تعددت الأدوات والخدمات والمنصات التي توفر لك إمكانية إنشاء متجر إلكتروني لبيع منتجاتك، وتخطي الحدود الجغرافية التي تعيش ضمنها. ومن بين هذه المنصات، نجد منصة أوبن كارت OpenCart التي سنستخدمها في هذا المقال لإنشاء متجر إلكتروني لبيع الهواتف الذكية وملحقاتها. سوف نبدأ بالشرح من الخطوة الأولى لتثبيت المنصة، وحتى إكمال أول عملية بيع عليها، لكن قبل ذلك دعونا نتعرف أكثر على أوبن كارت.
تُعَد هذه المقالة واحدةً من سلسلة مقالات متكاملة لشرح عملي عن إنشاء متجر باستخدام أوبن كارت OpenCart بالكامل، من التثبيت، وحتى التخصيص؛ إذ سنتناول في هذه المقالة تثبيت أوبن كارت OpenCart، والتعامل مع القوالب. كما سنتناول في مقالات قادمة الموضوعات التالية:
- تحضير متجر أوبن كارت OpenCart لعملية إضافة المنتجات.
- كيفية ضبط إضافات الشحن، وإنشاء نسخة احتياطية لمتجر أوبن كارت OpenCart.
- كيفية ضبط بوابات الدفع لمتجر أوبن كارت OpenCart.
- كيفية تخصيص متجر أوبن كارت OpenCart.
تعريف أوبن كارت OpenCart
يُعَد أوبن كارت OpenCart برنامجًا مفتوح المصدر، سهل الاستخدام لإدارة المتاجر الإلكترونية. صدرت النسخة الأولى منه عام 2006، والذي استمر في النمو حتى أصبح اليوم مُستخدَمًا في أكثر من مليون متجر إلكتروني. تستطيع استخدام أوبن كارت مع أية استضافة مجانًا، كما توجد العديد من القوالب المجانية والمدفوعة التي تستطيع الانتقاء منها لتصميم الواجهة الأمامية لمتجرك، ويوفر أوبن كارت لك أكثر من 14000 إضافة تقدم ميزات تتناسب مع أي متجر مهما كان حجمه أو طبيعة منتجاته.
كيفية تثبيت أوبن كارت
عليك امتلاك مجموعة من الأدوات لتتمكن من تثبيت أوبن كارت، وتتمثل في: نطاق واستضافة وملفات أوبن كارت؛ علما أنه بالنسبة للنطاق، عليك اختياره بنفسك ليُمثل علامتك التجارية. وإن كانت لديك تجارة، وتريد مكانًا لك ضمن العالم الافتراضي، فأنت مُقيد في هذه الحالة بالاسم، وعليك البحث عن نطاق يُمثله.
بالنسبة للاستضافة، هناك خيارات واسعة، ويوفر أغلبها متطلبات تشغيل أوبن كارت، وهي:
- خادم ويب، ويُفضل أباتشي Apache.
- الإصدار 5.4 من بي إتش بي PHP، أو الإصدارات الأحدث.
- قاعدة بيانات، ويُفضل اتصال MySQLi.
توجد أيضًا وحدات ومكتبات يجب توفرها ضمن بي إتش بي PHP ليعمل متجر أوبن كارت دون مشكلات، وهي:
- مكتبة cURL.
- صيغة ZIP.
- مكتبة GD.
- أداة Mcrypt.
- ملحق Mbstrings.
- لغة التوصيف القابلة للتوسعة XML.
سنستخدم أثناء شرحنا استضافةً توفر لوحة تحكم cPanel، مع نطاق فرعي لتثبيت أوبن كارت عليه، وسنشرح كيفية إضافة النطاق الفرعي ضمن لوحة التحكم السابقة، وستستخدم أنت غالبًا النطاق الرئيسي لمتجرك.
إنشاء نطاق فرعي باستخدام لوحة تحكم cPanel
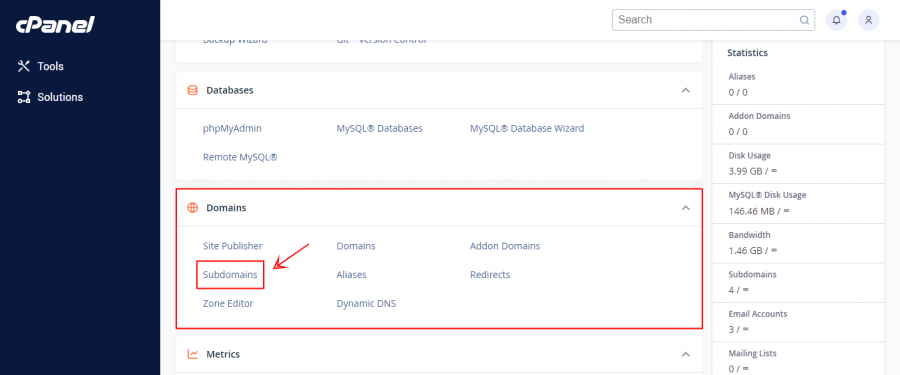
أولًا، عليك تسجيل الدخول إلى لوحة تحكم الاستضافة cPanel، وربما تكون لوحة تحكم استضافتك مختلفةً، لكنّ طريقة العمل هي ذاتها، لا تختلف. بعد ذلك، توجه إلى قسم "النطاقات Domains"، ثم اضغط على "النطاقات الفرعية Subdomains".
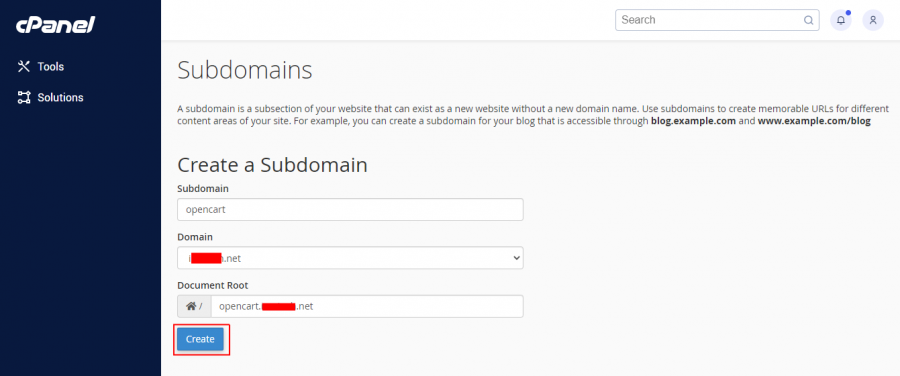
سنثبت الأوبن كارت، ونختار الاسم "أوبن كارت opencart" ليكون اسم النطاق الفرعي، وانتبه إلى الحقل "جذر المستند Document Root" الذي مُلِئ تلقائيًا باسم المُجلد الذي يتضمن النطاق الفرعي والنطاق الرئيسي. تستطيع تغيير الاسم، مع الانتباه إلى عدم استخدام فراغات أو رموز غير مسموح بها ضمن اسم المجلد.
اضغط الآن على إنشاء Create لحفظ الإعدادات السابقة، وإنشاء مجلد مرتبط بالنطاق الفرعي، إذ سوف ترفع ملفات أوبن كارت.
ستظهر لك رسالة تُعلمك بنجاح عملية إنشاء النطاق الفرعي. وإن كان هناك خطأ، فسيُذكر السبب لتتمكن من تلافيه.
إنشاء قاعدة بيانات لمتجر أوبن كارت
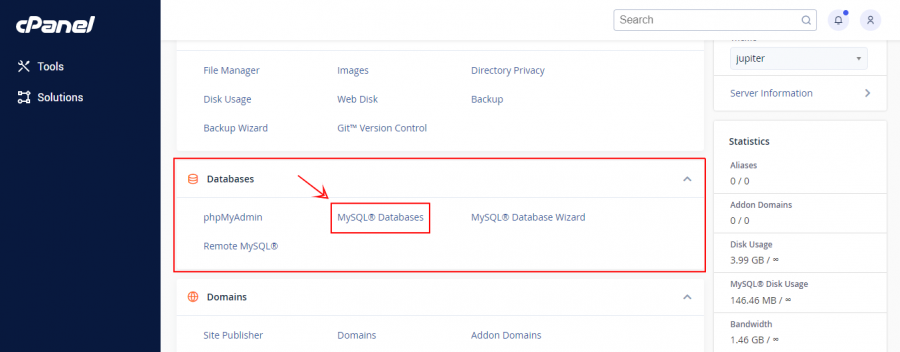
ارجع الآن إلى الصفحة الرئيسية للوحة التحكم من خلال الضغط على أدوات Tools في الشريط الجانبي، ثم توجه إلى قسم قواعد البيانات Databases لإنشاء قاعدة بيانات لمتجر أوبن كارت، واضغط على خيار قواعد بيانات ماي إس كيو إل MySQL Databases.
ستنتقل إلى نافذة جديدة تستطيع من خلالها إنشاء قاعدة بيانات ومستخدم لقاعدة البيانات. كما تستطيع الربط بين قاعدة البيانات التي أنشأتها والمستخدم، مع إسناد الصلاحيات التي يحتاج لها.
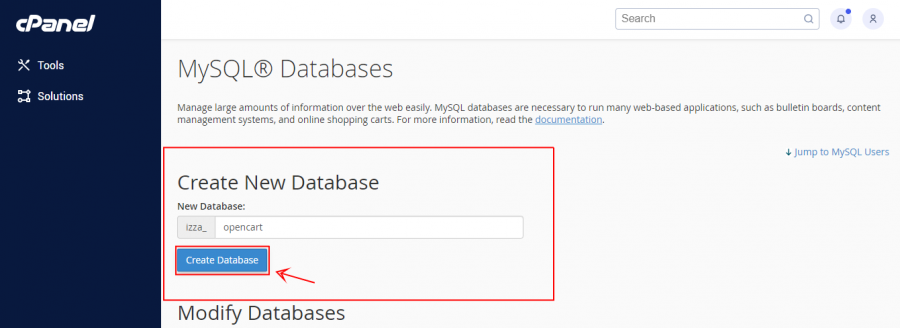
اكتب اسم قاعدة البيانات التي تريد إنشاءها ضمن قسم إنشاء قاعدة بيانات جديدة Create New Database، ولاحظ وجود بادئة لاسم قاعدة البيانات لا تستطيع تغييرها، ثم اضغط على إنشاء قاعدة بيانات Create Database لإنشاء قاعدة البيانات بالاسم الذي اخترته.
