تُعرض صفحة وضع الصيانة في ووردبريس تلقائيًا للزوار عندما تعمل على تحديث موقعك مثل تحديث نظام ووردبريس، أو إصدار أحد الإضافات أو القوالب.8 والغرض من صفحة وضع الصيانة هذه، هو ألّا يظهر موقعك مُعطلًا لأحد عند إجرائك لتحديث ما.
يُفترض أن تظهر هذه الصفحة مؤقتًا، لكن تبقى في بعض الأحيان لمدة أطول مما هو مطلوب، وهذا يعني أن الموقع سيكون غير متاح لمدة أطول مما تظن، وهذا يمكن أن يضر في كثير من الأمور، مثل تقييم موقعك من قِبل محركات البحث، الأمر الذي ينعكس على ترتيبك ضمن صفحات نتائج البحث.
ثمة مشكلة أخرى تواجه العديد من أصحاب المواقع مع وضع الصيانة في ووردبريس، وهو التصميم البسيط لهذه الصفحة، إذ تتضمن رسالةً بسيطةً لا توفِّر لزوارك فكرةً واضحةً عما يحصل ضمن الموقع ولا المدة التي سوف يظل فيها الموقع مُعطلًا، لذا إن كان هذا الأمر مهمًا لعلامتك التجارية، فإن هناك طريقةً لتحسينها.
سوف نشرح في هذا المقال كل ما يخص وضع الصيانة في ووردبريس، ويتضمن ذلك سبب ظهور هذا الوضع، والمشكلات الشائعة التي يمكن أن يواجهها المستخدم، وخيارات إنشاء صفحات صيانة أكثر قبولًا.
اقتباسملاحظة: يجب عليك أخذ نسخة احتياطية عن موقعك قبل إجراء أي نوع من الصيانة أو التعديلات على موقعك.
ما هو وضع الصيانة في ووردبريس؟
هو خاصية مبنية ضمن ووردبريس، بدأت مع الإصدار 3.0 لووردبريس، فعندما تُحدَّث إضافة أو قالب أو إصدار ووردبريس، فسوف تُعرض صفحة وضع الصيانة لزوار الموقع، والتي تتضمن جملة: Briefly unavailable for scheduled maintenance. Check back in a minute. هذا فقط ما تتضمنه هذه الصفحة، وكما تلاحظ ضمن الصورة في الأسفل، فإن الصفحة فارغة إلا من العبارة السابقة.
يُعيد ووردبريس الخطأ 503 HTTP عندما يكون موقعك في وضع الصيانة، وهذا يعني أن الخدمة غير متوفرة، مما يُعلم محركات البحث أنك تعمل على الصفحة أو حصل خطأ ما ضمن الموقع، ورمز الخطأ هذا جيد من ناحية تحسين محركات البحث SEO لأنه يُخبر جوجل أن موقعك لا يعمل مؤقتًا وبالتالي لن يؤذي ذلك ترتيب ظهور موقعك في محركات البحث.
اقتباسملاحظة: صحيح أن موقعك لن يكون ظاهرًا للزوار، لكنك تستطيع تسجيل الدخول ضمنه بصفتك مديرًا، كما تستطيع الدخول إلى الموقع وإجراء التعديلات عليه كالمعتاد.
ما هي أسباب ظهور وضع الصيانة؟
تتوقف بعض العمليات التي تعمل في الخلفية ضمن موقعك عند تحديث ملفات موقع ووردبريس أو عند تثبيت شيء جديد، وعادةً ما يدوم هذا لبضع ثوانٍ (تعتمد المدة على عدد التحديثات وحجمها)، إذ يستخدم ووردبريس الدالة wp_maintenance() لإنشاء ملف مؤقت يُدعى maintenance ضمن موقعك. يتضمن هذا الملف رسالة وضع الصيانة، ويُحذف هذا الملف تلقائيًا عند الانتهاء من عمليات التحديث ليعود موقعك للعمل كما في السابق على فرض أن كل شيء سارٍ على ما يُرام دون أي مشكلات.
