تحدثنا في هذه السلسلة عن عناصر الواجهة الرسومية Widgets ثم بدأنا بشرح أهم العناصر فيها وهي حاوية العنوان label وصناديق المدخلات Entry ثم انتقلنا إلى الأزرار Buttons ومربعات الرسائل messagebox ونستكمل سلسلتنا التعليمية في هذا المقال لواجهات المستخدم الرسومية بعنصرين مهمين في الواجهات لعرض خيارات مختلفة للمستخدم هما مربعات الاختيار Checkbutton و أزرار الانتقاء Radio Button، إذ سنستعرض طريقة إنشائها وخصائصها، ثم ننتقل بعد ذلك إلى الحديث عن القوائم Menus وخصائصها.
هذه المقالة جزء من سلسلة مقالات تشرح أساسيات مكتبة TKinter لبناء واجهات رسومية في بايثون، وإليك فهرس السلسلة كاملة:
- واجهات المستخدم الرسومية في بايثون باستخدام TKinter.
- مدخل إلى عناصر واجهات المستخدم الرسومية Widgets في بايثون.
- حاوية العنوان label وصناديق المدخلات Entry في واجهة المستخدم الرسومية في بايثون.
- الأزرار Buttons ومربعات الرسائل messagebox في واجهة المستخدم الرسومية في بايثون.
- مربعات الاختيار وأزرار الانتقاء والقوائم في واجهة المستخدم الرسومية في بايثون.
مربعات الاختيار Checkbutton
تُستخدم مربعات الاختيار لعرض مجموعة من الخيارات للمستخدم يستطيع أن يختار أكثر من خيار واحد من بينها عن طريق تحديد المربع الماثل أمام كل خيار، ونستطيع استعادة قيمة الخيار الذي تم تحديده وكذلك ربطه بدالة محددة لتقوم بعمل معين عندها.
إنشاء مربعات الاختيار داخل النافذة
يتم اختيار اسم الكائن المطلوب ليمثل مربعات الاختيار ويستخدم الصنف Checkbutton من مكتبة Tkinter، ويعطى الصنف أولًا المكان الذي نريد وضع المربع فيه وهو النافذة الرئيسية، ومن ثم نص الخيار المراد عرضه أمام مربع الاختيار باستخدام الخاصية text على النحو التالي:
Button1 = Checkbutton(main_window, text = "الخيار الأول ")
تكون قيمة المربع عند عدم اختياره صفر افتراضيا وقيمة 1 عند الاختيار وإذا أردنا تغيير ذلك نستخدم الخاصية onvalue ونعطيها القيمة المطلوبة عند اختيار المربع والخاصية offvalue ونعطيها القيمة عند عدم الاختيار، ويوضح المثال التالي المقصود:
Button1 = Checkbutton(main_window, text = "الخيار الأول ", onvalue = "True",offvalue = "False")
ونضيف عدة خصائص مع مربع الاختيار منها command ونربط بها الدالة التي نريد نداءها عند تغير حالة المربع من مُختار إلى غير مختار، ونستطيع الحصول على قيمة الاختيار عند ربط الخاصية variable بمتغير فإذا كانت القيمة رقمية يكون من نوع IntVar وإذا كانت غير ذلك من نوع StringVar، وتكون شفرة مربع الاختيار كاملة على النحو التالي:
Checkbutton1 = IntVar() Button1 = Checkbutton(main_window, text = "الخيار الأول ", onvalue =2 ,offvalue = 1, variable = Checkbutton1 , command=get_choice)
حيث أن get_choice هي الدالة التي سيتم ندائها عند تغير الحالة، وفي النهاية نضيفها للدالة الرئيسية باستخدام الدالة pack.
خصائص مربعات الاختيار
نستطيع كما في كل عناصر واجهات المستخدم الرسومية أن نعدل خصائصها، مثل تغيير لون النص ولون الخلفية ونوع الخط وشكل المؤشر بنفس الطريقة السابقة وبنفس الخصائص المستخدمة، فنستطيع مثلًا التعديل على حالة المربع باستخدام الدالة select لاختياره ونلغي عنه الاختيار باستخدام الدالة deselect كما يلي:
Button1.select() أو Button1.deselect()
أزرار الانتقاء Radio Button
أزرار الانتقاء شبيهة جدًا بمربعات الاختيار فهي تعرض للمستخدم عدة خيارات ولكن هذه المره عليه أن يختار أو ينتقي واحدًا منها فقط.
