توفر منصة ووردبريس للعديد من المستخدمين إمكانية امتلاك موقع إلكتروني وبنائه من الصفر دون الحاجة لوجود أي خبرات سابقة برمجية، وذلك من خلال استخدام منظومة تعتمد على قالب ومجموعة من الإضافات المجانية أو المدفوعة والتي تُضيف المزيد من الميزات للموقع.
تأتي معظم القوالب والإضافات الشهيرة بعدة لغات وغالبًا ما تتضمن اللغة العربية لكن يصدف في بعض الأحيان أن تستخدم قالبًا أو إضافةً غير متوفرة إلا في اللغة الإنجليزية مثلًا وتحتاج لإضافة اللغة العربية لها ربما لأن بعض خصائصها تظهر لزوار الموقع وتريده أن يظهر احترافيًا لذا من الضروري أن تكون الواجهة التي يتعامل معها الزائر عربيةً بالكامل أو لأن لديك موظفين يستخدمون لوحة تحكم ووردبريس والأفضل لهم التعامل مع اللغة العربية فقط.
أيًا كان السبب الذي يدفعك لتعريب قالب أو إضافة ووردبريس، سوف نشرح في هذا المقال الطرق الممكنة المجانية منها والمدفوعة لتختار ما يُناسبك وسوف تتضمن هذه الطرق استخدام برامج مجانية أو إضافات مجانية أو إضافات مدفوعة لتتمكن من تعريب القالب مباشرة من خلال الموقع أو ضمن حاسوبك ثم رفع ملفات التعريب للموقع.
سوف نشرح الطرق التالية للتعريب:
- تعريب قالب أو إضافة ووردبريس باستخدام برنامج Poedit
- تعريب قالب أو إضافة ووردبريس باستخدام Loco Translate
- استخدام إضافة Linguise لتعريب قالب ووردبريس
- كيفية تثبيت إضافة WPML لتوفير موقع ووردبريس بلغات متعددة
- دعم اتجاه اللغة العربية من اليمين لليسار في قوالب ووردبريس
والفقرة الأخيرة تختص بموضوع دعم القالب لاتجاه الكتابة من اليمين إلى اليسار للغة العربية وكيفية إصلاح بعض المشاكل في القوالب التي تدعم هذا الاتجاه لكن ليس بشكل كامل.
تعريب قالب أو إضافة ووردبريس باستخدام برنامج Poedit
يتوفر برنامج Poedit بنسختين مجانية ومدفوعة وتستطيع الاكتفاء بالنسخة المجانية لترجمة أي إضافة أو قالب، لذا لنبدأ بعملية تثبيت Poedit.
توجه أولًا إلى موقع Poedit ونزل النسخة المجانية المتوافقة مع نظام حاسوبك.
الآن وبعد اكتمال عملية التنزيل اضغط على أيقونة البرنامج للبدء بتثبيته.
خطوات تثبيت برنامج Poedit تُشبه خطوات تثبيت أي برنامج آخر.
سوف يعمل برنامج Poedit بعد الضغط على زر Finish في الخطوة السابقة في حال أبقيت على خيار تشغيل البرنامج بعد التثبيت مُفعلًا، وهكذا تكون انتهيت من تثبيت البرنامج.
محتويات برنامج Poedit
تتضمن الواجهة الرئيسية لبرنامج Poedit عدة خيارات وهي إنشاء جديد Create new يسمح لك بإنشاء ملفات ترجمة جديدة والخيار الثاني لتصفح ملفات الترجمة الموجودة وتعديلها أما الخيار الثالث فهو لترجمة إضافات وقوالب ووردبريس عبر اتصال FTP وهو يحتاج النسخة المدفوعة من برنامج Poedit. الخيار الأخير وهو أيضًا خيار للنسخة المدفوعة ويسمح لك بالتعاون مع مجموعة من المترجمين الآخرين في مشروع يُدعى Crowdin لترجمة قوالب وإضافات ووردبريس للغات مختلفة.
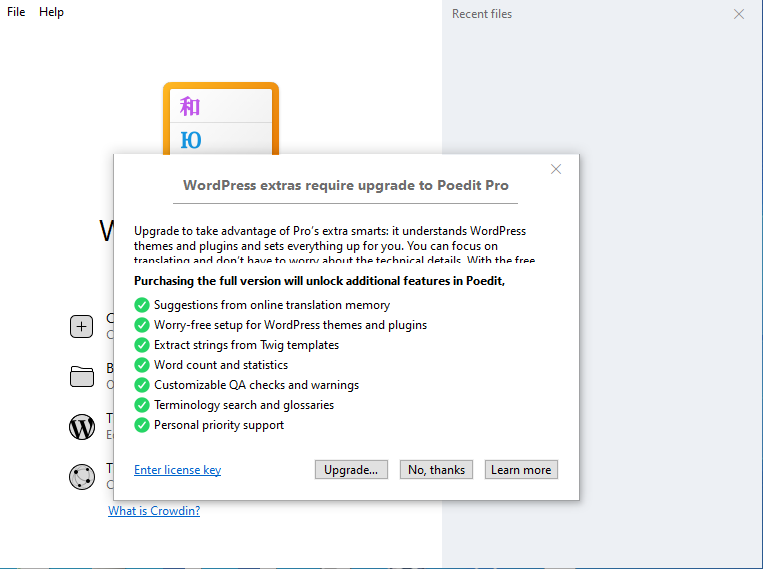
تستطيع ترقية النسخة المجانية في أي وقت وذلك بالضغط على الخيارات التي تتطلب النسخة المدفوعة لتظهر لك النافذة التالية ثم تضغط على خيار Upgrade وتتابع في عملية شراء نسخة Poedit المدفوعة.
خطوات تعريب قالب أو إضافة ووردبريس باستخدام برنامج Poedit
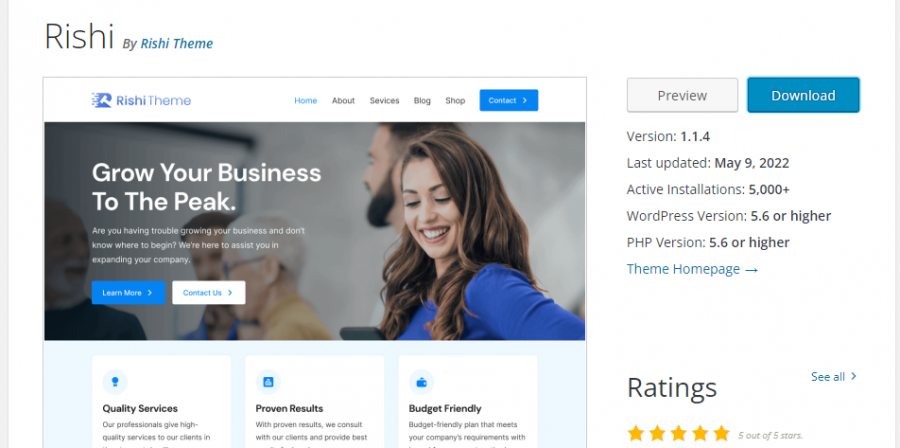
يجب علينا أولًا اختيار قالب أو إضافة لنتمكن من شرح خطوات الترجمة باستخدام برنامج Poedit ولهذا الغرض اخترنا قالبًا صًمم مؤخرًا وما زال غير متوفر إلا باللغة الإنجليزية، وهذا القالب هو Rishi.
عليك الآن تنزيل وتثبيت القالب على ووردبريس أولًا ثم تفعيله لتتمكن من اتباع الخطوات القادمة. تستطيع الاطلاع على كيفية تثبيت ووربريس في حال كنت تريد البدء من الصفر.
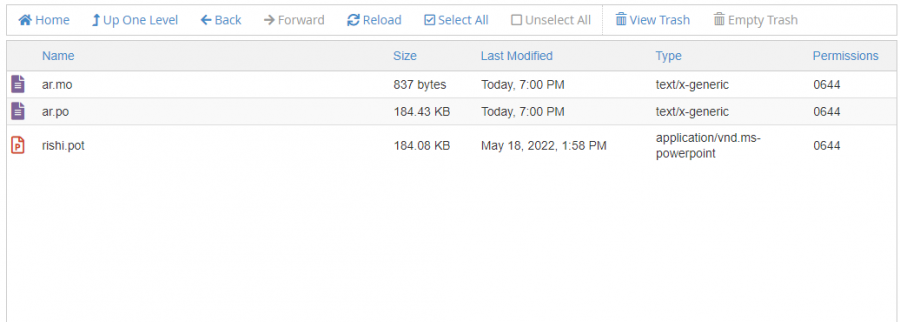
الآن عليك التوجه إلى لوحة تحكم الاستضافة واستخدام مدير الملفات للوصول لمجلد اللغات languages والموجود في المسار التالي "/wp-content/themes/rishi"، سوف تجد هنا ملفًا بامتداد pot الذي يتضمن الكلمات والمحارف القابلة للترجمة في هذا القالب وعادةً تكون لغة هذه المحارف هي اللغة الإنجليزية (اللغة الافتراضية للقالب)، وفي حال وُجد ترجمات أخرى للقالب سوف تجد ملفات أخرى بامتداد po و mo وتكون أسماؤها هي رموز اللغة التي من خلالها يتعرف ووردبريس تلقائيًا على اللغة التي يجب استخدامها للقالب تبعًا للغة الافتراضية لتثبيت ووردبريس.
لا يوجد في قالب rishi الذي اخترته أي ترجمات لكن يوجد ملف قالب المحارف باللغة الافتراضية للقالب وهي في مثالنا اللغة الإنجليزية، لذا عليك تنزيل هذا الملف على حاسوبك لتتمكن من العمل عليه وترجمته باستخدام Poedit.
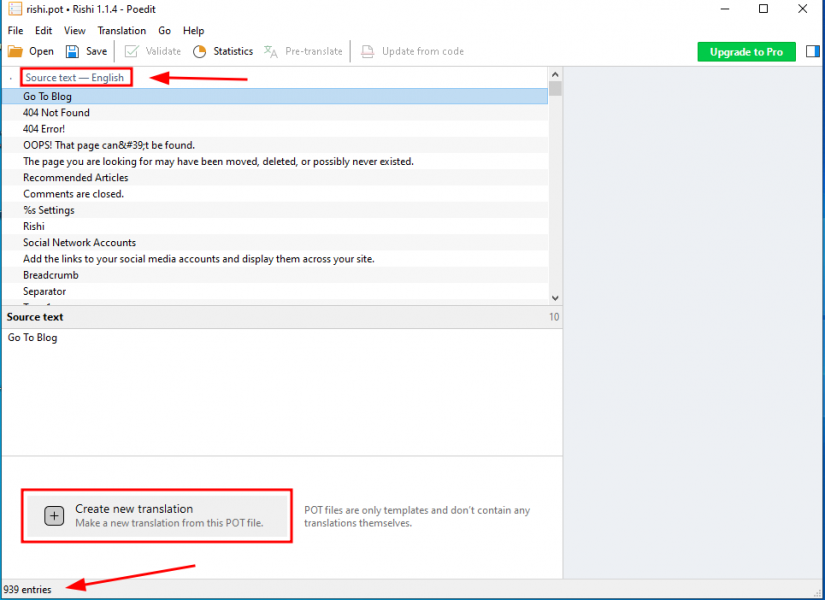
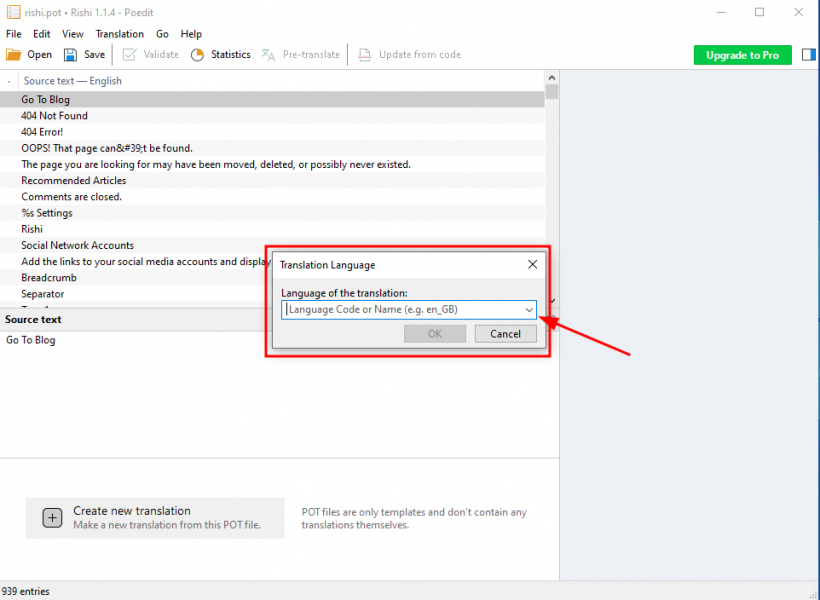
عليك الآن فتح هذا الملف باستخدام برنامج Poedit لتظهر لك قائمة العبارات التي عليك ترجمتها وعددها، اضغط على خيار Create new translation كما هو موضح في الصورة.
سوف تظهر لك الآن نافذة منبثقة تتضمن قائمة تستطيع من خلالها اختيار اللغة التي تريد ترجمة عبارات القالب إليها.
