تحدثنا في الجزء السابق عن أهمية إعادة توجيه العناوين القديمة للصفحات إلى عناوينها الجديدة، وسنكمل شرح كيفية فعل ذلك في ووردبريس في هذا الدرس.
أولًا: نقل موقع ووردبريس قديم إلى مضيفٍ جديد
هذه الحالة غير معقدة أبدًا، فلو كنتَ تنقل موقع ووردبريس إلى مضيفٍ جديد دون تغيير بنية الروابط الدائمة لصفحات الموقع، فلا توجد اختلافات في الروابط الدائمة مما لا يستدعي استخدام إعادة توجيه عبر الرمز 301.
وهذا بسبب امتلاك الموقع لنفس الصفحات التي كانت فيه بنفس روابطها الدائمة، وذلك من وجه نظر Google، فلو كان يتوقع وجود إحدى الصفحات في الرابط example.com/great-optimized-page فسيجد نفس الصفحة بنفس المحتوى بعد نقل الموقع إلى المضيف الجديد، وكل ما اختلف هو أنَّ الخادوم الذي كان مسؤولًا عن إيصال الصفحة إلى العميل قد تغيّر.
لن تحتاج إلى إجراء الكثير من العمليات للحفاظ على تقييم SEO عندما تنقل موقع ووردبريس من مضيفٍ لآخر مع الإبقاء على بنية الروابط الدائمة نفسها في أغلبية الحالات، لكن ما يزال عليك أن تنتبه إلى أمرين مهمين ألا وهما: سرعة الموقع والانتقال إلى خادومٍ يستعمل تشفير SSL.
التأكد من أداء وسرعة الموقع
أوّل عنصر يمكن أن يؤثر في تقييم SEO عند نقل موقع ووردبريس من مضيفٍ إلى آخر هو سرعة الموقع، إذ يُكافِئ Google المواقع السريعة، لذا احرص على نقل عملائك إلى بيئةٍ أسرع وليس إلى بيئةٍ أبطأ، وابذل جهدك لكي تتفادى حدوث أيّة مشاكل في الأداء والتي قد تحدث عند الانتقال إلى مضيفٍ آخر. أداة PageSpeed Insights من Google هي أداةٌ رائعةً لاستكشاف المشاكل المتعلقة بالأداء وتحسين سرعة الموقع.
أنصحك أيضًا بالتواصل مع فريق الدعم الفني لشركة الاستضافة وتتأكد من ضَبطِ كلَّ شيءٍ ضبطًا صحيحًا، فاطلب منهم مثلًا التحقق أنَّ التخزين المؤقت لصفحات الموقع يعمل عملًا سليمًا. فلو انتقلتَ مثلًا إلى شركة الاستضافة SiteGround، فعليك أن تُفعِّل ميزات التخزين المؤقت يدويًا، وربما ترغب بتعطيل بعض إضافات التخزين المؤقت مثل W3 Total Cache، لكي لا تتكرر النسخ المؤقتة في الخادوم. قد تستصعب فعل ما سبق ذكره، لذا حاول التواصل مع فريق الدعم التقني لشركة الاستضافة ليساعدك في الأمر.
الجوانب التقنية الأخرى الخاصة بضبط الخادوم، مثل استخدام آخر إصدار من PHP وتفعيل شيءٍ يسمى php-fpm (والذي لا أتظاهر بفهم الغاية منه)، يمكن أن تؤثر في أداء موقعك تأثيرًا كبيرًا، لذا إذا أشارت أداة PageSpeed Insights إلى أداءٍ ضعيفٍ أو متوسط (خصوصًا إذا كان وقت استجابة الخادوم كبيرًا) فلا تخجل من الحديث عن هذه المشكلة مع فريق الدعم التقني لمحاولة حلّها.
