البحث في الموقع
المحتوى عن 'نصائح وحيل فوتوشوب'.
-
هذا الدرس الرابع من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنقوم في هذا الدرس بتصميم قلم وتحريكه لكتابة كلمة وسنراه يقوم بذلك بالحركة فعليًّا باستخدام برنامج فوتوشوب. وستكون النتيجة كالتالي: افتح ملفا جديدا في فوتوشوب ثم لوّن الخلفية كما تريد ثم استخدم أداة النص لكتابة أي كلمة أو عبارة تريدها مثلا: "حسوب". حوّل طبقة النص إلى طبقة صورة نقطية عبر النقر بالزر الأيمن على الطبقة واختيار Rasterize Type من القائمة. حدد هذه الطبقة واضغط Ctrl+J لصنع نسخة جديدة عنها ثم أخفِ الطبقة القديمة واستخدم أداة الممحاة لمسح جزء صغير من آخر النص. مجددًا حدّد الطبقة الجديدة ثم اضغط Ctrl+J ثم أخفِ الطبقة القديمة وامسح جزءًا إضافيًّا من النص ثم كرّر العملية حتى تمسح النص بالكامل. استخدم أدوات الأشكال واختر شكل القلم من بين الأشكال القياسية الموجودة في برنامج فوتوشوب أصلًا. ارسم شكل القلم ولوّنه كما تشاء (يمكنك استخدام صورة قلم حقيقي ببساطة). الآن اذهب إلى نافذة Window ثم فعّل نافذة Timeline ثم ابدأ بإضافة إطار Frame جديد وفي كل مرّة أظهِر طبقة جديدة من الطبقات النصيّة التي أخفيناها سابقًا مع تحريك القلم ووضع رأس القلم عند النقطة الأخيرة الظاهرة من النص وكرّر العملية حتى تصل إلى إظهار النص كاملًا. احفظ الملف من القائمة: File > Save for Web ثم اختر نوعية الملف GIF واحفظ الملف وستحصل على النتيجة التالية. طبعًا هذه نصيحة بسيطة ومختصرة ويمكنك تعديل العمل بخلفية مختلفة ونص آخر وقلم واقعي والتلاعب بعدد الإطارات ومدة إظهارها ...الخ
-
نستطيع الولوج إلى نمط القناع السريع Quick Mask عبر النقر على أيقونته الموجودة أسفل شريط الأدوات على يسار شاشة البرنامج. يمكنك تحديد أي جزء من الصورة بسهولة كبيرة لمسحها أو تعديلها عبر استخدام نمط القناع السريع. يمكننا البدء باستخدام هذا النمط عبر النقر على الأيقونة في شريط الأدوات أو بالضغط على حرف Q من لوحة المفاتيح. الآن اختر أداة الفرشاة Brush Tool أو اضغط على الاختصار Shift+B في لوحة المفاتيح واجعل حجم وقساوة الفرشاة 90% أو كما يناسبك فإذا اخترت قساوة الفرشاة 100% فإن الحواف ستكون قاسية جدًّا. أما إذا اخترت قساوة الفرشاة 0% فإن الحواف ستبدو متلاشية Fade Out ومتداخلة مع المحيط. أخيرًا حدّد لون المقدمة اللون الأسود لأن هذا اللون سيسمح بتحديد القناع على المساحات المطلوبة بينما اللون الأبيض سيمسح ميزة القناع من على المساحات لذلك اجعل لون المقدمة اللون الأسود ثم ابدأ بالرسم كما في الصورة التالية. يمكن تعديل مساحات القناع التي رسمتها باستخدام أدوات الفرشاة، سطل الدهان أو أية أداة تحديد. انظر في الصورة التالية حيث قمتُ بتعديل أو مسح مساحة من القناع الأحمر التي وضعتها ضمن نمط القناع السريع. هنا استخدمت أداة الممحاة Eraser Tool ولاحظ أن اللون الأمامي مازال اللون الأسود. يمكنك أيضًا تعديل أو إضافة مساحات قناع إضافية باستخدام أداة الممحاة أيضًا عبر جعل اللون الأمامي اللون الأبيض. فكما تشاهد في الصورة التالية قمتُ بإضافة مساحات إضافية باستخدام الممحاة مع جعل اللون الأمامي اللون الأبيض ضمن نمط القناع السريع. وبعد الانتهاء من رسم القناع المطلوب عليك بالعودة إلى الوضع الطبيعي عبر النقر على زر أيقونة القناع السريع مجدّدًا أو بالضغط على مفتاح Q في لوحة المفاتيح. ما سنراه في الصورة في الأعلى هو وجود تحديد ظاهر حول جميع المناطق التي لم نشملها بالقناع ضمن نمط القناع السريع. بما أننا نريد تحديد الأجزاء الأخرى بالعكس سنقوم بعكس التحديد عبر الاختصار Ctrl/Cmd+Shift+I أو من القائمة Select > Inverse والآن امسح ما هو مُحدّد لوضع لون أو خلفية جديدة. ملاحظة: كمحرّر صور أعلم كم أن ميزة نمط القناع السريع أساسية جدًّا لكل محرري الصور حيث يستخدمها معظمهم للتحقق من عملية الرسم الصحيح للمسار باستخدام أداة القلم أو غيرها من الأدوات للحصول على نتائج مثالية وبدون أية أخطاء. يمكنك تعديل اللون الأحمر الخاص بنمط القناع السريع إلى لون آخر. انقر نقرًا مزدوجًا على أيقونة نمط القناع السريع ليظهر لك صندوق أدوات هذا النمط. جرّب تغيير اللون والتعتيم وانظر للنتيجة. ترجمة -وبتصرّف- للمقال: About Quick Mask Mode in Photoshop لصاحبه: Bijutoha
