يساعدك استخدام الصور ومقاطع الفيديو والملفات الأخرى على تحسين جودة مقالات مدونتك، ويحسّن المظهر العام لموقعك الووردبريس. ومع ذلك فإن تضمين الكثير من تلك العناصر "الثقيلة" قد يؤدي إلى إبطاء موقعك، ويؤثر على أدائه العام. لكن لحسن الحظ، يمكن أن تقلل تقنية الضغط عديم الخسارة من أحجام الملفات دون التقليل من جودتها.
سنتعرف من خلال هذا المقال على كيفية ضغط البيانات دون خسارة جودتها، ومتى عليك استخدام هذه التقنية، بعدها سنشرح كيفية تطبيق طريقة الضغط هذه على صورك وملفاتك. هيا بنا نبدأ.
ما هو الضغط عديم الخسارة؟
يقلل الضغط عديم الخسارة Lossless Compression من أحجام الملفات عن طريق عزل وإزالة البيانات المكررة. ويمكن لهذه الطريقة أن تجعل الملفات أصغر دون التأثير على جودتها الإجمالية. كما أنها قابلة للانعكاس، وفك الضغط كليًّا.
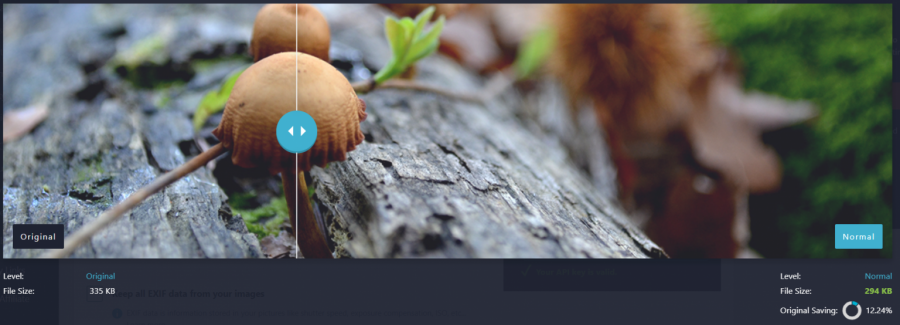
على سبيل المثال، طبقنا تقنية الضغط عديم الخسارة على يمين الصورة التالية، بحيث انخفض حجمها من 335 كيلوبايت إلى 294 كيلوبايت.
ستلاحظ عدم وجود فرق ملحوظ في جودة الصورة، ومع ذلك فقد استطعنا جعل الملف أصغر حجمًا بنسبة 12.24%. يعتمد الضغط عديم الخسارة في عمله على خوارزمية تبحث عن التكرار في الكلمات والأنماط، وغيرها من البيانات غير المهمة. بعد ذلك، يستبدل تلك البيانات بأرقام، ويخزّن البيانات الأصلية في ملف فهرس منفصل؛ كما أنه يزيل البيانات الوصفية Metadata من الصور. وبناءً عليه، تنشئ طريقة الضغط هذه ملفاتٍ أكثر عمليةً، ودون حذف بياناتها الإضافية.
إن أكثر ما يناسب أسلوب الضغط من دون خسارة هو ضغط الصور ذات الخلفيات الشفافة، والصور التي تحتوي على الكثير من النصوص. وإليك تنسيقات الملفات الأكثر شيوعًا لتقنية الضغط عديم الخسارة:
- تنسيق PNG (Portable Network Graphics).
- تنسيق GIF (Graphics Interchange Format).
- تنسيق ZIP (Zipped).
- تنسيق RAW (Raw).
- تنسيق BMP Bitmap.
علاوةً على ذلك، إن استخدام الضغط عديم الخسارة آخذ في الازدياد بالنسبة للملفات الصوتية، حيث يستخدم عمالقة البث Spotify، وApple Music، وTIDAL هذه الطريقة لتسريع تحميل المحتوى، دون تقليل جودة الموسيقى.