إنشاء أزرار الانتقاء داخل النافذة
يتم اختيار اسم الكائن المطلوب ليمثل مربعات الاختيار ويستخدم الصنف Radiobutton من مكتبة Tkinter، ويعطى الصنف أولًا المكان الذي نريد وضع المربع فيه وهو النافذة الرئيسية، ومن ثم نص الخيار المراد عرضه أمام زر الانتقاء باستخدام الخاصية text على النحو التالي:
Button1 = Radiobutton(main_window, text = "الخيار الأول ")
شفرة إنشاء الأزرار شبيهة جدًا بمربعات الاختيار، وتختلف عنها بأن خاصية variable يجب أن تحتوي على متغير واحد تشترك فيه جميع الخيارات قد يكون من نوع IntVar إذا كانت قيم الخيارات رقمية أو نوع StringVar إذا كانت غير ذلك، كذلك نستخدم الخاصية value لنعطي كل خيار قيمة مختلفة عن الآخر.
Button1 = Radiobutton(main_window, text = "الخيار الأول ", variable = Var1, value = 1)
في هذا المثال يجب على جميع أزرار الانتقاء ان يكون لها نفس هذه القيمة variable = Var1، ونستخدم الخاصية command لنربطها بالدالة التي ستُسدعى في كل مرة يتم فيها تغيير الاختيار من بين خيارات أزرار الانتقاء المطروحة.
خصائص أزرار الانتقاء
نستطيع كما في كل عناصر واجهات المستخدم الرسومية أن نعدل خصائصها كتغيير لون النص ولون الخلفية ونوع الخط وشكل المؤشر بنفس الطريقة السابقة وبنفس الخصائص المستخدمة، وكما في مربعات الاختيار نستطيع استخدام الدالة select والدالة deselect مع كل عنصر، سنعرض في المثال التالي للمستخدم مجموعة أزرار انتقاء ليختار منها واحدا وتعرض حاوية عنوان اسم الخيار الذي اختاره المستخدم:
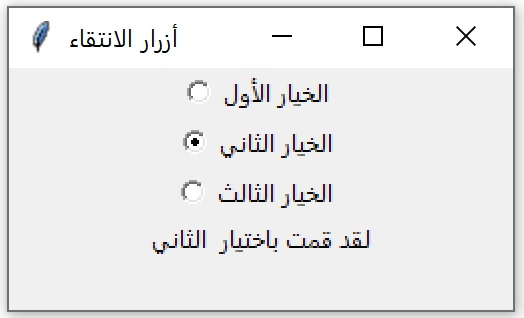
from tkinter import * main_window = Tk() main_window.title("أزرار الانتقاء ") Var1 = StringVar() def sel(): selection = "لقد قمت باختيار " + str(Var1.get()) label.config(text = selection) B1=Radiobutton(main_window, text = "الخيار الأول ",variable = Var1, value = "الأول", command=sel) B2=Radiobutton(main_window, text = "الخيار الثاني ",variable = Var1, value = "الثاني", command=sel) B3=Radiobutton(main_window, text = "الخيار الثالث ",variable = Var1, value = "الثالث", command=sel) B1.pack() B2.pack() B3.pack() label = Label(main_window) label.pack() main_window.mainloop()
نحصل على النتيجة التالية:
أزرار الانتقاء
القوائم Menus
قد يحتوي البرنامج الذي صمم باستخدام واجهات المستخدم الرسومية الكثير من الوظائف والخصائص، فتبرز الحاجة إلى مزيد من الترتيب والتنظيم في عرضها، ومن العناصر المساعدة على فعل ذلك القوائم Menus، فهي تضفي المزيد من الترتيب على مظهر النافذة حيث تقوم بتجميع العمليات المتشابهة وإدراج تصنيفات لها.
تدعم مكتبة Tkinter القوائم وتعرضها بمظهر مشابه لأشكال القوائم في نظام التشغيل الذي يعمل عليه البرنامج، ويمكن عدّ قائمة Tkinter على أنها مجموعة من عدة عناصر واجهة المستخدم الأخرى المدمجة في عنصر واحد، لذلك تعتبر عملية إنشائها أكثر صعوبة من بقية عناصر واجهة المستخدم، ولكن الجانب الإيجابي هو أن استخدام القائمة بشكل صحيح في التطبيق يحسن الوظائف بشكل كبير ويجعلها تبدو احترافية.
