مسار الحركة هو أحد تأثيرات الحركة المتوفرة في PowerPoint يُستخدم لتحريك العناصر على مسار محدد وقياسي، كخط مستقيم، قوس، دائرة...إلخ، أو على مسار نقوم برسمه يدويًا. يساعد مسار الحركة على إنشاء عروض تقديمية احترافية حيث من السهل استخدامه لتصميم حركات مخصصة والتلاعب بها.
لقد تطرّقنا إلى مسارات الحركة سابقًا في درس تحريك العناصر بشكل مختصر، وفي هذا الدرس سنغطي طرق استخدام مسارات الحركة بمزيد من التفصيل.
تطبيق مسار حركة بسيط وتخصيصه
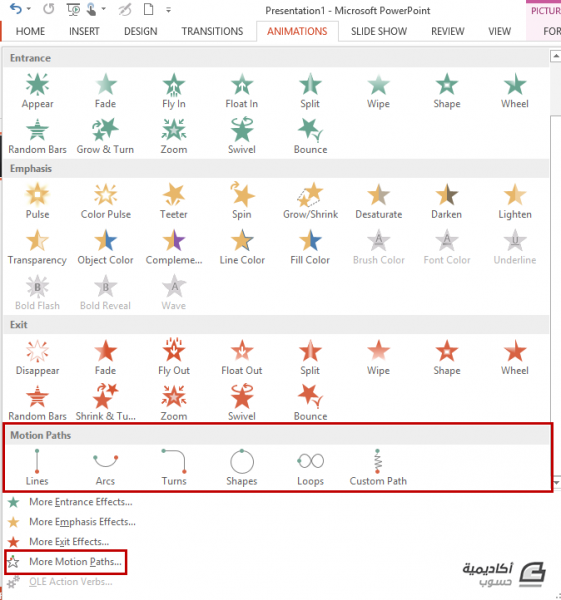
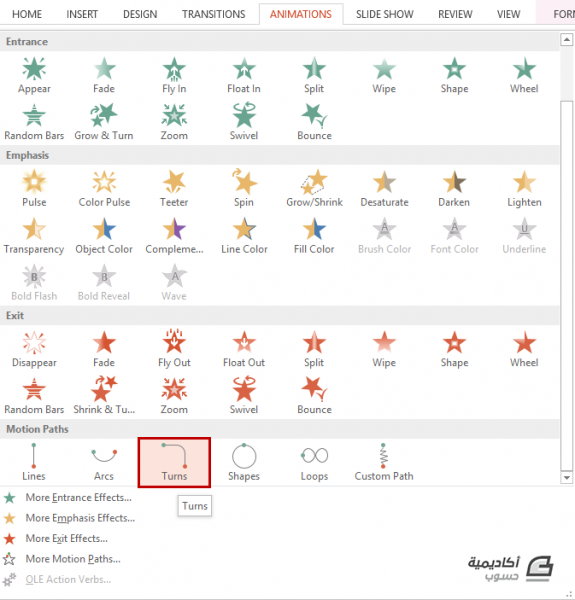
