يُعَد مكون الغلاف مكونًا مهمًا جدًا، فهو يسمح لك بوضع صورة أو مقطع فيديو أو لون للخلفية، وذلك مع إضافة مكونات محتوى للواجهة الأمامية، وهذا يعني أنك تستطيع وضع مكونات فوق مكونات، كما أنه يمتلك خيارات أكثر من معظم المكونات الأخرى.
سوف نطلعك في هذا المقال على إعدادات وخيارات مكون الغلاف، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الغلاف لمقال أو صفحة ووردبريس
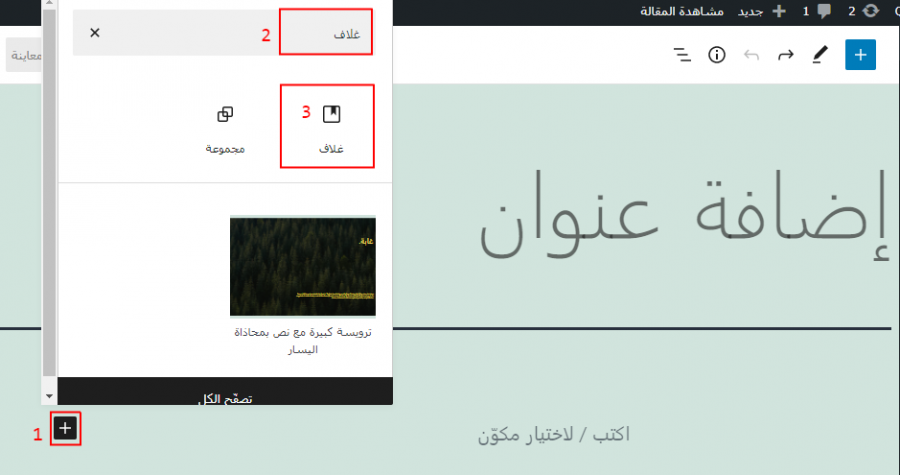
لإضافة مكون الغلاف عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث، واضغط عليه عند ظهوره.
تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة "/غلاف" ضمن محتوى المقال، وذلك لتظهر لك قائمة تتضمن هذا المكون، وما عليك سوى اختياره.
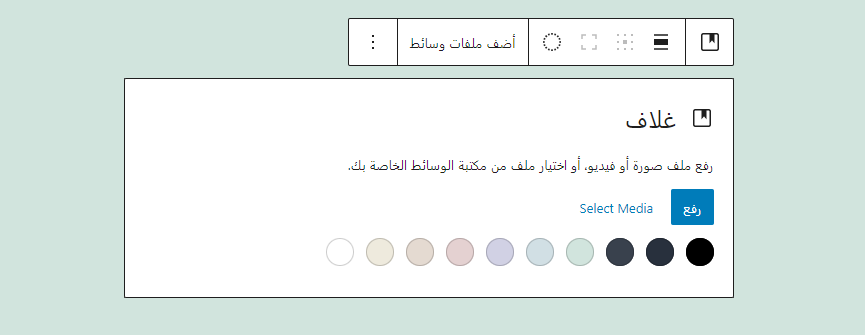
بهذا يكون قد أصبح لديك الآن مكون الغلاف ضمن محتوى المقال، حيث تستطيع إضافة محتوى وسائط له مثل الصور أو مقطع فيديو أو استخدام لون للخلفية، ووضع نص في الواجهة الأمامية. سوف تظهر خيارات النص عند إضافة محتوى من مجلد الوسائط أو لون.
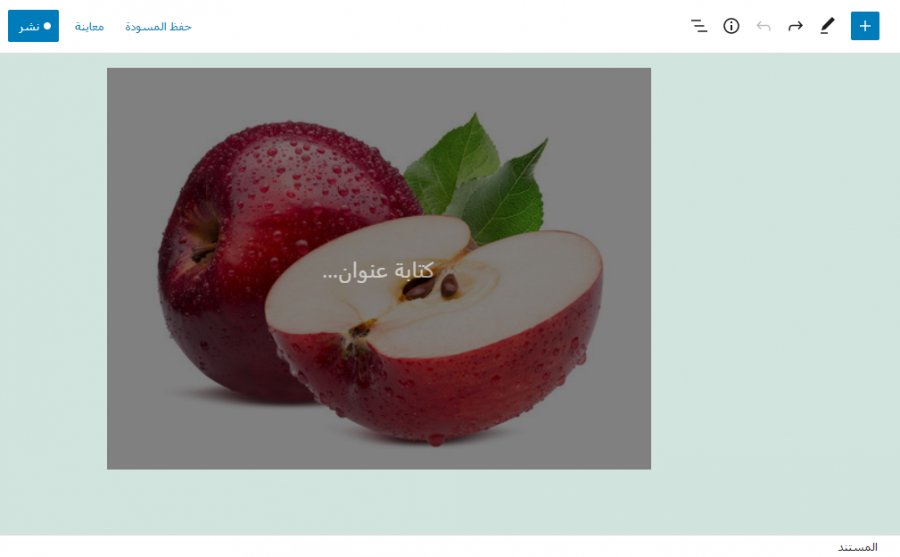
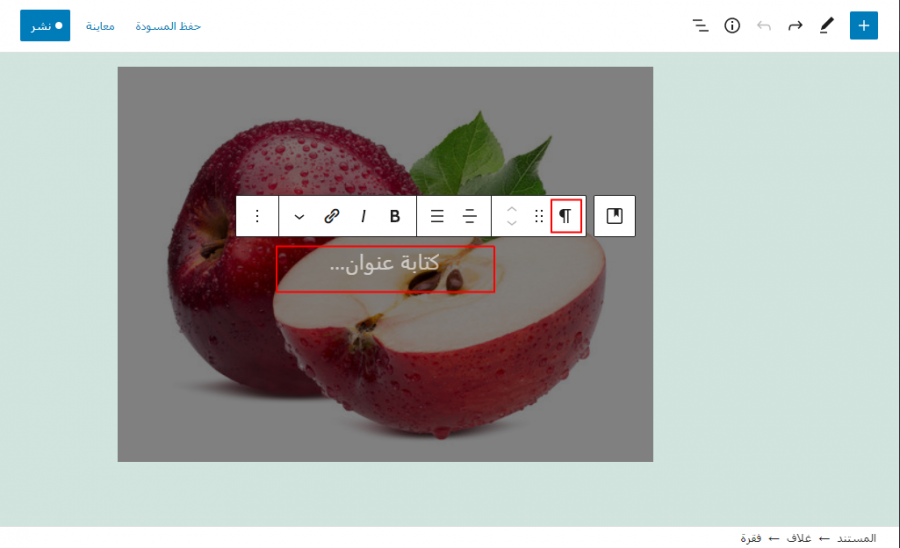
أضفن صورةً من مكتبة الوسائط وأضف كلمات توضيحية فوق الصورة، حيث يمكن إضافة الكلمات التوضيحية ضمن مكون فقرة. تستطيع تغيير هذا المكون لأي نوع آخر مثل مقطع فيديو مُضمن أو غيره.
