مُقدّمة
تعرّفنا في الدّرس السّابق على التعليمة include وكيفيّة استخدامها في مُحرّك Jinja لتضمين قالب HTML داخل قالب آخر، في هذا الدّرس سنتعرّف على ميّزة أخرى ستُساعدك على تفادي تكرار الشّيفرة، إذ سنتعرّف على تعليمة import لاستيراد مكوّن ما من قالب واستعماله في قالب آخر.

ما الغرض من الاستيراد؟
تعرّفنا مُسبقا على خاصّية الماكرو في Jinja، وقلنا بأنّها مُفيدة لتفادي تكرار الشّفرة وأنّها تُستخدم كما تُستخدم الدّوال في لغة بايثون، لكنّنا لم نتطرّق بالتّفصيل إلى جزئيّة مُهمّة، ألا وهي كيفيّة جمع عدّة دوال في قالب واحد ليعمل مثل الوحدة (Module) في بايثون، بحيث يشمل عدّة دوال يُمكنك استيرادها بسطر واحد واستخدامها في أكثر من قالب واحد عوضا عن كتابة الماكرو أعلى الصّفحة.
يُمكنك كذلك استخدام قالب HTML مُعيّن كمخزن لإعدادات تطبيق، مثل اسم التّطبيق والمُعاملات التّي يُمكنك بها التّحكّم في جزئيّات مُعيّنة ممّا يُعرض على مُتصفّح المُستخدم، ومن ثمّ يُمكنك استيراد المُعاملات من هذا القالب واستغلالها في بقيّة القوالب كما تشاء لتوفير ديناميكيّة أفضل لتطبيقك.
التعليمة import لاستيراد مُتغيّر أو ماكرو من قالب مُعيّن
كتابة شيفرة نماذج HTML أمر مُملّ، لذا قد ترغب في كتابة بعض الدّوال لتوليد النّماذج بشكل سريع اعتمادا على مُعاملات مُعيّنة.
لنفترض بأنّ لدينا ما يلي في مُجلّد templates الخاصّ بتطبيق Flask:
-
ملفّ
base.html. -
ملفّ
index.htmlللصّفحة الرّئيسية. -
ملفّ باسم
forms.html.
سيحتوي ملفّ base.html على شفرة HTML بسيطة:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <title>{% block title %}{% endblock %}</title> </head> <body> {% block body %} {% endblock %} </body> </html>
أمّا ملفّ index.html فسيرث من الملفّ السّابق بالإضافة إلى عنوان داخل وسم <h1> لطلب تسجيل الدّخول من المُستخدم:
{% extends 'base.html' %}
{% block title %} My Application {% endblock %}
{% block body %}
<div class="container">
<h1>Please Login</h1>
</div>
{% endblock %}
أما forms.html فسيحتوي على ماكرو خاصّ بعرض النّماذج من نوع input و ماكرو آخر لعرض نموذج لمساحة النّص (TextArea):
{% macro input(name, value='', type='text', placeholder='') %}
<input class="form-control" type="{{ type }}"
value="{{ value|e }}" name="{{ name }}"
placeholder="{{ placeholder }}">
{% endmacro %}
{% macro textarea(name, value='', rows=10, cols=40, placeholder='') %}
<textarea class="form-control" name="{{ name }}"
rows="{{ rows }}" cols="{{ cols }}"
placeholder="{{ placeholder }}">{{ value|e }}</textarea>
{% endmacro %}
ينشئ الماكرو الأول حقل إدخال من نوع input، يقبل الماكرو ثلاثة مُعاملات:
- name لاسم الحقل.
- value لقيمة الحقل المبدئية.
- type لنوع الحقل (نصّ عادي، كلمة مرور، …إلخ).
- placeholder للنّص المبدئي.
تُستعمل هذه المُعاملات إن وفّرها المُطوّر للتّحكم بكيفيّة توليد الحقل، فمثلا القيمة المبدئية للحقل type هي text ما يعني بأنّك إن لم تُمرّر قيمةً لهذا المُعامل فسيُولّد الماكرو حقلا نصّيا عاديّا، ولو غيّرت القيمة مثلا إلى password فسيكون الحقل المُولّد عبارة عن حقل كلمة مرور.
قد تُلاحظ بأنّنا نستخدم المُرشّح e الذي هو اختصار لكلمة escape والذي يقوم بحماية الحقل من الهجمات الخبيثة عبر منع ترجمة شفرات HTML وJavascript.
أمّا بالنّسبة للماكرو textarea فهو مُشابه لما سبق، إلّا أنّه يُولّد وسما من النّوع textareaالذي يُعبّر عن حقل لنصّ مُتعدّد الأسطر، كما أنّه يقبل كلّا من المُعاملين rows و cols لتحديد حجم مساحة النّص التي ستظهر في صفحة HTML.