مشكلة الوقوع في وضع الصيانة بعد انتهاء التحديثات أو عمليات التثبيت
إن مشكلة بقاء وضع الصيانة بعد انتهاء التحديثات ليست مشكلةً شائعةً، لكن يُحتمل أن تقع فيها، وبذلك لن تتمكن أنت ولا زوار موقعك من الوصول للموقع، سواءً الواجهة الخلفية أو الأمامية، وعادةً ما يحصل هذا عند وجود نوع من التعارض، ويظن ووردبريس أن التحديثات ما تزال ساريةً حتى بعد انتهائها. يمكن أن يحصل هذا إن حاولت مغادرة أو تحديث صفحة التحديثات أثناء تحديث إضافات ووردبريس أو تحديث القوالب أو حتى ملفات ووردبريس.
يُحتمل أيضًا أن يكون السبب هو إضافة أو قالب غير متوافقين مع إصدار ووردبريس، بحيث يمكن أن تُسبب نسخة قديمة من إضافة أو قالب أو حتى ووردبريس ظهور مشكلات في التوافق، لذا عليك الحفاظ على جميع مكونات الموقع في أحدث إصدار قدر الإمكان.
كيف تخرج موقعك من وضع الصيانة في ووردبريس
الخبر الجيد هو أن هذه الخطوة ليست صعبةً في حال علّق موقعك في وضع الصيانة، لكن يجب عليك تفريغ ملفات التخزين المؤقت لمتصفحك قبل الوصول لملفات الموقع، إذ من المُحتمل أن يكون موقعك خرج من وضع الصيانة، في حين أن متصفحك ما يزال يعرض لك النسخة المخزّنة من الصفحة، لذا فإن تفريغ ملفات التخزين المؤقت يُمكن أن يحل المشكلة.
لكل متصفح الطريقة الخاصة به لتفريغ ملفات التخزين المؤقت، لكن جميعها واضحة، فعلى سبيل المثال، تستطيع في متصفح سفاري الضغط على Develop، ثم اختيار Empty Caches في أعلى المتصفح.
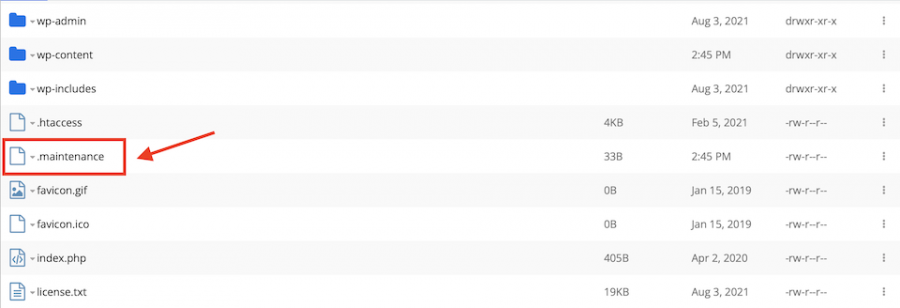
أما إن لم تعمل الخطوة السابقة على حل المشكلة، فيجب عليك حذف ملف maintenance يدويًا، وإليك الطريقة:
- ادخل إلى مدير ملفات موقعك من خلال اتصال SFTP أو عبر لوحة تحكم مزود الاستضافة. (تواصل مع الاستضافة لتعرف الطريقة الصحيحة للوصول للمسار الرئيسي إن كنت غير واثق بمعلوماتك).
- توجه للمجلد الرئيسي لموقعك، وفي مثالنا كان اسمه مشتقًا من اسم النطاق، وسوف تكون في المجلد الصحيح إن رأيت ملف wp-config.php.