تستطيع أيضًا إضافة عدة مكونات من خلال استخدام زر الإدخال لتتمكن اختيار المكونات التي تريد مثل العادة.
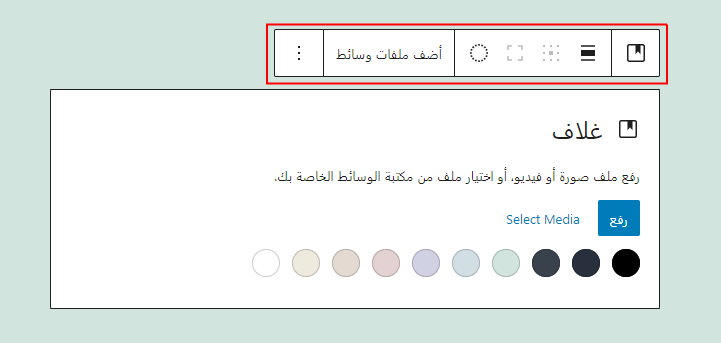
تستطيع أيضًا الاختيار من الألوان المعدّة مسبقًا للخلفية.
تستطيع استخدام اللون مثل شفافية لصورك.
إعدادات وخيارات مكون الغلاف
يمتلك مكون الغلاف موضعين أساسيين للإعدادات والخيارات، الأول في شريط أدوات الغلاف والثاني في الشريط الجانبي الأيسر.
شريط أدوات مكون الغلاف
يظهر شريط أدوات المكون عند الضغط على هذا المكون في أي مكان.
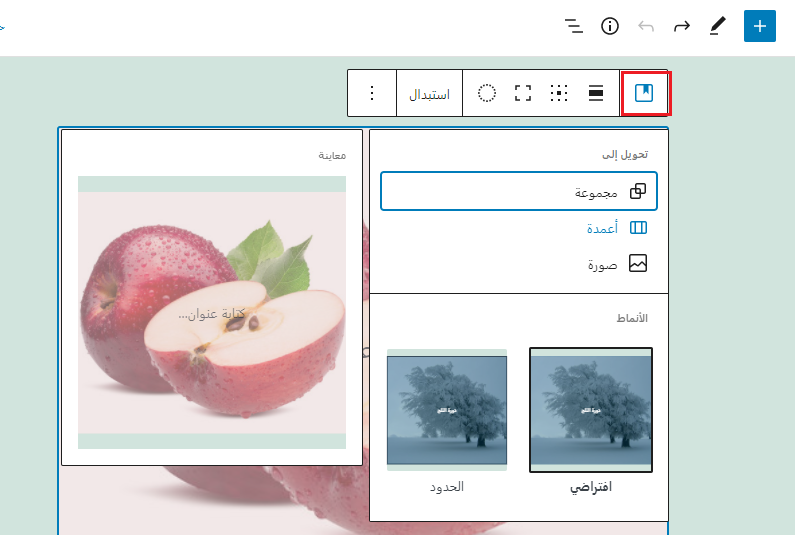
تغيير نوع أو نمط مكون الغلاف
يسمح لك الخيار الأول باختيار المجموعة والتغيير إلى صورة واختيار النمط افتراضي أم بحدود، حيث تظهر معاينة للمكون عند تحريك المؤشر فوق أحد هذه الخيارات. هنا، الصورة تحذف مكونات المحتوى الموجودة ضمن الشفافية.
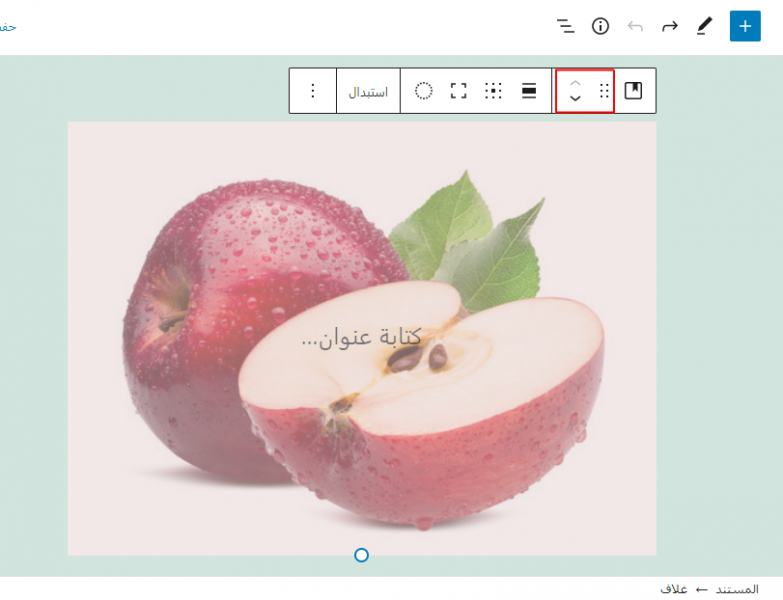
السحب والتحريك
تُسهل أدوات السحب والتحريك عملية نقل المكون لأي مكان ضمن المحتوى، حيث تستطيع إمساك أداة السحب (النقاط الستة) لسحب وإفلات المكون في أي مكان أو تستطيع استخدام أسهم التحريك لنقل المكون لأعلى أو أسفل ضمن المحتوى.