إنشاء القائمة داخل النافذة
يتطلب إنشاء القائمة عدة خطوات:
الخطوة الأولى،إنشاء كائن ليمثل القائمة الرئيسية ويستخدم المصنف Menu من مكتبة Tkinter، ويعطى الصنف المكان الذي نريد وضع الإطار فيه وهو النافذة الرئيسية على النحو التالي:
main_menu=Menu(main_window)
الخطوة الثانية، نحتاج إلى ربط القائمة الرئيسية main_menu بالنافذة الرئيسية main_window باستخدام الخاصية menu وبما أننا نقوم بتعديل خصائص النافذة بعد عملية إنشائها، فسنحتاج إلى استخدام الدالة config على النحو التالي:
main_window.config(menu=main_menu)
الخطوة الثالثة، نحتاج إلى إضافة القوائم الفرعية التي ستنسدل من القائمة الرئيسية مثل قائمة ملف، تعديل، المظهر والخيارات ونحوها، ونحتاج لفعل ذلك إلى إنشاء كائن من الصنف Menu ويعطى المكان الذي نريد وضعه فيه وهو القائمة الرئيسية:
file_menu = Menu(main_menu)
بعد ذلك نقوم بربطه مع القائمة الرئيسية باستخدام الدالة add_cascade وتعطى رقعة التعريف label التي يكتب عنوان هذه القائمة فيه، واسم القائمة file_menu:
main_menu.add_cascade( label="ملف", menu=file_menu)
ستكون الشفرة كاملة على النحو التالي:
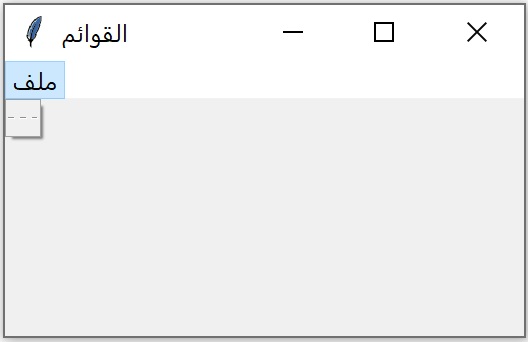
from tkinter import * main_window = Tk() main_window.title(" القوائم ") main_menu=Menu(main_window) main_window.config(menu=main_menu) file_menu = Menu(main_menu) main_menu.add_cascade( label="ملف", menu=file_menu ) main_window.mainloop()
وسنحصل على النافذة التالية:
نافذة بقائمة
في هذه النافذة قائمة ملف فارغة، نحتاج إلى إضافة عناصر في هذه القائمة، لعمل هذا نستخدم الدالة add_command، وتعطى حاوية عنوان لاسم عنصر القائمة باستخدام الخاصية label وكذلك تعطى الأمر الذي يجب تنفيذه عند النقر على عنصر القائمة باستخدام الخاصية command:
file_menu.add_command(label=’name’ , command=………..)
سنضيف على المثال السابق عنصر للقائمة ملف تحت اسم خروج، وتغلق النافذة الرئيسية عند النقر عليه ونستخدم للإغلاق الأمر التالي:
main_window.destroy
وتكون الشفرة كاملة على النحو التالي:
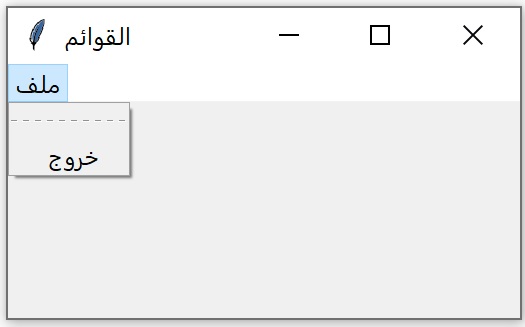
from tkinter import * main_window = Tk() main_window.title(" القوائم ") main_menu=Menu(main_window) main_window.config(menu=main_menu) file_menu = Menu(main_menu) main_menu.add_cascade( label="ملف", menu=file_menu) file_menu.add_command(label='خروج', command=main_window.destroy) main_window.mainloop()
نحصل عند تشغيل الشفرة على النافذة التالية:
نافذة بقائمة تحوي خيارات
بإمكاننا عمل قائمة فرعية لتكون مدرجة داخل قائمة أخرى مثلًا إذا أردنا إضافة قائمة تصدير داخل القائمة ملف فعلينا إنشاء كائن من الصنف Menu ومن ثم وضعه على القائمة ملف باستخدام الدالة add_cascade على النحو التالي:
export_menu = Menu(file_menu) file_menu.add_cascade( label="تصدير", menu=export_menu)
خصائص القوائم
يمكننا تغيير الكثير من خصائص القوائم كتغيير لون النص fg و لون الخلفية bg و نوع الخط font و شكل المؤشر cursor، كذلك يمكننا التحكم بحالتها باستخدام الخاصية state حيث أنه افتراضيًا يكون فعالًا normal ويمكننا تغييره إلى غير فعال disable.