الانتقال إلى SSL
ثاني أمر عليك أخذه بالحسبان عند نقل موقع ووردبريس بين خادومين هو أمرٌ تقنيٌ بحت، ويتمحور حول شهادات SSL، فلو كنتَ تنتقل من موقع لا يستعمل شهادات SSL (أي أنَّ روابط URL تشبه http://example.com) إلى بيئة تستعمل فيها شهادات SSL (الروابط تشبه https://example.com)، فيجب أن تتنبَّه إلى ذلك؛ لأنَّ محرِّك البحث والزوار سيبحثون عن الصفحات في http://example.com وإذا لم تمنعهم من ذلك، فسينتهي بهم المطاف بالدخول إلى النسخة القديمة غير الآمنة من الموقع، وهذا يعني:
1. سيُدخِل المستخدمون بياناتهم الشخصية مثل معلومات بطاقاتهم الائتمانية في النسخة غير الآمنة من الموقع، وهذا أمرٌ خطيرٌ جدًا من الناحية الأمنية.
2. ستكون معلومات تحليل موقعك غريبةً جدًا، لأنك سترى إحصائيات عن زيارات النسخة الآمنة أو غير الأمنة كلًا على حدة.
3. سيرى محرِّك Google نسختين من الصفحات، إحداها موجودةٌ في http://example.com والأخرى مماثلةٌ تمامًا لها موجودةٌ في https://example.com، مما يجعله يظن أنَّك تملك موقعين منفصلين فيهما نفس المحتوى، مما يعرِّضك للعقوبة بسبب تكرارك للمحتوى نفسه.
دون الدخول بتفاصيل تقنية بحتة عن هذه المشكلة، دعني أخبرك ماذا عليك أن تفعل: ثبِّت إضافة WP Force SSL وهي إضافةٌ بسيطةٌ ورائعةٌ والتي تُعيد توجيه جميع الزيارات التي تقصد الصفحات التي تبدأ بالسابقة http:// إلى نسخة https:// منها. عليك اتباع التعليمات الخاصة بالإضافة والمتعلقة بضبط ووردبريس ثم عليك تفعيلها.
هنالك عملٌ كثيرٌ علينا فعله لجعل شهادات SSL المثبتة حديثًا تعمل عملًا سليمًا، لكن بعد تثبيت إضافة WP Force SSL فستتأكد من عدم وجود نسختين من موقعك مما لا يضر بتقييم SEO. أبقِ في ذهنك أنَّ Google سيُكافئ المواقع التي تستعمل تشفير SSL، لذا اعلم أنَّ انتقالك إلى استخدام شهادة SSL سيفيدك على المدى الطويل.
ثانيًا: نقل موقع عادي إلى موقع ووردبريس
إذا كنتَ تنقل موقعًا من تقنيةٍ مختلفةٍ إلى ووردبريس، فعليك حكمًا أن تفهم كيفية استعمال إعادة التوجيه من النوع 301، وكيف ستساعدك إعادة التوجيه في ووردبريس في الحفاظ على تقييم SEO للصفحات القديمة.
السبب وراء استخدام إعادة التوجيه هو اختلاف التقنيات واختلاف بُنى الروابط الدائمة.
التقنيات المختلفة تستعمل بُنى مختلفة للروابط الدائمة
انظر إلى الصفحات الأربع الآتية:
1. example.com/great-optimized-page.html
2. example.com/great-optimized-page.asp
3. example.com/great-optimized-page.php
4. example.com/index.php?page=great-optimized-page
لا يعلم Google أرتباط أيِّ صفحةٍ من الصفحات السابقة بأخرى، فلها أربعة روابط URL مختلفة تمامًا، ولا يملك Google أيّة فكرة أنَّها تُشير جميعها إلى المحتوى نفسه.
إذا كتبتَ موقعك من الصفر باستخدام PHP فستبدو الروابط الدائمة لصفحاتك كالآتية: example.com/great-optimized-page.php. أما إذا استعملتَ صفحات HTML الثابتة، فستبدو الروابط الدائمة كما يلي: example.com/great-optimized-page.html. أما إذا كنّا سننتقل من دروبال إلى ووردبريس فقد تكون بنية الروابط الدائمة مختلفةً اختلافًا جذريًا.
