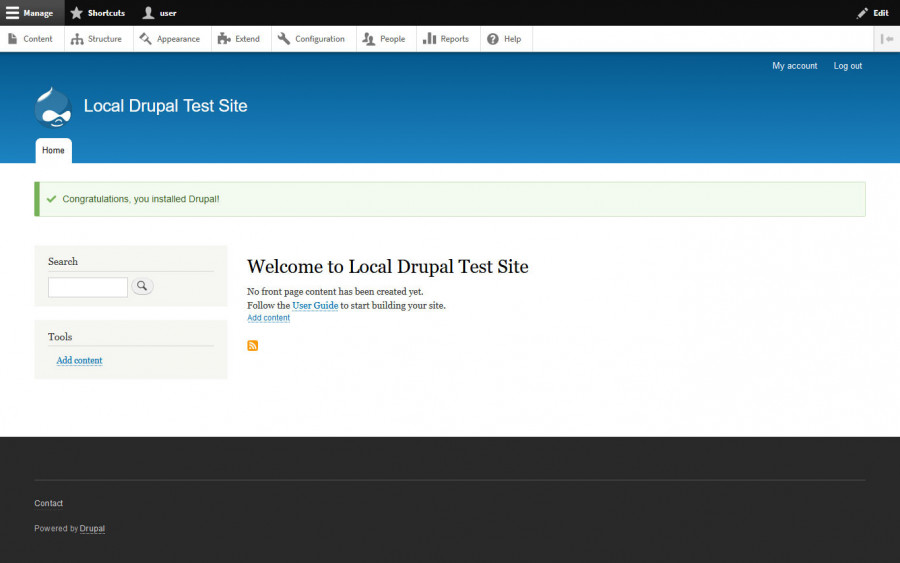
سنشرح في هذا المقال كيف يجب التعامل مع واجهة المستخدم وصفحات الموقع في دروبال drupal. وبناءً على ما سبق ذكره في مقالنا السابق من خطوات، فبعد إكمال عملية التنصيب، سيبدو موقع دروبال الذي تم إنشاؤه حالًا بالشكل التالي:
بعد تسجيل الدخول (ويمكنك تسجيل الدخول في أي وقت من خلال الرابط http://yourdomain.com/user/login، حيث تستبدل yourdomain باسم النطاق الخاص بك)، ويوجد في أعلى الشاشة كل الروابط التي تقود إلى التحكم في الأكواد الخلفية Back End، والتي من خلالها يمكن تغيير كل ما يخص الموقع ومحتوياته. وسيتم دراسة العديد منها خلال هذا الدرس العملي. ولكن لتسهيل فهمها، إليك فكرةً سريعةً عن هذه الروابط وما تحتويه:
- Content: أي محتويات الموقع، ويوجد في هذا القسم كل ما يتعلق بالمحتوى، مثل الصفحات والمنشورات أو مواضيع المدونة. كذلك مراجعة تعليقات الزوار ومكتبة الوسائط.
- Structure: أي الهيكل، وهذا القسم المسئول عن هيكلة الموقع وأجزائه، مثل كتل التصميمات blocks، نماذج إدخال البيانات forms، أنواع البيانات المخزنة content-types، قوائم الانتقال menus، وكذلك التصنيفات taxonomies.
- Appearance: أي المظهر، ومن خلال هذا القسم يتم التحكم في إعدادات السمات themes وكل الخيارات التي تخص شكل الموقع؛ بالإضافة إلى تحديثات الموقع.
- Extend: وتعنى الإضافات، التي من خلالها يمكن إضافة او تعديل أو حذف الوحدات البرمجية Modules الخاصة بموقع دروبال.
- Configuration: أي الضبط، حيث يمكن التحكم في إعدادات الموقع من خلال هذا القسم.
- People: تعني المستخدمين، وفيها يتم التحكم في المستخدمين Users، ومجموعات الصلاحيات Roles، ومنح الصلاحيات أو منعها عن المستخدمين والمجموعات.
- Reports: التقارير، مجموعة من التقارير عن الموقع، مثل حركات تسجيل الدخول وحالة الموقع والأخطاء التي يسجلها الموقع وكلمات البحث والمعلومات الأخرى.
- Help: أي قسم المساعدة، وفيه معلومات قيمة عن إدارة الموقع، وكذلك الوحدات البرمجية modules.
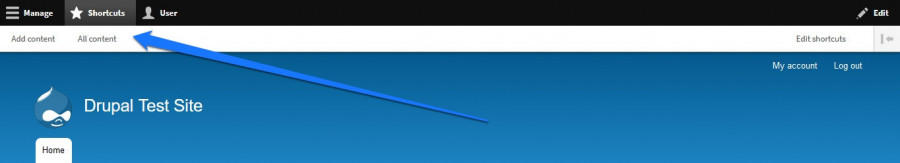
وبالمناسبة، تلاحظ وجود قائمة Shortcuts، وفيها يمكن إضافة اختصارات أو روابط للأقسام الأكثر استخدامًا لسهولة الوصول إليها.
تمنح هذه الإمكانية سرعة الوصول للأقسام المختلفة، وبالتالي إنجاز العمل بسرعة أكبر عند تغيير خصائص الموقع والتحكم فيه.
هل كل ما سبق واضح؟ إذًا، آن الأوان للاستفادة من المعارف السابقة بالتطبيق والاستخدام.
