يمكنك تنزيل معظم البرامج التي تحتاجها لتطوير صفحات ومواقع الويب مجانًا وسنزوّدك بعدة روابط خلال هذا المقال.
عمومًا ستحتاج إلى أدوات التطوير لكي:
- تنشئ أو تحرر صفحة ويب.
- رفع الملفات إلى خادم ويب.
- استعراض موقع ويب.
تحتوي معظم أنظمة التشغيل على محرر نصي ومتصفح ويب يمكن استخدامهما لعرض مواقع الويب. وبالتالي لن تحتاج سوى برامج لنقل الملفات إلى خادم ويب.
إذًا، سنتعلم في هذا المقال عن المكونات البرمجية التي تحتاجها إن أردت تحرير أو رفع أو عرض موقع ويب والتي تساعدك في عملك أثناء تطوير مواقع الويب.
ننصحك قبل الشروع في قراءة المقال أن تطلع على مقال الفرق بين صفحات الويب ومواقع الويب وخوادم الويب ومحركات البحث.
إنشاء وتحرير صفحات الويب
تحتاج إلى محرر نصي لتتمكن من تحرير أو إنشاء صفحات الويب، تساعدك محررات النصوص على تعديل الملفات النصية غير المنسّقة إذ تسمح لك بعض أنواع محررات الملفات مثل المحررات النصية الغنية Rich Text Format واختصارًا RTF، بإضافة تنسيقات إلى الخطوط المستخدمة كتثخين الخط أو وضع سطر تحت الكلمات، ولكن بالرغم من ذلك لا تعد محررات النصوص تلك ملائمة لكتابة صفحات الويب. لهذا عليك التفكير قليلًا قبل أن تقرر ما المحرر الذي ستستخدمه لأنك ستعمل عليه كثيرًا أثناء بناء موقع الويب.
تأتي معظم أنظمة التشغيل المخصصة للحواسب المكتبية مع محرر نصوص بسيط وسهل الاستخدام لكنه يفتقر إلى بعض الميزات المفيدة عند كتابة شيفرات صفحات الويب. لكن إن أردت شيئًا أكثر أناقة، فستجد الكثير من الأدوات التي توفرها شركات خارجية. تأتي محررات النصوص التي تقدمها الشركات مع ميزات إضافية كتلوين العبارات القواعدية والإكمال التلقائي للشيفرة البرمجية وإخفاء أو إظهار مقاطع محددة، والبحث في الشيفرة. إليك قائمة مختصرة ببعض المحررات:
| نظام التشغيل | المحرر المدمج مع نظام التشغيل | محررات يؤمنها طرف ثالث |
|---|---|---|
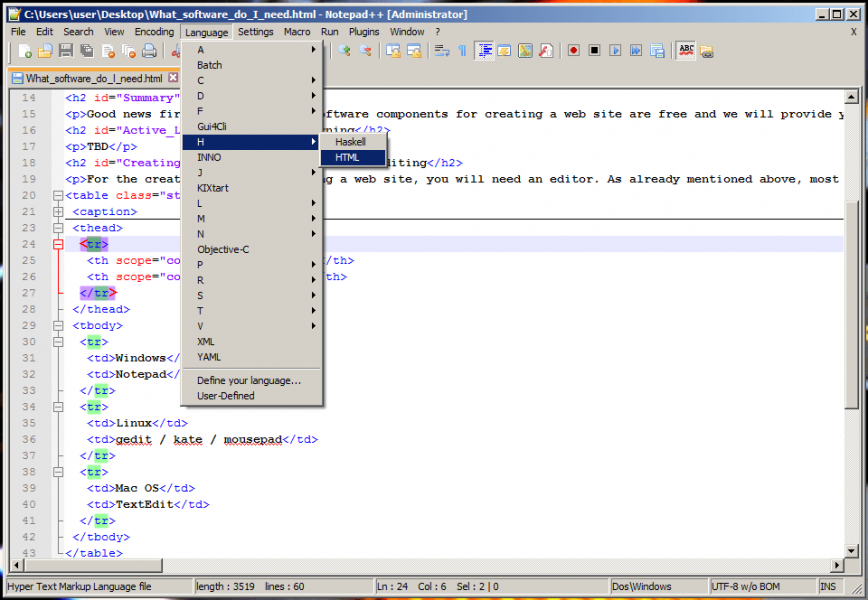
| ويندوز | Notepad | Notepad++, Visual Studio Code, Web Storm, Brackets ShiftEdit, Sublime Text |
| ماك أو إس | TextEdit | TextWrangler, Visual Studio Code, Brackets ShiftEdit, Sublime Text |
| لينوكس | Vi (All Unix) GEdit (Gnome) Kate (KDE) LeafPad (Xfce) | Emacs, Vim, Visual Studio Code, Brackets ShiftEdit, Sublime Text |
| كروم أو إس | ShiftEdit |
إليك لقطة شاشة لأحد محررات النصوص المتقدمة:
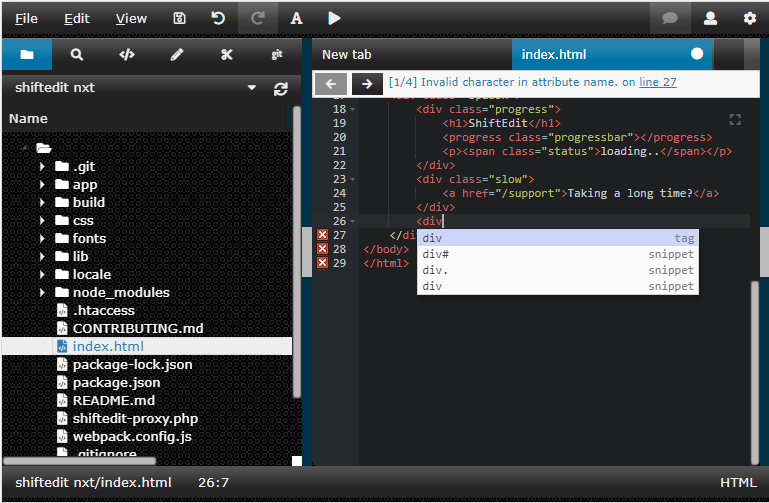
إليك أيضًا لقطة شاشة لمحرر نصوص على الويب:
رفع الملفات إلى ويب