أهمية استخدام الضغط عديم الخسارة
كما ذكرنا سابقًا، يستخدم الضغط عديم الخسارة خوارزمية لضغط الصور وأنواع الملفات الأخرى. وإليك أشهر أنواع الخوارزميات المستخدمة لذلك:
- ترميز هوفمان: تعيّن هذه الخوارزمية قيمًا مختلفةً للمحارف وتردداتها.
- الترميز الحسابي: تُشفّر هذه الخوارزمية الملف بأكمله كسلسلة من المحارف، برموز مخصصة لذلك.
- الترميز وفق طول التتابع: تبحث هذه الخوارزمية عن تكرار المحارف في الأوامر البرمجية، ثم تشفّرها إلى وحدات بايت أصغر.
تجعل طرائق الضغط هذه الملفات أصغر، دون الإضرار بجودتها. يمكنك أيضًا إرجاع الملفات إلى أحجامها الأصلية بسبب بياناتها المفهرسة. ولذلك يتناقض الضغط عديم الخسارة مع الضغط الخاسر الذي يؤدي إلى تغييرات لا رجعة فيها على الصور وملفات الوسائط الأخرى.
يُعد ضغط الصور أمرًا ضروريًا لتحسين أداء موقعك. وإن لم تعلم سبب أهميته في أداء موقعك، فدعنا نخبرك أن الصور الأصغر حجمًا ستُحسّن من أوقات تحميل صفحات موقعك. تُعد سرعة التحميل العالية عامل ترتيبٍ رئيسي بالنسبة لشركة جوجل عند تحديد مكان وضع المحتوى الخاص بك في صفحات نتائج محرك البحث الخاص بها.
تستخدم جوجل عدة مقاييس تُعرف باسم حيوية الويب الأساسية Core Web Vitals. والمقياسان التاليان من تلك المقاييس المتعلقة بالصور الموجودة على موقعك:
- أول طلاء محتوى FCP: يقيس أول طلاء محتوى، المدة التي يستغرقها عرض العنصر الأول على صفحتك. وقد يكون هذا العنصر نصًا أو صورة. فإن كان أول ما يحمّله موقعك هو صورة أو ملف وسائط آخر؛ فإن استخدام الضغط من غير خسارة عليه سيسرع من وقت التحميل بالنسبة للمستخدمين.
- أكبر طلاء محتوى LCP: يقيس أكبر طلاء محتوى المدة التي يستغرقها عرض أكبر عنصر على صفحتك. وغالبًا ما يكون ذلك العنصر هو إحدى صورك. لذلك إن كانت تلك الصورة ذات حجم ملف أصغر، فستكون نتيجة أكبر طلاء محتوى أفضل.
الصور الأصغر ليست مهمة فقط من أجل تحسين محركات البحث SEO، بل هي ضرورية أيضًا من أجل تجربة المستخدم UX، فقد يُحبط القرّاء، ويخرجون من موقعك إن تحمّلت صفحاته ببطء.
وأخيرًا، يحافظ الضغط عديم الخسارة على جودة الصورة، لذلك لن يؤدي استخدامه إلى عرض صور ضبابية أو غير مركزة في موقعك. وبناءً عليه، ستساعد طريقة الضغط هذه موقعك على أن يبدو احترافيًا بالنسبة لقرائك.
كيفية تطبيق الضغط عديم الخسارة على صور موقعك بطريقتين اثنتين
يمكنك استخدام بعض الطرائق المختلفة لتطبيق الضغط دون خسارة في صورك. ويمكن تطبيق بعض هذه الاستراتيجيات من داخل لوحة تحكم الووردبريس الخاصة بموقعك، بينما يعتمد البعض الآخر على برامج خارجية. هيا بنا نطّلع على خيارين مختلفين للضغط.
1. استخدام إضافة لضغط الصور
تستطيع بعض إضافات تحسين الصور في الووردبريس ضغط صورك باستخدام طريقة الضغط عديم الخسارة. ويُعد استخدام إضافة خيارًا سريعًا وسهلًا، لأنه يمكّن من تطبيق الضغط عبر موقعك بالكامل. وعلى هذا النحو، لن تحتاج إلى الأمر الذي سيستغرق وقتًا طويلًا، وهو ضغط كل صورة على حدة يدويًا.
