مُقدّمة
بعد أن تعرّفنا على المُرشّحات والاختبارات في مُحرّك القوالب Jinja، بقي أن نتعرّف على الدّوال التّي يُمكنك استعمالها لتسهيل عمليّة تطوير قوالب HTML، هذه الدّوال مُشابهة للدّوال التّي يُمكنك استخدامها في لغة بايثون، ما يعني بأنّك تستطيع استخدامها كما تُستخدم في لغة بايثون، أي باستدعائها وتمرير مُعاملات إليها إن كان ذلك مُمكنا.

في هذا الدّرس، سنتعرّف على كلّ من الدّالة range والدّالة lipsum اللّتان تُعتبران دالّتين مُهمّتين لكل مُصمّم قوالب ولمُطوّري الويب الّذين يستخدمون إطار العمل Flask خصّيصا.
ولتطبيق الأمثلة المذكورة في هذا الدّرس، يُمكنك الاستعانة بملفّ filters.html الّذي أنشأناه سابقا في بداية هذه السّلسة للتّحقق من نتائج أمثلة المُرشّحات.
إن لم تتّبع سلسلة الدّروس منذ البداية، فلا مُشكلة، إذ يُمكنك إنشاء تطبيق بسيط بإطار العمل Flask بحيث يحتوي على موجّه واحد على الأقل يُقدّم صفحة HTML لتستطيع التّعامل معها عبر مُحرّك القوالب Jinja الّذي يُعتبر الأداة الافتراضيّة لإدارة قوالب HTML في تطبيقات الويب المبنيّة بإطار العمل Flask.
بعد تجهيز قالب لنختبر به الأمثلة، لننتقل الآن إلى التّعرف على الدّوال المبنيّة مُسبقا في مُحرّك القوالب Jinja.
الدّالة range
الدّالة range() في Jinja تعمل بشكل مُشابه لطريقة عمل الدّالة التّي تحمل نفس الاسم في لغة Python. إذ تُساعدك على إنشاء قائمة أعداد حسب المُعاملات.
افتراضيّا، الدّالة range تعمل إذا ما مرّرت إليها قيمة واحدة كمُعامل عددي، والنّتيجة تكون قائمة بالأعداد من 0 إلى العدد ما قبل العدد الذي مُرِّرَ كمُعامل.
مثلا، استدعاء الدّالة range مع تمرير العدد 10 كمُعامل سيكون كما يلي:
range(10)
نتيجة المثال ستكون كما يلي:
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
لاحظ بأنّ النّتيجة عبارة عن قائمة تحتوي على 10 عناصر من الصّفر إلى تسعة دون تضمين العدد 10 الذي يُعتبر المُعامل المُستخدم.
مُلاحظة: إن طبّقت المثال أعلاه في ملفّ HTML فلن تظهر النّتيجة حتّى تُطبّق المُرشّح list كما يلي:
{{ range(10) | list }}
لكن عموما تستطيع استخدام حلقة for مع نتيجة الدّالة مُباشرة دون استخدام المُرشّح list.
تحديد القيمة البدئيّة
عندما نستعمل الدّالة range في ملفّات HTML مع تمرير مُعامل واحد فقط، فالقيمة البدئيّة تكون دائما العدد 0، لكن يُمكنك تغيير هذا الوضع بتمرير مُعامل قبل مُعامل القيمة القُصوى ليبدأ العدّ من هذه القيمة الجديدة إلى حين الوصول إلى العدد ما قبل القيمة القُصوى.
كمثال على ذلك، لنعتبر بأنّنا نحتاج إلى قائمة تبدأ من العدد 5 وتنتهي بالعدد 15، في هذه الحالة سيتوجّب علينا استخدام الدّالة range كما يلي:
{{ range(5, 15) | list }}
هكذا ستكون النّتيجة كما يلي:
[5, 6, 7, 8, 9, 10, 11, 12, 13, 14]
كما تُلاحظ، فقد انتهت القائمة بالعدد 14 وليس بالعدد 15 كما قد تتوقّع، لذا لو أردت تضمين العدد 15 في القائمة فسيتوجّب عليك استخدام العدد 16 في المقام الأول كما يلي:
range(5, 16)
النّتيجة:
[5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]
تحديد قيمة الزّيادة
افتراضيّا، قيمة الزّيادة هي العدد 1، إذ يكون كلّ عنصر أكبر من العدد الذّي يسبقه في القائمة بواحد، وإن أردت أن تُغيّر قيمة الزّيادة فيُمكنك تمريرها كمُعامل ثالث.
على سبيل المثال، لو أردنا الحصول على العشرات التّي تحتوي على رقمين فقط (20, 50 …) فسيُمكننا أن نقوم بتوليد قائمة عناصرها تبدأ من العدد 10 إلى العدد 100 بزيادة قيمتها العدد 10، ويُمكننا القيام بالأمر كما يلي:
range(10, 100, 10)
النّتيجة ستكون جميع العشرات من 10 إلى 90 في قائمة كالتّالي:
[10, 20, 30, 40, 50, 60, 70, 80, 90]
يُمكن لقيمة الزّيادة أن تكون سلبيّة كذلك، ما يسمح لك بالحصول على قائمة عكسيّة أو عدّ تنازلي.
فمثلا، يُمكننا الحصول على قائمة الأعداد من 10 إلى 1 كما يلي:
range(10, 0, -1)
هنا نضع العدد 10 كقيمة بدئيّة والعدد 0 كقيمة قُصوى لأنّ آخر عدد قبل الصّفر هو العدد 1، وفي قيمة الزّيادة نضع العدد السّلبي -1.
النّتيجة:
[10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
يُمكنك تغيير قيمة الزّيادة إلى أي عدد سلبي آخر حسب ظروف الاستعمال.
أمثلة على استخدام الدّالة range في تطبيقات إطار العمل Flask
بعد أن تعرّفنا على الهدف من الدّالة range وكيفيّة استعمالها في مُختلف الحالات مع عدّة مُعاملات، لننتقل الآن إلى أمثلة واقعيّة لكيفيّة استخدام هذه الدّالة في تطوير تطبيقات الويب.
المثال الأول، تكرار نصّ ما عدّة مرّات
في تطبيقات الويب، قد ترغب بتكرار نصّ ما عدّة مرّات لتوضيح فكرة أو للحصول على صورة عامّة للصّفحة مع مُحتوى وهمي.
يُمكنك استخدام الدّالة range() لتكرار نصّ ما أو مقطع HTML عددا من المرّات حسب العدد المُمرّر كمُعامل، فمثلا، يُمكننا تكرار المقطع “مرحبا بالعالم!” 10 مرّات باستعمال الشّيفرة التّالية:
{% for number in range(10) %}
<p>مرحبا بالعالم!</p>
{% endfor %}
لاحظ بأنّنا قد تعاملنا مع الدّالة range كقائمة عاديّة دون الحاجة إلى استعمال المُرشّح list على نحو صريح.
المثال الثّاني، توليد أرقام الصّفحات
لنقل بأنّنا نمتلك العديد من السّجلات في قاعدة بياناتنا ونرغب بعرضها على شكل صَفحات، بالإضافة إلى أنّنا نريد توفير طريقة بسيطة لنُمكّن المُستخدم من التّنقل عبر الصّفحات بِحُرّيَة. يُمكننا في هذه الحالة أن نُنشئ شريطا لأرقام الصّفحات ونربط كلّ رقم برابط الصّفحة التّابعة له.
التّالي مثال بسيط على كيفيّة إنشاء شريط تصفّح يُغطّي أرقام الصّفحات من 1 إلى 9:
{% for number in range(10) %}
<span> {{ number }} </span>
{% endfor %}
النّتيجة:
0 1 2 3 4 5 6 7 8 9
في المثال لم نقم سوى بعرض كل رقم داخل وسم <span> وإن أردت تطوير هذا المثال أكثر، فسيلزمك استخدام الدّالة url_for التي يوفّرها إطار العمل Flask لربط كلّ رقم بالصّفحة الخاصّة به.
الدّالة lipsum
إن كانت لك خلفيّة في التّصميم فلا بدّ أن تكون قد سمعت عن نصّ lorem ipsum، إن كان الأمر كذلك، فالدّالة lipsum() ستُساعدك على توليد مقاطع عشوائيّة من هذا النّص لتستعملها في ملفّات HTML الخاصّة بك.
إن لم تسمع من قبل عن lorem ipsum، فهو ببساطة نصّ لاتيني يُستعمل في التّصاميم الطّباعيّة كمثال على نصّ صحيح، وذلك لكي تتوضّح الصّورة لدى المُصمّم ومن يرى التّصميم، وقد أصبح يُستعمل كثيرا في تصاميم الويب لتأديّة نفس الواجب، بحيث يُستعمل على شكل فقرات وعناوين في ملفّات HTML لتوضيح التّصميم والحصول على فكرة عن الصّورة العامّة للتّصميم عندما تكون النّصوص مُتوفّرة، فمثلا إن كنت تُصمّم صفحة ويب لعرض مقالات ما، فستنقصك المقالات لتتوضّح صورة التّصميم بالنّسبة إليك، لذا فاللجوء إلى توليد هذا النّص العشوائي أسرع طريقة للحصول على تصميم يحتوي على مقالات وهميّة.
طريقة استعمال الدّالة هي كما يلي:
{{ lipsum() }}
افتراضيّا، تولّد الدّالة lipsum خمسة فقرات، كلّ فقرة تحتوي على ما بين 20 إلى 100 كلمة، ويُمكنك تغيير هذه الإعدادات عبر تمرير مُعاملات إلى الدّالة.
لتغيير عدد الفقرات المُولّدة، يُمكنك تمرير العدد الذي ترغبه كمُعامل. لذا فإن كنت ترغب بالحصول على فقرتين فقط، فستحصل على هذه النّتيجة كالتّالي:
{{ lipsum(2) }}
الحدّ الأدنى لعدد الكلمات في كلّ فقرة هو 20 كلمة، إن كنت ترغب بتعديل هذا فمرّر العدد الأدنى كقيمة للمُعامل min.
التّالي مثال على كيفيّة جعل الدّالة lipsum تولّد فقرة واحدة تحتوي على 60 كلمة أو أكثر دون النّزول عن هذا الحدّ:
lipsum(1, min=60)
الحدّ الأقصى لعدد الكلمات المُولّدة يكون 100 كلمة بشكل افتراضي، لكن تغييره يُمكنك تمرير العدد الّذي تودّ أن يكون العدد الأقصى إلى المُعامل max.
على سبيل المثال، الشّيفرة التّاليّة ستقوم بتوليد فقرتين عدد كلمات كلّ واحدة منهما بين 50 إلى 80 كلمة:
{{ lipsum(2, min=50, max=80) }}
مثال يجمع كلّا من الدّالة range والدّالة lipsum
بعد أن تعرّفنا على كلّ من الدّالة range والدّالة lipsum، حان الوقت لاستعمالهما في مثال واحد لتتّضح لك فكرة استعمالهما وتحصل على أفكار أخرى لكيفيّة استغلال ما تعلّمته في هذا الدّرس.
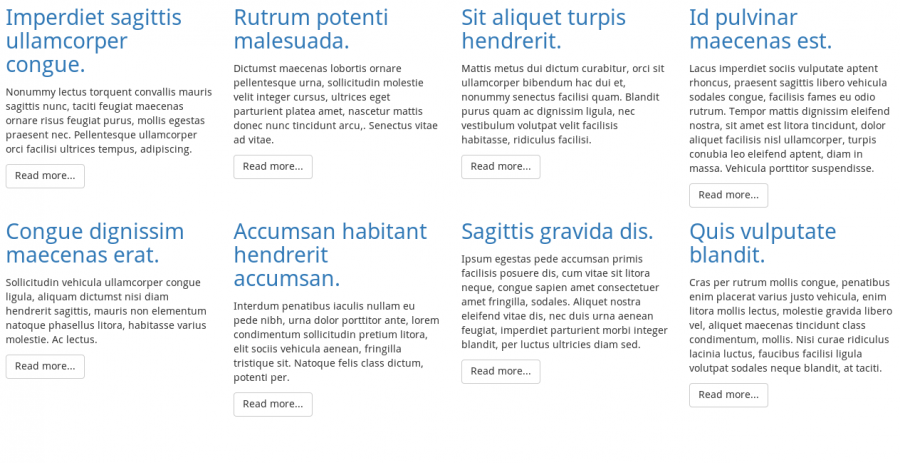
في هذا المثال، سنقوم بعرض ثمانيّة فقرات من نصّ lorem ipsum مع عنوان يعمل على شكل رابط بالإضافة إلى زرّ لتمكين الزّائر من قراءة المزيد. وسنستعمل إطار العمل Bootstrap للحصول على تصميم جميل.
شيفرة المثال ستكون كما يلي:
{% for i in range(8) %}
<div class='col-md-3'>
<h2> <a href='#'> {{ lipsum(1, min=3, max=5) }} </a> </h2>
{{ lipsum(1, max=50) }}
<button class='btn btn-default'>Read more...</button>
</div>
{% endfor %}
نقوم أولا باستعمال حلقة for مع الدّالة range مع تمرير العدد 8 كمُعامل، لذا فأي شيفرة داخل حلقة for هذه ستتكرّر ثماني مرّات.
داخل حلقة for، نستعمل وسم <div> وخاصيّة CSScol-md-3 التّي يُوفّرها لنا إطار العمل Bootstrap لتقسيم صفحة الويب لأجزاء مُتساويّة.
داخل وسم <div> نستعمل الدّالة lipsum لتوليد نصّ عشوائي صغير ليظهر على شكل عنوان للمقال الوهمي، بعدها نستعمل الدّالة مُجدّدا لتوليد فقرة واحدة عدد كلماتها لا يتعدّى 50 كلمة، ثمّ بعد ذلك نعرض زرّا لقراءة المزيد.
بعد تطبيق هذا المثال، سنحصل على نتيجة مُشابهة للصّورة التّاليّة:
ختاماً
تعرّفنا في هذا الدّرس على جزء آخر من أساسيّات مُحرّك القوالب Jinja، يُمكنك الآن استخدام كلّ من الدّالة range والدّالة lipsum لتطوير تطبيقات أفضل واختصار الكثير من الوقت عند العمل مع إطار العمل Flask، إضافة إلى أنّك ستستطيع استخدامها مع تطبيق إدارة المُحتوى “كلمة” والذي سنُكمل تطويره بعد إنهاء أساسيّات مُحرّك القوالب Jinja.







أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.