4.تغيير سمة المظهر theme
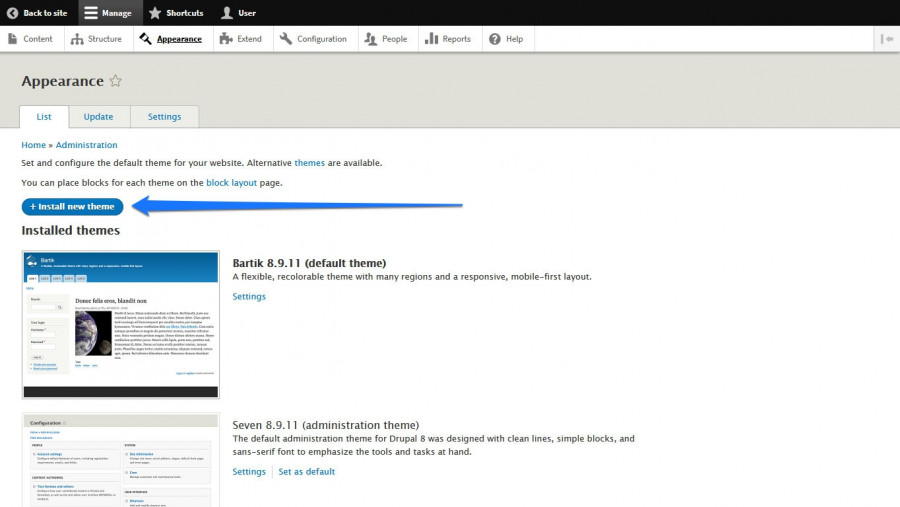
في أسفل الشاشة، ستجد شكل الواجهة front end الخاصة بموقعك، وهذا هو الشكل الذي سيراه زوار الموقع. حتى هذه اللحظة، المعلومات مازالت بسيطة، لذلك فأول شيء ربما تريد تجربته هو تغيير سمة المظهر الافتراضي الذي يُطبَّق عند إنشاء الموقع بأي واحد آخر. ويمكن فعل هذا من خلال الاختيار الموجود تحت القائمة Appearance > Install new theme.
البحث عن سمة theme من داخل الفهرس
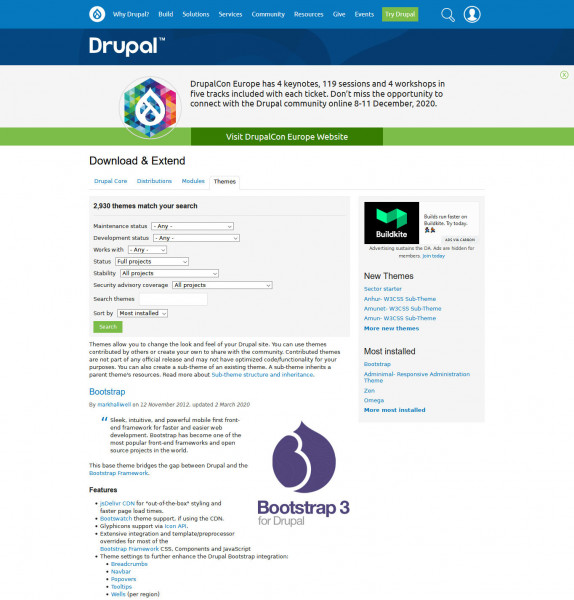
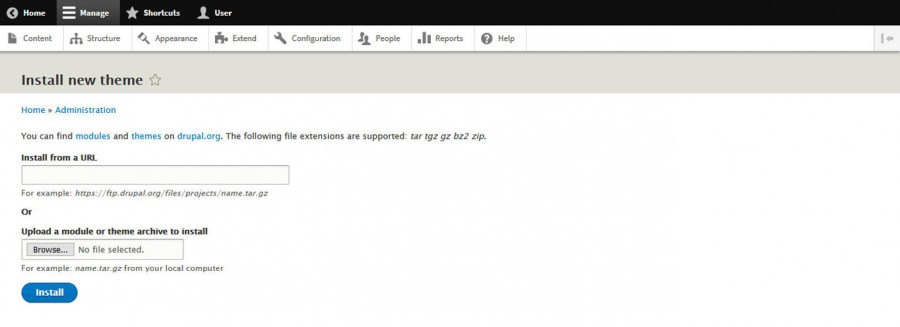
في دروبال، وعلى عكس أنظمة إدارة المحتوى الأخرى، لا يمكن العثور على سمات من داخل لوحة تحكم دروبال. لذلك، يتطلب الأمر الذهاب إلى دليل سمات دروبال الرسمي، ويوجد له رابط في الجزء العلوي من صفحة تثبيت السمات.
اقتباسحتى وقت كتابة هذا المقال، تتوافر أكثر من 2900 سمة theme يمكن الاختيار منها. ويوفر الدليل عدة طرق لتصفيتها حتى يسهل العثور على السمة التي تبحث عنها.
قد تصاب بالإرهاق بسبب العدد الهائل من السمات المتوافرة. وفي هذه الحالة، من الجيد أن تبدأ بواحدة من القوائم المصنفة على أنها "أفضل قائمة" والمتوفرة بكثرة على الويب. لاحظ أن مراجعة السمات themes والتعامل معها، من الأمور المتقدمة التي لا تُشرح في العادة للمبتدئين.
- أفضل 23 سمة في دروبال.
- أفضل 20 سمة دروبال الإصدار 8 و9 لعام 2022 (بتصميمات متجاوبة Responsive مع كل أحجام الشاشات).