عليك أن ترفع صفحات موقعك إلى خادم ويب عندما يكتمل بناؤه ويصبح جاهزًا لاتاحته للناس. يمكنك شراء مساحة تخزين من أي مزود خدمة تختاره والذي سيرسل لك بدوره -عند إكمال عملية الشراء- بريدًا إلكترونيًا يضم معلومات الوصول إلى مساحة التخزين الخاصة بك على شكل عنوان SFTP URL (عنوان يستخدم برتوكول FTP الآمن)، بالإضافة إلى اسم المستخدم وكلمة المرور وغيرها من المعلومات اللازمة للاتصال بخادم الويب. تذكر أنّ بروتوكول SFTP أصبح قديم الطراز وبدأت أنظمة رفع ملفات جديدة باكتساب شعبية مثل RSync وGit/GitHub.
اقتباسملاحظة: يعد البروتوكول FTP غير آمن لذلك تأكد من دعم مزود الخدمة الذي يستضيف موقعك لبروتوكولات الاتصال الآمن مثل FSTP وRSync مع SSH.
تُعد خطوة رفع الملفات إلى خادم الويب خطوة مهمة جدًا من خطوات بناء الموقع، إليك قائمة مختصرة لبعض البرامج المجانية التي تعمل من ناحية العميل لرفع الملفات:
| نظام التشغيل | برمجيات FTP | |
|---|---|---|
| ويندوز |
|
(FileZilla (All OS |
| لينوكس | (Nautilus/Files (Gnome) Dolphin (KDE | |
| ماك أو إس | Cyberduck | |
| كروم أو إس | (ShiftEdit (All OS | |
تصفح مواقع ويب
لا بد من وجود متصفح ويب لاستعراض المواقع وستجد الكثير من الخيارات التي تلبي احتياجاتك. لكن عندما تطور موقع ويب لا بدّ من اختباره على أحد المتصفحات الرئيسية التالية لتتأكد أن موقعك سيعمل عند معظم المستخدمين:
فإن كنت تستهدف مجموعة محددة (منصة تقنية أو بلد محدد)، لا بدّ أن تختبر موقعك على متصفحات أخرى مثل أوبرا وKonqueror أو UC Browser.
تتعقد عملية اختبار المواقع لأن بعض المتصفحات لن تعمل إلا على أنظمة تشغيل محددة. فلن يعمل آبل سفاري سوى على أنظمة تشغيل آبل أي أو إس وماك أو إس ولن يعمل إنترنت إكسبلورر سوى على ويندوز. في حالات كهذه من الأفضل استخدام خدمات مثل Browsershots أو Browserstack. إذ سيعرضُ لك موقع Browsershots لقطات شاشة لموقعك كما سيبدو على عدة متصفحات، بينما يمنحك Browserstack إمكانية الوصول الكاملة عن بعد إلى محاكيات افتراضية Virtual Machines تساعدك على تجربة موقعك على أكثر البيئات شيوعًا. يمكنك أيضًا إعداد محاكي افتراضي خاص بك، لكن الأمر سيتطلب الأمر خبرات إضافية (إن قررت المضي بهذا الخيار، تزوّدك مايكروسوفت ببعض الأدوات التي تساعدك بما فيها محاكي افتراضي جاهز للاستخدام).
اختبر موقعك بشتى الوسائل على أجهزة حقيقية وخاصة أجهزة الهواتف المحمولة الحقيقية، فالمحاكيات هي تكنولوجيا جديدة لا زالت قيد التطوير لذلك فهي أقل وثوقية من محاكيات أجهزة سطح المكتب. وطالما أن أجهزة الهاتف المحمولة غالية الثمن، ننصحك أن تلق نظرة على Open Device Lab initiative. يمكنك أيضًا مشاركة الأجهزة إن أردت اختبار موقعك على منصات عدة دون أن تنفق الكثير من المال.
ترجمة -وبتصرف- للمقال What software do I need to build a website.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.