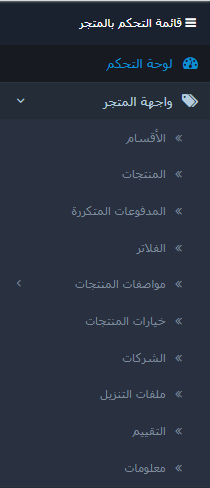
تحوي خيارات القائمة "واجهة المتجر" من "قائمة التحكم بالمتجر" Navigation جميع روابط الصفحات التي تسمح لمدير المتجر بإدارة بيانات الصفحات المختلفة (واجهة المتجر) التي يتعامل معها زوار وعملاء المتجر.
نعرض في هذا الدرس عمليات إدارة الأقسام والمنتجات في المتجر. ونعرض في الدرس التالي جميع بقية الخيارات الممكنة.
ملاحظة: يأتي أوبن كارت التي ثبتناها في المقال الأول السابق من السلسلة مع مجموعة تعليمية من البيانات المُدخلة مُسبقًا، ويُمكن، بالطبع، حذفها أو تعطيلها بسهولة. سنُحافظ على هذه البيانات ونزيد عليها في أمثلتنا التعليمية التالية.
هذا المقال جزء من سلسلة تعريفية بلوحة تحكم متجر أوبن كارت، إليك فهرس مقالات كامل السلسلة:
- مدخل إلى متجر أوبن كارت وكيفية تثبيته
- إدارة الأقسام والمنتجات في متجر أوبن كارت
- التعرف على إعدادات واجهة متجر أوبن كارت
- تعلم كيفية ضبط متجر أوبن كارت
- شرح الإضافات والقوالب في لوحة تحكم متجر أوبن كارت
- نظرة على خيارات التسويق التي يوفرها متجر أوبن كارت
- التقارير والإحصائيات: نافذة على أداء متجر أوبن كارت
- إعدادات الدفع والشحن في متجر أوبن كارت
الأقسام Categories في متجر أوبن كارت
يجب أولًا تصنيف منتجات المتجر ضمن أقسام (فئات) Categories لنتمكن لاحقًا من إضافة المنتجات إلى المتجر تحت الأقسام المختلفة.
يُمكن أن يحوي القسم الواحد على أقسام فرعية وهكذا دواليك أي أن الأقسام، في نهاية المطاف، تُرتّب في هرميات مُتعدّدة. تظهر رؤوس هذه الهرميات (الأقسام الأساسية) للعميل في الشريط العلوي من واجهة المتجر:
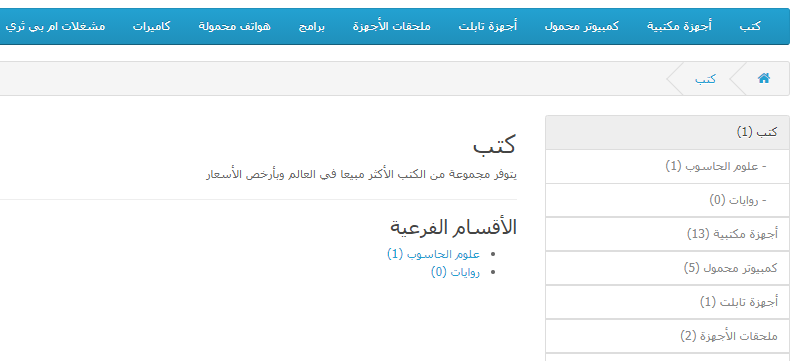
مثلًا: سنضيف، فيما يلي، قسمًا جديدًا باسم "الكتب" ونضع فيه قسمين فرعيين "علوم الحاسوب" و "روايات". كما سنضيف لقسم "علوم الحاسوب" قسمين فرعيين "الذكاء الاصطناعي" و "الخوارزميات".
تظهر الأقسام للعميل في القائمة الرئيسية العليا من واجهة المتجر، كما تظهر على اليمين في صفحة كل قسم:
ننصح قبل إضافة الأقسام في المتجر بمعاينة الأقسام الموجودة على المواقع الشهيرة مثل "سوق" وموقع "أمازون"، إذ يكون لهذه المواقع الكبيرة سنوات من الخبرة في كيفية تقسيم المنتجات، كما أن العميل الذي يستخدم المتجر سيجد أن تقسيم الأقسام مشابه لما هو معتاد عليه مما يُسهّل عليه الوصول للمنتجات بشكل أسرع.
استعراض الأقسام
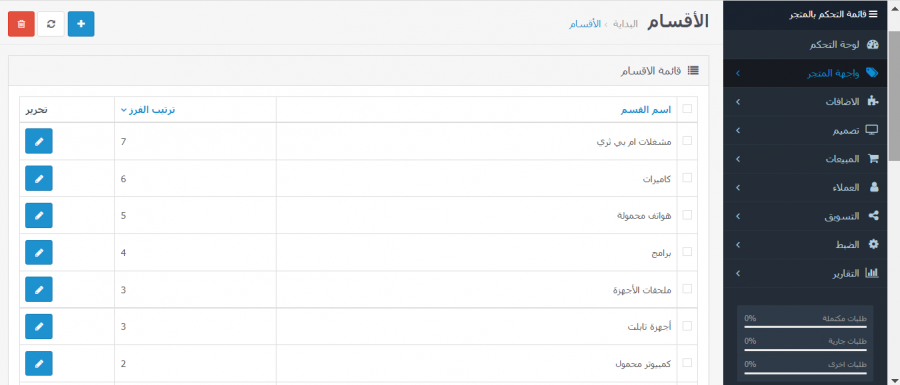
من "واجهة المتجر"، ننقر الخيار "الأقسام" لفتح صفحة "الأقسام":
يُمكن النقر على الترويسة "اسم القسم" لترتيب الأقسام أبجديًا وفق اسم القسم تصاعديًا أو تنازليًا (بإعادة النقر في كل مرة) كما يُمكن النقر على "ترتيب الفرز" لترتيب الأقسام وفق قيمة ترتيب الفرز.
توضع الإشارة (>) بين القسم الأساسي والقسم الفرعي التابع له. مثلًا:
يُحدّد العمود "ترتيب الفرز" ترتيب ظهور الأقسام في قائمة الأقسام سواءً في القائمة الرئيسية للموقع أو في قائمة الأقسام التي تظهر يمين صفحة المنتجات.