اضغط على رجوع Go back بعد إنشاء قاعدة البيانات، وذلك للعودة إلى النافذة السابقة، إذ عليك إنشاء مستخدم لقاعدة البيانات.
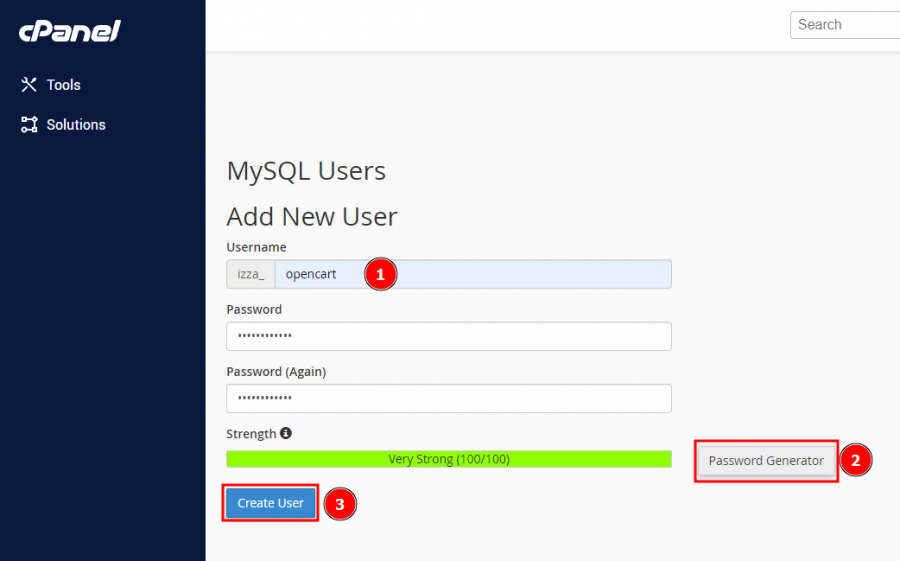
توجه إلى قسم "مستخدمو ماي إس كيو إل MySQL Users"، ثم اختر اسم مستخدم وكلمة مرور لمستخدم قاعدة البيانات. وكما هو الحال في قاعدة البيانات، توجد بادئة لا تستطيع تعديلها لاسم مستخدم قاعدة البيانات، لذا سنختار اسم "أوبن كارت" opencart. وبالنسبة لكلمة المرور، تستطيع كتابة كلمة مرور والاطلاع على قوتها من خلال المقياس الذي يظهر، أو تستطيع توليد كلمة مرور من خلال الضغط على "مُولِّد كلمة المرور" Password Generator الذي يولد كلمة مرور قويةً لك تستطيع نسخها وحفظها جانبًا، وذلك لاستخدامها لاحقًا أثناء تثبيت أوبن كارت.
اضغط على خيار "لقد نسختُ كلمة المرور في مكان آمن" I have copied this password in a safe place، ثم اضغط على "استخدام كلمة المرور" Use Password، وذلك لتُستخدم كلمة المرور هذه ضمن الحقول الموافقة لها.
لا تنس حفظ كلمة المرور في مكان آمن قبل الضغط على إنشاء مستخدم Create User، وذلك لإنشاء مستخدم لقاعدة البيانات يحمل المعلومات التي أدخلتها في الحقول السابقة.
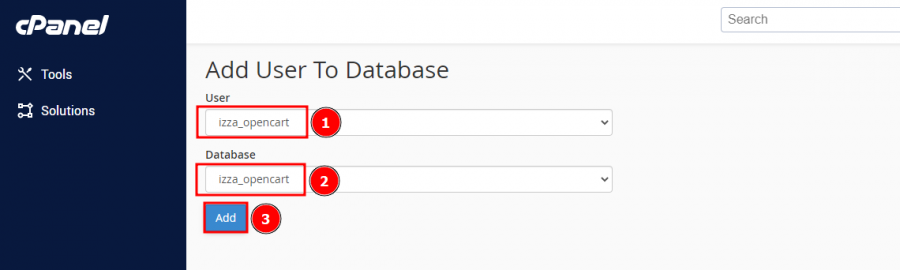
اضغط الآن على رجوع Go Back للعودة إلى النافذة السابقة، ثم توجه إلى قسم "إضافة مستخدم إلى قاعدة البيانات" Add User To Database. ستجد هنا قائمتين منسدلتين، تتضمن الأولى منهما أسماء حسابات مستخدمي قاعدة البيانات، بينما تتضمن القائمة الثانية أسماء قواعد البيانات. صحيح أنك أنشأت حساب مستخدم قاعدة بيانات، لكنك لم تُسند هذا المستخدم إلى أية قاعدة بيانات، ولم تُعطه الصلاحيات المطلوبة، لذا سوف نختار من القائمة الأولى izza_opencart، وسنختار نفس الخيار من الثانية بما أننا استخدمنا نفس الاسم لكل من قاعدة البيانات ومستخدم القاعدة.
اضغط بعدها على خيار "إضافة" Add.
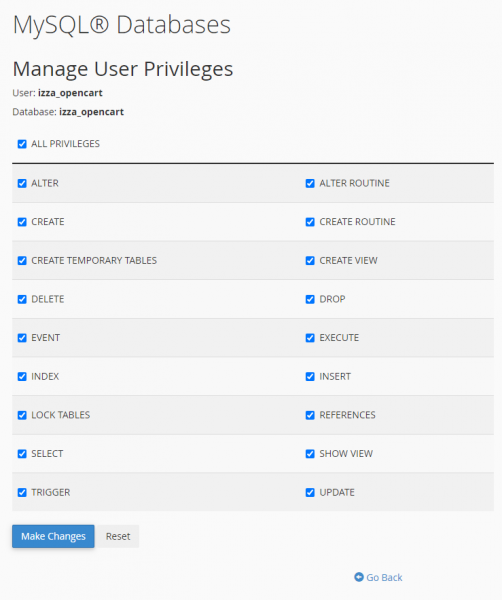
سيُعاد توجيهك إلى صفحة لإسناد الصلاحيات المطلوبة لمستخدم قاعدة البيانات، وهنا عليك الضغط على خيار "جميع الصلاحيات" ALL PRIVILEGES، ثم التوجه إلى أسفل الصفحة، وحفظ هذه الخيارات بالضغط على "إجراء التغيير" Make changes.
رفع ملفات أوبن كارت
عليك الحصول على ملفات أوبن كارت لتتمكن من رفعها، لذا، عليك التوجه إلى موقع أوبن كارت، وتنزيل أحدث إصدار منه.
تستطيع رفع الملفات المطلوبة إلى الخادم من خلال استخدام الخيارات التي توفرها لوحة التحكم cPanel، أو من خلال استعمال برنامج خارجي يعتمد على بروتوكول FTP، مثل برنامج فايلزيلا FileZilla. وسنشرح في القادم من المقال كلتا الطريقتين.
اقتباسملاحظة: الملفات السابقة مفيدة إن كنت تنوي استخدام القالب الافتراضي لأوبن كارت، لكن إن كنت ترغب في استخدام قالب آخر، فالأفضل استخدام ملفات القالب نفسه، وهذا ما سنشرحه في قسم قادم مرتبط باختيار القوالب وتثبيتها.
بإمكانك استبدال القالب في أي وقت، لكنك ستحتاج إلى خبرة كافية لفعل ذلك. كما يمكن أن تُصادفك بعض الأخطاء التي لن تتمكن من حلها بمفردك.
رفع الملفات إلى الخادم باستخدام مدير الملفات في لوحة التحكم cPanel
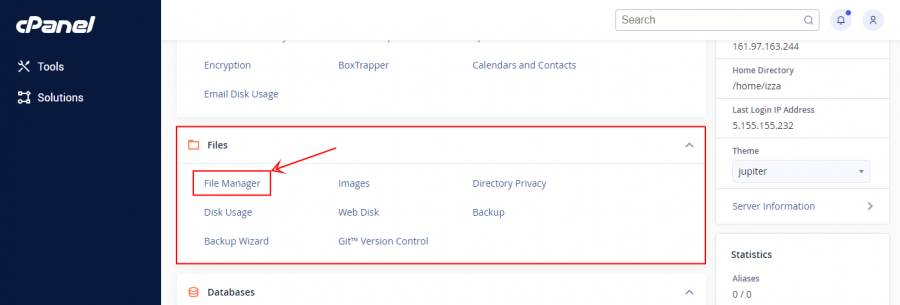
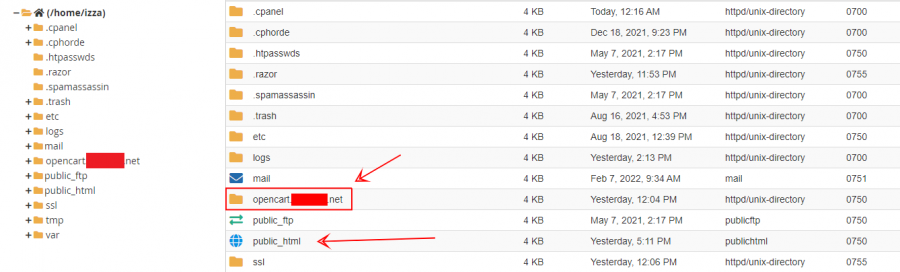
توجه إلى لوحة التحكم cPanel، ثم ابحث عن قسم "ملفات" Files، واضغط على خيار "مدير الملف" File Manager لتظهر لك نافذة جديدة تتضمن المجلدات والملفات الموجودة ضمن الخادم.
