استكشاف الأخطاء التي تظهر في شيفرة PHP وتنقيحها هي جزء من أي مشروع لكن ووردبريس يتضمن نظام استكشاف أخطاء خاص به مُصمم لتبسيط هذه العملية قدر الإمكان إضافةً إلى فرض معيار للشيفرة ضمن نواة ووردبريس والإضافات والقوالب. يشرح هذا المقال أدوات استكشاف الأخطاء المتنوعة في ووردبريس في محاولة لإصلاحها وتحسين شيفرتك ورفع جودتها.
يُمكن استخدام هذه الخيارات لغير المبرمجين أو المستخدمين العاديين لعرض معلومات تفصيلية عن الأخطاء.
مثال عن ملف wp-config.php لاستكشاف الأخطاء
سوف تُسجل الشيفرة التالية إن أضفتها ضمن ملف wp-config.php جميع الأخطاء والملاحظات والتحذيرات ضمن ملف يُدعى debug.log في مسار wp-content، كما أنها سوف تمنع الأخطاء من الظهور عند توليد صفحات موقعك.
// Enable WP_DEBUG mode define( 'WP_DEBUG', true ); // Enable Debug logging to the /wp-content/debug.log file define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define( 'SCRIPT_DEBUG', true );
ملاحظة: عليك إضافة هذه الشيفرة قبل عبارة /* That's all, stop editing! Happy blogging. */ ضمن ملف wp-config.php.
وضع تنقيح الأخطاء WP_DEBUG
WP_DEBUG عبارة عن ثابت PHP (متغير شامل دائم) يُمكن استخدامه لتفعيل نمط تنقيح الأخطاء واستكشافها في ووردبريس، حيث تكون قيمته الافتراضية false وعادةً تُضبط للقيمة true ضمن الملف wp-config.php عند تطوير نسخ من ووردبريس.
// هذا يفعل وضع تنقيح الأخطاء define( 'WP_DEBUG', true );
// هذا يعطل وضع تنقيح الأخطاء define( 'WP_DEBUG', false );
ملاحظة: إن قيم true و false ضمن المثال غير مُحاطة بعلامة تنصيص ' لأنها قيمة منطقية، وإن ضبط الثوابت للقيمة 'false' سوف تُفسر على أنها true لأن علامتي التنصيص تحولها إلى سلسلة نصية بدلًا من أن تكون قيمة منطقية.
لا يُنصح باستخدام وضع التنقيح WP_DEBUG أو أي أداة إصلاح أخطاء أخرى ضمن مواقع تعمل لأن الهدف من هذه الأوضاع استخدامها لاختبار الموقع محليًا وفي مراحل التطوير قبل نشره على الإنترنت.
أخطاء PHP وتحذيراتها
سوف تُعرض أخطاء PHP وتحذيراتها وملاحظاتها عند تفعيل الوضع WP_DEBUG، وهذا لتعديل السلوك الافتراضي للغة PHP الذي يعرض فقط الأخطاء الفادحة و/أو يعرض شاشة الموت البيضاء عند وجود أخطاء.
إن عرض ملاحظات PHP وتحذيراتها عادةً يُفضي إلى رسائل خطأ لأمور لا تبدو أن فيها مشكلة لكنها لا تتبع استراتيجية معالجة صحيحة للبيانات ضمن PHP. يسهل إصلاح هذه التحذيرات عند التعرف على الشيفرة المسؤولة عنها وتصبح الشيفرة بعد تصحيحها أفضل وأقل عرضة للأخطاء بكثير ومن السهل صيانتها لاحقًا.
الدوال والوسائط المُهملة
عند تفعيل وضع التنقيح WP_DEBUG سوف تظهر ملاحظات عن الدوال والوسائط المهملة ضمن ووردبريس والمستخدمة ضمن موقعك. وهي دوال أو وسائط ضمن الدوال لم تُزل بعد من نواة شيفرتك لكن مخطط لها أن تُحذف في المستقبل القريب وعادةً تُشير ملاحظات الدوال المهملة لوجود دوال جديدة يجب أن تستخدمها بدلًا من القديمة المستعملة.