استعمال التعليمة import لاستيراد الوحدة forms.html
بعد أن أنشأنا قاعدة لمثالنا، وبعد أن كتبنا دوال خاصّة بتوليد حقول الإدخال وجمعها في ملفّ forms.html لتُمثّل وحدة كما في وحدات Python، لنستعملها في ملفّ index.html.
أولا، ضع سطر الاستيراد في رأس صفحة index.html:
{% import 'forms.html' as forms %}
لاحظ بأنّنا استعملنا الكلمة المفتاحية as لإسناد اسم مُستعار للوحدة المُستوردة بحيث نتمكّن من الوصول إليها عبر الاسم forms.
بعد استيراد الوحدة، يُمكنك استدعاء الدّوال المُتواجدة بداخلها كما يلي:
forms.input()
forms.textarea()
لكن ستحتاج إلى تمرير مُعاملات حسب نوع الحقل الذي ترغب بتوليده.
لنُضف الآن بضعة حقول إلى ملفّ index.html باستخدام الوحدة التّي قمنا باستيرادها:
{{ forms.input('username', placeholder='Type in your username') }}
<br>
{{ forms.input('password', placeholder='Type in your password', type='password') }}
<br>
{{ forms.textarea('message', placeholder='Write your message here.') }}
<br>
<button class="btn btn-primary">Submit</button>
في الشّيفرة أعلاه، نستعمل الماكرو forms.input لإنشاء حقل نصي لاسم المُستخدم، ونستخدمه مُجدّدا لإنشاء حقل لكلمة المرور الذي حدّدنا نوعه بالقيمة password، ثمّ بعد ذلك أنشأنا حقلا لمساحة النّص مع تعيين القيمة message كاسم للحقل، وفي آخر سطر أضفنا زرّا صغيرا لإرسال مُحتويات النّموذج.
بعد إضافة الشّفرة السّابقة، ستكون مُحتويات الملفّ index.html كما يلي:
{% import 'forms.html' as forms %}
{% extends 'base.html' %}
{% block title %} My Application {% endblock %}
{% block body %}
<div class="container">
<h1>Please Login</h1>
{{ forms.input('username', placeholder='Type in your username') }}
<br>
{{ forms.input('password', placeholder='Type in your password', type='password') }}
<br>
{{ forms.textarea('message', placeholder='Write your message here.') }}
<br>
<button class="btn btn-primary">Submit</button>
</div>
{% endblock %}
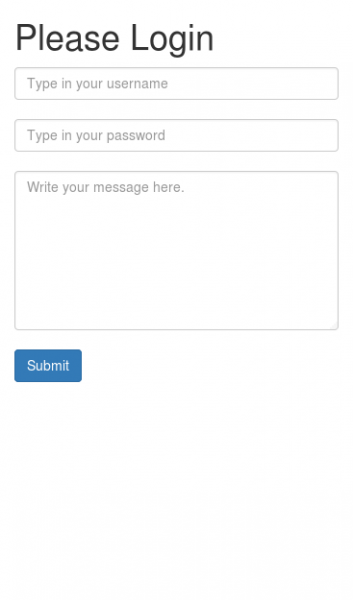
والصّفحة ستكون مُشابهة للمثال في الصّورة التّالية:
مُلاحظة: الغرض من هذه الأمثلة هو شرح مبدأ الاستيراد وكيفية عمله في مُحرّك القوالب Jinja. إن أردتَ إدارة نماذج HTML على نحو أفضل وأكثر أمانا، فمن الأفضل استخدام مكتبة WTForms.
استيراد مكوّن مُعيّن باستخدام التّعبير from import
بالإضافة إلى إمكانيّة استيراد وحدة واستعمال الدّوال المتواجدة فيها كما يلي:
import module
module.macro()
يُمكنك كذلك استخدام التّعبير from import لاستيراد ماكرو واحد فقط كما في المثال التّالي:
{% from 'forms.html' import input %}
هكذا ستتمكّن من استعمال الماكرو input عبر استدعائه، لكنّك لن تستطيع الوصول إلى الماكرو textarea حتى تستدعيه على نحو صريح.
لاستدعاء أكثر من ماكرو واحد، افصل بينها بفاصلة كالتّالي:
{% from 'forms.html' import input, textarea %}
يُمكنك كذلك استعمال الكلمة المفتاحية as لمنح اسم مُستعار لكلّ ماكرو:
{% from 'forms.html' import input as i, textarea as t %}
بعد استيراد الماكرو باسم مُستعار، يُمكنك استخدام هذا الاسم المُستعار كما يلي:
{{ i() }}
{{ t() }}
خاتمة
بنهاية هذا الدّرس، يجب أن تكون قادرا على تصميم قوالب HTML بمرونة أكثر، بحيث تتمكّن من استغلال الجملة import لتفادي تكرار الشّيفرة والحصول على تجربة تطوير أفضل.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.