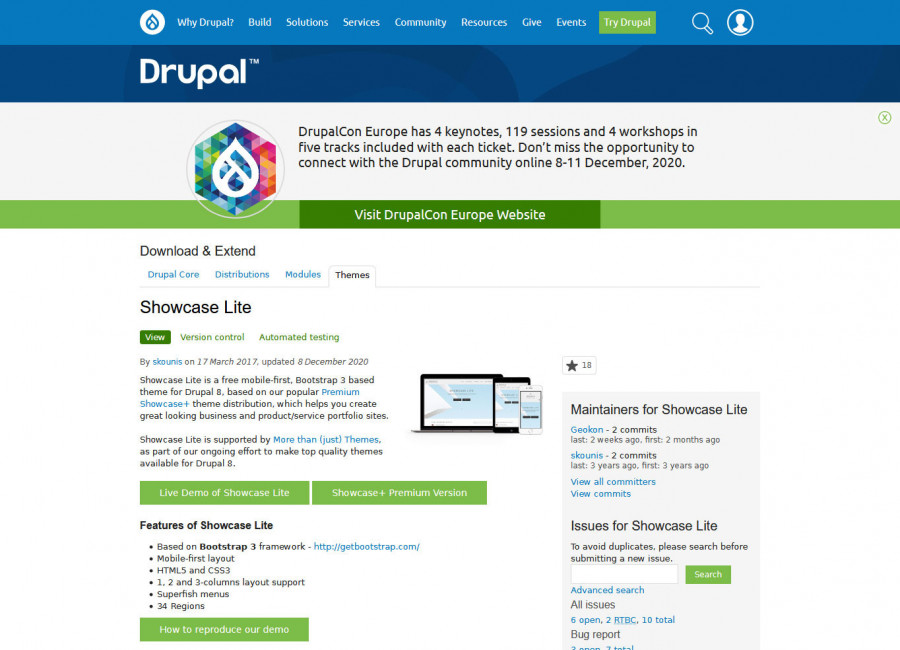
نصيحة هامة عند اختيار سمة معينة theme، تأكد من أنها تتناسب مع مستوى قدرتك التقنية، وأنها تستطيع التعامل معها لتتمكن من إنشاء رؤية التصميم التي ترغبها. وكأمر آخر هام جدًا، يجب التأكد أن السمة المختارة متجاوبة Responsive، أي أن تكون قادرة على التجاوب مع كل أحجام الشاشات، وخصوصًا الجوّال (وهو أمر لا بد منه هذه الأيام). جميع السمات الموجودة في الدليل أيضًا لديها صفحات خاصة بها، حيث يمكنك قراءة تفاصيلها وتجربة نسخة فعلية live demo منها.
تثبيت السمة theme على موقع دروبال
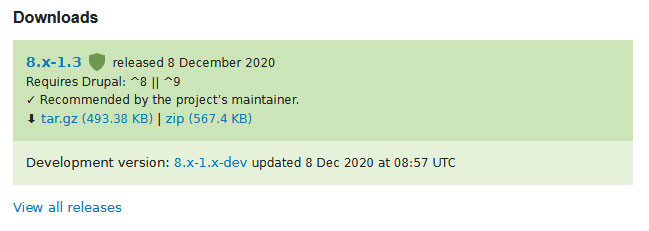
عندما تستقر على اختيار معين، ستكون خطوة التثبيت على موقعك أمر غاية في السهولة. نزّل السمة من الموقع (تجد الخيارات في الأسفل) أو انقر بزر الفأرة الأيمن على رابط التنزيل وانسخ الرابط.

بعدها، يمكنك استخدام إما الملف الذي نزّله، أو الرابط المنسوخ، لرفع السمة إلى موقعك.
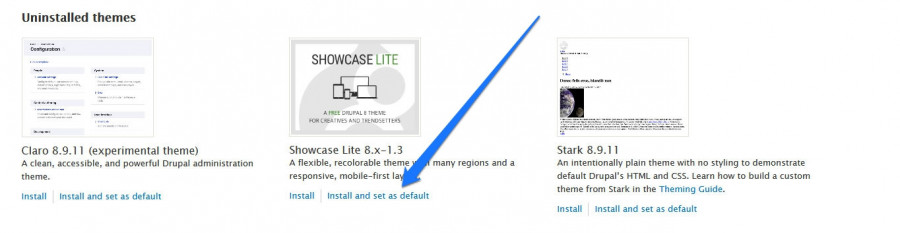
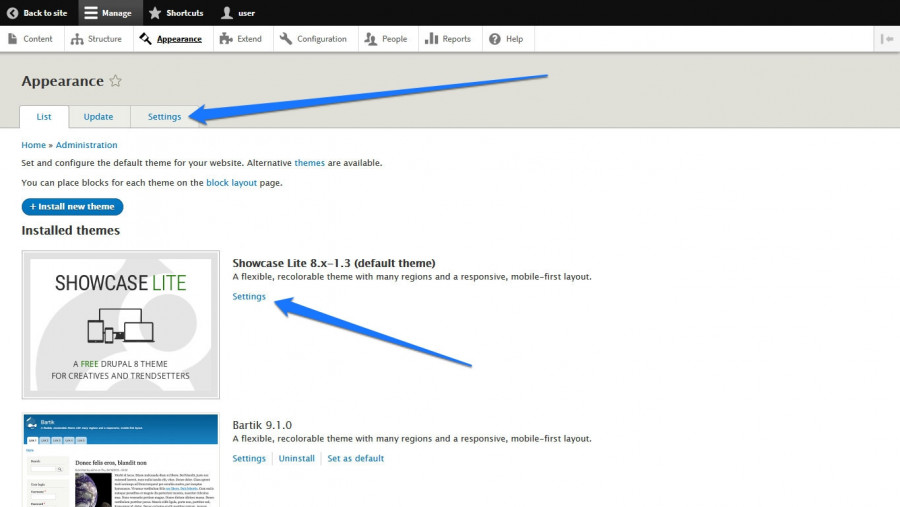
لم ينته الأمر بعدُ، حيث لابد من خطوة تثبيت السمة على الموقع، ويتم ذلك من خلال صفحة التبويب Appearance، ثم تنشيط السمة، والتنشيط ما هو إلا جعل السمة هي الافتراضية Install and set as default
بعد إتمام الخطوات السابقة، عندما تعود إلى موقعك (يوجد زر في الزاوية اليسرى العليا يمكنك النقر عليه)، ستتمكن من رؤية المظهر الجديد قيد التشغيل.
