مُقدّمة
تكرار الشّيفرة من أسوء المُمارسات التّي يُمكن لأي مُطوّر القيام بها، إذ تستهلك الكثير من الوقت الثّمين الّذي يُمكن صرفه في تطوير ميّزات أخرى وأمور أكثر أهميّة؛ سنتعرّف في هذا الدّرس على كيفيّة استغلال مُحرّك القوالب Jinja لتفادي تكرار الشّيفرة وتقسيم ملفّ HTML كبير إلى عدّة ملفّات صغيرة يُمكن إعادة استعمالها عبر الاعتماد على التعليمة include في Jinja.

التعليمة include لتضمين قالب HTML داخل آخر
تُستعمل التعليمة include لتضمين مُحتويات ملفّ HTML في مكان ما في قالب HTML آخر.
على سبيل المثال، لنقل بأنّ لدينا خمسة قوالب HTML في مجلّد templates الخاصّ بنا كما يلي:
-
ملفّ باسم
base.html -
ملفّ باسم
header.html -
ملفّ آخر باسم
content.html -
ملفّ آخر باسم
footer.html -
الملفّ الرّئيسي باسم
main.html
هكذا ستكون الصّورة العامّة للملفّات داخل المُجلّد templates كما يلي:
└── templates ├── body.html ├── footer.html ├── header.html └── main.html └── base.html
بالنّسبة للقالب base.html فهو معروف وطريقة استعماله واضحة، إذ يُعتبر القاعدة الأساسيّة لصفحات HTML التّي تعتمد عليه، ومُكوّناته ستكون كالتّالي:
<!DOCTYPE html>
<html lang="en">
<head>
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>
كما تُلاحظ هنا فإنّنا نقوم بوضع شِفرة HTML التّي تتكرّر في كلّ صفحة وفيها جزءان ديناميكيّان، الجزء الأول يُعنى بعنوان الصّفحة ويوجد داخل الوسم <title> وأمّا الجزء الثّاني فمسؤول عن الظّهور داخل جسم الصّفحة بالوسم <body>، وسنرى كيفيّة استغلال هذا القالب بعد لحظات.
لاحظ كذلك بأنّنا أضفنا ملفّ CSS الخاص بإطار العمل Bootstrap في وسم <link> في الشّفرة أعلاه.
أمّا عن قالب header.html فسيحمل شِفرة HTML التّي تكون عادة داخل الوسم <header> والتّي تكون مسؤولة عن الجزء العلوي من صفحة HTML كشريط التّصفّح وشعار التّطبيق وغير ذلك من المُكونات التّي تكون أعلى صفحات الويب. شيفرة هذا الملفّ ستكون عادة مُشابهة لما يلي:
<header>
<div class="navbar navbar-default">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li><a class="navbar-brand" href="#"> Home
</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/about/">
<span class="glyphicon glyphicon-info-sign"></span> About
</a></li>
<li><a href="/contact/">
<span class="glyphicon glyphicon-envelope"></span> Contact
</a></li>
</ul>
</div>
</div>
</header>
إن لم تفهم الشّفرة أعلاه فلا تقلق، إذ سيتّضح كلّ شيء بعد أن نجمع الملفّات بعضها مع بعض. لكن عليك أن تفهم فقط بأنّ الشّفرة بالأعلى عبارة عن شفرة HTML مع تنسيقات من إطار العمل Bootstrap تُمثّل شريط تصفّح به ثلاثة أزرار، الزّر Home للرّبط بالصّفحة الرّئيسية، والزّر About لصفحة “عن التّطبيق” والزّر Contact لصفحة التّواصل.
أمّا ملفّ footer.html فسيحمل الشّفرة التّي تكون عادة أسفل صفحات الوِب مثل حقوق المُحتوى ومعلومات عن الشّركة صاحبة الموقع أو عن فريق التّطوير الّذي ساهم في بناء التّطبيق، بالإضافة إلى إمكانيّة احتوائه على معلومات التّواصل مع أصحاب التّطبيق أو معلومات أخرى، وقد تُلاحظ أسفل هذا الموقع (موقع أكاديميّة حسوب)، جزءا خاصّا بمُنتجات شركة حسوب وقد تُلاحظ ذلك في الصّفحات الأخرى التّابعة لمُنتجات حسوب، وهذا ما أقصده بالضّبط.
كمثال على مُحتوى هذا الملفّ، سنستعمل الشِّفرة التّاليّة لعرض حقوق الموقع واسم المُطوّر:
<footer class="footer">
<div class="container">
<p>Built by Abdelhadi Dyouri</p>
<p class="text-muted">All rights reserved.</p>
</div>
</footer>
بالنّسبة للملفّ content.html، فسيكون المسؤول عمّا بداخل الوسم <div> ذي خاصيّة CSS المسمّاة container التّي يُوفّرها إطار العمل Bootstrap. سيشمل هذا الجزء المُكونات التي تُمثّل المُحتوى العام للموقع، فمثلا إن كان الموقع معنيّا بنشر المقالات، فالمُحتوى الّذي سيكون بداخل هذا الوسم هو لائحة المقالات وإن كانت الصّفحة خاصّة بعرض مقال واحد، فعنوان هذا المقال ومُحتواه وكاتبه والمعلومات العامّة حول المقال ستكون داخل هذا الوسم.
ما يُميّز هذا الجزء من صفحات HTML هو أنّه يكون مُتغيّرا عكس كلّ من رأس الصّفحة وأسفلها، إذ يبقى مثلا شريط التّصفّح هو نفسه في جميع صفحات التّطبيق وكذلك مُكوّنات أسفل الصّفحة كالحقوق والمعلومات حول التّطبيق، إذ يُمكن للمقالات في وسط الصّفحة أن تتبدّل وأن يتغيّر نوع المحتوى من مقال إلى صفحة لاستعراض المعلومات الشّخصيّة للكاتب وما إلى ذلك.
على سبيل المثال، سنستعمل المثال الّذي سبق وأن شرحناه في درس الدّالتين range وlipsum لملْء مُحتوى هذا الملفّ:
<div class='container'>
{% for i in range(8) %}
<div class='col-md-3'>
<h2> <a href='#'> {{ lipsum(1, min=3, max=5) }} </a> </h2>
{{ lipsum(1, max=50) }}
<button class='btn btn-default'>Read more...</button>
</div>
{% endfor %}
</div>
إن لم تقرأ الدّرس من قبل، فلا تقلق، المهم أن تفهم بأنّ الشّفرة أعلاه تُنتج ثمانيّة فقرات مع عنوان باستعمال نصّ lorem ipsum، ما يُتيح لنا الحصول على مُحتوى يُشبه المقالات دون كتابة شيفرة HTML كبيرة ومُكرّرة مكان استعمال دوال في Jinja للقيام بالأمر بكلّ بساطة.
بالنّسبة للملفّ main.html، فهو الملفّ الرّئيسي الّذي سنستعمله لجمع هذه الملفّات لتظهر على شكل صفحة واحدة. الشّيء الّذي سنقوم به في الفقرة التّالية.
جمع ملفّات HTML لتظهر في صفحة واحدة باستخدام التعليمة include
بعد أن أصبح لدينا كلّ من الجزء العلوي للموقع في ملفّ header.html ومُحتوى الموقع في الملفّ content.html والجزء السّفلي للصّفحة داخل ملفّ footer.html، حان الوقت لجمع كلّ هذه المُكونات في ملفّ واحد لتجتمع في صفحة واحدة.
سنستخدم الملفّ main.html لجمع جميع هذه المُكوّنات وسنستعمل التعليمة include كما شرحنا مُسبقا:
{% extends 'base.html' %}
{% block title %} My Application {% endblock %}
{% block body %}
{% include 'header.html' %}
{% include 'content.html' %}
{% include 'footer.html' %}
{% endblock %}
كما تُلاحظ، فقد استعملنا التعليمة extends للوراثة من الملفّ base.html الذي يُعتبر قاعدة الصّفحة، بعدها حدّدنا عنوانا للصّفحة عن طريق السّطر {% block title %} My Application {% endblock %}، بعدها حدّدنا جسم الصّفحة داخل الجزء body ومن ثمّ استعملنا التعليمة include لتضمين كلّ من الملفّات header.html، content.html وfooter.html داخل الصّفحة، لكن لاحظ بأنّ التّرتيب مُهمّ وهو نفس التّرتيب المنطقي الذي يجب اتّباعه، بحيث يكون تضمين الجزء العلوي أولا ثمّ الجزء المسؤول عن المُحتوى ثمّ الجزء السّفلي للصّفحة.
يُمكنك أن تتخيّل بأنّ الجملة include غير مُتواجدة ويتواجد في مكانها كلّ الشّيفرة المتواجدة داخل ملفّ HTML المُضمّن، فعوضا عن السّطر {% include 'header.html' %} ستكون شيفرة الملفّ header.html وهكذا…
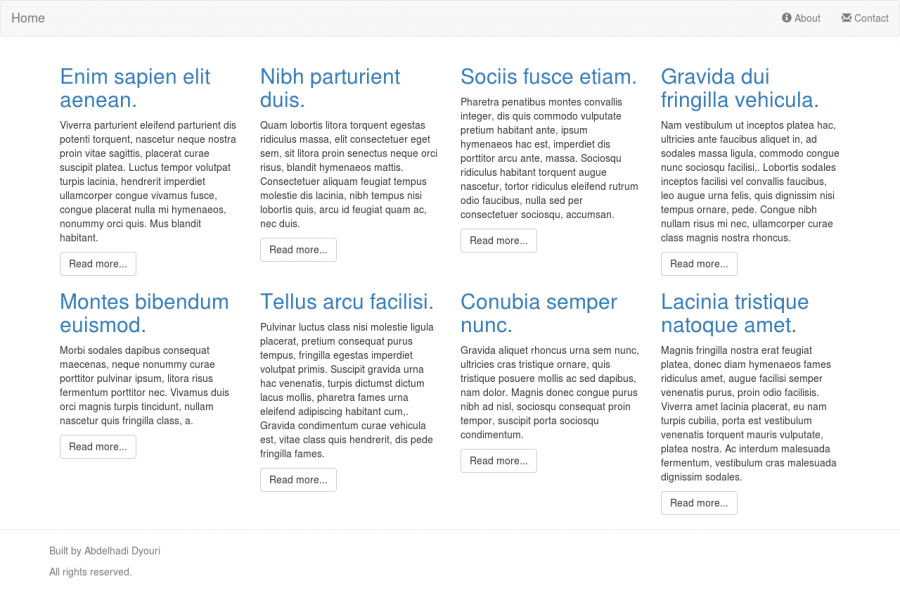
بعد إنهاء تطبيق ما سبق، ستُلاحظ نتيجة مُشابهة لما في الصّورة التّاليّة:
متى تستعمل التعليمة include ولماذا
استعمال التعليمة include مُفيد لأنّه يُعطيك حرّية أكثر في العمل على أجزاء مُختلفة من صفحات الويب في تطبيقك، إذ يُمكنك تطوير الجزء السّفلي من الصّفحة دون الاضطرار إلى المرور بالشّفرة المسؤولة عن الأجزاء الأخرى، ما يُتيح لك تجربة تطوير أفضل، بالإضافة إلى أنّ تقسيم أجزاء الصّفحات إلى ملفّات HTML مُستقلّة أمر مُفيد إن كنت تعمل مع أحدهم على تطوير نفس التّطبيق أو حتّى فريق مُكوّن من أكثر من شخصين، إذ يُمكنك مثلا العمل على الجزء العلوي من الصّفحة وتترك صديقك يعمل على مُحتويات الصّفحة وصديق آخر يعمل على الجزء السّفلي بحيث لا يُعدّل الجميع نفس الملفّ في نفس الوقت.
بالإضافة إلى أنّ التعليمة include تُساعد على تقسيم ملفّ HTML إلى عدّة ملفّات صغيرة لتسهيل عمليّة التّطوير، يُمكن كذلك أن تستفيد من هذه الملفّات عبر إعادة استعمالها في أكثر من ملفّ HTML لتفادي تكرار الشّيفرة واختصار الوقت.
خاتمة
تعرّفنا في هذا الدّرس على كيفيّة تقسيم صفحة HTML إلى عدّة ملفّات وكيفيّة جمعها داخل ملفّ واحد باستعمال الجملة include لتوفير تجربة تطوير أفضل، في الدّرس القادم، سنلقي نظرة على مبدأ الاستيرادات في مُحرّك القوالب Jinja وكيفيّة الاستفادة منه.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.