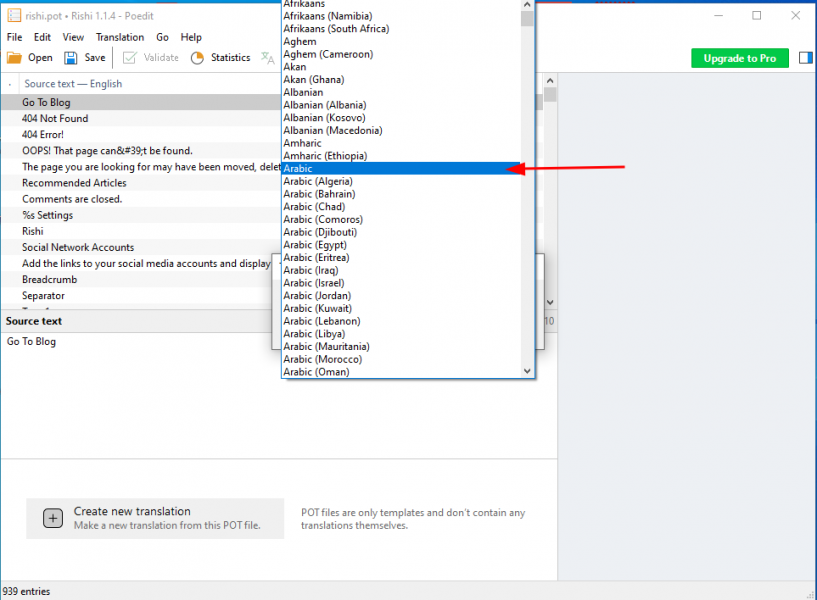
سوف نختار الآن من القائمة اللغة العربية فقط أما اللغات العربية الأخرى الموجودة فهي في حال أردت ترجمة القالب للهجة من اللهجات المحكية في العالم العربي.
بعد اختيار اللغة والضغط على زر Ok سوف يُنشئ برنامج Poedit ملفين بامتداد po و mo أما بالنسبة لأسماء الملفات فعليك المحافظة عليها دون أي تغيير كون برنامج Poedit يتبع رموز اسم اللغة المذكورة في الأعلى والتي يتعرف عليها ووردبريس تلقائيًا لمعرفة ملفات كل لغة.
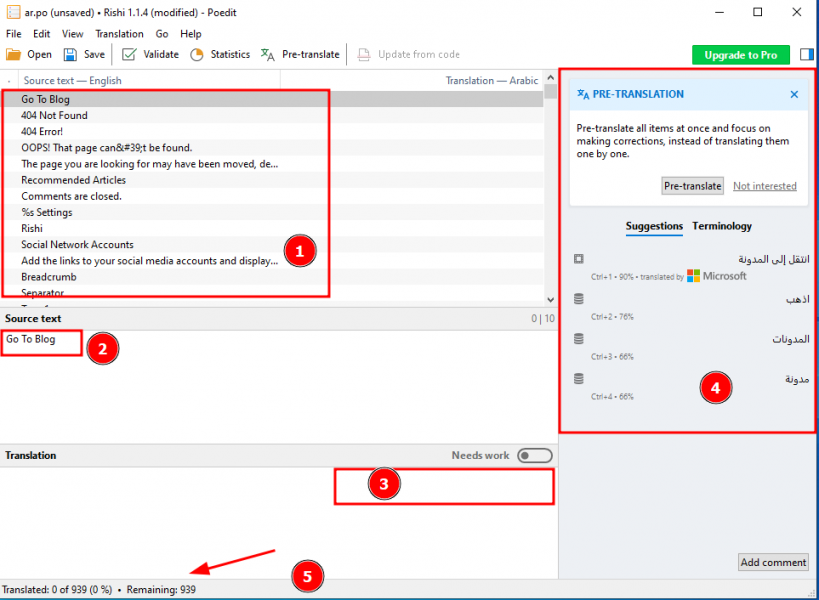
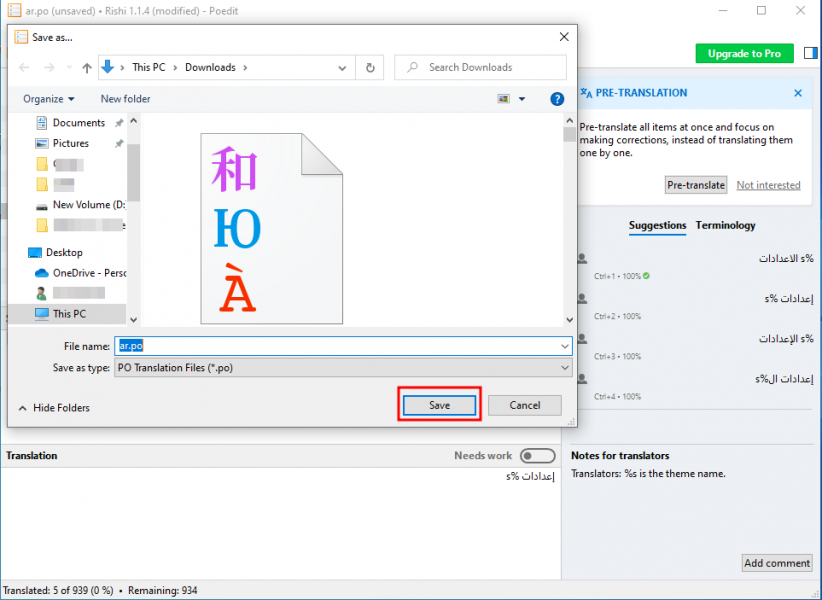
يظهر في أعلى الصورة التالية اسم الملف الذي سوف يتضمن الترجمة العربية وهو غير محفوظ حاليًا، وتظهر العبارات التي عليك ترجمتها في القسم (1) وتظهر العبارات بعد الترجمة على يمين هذا القسم، وتظهر العبارة الحالية التي تعمل على ترجمتها ضمن القسم (2) وعليك كتابة ترجمتها ضمن القسم (3)، وهنا لاحظ وجود اقتراحات ترجمة للعبارة من البرنامج في حال كنت متصلًا بالإنترنت (القسم 4)، ولمعرفة نسبة إنجاز الترجمة انظر لأسفل النافذة حيث يظهر لك عدد الكلمات المترجمة والمتبقية ونسبة الإنجاز (القسم 5).
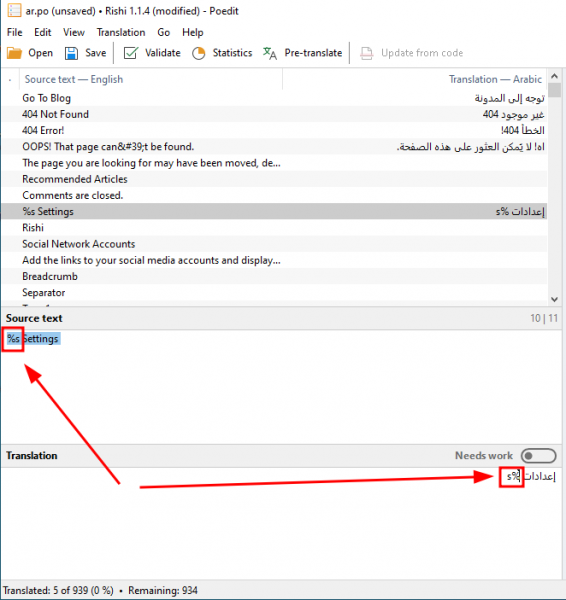
إن استخدام هذا البرنامج سهل وبسيط للغاية لذا لن نشرح عملية الترجمة كونها تتضمن فقط كتابة الترجمة لكل عبارة ثم الانتقال للعبارة التي بعدها لكن سوف ننوه لكيفية التعامل مع بعض الرموز التي تتضمنها هذه العبارات وهي في مثالنا "%s" الموجودة في عبارة "%s settings". لترجمة هذه العبارة عليك أولا نسخها كما هي لقسم العبارة المُترجمة لضمان النسخ الصحيح للرمز الذي يستبدله ووردبريس عادةً بأرقام أو محارف معينة ثم عليك حذف الكلمات الإنجليزية واستبدالها بترجمتها العربية لكن انتبه هنا أن الترجمة سوف تسبق الرمز وفي حالات أخرى تبقى في مكانها وهذا يعتمد على موقع هذه العبارة ضمن القالب وكيفية ظهورها لذا عليك الانتباه لهذه التفاصيل، فعلى سبيل المثال لو كان القصد عدد الخيارات أو الإعدادات فسوف تكون الترجمة "5 إعدادات" لكن في حال كان العدد يُشير لعدد الملاحظات أو التنبيهات ضمن الإعدادات فسوف تكون الترجمة "إعدادات 5" كون اختلفت الغاية من استخدام الرقم هنا.
الآن عليك إكمال ترجمة جميع العبارات وحفظ الملفات في الموقع الذي تجده مناسبًا ضمن حاسوبك ولتتمكن من استخدام هذه الترجمة الجديدة على قالبك عليك رفعها إلى ملف languages بنفس المسار السابق الذي نزلنا منه ملف rishi.pot.
هكذا نكون انتهينا من شرح خطوات ترجمة القالب الذي اخترناه لكن الكثير من القوالب عند تثبيتها تطلب تثبيت إضافات خاصة بها لتعمل جميع وظائفها، وهنا يجب الانتباه أنه في حال لم تجد العبارات الأجنبية التي تريد تعريبها ضمن ملف قالب الترجمة pot عندها عليك البحث عن الإضافات الخاصة بالقالب التي ثُبتت عند عملية تثبيت القالب وترجمتها بنفس الطريقة.
تتميز هذه الطريقة بأنها مجانية وسهلة الاستخدام لكن عليك الانتباه عند تحديث القالب أو الإضافات فعند توفر تعريب لها من قبل المطور يُمكن عند التحديث أن يستبدل ملفاتك لذا احتفظ بنسخة احتياطية عن هذه الملفات ضمن حاسوبك.
تعريب قالب أو إضافة ووردبريس باستخدام إضافة Loco Translate
سوف يجد البعض أن الطريقة السابقة معقدة وتتضمن استخدام مدير ملفات الاستضافة وهو أمر لا يحبذه الكثيرون لقلة الخبرة التقنية، وهذه ليست بمشكلة، كوننا نستطيع الاستعاضة عن الطريقة السابقة باستخدام إضافة مجانية تُدعى Loco Translate، وهنا تكون الخطوة الأولى هي تثبيت هذه الإضافة.
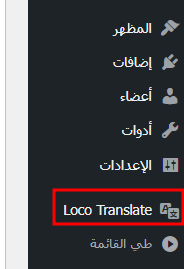
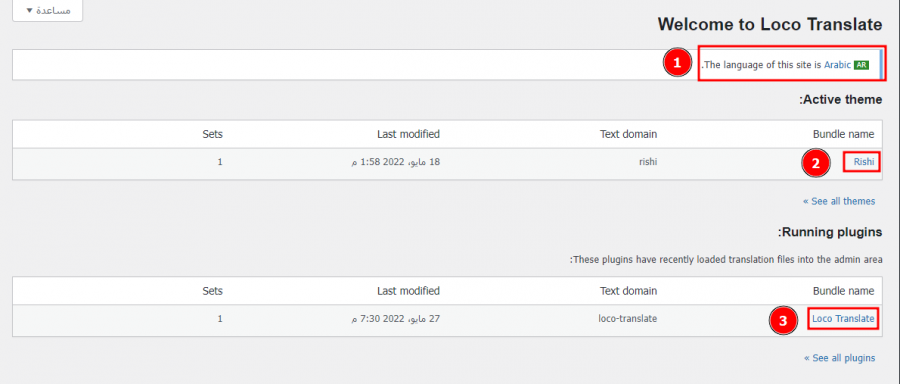
سوف يظهر تبويب جديد في قائمة لوحة تحكم ووردبريس عند الانتهاء من تثبيت الإضافة عنوانه Loco Translate كما يظهر في الصورة أدناه.
اضغط على هذا التبويب ليأخذك لصفحة خاصة بإضافة Loco Translate تتضمن لغة الموقع وهي اللغة الافتراضية التي اخترتها عند تثبيت ووردبريس، وهي اللغة العربية كما يظهر في الصورة (1)، وتعرض هذه الصفحة أيضًا القوالب (2) والإضافات (3) النشطة ومجموعات النصوص الخاصة بها والتي تستطيع ترجمتها، وهنا سوف نضغط على اسم القالب الذي نستخدمه في مثالنا Rishi.
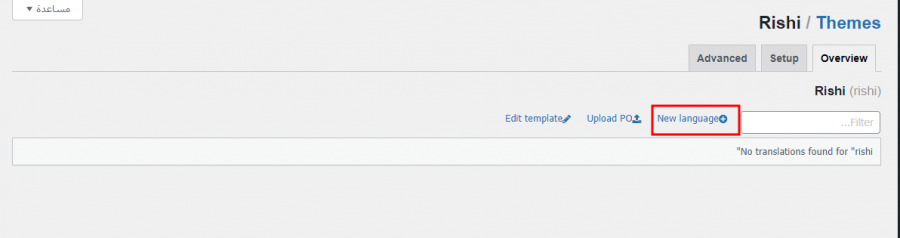
سوف يُعاد توجيهك إلى صفحة تستطيع من خلالها إضافة ترجمات جديدة للقالب لأي لغة تريد، وهنا سوف نضغط على خيار New language لإضافة لغة جديدة.
تستطيع استخدام خيار Upload PO في حال كنت تعمل على ملفات الترجمة على حاسوبك كما في الطريقة السابقة وتريد إكمالها باستخدام إضافة Loco Translate ضمن الموقع مباشرةً.