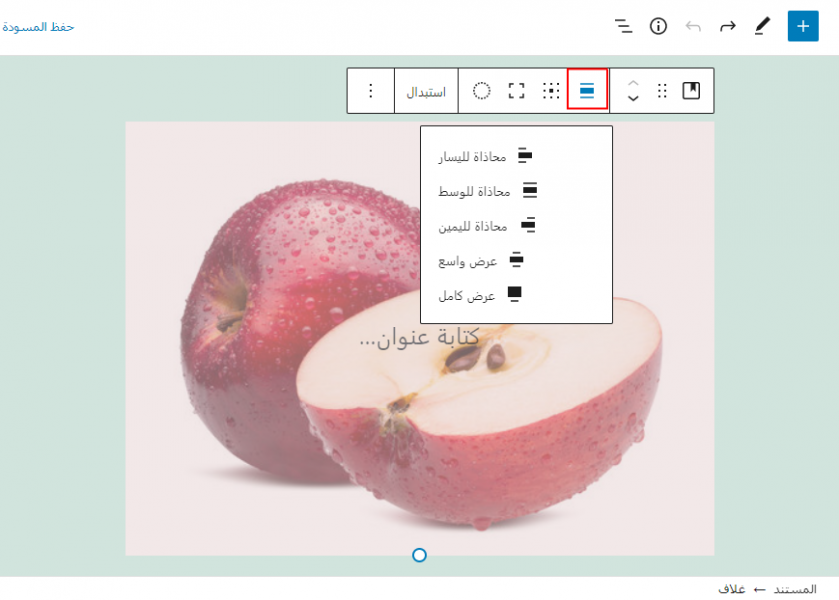
المحاذاة
يتضمن خيار المحاذاة المحاذاة لليسار والوسط واليمين وعرض واسع وعرض كامل، حيث يلتف نص الفقرة التالية حول المكون عند اختيار المحاذاة لليمين أو اليسار.
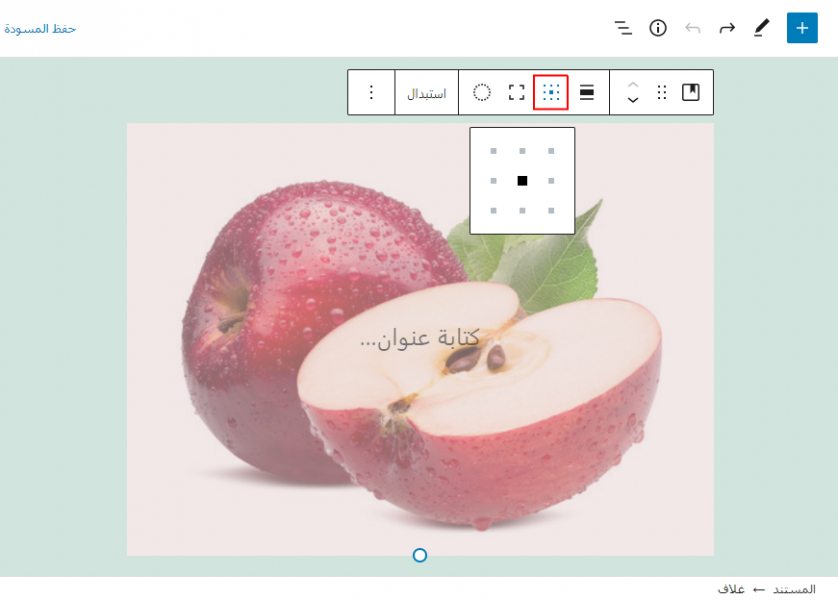
تغيير موضع المحتوى
تستطيع باستخدام هذا الخيار ضبط موقع المحتوى، حيث سيفتح لك شبكة 3×3 نقاط. وباختيارك لنقطة، سوف يتحرك المحتوى لموقع النقطة ضمن الصورة.
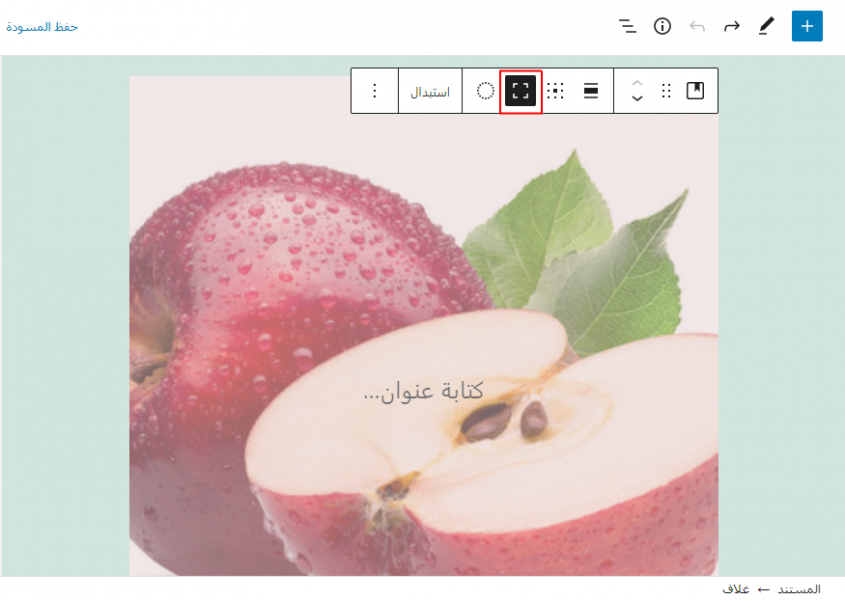
تبديل الارتفاع الكامل
ضبط هذا الخيار الصورة على الارتفاع الكامل بدلًا من إعادة ضبط حجمها.
