يعدُّ Yeoman (وتلفظ «يومِن» ومعناها في اللغة الأجنبية الخادم الجليل الذي يخدم النبلاء أو الشخص الذي يقدم خدمات جليلة ذات شأن) نظامًا عامًّا للسقالات يسمح بإنشاء أي نوع من التطبيقات، فهو يتيح البدء السريع في مشاريع جديدة ويبسّط صيانة المشاريع القائمة. السقالة باللغة العربية هي هيكل مؤقت يُستخدَم في حمل الأشخاص والمواد بغرض البناء؛ أمَّا في البرمجة، فينطبق التعريف تمامًا عليها أي هي منصةٌ مؤقتةٌ تُستعمَل في بناء هياكل التطبيقات للانطلاق بعملية الإنشاء بسرعة وذلك بتوليد الملفات البدائية الأساسية للمشروع أو التطبيق (الهيكل العام) الذي تود إنشاءه وفق مواصفات ومعايير تحدِّدها مما يوفر عليك الكثير من الوقت.
ويمكن القول أنَّ Yeoman محايدٌ مع لغات البرمجة أي يسمح بإنشاء مشاريع بأي لغة تريد (لغات الويب أو لغة جافا أو بايثون أو سي شارب أو غيرها).
لا يتخذ Yeoman في حد ذاته أي قرارات. تُتخَذ كل القرارات من قبل المولّدات التي هي في الأساس ملحقات في بيئة Yeoman. هناك الكثير من المولدات المتاحة كما أنّه من السهل إنشاء مولّد جديد يناسب أي سير عمل تريد. Yeoman هو دائمًا خيارك الصحيح لاحتياجات بناء التطبيقات وتوليد ملفات المشروع الابتدائية.
فيما يلي بعض حالات الاستخدام الشائعة له:
- إنشاء مشروع جديد بسرعة
- إنشاء أقسام جديدة من المشروع، مثل وحدة تحكم جديدة مع اختبارات الوحدة
- إنشاء وحدات (modules) أو حزم (packages)
- التمهيد لخدمات جديدة
- فرض المعايير والممارسات الجيّدة والدلائل النمطية
- الترويج لمشاريع جديدة من خلال السماح للمستخدمين بالبدء مع تطبيق أو مشروع نموذجي
- وغيرها من حالات الاستخدام
جدول المحتويات
حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة، سنذكر هنا جدول المحتويات باختصار:
- الجزء الأول: البدء مع Yeoman
-
الجزء الثاني: تنصيب سقالة Yeoman لبناء تطبيق ويب
- بناء تطبيق نموذجي باستخدام Yeoman
- ماذا لدينا في هذه الورشة؟
- الخطوة 1: إعداد بيئة التطوير الخاصة بك
- الخطوة 2: تثبيت مولّد Yeoman
- الخطوة 3: استخدام مولّد لتنصيب سقالة حول التطبيق وبناء هيكله
- الخطوة 4: مراجعة بنية التطبيق الذي أنشأته بواسطة Yeoman
- الخطوة 5: معاينة تطبيقك في المتصفح
- الخطوة 6: اختبار التطبيق بواسطة Karma و Jasmine
- الخطوة 7: الاستفادة من التخزين المحلي لحفظ المهام (todos)
- الخطوة 8: الاستعداد لمرحلة الإنتاج
- ختام الورشة، تهانينا!
- المصادر
الجزء الأول: البدء مع Yeoman
يُعدُّ yo أداة سطر الأوامر في Yeoman التي تسمح بإنشاء مشاريع باستخدام قوالب السقالات (scaffolding templates، يشار إليها باسم «المولدات» [generators]). يُثبَّت yo والمولدات المستخدمة باستعمال مدير حزم نود (npm).
تثبيت yo وبعض المولدات
تأكد بدايةً من تثبيت Node.js ومدير حزمه npm على حاسوبك. نفِّذ الأمر التالي للتأكد من وجود Node.js و npm لديك:
$ nodejs -v v8.10.0
$ npm -v 3.5.2
ننصحك بالرجوع إلى مقال تثبيت Node.js على نظام أبونتو لمزيد من المعلومات حول عملية التثبيت على نظام لينكس. أمَّا على نظام ويندوز، نقترح استخدام أداة سطر أوامر أفضل مثل cmder أو PowerShell لتجربة أفضل. يمكنك دومًا الرجوع إلى موقع Node.js الرسمي واختيار نوع نظام التشغيل لتثبيت Node.js و npm عليه.
ثبِّت بعد ذلك yo باستخدام npm عبر الأمر التالي:
npm install -g yo
بعد ذلك، تُثبَّت المولد(ات) اللازم(ة)، والتي تكون عبارة عن حزم npm تسمى بالشكل generator-XYZ، إذ XYZ هو اسم المولِّد. ابحث عنها على في هذه الصفحة أو عن طريق تحديد خيار قائمة "تثبيت مولد" (install a generator) أثناء في سطر الأوامر yo. إن أردت تثبيت المولد webapp مثلًا، نفِّذ الأمر التالي:
npm install -g generator-webapp
قد يواجه مستخدمو Node و npm الجدد مشكلات متعلقة بالأذونات. تظهر هذه المشكلات في شكل أخطاء EACCESS أثناء التثبيت. ارجع إلى دليل npm لإصلاح الأذونات إذا حدث لك هذا.
تنصيب السقالة واستخدامها عمليًا
سنستخدم المولِّد generator-webapp الذي ثبَّتناه للتو في أمثلتنا أدناه. استبدل بالاسم webapp (الذي هو XYZ) اسم المولد الخاص بك للحصول على نفس النتيجة.