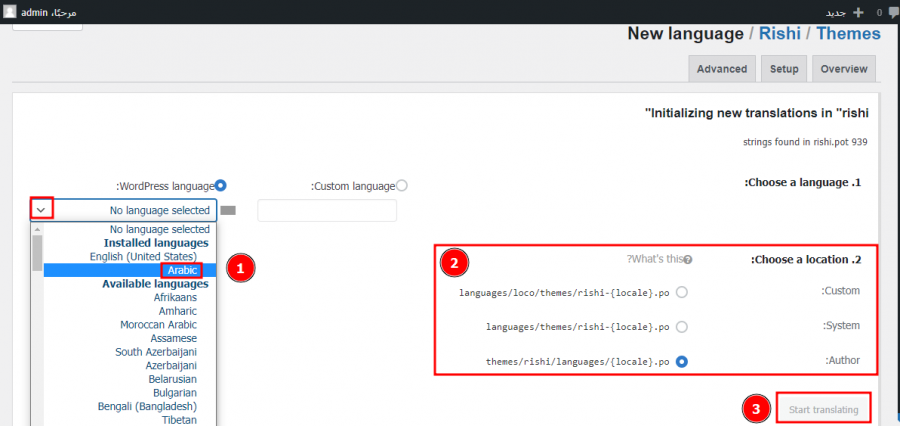
عليك الآن أولًا اختيار اللغة (1) التي تريد ترجمة القالب إليها وهي في حالتنا اللغة العربية، ثم عليك اختيار موضع حفظ ملفات اللغة وهي كما تًلاحظ ثلاث مواقع (2)، والخيار الافتراضي هو Author حيث تُحقظ الملفات في مجلد اللغات ضمن القالب نفسه وعيب هذا الموضع أنه عند تحديث القالب سوف تُحذف ملفات الترجمة، وسوف يظهر لنا تحذير في الخطوات القادمة في خصوص هذا الأمر. يبقى عليك الآن الضغط على زر Start translating بعد أن يُصبح مُفعّلًا.
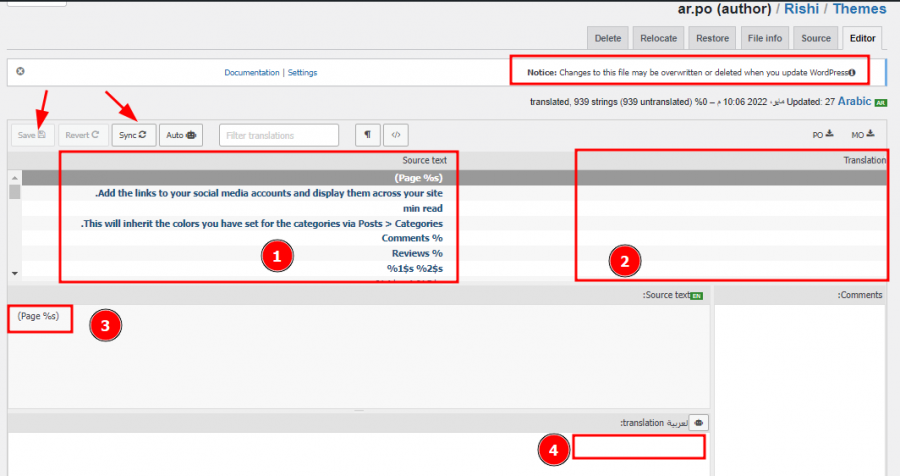
لاحظ في أعلى الصفحة وجود ملاحظة تتحدث عن أن ملفات الترجمة في الموضع الذي اخترته قابلة للحذف عند تحديث ملفات القالب (الأمر نفسه لو كانت الترجمة لإضافة) لذا يُفضل تغيير موضع هذه الملفات وهو ما سوف نفعله لكن بعد شرح أقسام الواجهة المُبينة في الصورة.
يتضمن القسم (1) عبارات القالب التي نريد ترجمتها بينما القسم (2) فهو العبارات المقابلة في اللغة الهدف التي نريد الترجمة لها وهي سوف تكون في مثالنا اللغة العربية، بينما القسم (3) والقسم (4) فهما خاصان بالعبارة الحالية التي نريد ترجمتها أي المحددة حاليًا، ولا تختلف عملية الترجمة هنا عما شرحناه في الفقرة السابقة الخاصة ببرنامج Poedit وعليك الضغط على زر Save و Sync لحفظ تعديلاتك وإظهارها على الموقع كلما انتهيت من ترجمة مجموعة من العبارات.
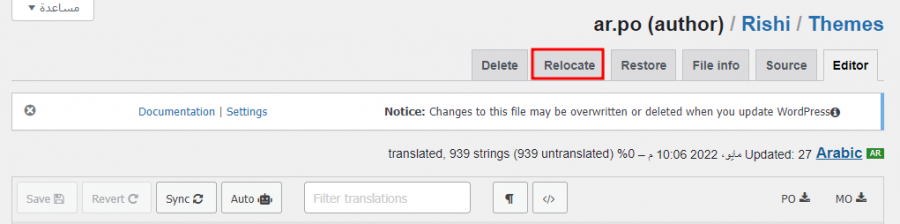
الآن سوف نشرح طريقة اختيار موضع مختلف لحفظ ملفات الترجمة وهنا لا حاجة لهذه الخطوة في حال اخترت اخترت Custom في الخطوة السابقة لكن على فرض أنك اتبعت خطواتنا أو احتجت تغيير موقع حفظ الملفات لسبب ما فعليك أولًا الضغط على خيار Relocate أعلى الصفحة.
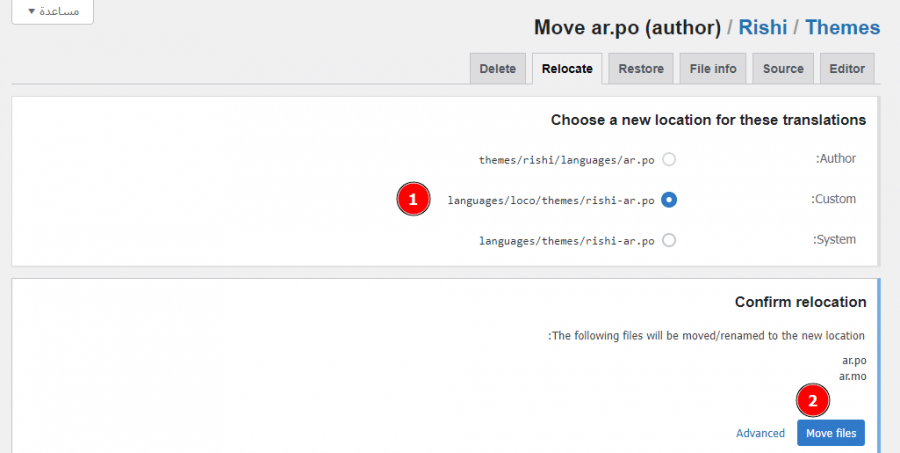
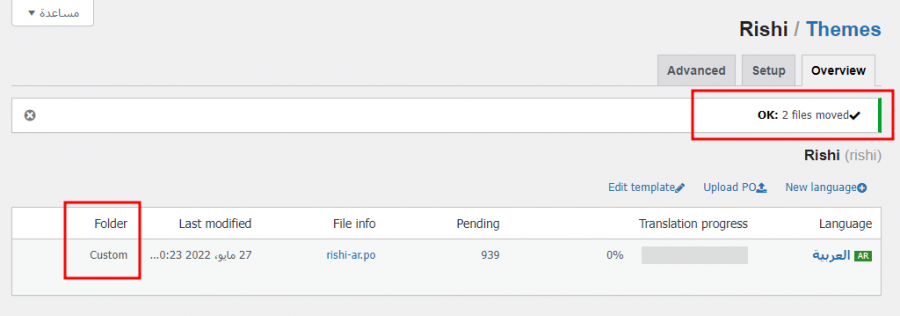
سوف تظهر لك صفحة جديدة تتضمن خيارات أماكن حفظ الملفات وهنا سوف نختار Custom وبعدها عليك الضغط على زر Move Files وعند إتمام الخطوات بنجاح سوف يُعاد توجيهك إلى الصفحة التي تتضمن ترجمات القالب مع رسالة في أعلى تؤكد أن عملية النقل أكملت بنجاح.
وهكذا نكون انتهينا من شرح خطوات تعريب وترجمة قالب أو إضافة في ووردبريس باستخدام الإضافة المجانية Loco Translate.
أحد ميزات هذه الطريقة أن الإضافة مجانية وسهلة الاستخدام وتسمح لك بترجمة القالب أو الإضافات دون الحاجة لامتلاك وصول للاستضافة وذلك من خلال لوحة تحكم ووردبريس مباشرةً لكن في حال تعطيل الإضافة أو حذفها سوف تعود الإضافة أو القالب لاستخدام ملفات الترجمة الخاصة بها.
تعريب القالب من داخل الملفات المصدرية
نفترض هنا أنك لم تجد مجلد languages ضمن مجلد القالب وهذا يعني أن مطور القالب لم يُجهز قالبه بعد ليكون قابلًا للترجمة وهنا عليك ترجمة نصوص القالب يدويًا من خلال فتح ملفات الشيفرة المصدرية ذات اللاحقة php والبحث ضمنها عن أي نص مكتوب وترجمته مع المحافظة على الرموز المستخدمة كما شرحنا في برنامج Poedit، ويجدر الإشارة إلى أن هذه الطريقة تتطلب بعض الخبرة في قراءة الشيفرة حيث يمكن أن يخلط البعض بين ما هو نص وما هو من أصل الشيفرة لكن يبدو كأنه نص كون الجملة مفهومة وتقبل الترجمة.
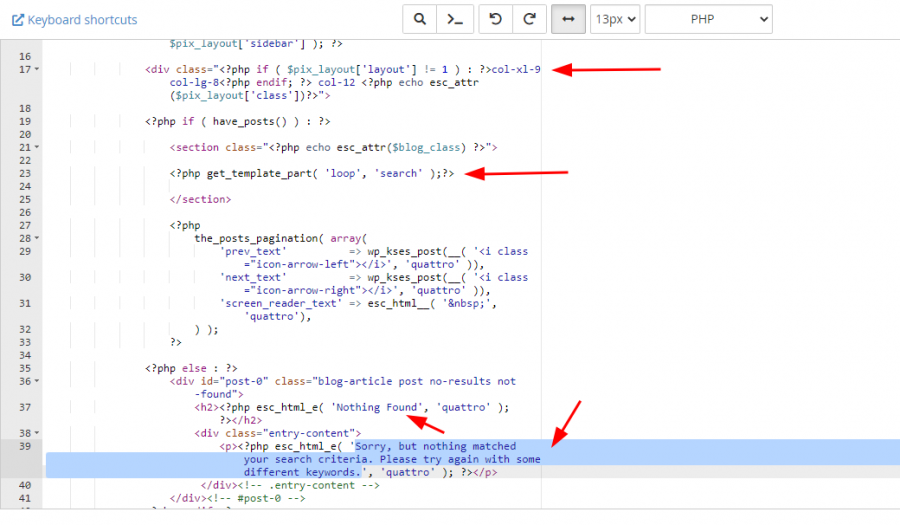
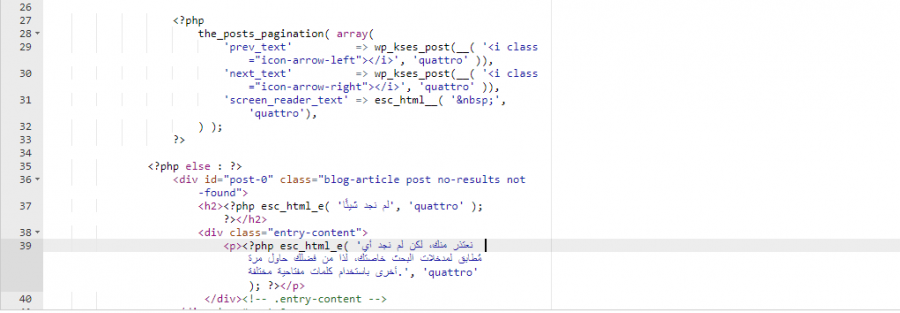
سوف أفتح ملف search.php وأبحث ضمنه عن نصوص يمكن ترجمتها.
إذا نظرنا لمواضع الأسهم سوف تجد أن أول سهمين يُشيران لأماكن يمكن أن يُخطئ قليل الخبرة في قراءة الشيفرة البرمجية حيث أن layout و search هنا لا تمثلان نصًا سوف يُعرض ضمن الموقع ويمكن ترجمته بل لهما استعمال برمجي أما العبارتين الأخريين سوف أعمل على ترجمتها مباشرة لتصبح كالتالي.
عليك الآن حفظ الملف لحفظ التغييرات وفي حال كنت تعمل على حاسوبك عليك حفظ التغييرات ورفع الملف للاستضافة إلى نفس المجلد الذي نزلته منه.
تتميز هذه الطريقة بأنها تسمح لك بتعريب كلمات وعبارات غير موجودة ضمن قالب ملف الترجمة لكن عيبها الرئيسي أن مجهودك سوف يضيع عند تحديث ملفات القالب (في حال لم تستخدم قالب ابن) أو الإضافة وعليك إعادة الترجمة من جديد.
تعريب قالب ووردبريس باستخدام إضافة The Linguise
تستطيع استخدام إضافة Linguise لتقديم موقعك بعدة لغات من ضمنها اللغة العربية، ويجب الإشارة إلى كون هذه الإضافة رائدة في مجال ترجمة المواقع باستخدام الذكاء الصنعي حيث تبني اتصالًا بين موقعك وخوادمها من خلال واجهة برمجية API عن طريق الإضافة التي تثبتها ضمن موقعك.
لن تُساعدك هذه الخدمة على تعريب قالبك أي إن كان القالب باللغة الإنكليزية لن تترجمها هذه الخدمة للغة العربية في حال كنت اخترت اللغة الافتراضية للموقع اللغة العربية، أما في حال ثبتّ القالب باللغة الإنكليزية على ووردبريس لغته الافتراضية هي اللغة الإنجليزية تستطيع إضافة اللغة العربية للموقع ليُترجم الموقع كاملًا للغة العربية كلغة إضافية للموقع أي يُصبح الموقع مُتعدد اللغات، ولذلك سوف يكون شرح استخدام هذه الإضافة على تثبيت ووردبريس باللغة الإنكليزية.