ابحث الآن عن المجلد الذي أُنشئ مع إنشاء النطاق الفرعي، وانتبه هنا إلى أن بعض المخدمات تُنشئ هذا النطاق ضمن مجلد public_html، لكن في حالتنا هذه، يتواجد هذا المجلد خارج public_html، ولو استخدمت النطاق الرئيسي لكنت قد رفعت ملفات منصة أوبن كارت مباشرةً داخل مجلد public_html.
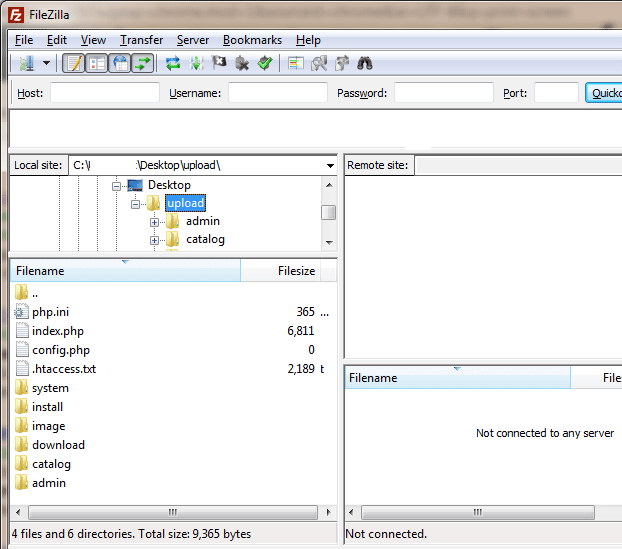
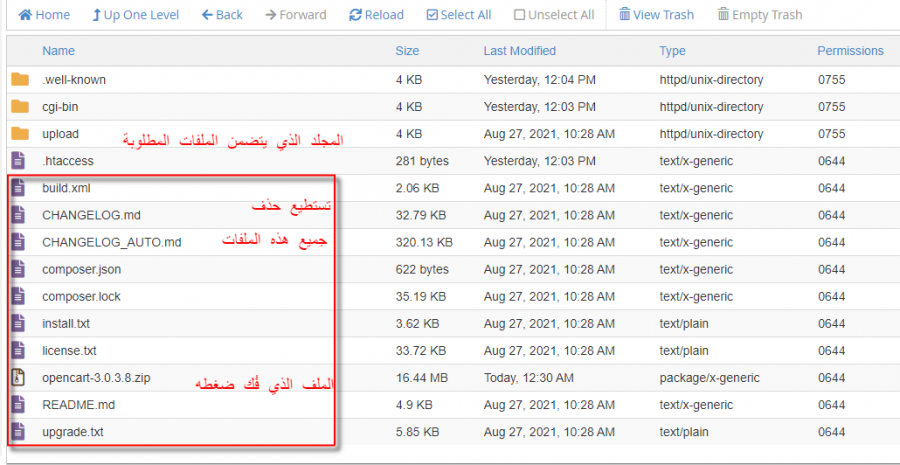
ادخل للمجلد الذي يحمل نفس اسم النطاق الفرعي، ثم اضغط على "رفع" upload، واختر من حاسوبك الملف المضغوط الذي نزلته سابقًا من موقع أوبن كارت، وبعد الانتهاء من عملية الرفع، اضغط على الملف المضغوط بزر الفأرة الأيمن، واختر "فك الضغط" Extract ليُفك ضغط الملف، ويظهر مجلد اسمه "رفع" upload مع مجموعة من الملفات الأخرى.
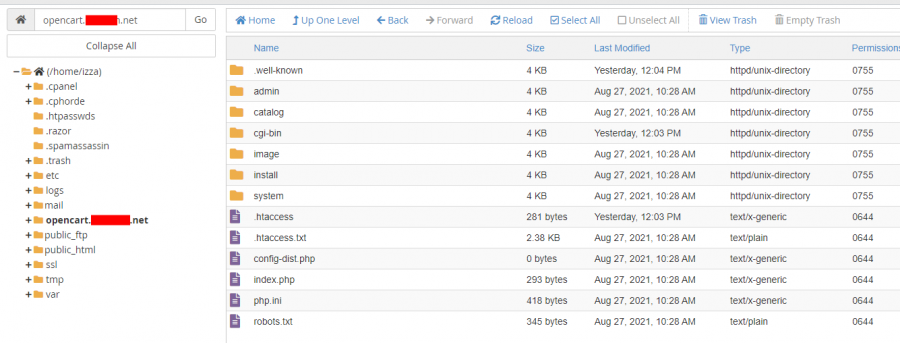
تستطيع حذف جميع الملفات كما هو واضح في الصورة السابقة، مع الإبقاء على مجلد "رفع" upload، الذي عليك نقل محتوياته إلى مجلد النطاق الفرعي ليظهر متجرك عند زيارة رابط على نحو opencart.example.net، بدلًا من أن يظهر ضمن الرابط على نحو opencart.example.net/upload في حال حافظت على الملفات ضمن مجلد "رفع" upload؛ كما تستطيع حذف المجلد "رفع" upload بعد نقل جميع محتوياته إلى مجلد النطاق الفرعي.
وهكذا تكون انتهيت من رفع الملفات من خلال مدير ملفات لوحة تحكم cPanel المرتبطة بالاستضافة، لذا، تستطيع تخطي القسم التالي إن كنت تفضل استخدام هذه الطريقة، وتمتلك لوحة تحكم cPanel.
رفع الملفات باستخدام بروتوكول FTP
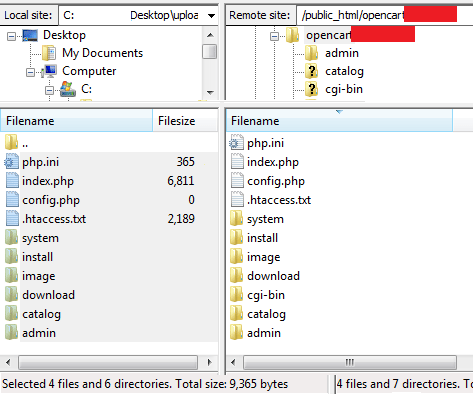
سنستخدم برنامج فايلزيلا FileZilla لرفع الملفات من الحاسوب إلى الاستضافة، لذا، عليك أولًا فك ضغط ملف "أوبن كارت" opencart المضغوط الذي نزلته من الموقع الرسمي، ثم فتح مجلد "رفع" upload من خلال النافذة اليسرى لبرنامج فايلزيلا FileZilla كما هو واضح في الصورة.

ولتتمكن من الاتصال بالاستضافة، يجب أن تمتلك المُضيف Host واسم المستخدم username وكلمة المرور Password، إذ تستطيع التواصل مع خدمة العملاء للاستضافة للحصول عليها، أو ربما تجدها ضمن البريد الإلكتروني الذي أُرسل من قِبل الاستضافة عند شرائك لها لأول مرة.
ضع المعلومات السابقة ضمن الحقول المخصصة لها أعلى واجهة البرنامج، واختر رقم المنفذ port ليكون 21، ثم اضغط على "اتصال سريع" Quick connect. عندها ستظهر بنية المجلدات والملفات في النافذة اليمنى لواجهة التطبيق إن نجح الاتصال، وعادةً ما يكون الموضع الافتراضي هو المجلد الرئيسي المرتبط مع النطاق الأساسي، لذا سنتوجه في مثالنا إلى المجلد المرتبط بالنطاق الفرعي الذي يبدأ اسمه بكلمة "أوبن كارت" opencart.
تستطيع رفع الملفات والمجلدات ضمن مجلد "رفع" upload، وذلك من خلال تحديدها في النافذة اليسرى، واختيار "رفع" upload من القائمة التي تظهر عند النقر بزر الفأرة الأيمن، أو تستطيع سحبها وإفلاتها ضمن النافذة اليسرى، حيث يوجد المجلد المرتبط بالنطاق الذي تستخدمه، ويمكن استخدام عدة نطاقات مع نفس الاستضافة، أو استخدام نطاق فرعي كما هو حال المثال المعتمد في المقال.

ستظهر رسالة من البرنامج تُخبرك أن عملية رفع الملفات والمجلدات قد انتهت، وتستطيع التأكد من أن جميع الملفات قد رُفعت من خلال عدم وجود أي ملف ضمن تبويب "فشل النقل" Failed Transfer أسفل واجهة البرنامج.
تثبيت أوبن كارت
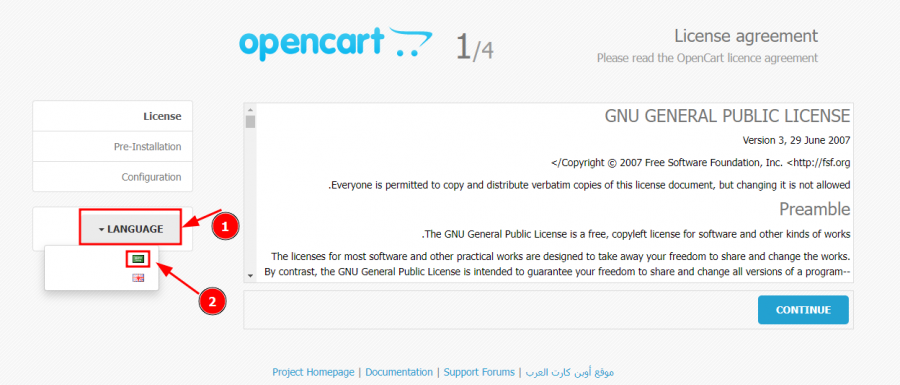
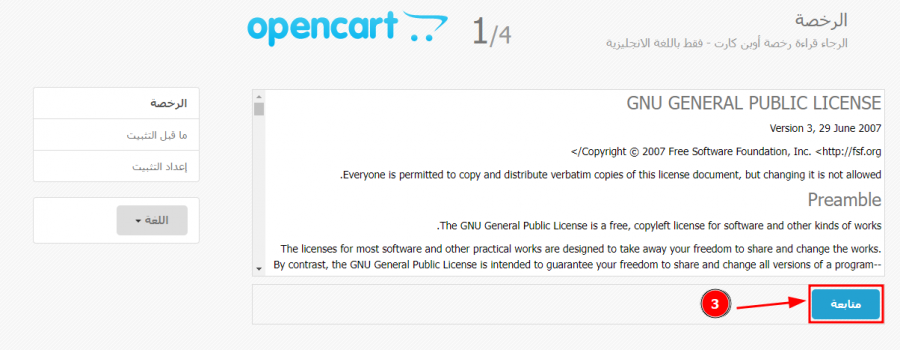
افتح متصفحك المفضل الآن، واكتب ضمن حقل العنوان رابط النطاق الرئيسي الذي ستستخدم أوبن كارت عليه، أو رابط النطاق الفرعي، وذلك لتظهر لك أول نافذة في عملية التثبيت، والتي تطلب منك قراءة رخصة الاستخدام والموافقة عليها بالضغط على "متابعة".