من أجل تنصيب السقالة في مشروعك الجديد، نفِّذ الأمر التالي:
yo webapp
ستطرح أغلب المولّدات مجموعة من الأسئلة من أجل تخصيص المشروع الجديد؛ هل تذكر المواصفات والمعايير التي أخبرتك آنفًا بها لتخصيص بها مشروعك؟ ها هي عمليًا. لمعرفة الخيارات المتاحة، استخدم أمر المساعدة :
yo webapp --help
تعتمد الكثير من المولدات على أنظمة البناء (تعرف بأنها «أدوات بناء» أيضًا) مثل Gulp أو Grunt، ومديري الحزم مثل npm و Bower. تأكد من زيارة موقع المولّد لتتعلّم كيفية تشغيل التطبيق الجديد وصيانته. يمكنك الوصول بسهولة إلى الصفحة الرئيسية للمولّد بتنفيذ الأمر التالي:
npm home generator-webapp
من المرجّح أن توفر إطارات العمل المعقدة للسقالات مولدات إضافية لبناء الأجزاء الصغيرة من المشروع. يشار إلى هذه المولدات عادةً بالمولدات الفرعية (sub-generators)، ويمكن الوصول إليها كما يلي: generator:sub-generator.
لنأخذ المولِّد generator-angular مثالًا. يمكن بمجرد إنشاء تطبيق angular بالكامل إضافة ميزات أخرى. لإضافة وحدة تحكم جديدة إلى المشروع، شغِّل المولد الفرعي لوحدة التحكم:
yo angular:controller MyNewController
أي أن عمل السقالة لا تقتصر على بناء التطبيق توليد ملفاته الأولية، بل إضافة مزايا وعناصر إليه.
أوامر yo الأخرى
بخلاف الأساسيات التي غطّيناها في القسم السابق، يعد yo أيضًا أداة تفاعلية بالكامل. ستوفر كتابة yo ببساطة في الطّرفية قائمة من الخيارات لإدارة كل ما يتعلق بالمولدات: التشغيل والتحديث والتثبيت والمساعدة وغيرها من الأدوات.
تُوفّرyo أيضا الأوامر التالية:
-
yo --help: تمكنك من الوصول إلى شاشة المساعدة الكاملة -
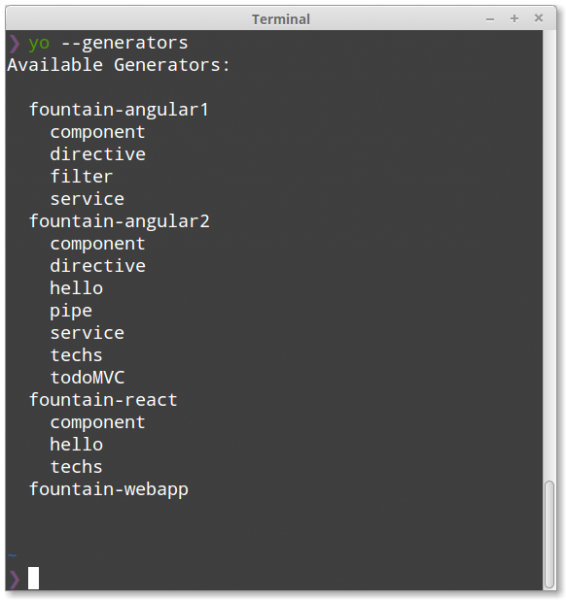
yo --generators: تعطي قائمة بكل المولدات المثبتة -
yo --version: للحصول على الإصدار
استكشاف الأخطاء وإصلاحها
يمكن إيجاد معظم المشكلات بتنفيذ الأمر:
yo doctor
سيشخِّص الأمر doctor خطوات لحلّ المشكلات الأكثر شيوعًا.
الجزء الثاني: تنصيب سقالة Yeoman لبناء تطبيق ويب
أصبحت الآن جاهزًا لبناء تطبيق ويب كامل الوظائف من البداية بالاستعانة بمنصة Yeoman و FountainJS. سيُكتَب نموذج التطبيق في React أو Angular1 أو Angular2.
ليس لديك أي فكرة عن React أو Angular؟ لا بأس، سوف نرشدك. ومع ذلك، فإننا نفترض أن لديك تجربة سابقة مع لغة جافاسكريبت.
بناء تطبيق نموذجي باستخدام Yeoman
سيكون نموذج تطبيق الويب الذي ستنشئه تنفيذًا لمشروع إطار عمل يسمى TodoMVC. ستتمكن من إضافة عناصر مهام لإنجازها (todos) أوحذفها، أو ترشيحها، وسنضيف معًا ميزة لحفظها في وضع عدم الاتصال.
ماذا لدينا في هذه الورشة؟
سنبني تطبيق TodoMVC أعلاه من الصفر. كل خطوة سوف تُبنَى على التي تسبقها، لذلك سننتقل من خلال كل خطوة تلو الأخرى:
- الخطوة 1: إعداد بيئة التطوير الخاصة بك
- الخطوة 2: تثبيت مولّد Yeoman
- الخطوة 3: استخدام مولّد لتنصيب سقالة حول التطبيق وبناء هيكله
- الخطوة 4: مراجعة بنية التطبيق الذي أنشأته بواسطة Yeoman
- الخطوة 5: معاينة تطبيقك في المتصفح
- الخطوة 6: اختبار التطبيق بواسطة Karma و Jasmine
- الخطوة 7: الاستفادة من التخزين المحلي لحفظ المهام (todos)
- الخطوة 8: الاستعداد لمرحلة الإنتاج
سوف تستغرق هذه الخطوات حوالي 25 دقيقة لإتمامها. في الختام، سيكون لديك تطبيق TodoMVC أنيق وسوف يكون جهاز حاسوبك معدًّا لإنشاء المزيد من تطبيقات الويب الرائعة في المستقبل.
جاهز؟ لنبدأ مع الخطوة الأولى!
الخطوة 1: إعداد بيئة التطوير الخاصة بك
ستكون معظم تفاعلاتك مع Yeoman عبر سطر الأوامر. نفّذ الأوامر في الطّرفية إذا كنت تستخدم نظام التشغيل Mac أو في الصدفة shell في نظام لينكس أو في واجهة cmder (وهي المفضلة) أو PowerShell أو cmd.exe إذا كنت تستخدم نظام التشغيل ويندوز.