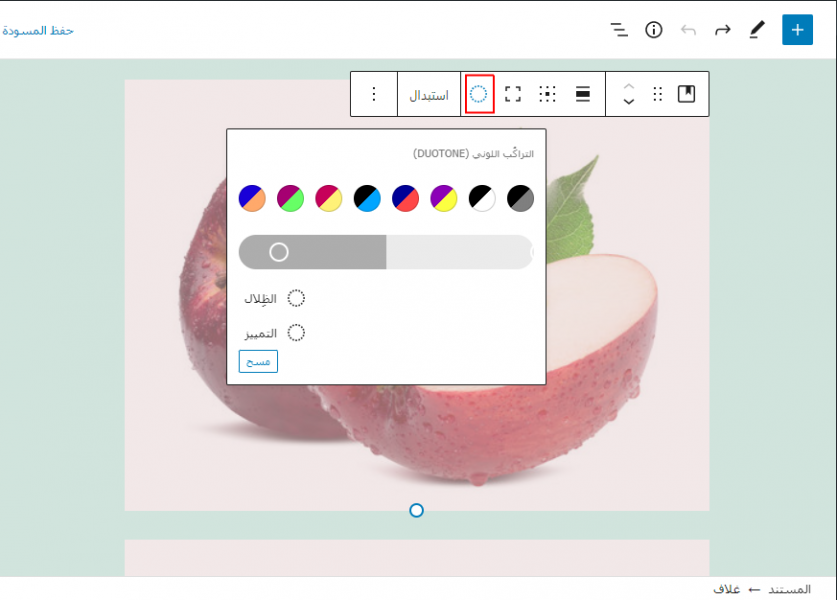
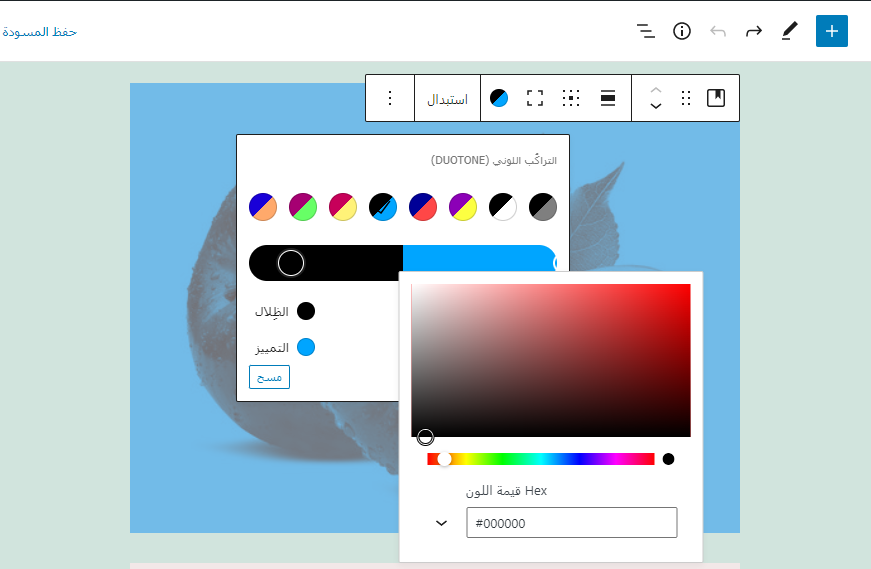
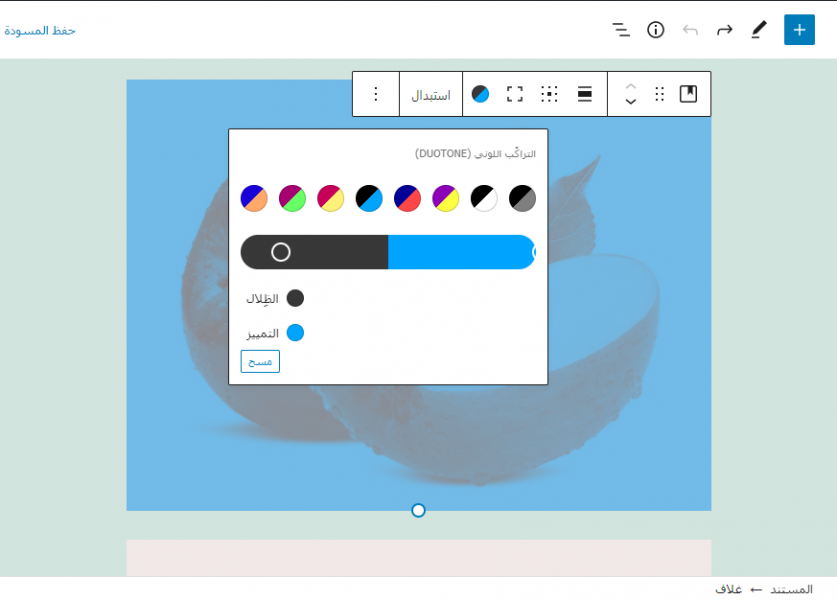
تطبيق فلتر التراكب اللوني
تستطيع اختيار تراكب لوني من الخيارات المُعدّة مسبقًا، حيث تُطبق أحد الخيارات على الظلال والآخر على التمييز.
اختر لونًا من المزلاق لتعديله.
اختر لونًا أسفل المزلاق من الألوان المُعدّة مسبقًا.