يمكننا استخدام مسارات الحركة المعرّفة مسبقًا لتطبيق بعض الحركات القياسية على العناصر مثل حركة مستقيمة، مقوّسة، متعرّجة، وغيرها. ويمكننا الوصول إلى مسارات الحركة هذه من تبويب حركات Animations> معرض الحركات> قسم Motion Paths:
ويمكن الوصول إلى المزيد من هذه المسارات بالنقر على الخيار More Motion Paths.
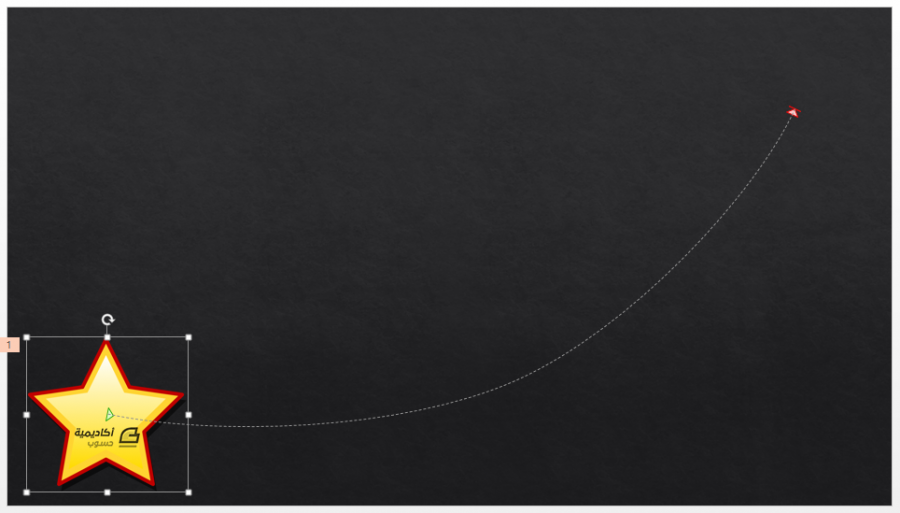
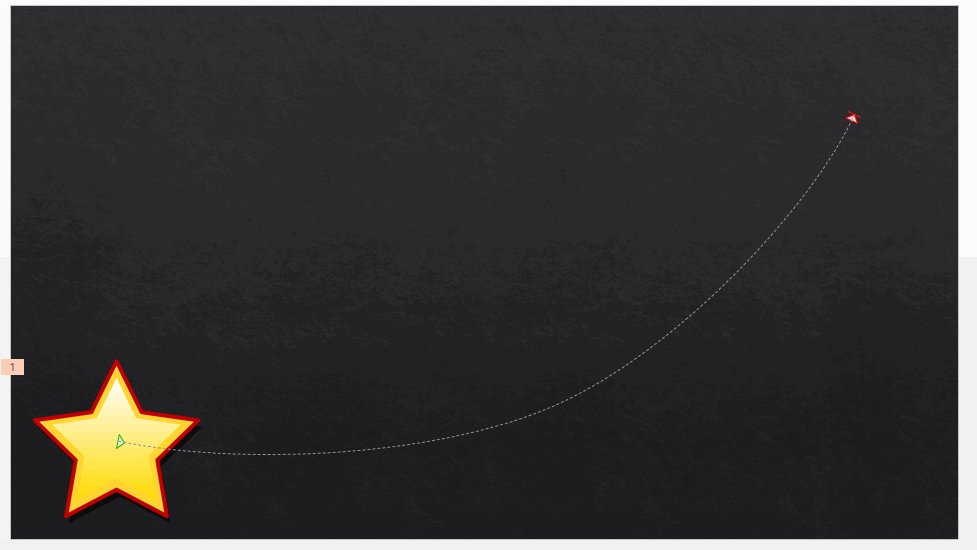
مثال 1: في الشريحة أدناه قمنا بإدراج صورة نجمة، ونريد تحريكها من الزاوية السفلية اليسرى إلى الزاوية العلوية اليمنى وبشكل مقوّس:
سنقوم أولًا بتحديد الصورة ثمّ نذهب إلى تبويب Animations ونختار المسار المنعطف Turns:
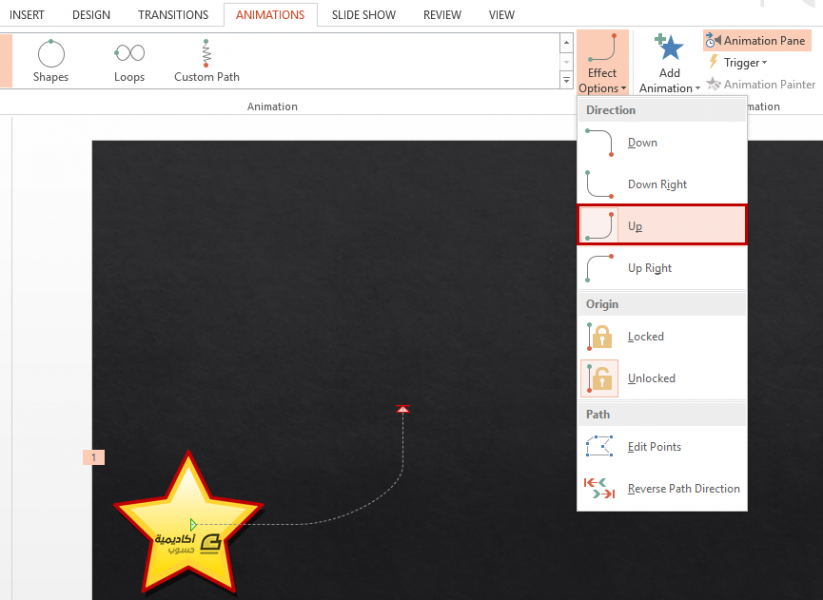
بشكل افتراضي، سيكون مسار الحركة من الأعلى إلى الأسفل، لذلك سنقوم بتغيير اتجاهها من قائمة خيارات التأثير Effect Options:
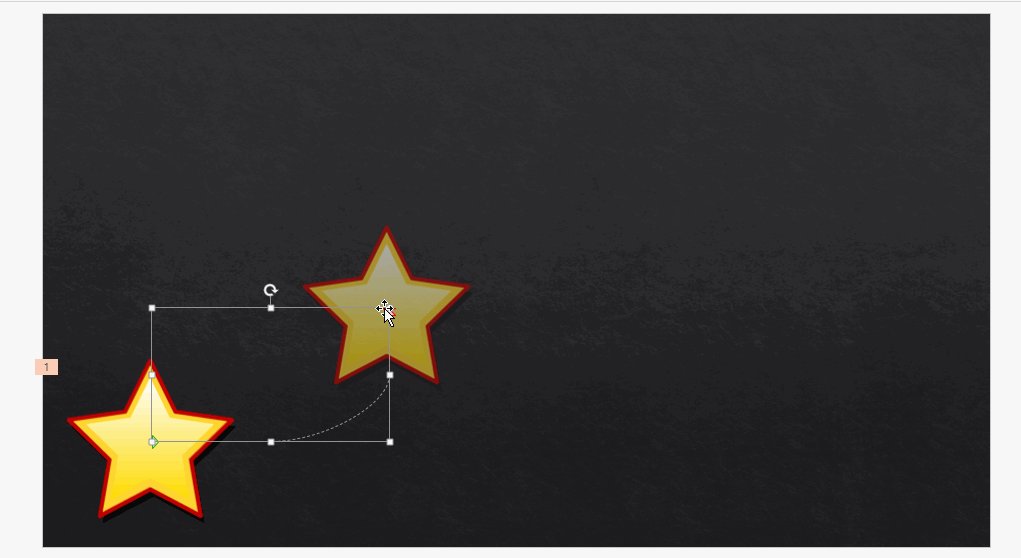
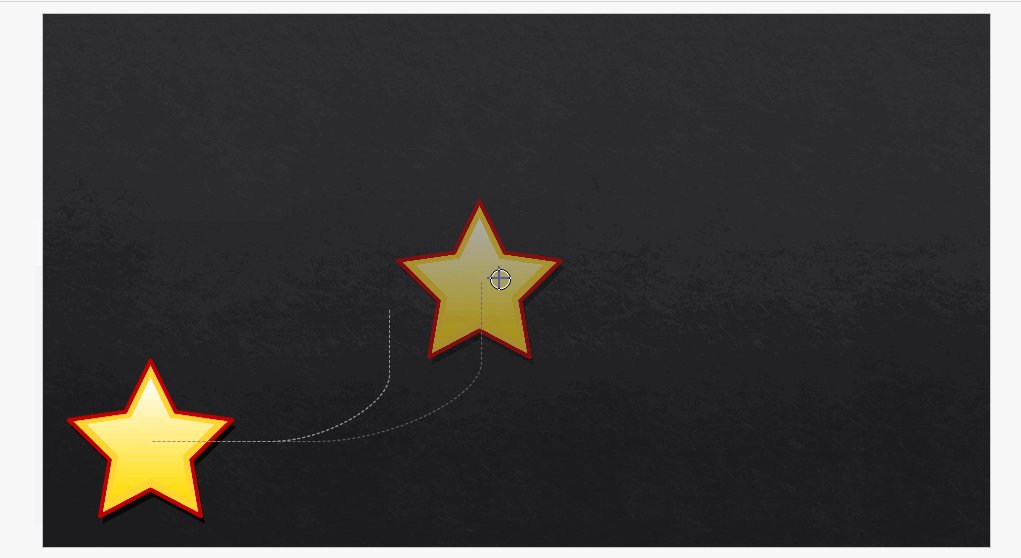
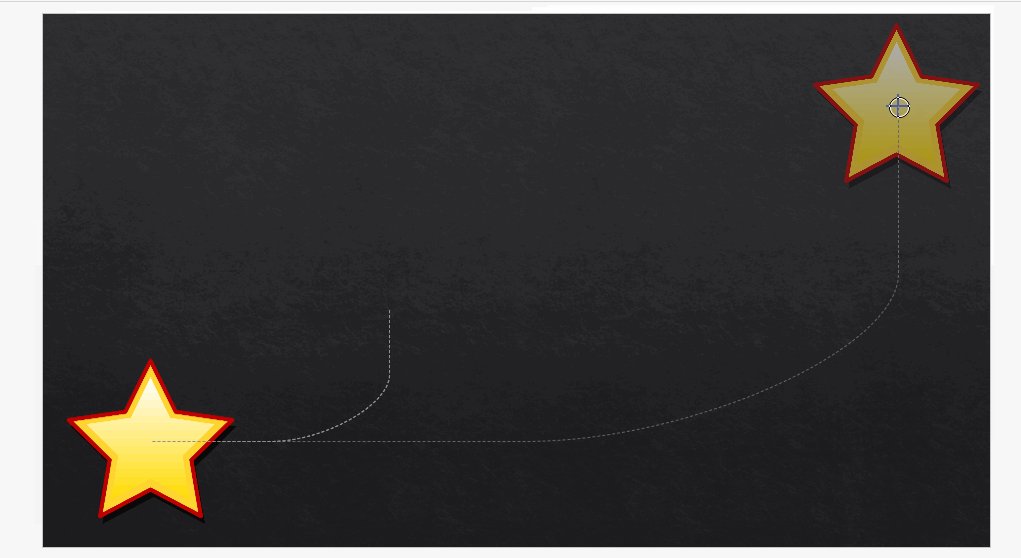
نحرّك نقطة نهاية المسار بسحبها يدويًا إلى الزاوية العلوية اليمنى:
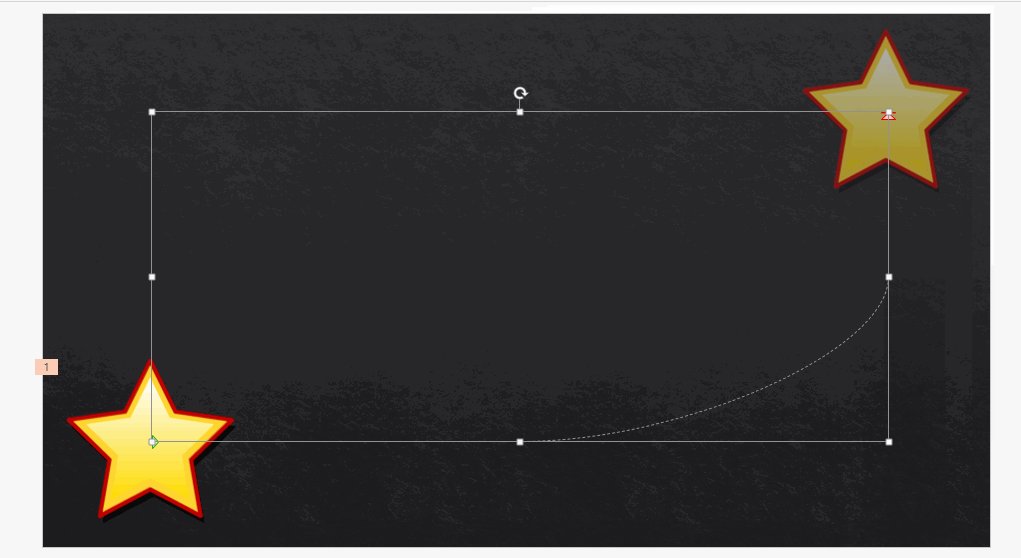
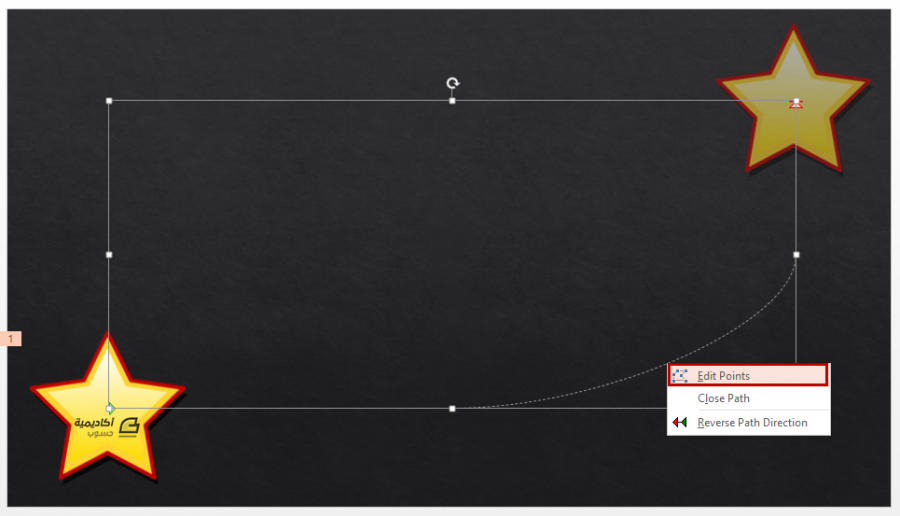
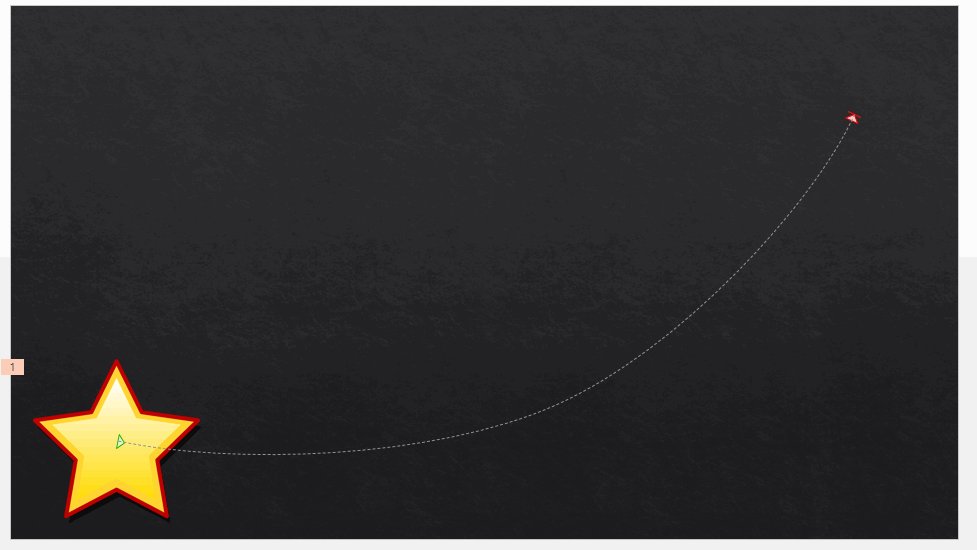
سنقوم بتعديل شكل القوس لأنّنا لا نريده أن يكون بهذا الشكل، لذلك سننقر على المسار بزر الفأرة الأيمن ونختار تحرير النقاط Edit Points:
نبدأ بتحرير النقاط إلى أن نحصل على المشكل المرغوب (لمعرفة المزيد حول كيفية تحرير النقاط تفضّل بالاطلاع على هذا الدرس):
يمكننا أن نستخدم مسار القوس Arcs بدلًا من المنعطف ونعدّل عليه بتحرير النقاط كما في الخطوة أعلاه:
دمج مسارات الحركة مع أنواع الحركات الأخرى
يمكننا تصميم حركات إبداعية وجذّابة عندما ندمج مسارات الحركة مع أنواع الحركات الأخرى المتاحة. فبهذه الطريقة ستكون لدينا المزيد من المرونة لتحريك العناصر بالطريقة التي نرغب.