تثبيت المتطلبات الأساسية
قبل تثبيت Fountain Webapp Generator، ستحتاج إلى ما يلي:
-
الإصدار السادس من
Node.jsأو ما بعده. -
الإصدار الثالث من
npmأو ما بعده (والذي يأتي مرفقًا معNode) -
نظام التحكم بالإصدارات
Git
يمكنك أن تتحقق مما إذا كان لديك Node و npm مثبتين بكتابة ما يلي:
node --version && npm --version
إذا كنت بحاجة إلى ترقية Node أو تثبيته، فإن أسهل طريقة هي استخدام المثبت في نظامك الأساسي. نزِّل حزمة "msi." بالنسبة لنظام ويندوز أو "pkg." لنظام التشغيل Mac من موقع NodeJS ثم ثبِّتها. وإذا كنت تستخدم نظام لينكس، يمكنك تنزيل أحدث إصدار من صفحة التنزيل في الموقع الرسمي.
يكون مدير الحزم npm مدمجًا مع Node، رغم أنّك قد تحتاج إلى تحديثه. وتأتي بعض إصدارات Node مع الإصدارات القديمة بدلاً من npm. يمكنك تحديث npm باستخدام هذا الأمر:
npm install --global npm@latest
يمكنك التحقق من تثبيت Git من خلال كتابة ما يلي:
git --version
إذا لم يكن لديك Git، حمّل أداة التثبيت من الموقع الرسمي. إن كان نظام التشغيل لديك هو أحد توزيعات ديبيان من لينكس، فنفِّذ الأمر التالي لتثبيت Git:
sudo apt install git
تثبيت أدوات Yeoman
بمجرد تثبيت Node، ثَبِّت أيضًا مجموعة أدوات Yeoman عبر تنفيذ الأمر التالي:
npm install --global yo
هل هناك أخطاء؟
إذا واجهت أي أخطاء في الأذونات أو الوصول، مثل خطأ EPERM أو EACCESS، فلا تستخدم sudo كحلّ بديل. تستطيع الاستفادة من هذا الدليل. ويمكنك أيضًا الإطلاع على هذا المقال لمعلومات أوسع حول عملية التثبيت.
التحقق من نجاح عملية التثبيت
من المستحسن التحقق من تثبيت كل شيء كما هو متوقع عبر تنفيذ أوامر Yeoman شائعة الاستخدام مثل yo مع الراية version-- كالتالي:
yo --version
إصدارات أدوات CLI التي تعمل معها هذه الورشة البرمجية
تتغير التكنولوجيا بسرعة! لقد نُفِّذت هذه الورشة التعليمية باستخدام الإصدار 1.8.4 من سطر الأوامر yo. إذا كنت تواجه مشكلات في إصدار أحدث، فسيسعدنا أن نعرف عنها. يمكنك فتح تذكرة في GitHub للإبلاغ بأي مشكلة.
الخطوة 1: تثبيت مولد Yeoman
ستحتاج في سير عمل تطوير الويب التقليدي إلى قضاء الكثير من الوقت في إعداد الشيفرة المتداولة (boilerplate code) الخاص بتطبيق الويب الذي تعمل عليه، وتنزيل التبعيات، وإنشاء بنية مجلد الويب الخاصة بك يدويًا. ولكن مولّدات Yeoman ستسهّل عليك المهمّة كثيرًا! لنثبِّت مولّدًا لمشاريع FountainJS.
تثبيت المولّد
يمكنك تثبيت مولدات Yeoman باستخدام الأمر npm وهناك أكثر من 3500 مولد متاح الآن، وكثير منها كتبه أفراد مجتمع المصادر المفتوحة.
ثبِّت المُولِّد generator-fountain-webapp باستخدام هذا الأمر:
npm install --global generator-fountain-webapp
سيبدأ هذا بتثبيت حزم Node المطلوبة للمولد.
تذكير: إذا واجهت أي أخطاء في الأذونات أو الوصول، مثل خطأ EPERM أو EACCESS، فلا تستخدم sudo كحلّ بديل. تستطيع الاستفادة من هذا الدليل.
في الوقت الذي تستخدم فيه npm install مباشرة، يمكنك البحث عن المولدات عبر قائمة Yeoman التفاعلية. نفِّذ الأمر yo وحدِّد Install a generator للبحث عن المولدات المنشورة. 
الخطوة 3: استخدام مولّد لتنصيب سقالة حول التطبيق وبناء هيكله
لقد استخدمنا كلمة «سقالة» مرات عديدة وشرحنا معناها في بداية هذا الدليل لكن قد ما تزال غريبة بعض الشيء. تعني السقالة، بالمفهوم المستخدم في Yeoman للكلمة (وفي عالم البرمجة عمومًا)، إنشاء ملفات لتطبيق الويب الخاص بك وفق معايير ومواصفات تضبطها أنت. سترى في هذه الخطوة كيف يمكن لـ Yeoman إنشاء ملفات خاصة بمكتبتك أو إطارك المفضل، مع خيارات لاستخدام مكتبات خارجية أخرى مثل Webpack و Babel و SASS وربطها بمشروعك، بأقل جهد ممكن.
إنشاء مجلد المشروع
أنشئ مجلدًا باسم mytodo ليحوي جميع ملفات المشروع الذي سنعمل على بنائه:
mkdir mytodo && cd mytodo
هذا المجلد هو المكان الذي سيولِّد المولد فيه ملفات مشروعك الابتدائية (أي هيكل المشروع).