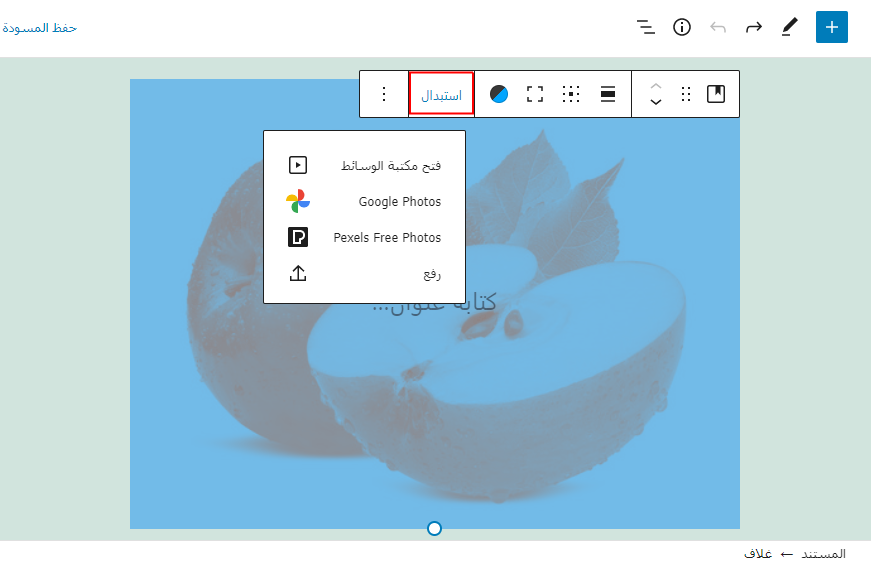
استبدال
يسمح لك هذا الخيار باستبدال الصورة لتتمكن من رفع صورة جديدة أو اختيار صورة من مكتبة الوسائط.
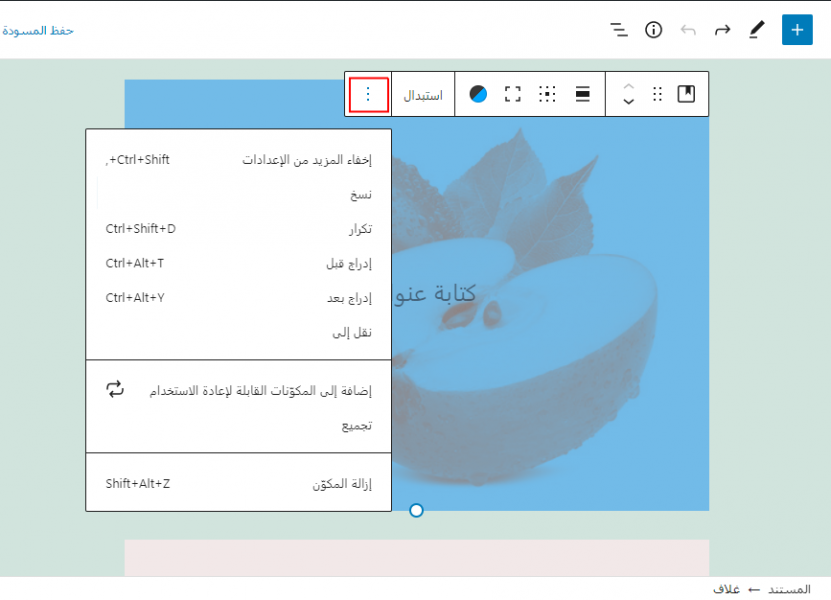
الخيارات
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الغلاف لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الغلاف لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الغلاف لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خط أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كHTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الغلاف إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الغلاف.
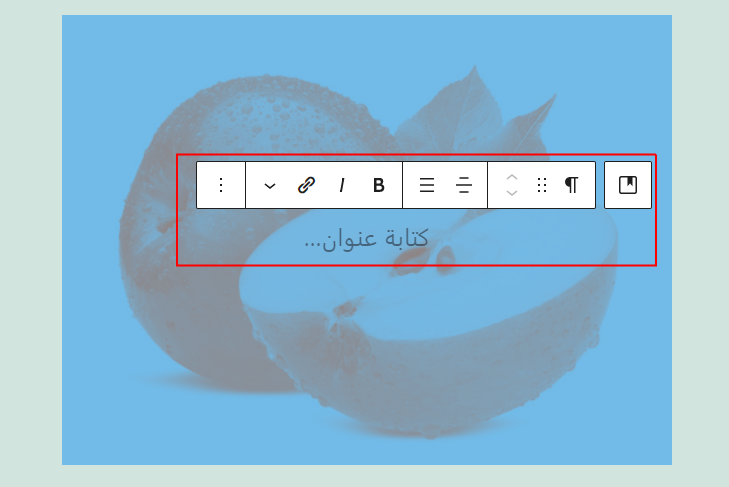
محتوى مكون الغلاف
عند الضغط على محتوى الغلاف، سوف تظهر مجموعة جديدة من الخيارات خاصة بالمحتوى، ويكون المكون الافتراضي المُستخدم هو الفقرة، حيث يتضمن جميع الخيارات الأساسية لكل من شريط الأدوات والشريط الجانبي. وتستطيع تحويله لأي مكون تريد، وهذا يوفر لك خيارات عديدة للمحتوى.