5.ضبط المظهر
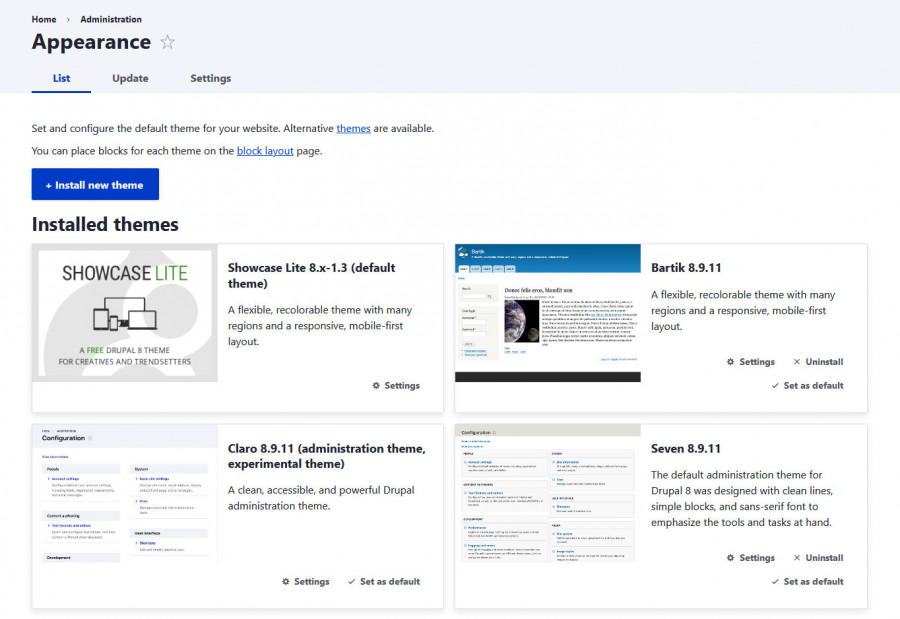
بمجرد إكمال الخطوات وتثبيت السمة الجديدة على موقع الويب، ستلاحظ ظهورها كأول سمة في قائمة السمات التي تُعرَض عندما تفتح صفحة التبويب Appearance.
معظم السمات يأتي معها اختيار الضبط، حيث ستجد كلمة Settings على هيئة رابط بجانب السمة، وعند النقر عليه ينتقل إلى صفحة الإعدادات الخاصة بهذه السمة. وهناك طريقة أخرى أيضًا للوصول للإعدادات، ألا وهي صفحة التبويب Settings بالأعلى ومنها يمكن اختيار السمة المطلوب تعديلها.
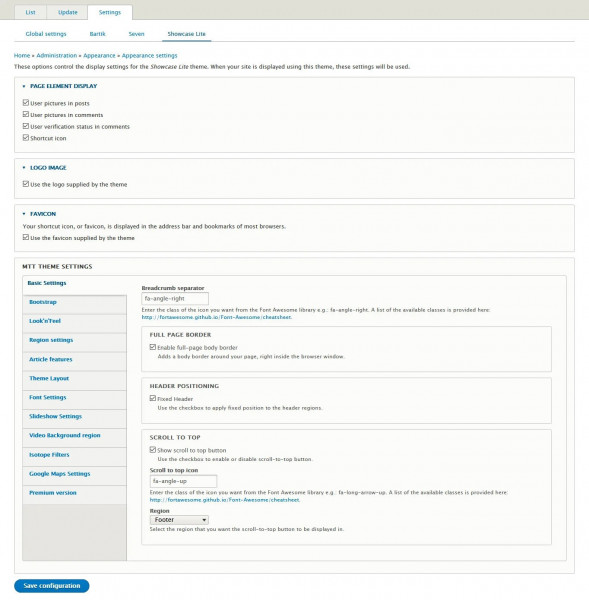
كلا الطريقتين تقود إلى صفحة الإعدادات التالية:
يمكن من خلال هذه الصفحة تغيير أي خاصية من الخصائص التي توفرها السمة، وهذه الخصائص تختلف من سمة لأخرى، حتى خاصية المعاينة السريعة. قد تكون الخصائص موجهةً لتغيير نظام الألوان، أو إظهار/إخفاء صور المستخدمين في التعليقات والمنشورات، أو تغيير الشعار (اللوجو) والأيقونة المصغرة التي تظهر بجانب اسم الموقع في المتصفح، أوتعيين الخلفيات والفلاتر، وباقي الإعدادات.
عند إنشاء موقع ويب باستخدام دروبال، تأكد من الدخول لصفحة الإعدادات من وقت لآخر حتى تتمكن من الاستفادة من كل تقدمة السمة.
أثناء تواجدك بصفحة الإعدادات غير سمة المستخدم الرئيسي أيضا
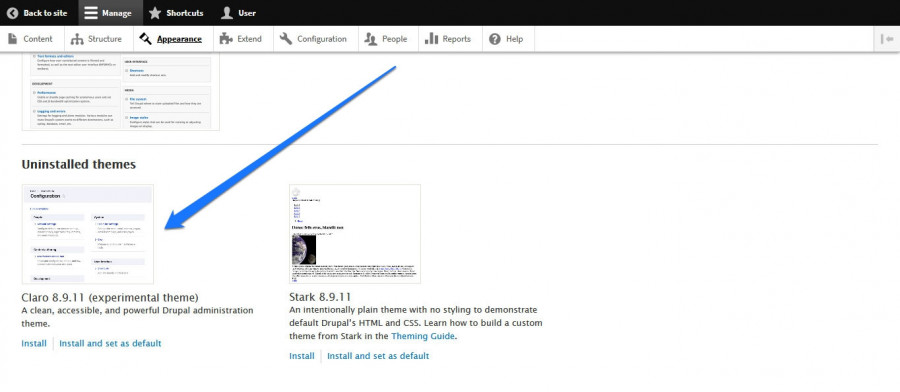
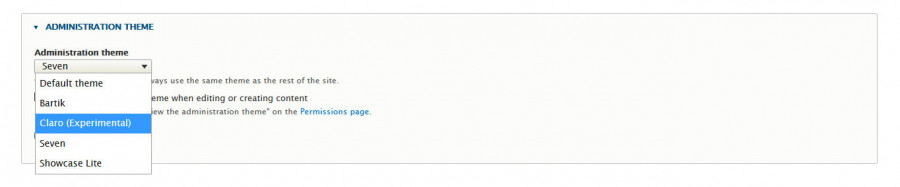
إضافةً إلى أن دروبال يسمح بتغيير الواجهة الأمامية لموقعك عن طريق تغيير السمة، فإنه يوفر أيضًا نفس الإمكانية للواجهة الخلفية. شيء واحد يمكن تجربته هو المظهر الافتراضي التجريبي الجديد للوحة التحكم المسمى كلارو Claro والذي يأتي مع دروبال 9. يمكنك العثور عليه ضمن السمات الغير مثبتة في صفحة التبويب Appearance.
تُطبَّق هذه السمة عن طريق النقر على الرابط Install فيؤدي إلى الانتقال إلى لوحة التحكم (ويتطلب الأمر تأكيد هذا الاختيار حيث أنه مازال في مرحلة التجارب)، ثم الانتظار لحين الانتهاء من التثبيت، بعدها ستظهر هذه السمة في القائمة المنسدلة التي تعرض سمات الواجهة الخلفية (تجدها في المقطع سمة الإدارة Administration theme).
بعد الحفظ، ستبدو الواجهة الخلفية بمظهر أحدث وأكثر أناقة.
6.إنشاء صفحة رئيسية
سيظهر الآن موقعك بشكل أجمل، إلا أنه لا يزال فارغًا، والخطوة التالية هي تغيير هذا الفراغ.
إنشاء صفحة وكتابة المحتوى
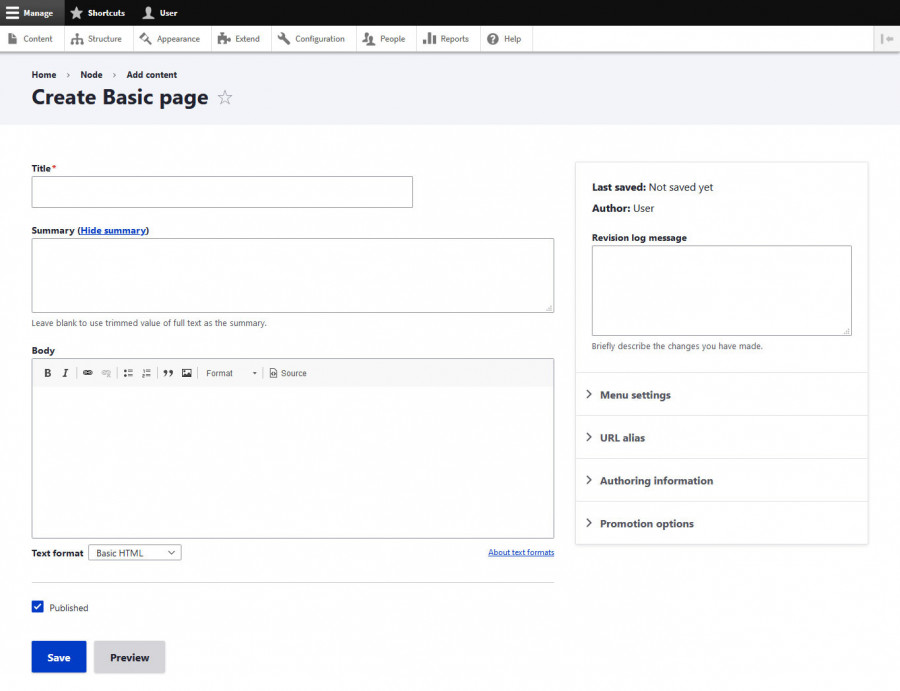
كمبتدئ، المطلوب الآن هو إنشاء صفحة رئيسية حتى يتمكن الزوار من رؤية شيء ما عندما يدخلون على موقعك. يتم ذلك من خلال الانتقال إلى المحتوى> إضافة محتوى> الصفحة الأساسية Content > Add content > Basic page. سينقلك إلى هذه الشاشة الموالية:
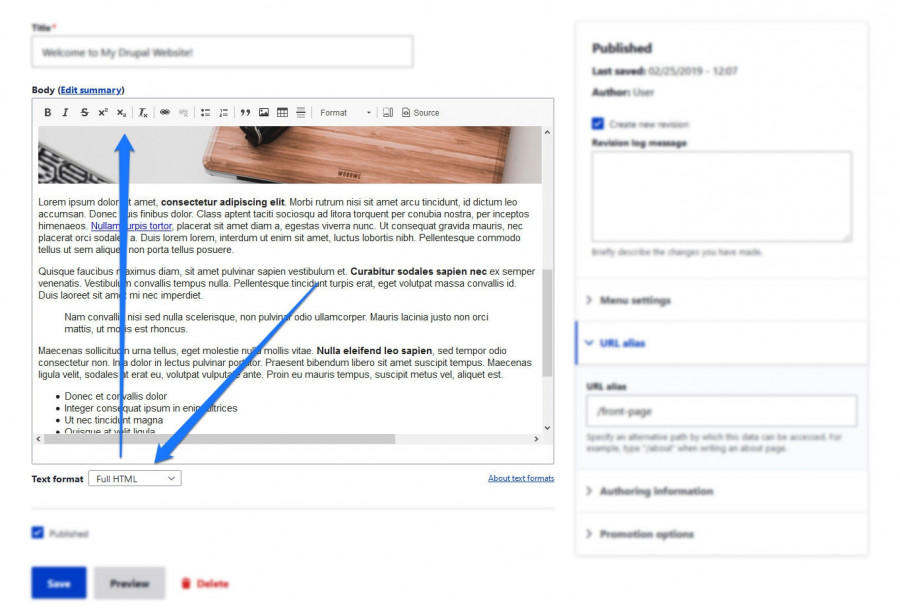
هنا، يمكنك كتابة المحتوى باستخدام محرر ذي إمكانيات أساسية. وفي الجزء العلوي، لديك خيار تحديد عنوان الصفحة الذي سيظهر أيضًا على موقعك؛ أما أسفل ذلك فستجد رابطًا Edit summary، بحيث عند النقر عليه، ستكون قادرًا على كتابة ملخص لمنشورك أو صفحتك. هذا يشبه نوعًا ما النبذة أو المقتطف الذي سيظهر في أجزاء معينة من موقعك.
أسفل ذلك، يوجد خيار لإدخال وتنسيق النص الذي سيظهر بالصفحة. على سبيل المثال، يمكنك جعل النص غامقًا ومائلًا، وإضافة الروابط وإزالتها وإنشاء قوائم وتحديد مقاطع الاقتباس وإدراج الصور، ويتم استخدام القائمة المنسدلة لتحديد العناوين؛ أما الخيارات الإضافية مثل إدخال الجداول أو الفواصل الأفقية، فتتطلب التبديل إلى وضع التحرير الكامل Full HTML الذي يتم اختياره من الجزء السفلي.
إذا سبق لك العمل على أحد برامج معالجة النصوص مثل ميكروسوفت وورد، أو أي نظام إدارة محتوى آخر، فستتعرف على الأشياء سريعًا، وستكون قادرًا على كتابة وتنسيق المحتوى الذي تريده بسلاسة.
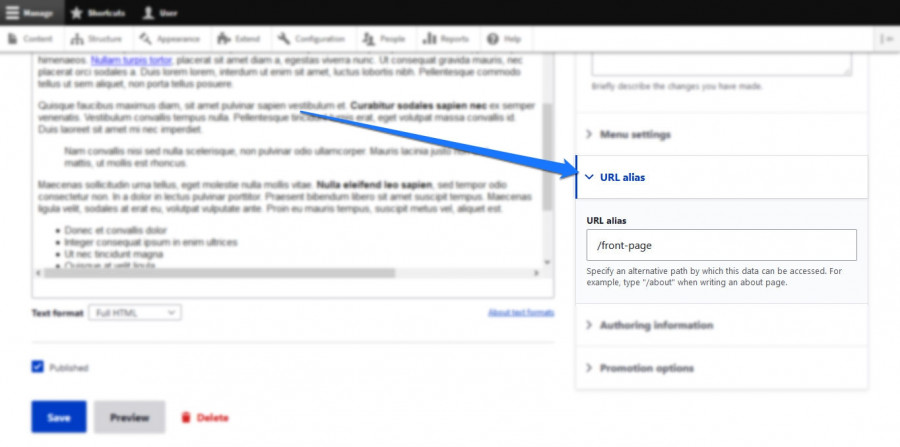
بمجرد الانتهاء من ذلك، يجب كتابة اسم مستعار للصفحة URL Alias، وهو المقطع الذي يُكتب بعد عنوان الموقع حتى يمكن الوصول لهذه الصفحة، وذلك من خلال الخانة الموجودة على الجانب الأيمن، على سبيل المثال الصفحة الأول يمكن كتابة "front-page/" أو "home/". لاحظ وجود شرطة مائلة قبل الاسم. لذلك يُتوقع أن يكون رابط الصفحة الرئيسية مثل https://domain.com/front-page
بعد ذلك، وفي آخر الصفحة، يُنقر على حفظ Save، ويجب التأكد من اختيار مربع الاختيار Published.