الوصول للمولدات عبر قائمة Yeoman
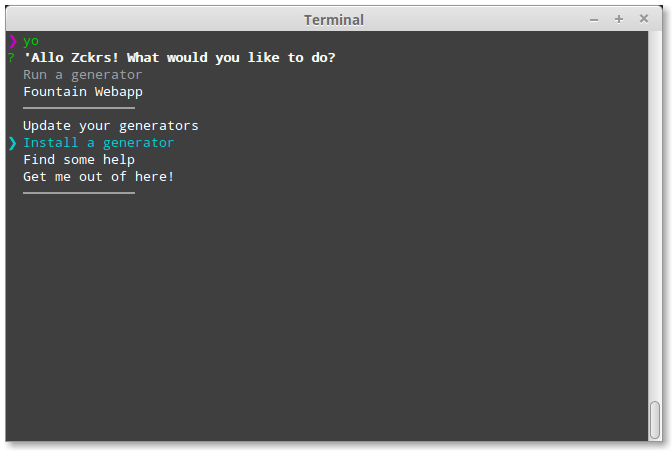
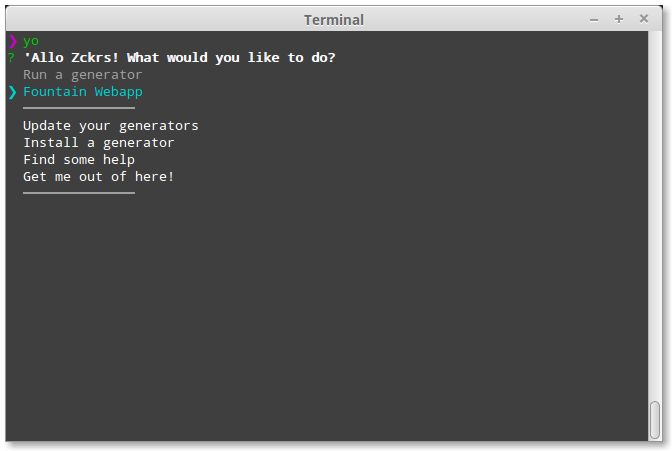
نفِّذ الأمر yo لرؤية المولدات الخاصة بك:
yo
إذا كان لديك عدد قليل من المولدات المثبتة، فستتمكن من الاختيار بشكل تفاعلي منها. اختر المُولِّد Fountain Webapp لتشغيله.

استخدام المولدات مباشرة
عندما تستأنس أكثر بسطر الأوامر yo، ستفضّل تشغيل المولِّد مباشرةً دون استخدام القائمة التفاعلية (وضغط المزيد من الأزرار) على النحو التالي:
yo fountain-webapp
إعداد المولد الخاص بك
توفر بعض المولدات إعدادات اختيارية لتخصيص تطبيقك مع مكتبات مطوّري البرامج المشتركة لتسريع الإعداد الأولي لبيئة التطوير الخاصة بك.
يوفر المولد FountainJS بعض الخيارات لكي تستخدم ما تفضله:
- إطار العمل (React أو Angular2 أو Angular1)
- وحدة الإدارة (Webpack أو [SystemJS] أو لا شيء إذا كنت تستعمل Bower)
- معالج أولي لشيفرة جافاسكربت (Babel أو TypeScript أو لا شيء)
- معالج أولي لشيفرة CSS (SASS أو LESS أو لا شيء)
- ثلاثة نماذج للتطبيق (صفحة هبوط وصفحة "مرحبا بالعالم" [hello world] ونموذج TodoMVC)
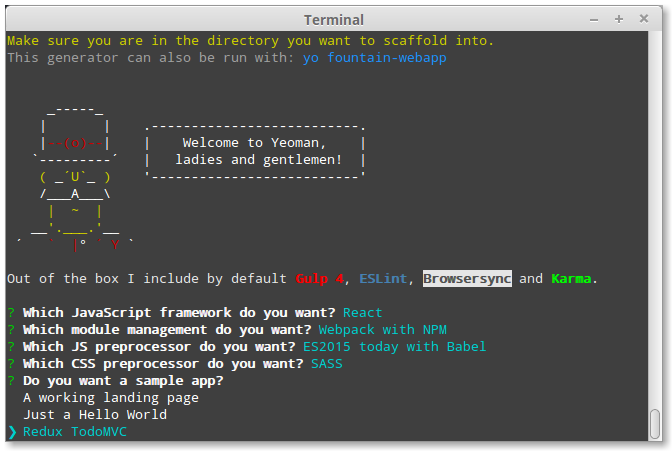
سوف نستخدم لهذه الورشة الخيارات التالية:
- React
- Webpack
- Babel
- SASS
- نموذج Redux TodoMVC
حدّد هذه الخيارات على التوالي باستخدام مفاتيح الأسهم ثم زر "إدخال" واستمتع بما يحدث على الشاشة.

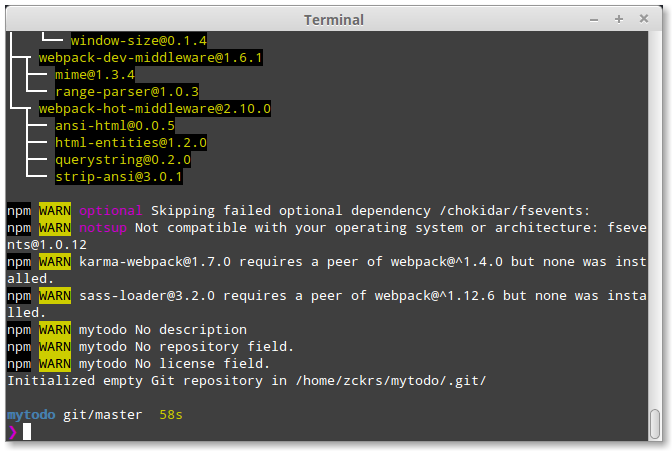
سيبني Yeoman تلقائيًا هيكل تطبيقك ويولد لك جميع الملفات الابتدائية الأساسية له، وسيجلب كل الاعتماديات (dependencies) الخاصة به. بعد بضع دقائق، سنكون مستعدين للانتقال إلى الخطوة التالية.