يوصة باستخدام إضافة Imagify لضغط صورك، إذ تحتوي Imagify على عدة مستويات ضغط مدمجة، وتدعم مجموعة واسعة من أنواع الصور.
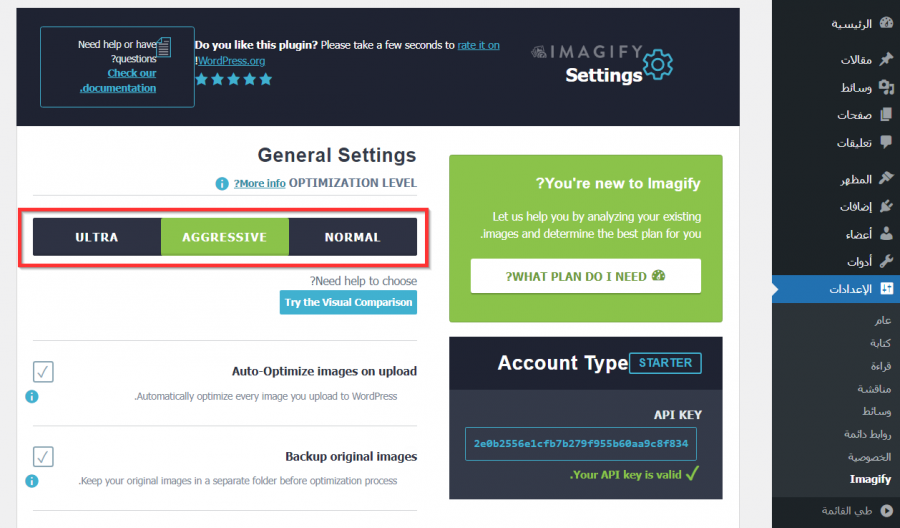
بعد تنصيبك للإضافة وتفعيلها، انتقل في لوحة تحكم الووردبريس إلى الإعدادات، ثم Imagify. وسترى بعد ذلك ثلاثة مستويات تحسين مختلفة في أعلى الصفحة.
عند اختيارك للمستوى العادي NORMAL من بين الخيارات المختلفة، سيُطبِّق هذا الإعداد الضغط عديم الخسارة على صورك. يمكنك أيضًا إجراء هذا الضغط تلقائيًا عن طريق تفعيل خيار ضغط الصور عند رفعها تلقائيًا Auto-Optimize images on upload.
2. استخدام برنامج تحرير الصور لضغط الصور
