من المؤكد أنك قمت بتصفح الإنترنت من هاتف محمول، ستلاحظ في كثير من المواقع زر فتح قائمة التنقل الموجود في أعلى الموقع الذي بمجرد أن تضغط عليه يقوم بفتح قائمة تنقل الموقع.
إضافة هذا الزر إلى موقع ووردبريس الخاص بك سوف تحسن تجربة المستخدم بشكل كبير للمستخدمين الذين يزورون الموقع من أجهزة الهاتف المحمول أو الأجهزة اللوحية.
صحيح بأنه يمكنك استعمال إضافة ووردبريس جاهزة للقيام بهذه المهمة أو تنصيب قالب يحوي هذه الميزة ولكن ماذا لو كنت تستعمل قالب خاص بك وتريد إضافة هذه الميزة بنفسك؟
في هذه المقالة سوف أريك كيف تقوم بعمل هذا بمساعدة ووردبريس وبعض تعليمات css وjavascript وتحويل القائمة إلى الشكل المطلوب.
ماذا ستحتاج
لتتابع مع هذا المقال، ستحتاج إلى:
- موقع ووردبريس على حاسوبك الذي يحتوي قائمة.
- قالب ابن للقالب الذي تعمل عليه من أجل أن تبقى تعديلاتك في مكانها عندما يتم تحديث هذا القالب من الإنترنت.
سأقوم بتنفيذ هذه التعليمات على موقعي الخاص، الذي يستهدف قائمة التنقل الرئيسية والتي في موقعي الخاص تملك اسم صنف css وهو menu.main ، إذا كان اسم هذا الصنف مختلفًا في موقعك فسوف تقوم بتطبيق التعليمات على اسم الصنف الخاص بقائمتك.
القائمة الحالية
قائمتي تبدو على أجهزة الحاسب بهذا الشكل:
.png.299a04cdb8c9dbc8018260fe1a26c930.png)
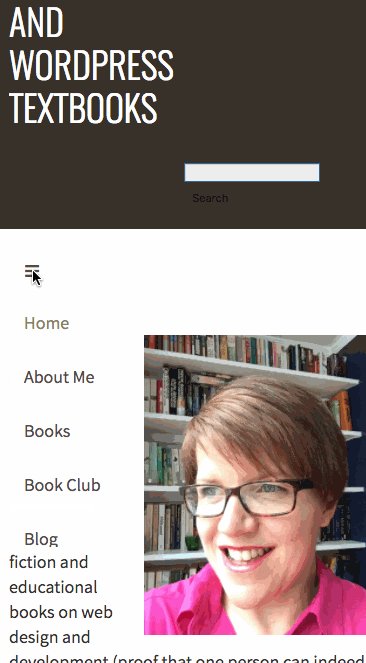
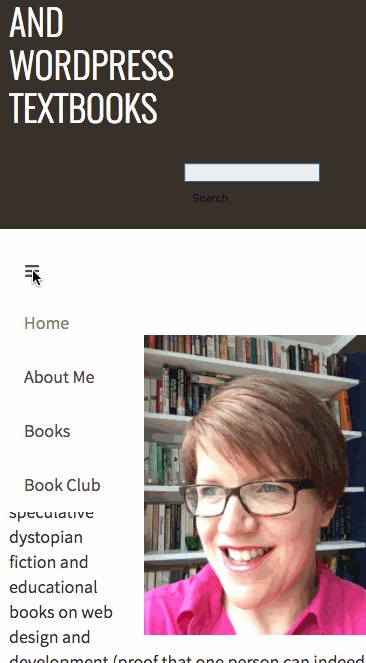
لكن على شاشة الهاتف ليست جميلة:
.png.549e8e94a7b7df99125f6df056c41e86.png)
يمكنني تحسين ذلك بجعل محاذاة القائمة إلى المنتصف لكن ذلك سيأخذ الكثير من مساحة الشاشة لذلك سنقوم بعمل زر القائمة الذي بمجرد الضغط عليه سوف تظهر القائمة التي سنقوم بإخفائها في أجهزة الهاتف المحمول.
إضافة زر القائمة
الخطوة الأولى هي إضافة أيقونة زر القائمة. سوف نقوم بذلك في ملف header.php في قالبك أضف رابط تحت قائمة التنقل الرئيسية ها هو الخاص بي:
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?> <a class="toggle-nav" href="#">☰</a>
هذا الرابط سيقوم بعمل زر الذي يقوم بفتح وإغلاق زر القائمة وله اسم الصنف togglenav وبداخله الأيقونة وهي في هذه الحالة رمز html.
هذا كل ما يتطلب إضافته إلى ملف header.php إذا قمت بإعادة تحميل صفحتك سترى بأن زر القائمة قد ظهر على الشاشة:

إخفاء زر القائمة على الشاشات الكبيرة
لنبدأ مع شاشات الحاسب ونضيف هذه التعليمات، لكن لا تنسى وضع هذه التعليمات ضمن media query المناسبة لعرض الشاشة:
.toggle-nav { display: none !important; }
هذا يجعل الرابط الذي يحوي الأيقونة بداخله يختفي. لقد أضفت كلمة important! حتى تبقى هذه التعليمة هي الأقوى و لا يتم الكتابة عليها من قبل التعليمات الآخرى.

لقد اختفى. سوف نقوم بإخفائه أيضًا في الشاشات الأصغر من ذلك و لكن سنأتي لهذا لاحقًا.
إضافة تنسيقات css لزر القائمة
الأن نحن نحتاج لإضافة بعض التنسيقات إلى القائمة في شاشات الهاتف والتي تظهر عندما يضغط المستخدم زر القائمة.
أولًا، في ملف css الخاص بك أضف media query المناسبة:
@media screen and ( max-width: 480px) { }
لقد استهدفت الشاشات التي يبلغ أكبر عرض لها 480px ولكن يمكنك اختيار الأبعاد المناسبة لقائمتك.
الآن لنقم بإضافة بعض تعليمات css في media query أولًا سنقوم بإظهار الأيقونة مجددًا و نقوم بوضع تنسيقات لها لتبدو أفضل:
.toggle-nav { padding: 15px; margin: 15px; display: inline-block !important; color: #8D7F68; color: #fff; transition: color linear 0.15s; } .toggle-nav:hover, .toggle-nav.active { text-decoration: none; color: #8D7F68; }
الأن لنقم بتنسيق القائمة نفسها و إضافة هذه التعليمات في نفس media query :
.menu.main { display: inline-block; position: relative; background: #fff; } .menu.main ul { display: none; position: absolute; top: 80%; left: 0px; padding-left: 15px; background: #fff; } .menu.main li { display: block; float: none; }
والآن الخطوة الأخيرة هي إضافة javascript المسؤولة عن إظهار القائمة عندما يضغط المستخدم على زر الأيقونة.
إضافة سكربت javascript
هذه الخطوة تتألف من خطوتين استدعاء السكربت وإضافة التعليمات له. لنقم أولًا باستدعائه.
في قالبك أضف مجلدًا جديدًا يسمى scirpts وفي داخله ملف فارغ باسم burger-menu-script.js.
الآن افتح ملف functions.php في قالبك وأضف التالي إليه:
function wpmu_burger_menu_scripts() { wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) ); } add_action( 'wp_enqueue_scripts', 'wpmu_burger_menu_scripts' ); /* الآن قمنا باستدعاء الملف بشكل صحيح وسنضيف التعليمات البرمجية له، افتح ملف وأضف التالي */ jQuery(document).ready(function() { jQuery('.toggle-nav').click(function(e) { jQuery('.menu.main ul').slideToggle(500); e.preventDefault(); }); });
هذه التعليمات استهدفت العنصر الذي له اسم الصنف toggle-nav. و هو في حالتنا الزر و الذي سوف يتم تنفيذ التعليمات عليه عند الضغط عليه من قبل المستخدم و ستعمل دالة slideToggle الخاصة بمكتبة jquery لإخفاء زر القائمة و إظهاره عند الضغط عليه من قبل المستخدم.
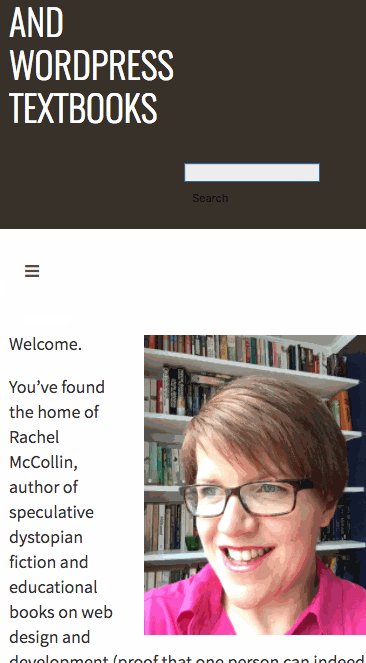
والآن لنرى النتيجة:

وعندما أضغط على الأيقونة تظهر القائمة:

وهذا فيديو يوضح كيف تجري العملية:
استخدام زر القائمة سيحسن تجربة المستخدم على جهاز الهاتف المحمول
إذا اتبعت الخطوات السابقة، سيصبح لديك زر قائمة بسيط والذي سيحسن تجربة المستخدم بشكل كبير عندما يزور المستخدمون موقعك من شاشات صغيرة. ويمكنك فعل ما تشاء لتحسن مظهر هذا الزر وجعله مناسبًا لموقعك.
ترجمة -وبتصرّف- للمقال How to Create a Custom Animated Burger Menu for WordPress لصاحبته Rachel McCollin
حقوق الصورة البارزة محفوظة لـ Freepik












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.