تضع Tkinter افتراضيًا خطًا متقطعًا في بداية القائمة بإمكاننا إخفاءه باستخدام الخاصية tearoff وإعطائها قيمة False أثناء إنشاء القائمة على النحو التالي:
file_menu = Menu(main_menu,tearoff=False)
عندما تحتوي القائمة على الكثير من العناصر، فمن الجيد تجميع المتشابه منها وإدراجها متسلسة ووضع فاصل بين مجموعة وأخرى، ونستخدم لعمل ذلك الدالة add_separator() مع اسم القائمة على النحو التالي:
file_menu.add_separator()
تطبيق الآلة الحاسبة (الجزء الخامس)
قمنا في الدروس السابقة برسم نافذة الآلة مع وضع إطارين عليها واحد للمدخلات والآخر لأزرار الأرقام والعمليات، وقمنا بربط الأزرار بالدوال المطلوبة لتنفيذ العمليات الحسابية، وتوصلنا للشكل التالي:
واجهة الآلة الحاسبة الرابعة
سنطبق ما تعلمناه عن القوائم و نضيف لتطبيق الآلة قائمة رئيسة نسميها الخيارات، بتنفيذ نفس الخطوات السابقة، فنبدأ بإنشاء كائن ليمثل القائمة الرئيسية نسمية main_menu، بعدها نربط الكائن بنافذتنا الرئيسية mycalculator.
main_menu=Menu(mycalculator) mycalculator.config(menu=main_menu)
بعد ذلك نضيف قائمتنا الوحيدة نسميها option_menu ونعنونها بخيارات ونضيفها على القائمة:
option_menu = Menu(main_menu) main_menu.add_cascade( label="الخيارات", menu=option_menu)
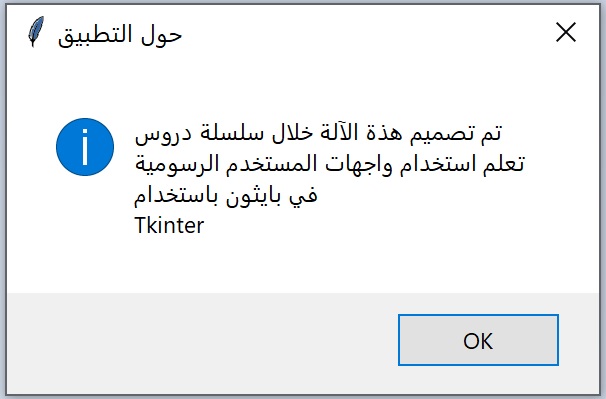
نضيف في قائمة الخيارات خيارين، الأول بعنوان (حول التطبيق) يعرض مربع رسائل من نوع showinfo تعرض معلومات عن الآلة، ونضيف دالة about_MSG تعرض مربع الرسائل ونربطها باستخدام الأمر command مع عنصر القائمة على النحو التالي:
def about_MSG(): showinfo(title='حول التطبيق', message='تم تصميم هذه الآلة خلال سلسلة دروس \n'+ 'تعلم استخدام واجهات المستخدم الرسومية \n'+ 'في بايثون باستخدام '+'\nTkinter') option_menu.add_command(label='حول التطبيق', command=about_MSG)
يغلق الخيار الثاني بعنوان "خروج" النافذة:
option_menu.add_command(label='خروج',command=mycalculator.destroy)
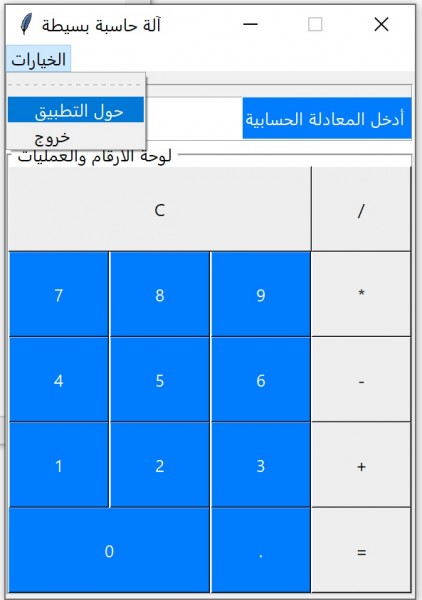
وتظهر الآلة بشكلها النهائي كما يلي:
واجهة الآلة الحاسبة بقوائم

مربع رسائل حول التطبيق
وبهذا نكون قد أنهينا تطبيق الآلة الحاسبة كاملًا.
المصادر
- Python Tkinter Check Button.
- Tkinter Checkbox.
- Python Tkinter Checkbutton Widget.
- Tkinter Radio Button.
- Python Tkinter Radio Button.
- Python Tkinter Radiobutton Widget.
- Python - Tkinter Radiobutton.
- Tkinter Menu.
- Python Tkinter Menu.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.