غالبًا ما تتيح تطبيقات تحرير الصور، مثل برنامجي فوتوشوب وجمب، اختيار طريقة الضغط التي تريدها لصورك. وتختلف الخيارات وإجراءات الضغط باختلاف برامج التحرير.
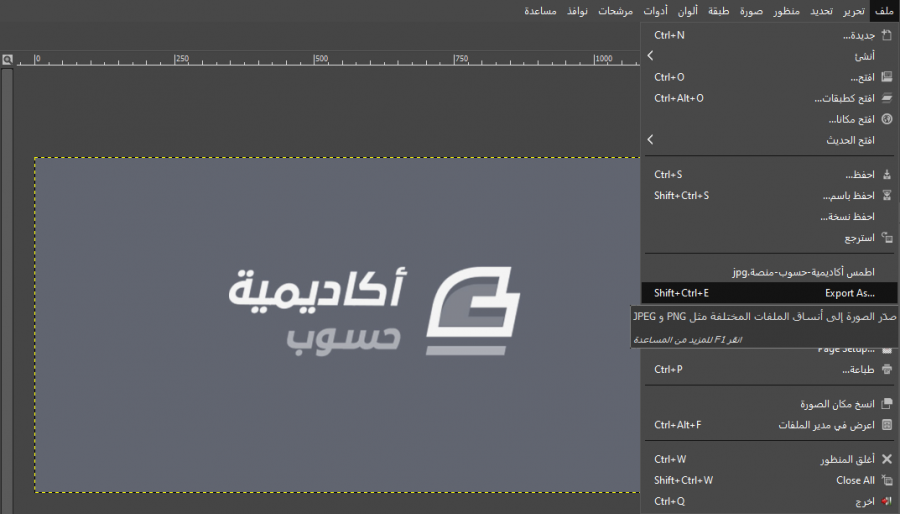
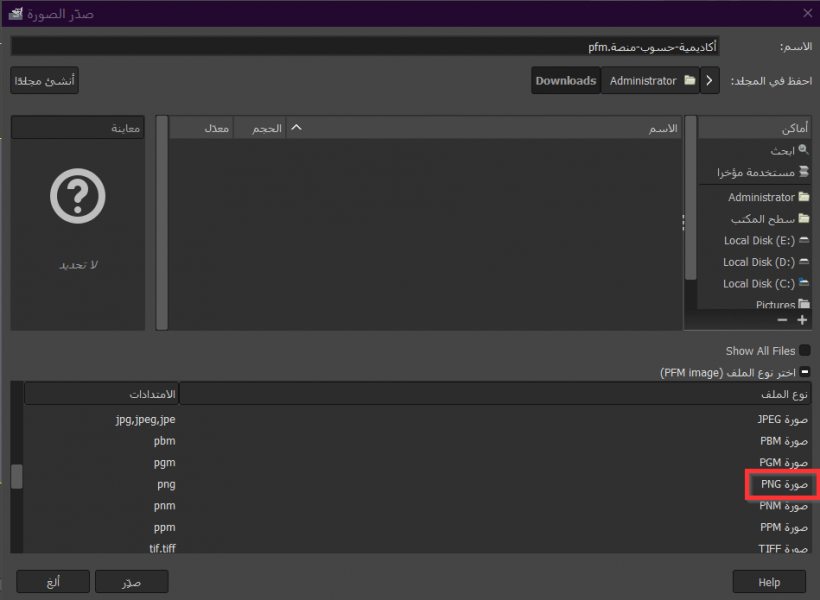
على سبيل المثال، إن كنت تستخدم برنامج جمب، فيمكنك تطبيق طريقة الضغط عديم الخسارة بسهولة نوعًا ما. أولًا، افتح صورتك باستخدام برنامج تحرير الصور جمب، ثم انتقل إلى ملف، واضغط على Export As، كما في الصورة أدناه.
بعد ذلك، افتح القائمة المنسدلة المُشار إليها بالعبارة اختر نوع الملف (بالامتداد)، ومرّر إلى الأسفل لاختيار صورة PNG.
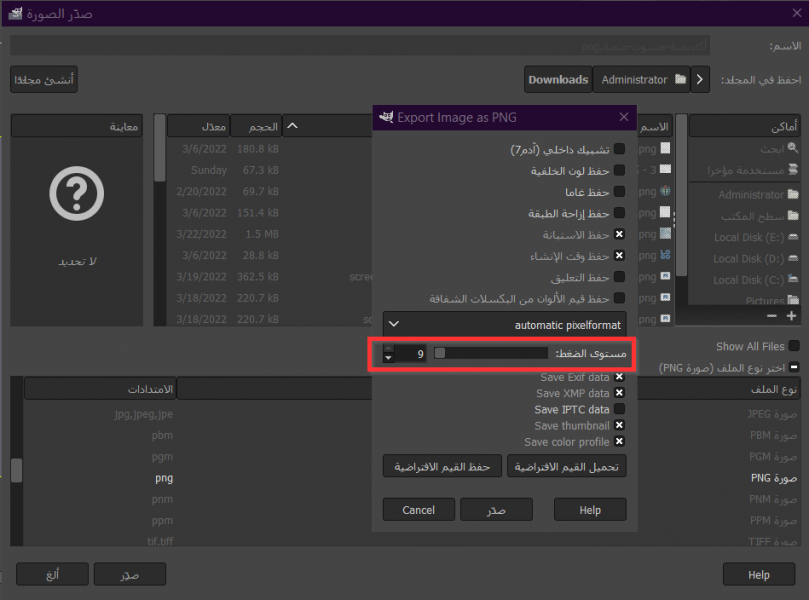
انقر فوق زر صدِّر، وستظهر نافذة منبثقة يمكنك منها تحديد مستوى الضغط عديم الخسارة من 0 إلى 9.