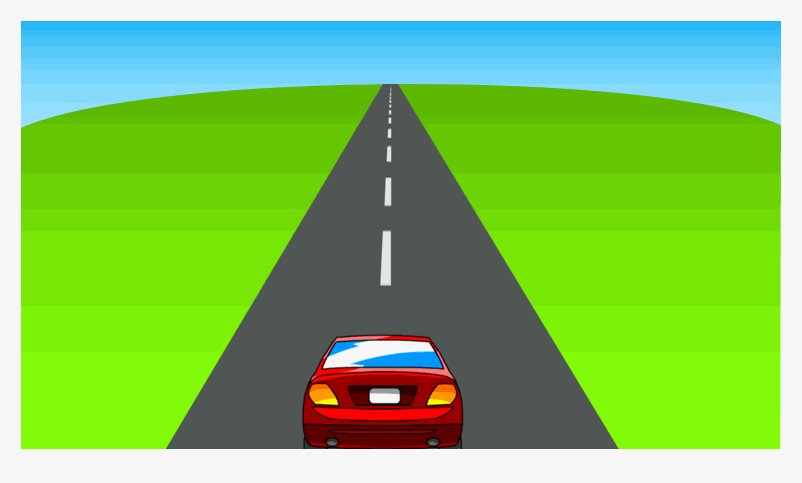
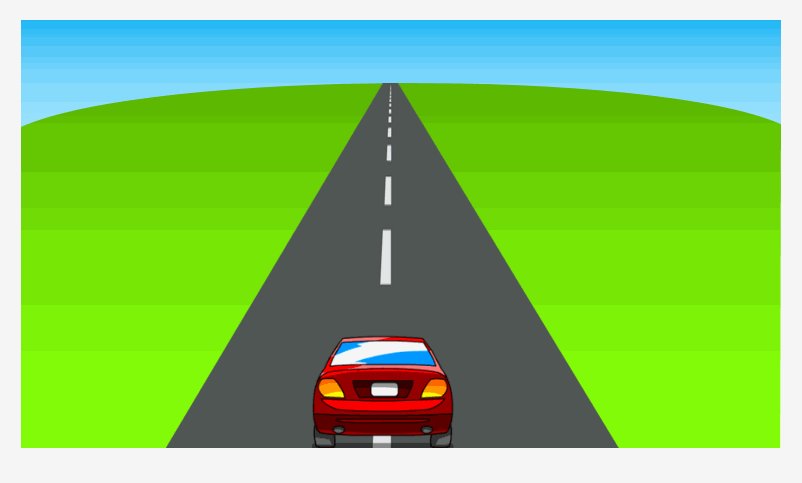
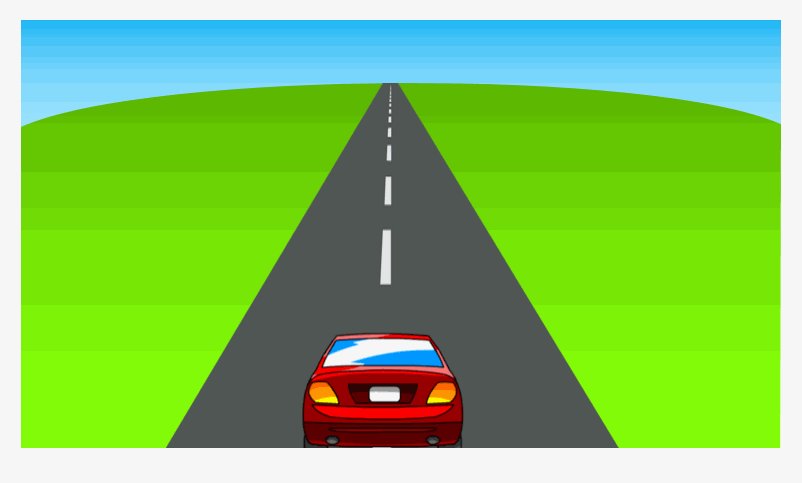
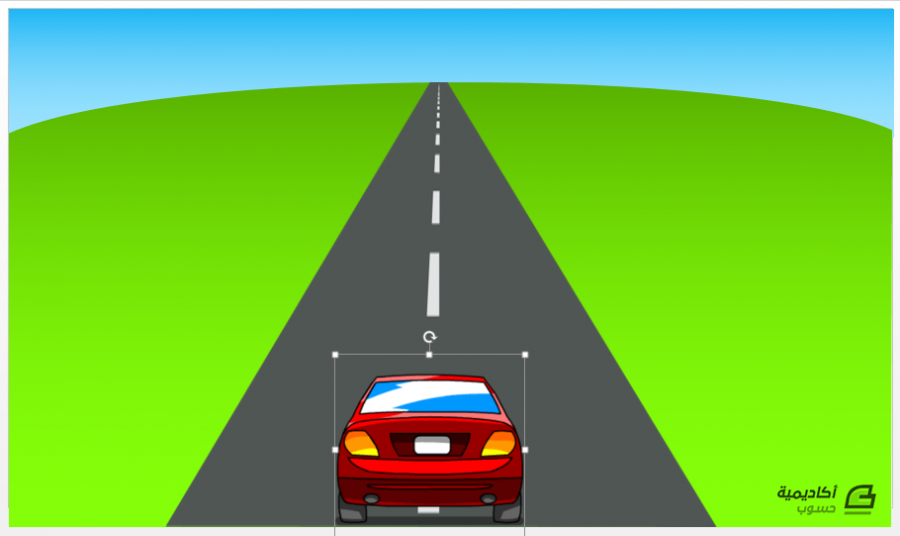
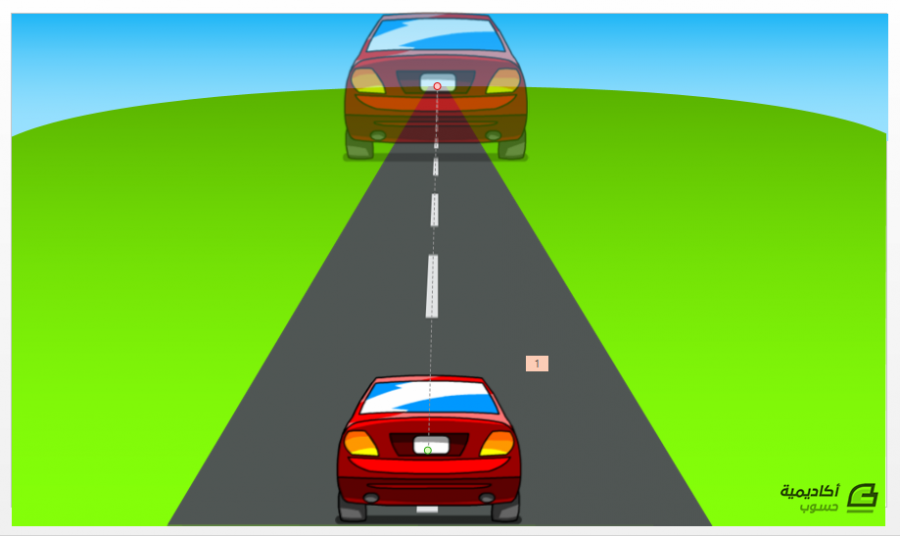
مثال 2: في الشريحة أدناه قمنا بإدراج صورة سيّارة ونريد تحريكها على الطريق المبيّن:
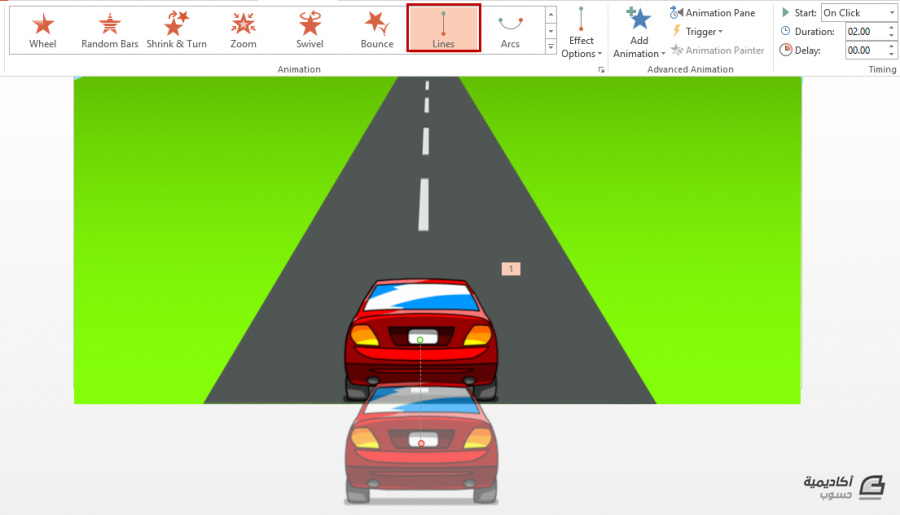
نحدد صورة السيارة ثم نطبّق عليّها مسار الحركة المستقيم:
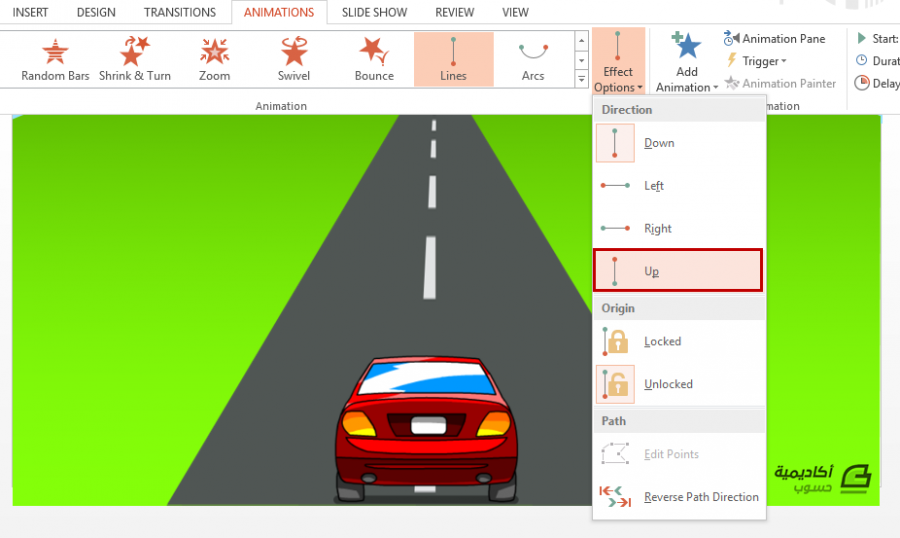
وبشكل افتراضي يكون اتجاه المسار من الأعلى إلى الأسفل، نقوم بتغييره من خيارات التأثير ليصبح من الأسفل إلى الأعلى:
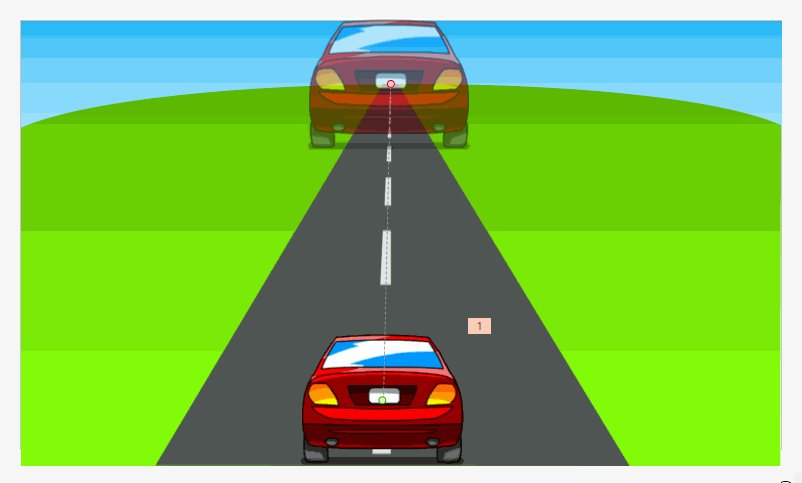
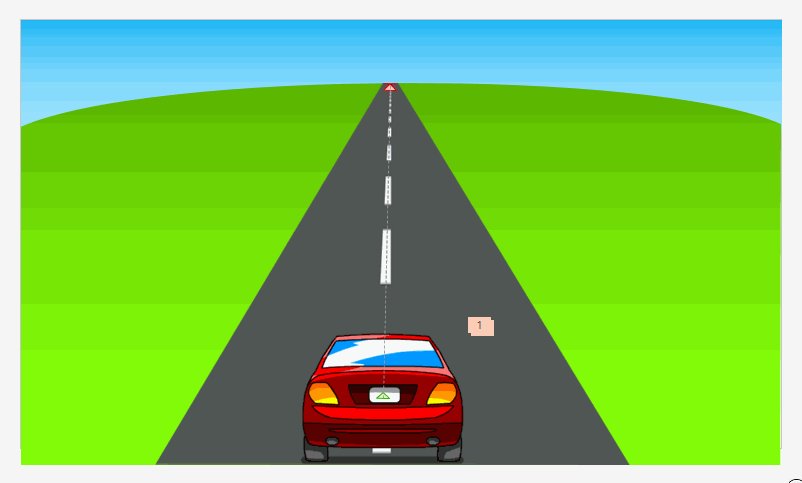
بعد ذلك نسحب نقطة النهاية الحمراء لتلتقي مع نهاية الطريق:
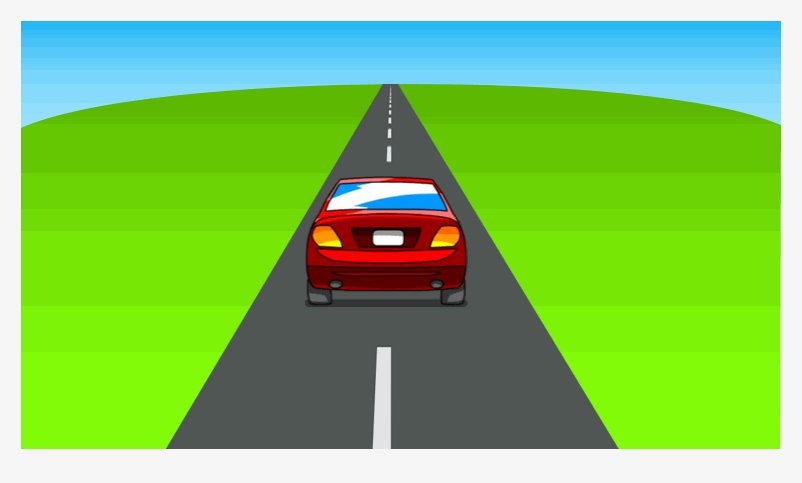
ستصبح الحركة لدينا بالشكل التالي:

كما نلاحظ ما تزال حركة السيارة غير منطقية، لأنّ حجم السيّارة في الحقيقة يجب أن يتقلّص كلّما ابتعدت السيّارة عن الناظر. لذا نحن بحاجة إلى إضافة حركة أخرى لتصغير حجم السيارة أثناء حركتها على المسار المستقيم.
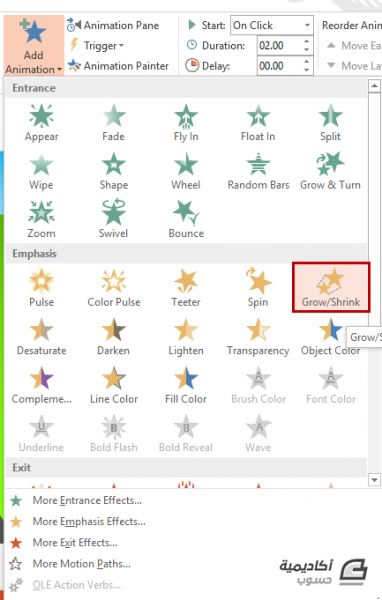
ننقر على أمر إضافة حركة Add Animation من تبويب Animation ونختار الحركة Grow/Shrink:
التأثير الافتراضي لهذه الحركة هو زيادة حجم العنصر إلى حجم أكبر، لذا سنتلاعب بخيارات التأثير لجعل الحجم يتقلّص. ننقر على مشغّل مربّع الحوار خيارات التأثير:

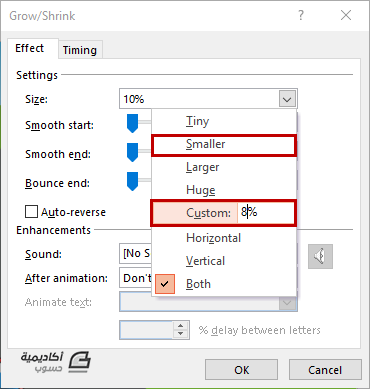
من قائمة Size نختار التأثير Smaller ونحدد نسبة التصغير 8% في حقل Custom ثم ننقر على OK:

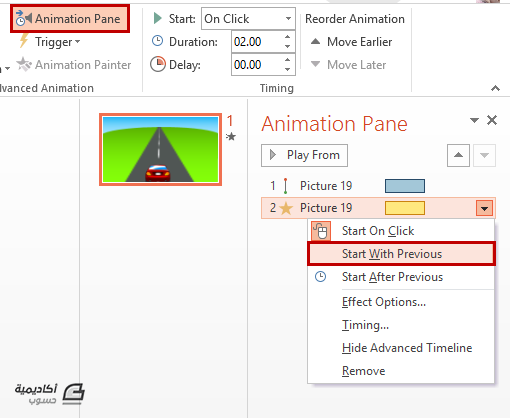
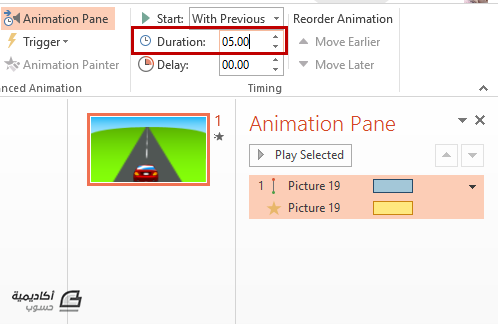
ولجعل حركة التصغير تشتغل بالتوازي مع حركة السيارة على المسار المستقيم، نفتح جزء الحركة Animation Pane ثم ننقر على الحركة الثانية بزر الفأرة الأيمن ونختار Start with Previous:

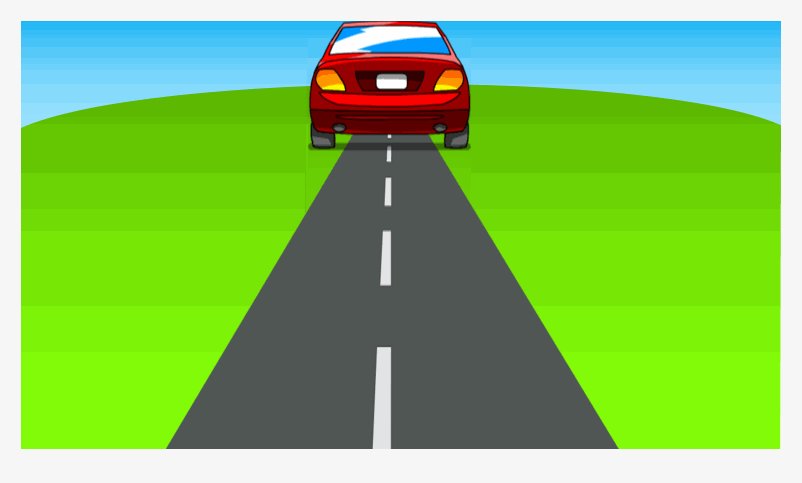
ستصبح الحركة كالتالي:

نلاحظ أنّ الحركة سريعة نوعًا ما، كما أنّ تأثير التصغير يكون سريعًا عند نقطة البداية والنهاية. لذا سنقوم سنغيّر إعدادات التأثير لتصبح الحركة ملائمة أكثر.
من جزء الحركة نحدد الحركتين معًا بالضغط على مفتاح Ctrl أثناء التحديد، ومن مجموعة التوقيت Timing ندخل القيمة 5 sec في حقل المدة Duration لتصبح حركة الشكلين أبطأ:

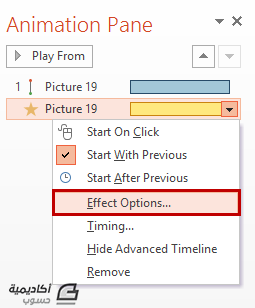
بعد ذلك نحدد الحركة الثانية فقط (حركة التصغير)، ننقر عليها بزر الفأرة الأيمن ونختار Effect Options:

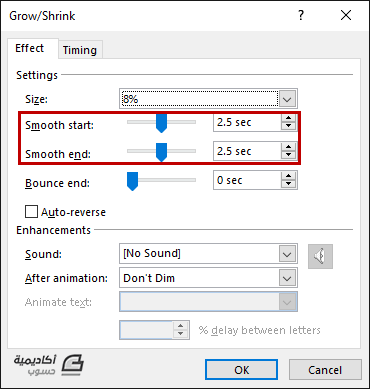
نقوم بإدخال القيمة 2.5 sec في حقلي Smooth Start وSmooth End، وهذا الأمر سيجعل تأثير التصغير أبطأ قليلًا عند البداية والنهاية:

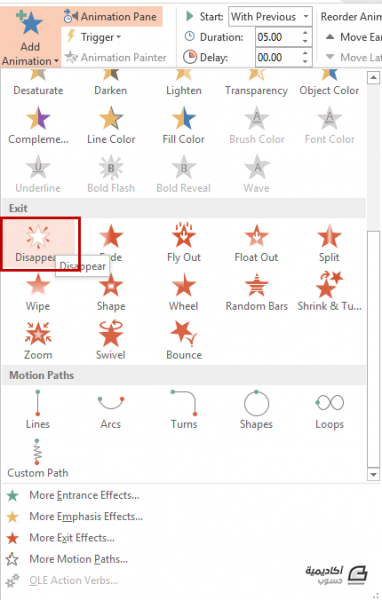
بعد ذلك نقوم بإضافة حركة اختفاء Disappear لنجعل السيارة تختفي عن الأنظار بعد أن تصل إلى نهاية المسار (أي تختفي عن الشريحة):
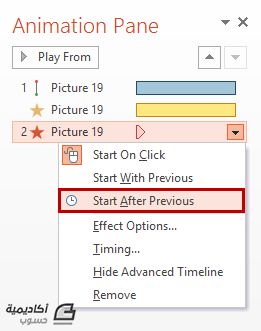
وأخيرًا سنجعل حركة الاختفاء تبدأ بعد انتهاء الحركة السابقة Start after Previous:

وهكذا نحصل على النتيجة النهائية:

ملاحظة: ليست هناك قيم ثابتة للخيارات Size، Timing، Duration، وSmooth Start/End. فهي تعتمد على نوع الحركة التي تطبّقها والحركة النهائية التي تريد الحصول عليها. ولا يمكن معرفة القيم المناسبة سوى بالتجربة والخطأ حتّى تحصل على النتيجة المطلوبة.
بهذا نكون قد انتهينا من الجزء الأول. في الجزء الثاني سنغطّي المزيد من الأفكار حول طريقة استخدام مسارات الحركة لإنشاء عروض تقديمية احترافية وتجذب انتباه المشاهدين.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.