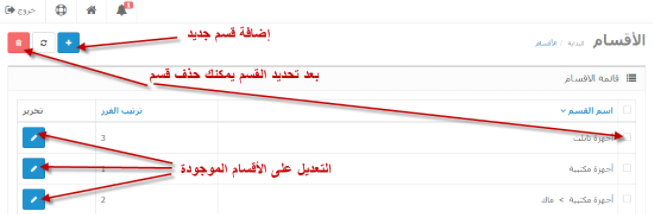
يُمكن حذف أو تعديل أو إضافة قسم باستخدام الأزرار الموافقة كما يُبين الشكل التالي:
إنشاء قسم جديد
ننقر بالزر الأيمن على زر الإضافة (+) أعلى الصفحة لفتح صفحة قسم جديد. تتألف صفحة القسم من أربعة تبويبات نعرضها فيما يلي.
التبويب "عام" General
يحوي هذا التبويب تبويب للغة العربية وتبويب للغة الإنكليزية.
ملاحظة: الحقول التي يكون بجانبها نجمة حمراء هي حقول واجبة الإدخال أي لا يُمكن تركها فارغة.
تذكر، يكون لكل نتيجة من نتائج بحث محركات البحث عنوان Title عليه رابط للمقال ووصف Description تحت العنوان، مما يعني ضرورة إدخال عنوان ووصف للصفحات التي نريد لمحركات البحث إظهارها في نتائجها الأمر الذي يساعد في تحسين ظهور صفحاتك وعرضها على صفحة نتائج محركات البحث.
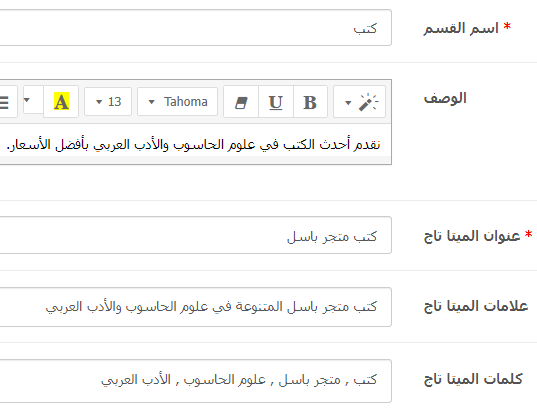
يحوي التبويب "عام" الحقول التالية:
- اسم القسم Category Name: يجب إدخال اسم القسم.
- الوصف Description: يُمكن إدخال وصف تعريفي للقسم.
- عنوان ميتا تاج Meta Tag Title: وهو العنوان الذي سيظهر لصفحة القسم في نتائج محركات البحث وفي علامات تبويب المتصفح وعند مشاركة صفحة القسم على وسائل التواصل الاجتماعي. وهو حقل واجب الإدخال وطوله الأعظمي 255 حرف. يجب أن يكون هذا العنوان فريدًا لكل قسم ويُستحسن أن يكون طوله بين 50-60 حرف، ومبتا Meta تعني البيانات الوصفية التي تصف الشيء وهنا تصف صفحة المتجر.
- وصف ميتا تاج Meta Tag Description: وهو الوصف التعريفي القصير الذي يظهر لصفحة القسم في نتائج البحث. يجب أن يكون الوصف التعريفي جذابًا لتشجيع المستخدم على النقر للدخول إلى صفحة القسم في المتجر.
- كلمات ميتا تاج Meta Tag Keywords: وهي الكلمات الرئيسية التي تصف صفحة القسم ويجب فصلها بفواصل أجنبية (,). تُساعد هذه الحقول محركات البحث في الوصول إلى الصفحة المعنية إذ أنها تُعلّم محرك البحث بمضمون الصفحة.
التبويب "بيانات" Data
يحوي هذا التبويب الحقول التالية:
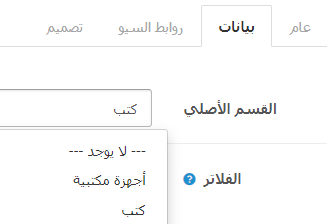
- القسم الأصلي Parent Category: يُمكن إنشاء قسم (ندعوه قسم فرعي) تحت قسم آخر (ندعوه قسم أساسي). يُعرض القسم في قائمة الأقسام بالشكل: "قسم أساسي > قسم فرعي". في حال ترك هذا الحقل فارغًا، يكون القسم الجديد قسمًا أساسيًا.
مثلًا: لوضع قسم "علوم الحاسوب" تحت قسم "كتب"، يجب إدخال "كتب" في حقل "القسم الأصلي":
ملاحظة: يُمكن البدء بالكتابة (حرف أو أكثر من اسم القسم الرئيسي) ضمن الحقل الموافق لفتح قائمة الاختيار لانتقاء قسم ما منها.
- المرشحات Filters: يُمكن اختيار مجموعة من المرشحات للقسم (سنشرحها في الدرس الثالث).
- المتاجر Stores: يُمكن اختيار مجموعة المتاجر المطلوب إظهار هذا القسم فيها في حال إدارة الموقع لأكثر من متجر. يُترك هذا الحقل فارغًا في حالة المتجر الوحيد.
- صورة Image: يُمكن اختيار صورة للقسم.
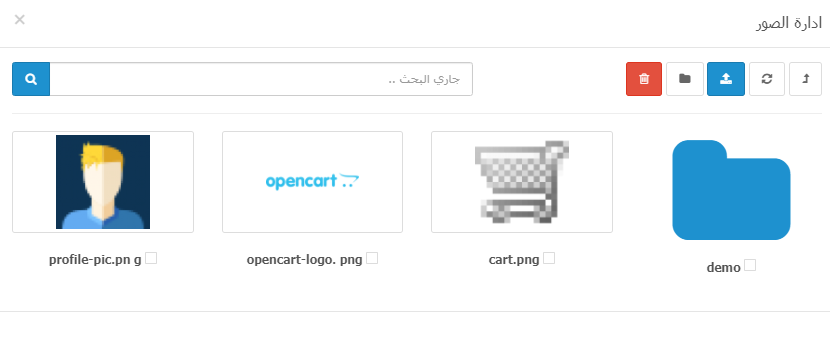
ملاحظة: يؤدي تحرير أي حقل "صورة" إلى فتح واجهة إدارة الصور التالية والتي تسمح بإنشاء مجلدات لتنظيم الصور المحفوظة فيها. كما تسمح برفع أي صورة إلى الموقع:
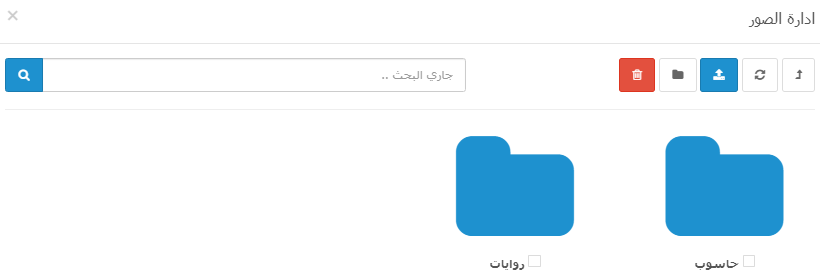
نُنشئ مثلًا مجلد "كتب" بداخله مجلدين فرعيين:
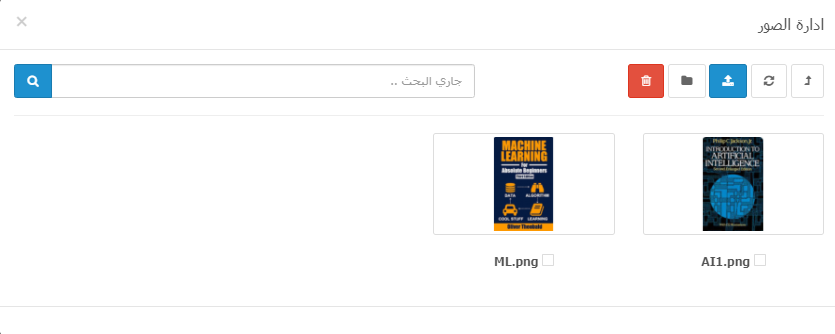
ثم ننتقل إلى المجلد "حاسوب" ونرفع عدد من الصور لأغلفة الكتب المختلفة فيه:
- العرض في القائمة العلوية Top: يؤدي تحديد صندوق الاختيار إلى عرض القسم في القائمة العليا التي تظهر في كل صفحة في واجهة المتجر. أما إذا لم يتم التحديد فلا يظهر القسم في هذه القائمة. لاحظ أنه لا يُمكن إظهار قسم فرعي في القائمة العليا.
- عدد الأعمدة Columns: يُحدّد هذا الحقل عدد الأقسام الفرعية التي تُعرض عند اختيار القسم الرئيسي. يجب الانتباه إلى عدم وضع قيمة كبيرة في هذا الحقل كي لا تغطي قائمة الأقسام الفرعية الصفحة عند فتحها.
- ترتيب الفرز Sort Order: يُحدّد هذا الرقم ترتيب ظهور القسم في قائمة الأقسام.
- الحالة Status: يؤدي اختيار القيمة "تمكين" إلى ظهور القسم في واجهة المتجر أما في حال اختيار القيمة "تعطيل"، فلا يظهر القسم للعميل.
التبويب "روابط السيو" SEO
يحوي هذا التبويب حقل كلمات السيو لكل من اللغتين العربية والإنكليزية، وهو حقل غير إلزامي إلا أنه ضروري في حال الرغبة أن تكون صفحة القسم صديقة لمحركات البحث بمعنى أن يُستبدل الرابط الافتراضي للقسم برابط آخر يحوي كلمات السيو مما يؤدي إلى مساعدة محركات البحث في الوصول للصفحة.
مثلًا: إذا أدخلنا للقسم "كتب" كلمات السيو التالية:
سيكون رابط صفحة قسم الكتب عند فتح القسم "كتب":
Opencart/الأقسام-كتب
عوضًا عن الرابط الافتراضي لها والذي يكون مثلًا:
/opencart/index.php?route=product/category&path=59
ملاحظات:
- يجب وضع إشارة (-) بين الكلمات (أي لا توضع فراغات بينها).
- يجب وضع كلمات فريدة لكل قسم. إذا وضعت نفس الكلمات لأكثر من قسم، سيؤدي ذلك إلى خطأ إذ ستُستخدم لقسم واحد فقط.
-
يجب القيام بما يلي للسماح باستخدام روابط السيو:
- أولًا: تحديد الخيار "نعم" للحقل "استخدام روابط الـ SEO" من تبويب "السيرفر" في صفحة "الإعدادات" والتي نصل إليها من خيار "الضبط" من "لوحة التحكم" ثم "الإعدادات" ثم تحرير المتجر الحالي كما يُبين الشكل الآتي.
-
ثانيًا: تعديل اسم الملف الموجود في المجلد الرئيسي للمتجر من
htaccess.txtإلىhtaccess..
التبويب "التصميم" Design
يُمكن ربط صفحة القسم بتخطيط مُجهز مُسبقًا أو يمكن تركها بدون أي تخطيط ليكون لها التخطيط الافتراضي. يُمكن الوصول إلى "تصميم" من "لوحة التحكم" ثم "صفحات" لإعداد التصميم المطلوب (للمزيد يُمكن العودة إلى الدرس الرابع).
حذف قسم
يُمكن تحديد قسم (بتحديد المربع الموجود يمين اسم القسم) ومن ثم حذفه بالنقر على زر الحذف الأحمر أعلى الصفحة ومن ثم تأكيد الحذف في النافذة المنبثقة لزر الحذف.
المنتجات Products في متجر أوبن كارت
تُعدّ المنتجات المحور الرئيسي للمتجر ومصدر الرزق لأصحابه.
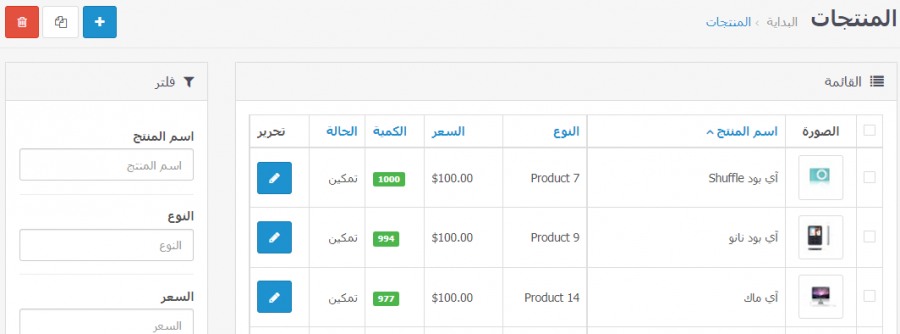
يؤدي النقر على خيار "المنتجات" ضمن "واجهة المتجر" إلى فتح واجهة معاينة المنتجات المتاحة في المتجر كما يُبين الشكل التالي:
نسخ المنتجات وتعديلها وحذفها
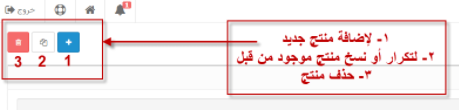
تسمح الأزرار أعلى جدول المنتجات بإضافة أو نسخ (تكرار) أو حذف منتج:
يُظهر كل سطر في جدول المنتجات البيانات التالية للمنتج:
- الصورة Image
- اسم المنتج Product Name
- النوع Model
- السعر Price
- الكمية Quantity
- الحالة Status
- تحرير edit
يُمكن تعديل بيانات أي منتج بالنقر على زر التحرير الأزرق الموجود يسار سطر المنتج.