الخطوة 4: مراجعة التطبيق الذي بناه Yeoman
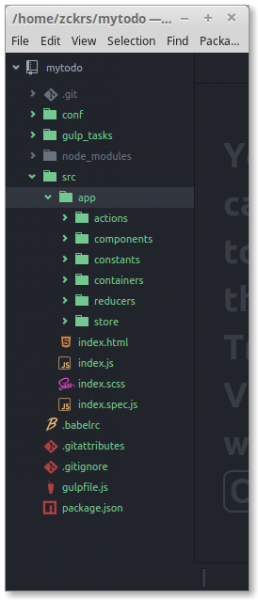
افتح المجلّد mytodo الخاص بك لإلقاء نظرة على ما جرى بناؤه إلى الآن. يجب أن يبدو مثلما توضحه الصورة التالية:
لدينا في مجلد المشروع المجلدات الفرعية التالية:
-
src: مجلّد رئيسي لتطبيق الويب-
app: شيفرة React و Redux -
index.html: ملف html الرئيسي -
index.js: نقطة الدخول لتطبيق TodoMVC
-
-
conf: مجلّد رئيسي لملفات الضبط الخاصة بالأدوات الخارجية (Browsersync و Webpack و Gulp و Karma) -
gulp_tasksوgulpfile.js: مهام أداة البناء Gulp -
babelrc.وpackage.jsonوnode_modules: الضبط والاعتماديات المطلوبة -
gitattributes.وgitignore.: ملفات ضبط Git
أنشِئ الإيداع (commit) الأول في المستودع
الآن وبعد التوليد والتثبيت، يجب أن يكون لديك مستودع git جديد مهيأ بالفعل. يمكنك الإيداع فيه بأمان لحفظ الحالة الراهنة من خلال هذه الأوامر:
git add --all && git commit -m 'First commit'
الخطوة 5: استعرض تطبيقك في متصفّح الويب
إن أردت معاينة تطبيق الويب الخاص بك في متصفحك المفضل، ليس عليك القيام بأي شيء خاص لإعداد خادم ويب محلي على جهاز حاسوبك، فهو جزء من مهام Yeoman.
تشغيل الخادم
شغّل سكربت npm لإنشاء خادم http محلي يستند إلى Node على localhost:3000 (أو 127.0.0.1:3000 بالنسبة لبعض التكوينات) بتنفيذ الأمر التالي:
npm run serve
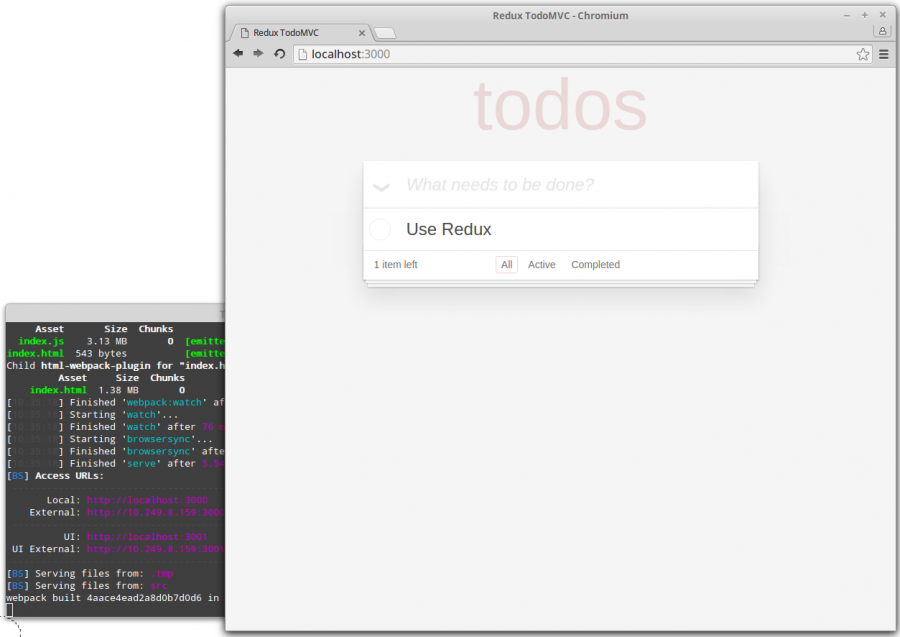
افتح لسانًا جديدًا في متصفحك وانتقل إلى العنوان 3000:localhost:
إيقاف الخادم
إذا احتجت في أي وقت إلى إيقاف الخادم، فاستخدم الاختصار Ctrl + C لإنهاء عملية سطر الأوامر الحالية.
ملاحظة: لا يمكنك تشغيل أكثر من خادم http واحد على نفس المنفذ (3000 افتراضيًا).
مراقبة ملفاتك
افتح محرر النصوص الذي تفضّله وابدأ في إجراء التغييرات. سيفرض كل حفظِ لملفاتك تحديث المتصفح تلقائيًا إذ لا يتعين عليك القيام بذلك بنفسك. يُطلق على هذا إعادة التحميل المباشر وهي طريقة رائعة لتعاين حالة تطبيقك في الوقت الفعلي وعكس التغييرات مباشرةً على المتصفح دون أن تفعل أي شيء.
تُوَّفر لتطبيقك عملية إعادة التحميل المباشر (Live reloading) من خلال مجموعة من مهام Gulp التي يتم إعدادها في الملف gulpfile.js و Browsersync التي يتم إعدادها في الملف gulp_tasks/browsersync.js؛ فهي تراقب التغييرات التي تطرأ على ملفاتك وتعيد تحميلها تلقائيًا في المتصفح في حالة اكتشاف تغيير ما.