سجل الأخطاء WP_DEBUG_LOG
يُرافق سجل الأخطاء WP_DEBUG_LOG تفعيل نمط استكشاف الأخطاء WP_DEBUG الذي يُسجل جميع الأخطاء في ملف debug.log، وهذا مفيد إن أردت مراجعة الملاحظات لاحقًا أو تحتاج الاطلاع على ملاحظات فاتتك أو لم تظهر على الشاشة (مثلًا خلال طلب AJAX أو عند تشغيل wp-cron).
انتبه إلى أن هذا الوضع يسمح لك بالكتابة على ملف السجل باستخدام دالة PHP المبينة ضمنه error_log() التي يُمكن الاستفادة منها عند تنقيح أخطاء أحداث AJAX. فعند ضبط WP_DEBUG_LOG للقيمة true يُحفظ السجل في ملف debug.log ضمن مسار wp-content في ملفات نظامك، وتستطيع اختيار مسار آخر لحفظ التسجيلات.
define( 'WP_DEBUG_LOG', true ); -or- define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
ملاحظة: لكي يعمل وضع التسجيل WP_DEBUG_LOG يجب تفعيل وضع التنقيح WP_DEBUG، وتذكر أنك تستطيع تعطيل وضع العرض WP_DEBUG_DISPLAY بشكل مستقل.
وضع عرض الأخطاء WP_DEBUG_DISPLAY
ثابت آخر يُرافق وضع التنقيح WP_DEBUG يتحكم بعرض أو عدم عرض الرسائل ضمن صفحات HTML والقيمة الافتراضية له هي true والتي تعرض الأخطاء والتحذيرات كما هي. تستطيع إخفاء هذه الأخطاء بضبط قيمة هذا الثابت إلى false، حيث يجب استخدام هذه القيمة بالتزامن مع وضع التسجيل WP_DEBUG_LOG لمراجعة الأخطاء لاحقًا.
define( 'WP_DEBUG_DISPLAY', false );
ملاحظة: لكي يعمل وضع العرض WP_DEBUG_DISPLAY يجب تفعيل وضع التنقيح WP_DEBUG، وتذكر أنك تستطيع تعطيل وضع التسجيل WP_DEBUG_LOG بشكل مستقل.
تنقيح ملفات CSS و JavaScript عبر الوضع SCRIPT_DEBUG
يعد SCRIPT_DEBUG ثابتًا مهمًا أيضًا يعمل على إجبار ووردبريس استخدام إصدار التطوير dev من ملفات CSS وجافاسكريبت JavaScript بدلًا من إصدار الإنتاج المختصر منها، وهذا مفيد عند اختبار تعديلات معينة لملفات .css أو .js والقيمة الافتراضية لهذا الثابت هي false.
define( 'SCRIPT_DEBUG', true );
حفظ استعلامات قاعدة البيانات عبر SAVEQUERIES
يحفظ هذا الثابت عندما يحمل القيمة true جميع استعلامات قاعدة البيانات ضمن مصفوفة ويُمكن عرض هذه المصفوفة لتُساعدك على تحليل هذه الاستعلامات، حيث يُحفظ كل استعلام مع الزمن الذي استغرقه للتنفيذ وما هي الدالة التي استدعاها.
define( 'SAVEQUERIES', true );
تُخزن المصفوفة ضمن المتغير العام $wpdb->queries.
ملاحظة: يؤثر هذا على أداء الموقع لذلك عليك تعطيله عند انتهائك من البحث عن الأخطاء أو تحليل الاستعلامات.
استكشاف أخطاء الإضافات
يوجد العديد من إضافات استكشاف الأخطاء في ووردبريس والتي تعرض المزيد من المعلومات عن المكونات الداخلية سواء مكونات معينة أو عامة، وإليك بعض الأمثلة عنها:
استخدام المتصفح لتحليل أخطاء جافاسكريبت
إن كنت تواجه مشاكل مع وظائف موقعك التفاعلية، فهذا ربما بسبب أخطاء أو تعارض في لغة جافاسكريبت، فعلى سبيل المثال ربما قوائمك معطلة أو صناديق الوصف لا تستطيع سحبها أو زر إضافة الوسائط لا يعمل، ويُفضل معرفة ما هو خطأ جافا سكريبت لكي تتمكن من تحديد مشكلتك بالضبط ليتمكن المطور أو فريق الدعم لديك من مساعدتك آنذاك.