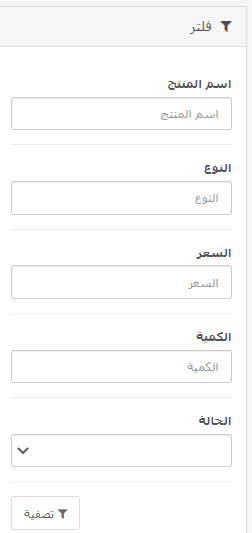
يُمكن استخدام المرشح (الفلتر) في الجهة اليسرى من الصفحة للوصول لمنتج/منتجات معينة وفق عوامل التصفية المختلفة (اسم المنتج، النوع، السعر، الكمية، الحالة) مما يُساعد مدير المتجر في الوصول إلى منتج معين بسرعة.
يُمكن تحديد منتج أو أكثر وذلك بتحديد الصندوق الصغير على يمين اسم المنتج ومن ثم:
- الحذف Delete باستخدام زر الحذف الأحمر الموجود أعلى يسار الصفحة. يؤدي الحذف إلى إزالة كامل معلومات المنتج.
- النسخ Copy باستخدام زر النسخ أعلى يسار الصفحة. يؤدي النسخ إلى إضافة نسخة جديدة أخرى من المنتج لها نفس بيانات المنتج.
يُمكن حذف كل المنتجات (مثلًا: سنحتاج لحذف كل المنتجات التي تأتي مع أوبن كارت في البداية كأمثلة تعليمية) كما يلي:
- تحديد جميع المنتجات عن طريق اختيار صندوق التحديد في ترويسة جدول المنتجات مما يؤدي إلى تحديد جميع صناديق التحديد لأسطر الجدول.
- النقر على زر الحذف الأحمر أعلى يسار جدول المنتجات.
- تأكيد عملية الحذف في النافذة المنبثقة لزر الحذف.
إضافة منتج جديد
يجب قبل البدء بإضافة منتجات جديدة الانتهاء من إضافة الأقسام التي ستتبع لها هذه المنتجات.
ننقر على الزر (+) لإضافة منتج جديد. تحتوي واجهة المنتج على 12 تبويبًا نعرضها فيما يلي:
التبويب "عام" General
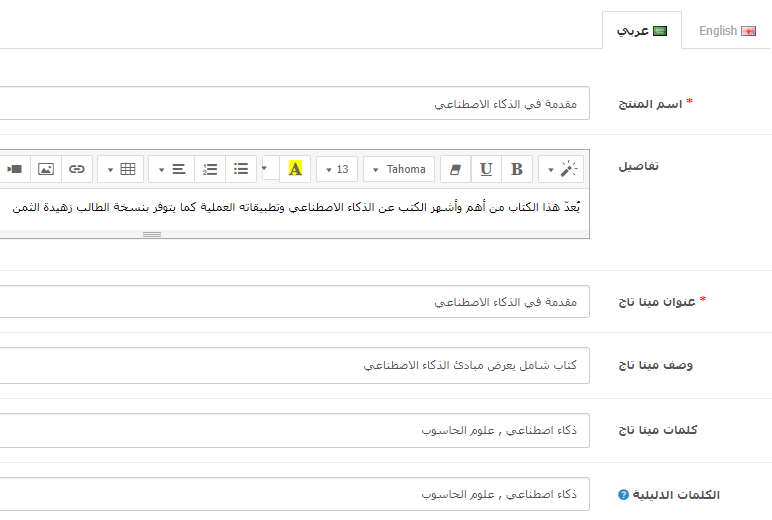
يحوي التبويب "عام" الحقول التالية:
- اسم المنتج Product Name: وهي خانة إلزامية للاسم الرئيسي للمنتج.
- تفاصيل Description: يُمكن كتابة جميع المعلومات الأساسية عن المنتج.
- عنوان ميتا تاغ Meta Tag Title: وهو العنوان الذي سيظهر لصفحة المنتج في نتائج بحث محركات البحث وفي علامات تبويب المتصفح وعند مشاركة صفحة المنتج على وسائل التواصل الاجتماعي. وهو حقل واجب الإدخال وطوله الأعظمي 255 حرف. يجب أن يكون هذا العنوان فريد لكل منتج ويُستحسن أن يكون طوله بين 50-60 حرف.
- وصف ميتا تاج Meta Tag Description: وهو الوصف التعريفي القصير الذي يظهر لصفحة المنتج في نتائج بحث محركات البحث. يجب أن يكون الوصف التعريفي جذابًا لتشجيع المستخدم على النقر للوصول إلى صفحة المنتج في المتجر.
- كلمات ميتا تاج Meta Tag Keywords: وهي الكلمات الرئيسية التي تصف صفحة المنتج لمحركات البحث ويجب فصلها بفواصل. تُساعد هذه الحقول محركات البحث في الوصول إلى الصفحة المعنية إذ تُعلّم محرك البحث بمضمون الصفحة.
- الكلمات الدليلية Product Tags: وهي الكلمات الرئيسية التي تصف صفحة المنتج للعميل ويجب فصلها بفواصل. تُساعد هذه الحقول العميل بالوصول للمنتج عند استخدامه لهذه الكلمات في صندوق البحث الموجود في رأس كل صفحة من صفحات المتجر.
التبويب "بيانات" Data
يحوي هذا التبويب على الحقول التالية:
- النوع Model: يجب إدخال قيمة تتألف من أحرف وأرقام.
- SKU (اختصار Stock Keeping Unit): يُمكن إدخال كود ما للمنتج.
- UPC (اختصار Universal Product Code): يُمكن إدخال الكود العالمي للمنتج (الباركود).
