إن كنت تملك موقع ووردبريس، فهناك احتمال جيد بأنك ثبتت إضافة ووكومرس، وإن لم تكن ثبتّها بعد، فهناك احتمال كبير بأنك قد فكرت أو تفكر في ذلك مستقبلًا. إن فكرة تعلم استخدام منصة تجارة إلكترونية ربما شاقة، لكن لحسن الحظ، فإن ووكومرس منصة سهلة الاستخدام، ويمكن استيعاب الكثير من الوظائف الأساسية فيها بتعلم استخدام الصفحات الافتراضية ضمنها، والتي تُثبت خلال عملية إعدادها.
المتجر
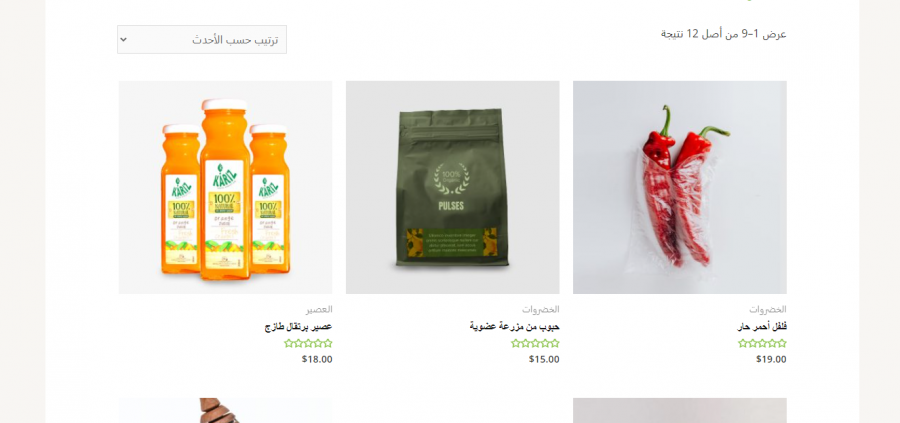
إن أكثر صفحة افتراضية مهمة في ووكومرس هي صفحة المتجر لأنها تعرض للعملاء المنتجات المتنوعة التي تبيعها، وفي الواقع تُعَد هذه الوظيفة هي الوظيفة الوحيدة لهذه الصفحة. يضبط ووكومرس رابط المتجر عند التثبيت كالتالي:
https://example.com/shop
وبالرغم من أن معظم محتوى ووكومرس يُعرض من خلال استخدام الأكواد القصيرة، إلا أن هذه الصفحة لا تحتاج لذلك. من المهم أن تلاحظ أنه عند تحريرك لهذه الصفحة وصفحات ووكومرس الافتراضية، أنها لا تتضمن خيارات تنسيق، لذا لتخصيص هذه الصفحات عليك تعديل شيفرة CSS الخاصة بها مباشرةً أو استخدام قالب أو إضافة توفر خيارات تنسيق لهذه الصفحة.
السلة
يُنشئ ووكومرس الرابط التالي افتراضيًا لموقعك:
https://example.com/cart
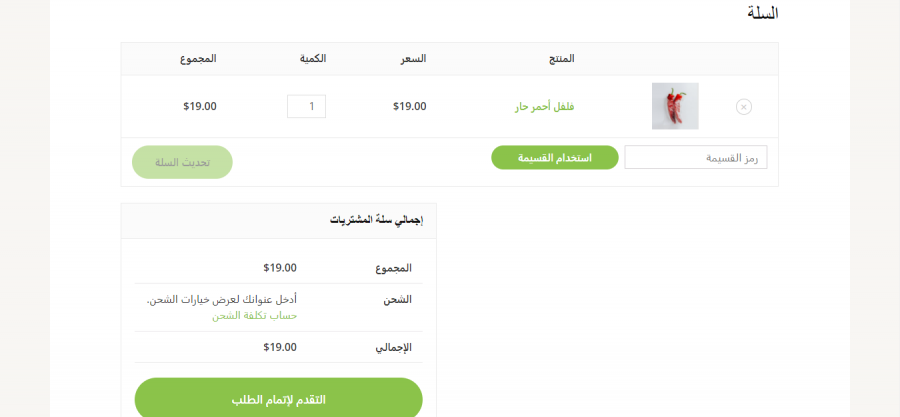
ويكون محتوى صفحة السلة هو الكود القصير التالي [woocommerce_cart]، وتتضمن هذه الصفحة عددًا من المعلومات الأساسية القيمة، إذ تتضمن قائمةً بالمنتجات التي سوف يشتريها العميل والكميات المطلوبة لكل منتج مع حقل لرمز القسيمة إضافةً للسعر الإفرادي والكلي وزر التقدم لإتمام الطلب.
أيضًا، لا يمكن تحرير صفحة السلة في ووكومرس إلا باستخدام شيفرة CSS مخصصة، لكن هناك بعض الإضافات التي تسمح لك بالتعديل. يسمح لك استخدام صفحة السلة من خلال كود قصير باستعمال عدة خيارات مرتبطة بمكان عرض السلة، إذ تستطيع بسهولة عرضها، وذلك من خلال استخدام مكون الكود القصير في محرر المكونات. تستطيع تضمينها مثل جزء من تذييل المتجر، أو أي قالب صفحة أخرى، لكن عادةً ما تكون السلة عبارةً عن صفحة مستقلة.