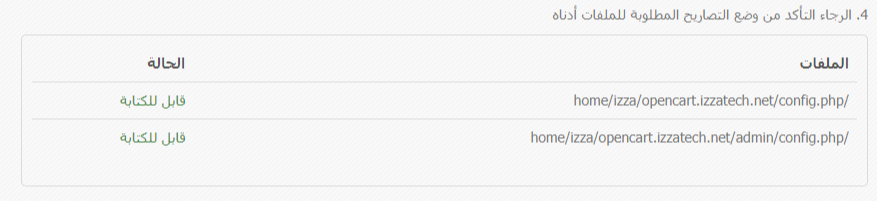
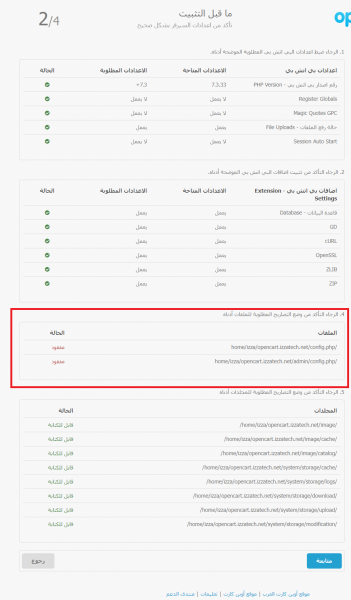
تتضمن النافذة الثانية لعملية التثبيت 4 جداول تُذكر فيها الإعدادات الحالية للاستضافة، والإعدادات المطلوبة، والحالة؛ إذ يختص الجدول الأول بإعدادات PHP، بينما يختص الثاني بوحدات وإضافات مكتبات PHP، ويتضمن الثالث ملفين ستلاحظ أنهما مفقودان (الحالة الافتراضية منذ الإصدار 2.3.0.2)، بينما يتضمن الرابع المسارات المُستخدمة وحالتها التي تبيّن قابليتها للكتابة من عدم قابليتها.
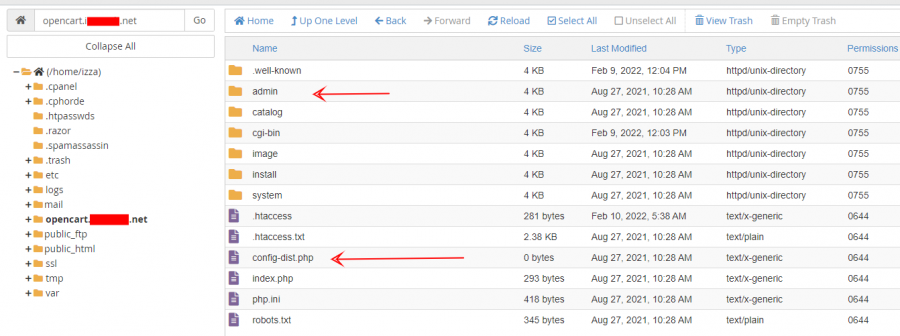
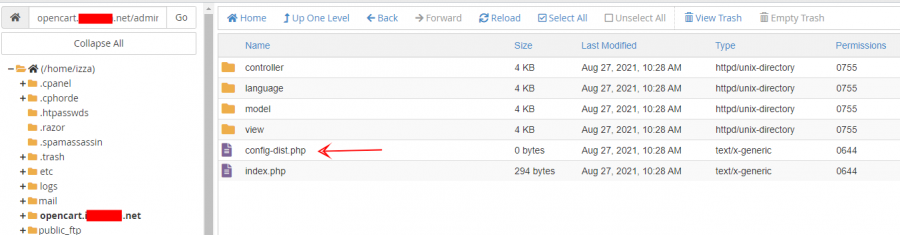
يُعَد حل المشكلة الموجودة في الجدول الثالث بسيطًا، فما عليك سوى التوجه إلى المجلد حيث رفعت ملفات أوبن كارت، وتغيير اسم الملف من config-dist.php إلى config.php، وتكرار هذه العملية لملف بنفس الاسم موجود في مجلد "المدير" admin.
ستتغير الحالة من "مفقود" إلى "قابل للكتابة" بعد الخطوة السابقة عند إعادة تحميلك للصفحة من جديد، وعليك الآن الضغط على "متابعة".

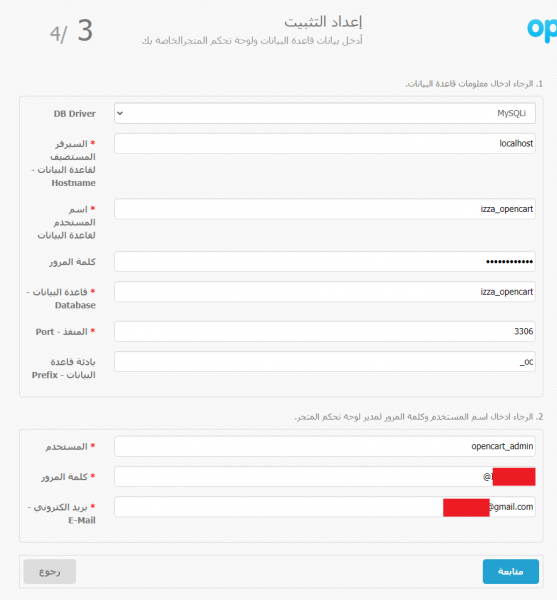
عليك الآن إدخال معلومات الاتصال بقاعدة البيانات، ثم إدخال المعلومات التي تريد استخدامها لحساب المدير في متجر أوبن كارت، وسيكون اتصال MySQLi غالبًا هو الخيار المطلوب بالنسبة لقاعدة البيانات، بينما سيكون "المضيف المحلي" localhost هو الخيار المطلوب لاسم المُضيف Hostname؛ أما بالنسبة لاسم قاعدة البيانات واسم مستخدم قاعدة البيانات وكلمة المرور، فهي نفس القيم التي استخدمتها في قسم "إنشاء قاعدة البيانات لمتجر أوبن كارت".
كذلك، سنستخدم رقم المنفذ 3306 في حقل Port لغالب الاستضافات (ما لم يُشر مزود الاستضافة إلى غير ذلك)، إذ يكون هذا واضحًا في المعلومات التي يُرسلها لك في بريد إلكتروني عند شراء الاستضافة وتفعيلها. ويُفضل استخدام بادئة مختلفة عن الافتراضية oc_ التي تُستخدم في أسماء جداول قاعدة البيانات، وذلك لرفع السوية الأمنية للمتجر.
اضغط على "واصل" Continue عند الانتهاء من ملء الحقول بالمعلومات المطلوبة، ولا تنس حفظ اسم المستخدم وكلمة المرور لحساب المدير، وذلك لتتمكن من الدخول للوحة تحكم أوبن كارت بعد الانتهاء من عملية التثبيت.
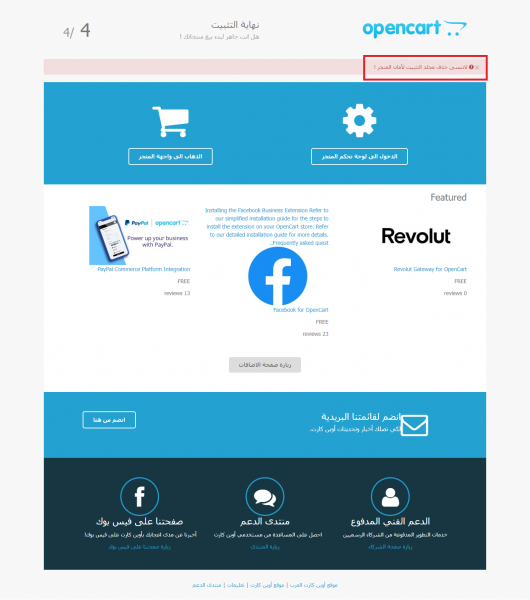
تُعلمك النافذة الرابعة والأخيرة أن عملية التثبيت قد اكتملت بنجاح، مع رسالة تحذير تطلب منك حذف مسار التثبيت، وهو مجلد install الموجود في مسار تثبيت أوبن كارت.
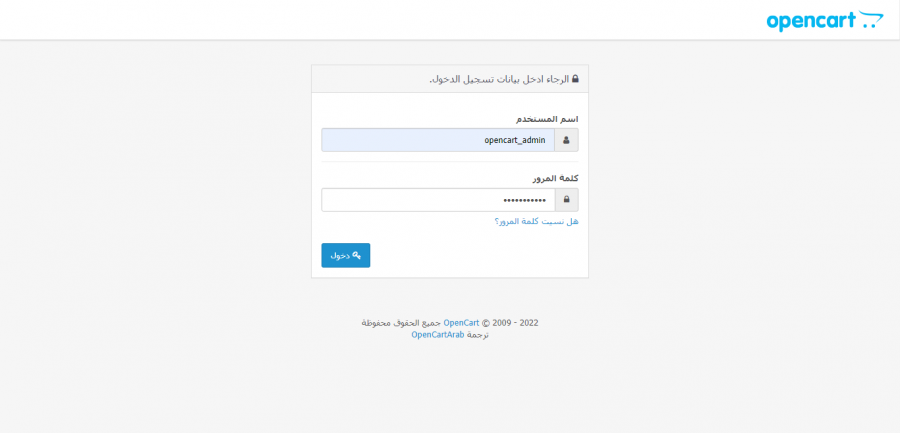
اضغط الآن على "الدخول إلى لوحة تحكم المتجر" ليأخذك المتصفح إلى رابط موقعك، حيث ينتهي هذا الرابط باللاحقة /admin، فإن كان رابط موقعك على نحو example.com، فسيكون رابط الوصول إلى صفحة تسجيل الدخول إلى لوحة تحكم أوبن كارت على نحو example.com/admin.