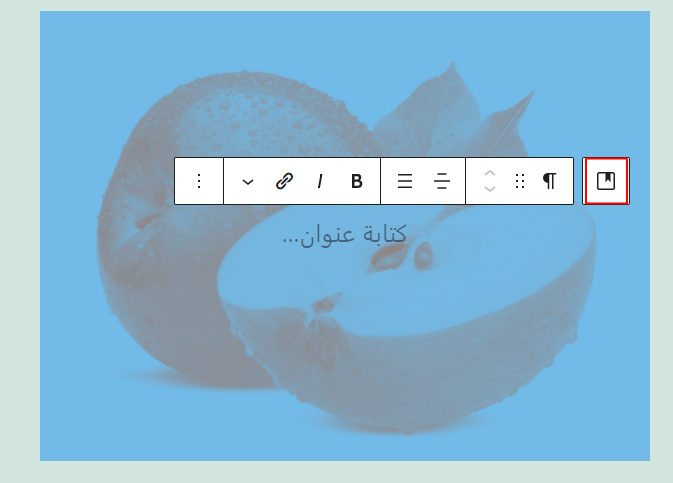
تحديد الغلاف
يُغلق هذا شريط أدوات المحتوى ويفتح شريط أدوات مكون الغلاف.
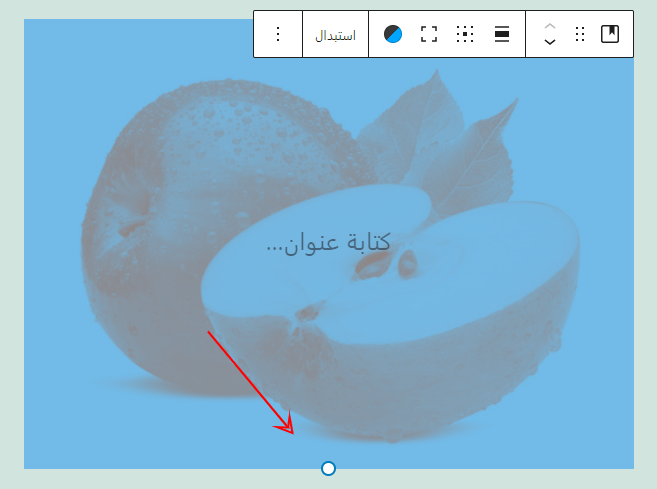
تغيير حجم مكون الغلاف
تستطيع تغيير حجم الصورة من خلال سحب الدائرة الموجودة أسفل الصورة.
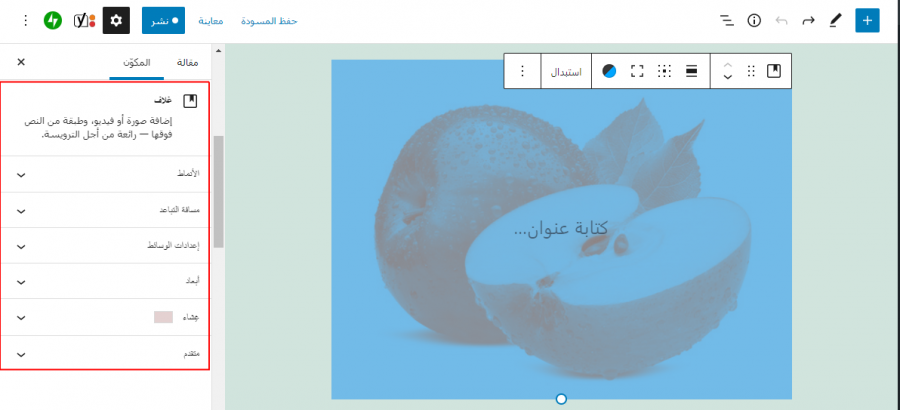
إعدادات مكون الغلاف
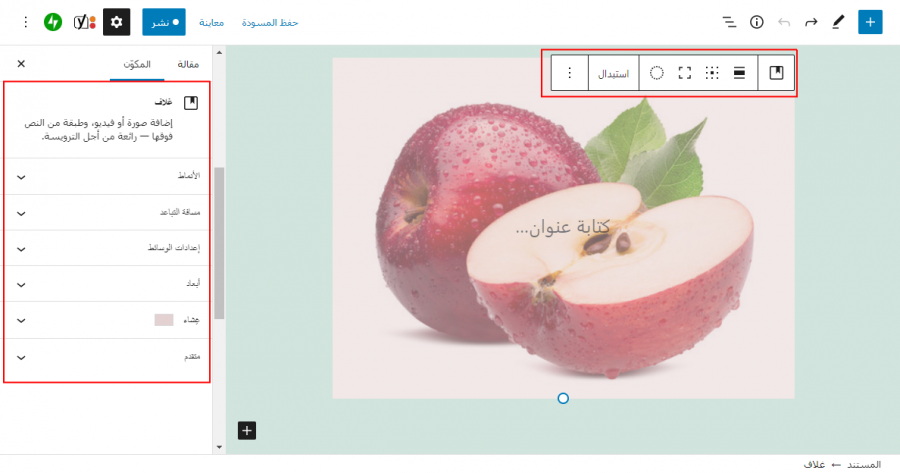
تتواجد إعدادات المكون ضمن الشريط الجانبي الأيسر الذي يظهر عند الضغط على المكون أو أيقونة اﻹعدادات، حيث تُعرض خيارات مكون الغلاف ضمن الشريط الجانبي هذا عند تحديد المكون، لكن إن كان الشريط الجانبي لا يظهر، فعليك الضغط على أيقونة اﻹعدادات.
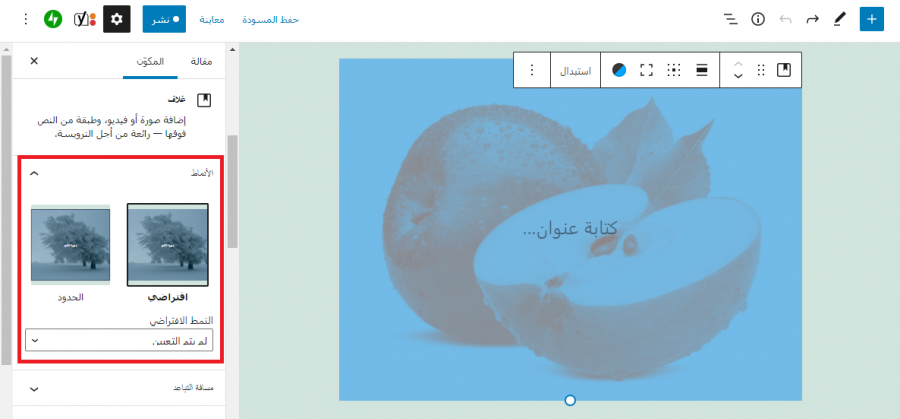
أنماط المكون
هي نفس الأنماط الموجودة في إعدادات تغيير نمط المكون في شريط الأدوات، حيث تستطيع الاختيار بين "افتراضي" و"الحدود" ، كما تستطيع ضبط النمط الافتراضي من خلال قائمة منسدلة.