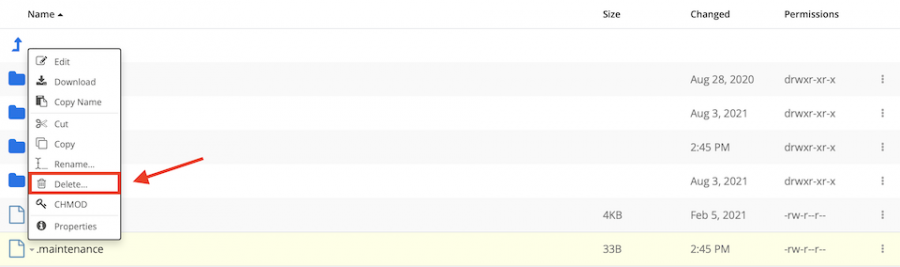
- ابحث عن الملف maintenance واحذفه.
احذف الآن ملفات التخزين المؤقت ضمن متصفحك وحدّث صفحة الموقع، ويجب أن تعود للعمل.
كيفية تجنب الوقوع في وضع الصيانة في ووردبريس
توجد عدة ممارسات جيدة تستطيع اتباعها لتجنب بقاء ووردبريس في وضع الصيانة، وأهمها عدم فعل أي شيء ضمن الموقع عند تحديثه، أي لا تحدّث الصفحة حتى تُعلمك نافذة التحديث أن التحديث قد اكتمل. وإليك المزيد من الاستراتيجيات التي يمكنك اتباعها.
تحديثات متعاقبة للإضافات
تجنب الضغط على خيار "تحديث الآن" على عدة إضافات خلال فواصل زمنية قصيرة، إذ سيحاول ووردبريس تشغيل التحديثات بالتتالي حتى لو حاولت تشغيلها كلها مرةً واحدةً، وفي هذه الحالة يمكن لتأخير بسيط أن يُسبب تعارضًا.
ولتحديث عدة إضافات مرةً واحدةً بطريقة صحيحة، يجب عليك اتباع الخطوات التالية:
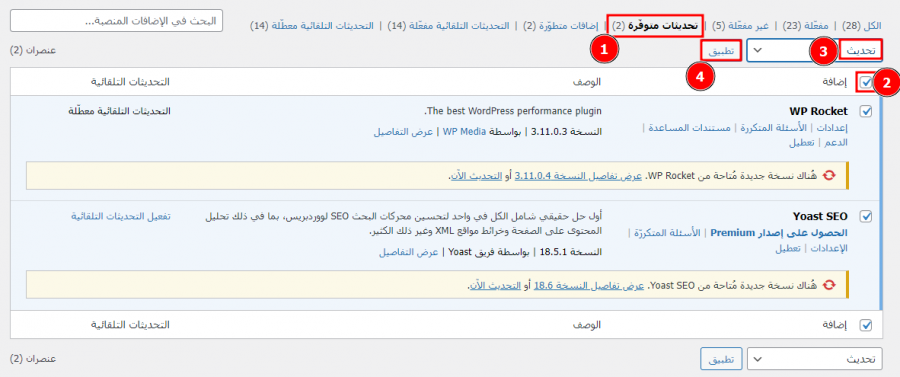
- اضغط على خيار "التحديثات المتوفرة" في أعلى صفحة الإضافات.
- اختر الإضافات جميعًا بالضغط على المربع الموجود أعلى الإضافة الأولى.
- اختر "تحديث" من القائمة المنسدلة.
- اضغط على "تطبيق".
سوف يعمل ووردبريس على تحديث هذه الإضافات بالترتيب، مما يُساعدك على تجنب الوقوع في أي تعارض.
اقتباسملاحظة: قد يواجه بعض المستخدمين مشكلةً في عملية التحديث لمجموعة من الإضافات حتى مع اتباع الخطوات السابقة، لذا في حال تكررت هذه المشكلات، يجب عليك تحديث الإضافات والقوالب يدويًا واحدةً تلو الأخرى، أي عند اكتمال تحديث الإضافة أو القالب الأول، يمكنك الانتقال لتحديث الإضافة أو القالب التالي.