كيفية استخدام إضافة Linguise لتعريب قالب ووردبريس
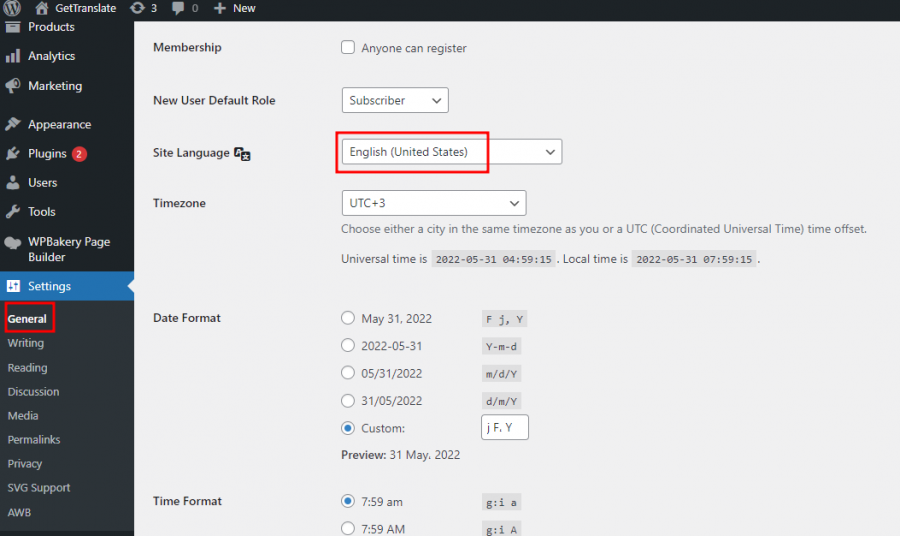
أولًا عليك التوجه إلى تبويب General ضمن لوحة تحكم ووردبريس والتأكد من أن اللغة الافتراضية للموقع هي اللغة الإنجليزية.
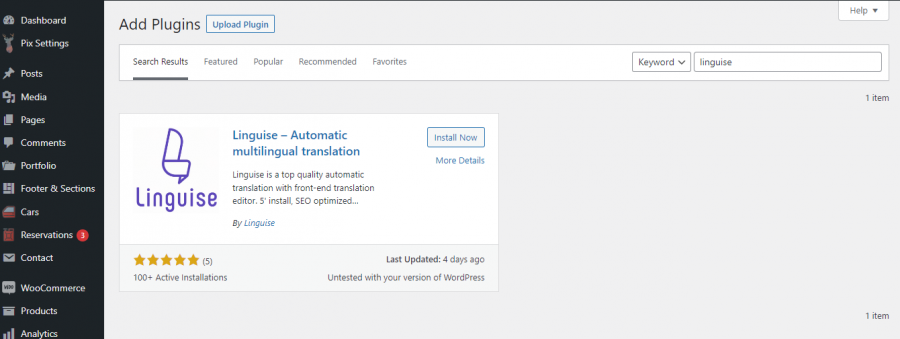
توجه إلى الآن إلى تبويب Plugins وثبت إضافة Linguise.
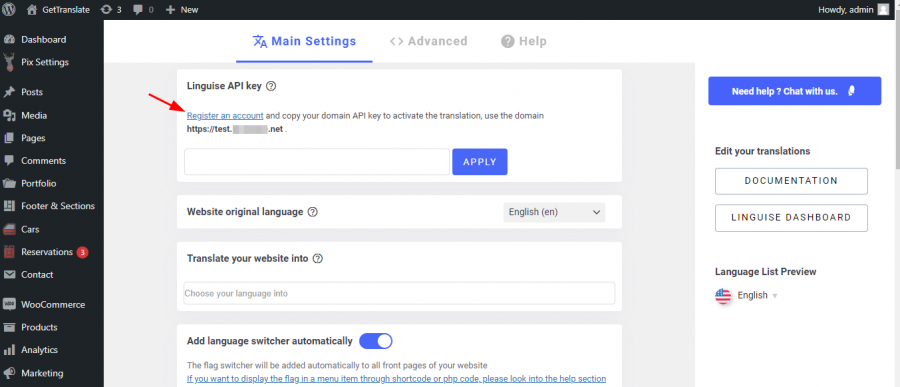
سوف يظهر ضمن لوحة تحكم ووردبريس تبويب جديد اسمه Linguise، اضغط عليه لبدء ضبط إعدادات هذه الإضافة حيث تظهر نافذة إعداداتها كالتالي.
اضغط على رابط تسجيل حساب لك في خدمة Linguise المُشار له في الصورة السابقة لتُفتح نافذة جديدة في متصفحك تطلب منك تسجيل الدخول ضمن خدمة Linguise لذا عليك إنشاء حساب جديد والدخول إليه.
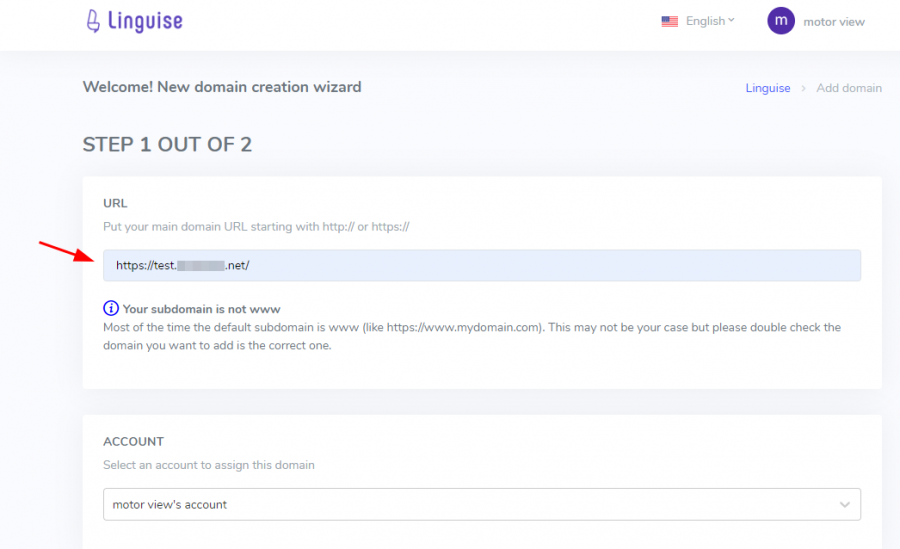
سوف يُطلب منك عند الدخول لحسابك الجديد لأول مرة إدخال رابط الموقع الذي تريد ربط الخدمة معه.
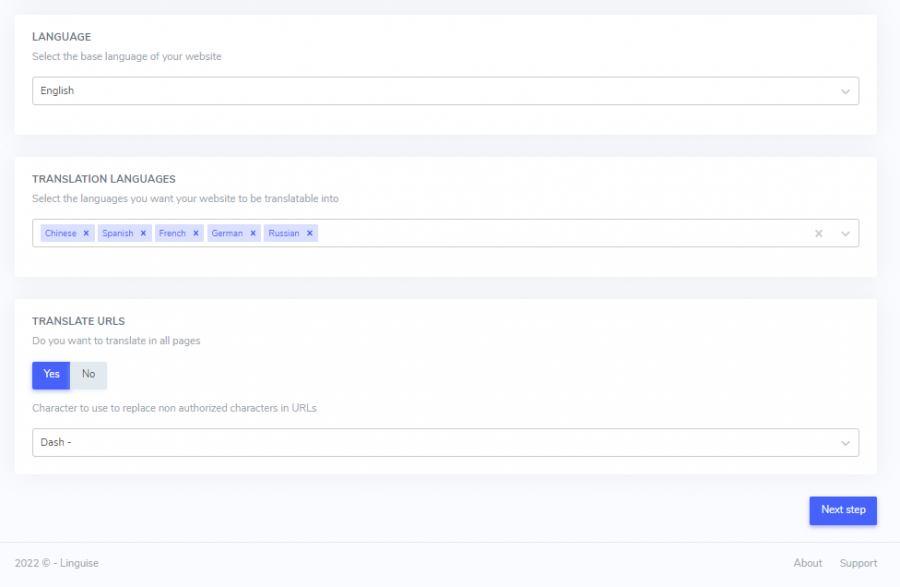
اتجه الآن لأسفل الصفحة واختر اللغة الافتراضية للموقع وهي الآن اللغة الإنجليزية ثم اختر اللغات التي تريد ترجمة الموقع إليها ولتكن العربية أحدها واضغط على Next step.
ملاحظة: لو كان القالب الذي تستخدمه يدعم اللغة العربية وثبته على ووردبريس باللغة العربية عندها عليك اختيار اللغة الأساسية هي اللغة العربية، وهنا يكون القالب مُترجمًا سلفًا من قبل المطور وعمل الإضافة يكون بتوفير الموقع باللغات الأخرى التي تختارها وهي لغات الترجمة.
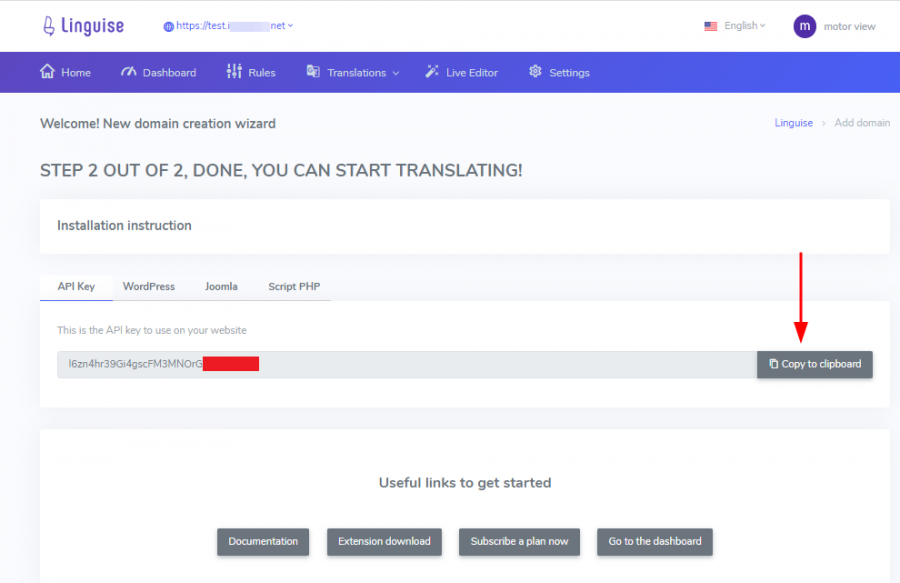
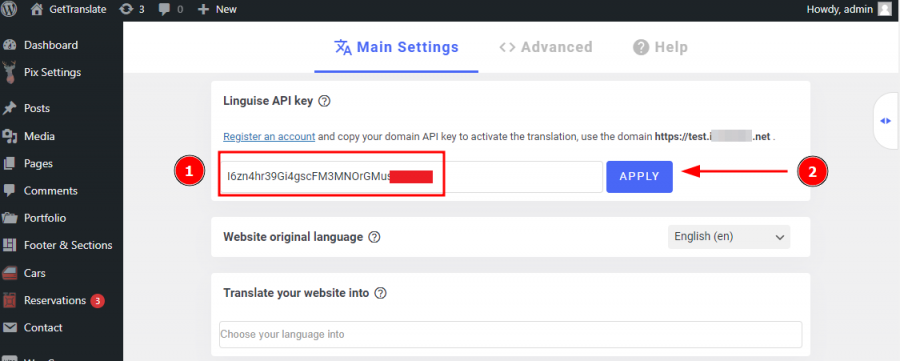
عليك الآن نسخ مفتاح API والعودة لنافذة ضبط الإضافة ضمن موقعك ولصقه في المكان المُخصص والضغط على Apply.
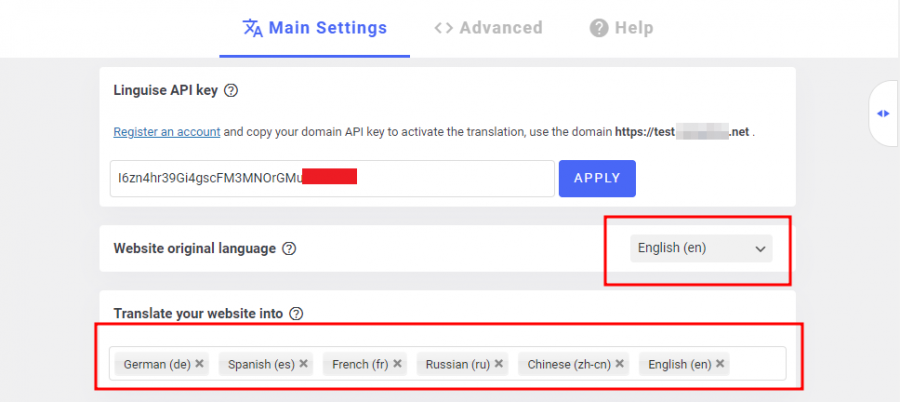
سوف يُعاد تحميل الصفحة بعد الضغط على زر Apply وسوف تجد أن الخيارات الموجودة في حسابك على منصة Linguise انتقلت وأصبحت ظاهرة ضمن نافذة إعدادات الإضافة في ووردبريس.