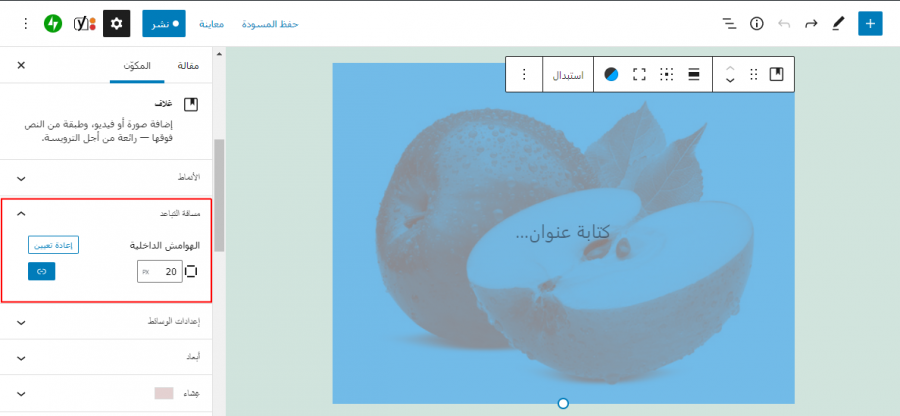
مسافة التباعد
تُضيف مسافةً لجميع الجهات، حيث تستطيع اختيار كل جهة على حدة، أو ربط الجهات الأربع بقيمة واحدة وتعديلها سويةً.
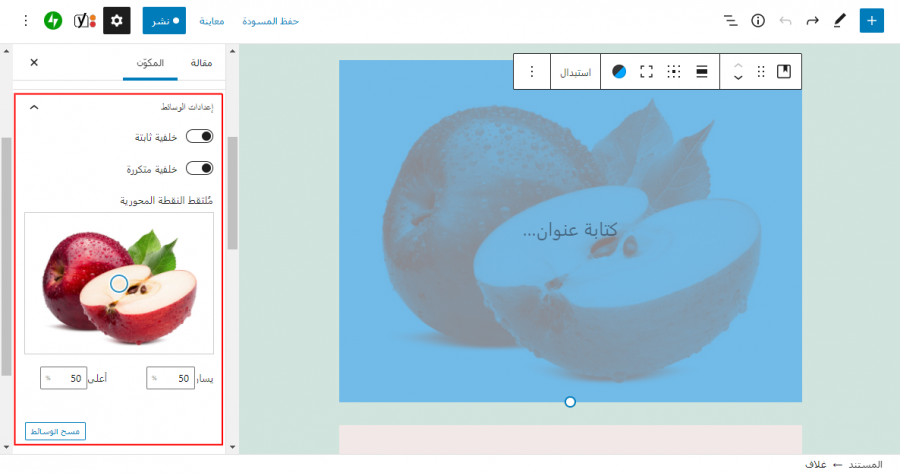
إعدادات الوسائط
اختر الجزء من الصورة المعروض ضمن المكون، حيث تستطيع اختيار خلفية ثابتة أو خلفية متكررة إن كانت صغيرة الحجم موازنةً مع المساحة التي تشغلها، كما تستطيع تعيين نقطة التركيز المحورية من خلال تحريك دائرة أو تعيين موقع هذه الدائرة من اليسار والأعلى، هذا الخيار متوفر أيضًا في مقاطع الفيديو.
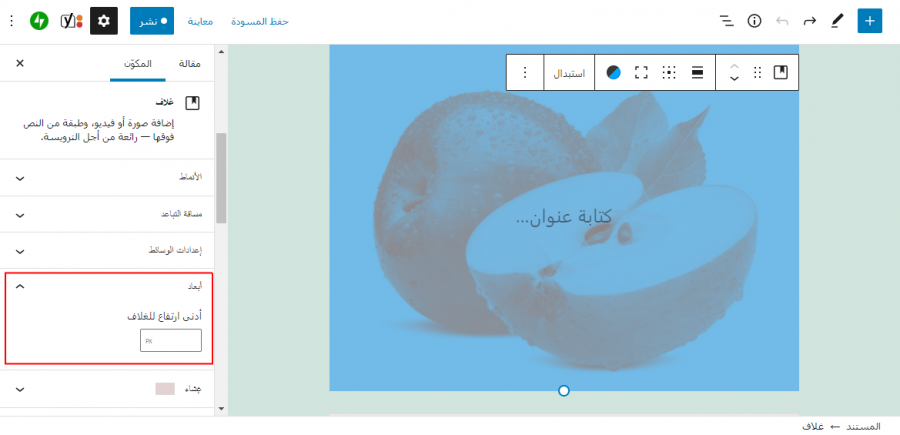
أبعاد
تستطيع تعيين الارتفاع بالبكسلات من خلال إدخال قيمة في الحقل، وهذا الخيار يعمل مثل أداة السحب في أسفل الصورة.