التحديث المنتظم لإضافات ووردبريس
حاول تحديث كل إضافة عند وجود إصدار أحدث لها من قِبل المطور، لأنك في حال انتظرت عدة أسابيع ثم حاولت تحديث جميع الإضافات بنفس الوقت، فقد تواجه مشكلة تعارض، لذا اختر يومًا من الأسبوع لتحديث الإضافات فيه.
إن كان عليك تحديث عدة إضافات بنفس الوقت، لنقل 30 إضافةً أو أكثر، فيجب عليك حينها إجراء هذه التحديثات يدويًا والتحقق من موقعك بعد كل تحديث لإضافة ومسح ملفات التخزين الاحتياطية وتسجيل الخروج من الموقع، ثم تسجيل الدخول للتأكد من أن كل شيء يعمل دون أي مشكلات، وفي حال حصلت مشكلة ما لا تستطيع إصلاحها، فاستخدم نسخةً احتياطيةً ثم استبدل الإضافة التي تُسبب المشكلة.
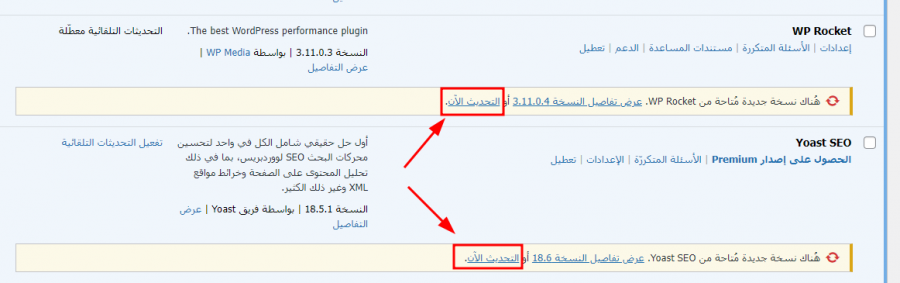
يمكنك أيضًا ضبط الإضافات لتتحدث تلقائيًا، إذ تظهر في الصورة أدناه الإضافة الأولى وهي مضبوطة لتتلقى التحديثات تلقائيًا، بينما تحتاج الثانية إلى تفعيل هذا الخيار.
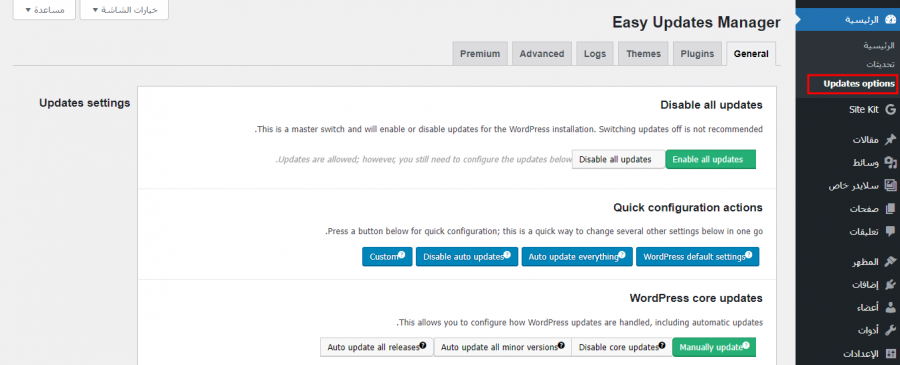
يمكنك أيضًا استخدام إضافة مثل Easy Updates Manager للحفاظ على إضافاتك وقوالب بأحدث إصدار، وبعد تثبيت وتفعيل الإضافة، يجب عليك التوجه إلى لوحة التحكم والضغط على "خيارات التحديث" لتظهر لك مجموعة متنوعة من الإعدادات تضمن لك الحفاظ على كل محتويات موقعك بأحدث إصدار.

كيفية تخصيص وضع الصيانة
توجد طرق مختلفة تستطيع من خلالها تخصيص وتطوير وضع الصيانة في ووردبريس، وهو ما يسمح لك بتفعيل هذا الوضع يدويًا مع إضافة علامتك التجارية للصفحة وتخصيص الرسالة التي تُعرض للزوار.