سوف تتعرف في هذا القسم على كيفية تحليل مشاكل جافا سكريبت ضمن متصفحات مختلفة.
الخطوة الأولى: جرب أكثر من متصفح
عليك التأكد أن الخطأ هو خطأ جافاسكريبت وليس خطأ من متصفح، لذا تكون الخطوة الأولى هي تصفح الموقع من متصفح مختلف.
- إن لم تظهر المشكلة نفسها على الموقع في المتصفح الجديد عندها الخطأ ناتج عن المتصفح نفسه.
- إن ظهرت نفس المشكلة على المتصفح الجديد عندها لا يكون هذا الخطأ مرتبطًا بمتصفح واحد.
سجل ملاحظة بأي المتصفحات تواجه مشكلة فيها، حيث تستطيع استخدام هذه المعلومات عند تقديم طلب دعم.
الخطوة الثانية: تفعيل وضع SCRIPT_DEBUG
عليك تفعيل استكشاف الأخطاء وتنقيحها من خلال فتح ملف wp-config.php وإضافة السطر التالي قبل عبارة "That’s all, stop editing! Happy blogging" كما تحدثنا في الأعلى.
define('SCRIPT_DEBUG', true);
تحقق إن كنت ما تزال تواجه نفس المشكلة.
- حُلّت المشكلة - عطّل وضع اسكتشاف الأخطاء في الشيفرة البرمجية وأرسل تقريرًا بالمشكلة إلى فريق الدعم لتخبرهم أنك فعّلت اكتشاف أخطاء الشيفرة البرمجية وحُلّت المشكلة.
- ما زالت المشكلة موجودة - تابع الخطوة الثالثة.
الخطوة الثالثة: التشخيص
الآن وبما أنك تعرف المتصفحات التي تظهر عليها المشكلة تستطيع البدء بتشخيص المشكلة.
متصفح جوجل كروم ومتصفح Edge
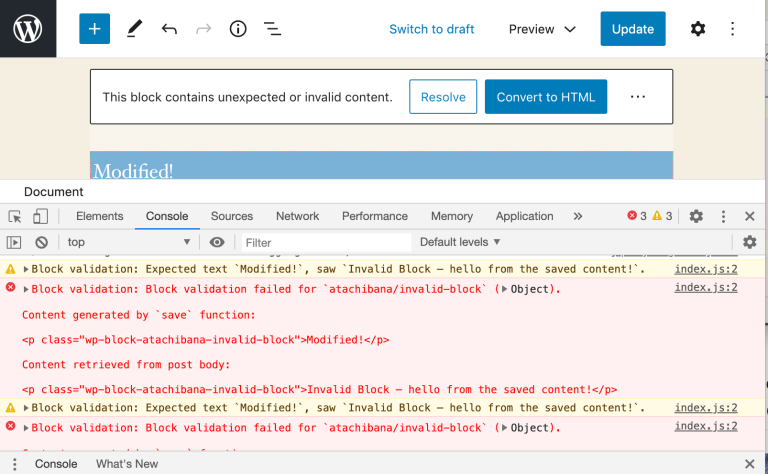
أولًا، افتح أدوات المطور DevTools بالضغط على الاختصار CTRL + Shift + J (في أنظمة ويندوز ولينكس وكروم OS) والاختصار Command + Option + J (في أجهزة ماك) للانتقال مباشرةً إلى لوحة منصة أدوات المطور لجوجل كروم أو توجه إلى المزيد من الأدوات ثم أدوات مطوري البرامج واضغط على قسم Console.
ثانيًا، تعرف على الخطأ، فسوف تظهر الطرفية console فإن لم يُكتب فيها أي خطأ عليك إعادة تحميل الصفحة فمن المُحتمل أن يظهر الخطأ عند تحميل الصفحة، إذ توفر لك الطرفية معلومات عن الخطأ مثل نوعه وموقعه ورقم السطر انظر مثلًا.
متصفح فايرفوكس
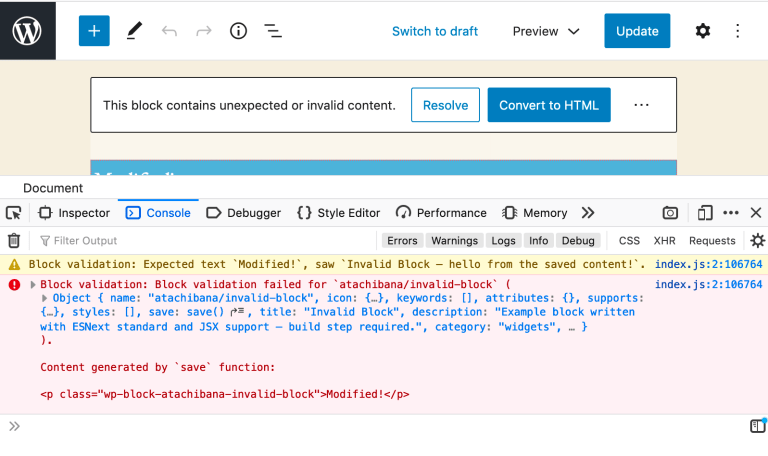
أولًا، افتح أدوات المطور DevTools، بالضغط على الاختصار CTRL + Shift + K (في أنظمة ويندوز ولينكس وكروم OS) والاختصار Command + Option + K (في أجهزة ماك) للانتقال مباشرةً إلى لوحة منصة أدوات المطور لفايرفوكس أو توجه إلى أدوات أكثر ثم أدوات مطوري الوب واضغط على قسم Console.
ثانيًا، تعرف على الخطأ، فسوف تعرض الطرفية console الخطأ وإن لم يظهر لك أي خطأ عليك إعادة تحميل الصفحة فمن المُحتمل أن يظهر عند تحميل الصفحة، إذ توفر لك الطرفية معلومات عن الخطأ مثل نوعه وموقعه ورقم السطر.
متصفح Internet Explorer
يختلف سلوك متصفح Internet Explorer كثيرًا عن المتصفحات الأخرى عندما يتعلق الأمر بأخطاء جافاسكريبت حيث يُظهر تقارير عنها بطرق مختلفة. أول ما عليك التحقق منه عندما تواجهك مشكلة في متصفح Internet Explorer هي هل هذه المشكلة تظهر فقط في هذا المتصفح، وعليك الانتباه إلى أن أدوات المطورين لاكتشاف المشاكل المبينة ضمن هذا المتصفح محدودة وغير متوفرة احيانًا في بعض الإصدارات.
ملاحظة: أوقف ووردبريس دعم الإصدار 11 من متصفح Internet Explorer في ووردبريس 5.8، لذا إن كنت تستخدمه حاليًا فالأفضل أن تستبدله بمتصفح متطور مثل جوجل كروم أو فايرفوكس أو سفاري أو مايكروسوفت إيدج.
أولًا، توجه إلى الصفحة التي تعاني فيها من الخطأ ثم ضمن متصفح IE توجه إلى الإعدادات ومنها اختر Developers Tools أو اضغط على F12 ثم اضغط على Console.
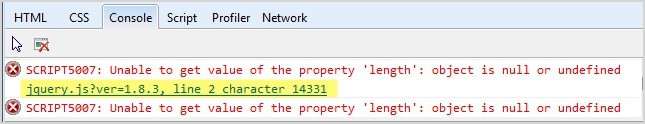
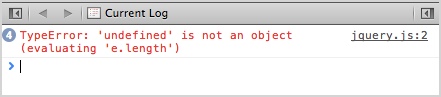
سوف تظهر طرفية الخطأ فإن لم يظهر لك أي خطأ عليك إعادة تحميل الصفحة فمن المُحتمل أن يظهر الخطأ عند تحميل الصفحة.
تعرض الصورة السابقة خطأ موجودًا في ملف jquery.js في السطر الثاني.
متصفح سفاري
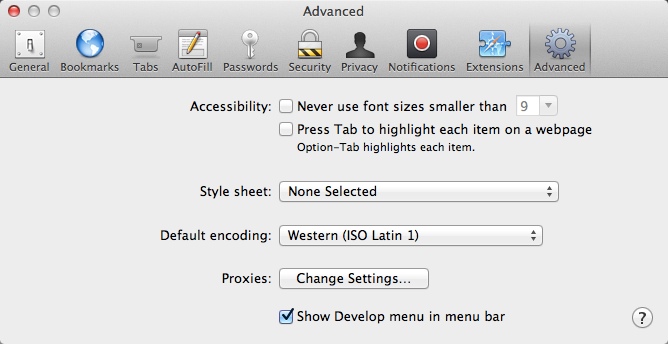
فعل أولًا أدوات المطور بالتوجه إلى متصفح سفاري ثم إلى Preference ومنه اضغط على Advanced ثم اختر Show Develop menu in menu bar.
توجه إلى الموقع حيث تواجهك المشكلة وضمن متصفح سفاري توجه إلى Develop ثم اختر Show Error console.
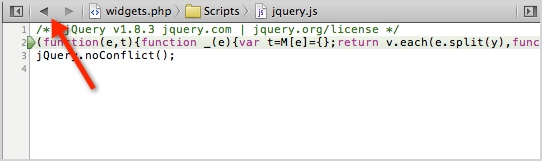
سوف تظهر طرفية الخطأ فإن لم يظهر لك أي خطأ عليك إعادة تحميل الصفحة فمن المُحتمل أن يظهر الخطأ عند تحميل الصفحة.
تُظهر الصورة السابقة أن الخطأ في ملف jquery.js ضمن السطر الثاني.
ملاحظة: إن كنت لا تستطيع رؤية الخطأ اضغط على زر الرجوع ضمن الطرفية.
متصفح أوبرا
توجه إلى الموقع حيث تواجهك المشكلة ثم اضغط على CTRL + Shift + J في ويندوز أو Command + Options + J في ماك لتظهر لك الطرفية.
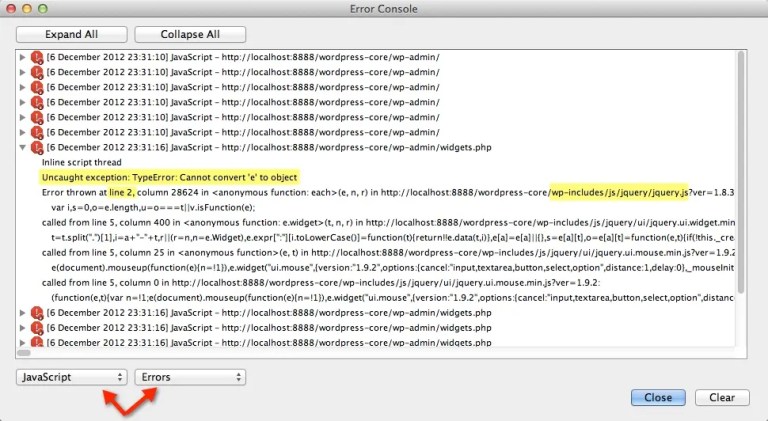
سوف تظهر طرفية الأخطاء، اختر JavaScript وErrors من القائمتين المنسدلتين، ولتعثر على موقع الخطأ عليك توسيع أحد الأخطاء عندها سوف يظهر لك الخطأ ومكانه وفي أي سطر هو.
تُظهر الصورة السابقة أن الخطأ موجود في ملف jquery.js في السطر الثاني لكن تذكر أن تنسخ كامل معلومات الخطأ لأن معرفة السطر الذي يتواجد فيه الخطأ لا يكفي لتوفير المساعدة لك.
الخطوة الرابعة: التقرير
الآن وبعد أن عثرت على الخطأ إن استطعت حله فبها ونعمت أو عليك رفع تقرير إلى فريق التطوير أو الدعم لديك لحله وحاول قدم في تقريرك التفاصيل التالية: من فضلك اذكر المعلومات التالية:
- المتصفحات التي تواجه فيها المشكلة
- هل حل SCRIPT_DEBUG المشكلة أم لا
- اسم خطأ جافا سكريبت
- موقع الخطأ - اسم الملف ورقم السطر
- محتوى رسالة الخطأ - كامل محتوى الرسالة من أخطاء سوف يُساعد المطورين.
ترجمة -وبتصرف- للمقال Debugging in WordPress والمقال Using Your Browser to Diagnose JavaScript Errors من موقع ووردبريس.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.