تتضمن خطتك نقل أحد أنواع المواقع السابقة إلى ووردبريس؛ والتي تُتيح استعمال عدِّة أشكال من الروابط الدائمة، وأشهرها يبدو كالآتي: example.com/great-optimized-page.
إذًا عند نقلك لموقعك إلى ووردبريس، فسيصبح لكل صفحة في الموقع رابطٌ دائمٌ جديدٌ بسبب اختلاف التقنيات المستعملة، وهذا ينطبق على الغالبية العظمى من التقنيات التي تحاول نقلها إلى ووردبريس.
كيف نخبر Google عن التغييرات في الروابط الدائمة
وكما شرحنا أعلاه، لا يعلم Google عن تغيير الروابط الدائمة شيئًا إلا إذا أخبرتَه بذلك، وعليك فعل ذلك للحفاظ على تقييم SEO لعملائك، لذا حان الوقت الآن لتعلّم كيفية إعادة توجيه الصفحات في ووردبريس.
الطريقة التقنية لفعل ذلك هي عبر تعديل ملف .htaccess، والذي يستعمله خادوم أباتشي (Apache) ليقرأ التعليمات منه، لكن كتابة قواعد ملف .htaccess هي مهمةٌ صعبة ومن السهل تعطيل الموقع في حال ارتكاب خطأ صغير فيه؛ لكن هنالك حلٌّ آخر يوفِّر بديلًا رائعًا أقل تعقيدًا من التعديل اليدوي هو استخدام إضافة مجانية خاصة بوردبريس باسم Simple 301 Redirects.
إضافة Simple 301 Redirects تسمح لنا بتمرير الزيارات إلى مكانٍ آخر ضمن النطاق نفسه، أو إلى نطاقٍ آخر مختلفٍ تمامًا، كما لو أنَّك تكتب قواعد ملف .htaccess يدويًا. يمكنك أيضًا استخدام المحارف البديلة (wildcard) لتحديد جميع الصفحات، فلنقل مثلًا أنك تريد إعادة توجيه جميع الصفحات الموجودة في domain.com/ إلى مكانها الجديد في domain.com/app/.
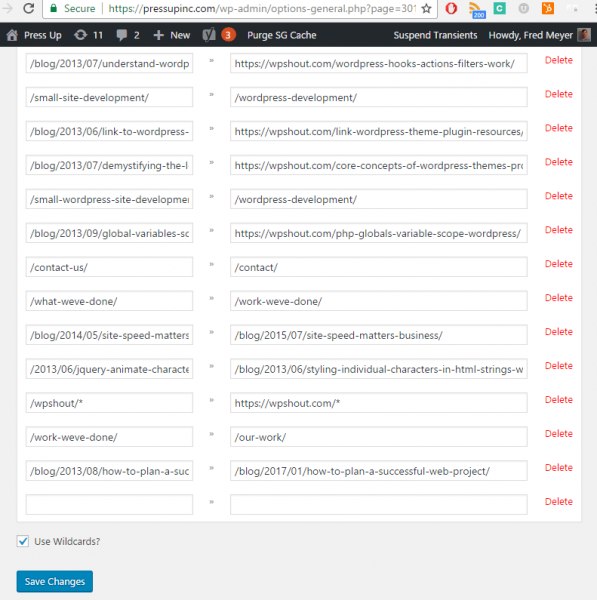
هذه صورةٌ لصفحة إعدادات إضافة Simple 301 Redirects التي تُظهِر جميع عمليات إعادة التوجيه في أحد المواقع:
كما ترى، الروابط الموجودة في العمود على يسار الصورة يُعاد توجيهها إلى مختلف أشكال الروابط. يجدر بالذكر أنَّ هنالك ملحق مجاني باسم Bulk Uploader يتبع لإضافة Simple 301 Redirects، والذي يساعدك في معالجة عشرات ومئات عمليات إعادة التوجيه عبر رفع ملف بتنسيق CSV.