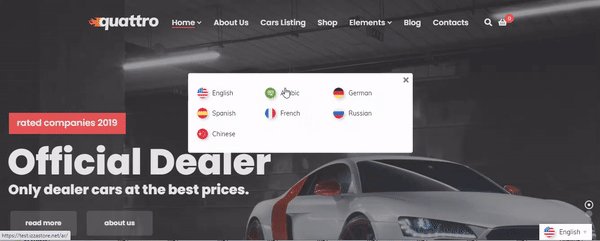
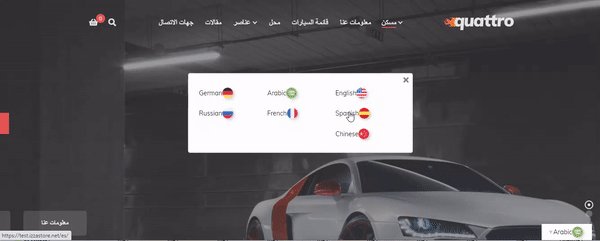
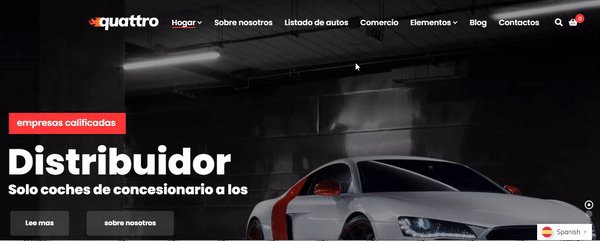
ترتبط بقية الإعدادات بمكان عرض مؤشر اختيار اللغة وأبعاد الأعلام التي تظهر عليه وغيرها من هذه الأمور وبالتوجه إلى الموقع سوف تجد خيار تغيير اللغة في أسفل الصفحة، وعند الضغط عليه سوف تظهر جميع اللغات التي اخترت الترجمة إليها.
ملاحظة: إن الخدمة التي تقدمها إضافة Linguise ليست مجانية ولها عدة اشتراكات لكن تستطيع تجريبها لأول شهر مجانًا مع حدود لعدد الكلمات التي يمكن ترجمتها خلال هذا الشهر والبالغ 600000 كلمة.
تستطيع من خلال هذه الطريقة ترجمة الموقع لعدة لغات لكنها غير مجانية وتتطلب اشتراكًا شهريًا كما أنها تعتمد في ترجمة محتويات الموقع على الترجمة الآلية وعليك مراجعة ما يُترجم وتصحيحه في بعض الحالات وهذه العملية تعرف باسم التحرير اللاحق للترجمة الآلية MTPE.
تعريب قالب أو إضافة ووردبريس باستخدام إضافات تعدد اللغات WPML
يوجد العديد من الإضافات المُستخدمة لتوفير عدة لغات ضمن موقع ووردبريس (يُصبح الموقع متعدد اللغات) لكن أحد أفضل الإضافات وأكثرها انتشارًا هي إضافة WPML، ويجب التنويه إلى الفرق بين تعريب أو ترجمة موقع ووردبريس (يكون الموقع بلغة واحدة فقط) وبين توفيره للزوار بعدة لغات (متعدد اللغات) حيث أن الطرق المشروحة سابقًا تُساعدك على تعريب أو ترجمة موقعك لكنه سوف يظهر بلغة واحدة هي اللغة الافتراضية لووردبريس أما في حال استخدمت إضافة تعدد لغات فهنا تستطيع تعريب وترجمة القوالب والإضافات وتوفير الموقع باللغات التي تستطيع ترجمة الموقع لها، والإضافة التي سوف نستخدمها WPML تسمح لك بترجمة الموقع بنفسك أو استخدام الذكاء الصنعي أو مترجمين خارجيين لترجمة الموقع.
تثبيت إضافة WPML في موقع ووردبريس
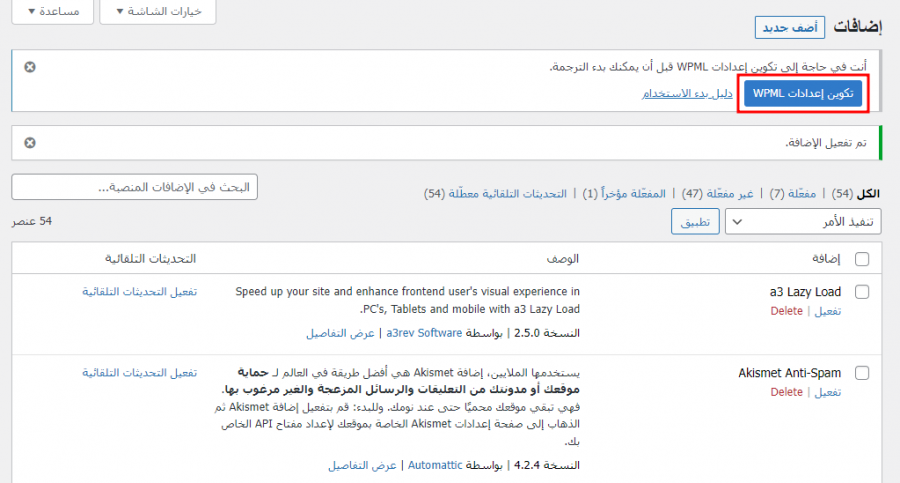
تستطيع تثبيت الإضافة التي حصلت عليها عند الشراء ثم تفعيلها على الموقع الذي تريد تعريب قالب أو إضافة ضمنه، وعند تفعيل الإضافة بعد تثبيتها سوف يُعاد توجيهك إلى صفحة الإضافات المُنصبة وهنا سوف تظهر لك رسالة في أعلى الصفحة تطلب منك إتمام إعدادات إضافة WPML من خلال معالج تكوين هذه الإضافة.
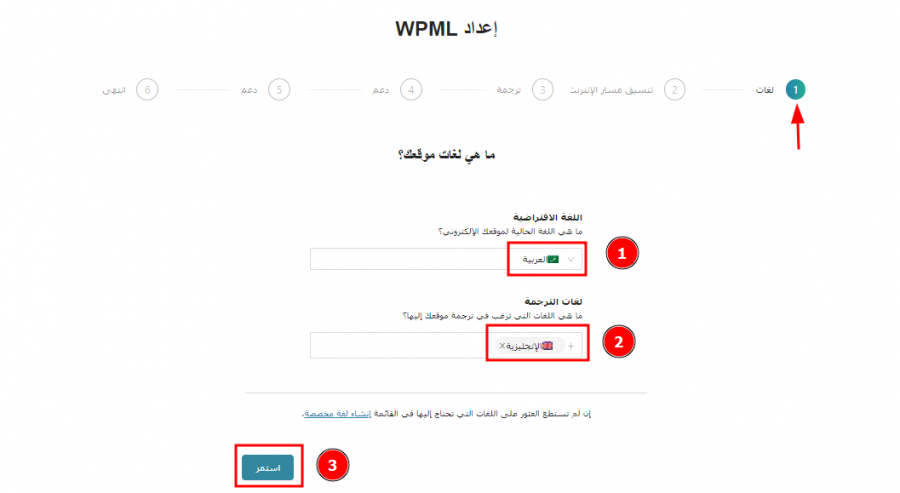
سوف يُطلب منك الآن اختيار اللغة الافتراضية لموقعك وهي في مثالنا اللغة العربية مع إدخال اللغات التي تريد ترجمة الموقع إليها لتتوفر لأي زائر لموقعك، وهنا سوف نُضيف اللغة الإنجليزية ليُصار إلى تفعيل زر "استمر" لنضغط عليه وننتقل للخطوة الثانية.
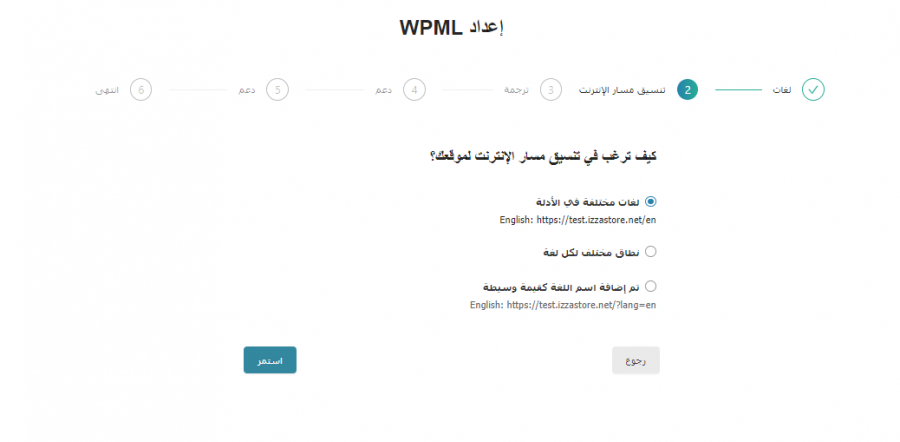
في الخطوة الثانية عليك اختيار مسار كل لغة هل تريد لكل لغة نطاق فرعي خاص بها أم مسار ضمن الرابط أم قيمة وسيطة ضمن الرابط، والاختيار الأفضل يتبع لاحتياجات الموقع لكن الخيار الأول هو الأكثر استخدامًا.
اضغط على "استمر" للانتقال للخطوة الثالة.
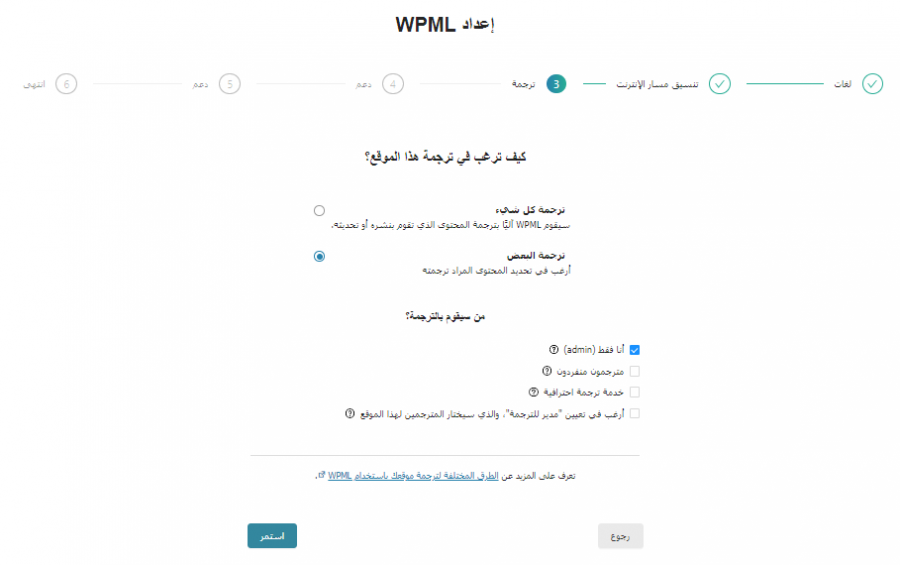
في هذه الخطوة عليك اختيار كيفية ترجمة الموقع ومن سوف يعمل على ترجمته، وهنا تستطيع الإبقاء على الخيارات الافتراضية كما هي.
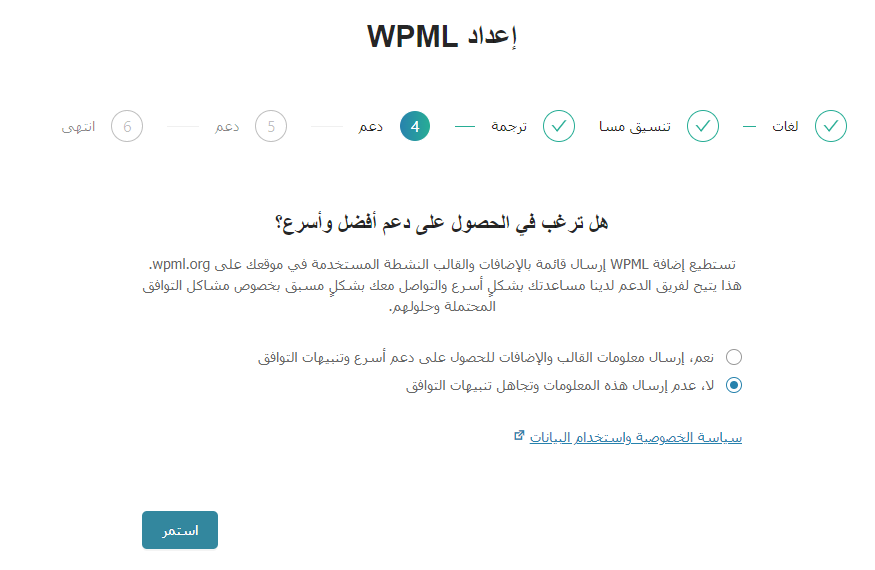
تتضمن الخطوة الرابعة السماح لإضافة WPML بجمع معلومات وإرسالها لفريق WPML للحصول على دعم أفضل وتستطيع تحديد الخيار الذي يُناسبك ثم الضغط على "استمرار".
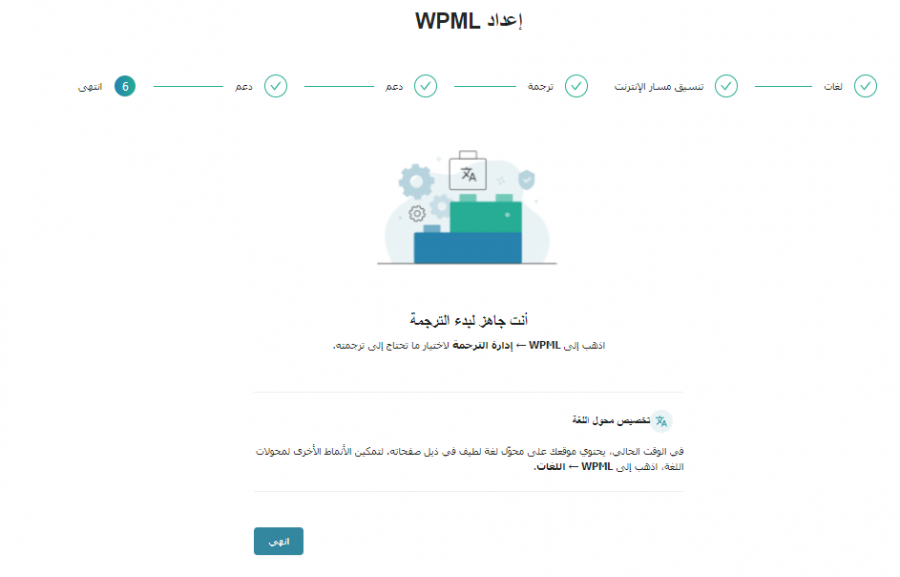
تتضمن الخطوة الخامسة إدخال مفتاح تفعيل الإضافة والذي تستطيع الحصول عليه من حسابك ضمن موقع WPML لتتمكن من استخدامها، أما في الخطوة الأخيرة فعليك الضغط على "انهي" لإغلاق معالج تكوين WPML.