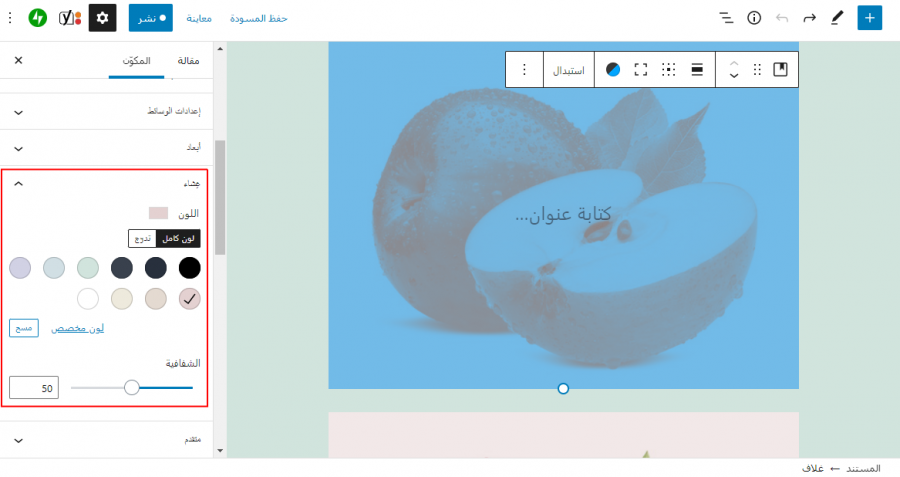
غشاء
يمتلك مكون الغلاف الكثير من الخيارات للغشاء، حيث تستطيع اختيار ألوان مُعدّة مسبقًا أو لون تُعينه أنت أو تدرج لوني، وسوف تلحظ هذه التعديلات في الزمن الحقيقي، فإن اخترت لونًا بدلًا من الصورة، فستستطيع تغيير اللون هنا.
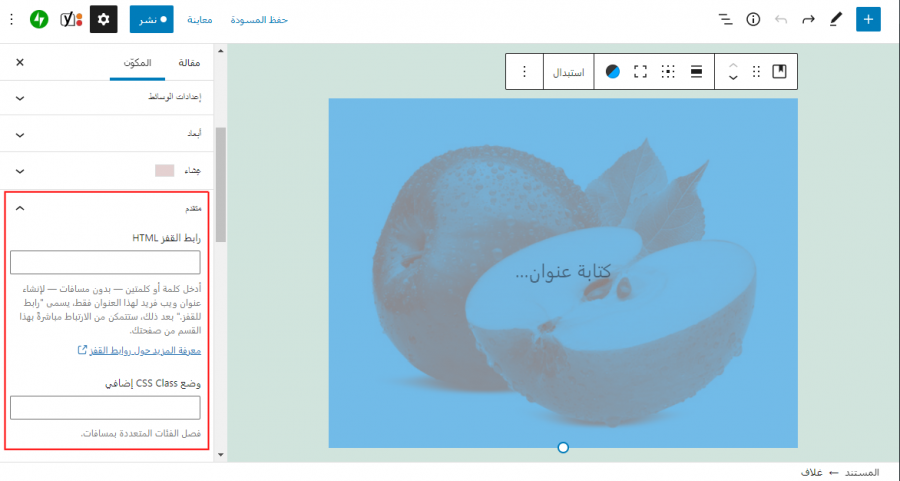
متقدم
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون الغلاف؛ حيث يسمح لك بالربط مباشرةً مع المكون، في حين يسمح لك حقل أصناف CSS بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون الغلاف
- استخدم إعدادات الوسائط في الشريط الجانبي للصور لعرض الجزء الذي تريده من الصورة.
- استخدم صورًا كبيرة الحجم بخيار محاذاة عرض كامل لإنشاء قسم العناوين.
- حوّل المكون إلى عدة أعمدة للواجهة وأضف صورًا ونصًا وأزرار لحث المستخدمين على التفاعل.
- استخدم ألوان النص والغشاء، بحيث لا تؤثر على تجربة القراءة للزوار خصوصًا إن استخدمت صورةً أو لونًا للخلفية.
- حوّل المكون إلى مجموعة إن أردت التحكم بألوان الحدود.
- استخدم خيارات المحاذاة لضبط مكون الغلاف ضمن المحتوى أو تمييزه عنه.
- اختر الموقع المناسب للصورة داخل الغلاف لإنشاء بعض التأثيرات البصرية التي تلفت انتباه القُرّاء.
- استخدم خلفية ثابتة لإنشاء تأثير متحرك للغلاف.
استخدم صورًا صغيرةً مع تفعيل خيار خلفية متكررة لإنشاء أنماط خلفية مميزة.
أسئلة متكررة حول مكون الغلاف في ووردبريس
توجد بضع أسئلة تكرر حول مكون الغلاف وهي:
- ما الذي يميز مكون الغلاف عن بقية المكونات؟ يحتوي مكونات أخرى، كما أنك تستطيع إضافة مكونات أخرى للواجهة الأمامية وغيرها من الميزات.
- هل يمكن تحويله إلى مكونات أخرى؟ نعم، يُمكن تحويله إلى مكون صورة، لكن هذا يحذف أي مكونات أخرى أضفتها له في قسم المحتوى.
- بماذا أستطيع استخدام هذا المكون؟ تستطيع استخدام مكون الغلاف لإنشاء خلفيات مثيرة للانتباه تُشجع المستخدم على التفاعل مع الموقع، كما تستطيع استخدامه لإنشاء عنوان فوق قسم ما أو لإنشاء ملصقات أو قسم رئيسي أو أي شيء تريده.
الخلاصة
هذا كان ملخصًا حول مكون الغلاف في ووردبريس، وهو من أكثر المكونات تميزًا وأهميةً، كما أنه يُعَد خيارًا جيدًا لإنشاء عناوين وخلفيات وغيرها، فهو سهل الاستخدام ويُساعدك على إضافة بعض التميز لموقعك.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Cover Block لصاحبه Randy A. Brown.




































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.