البحث في الموقع
المحتوى عن 'جوال'.
-
نعرض في هذا المقال أمثلةً لحركات مستعملة في تطبيق جوال وطرقًا لكيفية تحسين تصميم التطبيق. هذه تجميعة رائعة من 20 مثال لكيفية استخدام العناصر المختلفة لجعل تطبيقك أكثر تفاعلًا وسهولةً في الاستخدام. أَلْهِم نفسك بهذه الأمثلة لحركات تطبيق الجوال! هذه التصاميم الإبداعية لحركات تطبيقات الجوال ستساعدك على إنشاء تطبيقات مذهلة بخصائص تفاعلية حيوية يحبها الجميع. يمكنك استخدامها لتحسين سلاسة الاستخدام والمحافظة على مشاركة مستخدمي تطبيقك. اطَّلع على هذه الأمثلة الممتازة لحركات تطبيق الجوال التي ستحفزك. ستتعلم كيفية إضافة أزرار شريط التنقل المتحركة، والقوائم الهلامية، وتحديث الحركات، وتأثيرات اختلاف المنظر (parallax)، ومعارض الصورغير المنتهية، والترويسات المضبَّبة (blurred headers) وتذييل الصفحات المتحرك وغيرها الكثير. شريط التنقل المتحرك هذا زر قائمة متحركة رائع يساعدك في التنقل عبر التطبيق بطريقةٍ مُبتَكرة. فكرة القائمة الهلاميَّة اللمسيَّة هذه حركات بهيجة لتطبيق الجوال؛ سيجعل التمرير أكثر متعةً بالتأكيد. هي فكرة هلامية رائعة وستعجب مستخدمي تطبيقك. فكرة حركات بتسجيل الدخول والخروج هذه تحريكات تطبيقات جوال مهمة تشمل ميزات تسجيل الدخول والخروج، جاء مصممها بفكرةٍ جميلةٍ تبدو مذهلة. تحديث البريد الوارد هذا أحد أصول تطبيق الجوال المحببة الذي يكون في متناول يديك عند قراءة بريدك الإلكتروني، هي حركات رائعة تسمح لك بتحديث البريد الوارد بسرعة من خلال تمرير إصبعك لأسفل بكل بساطة. فيديو واجهة المستخدم هذه حركات رائعة أيضًا لتطبيقات الجوال يمكنك إدراجها بسرعة في تطبيقك. استخدم فيديو واجهة المستخدم هذا للمحافظة على مشاركة مستخدمي تطبيقك. التصميم الخفيّ هذه حركات رائعة ستوسع وظائف تطبيقك دون أن تأخذ مساحة كبيرة من واجهة المستخدم، يمكنك رؤية الميزات المخفية كلما احتجت إلى ذلك. حركات بطاقات التوصيل هذه الحركات الملونة تتيح لك طريقة بهيجة وممتعة لاستخدام تطبيقك، الحركة تحدث بالإختيار وتتوقف على العنصر الذي كنت تبحث عنه. تأثير اختلاف المنظر تأثير تغيير منظر التطبيق (Farmer Parallax) هي لمحة ثلاثية الأبعاد 3D رائعة، تبدو مذهلة لأي مشروع تملكه، هذا مثال جميل لكيفية استخدام تأثير اختلاف منظر التطبيق framer parallax في تطبيقك. حركات تراكيب التصميم المادي هذه