عليك إدخال اسم المستخدم وكلمة المرور اللذين اخترتهما في الخطوة الأخيرة من عملية تثبيت أوبن كارت.
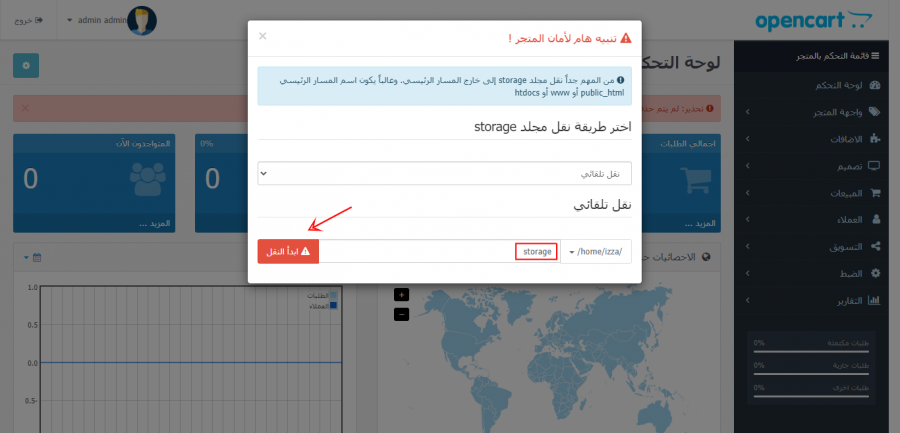
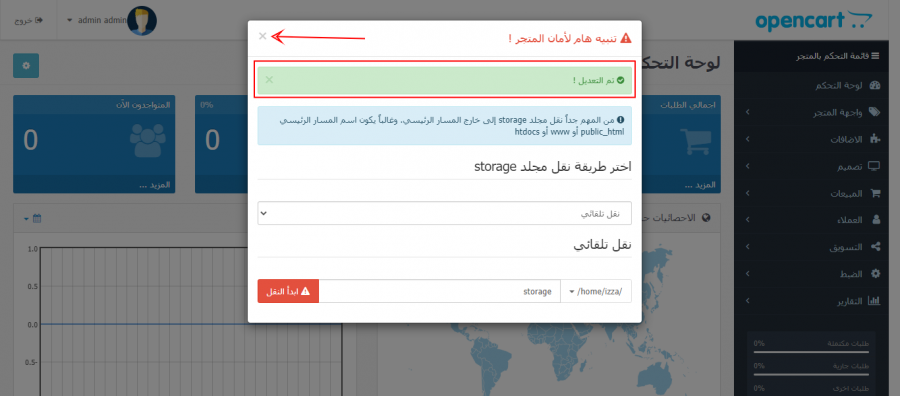
ستظهر لك رسالة تحذير عند الدخول لأول مرة، تطلب منك نقل مجلد التخزين storage إلى خارج المسار الرئيسي لمجلد موقعك، وتستطيع اختيار "نقل تلقائي"، وذلك ليتكفل أوبن كارت بالعملية عنك، ثم الضغط على "ابدأ النقل".
ستظهر لك رسالة تُعلمك بأن عملية النقل نجحت، ولا حاجة إلى اتباع أية إجراءات إضافية.
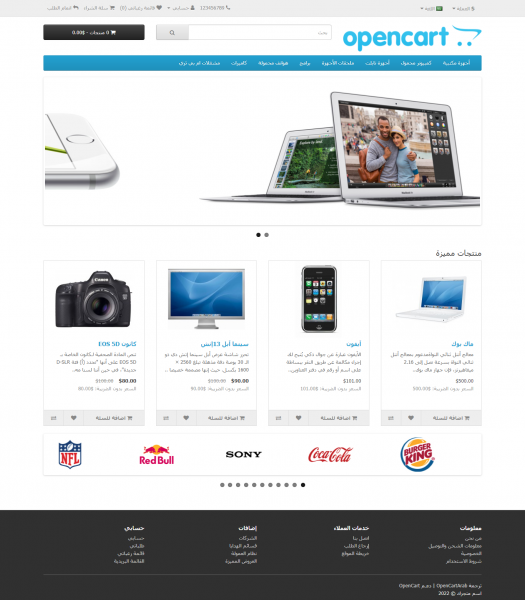
وهكذا تكون قد انتهيت من تثبيت متجر أوبن كارت باللغة العربية. تستطيع معاينة الواجهة الأمامية للمتجر من خلال زيارة رابط الموقع، حيث سوف يظهر لك التصميم الافتراضي لأوبن كارت مع مجموعة من المنتجات والأقسام.
اختيار القالب الأفضل لمتجر أوبن كارت
ذكرنا في مطلع المقال أننا نريد إنشاء متجر إلكتروني لبيع الهواتف الذكية، لذلك عند بحثنا عن القالب الأفضل، سنعتمد على هذه النقطة، كما سنحاول البحث عن القوالب المجانية فقط؛ لنحصل على متجر بأقل كلفة ممكنة، مع العلم أن القالب الافتراضي مناسب جدًا لبيع التجهيزات الإلكترونية.
ما هي النقاط التي عليك الانتباه لها عند البحث عن قالب لمتجر أوبن كارت؟
تدعم أغلب القوالب اللغة الإنجليزية، ووجهة الكتابة من اليسار لليمين LTR، لذلك عليك البحث عن قوالب تدعم اللغة العربية والكتابة من اليمين لليسار. ولهذا عليك التأكد من دعمها لوجهة الكتابة من اليمين لليسار RTL، كما يجب الانتباه للتعليقات التي كتبها مستخدمون سابقون للقالب، وتاريخ آخر تحديث للقالب؛ والأهم من هذا كله هو توافق القالب مع نسخة أوبن كارت التي تستخدمها، وهي في مثالنا 3.0.x.x.
قوالب أوبن كارت المجانية لمتجر هواتف ذكية
هناك 3 قوالب مناسبة من ناحية التصميم لمتجر هواتف ذكية، وتدعم جميعها الكتابة من اليمين لليسار RTL، كما أنها متوافقة مع نسخة 3.0.x.x من أوبن كارت، وهي:
- قالب Electron Electronic OpenCart Template.
- قالب Salora Electronic OpenCart Template.
- قالب Escocer Electronics OpenCart Template.
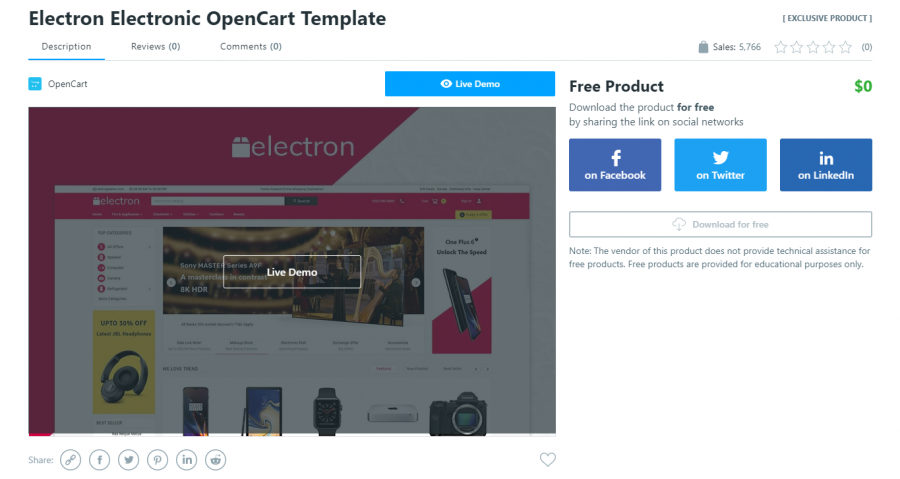
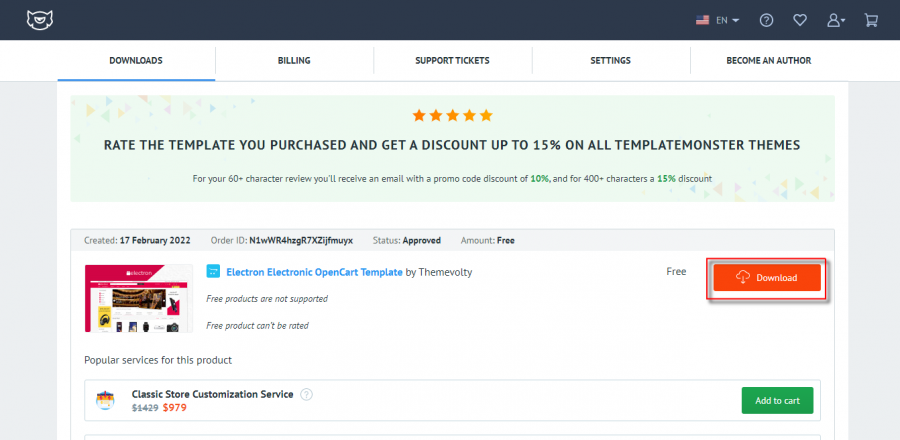
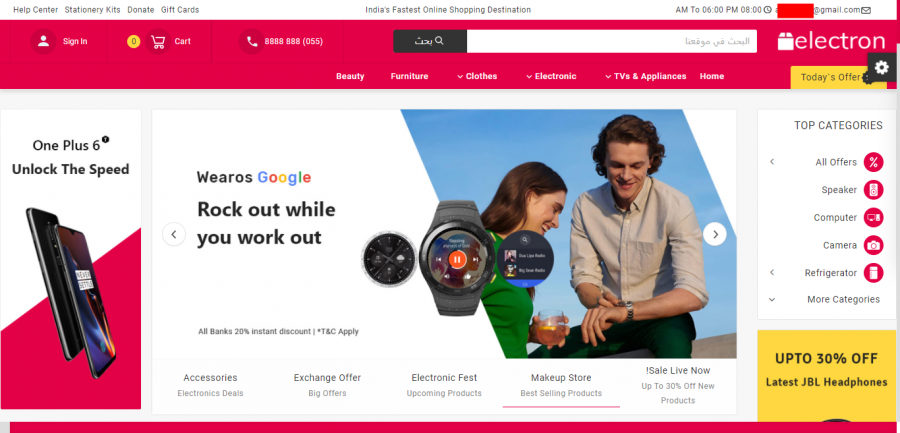
اخترنا لمتجرنا قالب Electron Electronic OpenCart Template، لذا سنحمل نسخةً منه للبدء بخطوات تثبيت هذا القالب.