أخيرًا، انقر فوق زر صدِّر لضغط صورتك وحفظها كملف PNG. يجب أن يكون الملف الآن أصغر، ودون المساس بجودة الصورة.
فوائد الضغط عديم الخسارة
الفائدة الرئيسية للضغط دون خسارة هي أنه لا يقلل من جودة الصورة؛ لذلك يمكن أن يكون مثاليًا لمواقع الويب، والشركات التي تعتمد على الصور.
إن كنت تدير مثلًا متجرًا إلكترونيًا متطورًا، فسترغب غالبًا في التباهي بمنتجاتك، لذلك إن استخدامك لأعلى دقة ممكنة للصور، سيُظهر أدق التفاصيل، ويدفع المستخدمين للشراء.
وبنحوٍ مشابه، لو كنت مصورًا محترفًا، فيمكن أن تفيدك طريقة الضغط هذه في معرض صورك، حيث بإمكانك إظهار مهاراتك، وربما جذب عملاء ومبيعات جديدة، مع الحفاظ على صور عالية الجودة في نفس الوقت.
أضف إلى ذلك أن الضغط عديم الخسارة قابل للعكس، حيث تُحفظ جميع البيانات الوصفية المُزالة في ملفات منفصلة. لذلك يمكنك استعادة صورك الأصلية إذا لم تكن راضيًا عن نتائج الضغط.
وأخيرًا، تنطبق طريقة الضغط هذه على أنواع ملفات متعددة. إذا كان موقعك يستخدم عناصرًا مختلفة مثل ملفات GIF والملفات الصوتية وصور PNG، فباستطاعتك ضغطها جميعًا لتقليل أوقات تحميل الموقع على جميع الأصعدة.
سلبيات الضغط عديم الخسارة
لسوء الحظ، لا يُحسّن الضغط عديم الخسارة الأداء كثيرًا مثلما يفعل الضغط الخاسر؛ وذلك نظرًا لأن هذه الطريقة لا تحذف أيّة بيانات، فقد تبقى الصور الناتجة ذات أحجام كبيرة. لذلك ضع في حسبانك استخدام تقنيات تحسينٍ إضافية لتسريع موقعك.
على سبيل المثال، يوصى بتفعيل طريقة ضغط GZIP على موقعك الووردبريس. تُقدم طريقة GZIP ملفات البيانات العامة الخاصة بك للزوار بأصغر حجمٍ ممكن، مما يساعد متصفحاتهم على تحميل موقعك بسرعةٍ أكبر. لحسن الحظ، من السهل أيضًا إعداد نوع الضغط هذا باستخدام إضافات معينة، مثل إضافة WP-Optimize.
ضع في حسبانك أيضًا استخدام شبكة توزيع المحتوى CDN. تَستخدم شبكة توصيل المحتوى سلسلةً من الخوادم الموزعة في جميع أنحاء العالم لتقديم المحتوى للمستخدمين من أقرب خادم إلى مواقعهم. وعلى هذا النحو، يمكن لهذه الشبكة تحسين أداء موقعك للزوار من جميع أنحاء العالم.
الخاتمة
يمكن أن يؤدي ضغط صورك إلى تقليل أحجام الملفات وتحسين أوقات التحميل. وبناءً عليه، يُحسّن الضغط من تجربة المستخدم في موقعك، ومن تحسين محركات البحث SEO.
كما ناقشنا سابقًا في هذا المقال، يجعل الضغط عديم الخسارة ملفات الصور أصغر دون تقليل جودتها. تُزيل هذه الطريقة البيانات الوصفية والمتكررة، وتحفظها في ملف منفصل. وبذلك ستستطيع تسريع موقعك، مع الحفاظ على صورٍ مشرقة ومثيرة لجذب قُرّائك.
ترجمة -وبتصرّف- للمقال Understanding Lossless Compression and When to Use It لصاحبه Will Morris.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.