صفحة إتمام الطلب
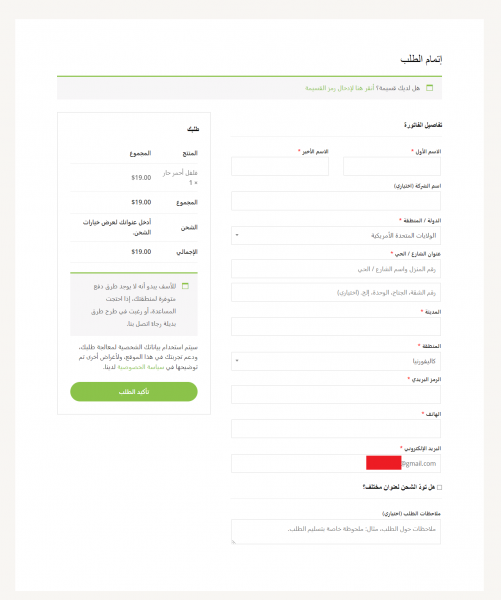
تعرض صفحة إتمام الطلب التالية محتوياتها من خلال الكود القصير [woocommerce_checkout]:
https://example.com/checkout
ويجب الإشارة إلى أن ووكومرس يستخدم باي بال مثل وسيلة دفع (أصبحت بحاجة لحساب باي بال Business) عند تثبيته، لكنك تستطيع إضافة بوابات دفع أخرى باستخدام إضافات لتجعل متجرك أكثر جاذبيةً للزوار.
أطلق ووكومرس بوابة دفع خاصة به تُدعى WooCommerce Payments تستطيع تثبيتها مثل إضافة مستقلة، ولأن الضوابط العالمية للتعاملات المالية صارمة فبعض بوابات الدفع مثل باي بال لا تتوفر في جميع الدول، لذا بدلًا من خسارة العملاء لهذا السبب تستطيع استخدام WooCommerce Payments مثل بوابة دفع.
سوف تظهر أي بوابة دفع تختارها ضمن صفحة إتمام الطلب مما يُسهل على العملاء اختيار طريقة إكمالهم لعملية الدفع. تستخدم صفحة إتمام الطلب التنسيق العام الافتراضي للموقع، لكنك تستطيع استخدام شيفرة CSS مخصصة أو إضافات خارجية لتخصيصها.
حسابي
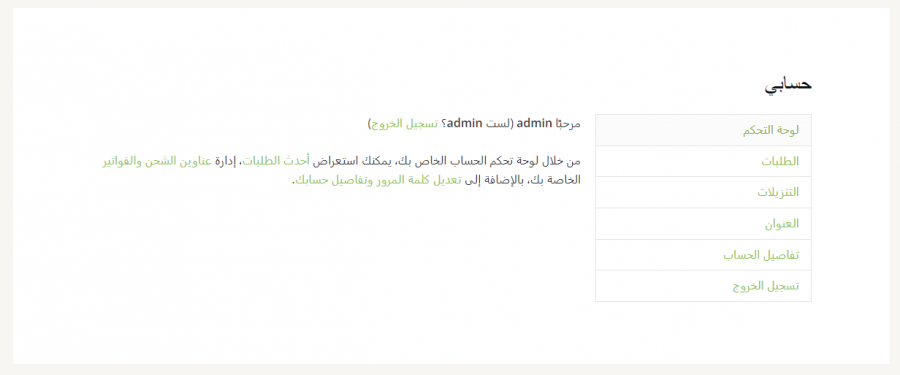
تستخدم هذه الصفحة الكود القصير [woocommerce_my_account] لإخراج محتوياتها، وتتضمن معلومات حساب المستخدم والطلبات السابقة له ولها رابط مميز خاص بها:
https://example.com/my-account
اقتباسملاحظة: جميع الروابط المذكورة في المقال قابلة للتغير، أي أنك تستطيع تحرير أي صفحة تريد وتغير الرابط الخاص بها.
يستطيع المستخدم من خلال صفحة حسابي تعديل اسمه والبريد الإلكتروني وكلمة المرور والاطلاع على طلباته وغيرها من الأمور المرتبطة بالموقع والمتجر، وتستطيع ضمن العناوين تغيير عناوين الفاتورة والشحن لتسهيل عمليات الشراء المستقبلية.
يسمح خيار الطلبات للمستخدم بالاطلاع على الطلبات المكتملة (والملغاة) التي أجراها، فإن كنت تدير متجرًا يتعامل مع المنتجات الرقمية، فسوف تجد أيضًا تبويب التنزيلات حيث يجد الزبون مفاتيح التفعيل وروابط الملفات التي اشترى حق الوصول لها. لا تستطيع تعديل تصميم صفحة حسابي كما تشاء، فهي محدودة الخيارات كما هو حال بقية صفحات ووكومرس الافتراضية، لكنك تستطيع استخدام إضافات خارجية لإضافة عدد من المميزات لهذه الصفحة مثل إضافة المنتجات المشابهة.
الخلاصة
يُعَد ووكومرس من أكثر الأدوات قوةً لووردبريس، لكن هذا لا يعني أنه أداة معقدة يصعب التعامل معها، فالصفحات الافتراضية التي تترافق مع تثبيت ووكومرس بسيطة وواضحة، ومن خلال فهم آلية عمل كل منها ضمن الموقع وكيف يمكنك تخصيصها لتتوافق مع احتياجاتك تستطيع أن تتميز في مجالك. تستطيع من خلال استخدام إضافات خارجية ومراقبة طريقة عمل الصفحات الافتراضية زيادة المبيعات والتفاعل وتحسين تجربة المستخدم لتضمن عودة العملاء مرارًا لمتجرك.
ترجمة -وبتصرّف- للمقال A Simple Guide to WooCommerce’s Default Pages لصاحبه B.J. Keeton.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.