حركات بسيطة لكنها فعالة، يمكن إضافته لتطبيقك. تعرف ما إذا كانت فعَّالة لتصاميمك! فكرة السحب المرن للتحديث هذه فكرة سحب جميلة أخرى يمكنك استخدامها للمحافظة على معلوماتك محدثةً. حركة معرض الصور غير المنتهي هذه الحركة التلقائية تنشئ معرض صور غير منتهي يمكنك التمرير عبره حتى تجد الصورة التي تريدها بالتحديد. قائمة واجهة التطبيق قائمة واجهة مستخدم التطبيق هذه تبدو رائعة، توضح طريقة مؤثرة حول كيفية تقديم قائمتك الكاملة دون أن تأخذ مساحة كبيرة. تصميم مادي SVG مرن للأشرطة الجانبية هذه حركة رائعة يمكنك إضافتها بسرعة لتصميم تطبيقك. هي ميزة بهيجة وممتعة للاستخدام. قائمة الشريط الجانبي الثلاثي (Webkit فقط) يتميز تصميم القائمة المتحركة هذا بترتيب فريد يبدو مذهلًا لأي تطبيق. راجع العرض التوضيحي لتعرف ما إذا كان يمكنك استخدامها في مشاريعك المستقبلية. مفكرة ملونة باستخدام css فقط هذا تصميم جميل لمفكرة أنشئ باستخدام css. هو ترتيب ملون يستخدم ألوان جذابة ما يجعل تجربة المستخدم أكثر متعةً. تجربة مستخدم مع حركات لتطبيق بريد إلكتروني إليك حركات رائعة يمكنك استخدامها لتحسين واجهة المستخدم لتطبيق البريد الإلكتروني الخاص بك. اطلع عليها وانظر ما إن كانت تناسب نمط تصميمك. سحب القائمة - مفهوم القائمة التفاعلية هذا تصميم مذهل لمفهوم القائمة المتحركة الذي يستخدم فكرة فريدة؛ يمكنك الكشف عن المحتوى الكامل للقائمة عن طريق السحب لأسفل. الترويسات الضبابية iOS 7 هذه حركة رائعة يمكنك استخدامها لإضافة تأثير ضبابي لترويسات (headers) تطبيق iOS الخاص بك. قائمة تذييل تطبيق الجوال المتحركة هذا تصميم رائع آخر لتذييل التطبيق، سوف يعجب مستخدمي تطبيقك وبالتأكيد يحافظ على مشاركتهم. التصميم الدَّوامِي للتطبيق هذا تخطيط دوَّامي بسيط لكنَّه مؤثر جدًا يمكنك استخدامه في العديد من تطبيقات الجوال. اطلع عليه وانظر ما إذا كان يناسب نمط تصميمك. ترجمة -وبتصرف- للمقال Mobile App Animation | 20 Excellent Examples من موقع line25
-
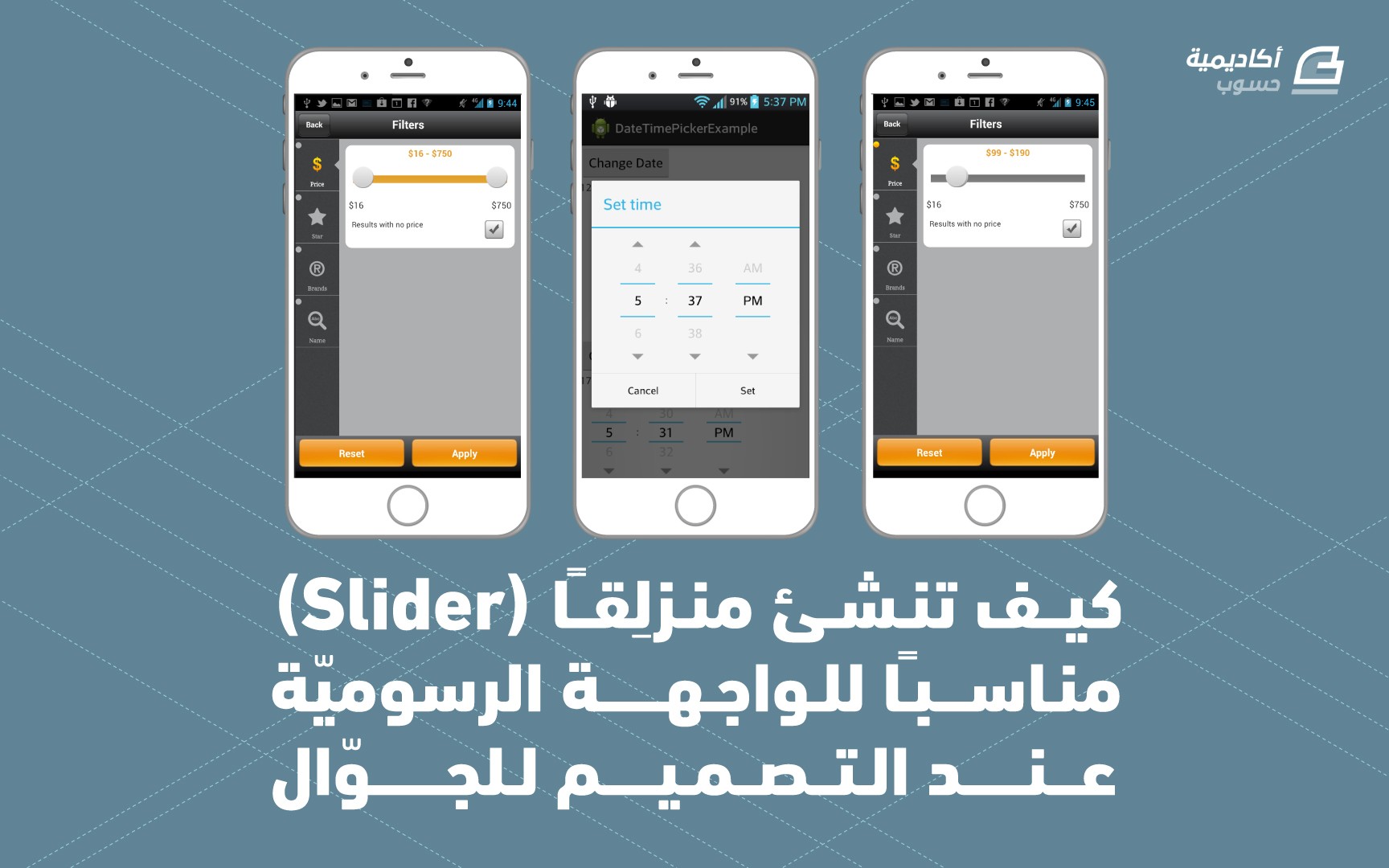