تعيين كصفحة رئيسية
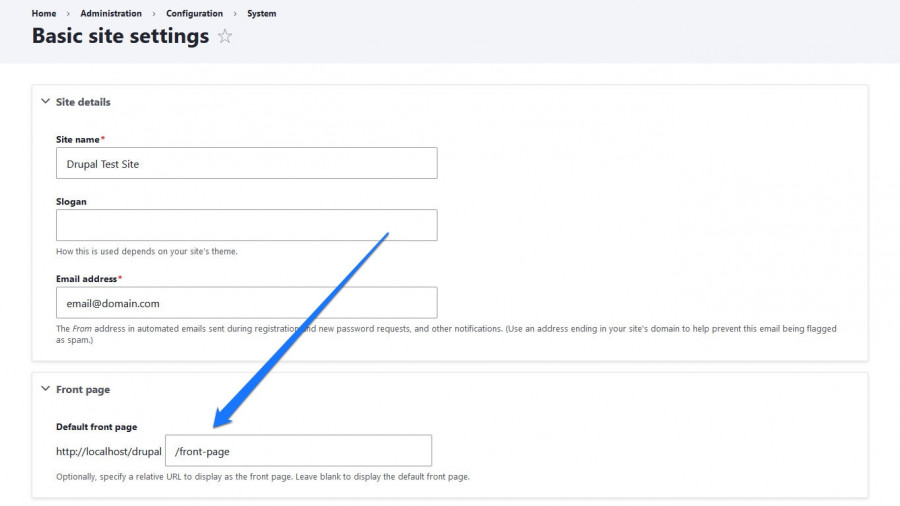
حتى يمكن تعيين الصفحة المنشأة حديثًا كصفحة رئيسية، يجب الذهاب إلى Configuration>System>Basic site settings، وفي القسم Default front page اكتب نفس الاسم المستعار الخاص بالصفحة، في حالتنا front-page/.
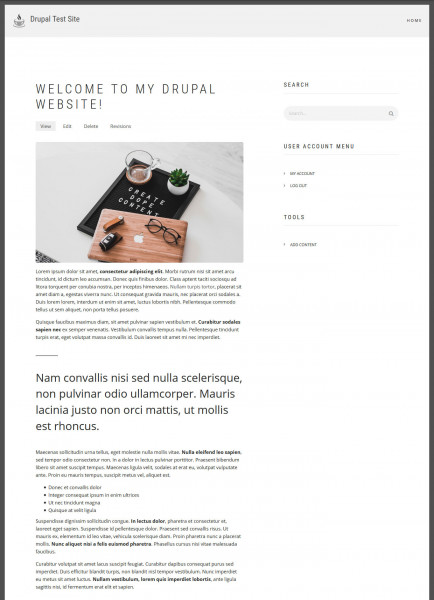
بعد فعل هذا والحفظ، ستظهر المحتويات على الصفحة الرئيسية للموقع.
7.إنشاء صفحة أخرى وإظهارها بقائمة التنقل
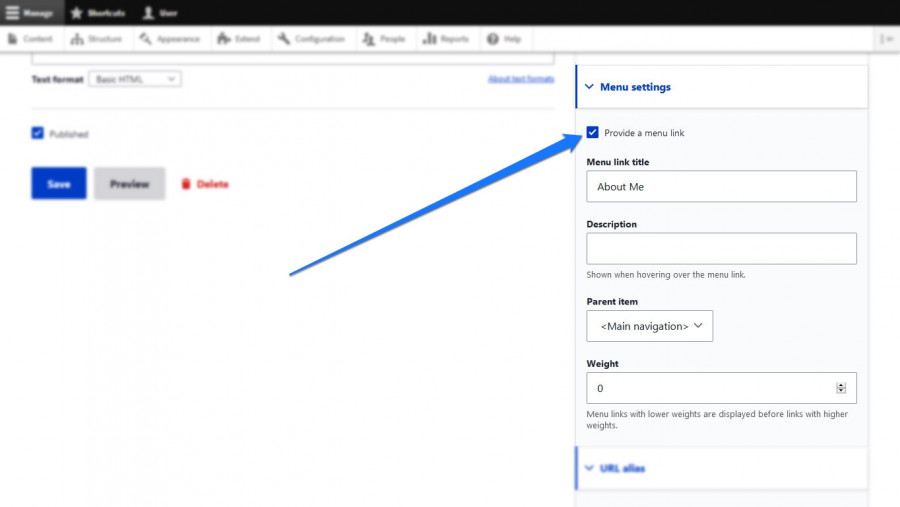
الخطوة التالية، هي إنشاء صفحة "من نحن" About us وإضافتها إلى قائمة التنقل. ولفعل ذلك نتَّبع نفس الخطوات السابقة. أنشئ صفحةً أساسية، وعبّئها بالمحتوى، مع تعيين الاسم المستعار وليكن "about/". ستختلف الخطوات التالية عن الصفحة الأولى، فالمطلوب هنا إضافة هذه الصفحة إلى قائمة التصفح، وذلك بالنقر على إعدادات القائمة Menu Settings واختيار المربع Provide a menu link.