إضافة ملف maintenance الخاص بك
لا يمكنك تغيير صفحة وضع الصيانة الافتراضية لووردبريس، لكنك تستطيع إنشاء ملف maintenance خاص بك يُظهر المكان الافتراضي، وكل ما عليك عمله هو إنشاء الصفحة، إذ سيتحقق ووردبريس تلقائيًا منها.
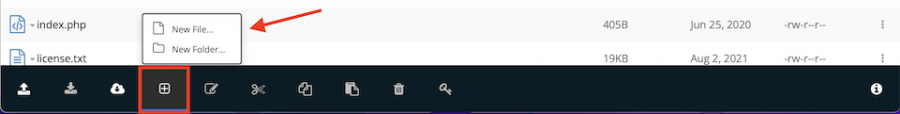
- توجه ضمن مدير ملفات الاستضافة إلى المجلد wp-content.
- أنشئ ملفًا جديدًا.
- احفظ الملف باسم maintenance.php.
- أضف الرسالة الخاصة بك وشيفرة CSS (اختياري).
غيرت في المثال التالي فقط الرسالة التي تظهر وحين تحديث أحد القوالب ضمن الموقع ظهرت صفحة الصيانة الجديدة ضمن الموقع تلقائيًا، وبعد عدة ثوان عند انتهاء تحديث القالب، عاد الموقع للعمل دون أي مشكلات واختفت صفحة الصيانة.
استخدام إضافة لإنشاء صفحة صيانة مخصصة
إن كنت لا تريد كتابة شيفرة CSS أو تحتاج إلى تصميم صفحة أكثر تعقيدًا مما تسمح به مهاراتك باستخدام الشيفرة، فيجب عليك حينها استخدام إضافة، فهي الخيار الأفضل، وهنا سوف نذكر إضافتين، الأولى غنية بالخيارات، والثانية تتضمن الأساسيات فقط.
- تمتلك إضافة Coming Soon Page, Maintenance Mode and Landing Pages أكثر من مليون تثبيت نشط وتقييم خمس نجوم من قِبل حوالي 4300 مُقيّم، كما تتضمن عدة قوالب مختلفةً لصفحات الصيانة وجميعها قابلة للتخصيص، إضافةً لقوالب خاصة بتنبيه الزوار لوجود حدث قريب، ويمكنك إنشاء قالب خاص بك من الصفر أيضًا.

والجميل في هذه الإضافة وغيرها أنك تستطيع تفعيل وضع الصيانة يدويًا، وعند تفعيل هذا الخيار سوف تظهر الصفحة التي اخترتها كصفحة وضع الصيانة لجميع زوار الموقع.

لكن للأسف لن تظهر الصفحة المختارة في هذه الإضافة عند تحديث إضافة أو قالب، بل ستظهر الصفحة الافتراضية للزوار، لكنك تستطيع تفعيل وضع الصيانة يدويًا قبل البدء بعملية تحديث الإضافات والقوالب لتحافظ على الصفحة المخصصة.
هذه إضافة WP Maintenance Mode:

لا تمتلك هذه الإضافة تقييمات بالعدد الذي تمتلكه إضافة SeedProd، إلا أن إضافة WP Maintenance Mode تمتلك أكثر من 800000 تثبيت نشط وتقييم 4.5 نجمة. توفر هذه الإضافة خيارات أساسية بسيطة، لكن إن أردت شيئًا مختلفًا عن صفحة الصيانة الافتراضية لووردبريس دون وجود الكثير من الخيارات، فهي خيارك الأمثل، يمكنك تخصيص رسالتك وإضافة بعض التحسينات وتفعيل وضع الصيانة يدويًا أثناء إجراء تعديلات على الموقع.