ربّما تكون شاشات اللّمس أحد الأسباب التي جعلت الأجهزة الجوّالة ذات شعبيّة كبيرة جدّا. تحذف شاشات اللمس المسافة بين الشخص والجهاز التفاعليّ، ونتيجةً لذلك، يحسّ الأشخاص بأنّ شاشات اللمس بديهيّة وسهلة الاستخدام. لهذا السبب، يمكن إدماج المنزلقات (Sliders) بسهولة في الأجهزة الجوّالة. تشجّع المنزلقات المستخدمين على استكشاف محتوى موقع بسهولة عن طريق إجراء حركات أفقيّة على الشاشة. رغم ذلك، فإنّ المنزلقات خيار قليل الاستخدام للتصفّح على الجوّال. تقدّم المنزلقات خيّار تصفّح رائعًا للمواقع والتطبيقات التي لديها عناصر قليلة لاستكشافها. تبدو المنزلقات طبيعيّة للمستخدمين، وتوفّر طريقة مرحة لتعديل الإعدادات أو استكشاف الميزات. يسهُل على الزوّار التعرّف على المنزلقات، ممّا يجعلها سهلة الاستخدام؛ وبالتالي، خيّارًا عمليًّا جدًّا ليستغلّه المصمّمون. ما لذي تصلُح له المنزلقات المنزلقات سهلة الفهم والاستكشاف، وهو ما يجعلها بديهيّة. تمثّل المنزلقات - نظرًا لكونها لا تأخذ مساحة كبيرة - خيّارًا جيّدًا في الأجهزة التي تستخدم شاشات لمس، التي هي شاشات صغيرة. كما أنّ المنزلقات مناسبة لما تمثّله من إضافة لتصميم واجهات المستخدم. تساعد المنزلقات المستخدمين في التحرّك جيئة وذهابًا، أو زيّادة السرعة أو الصوت، وتمنح حسَّا نسبيًّا للأنشطة (جعل مستوى الصوت أرفع ممّا هو عليه الآن). مصاعب عند استخدام المنزلقات النظر إلى التصميم من زاويّة المستخدم أمر مهمّ في سبيل التأكد من قابليّة الاستخدام (Usability). مستخدمو الجوّال – في الغالب – مستعجِلون أو مشتّتو الانتباه عند استخدام أجهزتهم. يمكن أنْ يستخدموا أجهزتهم وهم يتجوّلون في مركز تسوّق، أو يتناولون الطعام، أو يتنزهون في الحديقة. عندما يمرّ المستخدمون على منزلق، فهم يفعلون ذلك في الغالب مشتّتي الانتباه أو مستعجِلين. يعني هذا غالبًا دفع المنزلق كثيرًا إلى أحد الجانبيْن أثناء محاولة إبعاد أصابعهم عن الشاشة. يمكن أن تكون المنزلقات كذلك صعبة الاستخدام بالنسبة للأشخاص الذين لديهم صعوبات حركيّة. قد يكون من الصعب جعل المنزلق يعمل بالطريقة التي تفضّل أن يعمل بها إذا تلقّى ضغطًا زائدًا قليلًا على الشاشة. قد تكون المنزلقات كذلك صعبة الاستخدام بالنسبة للمستخدمين المتقدّمين في السنّ الذين ترتعش أيديهم؛ وهو ما يجعل ضمان نتيجة محدّدة صعبًا أثناء استخدام المنزلق. ربّما يفقد المستخدمون في مثل هذه الحالات الأمل في إمكانيّة تصفّح الموقع. ضع الجمهور المستهدَف من الموقع بالحسبان. إنْ كنت تستهدف زوّارًا متقدّمين في السن، أو أشخاصًا لديهم صعوبات حركيّة أو صحيّة، فلن يكون المنزلق خيّارك الأمثل. فكّر في مشاكل قابليّة الاستخدام