اقتباسملاحظة مهمة جدًا: لاحظنا بعد التجربة أن أغلب القوالب المجانية لا تعمل مع الإصدارات الأخيرة من أوبن كارت، سواءٌ كانت باللغة العربية، أم الإنجليزية. لذا إن كنت تنوي استخدام قالب غير الافتراضي، فعليك استخدام حزمة quickinstall التي تأتي مع القالب لتثبيته، وهي حزمة تتضمن أوبن كارت والقالب معًا، أي سوف تتبع نفس خطوات تثبيت أوبن كارت، لكن باستخدام الملفات التي يوفرها مطور القالب، وليس باستخدام ملفات أوبن كارت بالإصدار العربي.
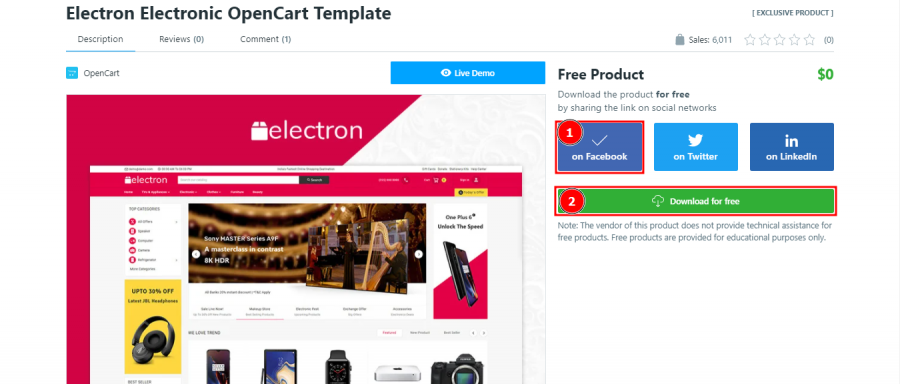
وكما هو واضح من الصورة، يُعَد زر التنزيل غير فعّال، ولتفعيله عليك مشاركة هذا المنتج على إحدى صفحات شبكات التواصل الاجتماعي، لذا سنشاركه على حسابنا على فيس بوك، لكننا سنحدد الجمهور "فقط أنا"، وذلك حتى لا يظهر لأحد غيرنا، ثم سنضغط على زر التحميل.
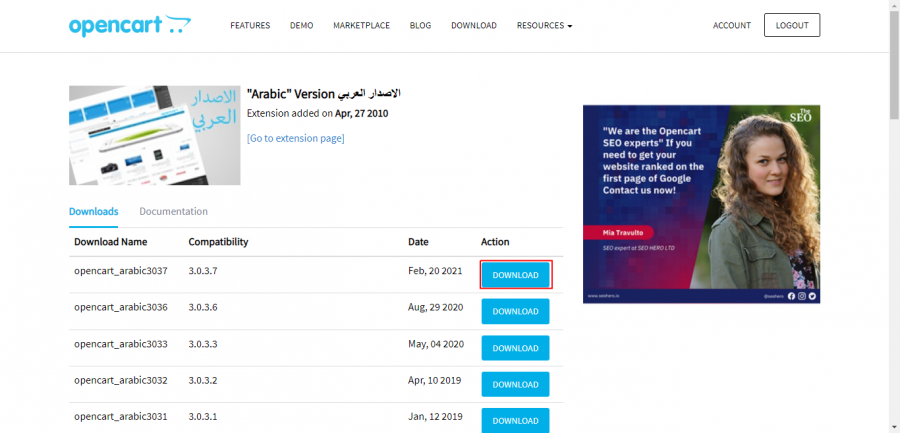
سيعرض عليك الموقع خدماته، لكنك لا تحتاج استخدام أي منها، لذا لا تُضف أية خدمة. وعند الانتهاء مما يطلبه الموقع، سيُرسل رابطًا لتأكيد تسجيلك ضمن الموقع إلى عنوان البريد الإلكتروني الذي استخدمته عند إتمام الطلب. اضغط على رابط تأكيد حسابك الإلكتروني، وأدخل كلمة السر التي تريد استخدامها لحسابك ضمن هذا الموقع، وذلك ليُعاد توجيهك إلى صفحة تنزيل القالب.
وبهذا تكون قد أصبحت تملك ملفات القالب، وتستطيع البدء بخطوات تثبيته.
خطوات تثبيت قالب أوبن كارت مجاني
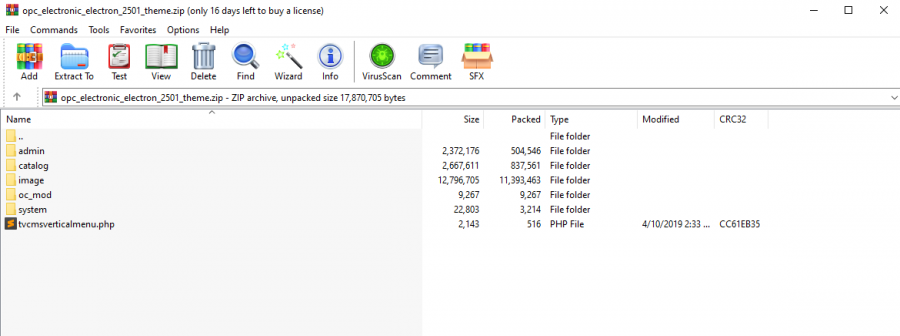
تستطيع استبدال قالب متجرك الحالي بقالب جديد، لكنّ هذه العملية تحتاج شخصًا خبيرًا في حال ظهرت أخطاء يُمكن أن تُسبب توقف عمل المتجر، أو تستطيع إنشاء المتجر من الصفر مع القالب الجديد، لكن عليك أولًا فك ضغط الملف الذي حملته، وستجد ضمنه أربعة ملفات مضغوطة أخرى، هي:
- التوثيق Documentation الذي يشرح طريقة تثبيت القالب.
- قالب opc_electronic_electron_2501_quickstart_3.x.x.zip الذي تستخدمه لتثبيت المتجر من الصفر كما يظهر ضمن الموقع، لكنّ هذا الملف يتضمن تثبيت أوبن كارت مع القالب، مثل الخطوات التي اتبعتها لتثبيت أوبن كارت مع القالب الافتراضي.
- قالب opc_electronic_electron_2501_theme.zip، وهو الملف الذي سوف تستخدمه لاستبدال قالب متجرك الحالي به.
- ملفات PSD تتضمن تصاميم وصورًا للقالب.
استبدال القالب الافتراضي بالقالب الجديد
يفترض هذا القسم أنك تملك متجر أوبن كارت يستخدم القالب الافتراضي، وترغب في استخدام قالب آخر، لذا عليك رفع محتويات الملف opc_electronic_electron_2501_theme.zip إلى المسار الرئيسي لأوبن كارت بإحدى الطريقتين اللتين شرحناهما سابقًا لرفع ملفات أوبن كارت. وسوف نرفع الملف المضغوط كما هو باستخدام لوحة تحكم cPanel، ثم سنستخرج محتوياته ضمن المسار الرئيسي لأوبن كارت. ويتضمن هذا الملف المجلدات المُوضحة في الصورة التالية:
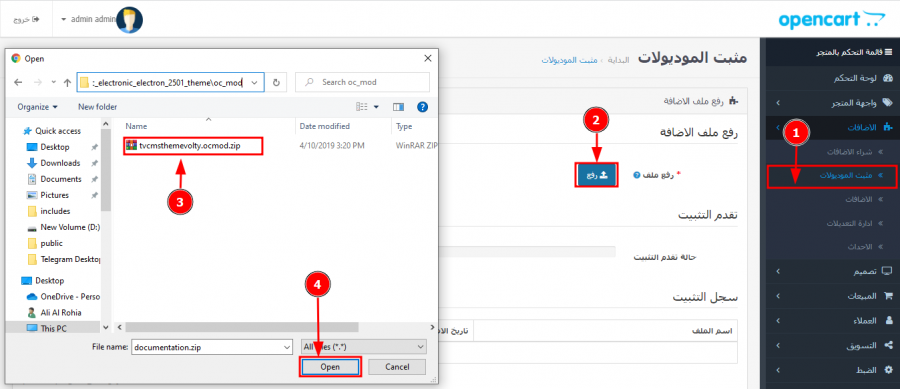
كما يوجد ملف مضغوط ضمن مجلد oc_mod، يُدعى tvcmsthemevolty.ocmod.zip، سنرفعه ضمن الإضافات، لذا توجه إلى لوحة التحكم، ثم اضغط على قائمة "الإضافات"، واختر منها "مُثبت الموديولات"، ومن هذه الصفحة، اختر "رفع"، ثم ابحث عن الملف المطلوب.