- EAN (اختصار European Article Number): يُمكن إدخال الباركود الأوروبي للمنتج في حال توفره.
- JAN (اختصار Japanese Article Number): يُمكن إدخال الباركود الياباني للمنتج في حال توفره.
- ISBN (اختصار International Standard Book Number): يُمكن إدخال الباركود الدولي للكتب في حال كان المنتج كتابًا.
- MPN (اختصار International Standard Book Number): يُمكن إدخال رقم القطعة حسب المصنع أو حسب الصانع.
- المكان Location: مكان وجود المنتج.
- السعر Price: السعر الأساسي للمنتج بدون ضرائب.
- نوع الضريبة Tax Class: يُمكن اختيار نوع الضريبة من القائمة الموافقة، وتُعرّف أنواع الضرائب في الصفحة "نوع الضريبة" والتي نصل إليها من "الضبط" ثم "الأوضاع" ثم "الضرائب" ثم "فئات الضريبة".
- الكمية Quantity: اجمالي الكمية الموجودة من المنتج.
- أقل كمية Minimum Quantity: الحد الأدنى من الكمية التي يُمكن طلبها من العميل.
- اخصم من كمية المنتج المتوفرة Subtract Stock: في حالة اختيار "نعم"، سوف تُطرح الكمية التي يطلبها العميل من كمية هذا المنتج.
- حالة المنتج الغير متوفر: Out of Stock Status: تظهر هذه الحالة للعميل إذا كانت الكمية صفر لإعلامه مثلًا بتاريخ التوفر لاحقًا. لاحظ أنه تُعرّف حالات المنتج من الصفحة "نوع الضريبة" والتي نصل إليها من "الضبط" ثم "الأوضاع" ثم "الضرائب" ثم "وضع حالة التوفر".
- شحن المنتج Requires Shipping: يُمكن تحديد الخيار "نعم" إذا كان المنتج يتطلب الشحن، وتحديد الخيار "لا" في حالة عدم الحاجة لشحن المنتج أي بيعه من مقر المتجر أو في حالة بيع المنتجات الرقمية مثل الكتب الالكترونية وغيرها.
- تاريخ التوفر Date Available: وهو تاريخ بداية ظهور المنتج في واجهة المتجر، وفي حالة كتابة التاريخ بعد يوم أو أسبوع فلن يتم عرض المنتج في واجهة المتجر إلا بعد هذا التاريخ المستقبلي.
- الابعاد (الطول x العرض x الارتفاع) Dimensions: يُمكن كتابة أبعاد المنتج: الطول والعرض والارتفاع.
- نوع الطول Length Class: يُمكن اختيار وحدة القياس للأبعاد.
- الوزن Weight: يُمكن ادخال وزن المنتج.
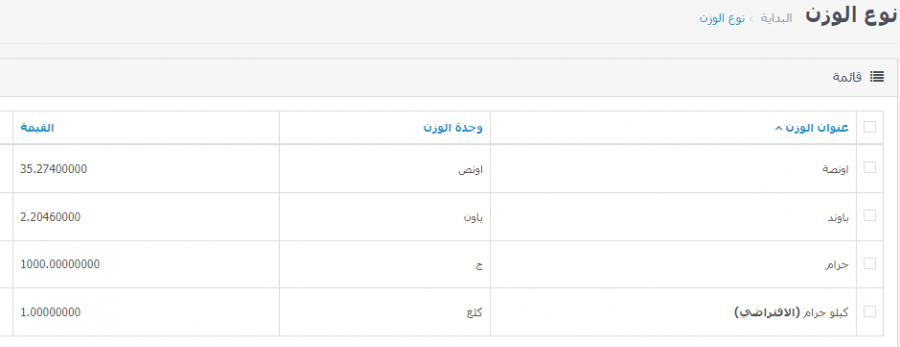
- نوع الوزن Weight Class: يُمكن اختيار وحدة الوزن.
- الحالة Status: في حال اختيار الحالة "تمكين" سيظهر المنتج في واجهة المتجر، أما في حال اختيار الحالة "تعطيل" سيتم إخفاء المنتج من واجهة المتجر.
- ترتيب الفرز Sort Order: يُعطي هذا الرقم ترتيب المنتج في قائمة. الرقم الأصغر يكون في الأعلى.
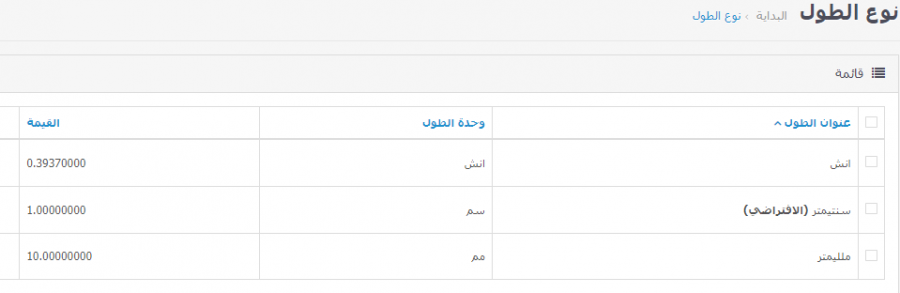
ملاحظة: يُمكن تعريف وحدات قياس المنتج من الصفحة "نوع الطول" وصفحة "نوع الوزن" والتي نصل إليها من "الضبط" ثم "الأوضاع" (تُعدّ الوحدة الافتراضية الوحدة التي أُدخل لها القيمة 1 في حقل "القيمة"):
ملاحظة: لا تظهر الحقول في واجهة المتجر للعميل بدءًا من الحقل من SKU إلى حقل مكان وجود المنتج.
التبويب "روابط" Links
يحوي هذا التبويب الحقول التالية:
- الشركات Manufacturer: يُمكن اختيار الشركة المُصنعة للمنتج من القائمة الموافقة، ويُمكن تعريف الشركات من صفحة "الشركة" والتي يُمكن فتحها من "واجهة المتجر" ثم "الشركات":
- الأقسام Categories: يُمكن تحديد قسم أو أكثر للمنتج. سيظهر المنتج للعميل في صفحة القسم في واجهة المتجر.
- الفلاتر Filters: يُمكن تحديد فلتر أو أكثر للمنتج (نشرح الفلاتر في الدرس الثالث).
- المتاجر Stores: يُمكن تحديد المتاجر التي تبيع المنتج. يكون الخيار "الافتراضي" محدّدًا في الحالة العامة (متجر واحد).