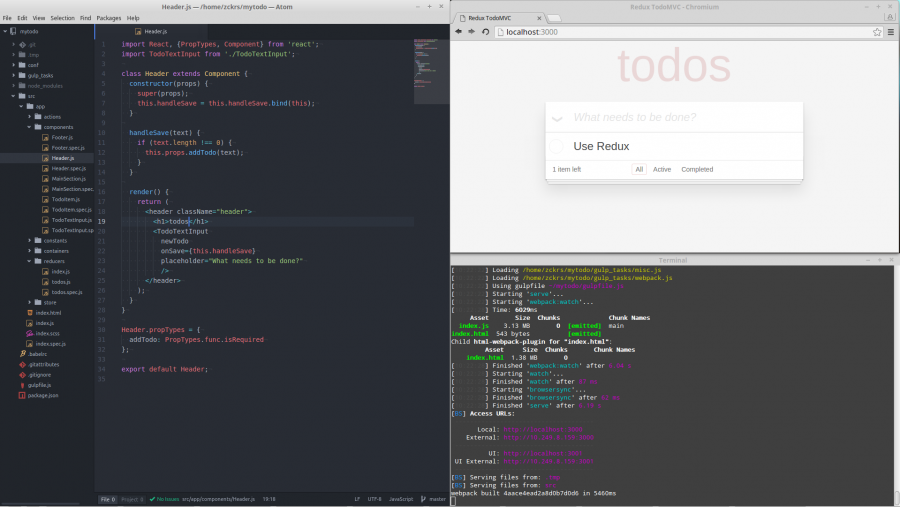
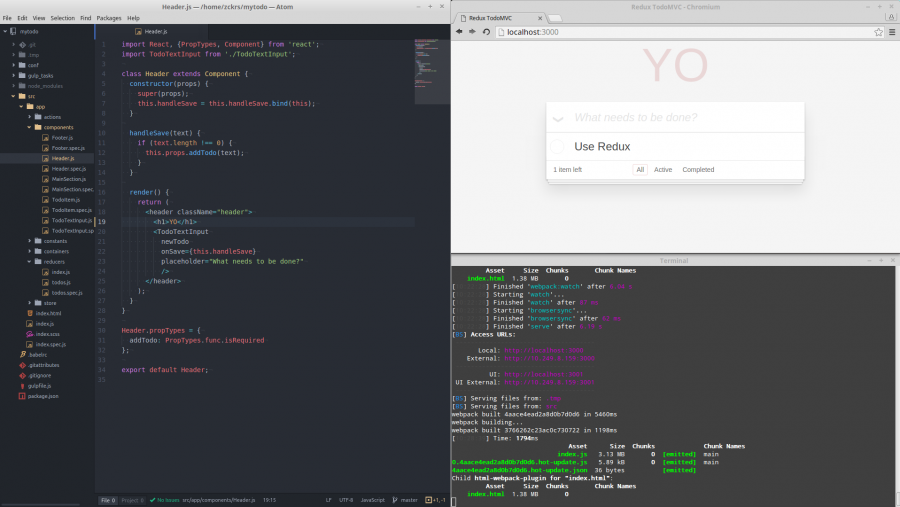
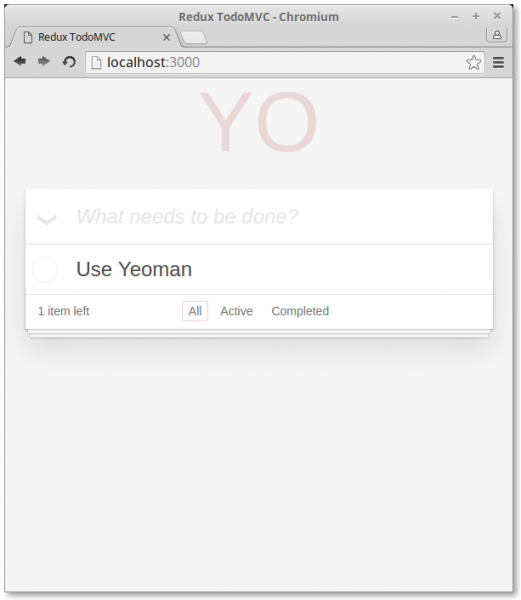
فيما يلي أدناه، حرّرنا الملف Header.js القابع في المجلّد src/app/components. بفضل التحديث المباشر، تظهر التغييرات مباشرةً في المتصفح وهذه صورة قبل إجراء أي تعديل:
وصورة بعد إجراء تعديل (تغيير عنوان التطبيق) وحفظ الملف:
لا تنس الاختبار!
لديك تطبيق TodoMVC مجرّب وأنت تقوم بتغيير العنوان. يتعيّن عليك تعديل الاختبار في mytodo/src/app/components/Header.spec.js أو التراجع عن التغيير للتثبت من عملية إعادة التحميل المباشر.
الخطوة 6: الاختبار باستخدام Karma و Jasmine
إذا لم يكن Karma مألوفًا لديك، فهو برنامج اختبار شيفرات جافاسكربت أي إطار عمل محايد للاختبار. أمّا إطار الاختبار Jasmine فهو مدمج في المولد fountainjs. عندما نفّذنا الأمر yo fountain-webapp في وقت سابق من هذا الدليل، قام المولد بتوليد الملفات ذات النمط spec.js.* في المجلد المصدري لمجلد المشروع mytodo، وأنشأ الملف conf/karma.conf.js، ثم سحب وحدات Node إلى Karma. سنحرّر سكربت Jasmine لوصف الاختبارات قريبًا ولكن دعنا نرى كيف يمكننا إجراء الاختبارات أولًا.
تشغيل اختبارات الوحدة
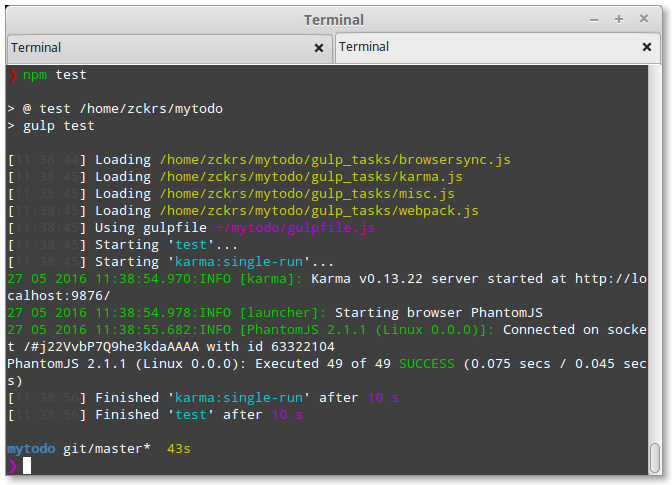
دعنا نعود إلى سطر الأوامر ونوقف الخادم المحلي قسرًا باستخدام الاختصار Ctrl + C. يوجد بالفعل سكربت npm أُدرِج في الملف package.json الخاص بنا لإجراء الاختبارات. يمكن تشغيله على النحو التالي:
npm test
ينبغي أن تنجح جميع الاختبارات.
تحديث اختبارات الوحدة
ستجد اختبارات الوحدة مهيّأة في المجلد src، لذلك افتح الملف src/app/reducers/todos.spec.js. هذا هو اختبار الوحدة للمخفض (reducer) الخاص بـ Todos. على سبيل المثال، نركز على الاختبار الأول الذي يتحقق من الحالة الابتدائية. (ملاحظة: على ويندوز، قد تحتاج إلى إضافة 127.0.0.1 localhost إلى الملف etc/hosts):
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Redux',
completed: false,
id: 0
}
]);
});
واستبدل هذا الاختبار بما يلي:
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Yeoman', // <=== هنا
completed: false,
id: 0
}
]);
});
عندما نعيد تنفيذ الاختبارات عبر الأمر npm test، ينبغي أن نرى أن الاختبارات تفشل في هذه الحالة.