خطوات تعريب قالب أو إضافة ووردبريس باستخدام إضافة WPML
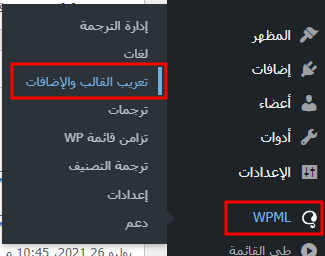
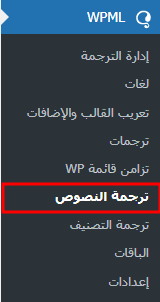
سوف يظهر تبويب جديد ضمن القائمة الجانبية للوحة تحكم ووردبريس بعد الانتهاء من تثبيت إضافة WPML، وعند تحريك المؤشر فوق هذا التبويب سوف تظهر قائمة جانبية، اضغط على خيار "تعريب القالب والإضافات".
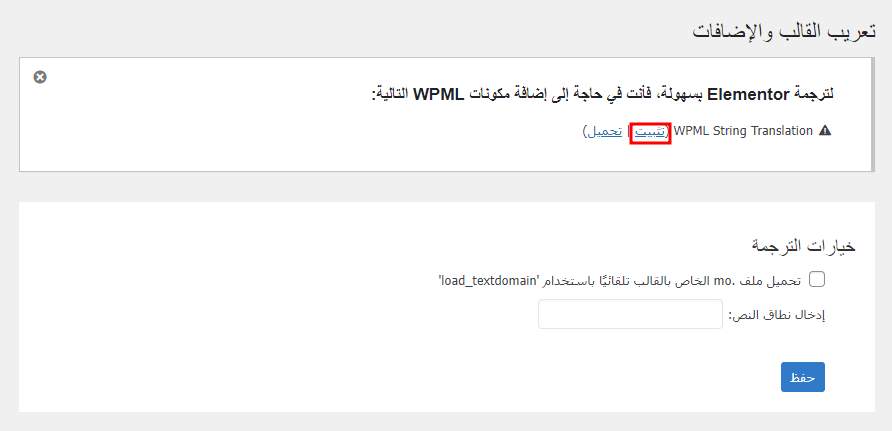
سوف تظهر لك الآن نافذة جديدة لكن في حال كان تثبيت WPML ما زال غير مكتمل سوف تظهر لك رسالة تطلب منك تثبيت إضافة WPML String Translation، لذا اضغط على "تثبيت".
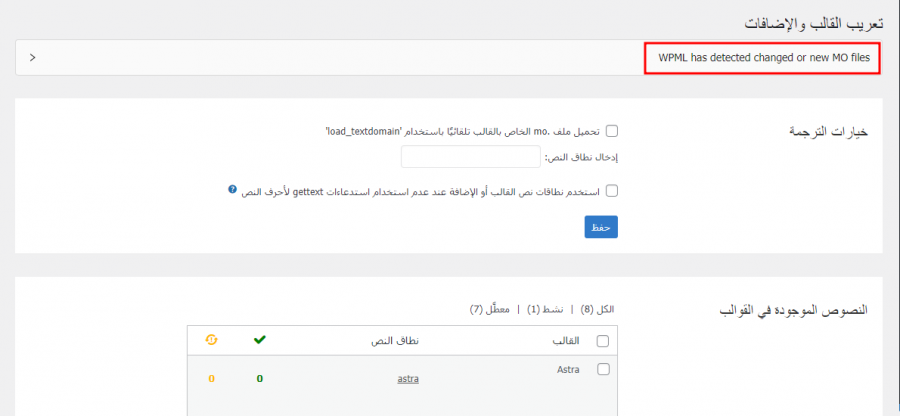
عند الانتهاء من تثبيت الإضافة أعد تحميل الصفحة ليظهر لك كما هو مبين في الصورة التالية.
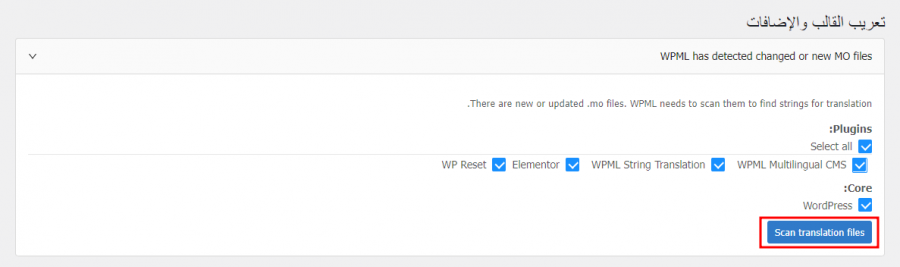
تُنبهك إضافة WPML أنها اكتشفت تغيرًا في ملفات MO أو ملفات جديدة، لذا اضغط عليها واختر جميع الملفات ثم اضغط على Scan translation files.
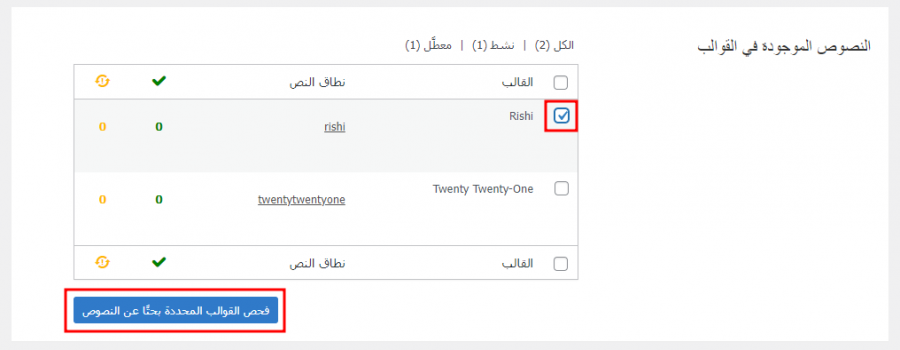
يجب عليك الآن التوجه قليلًا لأسفل الصفحة لعمل مسح لملفات الترجمة والمحارف الموجودة ضمن القالب لترجمتها، لذا اختر القالب وهو في مثالنا Rishi، ثم اضغط على "فحص القوالب المحددة بحثًا عن النصوص".
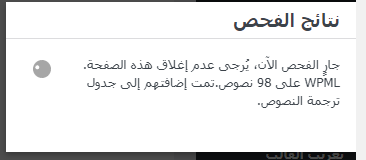
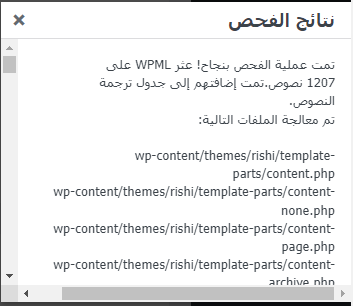
سوف تظهر لك نافذة منبثقة صغيرة توضح تقدم عملية الفحص وتستطيع إغلاقها عند إنتهائها.
ملاحظة: تستطيع تكرار الخطوة السابقة لأي إضافة تريد ترجمتها أيضًا.
لنبدأ الآن بعملية الترجمة لكن علينا أولًا الانتقال لصفحة "ترجمة النصوص" التي تجدها ضمن القائمة الفرعية لتبويب WPML ضمن لوحة التحكم.
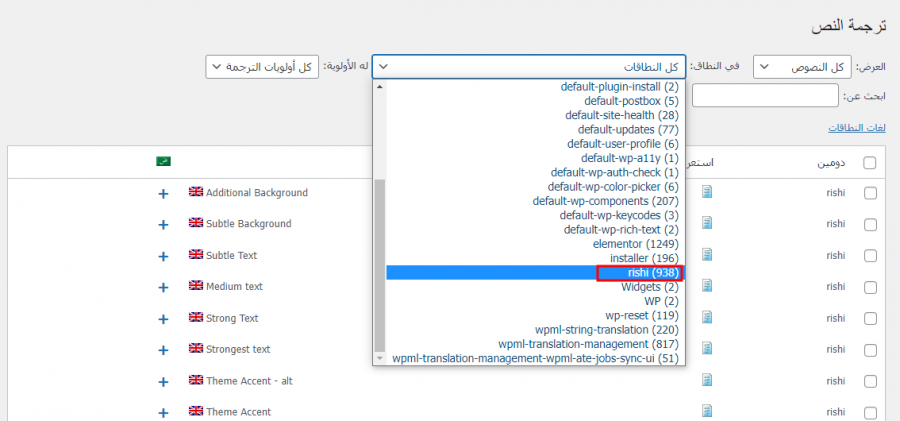
عليك الآن اختيار النطاق الذي تريد ترجمته وهو في مثالنا "Rishi" وانتظر ريثما يُعاد تحميل الصفحة.
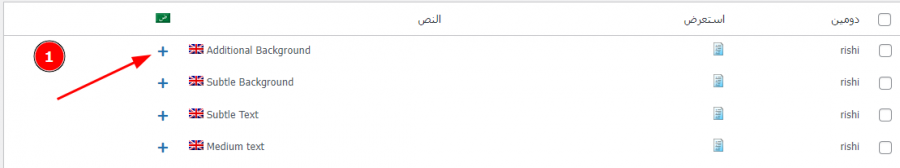
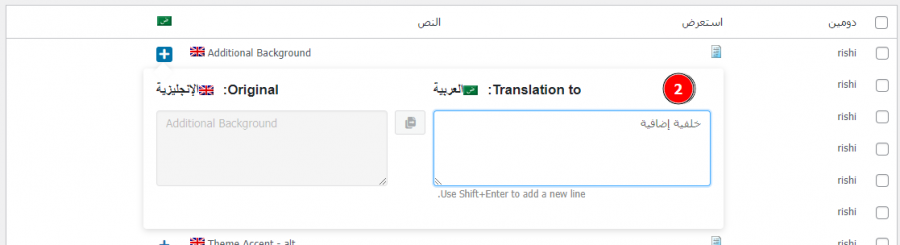
الآن ابحث عن النصوص التي تريد ترجمتها واضغط على إشارة "+" بجانبها ليظهر لك نافذة صغيرة منبثقة تستطيع كتابة الترجمة ضمنها، ثم اضغط بزر الفأرة الأيسر في أي مكان خارج هذه النافذة لتُحفظ الترجمة تلقائيًا، وفي حال تكرر ظهور نفس العبارة التي ترجمتها في أكثر من مكان، تستطيع الضغط فقط على إشارة "+" والانتظار لبرهة ريثما تكتشف إضافة WPML أنك سبق وترجمتها لتعرض ضمن النافذة المنبثقة نفس الترجمة السابقة التي استخدمتها.
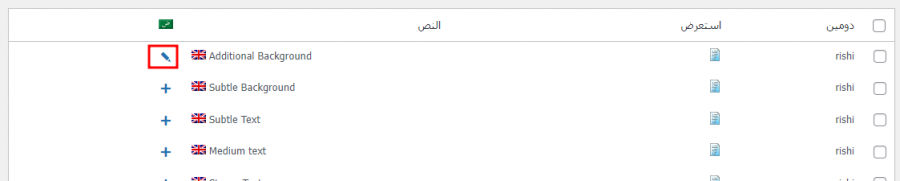
سوف تظهر إشارة القلم مكان إشارة "+" لتدل على أنك ترجمت هذه العبارة سابقًا.
ميزة إضافية توفرها لك إضافة WPML لترجمة قالب ووردبريس
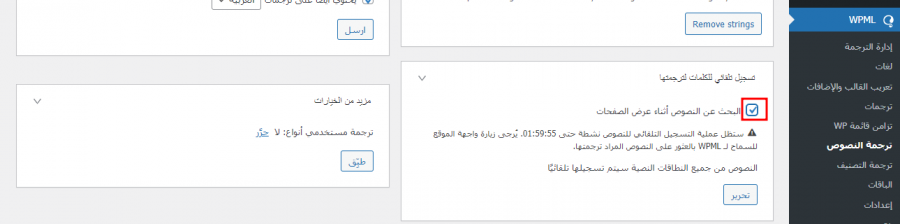
لا تستطيع في الطرق السابقة ترجمة العبارات أو الكلمات التي لا تظهر ضمن ملفات قوالب الترجمة لذلك فإن WPML توفر لك ميزة تحل لك هذه المشكلة، حيث توفر ميزة تسجيل الكلمات التي تظهر أثناء تصفح الموقع مما يسمح لك لاحقًا بترجتمها من خلال تبويب "ترجمة النصوص". لاستخدام هذا الخيار عليك التوجه لأسفل صفحة "ترجمة النصوص" وتفعيل خيار تسجيل الكلمات أثناء تصفح الموقع كما هو مبين في الصورة.
تستطيع الآن تصفح الموقع خلال مدة تفعيل هذه الميزة والعودة لتبويب "ترجمة النصوص" للبحث عنها وترجمتها.
تتميز إضافة WPML بأنها تتوافق مع غالبية القوالب والإضافات المشهورة والمُستخدمة من قبل أغلب المواقع لكنها مدفوعة تتطلب الدفع لمرة واحدة مقابل الحصول على رخصة الاستخدام وفي حال أردت استخدام خدمات ترجمة آلية تستطيع شحن حسابك برصيد يُقتطع منه حسب عدد الكلمات المُترجمة.
دعم اتجاه اللغة العربية من اليمين لليسار في قوالب ووردبريس
يوجد الكثير من القوالب التي لا تدعم اتجاه الكتابة في اللغة العربية من اليمين إلى اليسار وهو RTL اختصار للعبارة Right To Left، في حال أردت البحث عن قوالب تدعم هذا الاتجاه، لكن فرضيتنا اليوم أنك تريد استخدام قالب لا يدعم اتجاه اللغة العربية وأنت ملزم به لذا الحل الوحيد هو تعديل ملفاته ليدعم هذا الاتجاه.
إن التعديل الذي عليك إجراؤه في في ملفات CSS التي يتضمنها القالب وبما أن تحديث القالب سوف يُلغي أي تعديلات تجريها على ملفاته عليك حفظ هذه التعديلات وحمايتها من الحذف باستخدام قالب ابن للقالب الرئيسي الذي تريد تعديله.
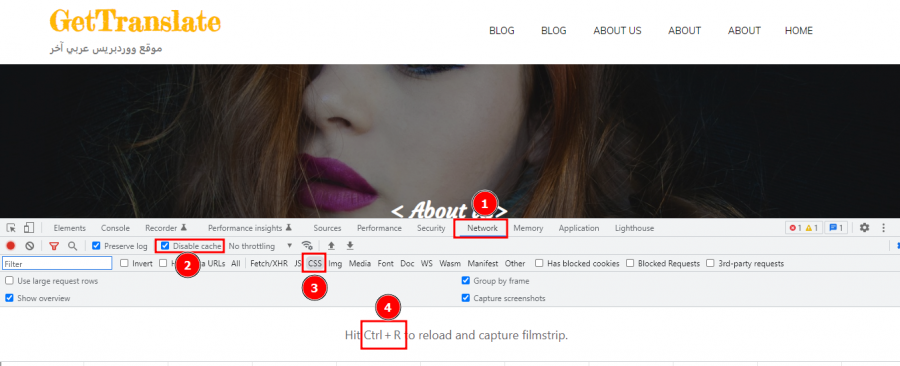
سوف نستخدم في مثالنا لشرح العملية قالب Golden Builder الذي لا يدعم تجاه الكتابة في اللغة العربية، وبعد تثبيت القالب علينا تحديد ملفات CSS التي علينا تعديلها مع تحديد موقعها، ولعمل هذا علينا زيارة أحد صفحات الموقع الذي يستخدم القالب سابق الذكر مع تفعيل أداة مطوري الويب مهما كان المتصفح الذي تستخدمه، وفي جوجل كروم تستطيع فتحه بالضغط على زر F12 أو بالضغط ضمن المتصفح بزر الفأرة الأيمن ثم اختيار هذه الأداة.
سوف تظهر صفحة الموقع كما في الصورة، وهنا عليك اختيار تبويب Network ضمن الأداة وتفعيل خيار تعطيل التخزين المؤقت Disable Cache ثم اختيار CSS لعرض الملفات من نوع CSS فقط، والخطوة الأخيرة تكون بالضغط على CTRL + R ليبدأ بالمتصفح بإعادة تحميل الصفحة وتسجيل الملفات التي يعمل على تنزيلها من خادم موقعك.
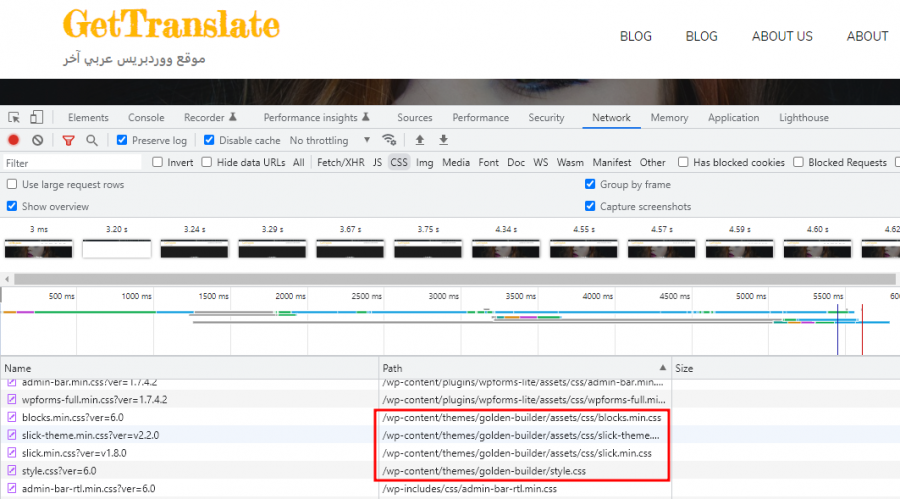
سوف نرتب الملفات حسب المسار كون الملفات التي نريد تعديلها سوف تكون موجودة ضمن القالب وبالتالي جميعها تتشارك بقسم من المسار.
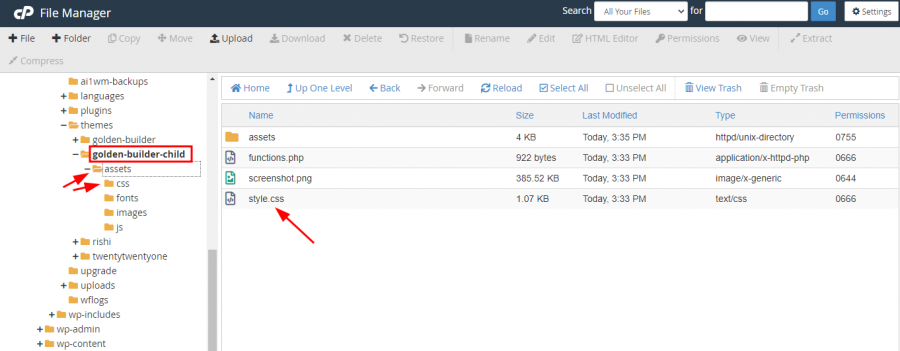
الآن سوف نعدل محتويات هذه الملفات باستخدام موقع RTLCSS الذي يحول شيفرة CSS من دعم اتجاه يسار-يمين إلى دعم اتجاه يمين-يسار وموقع Minifier الذي يولد شيفرة مصغَّرة من شيفرات CSS، إذ سننسخ هذه الملفات المعدلة كما هي بنفس المسار إلى القالب الابن، وبالتالي عند تحميل أي صفحة سوف يستخدم ووردبريس الملفات الموجودة ضمن القالب الابن بدلًا من الموجودة في القالب الأب.
لاحظ من الصورة السابقة أن أول ثلاث ملفات موجودة ضمن المسار /assets/css ضمن القالب والملف الأخير موجود ضمن مسار القالب مباشرةً وهو ملف style أساسي في كل قالب. يجب أن يتضمن القالب الابن نفس الملفات والمجلدات الموجودة فيها بنفس الترتيب مع اختلاف اسم مجلد القالب حيث سوف يكون هنا اسم مجلد القالب الابن.
بالعودة للصورة السابقة فهناك ثلاث ملفات موجودة ضمن المسار /assets/css/ علينا تعديل محتوياتها لكن الأفضل تعديل محتويات جميع الملفات ضمن هذا المسار كونها يُمكن أن تُستخدم ضمن صفحات أخرى أو في الواجهة الخلفية. سوف نُعدل محتويات ملف واحد فقط مع بعض الملاحظات كمثال هنا لكن نفس الآلية تُطبق على بقية الملفات.
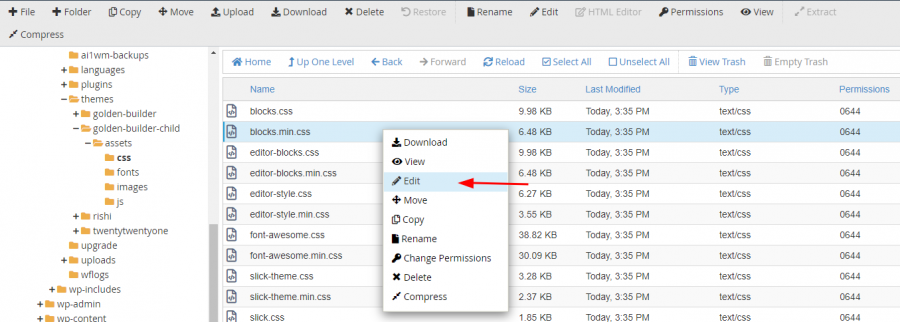
سوف أبدأ بتعديل الملف blocks.min.css أولًا، وهنا توجد خطوة إضافية سوف أشير لها لا حاجة لها في الملفات التي لا تتضمن كلمة min (اختصار للكلمة minified).
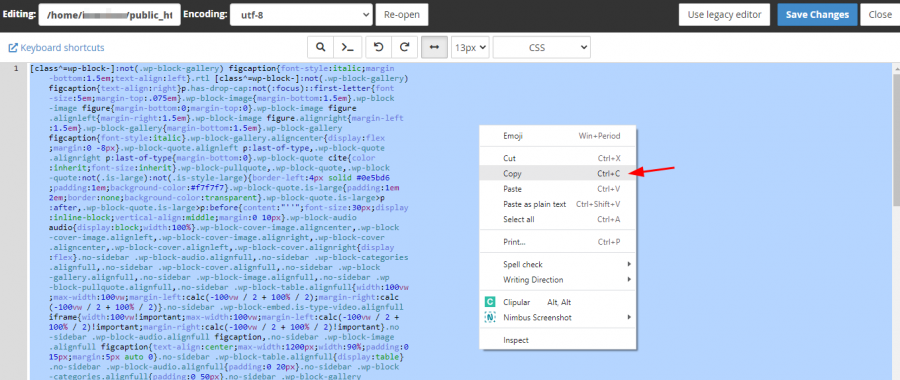
الآن سوف أنسخ محتويات هذا الملف من خلال الضغط على CTRL + A ثم سوف ألصقها ضمن موقع RTLCSS في الجهة اليسرى ليظهر نفس الكود مع تعديل بعض القيم ضمنه في الجهة اليُمنى.
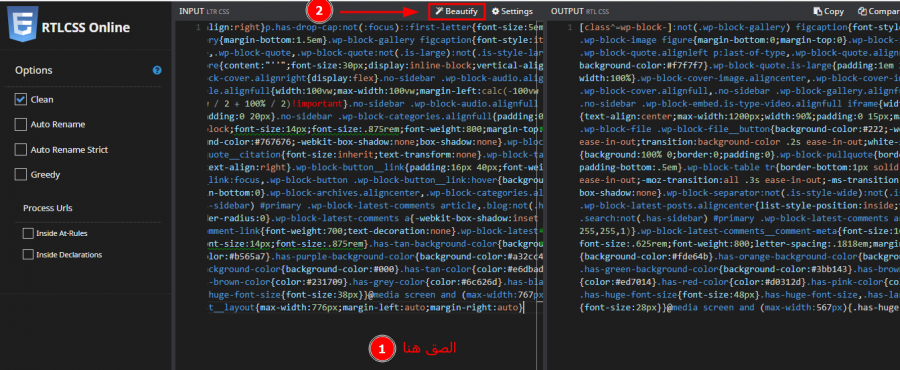
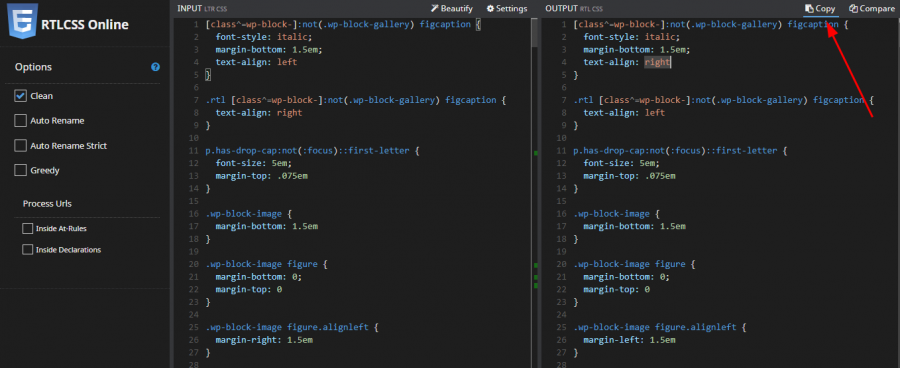
الآن سوف أضغط على زر Beautify في أعلى الصفحة لتُصبح الشيفرة قابلة للقراءة، وسوف أنسخ محتويات العمود الأيمن للصقها في موقع آخر لاحقًا.
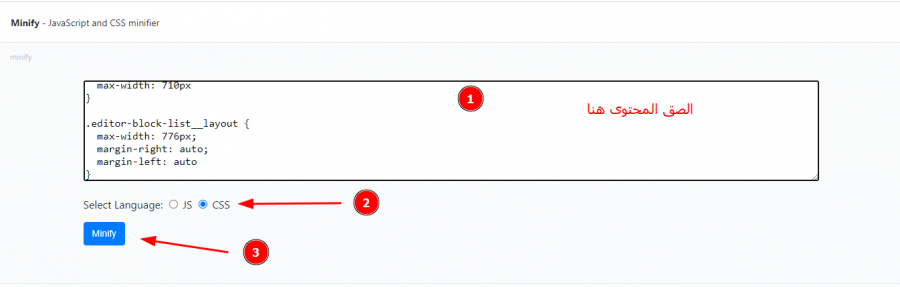
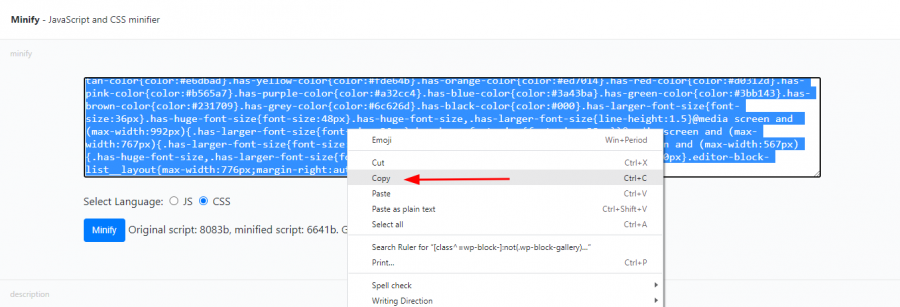
الآن وبعد نسخ الشيفرة سوف نتوجه للموقع Minifier ونلصق الشيفرة ضمن المكان المخصص ونختار CSS ثم نضغط على Minify لنحصل على نسخة مصغَّرة منها.