- ملفات التنزيل Downloads: يُمكن اختيار الملف الواجب تنزيله وذلك في حال كان المنتج يتضمن لهذا الملف في عملية الشراء.
- منتجات ذات صلة Related Products: يُمكن إضافة بعض المنتجات لإظهارها في حال اختيار العميل للمنتج (رغبًة بتذكيره بها لحضه على شرائها أيضًا).
يُمكن للعميل استعراض منتجات شركة معينة من واجهة المتجر وذلك بفتح رابط "الشركات" تحت "إضافات" في الشريط أسفل الصفحة:
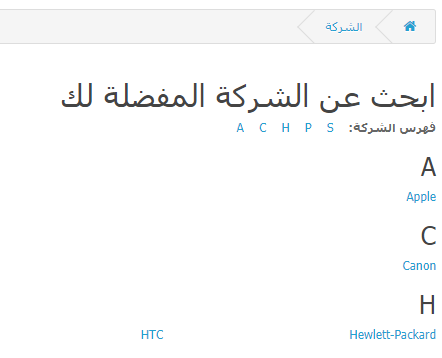
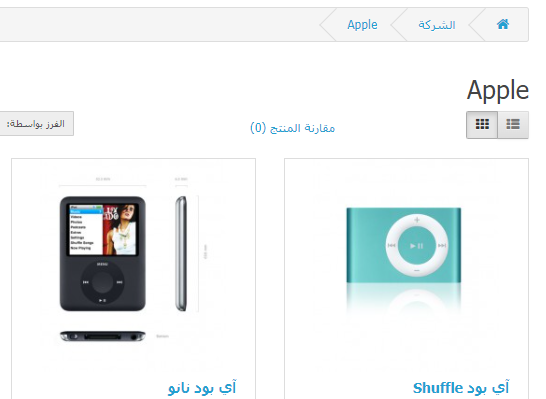
يُبين الشكل التالي صفحة "الشركة" في واجهة المتجر:
وعند اختيار شركة معينة تظهر صفحة منتجات هذه الشركة:
تُضاف الملفات من صفحة "ملفات التنزيل" والتي تُفتح من "واجهة المتجر" ثم "ملفات التنزيل":
يُمكن وضع الملف السابق مع كتاب "مقدمة في الذكاء الاصطناعي" مثلًا بالشكل التالي:
بالاستعانة برابط "منتجات ذات صلة"، يمكن مثلًا وضع كتاب "تعلم الآلة" في "منتجات ذات صلة" لكتاب "مقدمة في الذكاء الاصطناعي":
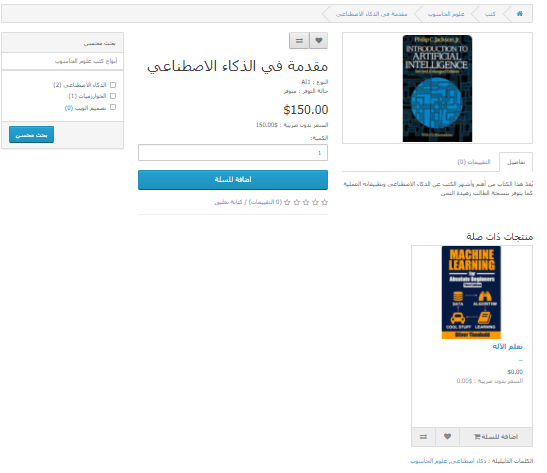
سيظهر كتاب "تعلم الآلة" في صفحة كتاب " مقدمة في الذكاء الاصطناعي" في واجهة المتجر:
تبويب "المواصفات" Attribute
يُستخدم تبويب "المواصفات" لإضافة مواصفات معينة للمنتجات. مثلًا: سنضيف للكتب في المتجر المواصفات التالية: عدد صفحات الكتاب ووجود غلاف فني للكتاب أو لا.
يجب أولًا إعداد أنواع المواصفات من صفحة "أنواع المواصفات" والتي نصل إليها من "واجهة المتجر" ثم "مواصفات المنتجات" ثم "أنواع المواصفات"
مثلًا نضيف "فنية" من أجل الكتب:
كما يجب إعداد مواصفات المنتجات من صفحة "مواصفات المنتجات" والتي نصل إليها من "واجهة المتجر" ثم "مواصفات المنتجات" ثم "مواصفات المنتجات" مثلًا نضيف "عدد الصفحات" و "غلاف فني":
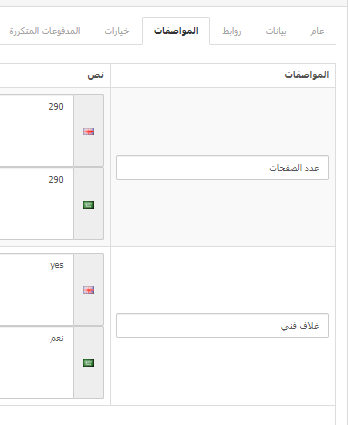
نقوم الآن من أجل الكتاب "مقدمة في الذكاء الاصطناعي" بإضافة المواصفات التالية في تبويب "المواصفات" للكتاب:
سوف تظهر المواصفات للعميل في صفحة الكتاب في واجهة المتجر كما يُبين الشكل التالي:
تُستخدم المواصفات أيضًا للمقارنة بين المنتجات. مثلًا: يُمكن للعميل مقارنة المواصفات "الفنية" لبعض الكتب وذلك بإضافة كل كتاب أولًا إلى المقارنة وذلك بالنقر على زر "إضافة للمقارنة" في صفحة كل كتاب:
يُمكن بعدها للعميل فتح صفحة "مقارنة المنتجات" إما من الرابط "قائمة المقارنة" والذي يظهر بعد طلب المقارنة:
أو من الرابط "مقارنة المنتج" الذي يظهر في قسم الكتب الموافق:
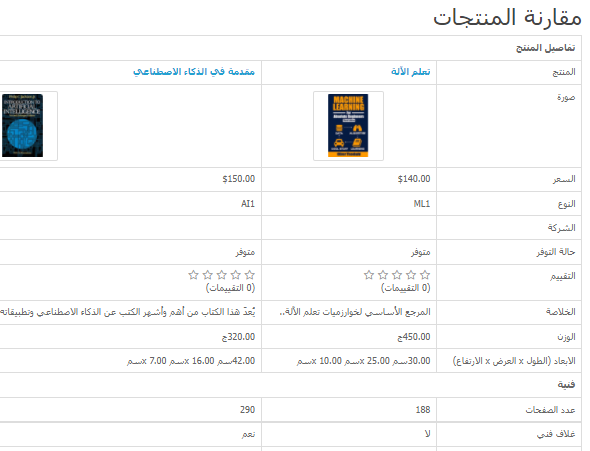
تُظهر صفحة مقارنة المنتجات التالية المواصفات التي تم إضافتها للمنتجات إضافًة لمواصفاتها الأساسية:
التبويب "خيارات"
يسمح التبويب "خيارات" بإضافة خيارات جديدة للمنتجات مثل الألوان والمقاسات مثلًا، مما يُساعد العميل في اختيار المنتج. مثلًا: سنضيف للكتب الخيار: "طباعة الكتاب" (اختيار من قائمة: "طالب" للطباعة بدون تجليد فني، "فنية" للطباعة مع تجليد فني أنيق).
يجب أولًا تعريف هذا الخيار في صفحة "خيارات" والتي نصل إليها من "واجهة المتجر" ثم "خيارات المنتجات":
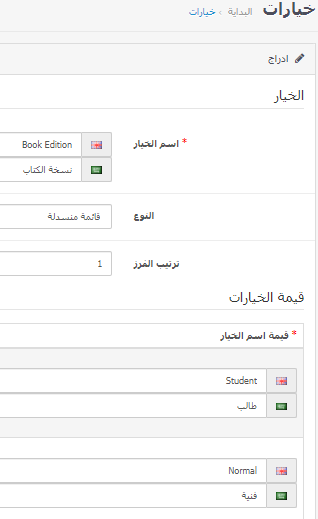
نُضيف الخيار "نسخة الكتاب" (اختيار من قائمة: "طالب"، "فنية") كما يلي:

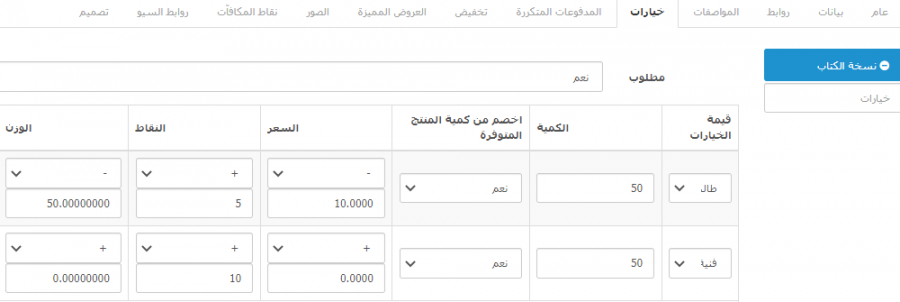
يُمكن الآن إضافة هذا الخيار إلى المنتجات. مثلًا: يتوفر لكتاب "مقدمة في الذكاء الاصطناعي" نوعين من النسخ: "طالب" و"فنية". يُمكن القيام بالإعدادات التالية في تبويب "خيارات" للكتاب:
يُمكن تغيير كل من السعر والنقاط والوزن حسب كل قيمة من قيم خيارات "نسخة الكتاب". لاحظ مثلًا إنقاص سعر الكتاب في المثال السابق لنسخة "طالب" بـ 10 مع 5 نقاط إضافية للعميل.
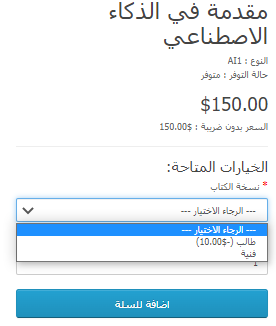
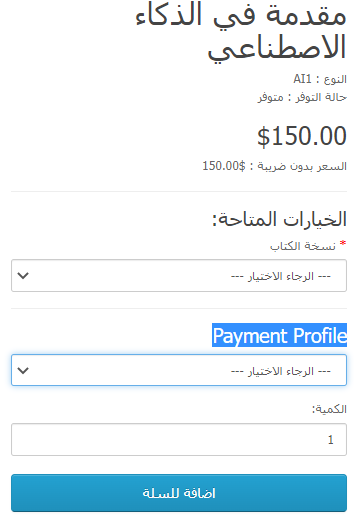
تظهر هذه الخيارات في صفحة المنتج للعميل في واجهة المتجر:
تبويب "المدفوعات المتكررة" Profile
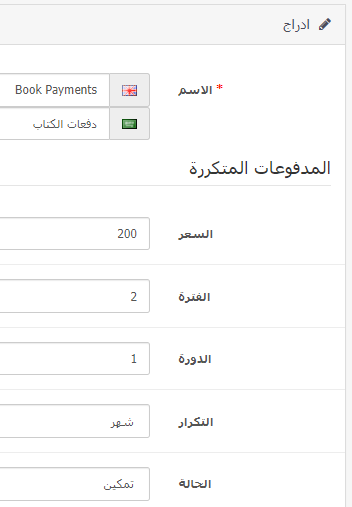
يُستخدم هذا التبويب في حال الرغبة بتقسيط ثمن منتج على شكل دفعات دورية. مثلًا: بفرض أننا نريد تقسيط سعر الكتاب على دفعتين وذلك بمعدل دفعة واحدة كل شهر. يجب أولًا تعريف ذلك من صفحة "المدفوعات المتكررة" من "واجهة المتجر" كما يلي (للمزيد من التفاصيل يُرجى العودة إلى فقرة المدفوعات المتكررة في الدرس الثالث):
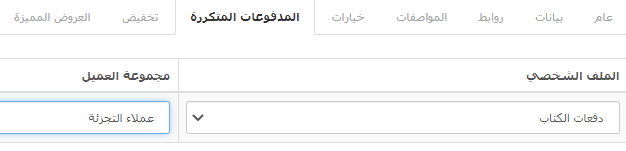
يُمكن بعد ذلك استخدام هذا النوع من المدفوعات في كتاب ما:
يُمكن للعميل اختيار طريقة الدفع من القائمة "طريقة الدفع" والتي تظهر له في صفحة الكتاب في واجهة المتجر:
التبويب "تخفيض" Discount
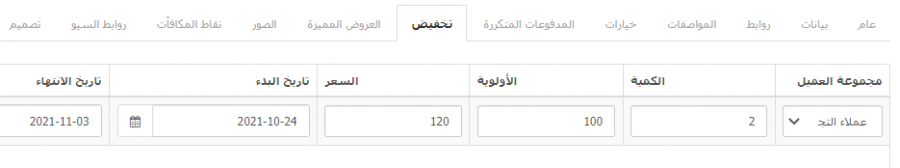
يسمح هذا التبويب بتعريف تخفيضات على المنتج لكمية معينة ولفترة معينة. مثلًا: بفرض أننا نريد تخفيض السعر ليُصبح 130 في حالة شراء العميل لكتابين على الأقل وذلك خلال فترة معينة وذلك فقط لأول 100 عميل يقومون بالشراء:
يحوي هذا التبويب الحقول التالية:
- مجموعة العميل Customer Group: يُمكن تحديد مجموعة العملاء المستهدفة من التخفيض (يُمكن تعريف مجموعات العملاء المختلفة من "واجهة المتجر" ثم "العملاء").