ملاحظة: إذا كنت تريد تشغيل الاختبارات تلقائيًا بعد إجراء أي تعديل، يمكنك استخدام npm run test:auto بدلًا من ذلك.
افتح src/app/reducers/todos.js ثم ضع الشيفرة التالية مكان الحالة الابتدائية (initial state):
const initialState = [
{
text: 'Use Yeoman',
completed: false,
id: 0
}
];
رائع! لقد أصلحت الاختبار:

تسهِّل كتابة اختبارات الوحدة (unit tests) تحديد الأخطاء كلّما أصبح تطبيقك أكبر فأكبر وكلّما انضمّ المزيد من المطورين إلى فريقك. تجعل ميزة الاعتماد على السقالة (scaffolding) في Yeoman كتابة اختبارات الوحدة أسهل، لذا لن يكون لك عذر إذا لم تكتب اختباراتك بيديك! ;-)
الخطوة 7: الاستفادة من التخزين المحلي لحفظ المهام (todos)
دعنا نعيد النظر في مشكلة العناصر التي لا تثبت (تعاد إلى حالتها الأولية) عندما يُحدَّث المتصفح من خلال تطبيق mytodo مع React/Redux.
تنويه: إذا لم يكن الثبات والتخزين المحلي مشكلةً بالنسبة لك أو كان وقتك ضيقًا، فيمكنك تخطي هذه الخطوة والانتقال مباشرة إلى الخطوة 8، "الاستعداد للإنتاج".
تثبيت حزمة npm
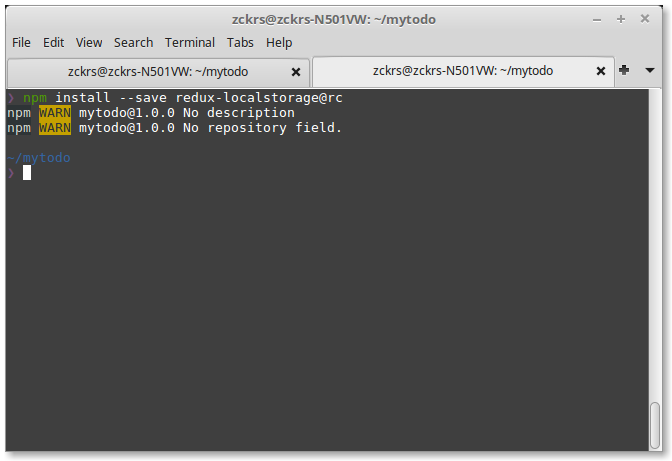
يمكننا استخدام وحدة Redux أخرى تسمى "redux-localstorage" تتيح لنا تنفيذ التخزين المحلي بسرعة وسهولة. نفِّذ الأمر التالي لتثبيتها:
npm install --save redux-localstorage@rc

استخدام redux-localstorage
يجب إعداد مخزن Redux وضبطه لاستخدام التخزين. افتح الملف src/app/store/configStore.js واحذف كل محتواه وضع الشيفرة التالي مكانه:
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';
import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, 'state')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('../reducers', () => {
const nextReducer = require('../reducers').default;
store.replaceReducer(nextReducer);
});
}
return store;
}
إذا عاينت تطبيقك في المتصفح، سترى أن هناك عنصرًا واحدًا "Use Yeoman" في قائمة مهام todo. يعمل التطبيق على تهيئة مخزن مهام todos إذا كانت مساحة التخزين المحلية فارغة ولم نضف فيها أي عناصر حتى الآن.
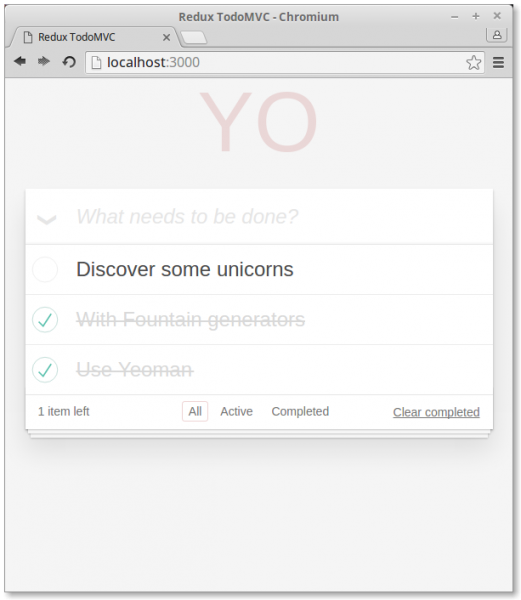
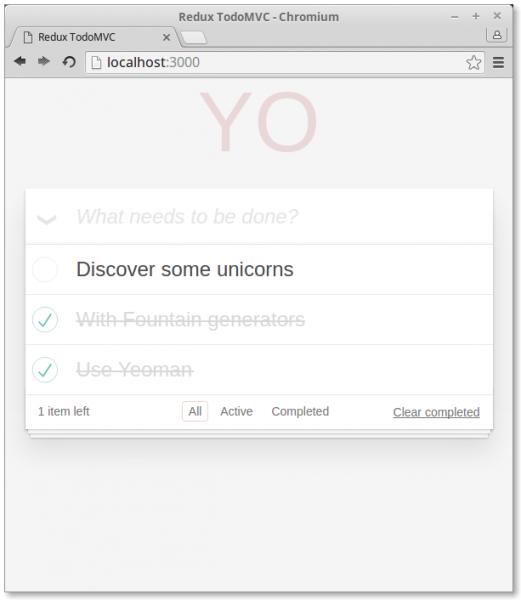
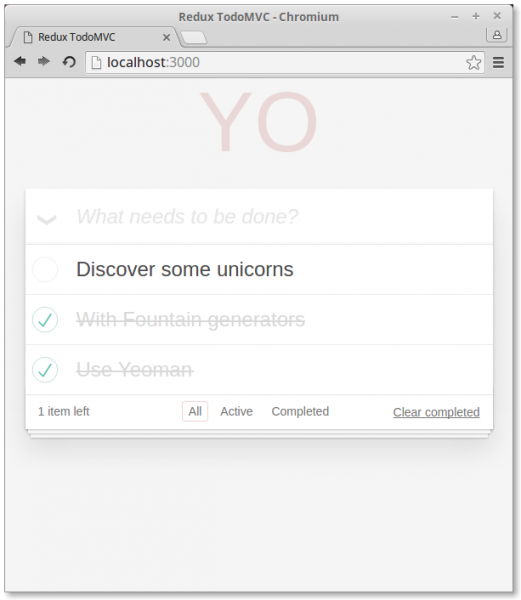
جرب إضافة بعض العناصر إلى القائمة:
الآن عندما تُحدِّث المتصفح، نلاحظ أن العناصر موجودة وثابتة. أمرٌ جيدٌ!