بعد التأكّد من ملاءمة استخدام المنزلقات لجمهورك المستهدَف، يأتي الوقت للتفكير في قابليّة استخدام التصميم. يعتمد مستخدمو شاشات اللمس – غالبًا – الأصابع عند العمل على أجهزتهم. بما أنّك تريد أن يكون تصميمك قابلًا للاستخدام، فمن المهمّ استكشاف أماكن شاشة اللمس التي سيشغلها الأصبع أو اليد عند استخدام الجهاز الجوّال. سيساعد ذلك في وضع المنزلق بحيث يمكن استخدامه والتعامل معه. يختلف التصميم لسطح المكتب، حيث تُستخدَم الفأرة لتحريك المنزلق، عن الأجهزة بشاشات لمس. يجب أن تسعى في حالة شاشة لمس إلى التقليل من إمكانيّة الخطأ، أو الضغط على روابط أخرى، أو تغطيّة التعليمات أثناء وضع المستخدمين أصابعهم على الشاشة. يجب أن تظهر جميع اللافتات (Labels) والقيّم التي تفسّر المنزلق بجانب أصابع المستخدم وزرّ التمرير، أو فوقهما. استخدم المنزلقات لترك انطباع بصريّ واضح يفيد غالبًا استخدام المنزلق لتقديم متتاليّة من الصوّر البصريّة للمستخدمين إذا كان لديك محتوى مهمّ لعرضه، ولكنّ به معلومات كثيرة جدًّا، يصعُب استكشافها أو استيعابها على زوّار الموقع. على سبيل المثال، إنْ رغبت في عرض سلسلة من الأحداث التي يمكن للمستخدم متابعتها بهدف شراء منتَج من موقع تجارة إلكترونيّة، فإنّ مجموعةَ صوّر واضحة تقود المستخدم عبر خطوات متتاليّة يمكن أن تكون مفيدة ولا تتطلّب الكثير من العمل. تقتصد الطريقة السابقة أعلاه من وقت الزائر وتجعل الموقع سهل التصفّح. يمكن استخدام هذه العمليّة في حالات كثرة لمساعدة المستخدم في تصفّح موقع أو تطبيق للجوّال. أنواع المنزلقات التي يمكنك استخدامها توجد أنواع عدّة يمكن استخدامها عند تصميم موقع أو تطبيق: المنزلقات المنفردة (Single sliders): مناسبة للعمل مع قيمة وحيدة في كلّ مرة. المنزلقات المزدوجة (Double sliders): مناسبة للعمل مع مجال من القيم (مثلًا، منزلق للقيمة الدنيا وآخر للقيمة القُصوى). المنزلقات المتواصلة (Continuous sliders): تسمح المنزلقات المتواصلة بتحديد موقع نسبي على مجال مُحدَّد بقيمتين دنيا وقُصوى. المنزلقات المتقطّعة (Discrete sliders): تتميّز بنقاط توقّف يمكن للمستخدم استعمالها لإعطاء قيمة دقيقة. الدقة أم التخمين؟ قد يكون صعبًا أو معقّدًا بالنسبة للزائر استخدامُ منزلق بصورة دقيقة. يتأكّد هذا الأمر على شاشات اللمس. من الصعب جدًّا الحصول على الدقّة في التحديد إذا كنت أمام مؤشّر تمرير صغير على شاشة لمس. يكون استخدام المنزلقات – غالبًا – أسهل عندما لا تكون دقّة القيمة المُختارة مهمّة. إنْ كان المستخدم يستطيع استخدام المنزلق لمشاركة قيمة تقريبيّة، فسيكون ذلك – غالبا – كافيّا. مالعمل إنْ احتجت لقيمة دقيقة؟ يمكن إنشاء منزلق بقيم عدديّة قابلة للتعديل إذا كان من اللازم على المستخدم إدخال قيمة مضبوطة. يعني هذا أنّه سيكون باستطاعة المستخدم لمس المنزلق ثم إدخال عدد في صندوق نصّيّ. يمكن أن يُصبح الصندوق قابلًا للتعديل كلّ ما لمس الأصبعُ المنزلق. رغم ذلك، إنْ كانت واجهة المستخدم تتطلّب قيمة دقيقة من أجل قابليّة الاستخدام، فسيكون من الأفضل عدم استخدام المنزلقات. عرض مجال قِيم تسخدم بعض المنزلقات قيمًا عدديّة بحيث يمكن للزائر تحديد اختيّارات. يمكن لتطبيق تجارة إلكترونيّة أن يوفّر مجموعة من المنتجات تبدأ أسعارها من دولار واحد، لكنّها تصل إلى 999 دولار. يكون من المفيد في هذه الحالة – غالبًا – عرضُ مجال القيّم المتوفّرة على المتجر بدقّة. تمنح هذه الطريقة المستخدم إمكانيّة إنشاء مجال مخصَّص للعناصر التي يريدون استكشافها. تتجنّب بتخصيص مجال من القيّم حصول الزائر على إجابة بمجموعة عناصر فارغة. ستوفّر مجموعة قليلة من قيّم البحث نتيجة بعناصر أقلّ، في حين يوفّر مجال بحث أوسع عناصر أكثر. على الرغم من ذلك، لن يحدّد المستخدمون مجموعةً من القيّم إلّا لسبب، ولن يزعجهم غياب مجموعة من الخيّارات لا يمكنهم دفع ثمنها. أعط للمستخدمين القدرة على استكشاف التطبيق، حتى ولو لم يكونوا يفهمون مغزى المنزلق والمجالات التي يتيحها للمستخدم. وفّر تغذيّة راجعة بصريّة للمستخدمين أضف تغذيّة راجعة بصريّة لتفاعلات المستخدمين مع المنزلق، فتلك هي طريقة العمل التي يتوقّعها المستخدم. وفّر إجابة بصريّة فوريّة للمستخدم عند استخدامه لمنزلق أو عندما يُدخل معلومات في صندوق إدخال. يمكن استخدام التحريكات (Animations)، حالات الحومان (Hover)، والتأشير فوق العناصر (Rollover) للتواصل مع المستخدم. تجذب هذه الميزات انتباه المستخدم وتخلُق بالتالي قناة اتّصال معه. مواقع الويب التفاعليّة جذّابة دائما. عندما تمدّ المستخدم بتغذيّة راجعة بصريّة فإنّه يشعُر بالتقدير، ممّا ينتُج عنه إحساس بالثقة في قدرته على تصفّح الموقع. خاتمة تبدو المنزلقات بديهيّة وسهلة الاستخدام في تطبيقات الويب؛ كما أنّها