كيفية تفعيل وضع الصيانة بطريقة يدوية
jوجد طريقتان لتفعيل وضع الصيانة يدويًا في ووردبريس، الأولى باستخدام إضافة والثانية من خلال إضافة شيفرة برمجية لملف functions.php، وسوف نشرح كلا الطريقتين هنا. (بالرغم من أننا ذكرنا سابقًا بعض الإضافات التي تتيح لك تفعيل وضع الصيانة يدويًا، يوجد خيار بسيط ربما ترغب باستخدامه إن كنت لا تهتم بتصميم الصفحة).
أولًا، لنذكر الحالات التي ترغب بظهور وضع الصيانة فيها:
- تطوير الموقع قبل إطلاقه.
- تصميم عناصر بنيوية للموقع مثل القائمة.
- تعديل شيفرة الموقع (يُفضَّل دائمًا استخدام موقع بديل).
- تعديل محتوى الموقع.
- إصلاح مشكلة.
- إطلاق منتج أو خدمة أو إعادة تصميم الموقع.
- تحديث ملفات ووردبريس أو الإضافات أو القوالب.
- رفع إصدار جديد من قالب أو إضافة.
استخدام إضافة Slim Maintenance Mode

لا توفِّر هذه الإضافة أي إعدادات خاصة بالتصميم أو أي إعدادات من أي نوع أخر، إذ تتضمن إضافة Slim Maintenance Mode فقط خيار تفعيل وضع الصيانة يدويًا، وعند تفعيل الإضافة سوف تظهر صفحة وضع الصيانة للزوار كما هو موضح في الصورة أدناه، ولتعطيل عرض هذه الصفحة، يجب عليك تعطيل الإضافة.
إضافة شيفرة برمجية لملف functions.php
إن كنت لا ترغب في استخدام إضافة أخرى، فيمكنك إجبار ووردبريس على الدخول في وضع الصيانة من خلال إضافة شيفرة برمجية معينة إلى ملف functions.php.
- ابحث عن ملف functions.php من خلال مدير ملفات الاستضافة ضمن مجلد القالب النشط داخل مجلد themes الموجود ضمن مجلد wp-content.
- اكتب في السطر الثاني أسفل ترويسة PHP الشيفرة التالية:
//Activate WordPress Maintenance Mode function wp_maintenance_mode(){ if(!current_user_can(‘edit_themes’) || !is_user_logged_in()){ wp_die(‘<h1 style=”color:red”>الموقع قيد الصيانة</h1><br />نُجري الآن عمليات صيانة دورية، وسوف يعود الموقع للعمل خلال وقت قصير. ’); } } add_action(‘get_header’, ‘wp_maintenance_mode’);
- استبدل الجمل السابقة بالجمل التي تريد.
- احفظ الملف.
- سوف تظهر لك الرسالة التالية في حال زرت الموقع دون تسجيل الدخول ضمنه.
ولإخراج موقعك من وضع الصيانة، يجب عليك حذف الشيفرة السابقة التي أضفتها لملف functions.php.
الخلاصة
إن وضع الصيانة المتوفر في ووردبريس هو ميزة رائعة، فهو يجعل موقعك غير متوفر للزوار تلقائيًا ولمدة مؤقتة عند إجراء أي تحديث، لكن في كثير من الأوقات يرغب أصحاب المواقع بتخصيص هذه الصفحة لتظهر علامتهم التجارية ضمنها أو ربما تفعيل وتعطيل هذه الصفحة يدويًا، وهنا تأتي أهمية معرفة أي إضافات يمكنك استخدامها أو الملفات التي يجب عليك تعديلها.
وفي حال علق موقعك في وضع الصيانة، فقد تعلمت الآن كيفية إخراجه من هذا الوضع ليتمكن زوار الموقع من الاطلاع على محتوياته دون أن يتأثر ترتيب الموقع ضمن محركات البحث.
ترجمة -وبتصرّف- للمقال WordPress Maintenance Mode: Everything You Need to Know لصاحبه Lindsay Pietroluongo.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.