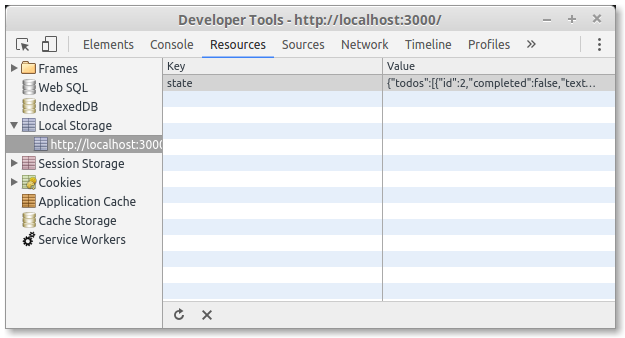
يمكننا التأكّد من ثبات بياناتنا في التخزين المحلي عبر التحقق من لوحة الموارد (Resources) في أدوات المطور Chrome DevTools واختيار Local Storage في الجانب الأيسر:

اكتب اختبارات الوحدة
تريد تحديًا إضافيًا؟ حسنًا لك ذلك؛ أعد زيارة اختبارات الوحدة في الخطوة 6 وفكّر في كيفية تحديث اختباراتك الآن إذ تستخدم الشيفرة التخزين المحلي.
الخطوة 8: الاستعداد لمرحلة الإنتاج
هل أنت مستعد لعرض تطبيقك الجميل؟ دعنا نحاول بناء نسخة جاهزة للإنتاج نستطيع تسليمها للعميل مثلًا.
تحسين الملفات من أجل الإنتاج
لإنشاء نسخة نهائية من تطبيقنا، نحتاج إلى:
- فحص الشيفرة بحثا عن أي أخطاء محتملة عبر الأداة lint.
- تجميع واختصار السكريبتات والأنماط الخاصة بنا لحفظها.
- تفسير أي مُخرَجات للمعالجات الأولية (preprocessors) التي نستخدمها.
- وإجمالًا جعل تطبيقنا رشيقًا.
ما يثير الدهشة هو أننا نستطيع فعل كل ما سبق فقط بتنفيذ الأمر البسيط التالي:
npm run build
إنّ تطبيقك الرشيق الجاهز للإنتاج متوفرٌ الآن في المجلد dist في جذر مجلد المشروع mytodo الخاص بك. هذه هي الملفات التي يمكنك وضعها على خادمك باستخدام FTP أو أي خدمة نشر أخرى.
بناء ومعاينة التطبيق الجاهز للإنتاج
هل تريد معاينة تطبيقك الجاهز للإنتاج محليًا؟ إليك مجرد سكربت npm بسيط آخر:
npm run serve:dist
سيعمل على بناء مشروعك وإطلاق خادم ويب محلي. إنّه رائع حقًّا!
ختام الورشة، تهانينا!
كما ترى، يمكن أن يتيح لك Yeoman الكثير والمزيد من الأدوات الخيارات، فيدعم تنصيب السقالات بناء تطبيقات Angular وبعض الإطارات الأخرى التي لم نتطرق لها هنا.
على سبيل المثال، يدعم مولد Fountain Angular كذلك إنشاء أنابيب (pipes) وتوجيهات (directives) وخدمات (services) ومكونات (components) جديدة لك. يمكن توليد مكونات جديدة ببساطة وسهولة عبر تنفيذ الأمر: yo fountain-angular2:component componentName، والذي سيؤدي إلى إنشاء ملف المكون الخاص بك وإضافة شيفرة componentName.spec.js جديدة لاختبار الوحدة أيضًا.
العثور على المزيد من المولدات الفرعية
يمكنك في أي وقت استخدام الأمر: yo --generators للاطلاع على جميع المولدات الفرعية لمولدات Yeoman المثبَّتة.
وماذا بعد ذلك؟
- Yeoman دائم التطور. احرص على زيارة الموقع yeoman.io للحصول على مزيد من المعلومات ومتابعة Yoman@ على تويتر لمواكبة المستجدات.
- ساعدتنا مولدات Fountain على كتابة هذا التطبيق Todo بسرعة وأناقة. تابع YeomanFountain@ للبقاء على اطلاع على الميزات الجديدة والإصدارات الجديدة.
- React هو مكتبة جافا سكريبت لبناء واجهات المستخدم. اطلع على توثيق React في موسوعة حسوب للتعرف على هذه المكتبة أكثر.
- Angular2 إطار عمل للتطوير على كافة المنصّات.
- Webpack عبارة عن وحدة مجمعة (module bundler) نموذجية تأخذ الوحدات النمطية ذات الاعتماديات وتولد أصول ثابتة (static assets) تمثل تلك الوحدات. *JSPM حزمة إدارة متصفح. حمّل أي تنسيق للوحدة (ES، و AMD، و CommonJS، وglobals) مباشرة من أي سجل مثل npm و GitHub مع إدارة تبعية حديثة الإصدار (flat versioned dependency management).
هذا كل ما ينبغي ذكره الآن بخصوص Yeoman.
المصادر




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.