سوف ننسخ الشيفرة الناتجة ونتوجه إلى ملف blocks.min.css ونلصق هذه الشيفرة ضمنه بعد إزالة الشيفرة القديمة ليبقى علينا حفظ المجلد بمحتوياته الجديد.
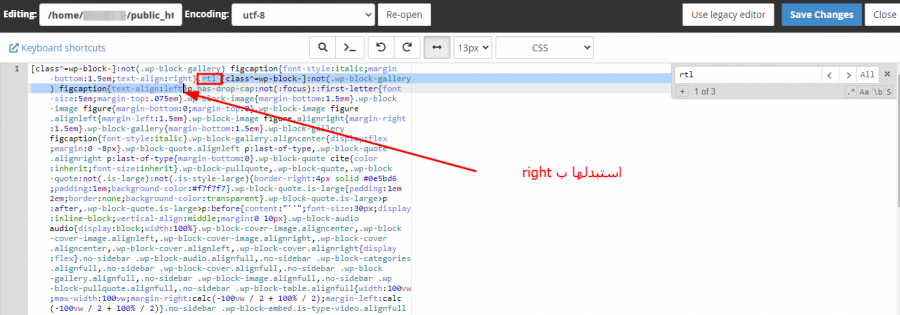
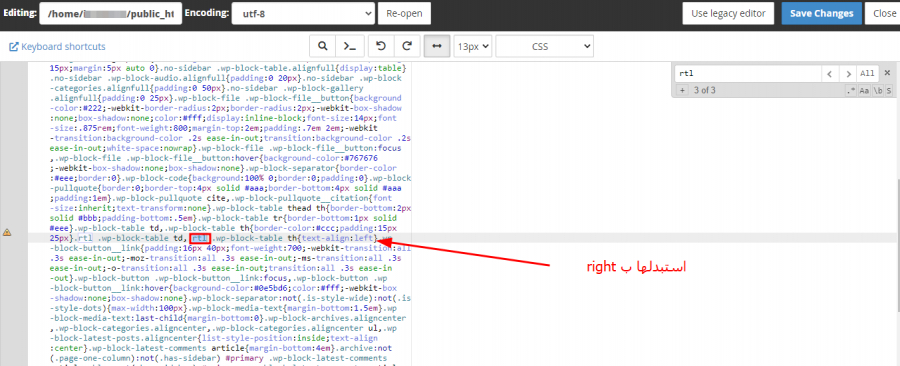
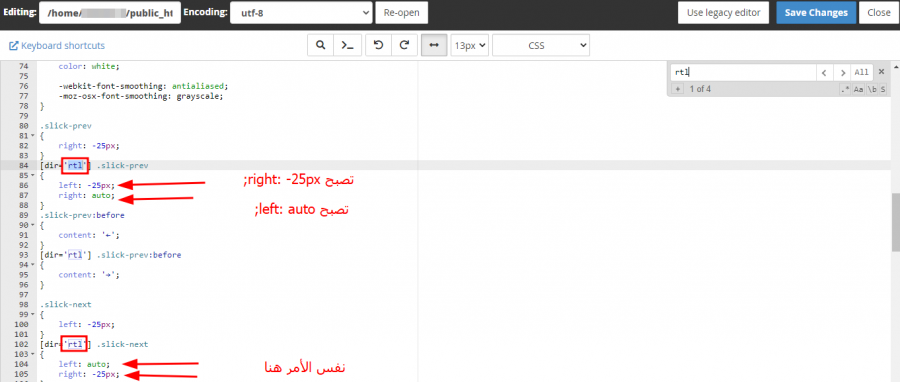
ملاحظة: أي ملف بعد حفظه أعد فتحه وابحث عن الكلمة rtl ثم بدل بين عبارتي right و left أينما وجدتهما بشرط أن يكونا ضمن الصنف rtl.
نعيد تكرار الخطوات السابقة لجميع الملفات مع الانتباه إلى أن الملفات التي لا تتضمن كلمة min ليست بحاجة لاستخدام زر Beautify في موقع RTLCSS ولا حاجة نهائيًا لاستخدام موقع Minifier.
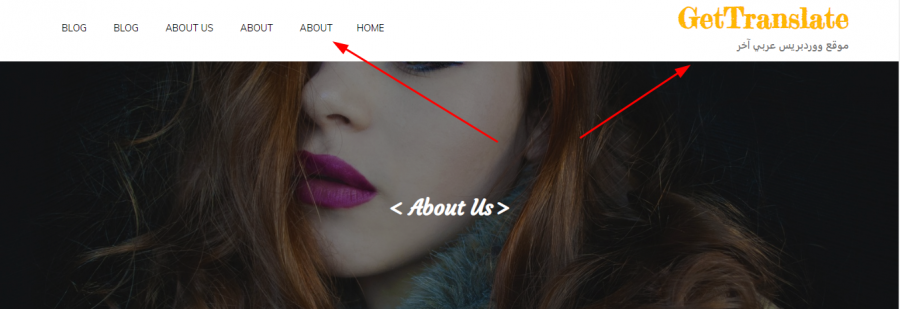
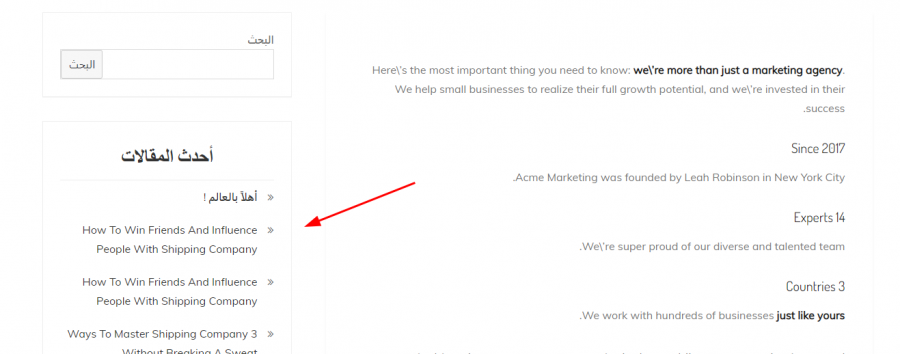
بعد الانتهاء من تعديل الملفات السابقة نعود لزيارة الصفحة السابقة لنجد أن القائمة أصبحت بالاتجاه من اليمين لليسار وأيضًا الشريط الجانبي أصبح إلى اليسار.
ملاحظة: في حال لم تتغير اتجاهات الموقع تأكد أن المتصفح يُحمل ملفات القالب الابن وليس الأب، ففي حال كان يُحمل فقط ملفات القالب الأب عليك التأكد من طريقة ضبط القالب الابن أو نسخ محتويات ملفات القالب الابن إلى القالب الأب.
إصلاح بعض المشاكل في الاتجاهات للقالب يدعم اتجاه اللغة العربية
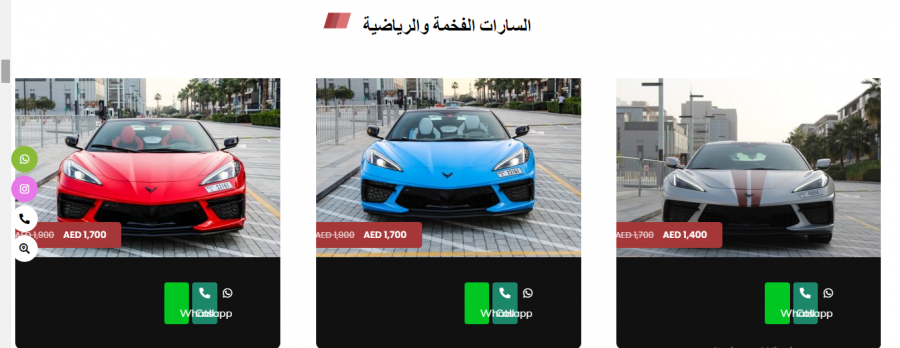
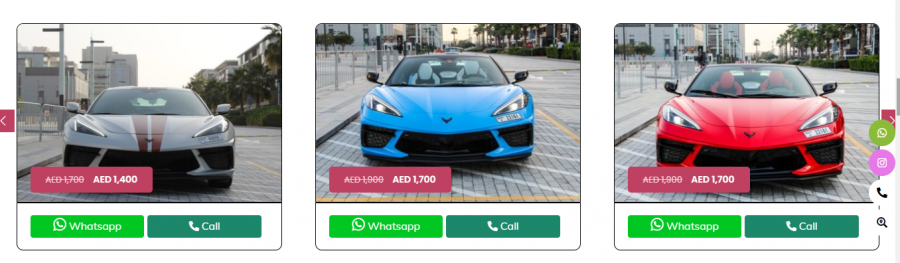
سوف تواجهك بعض المشاكل في بعض القوالب حيث أنها تدعم اتجاه الكتابة في اللغة العربية لكن يوجد بعض التفاصيل في التصميم لا تتناسب مع هذا الاتجاه وهنا يجب إصلاح هذه المشاكل الفردية والإبلاغ بها لمطور القالب ليتفاداها في التحديث القادم لقالبه، ففي مثالنا تظهر عناصر الصفحة من قائمة وشريط جانبي بالشكل الصحيح في كل من اللغة العربية والإنجليزية لكن عند النظر لطريقة عرض السيارات توجد بها بعض الاختلافات عن اللغة الإنجليزية والاختلافات التي تهمنا هنا هي الاتجاه.
لاحظ الفرق في الاتجاه بالنسبة للسعر بين الصورتين السابقتين واختلاف تصميم الأزرار أيضًا بسبب عدم توافقها مع اتجاه اللغة العربية وهذا كله مرتبط بشيفرة CSS.
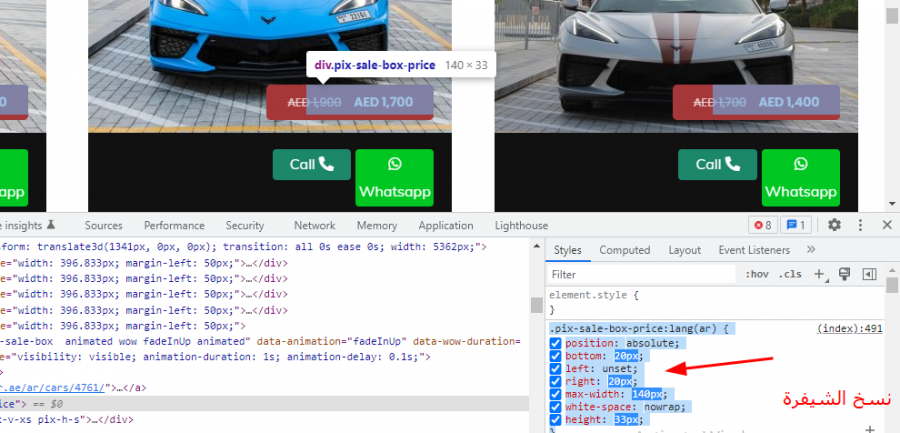
سوف نشرح كيفية إصلاح مشكلة ومنها تستطيع تتبع نفس الطريقة لباقي الأخطاء، وهنا سوف نستخدم أداة مطور كروم لتفحص عنصر الزر الذي يعرض السعر، وسوف أركز على الحاوية التي تتضمنه ذات التصنيف pix-sale-box-price وليس التصنيف الذي يعرض مباشرة عند استخدام هذه الأداة pix-button، وسوف أضيف سمة left بدون تحديد القيمة وأضيف سمة right لأعطيه نفس القيمة التي كانت بسمة left، مع إضافة وسم ":lang(ar)" بعد الأصناف كي تُطبق هذه الشيفرة فقط في حالة اللغة كانت العربية كون اللغة الإنجليزية خالية من الأخطاء.
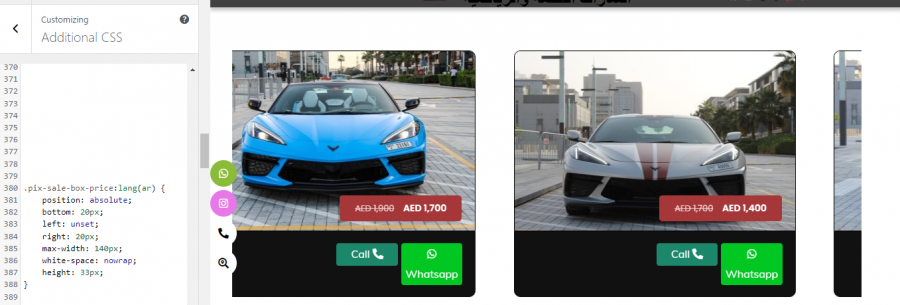
بعد الانتهاء من التعديل ضمن أداة مطور جوجل كروم سوف أنسخ هذه الشيفرة وألصقها ضمن مًخصص القالب في قسم additional css واحفظ هذه الإضافة بالضغط على زر "نشر".
نوعًا ما أصبحت الأزرار أفضل ولكنها مع ذلك تحتاج إلى تعديل لذا نترك الأمر لك لأنه متعلق بتحسين تنسيق CSS وهذا المقال غير مخصص لشرح تنسيقات CSS.
الخلاصة
أصبحت تعلم الآن كيفية تعريب وتعديل اتجاهات أي قالب في ووردبريس لذا تستطيع اختيار القالب الذي ترغب في استخدامه ويناسب احتياجاتك دون الخوف من كونه يدعم اللغة العربية أو اتجاهاتها.





















































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.