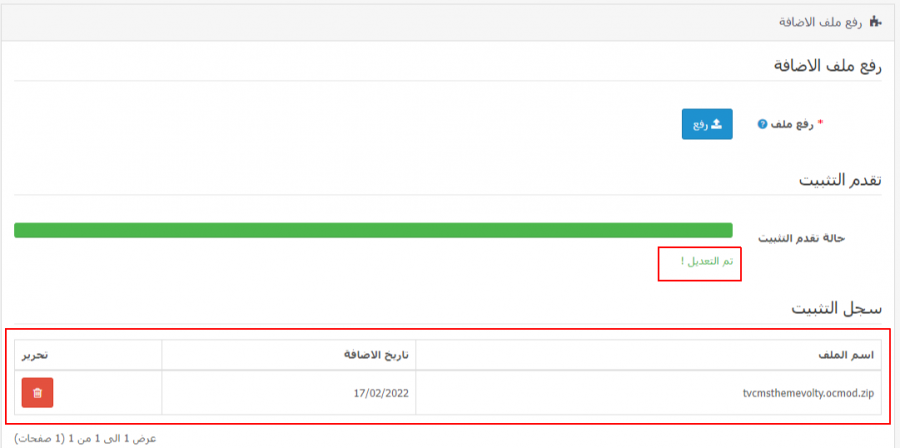
ستظهر الرسالة التالية عند انتهاء عملية رفع الإضافة.
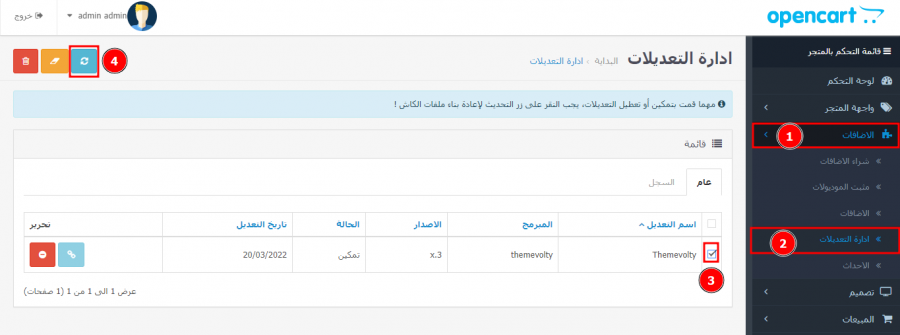
توجه إلى "إدارة التعديلات" ضمن قائمة "الإضافات"، واضغط على زر "تحديث" كما هو موضح في الصورة.
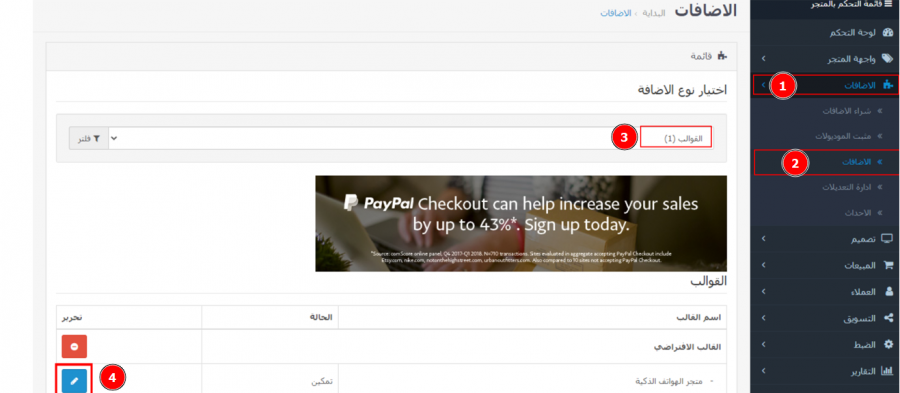
بعد ذلك، توجه إلى صفحة "الإضافات" ضمن قائمة "الإضافات"، ثم اختر "القوالب" ضمن الفلتر، واضغط بعدها على خيار "تحرير"، كما هو موضح في الصورة.
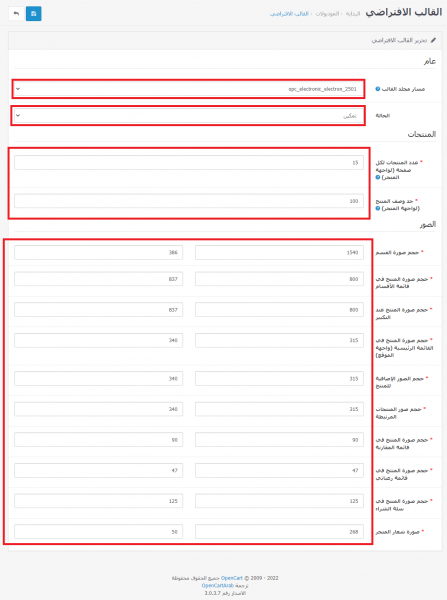
ستظهر لك صفحة تحرير القالب الافتراضي، وهنا عليك اختيار مسار مجلد القالب وبقية الحقول كما هو ظاهر في الصورة التالية.
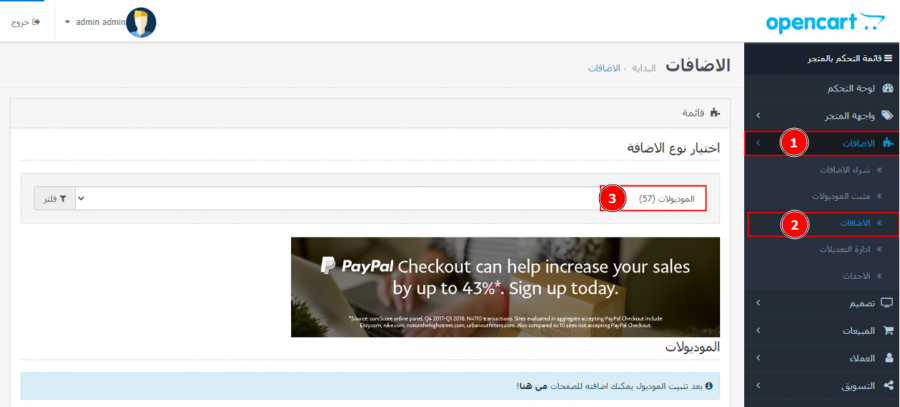
اضغط على زر "حفظ" في أعلى الصفحة عند الانتهاء من نقل القيم إلى الحقول، وتوجه الآن إلى قائمة "الإضافات"، واختر منها "الإضافات"، ثم اختر "الموديولات" من قائمة الفلتر كما هو مُبين في الصورة التالية.
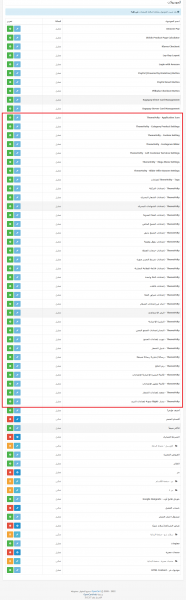
ابحث الآن عن جميع الإضافات التي تتضمن اسم themevolty، وثبتها جميعًا.
كانت الخطوة السابقة هي الخطوة الأخيرة في تثبيت القالب، وما تبقى هو عملية تخصيصه ليتناسب مع هويتنا البصرية، لكن إن حاولت الوصول للصفحة الرئيسية للموقع، فسيظهر الخطأ error 500 أو خطأ آخر كما هو موضح في الصورة التالية.

سبب هذا هو محتويات الصفحات ضمن أوبن كارت التي تتضمن عناصر من القالب السابق الافتراضي المستخدم مع التثبيت الافتراضي لأوبن كارت، لذا لحل هذه المشكلة، عليك التوجه إلى جميع صفحات المتجر، وإزالة العناصر التي تنتمي إلى القالب القديم، وفي حالة الصفحة الرئيسية، فهي العناصر الموجودة ضمن صفحة البداية.
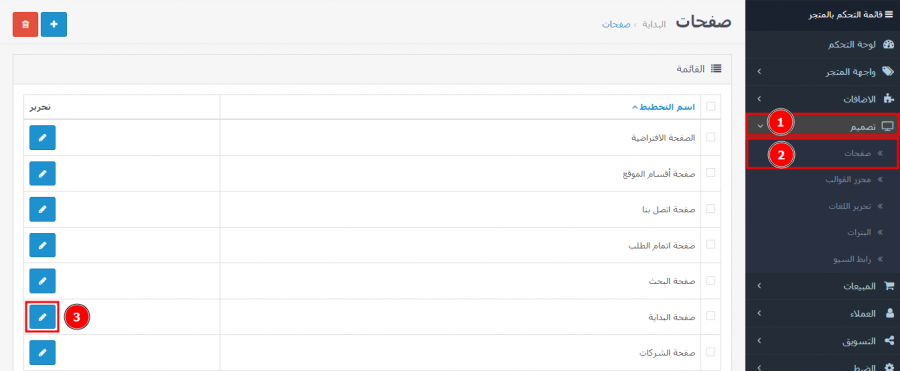
وتستطيع الوصول للصفحات من خلال قائمة "تصميم"، ثم تبويب "صفحات"، وهنا تستطيع الضغط على زر "تحرير"، وذلك لتحرير محتوى أية صفحة.
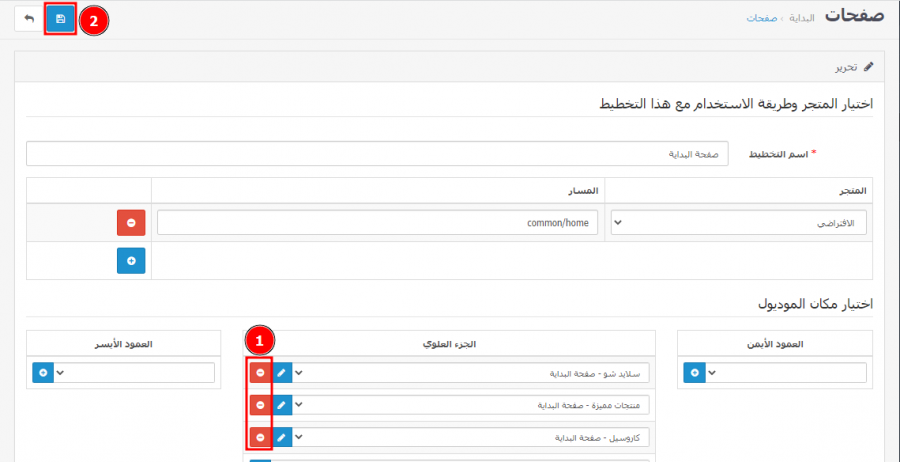
اضغط الآن على إشارة "-" الحمراء بجانب عناصر الصفحة لحذفها، ثم احفظ هذه التغييرات.