-
- نصائح وحيل فوتوشوب
- التصميم
-
(و 5 أكثر)
موسوم في:
-
إنّ قيامك بتحريك العناصر داخل إطار العمل في برنامج فوتوشوب بشكل يدوي لن يُمَكّنَك من تحقيق المحاذاة المطابِقة تماماً للمواضع الرئيسية كالمنتصف تماماً أو أقصى يمين الإطار على سبيل المثال، فهناك طرق سهلة وطرق صعبة للقيام بذلك، وفي هذا الدرس سأعلّمكم كيفية تحقيق المحاذاة المثالية بأبسط الطرق وأسهلها. هذا الدرس الثالث من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. لنبدأ أولاً بفتح صورة خلفية للعمل: ثم لنكتب بأداة النص (Text tool (T أي شيء تريده أو بإمكاننا إدراج أي صورة أو شعار صغير داخل العمل وسيكون أيٌ مما ذكرت في طبقة جديدة بطبيعة الحال: أختر أداة التحديد المستطيل (Rectangular Marquee Tool (M ثم اضغط الاختصار Ctrl+A (أو Cmd+A) لتحديد كامل مساحة العمل: ثم اختر أداة التحريك (Move Tool (V وسيظهر صندوق أدوات هذه الأداة في الأعلى: والآن بإمكانك اختيار جهة المحاذاة من هذه الخيارات المتاحة هنا فإما أن تختار المحاذاة الأفقية لليمين أو اليسار أو الوسط وكذلك الأمر ذاته بالنسبة للمحاذاة العمودية: حدد المحاذاة الوسطى للمحور الأفقي والعمودي وسيكون العنصر في وسط العمل تماماً. يمكنك تجربة بقية أنواع المحاذاة وستكون النتيجة مثالية وسهلة بدون تعقيدات.
-
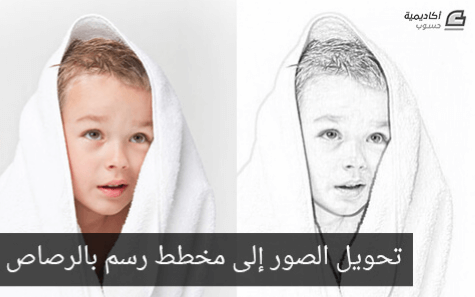
هذا الدرس الثاني من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنقوم في هذا الدرس بتحويل صورة فوتوغرافية إلى مخطط مرسوم بقلم الرصاص باستخدام برنامج فوتوشوب. افتح الصورة ببرنامج فوتوشوب: حوّلها إلى أبيض وأسود بالضغط على Ctrl+Shift+U: ضاعف الطبقة بالضغط على Ctrl+J ثم غيّر خصائص المزج للطبقة الجديدة إلى Color Dodge. اعكس الصورة بالضغط على Ctrl+I. اذهب إلى القائمة: Filter > Other > Minimum وضع القيمة 3. فإن كان هناك بعض الفراغات في التصميم فسنحدد الطبقة الأصلية ثم نضيف طبقة تعديلات Curves ثم نعدل الزاوية السفلية قليلًا فقط. وهذه هي النتيجة النهائية لدرس اليوم:
-
هذا الدرس الأول من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنتعلم في هذا الدرس كيفية تصميم شريط إعلاني (Banner) متحرك صغير وبسيط بخطوات سريعة وبسيطة. افتح ملفا جديدا في برنامج فوتوشوب بحجم 400×75 بكسل. طبّق على الخلفية تدرّج لوني كما في الصورة. ارسم تحديد دائري يظهرُ طرفهُ فقط في الجزء الأيسر من الشريط. امسح هذا الجزء المحدد. أبقِ على التحديد وارسم بداخله تدرج لوني مطابق للخلفية مع عكس اتجاهه. أبقِ على التحديد أيضًا ثم اذهب للقائمة: Select > Modify > Contract وأدخل القيمة 5 وبعدها اضغط OK ثم طبّق تدرّج لوني على ما بقي من التحديد من الرمادي الفاتح إلى الأبيض كما في الصورة. أدخل الشعار في هذا الجزء الرمادي الفاتح. أدخل عنوان الشريط الرئيسي في الموقع الذي تراه مناسبًا. أدخل العنوان الفرعي في المساحة المتبقية مع جعلها بحجم خط أصغر وبألوان متناسقة مع التصميم بصورة عامة (علمًا أنّه يوجد العديد من العناوين الفرعية ولكننا سنقوم بإدخالها لاحقًا). انسخ طبقة النص الفرعي بالضغط على Ctrl+J بعد تحديد طبقة النص طبعًا ثم حدد النسخة واذهب للقائمة: Filter > Blur > Motion Blur ثم أدخل القيمة 12 وبعدها OK (سيسألك لدى تنفيذ هذا الفلتر عن موافقتك على تحويل الطبقة إلى صورة نقطية فاضغط موافق). أخفِ هاتين الطبقتين ثم أدخل العنوان الفرعي الثاني في طبقة جديدة وكرّر عملية تطبيق الفلتر عليه بذات الأسلوب. كرّر العملية مع جميع العناوين الفرعية ثم فعّل نافذة TimeLine من قائمة Window ثم أدخل الأطر تباعًا مع إظهار النص الفرعي أولًا فقط ثم النص الفرعي الأول مموّه بالفلتر ثم النص الفرعي الثاني وهكذا حتى النهاية مع جعل مدّة عرض إطار النص الفرعي العادي 1 ثانية ومدّة عرض النص الفرعي المموّه 0.1 ثانية. اذهب إلى القائمة: File > Save to Web ثم احفظ الملف بصيغة GIF مع تخصيص الإعدادات المناسبة والنتيجة ستكون كالتالي: