تحدثنا في الدرس السابق مُقدّمة إلى تطوير قوالب ووردبريس حول إنشاء قالب ووردبريس بسيط، واليوم سنقوم بإكمال العمل عليه لعرض أرقام الصفحات أو عرض رابطيّ السابق والتالي للتنقل بين الصفحات والوصول إلى جميع المقالات ضمن المدوّنة.
عند وجود عدد كبير من المقالات في المدوّنة، فلن يتم عرضها جميعاً في صفحة واحدة، بل يتم تقسيمها على عدد من الصفحات، بشكل افتراضي يتم عرض 10 مقالات في الصفحة الرئيسية أو الأرشيف (تصنيف أو وسم)، ويمكن تغيير رقم المقالات في الصفحة الواحدة من لوحة التحكم.
فهرس السلسلة:
- مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس
- التصفيح (Pagination) في قوالب ووردبريس (هذا الدرس)
- إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس
- صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس
Pagination
تقدّم ووردبريس دالّة مخصّصة لعرض أرقام الصفحات هي ()paginate_links. سنقوم بالاطلاع على كيفية استخدامها وخياراتها، وننوه بوجود طرق أخرى لعرض أرقام الصفحات، مثل إضافة WP-PageNavi.
يتم استخدام الدالّة بهذه الطريقة:
<?php echo paginate_links($args);?>
حيث متحول args$ هو مصفوفة تحوي إعدادات مخصصة لهذه الدالّة، يمكن أن نستخدم الإضافة دون تمرير هذا المتحول، أو يمكن أن تكون قيمة هذه المتحول هي بعض من الإعدادات الخاصة بالدالّة وليس جميعها.
الإعدادات الكاملة هي كالتالي بقيمها الافتراضية:
<?php $args = array( 'base' => '%_%', 'format' => '?page=%#%', 'total' => 1, 'current' => 0, 'show_all' => False, 'end_size' => 1, 'mid_size' => 2, 'prev_next' => True, 'prev_text' => __('« Previous'), 'next_text' => __('Next »'), 'type' => 'plain', 'add_args' => False, 'add_fragment' => '', 'before_page_number' => '', 'after_page_number' => '' ); ?>
يمكننا أن نضع بعض هذه الإعدادات في المتحول، وتقوم ووردبريس بمعالجة الإعدادات التي نقدّمها للدالّة، بحيث تضيف للإعدادات المُدخلة ما يكملها من الإعدادات الافتراضية.
سنقوم الآن باستخدام هذه الدالّة ورؤية كيف تظهر الروابط دون وجود إعدادات للدالّة، نضع ما يلي في نهاية ملف index.php فيصبح:
<div class="row"> <div class="medium-12 columns"> <?php echo paginate_links(); ?> </div> </div> </div> <?php get_sidebar(); ?>
عندما نقوم بزيارة الصفحة الرئيسية للمدونة، نجد أن روابط أرقام الصفحات تظهر بشكل مشابه لهذه الصورة:
سنرى في الفقرة التالية كيف يمكن تخصيص ظهور هذه الروابط.
إضافة Style جديد
سنحتاج إلى إضافة Style جديد إلى القالب الذي نقوم باستخدامه، وذلك لكي تظهر أرقام الصفحات بشكل يتناسب مع باقي القالب.
قد يتبادر للذهن في البداية أن يتم استخدام النسخ واللصق لإضافة Style جديد إلى ملف css الرئيسي. رغم أن هذا ممكن ويؤدي الغرض المطلوب، إلا أن الطريقة الأفضل هي استخدام دالّة تدعى wp_enqueue_style.
1. إضافة دالّة ()wp_head إلى ملف header.php
قبل إغلاق وسم </head> نقوم بإضافة السطر التالي:
<?php wp_head();?>
وهي دالّة مهمة جداً في أي قالب ووردبريس، حيث تقوم ووردبريس (والعديد من الإضافات) باستخدام هذه الدالّة سواءً لإضافة ملفات الشكل (CSS) أواستدعاء ملفات جافاسكريبت أو حتى إضافة وسوم إضافية تتعلق بـ SEO.
قمنا بإضافة دالّة wp_head ﻷننا نريد استخدام دالّة ()wp_enqueue_style التي ستقوم بإدراج وسم HTML لاستيراد ملف CSS جديد.
2. إضافة ملف CSS الجديد
نقوم بإنشاء ملف جديد هو custom.css، وهو الذي سنقوم باستدعاءه من خلال دالّة ()wp_enqueue_style.
نقوم بنسخ ولصق محتوى هذا الرابط ونضعه ضمن ملف custom.css الذي أنشأناه، وهو ما سيقوم بإضافة الشكل المناسب ﻷرقام الصفحات في القالب.
3. استخدام دالّة ()wp_enqueue_style
لنقم بفتح ملف functions.php من ملفات القالب، ولنضف عليه ما يلي:
// Enqueue custom style add_action('wp_enqueue_scripts', function() { wp_enqueue_style('custom-pagination', get_template_directory_uri() . '/custom.css'); });
ما قمنا بفعله هو أننا أخبرنا ووردبريس أن تنفذ دالّة ()wp_queue_style عند وصول دورة تنفيذ ووردبريس إلى الحدث (action) المُسمّى wp_enqueue_scripts وهو المسؤول عن ترتيب وتنسيق وطباعة ملفات جافاسكريبت و CSS وتحليل متطلبات كل ملف -إن وجدت له متطلبات-، وفي النهاية يتم استخدام الملف/الملفات المطلوبة بعد أن يتم طلب جميع متطلباتها.
الآن إن قمنا بفتح المصدر الخاص بالصفحة الرئيسية من المتصفح، نجد أن المصدر أصبح يحوي شيئاً مشابهاً لما يلي:
<link rel='stylesheet' id='custom-pagination-css' href='http://localhost:8000/wp-content/themes/my_theme/custom.css?ver=4.1' type='text/css' media='all' />
وهو استدعاء ملف CSS خاص، الذي أردنا وجوده قبل البدء بعرض إرقام الصفحات.
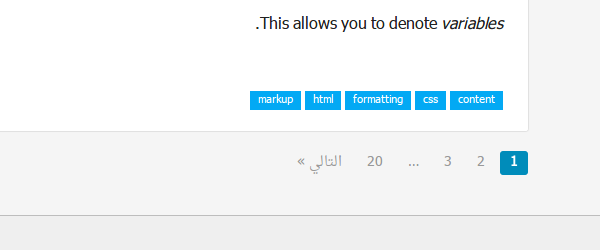
لننظر الآن كيف تبدو أرقام الصفحات:
أجمل بكثير من سابقتها أليس كذلك؟
شرح إعدادات دالّة paginate_links
كما أسلفنا، يمكن أن نمرر جزءًا من الإعدادات ويمكن ألا نمرر أي شيء على الإطلاق، فتقوم ووردبريس باستخدام الإعدادات الافتراضية التي أوردناها في الأعلى.
base
- (القيمة اختيارية)، نوعها سلسلة نصيّة.
- القيمة الافتراضية: %_%
- تُستخدم للإشارة إلى الرابط، الذي سيتم استخدامه لإنشاء روابط الصفحات.
-
في رابط مثل: http://example.com/all_posts.php%_% يتم استبدال القيمة الافتراضية:
%_%بقيمة format التي سنتحدث عنها في الفقرة التالية.
format
- (القيمة اختيارية)، نوعها سلسلة نصيّة.
-
القيمة الافتراضية:
?page=%#% -
تُستخدم كهيكل للصفحات. في حال كنا نريد أو كنا نستخدم عناوين نظيفة (pretty permalinks) ستكون القيمة هي
/page/%_%، حيث تعبير%_%يتم استبداله برقم الصفحة.
total
- (القيمة اختيارية)، نوعها رقميّ.
- القيمة الافتراضية: 1
-
مجموع عدد الصفحات، عند استخدام دالّة
()paginate_linksداخل حلقة ووردبريس، تكون القيمة الافتراضية تساوي خاصّيةmax_num_pages$فيWP_Query.
current
- (القيمة اختيارية)، نوعها رقميّ.
- القيمة الافتراضية: 0
- رقم الصفحة الحالية.
show_all
- (القيمة اختيارية)، نوعها قيمة منطقية (true أو false).
- القيمة الافتراضية: false
-
إذا كانت القيمة
trueعندها سيتم إظهار جميع الصفحات بدلاً من قائمة قصيرة من الأرقام المجاورة لرقم الصفحات الحالية. بشكل افتراضي هذا الخيار تكون قيمتهfalseويتم التحكم به عن طريق الخيارينend_sizeوmid_size.
end_size
- (القيمة اختيارية)، نوعها رقميّ.
- القيمة الافتراضية: 1
- عدد الأرقام عند بداية ونهاية أطراف القائمة.
mid_size
- (القيمة اختيارية)، نوعها رقميّ.
- القيمة الافتراضية: 2
- عدد الأرقام على جانبيّ الصفحة الحالية، (مع ملاحظة أن الرقم لا يشمل الصفحة الحالية).
prev_next
- (القيمة اختيارية)، نوعها قيمة منطقية (true أو false).
- القيمة الافتراضية: true
- لتحديد إن كنا نريد روابط التالي والسابق أن يتم استخدامها في القائمة أم لا.
prev_text
- (القيمة اختيارية)، نوعها سلسلة نصّية.
-
القيمة الافتراضية:
__('« Previous')حيث__()هي دالّة مسؤولة عن الترجمة. - نص رابط الصفحة السابقة، تعمل فقط إن كان الخيار السابق (prev_next) فعّالاً (قيمته true).
next_text
- (القيمة اختيارية)، نوعها سلسلة نصّية.
-
القيمة الافتراضية:
__('Next »')حيث__()هي دالّة مسؤولة عن الترجمة. - نص رابط الصفحة التاية، تعمل فقط إن كان خيار (prev_next) فعّالاً (قيمته true).
type
- (القيمة اختيارية)، نوعها سلسلة نصّية.
- القيمة الافتراضية: ‘plain’
-
تتحكم بشكل القيمة التي تقوم الدالّة بإرجاعها. القيمة الممكنة هي:
- plain: تكون القيمة التي يتم ارجاعها عبارة عن سلسلة نصّية مؤلفة من روابط مفصول بينها بمحرف السطر الجديد.
- array: تكون القيمة التي يتم ارجاعها عبارة عن مصفوفة من روابط الصفحات لتوفّر تحكم كامل بكيفية الظهور.
- list: تكون القيمة التي يتم ارجاعها عبارة عن قائمة HTML غير مرتّبة (ul).
add_args
- (القيمة اختيارية)، نوعها مصفوفة.
- القيمة الافتراضية: false
- مصفوفة اسمية من المحددات ليتم إضافتها إلى الرابط، تكون المصفوفة على شكل: اسم => قيمة.
add_fragment
- (القيمة اختيارية)، نوعها سلسلة نصيّة.
- القيمة الافتراضية: لا يوجد قيمة.
-
نص لتتم إضافته إلى نهاية كل رابط بشكل مباشر (يمكن تمرير متحولات
GETعن طريق هذا الخيار، بشكل يشبه خيار add_args لكن على شكل سلسلة نصية بدلاً من مصفوفة).
before_page_number
- (القيمة اختيارية)، نوعها سلسلة نصيّة.
- القيمة الافتراضية: لا يوجد قيمة.
- نص ليتم إظهاره قبل كل رقم صفحة (النص وليس الرابط).
after_page_number
- (القيمة اختيارية)، نوعها سلسلة نصيّة.
- القيمة الافتراضية: لا يوجد قيمة.
- نص لتتم إضافته بعد رقم الصفحة (النص وليس الرابط).
أزرار التالي والسابق
قد يفضّل البعض استخدام أزرار "التالي" و"السابق" بدلاً من أرقام الصفحات، أو ربما يتطلب القالب الذي يعملون عليه هذه الأزرار.
تقدّم ووردبريس دالّة واحدة لعرض الرابطين معاً (التالي - السابق) هي: posts_nav_links.
لنقم بوضع هذه الدالّة بدلاً من دالّة إظهار أرقام الصفحات التي تحدثنا عنها سابقاً:
<?php posts_nav_link(); ?>
يصبح القالب بهذا الشكل:
يمكن أن تأخذ الدالّة ثلاثة محددات كلها اختيارية، هي:
-
sep$: (سلسلة نصية)، يمثل النصّ المعروض بين الرابطين.-
القيمة الافتراضية:
' — '
-
القيمة الافتراضية:
-
prelabel$: (سلسلة نصية)، اسم رابط الصفحة السابقة.-
القيمة الافتراضية:
'« Previous Page'
-
القيمة الافتراضية:
-
nxtlabel$: (سلسلة نصية)، اسم رابط الصفحة التالية.-
القيمة الافتراضية:
'Next Page »'
-
القيمة الافتراضية:
لنقم معاً بتعديل هذه الإعدادات لتصبح كالتالي:
<?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?>
تظهر لنا التعديلات في القالب كما يلي:
ما رأيكم لو نختم الدرس بخدعة بسيطة، نقوم من خلالها بجعل روابط التالي السابقة تظهر بشكل مشابه لأرقام الصفحات؟ 
سأخبركم بتلميح: تكمن الخدعة بالاستفادة من المحدد الأول sep$.
لنضع في البداية وسم ul محيطاً بدالّة ()posts_nav_links يأخذ نفس صنف CSS الموجود في أرقام الصفحات كما يلي:
<ul class="page-numbers"> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> </ul>
الآن نريد إحاطة كِلا الرابطين بوسم li لكل رابط، يمكن أن نضع داخل وسم ul بداية وسم li ونضع قبل إغلاق وسم ul وسم إغلاق وسم li، فيصبح المصدر كالتالي:
<ul class="page-numbers"> <li> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> <li> </ul>
ما فعلناه حتى الآن أننا أحطنا كلا الرابطين بوسم li واحد، لكننا نريد أن نحيط كل واحد من الرابطين بوسم مستقلّ، سنقوم باستبدال المحدد الأول $sep بـ: </li><li>.
بما أن محتوى هذا المحدد سيكون بين الرابطين بشكل دائم، فسنضع فيه إغلاق وسم li الأول يليه بداية وسم li الثاني.
فيصبح المصدر:
<ul class="page-numbers"> <li> <?php posts_nav_link('</li><li>', '« السابق', 'التالي »'); ?> <li> </ul>
يصبح شكل الروابط كالصورة التالية:
خلاصة
تعرّفنا خلال الدرس على كيفية إضافة أرقام الصفحات أو روابط التالي-السابق بحيث يتم استخدامها للتنقل بين صفحات الموقع.
كما تعرفنا بشكل بسيط على كيفية إضافة ملف CSS جديد باستخدام دالّة ()wp_enqueue_style.



















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.