كيف تعثر على الصفحات التي عليك إعادة توجيهها
أفضل طريقة لمعرفة ما هي روابط URL التي تريد إعادة توجيهها هي إنشاء سجل بها قبل نقلك الموقع إلى ووردبريس، إذ يمكنك إنشاء ورقة عمل Excel أو Calc تحتوي جميع الروابط الدائمة الموجودة في الموقع الأصلي وأين يجب أن تُشير بعد الانتقال إلى موقع ووردبريس. يجب أن تبدو السجلات كالآتية: /great-optimized-page.asp > /great-optimized-page وذلك لكل صفحة موجودة في موقعك.
لكن في حال نقلتَ موقعك إلى ووردبريس ولنفترض أنّك فقدتَ سجل الصفحات التي كانت موجودةً في موقعك القديم، فتكون أفضل طريقة حينئذٍ هي رؤية ما الذي يعرفه Google عن موقعك عبر تصفح صفحة النتائج الخاصة بموقعك.
إذا كتبتَ عبارة بحث شبيهة بالعبارة الآتية site:exmaple.com في مربع البحث في Google، فستلاحظ وجود عدد كبير من روابط URL التي تُشير إلى صفحاتٍ في موقعك القديم (مثل صفحة /great-optimized-page.asp)، وذلك لأنَّ Google ما يزال يعرض تلك النتائج ويُوجِّه الزوار إليها، حتى لو لم تعد موجودةً.
يجدر بك إعادة توجيه جميع النتائج التي تعثر عليها باستخدام إضافة Simple 301 Redirects، أو أيِّ إضافةٍ أخرى تُجري عملية إعادة التوجيه، أو يمكنك كتابة قواعد ملف .htaccess يدويًا. يمكنك اختبار نجاح عملية إعادة التوجيه بضغطك على أحد الروابط، فإن وجدتَ أنها تُشير إلى الصفحة المعنية في ووردبريس فذلك أمرٌ حسن، أو انتهى بك المطاف في صفحة «404» فعليك تحري ما هي المشكلة التي تمنع إعادة التوجيه إلى الصفحات الجديدة.
ثالثًا: تغيير بنية الروابط الدائمة في موقع ووردبريس موجود مسبقًا
عندما تُغيّر بنية الروابط الدائمة في ووردبريس بالدخول إلى «Settings > Paramalinks» (الإعدادات > الروابط الدائمة)، فأنت تزيد من احتمال ظهور رسائل 404 للزوار. تحاول ووردبريس إعادة توجيه بعض أنواع التعديلات على الروابط الدائمة تلقائيًا، لكن لا تفعل ذلك لجميع أنواع التعديلات، ولسوء الحظ لا تكون القواعد التي تتبعها ووردبريس لإعادة التوجيه متناسقةً ولا يسهل فهمها، لذا لا تعتمد على ووردبريس لفعل ذلك، فعندما تُغيّر بنية الروابط الدائمة (حتى لو فعلتَ ذلك لرابطٍ دائمٍ لصفحةٍ واحدةٍ فقط) فعليك تجربة الموقع يدويًا باحثًا عن صفحات 404، وتجرِّب الروابط الدائمة القديمة، ثم تصلح أيّة صفحات 404 تعثر عليها باستخدام Simple 301 Redirects أو غيرها من الأدوات.
الخلاصة
ليس بالضرورة أن تكون عمليات إعادة التوجيه معقدةً، لكن من المهم جدًا أن نستعمل إعادة التوجيه عند الحاجة لما لها من أثرٍ كبيرٍ في الحفاظ على تقييم الصفحات في محرِّكات البحث.
ترجمة –وبتصرّف– للمقال Understanding 301 Redirects in WordPress لصاحبه Fred Meyer













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.