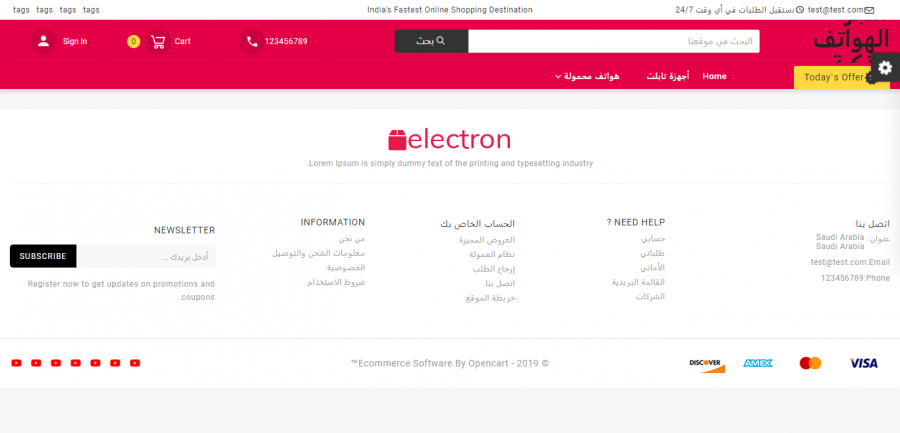
توجه الآن إلى الصفحة الرئيسية للمتجر لتتأكد أنها عادت إلى العمل، لكن بالطبع لن تتضمن أي محتوى، بل سيظهر فقط الهيكل العام للقالب الجديد.
يمكن أن يظهر لك نفس الخطأ عند تصفحك لصفحات أخرى من الموقع، وعندها عليك التوجه إلى تحرير هذه الصفحة ضمن لوحة تحكم أوبن كارت، وإزالة العناصر التي تتضمنها هذه الصفحة، وتتبع القالب السابق. وهكذا أصبح لديك قالب جديد يعمل دون أية مشاكل، وهو جاهز لتخصيصه ليظهر بصورة لائقة تناسب علامتك التجارية.
تثبيت القالب الجديد مع تثبيت أوبن كارت
تُناسب هذه الطريقة من هو في مرحلة إنشاء متجره، إذ تتضمن تثبيت أوبن كارت من الصفر باللغة الإنجليزية مع القالب ونموذج تصميم المتجر مباشرةً، كما تتضمن بعض القوالب اللغتين العربية والإنجليزية، لذا عليك أولًا اتباع الخطوات المشروحة سابقًا التي تتضمن إنشاء مجلد للنطاق وإنشاء قاعدة بيانات فارغة.
عند الانتهاء مما سبق عليك رفع ملفات أوبن كارت التي تتضمن القالب الجديد مع تصميمه، والتي تجدها ضمن ملف opc_electronic_electron_2501_quickstart_3.x.x.zip، وهنا تستطيع فك ضغط هذا الملف ثم رفع محتوياته باستخدام اتصال FTP، أو رفعه كما هو باستخدام لوحة التحكم cPanel، ثم استخراج محتوياته ضمن المجلد المرتبط بالنطاق، وقد شرحنا سابقًا كلتا الطريقتين.
افتح المتصفح الآن، واكتب اسم النطاق ضمن حقل العنوان للمتصفح، عندها ستظهر لك واجهة تثبيت أوبن كارت باللغة الإنجليزية، وهنا عليك اتباع نفس الخطوات التي شرحناها سابقًا عند تثبيت الإصدار العربي من أوبن كارت، وبعد الانتهاء من عملية التثبيت، وحذف مجلد تنصيب install، وتغيير مسار مجلد تخزين storage، توجه إلى الواجهة الأمامية للموقع لتجد تصميم القالب الجديد باللغتين الإنجليزية والعربية.
لاحظ أن اللغة الافتراضية للمتجر هي اللغة الإنجليزية، وعند الانتقال إلى اللغة العربيةن فإن غالبية المنتجات تبقى باللغة الإنجليزية، لكن جهة الكتابة تختلف، وتظهر بعض الكلمات بالعربية، لذا فالخطوة التالية هي جعل اللغة العربية هي اللغة الافتراضية.
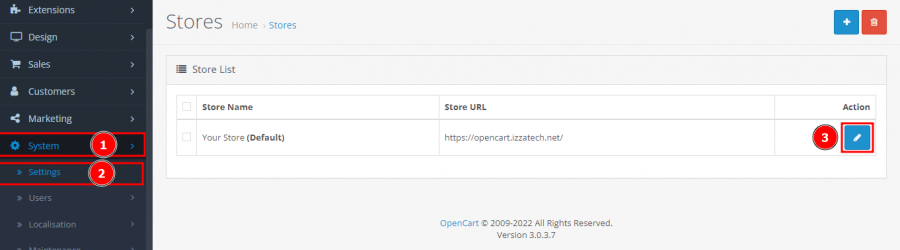
توجه إلى لوحة التحكم، والتي ستجدها أيضًا باللغة الإنجليزية، ثم اضغط على قائمة "نظام" System، ثم اضغط على "إعدادات" Settings، وهنا ستجد متجرك، وعندها اضغط على خيار التحرير بجانب اسم المتجر.
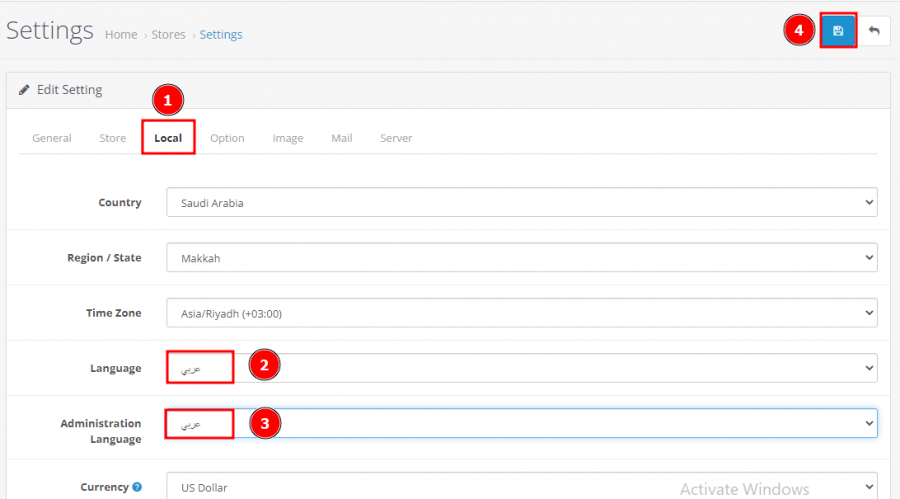
ستظهر لك الآن إعدادات المتجر المقسومة إلى عدة تبويبات، لذا اضغط على تبويب "محلي" local، ثم ابحث عن خيار "اللغة" Language المسؤول عن اللغة الافتراضية للواجهة الأمامية للمتجر، وخيار "لغة الإدارة" Administration Language المسؤول عن لغة واجهة التحكم، واختر خيار "اللغة العربية" Arabic في كل منهما، ثم اضغط على زر الحفظ في أعلى الصفحة.
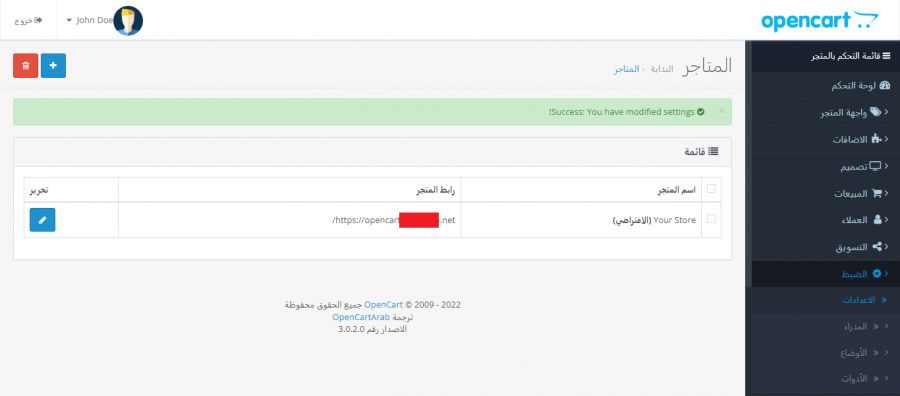
ستُلاحظ فورًا نتائج هذا التغيير، إذ تُصبح لوحة التحكم باللغة العربية.
وستُصبح اللغة الافتراضية للواجهة الأمامية لمتجرك هي اللغة العربية، وهي اللغة التي تظهر للزائر عند التوجه إلى موقعك لأول مرة.
وهكذا تكون عملية تثبيت القالب الجديد قد انتهت، لكن يبقى علينا تعريب الواجهة الأمامية، وهو ما سنشرحه شرحًا غير مباشر عند الحديث عن بقية المراحل، من إضافة منتج، وقسمن ومواصفات، وغيرها.
الخلاصة
لقد شرحنا في هذا المقال خطوات تثبيت متجر أوبن كارت، والخطوات اللازم اتباعها لتثبيت أوبن كارت، واستخدام قالب غير الافتراضي، وتهيئة اﻹعدادات الكاملة للمتجر والقالب للعمل عليه، وسنتحدث في المقال التالي عن كيفية تهيئة المتجر قبل البدء بعملية إضافة المنتجات، إذ تضمنت هذه العملية إضافة الأقسام والفلاتر والمواصفات والعملات واللغات والأوزان والأطوال والشركات، وكذلك طريقة إضافة المنتجات.






















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.