- الكمية Quantity: وهي أقل كمية من المنتج يجب شرائها لتطبيق التخفيض.
- الأولوية Priority: عدد العملاء الذين يُمكنهم الاستفادة من التخفيض. لن يظهر التخفيض مجددًا بعد هذا العدد من عمليات الشراء.
- السعر Price: سعر المنتج بعد التخفيض.
- تاريخ البدء Date Start: تاريخ بداية تطبيق التخفيض.
- تاريخ الانتهاء Date End: تاريخ نهاية تطبيق التخفيض. (في حال لم يتم تحديد هذه التواريخ يكون التخفيض دائم).
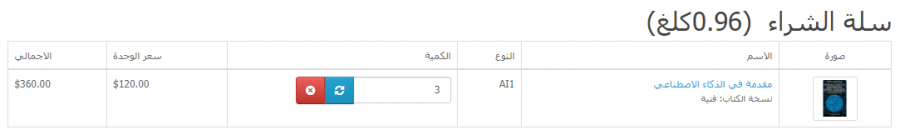
ملاحظة: يظهر التخفيض للعميل بعد إضافته للمنتج إلى سلة الشراء في واجهة المتجر:
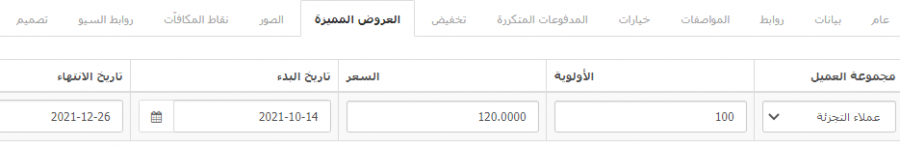
تبويب "العروض المميزة" Special
يكون لهذا التبويب نفس حقول التبويب السابق عدا حقل الكمية. مثلًا:
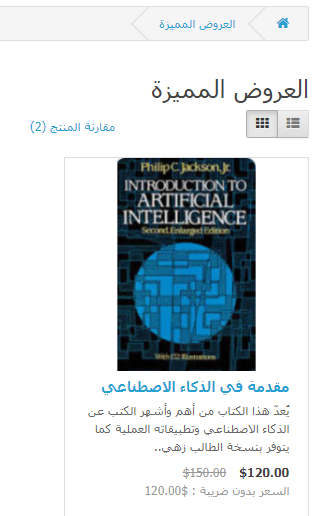
تظهر العروض للعميل في صفحة "العروض المميزة" في واجهة المتجر:
يُمكن للعميل فتح صفحة "العروض المميزة" من الرابط "العروض المميزة" أسفل واجهة المتجر:
تبويب "الصور" Image
يسمح هذا التبويب بإدارة صور المنتج.
تبويب "نقاط المكافآت" Reward Points
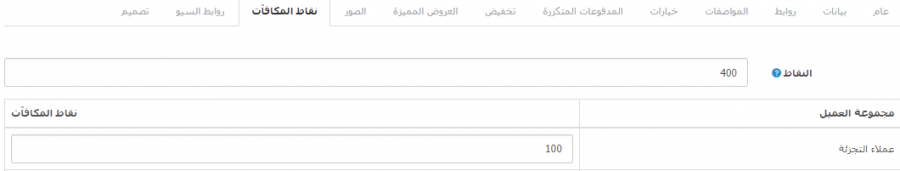
يسمح هذا التبويب بتعريف النقاط الممنوحة للعميل في حال شراء المنتج، كما يسمح بتحديد رصيد النقاط ليتمكن العميل من الحصول على المنتج مجانًا. مثلًا: يُبين الشكل التالي حالة منتج يمنح العميل 100 نقطة عند شرائه لهذا المنتج.
كما يُمكن للعميل الحصول على المنتج مجانًا إذا كان لديه رصيد 400 نقطة (بمعنى آخر يمكن للعميل شراء أربع كميات من هذا المنتج والحصول على الكمية الخامسة مجانًا). بالطبع، لا يشترط أن يتم تجميع النقاط عند شراء هذا المنتج فقط، بل يمكنه تجميع نقاط عند شراء منتجات أخرى.
تبويب "روابط السيو" SEO
يحوي هذا التبويب الحقل "كلمات السيو" لكل من اللغتين العربية والإنكليزية. وهو حقل غير إلزامي إلا أنه ضروري في حال الرغبة أن تكون صفحة المنتج صديقة لمحركات البحث بمعنى أن يُستبدل الرابط الافتراضي للمنتج برابط آخر يحوي كلمات السيو مما يؤدي إلى مساعدة محركات البحث في الوصول للصفحة.
التبويب "تصميم" Design
يُمكن ربط صفحة المنتج بتخطيط مُجهز مُسبقا أو يمكن تركها بدون أي تخطيط ليكون لها التخطيط الافتراضي.
خاتمة
استعرضنا في هذا الدرس المرحلة الأولى من إدارة المتجر وهي تعريف المنتجات وأقسامها. تُعدّ هذه المرحلة هامة جدًا إذ أن المنتجات هي مصدر الرزق للمتجر ويلعب حُسن تبويبها في أقسام دورًا هامًا في سهولة وصول العميل إليها. كما أن حُسن انتقاء قيم حقول المنتجات (مثل كلمات السيو وكلمات الميتا تاغ) يُساهم في وصول العملاء إلى صفحات منتجات المتجر من خلال محركات البحث.
نتابع في الدرس الثالث شرح عمليات إعدادات واجهة المتجر.






























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.