وإليك شرحًا للإعدادات الظاهرة بالجانب الأيمن:
- Menu link title: أي النص الظاهر بالقائمة، ومن المفضل أن يكون النص ذا معنى يوضحه، في حالتنا هذه ربما يكون "من نحن" اختيارًا جيدًا.
- Description: خانة اختيارية وتعبر عن الوصف، وهذا عبارة عن نص يظهر للمستخدم إذا طاف بمؤشر الفأرة فوق هذا العنصر بالقائمة، لذلك يُفضل كتابة وصفًا سريعًا لما سيجده المستخدم، على سبيل المثال "تعرف علينا وعلى خدماتنا".
- Parent item: أي العنصر الرئيسي، ويكون مفيدًا في حالة أردنا إضافة هذه الصفحة تحت عنصر معين بالقائمة، إذ لن تكون هي عنصرًا رئيسيًا، وإنما عنصرًا فرعيًا يظهر عند فتح العنصر الرئيسي.
- ًWeight: وتعني هنا الترتيب وليس الوزن، فكلما كانت القيمة أكبر، كان العنصر في المقدمة.
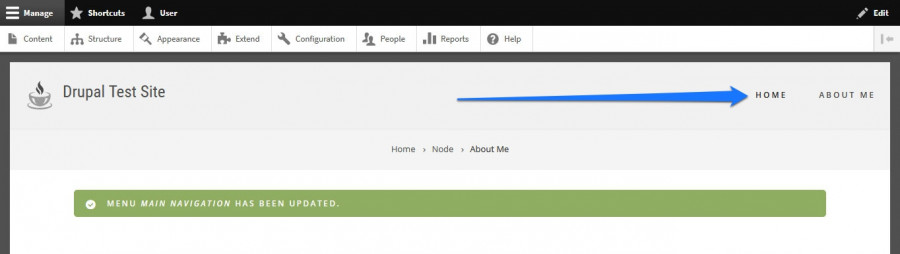
بمجرد ملء البيانات كما يجب، اضغط على حفظ وحدّد المربع Published. بفعل هذا، يفترض أن يقودك دروبال تلقائيًا إلى لوحة تحكم واجهة الموقع، وسيُلاحظ ظهور كلٍ من الصفحة الجديدة التي أُضيفت حالًا، وكذلك عنصر "من نحن" بالقائمة.
ضبط قائمة التنقل
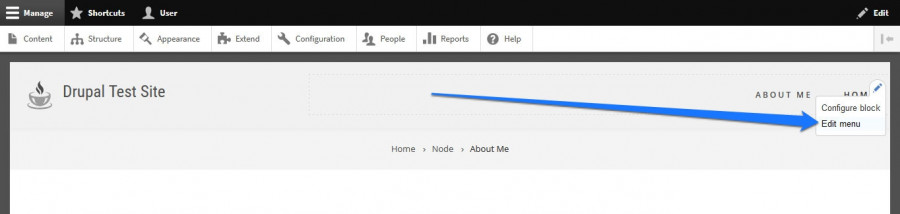
ماذا لو أن العناصر بالقائمة ليست بالترتيب المطلوب؟ لا مشكلة إطلاقًا، الحل ببساطة شديدة، حوّم بمؤشر الفأرة على القائمة، ثم انقر على أيقونة القلم (أيقونة التعديل) التي ستظهر. بعد النقر تظهر قائمة تحتوي على خيار التعديل Edit menu.
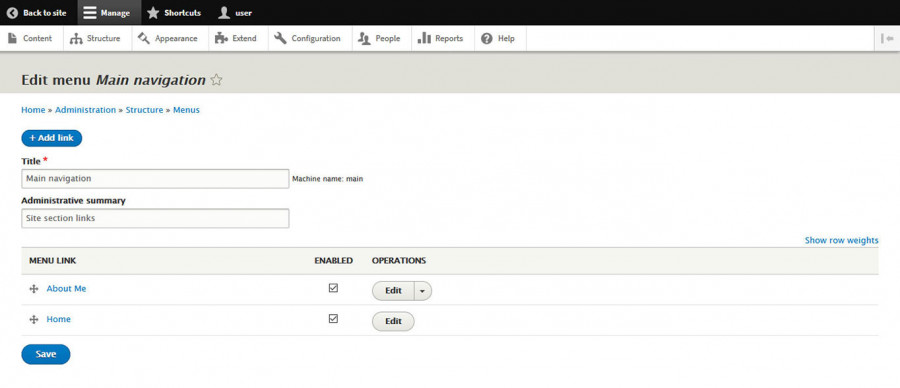
يقودنا هذا الفعل إلى الشاشة التالية:
تستطيع في هذه الشاشة سحب أي عنصر من الأيقونة التي على اليسار وتحريكه إلى الموضع الذي ترغبه، احفظه بعد الانتهاء لترى نتيجة التعديلات.
ملاحظة أخيرة: يمكن استخدام الزر Add link الموجود بالأعلى لإضافة صفحات إلى القائمة، ويمكنك أيضًا الوصول إلى هذه القائمة عن طريق Structure > Menus.
ترجمة -وبتصرّف- للمقال Beginners’ Guide to Drupal (How to Build a Website) لصاحبه Nick Schäferhoff.

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.