خيّار جمالي، إلّا أنّها ليست دائمًا الأداة الأفضل للاستخدام. إنْ كنت تبحث عن قيم نسبيّة، وتعلم أنّ الجمهور المستهدَف لديه قدرة حركيّة جيّدة، فإنّ المنزلقات قد تكون خيّارًا جيّدا. أمّا إذا كنت تبحث عن قيّم دقيقة، فسيكون من المفيد توفير خيّارات لإدخال تلك القيّم. اعمل، بوصفك مصمِّمًا، على إنشاء شرائط تمرير يمكن للمستخدم من خلالها اختيار مجال من القيّم يمكن استغلاله على الموقع. يساعد هذا الأمر المستخدمين الذين قد يجدون صعوبة في تحديد قيم دقيقة عند استخدام المنزلق. ترجمة – بتصرّف – للمقال How to Create a Good UI Slider in Mobile Design لصاحبه Bogdan Sandu.
-
من المؤكد أنك قمت بتصفح الإنترنت من هاتف محمول، ستلاحظ في كثير من المواقع زر فتح قائمة التنقل الموجود في أعلى الموقع الذي بمجرد أن تضغط عليه يقوم بفتح قائمة تنقل الموقع. إضافة هذا الزر إلى موقع ووردبريس الخاص بك سوف تحسن تجربة المستخدم بشكل كبير للمستخدمين الذين يزورون الموقع من أجهزة الهاتف المحمول أو الأجهزة اللوحية. صحيح بأنه يمكنك استعمال إضافة ووردبريس جاهزة للقيام بهذه المهمة أو تنصيب قالب يحوي هذه الميزة ولكن ماذا لو كنت تستعمل قالب خاص بك وتريد إضافة هذه الميزة بنفسك؟ في هذه المقالة سوف أريك كيف تقوم بعمل هذا بمساعدة ووردبريس وبعض تعليمات css وjavascript وتحويل القائمة إلى الشكل المطلوب. ماذا ستحتاج لتتابع مع هذا المقال، ستحتاج إلى: موقع ووردبريس على حاسوبك الذي يحتوي قائمة. قالب ابن للقالب الذي تعمل عليه من أجل أن تبقى تعديلاتك في مكانها عندما يتم تحديث هذا القالب من الإنترنت. سأقوم بتنفيذ هذه التعليمات على موقعي الخاص، الذي يستهدف قائمة التنقل الرئيسية والتي في موقعي الخاص تملك اسم صنف css وهو menu.main ، إذا كان اسم هذا الصنف مختلفًا في موقعك فسوف تقوم بتطبيق التعليمات على اسم الصنف الخاص بقائمتك. القائمة الحالية قائمتي تبدو على أجهزة الحاسب بهذا الشكل: لكن على شاشة الهاتف ليست جميلة: يمكنني تحسين ذلك بجعل محاذاة القائمة إلى المنتصف لكن ذلك سيأخذ الكثير من مساحة الشاشة لذلك سنقوم بعمل زر القائمة الذي بمجرد الضغط عليه سوف تظهر القائمة التي سنقوم بإخفائها في أجهزة الهاتف المحمول. إضافة زر القائمة الخطوة الأولى هي إضافة أيقونة زر القائمة. سوف نقوم بذلك في ملف header.php في قالبك أضف رابط تحت قائمة التنقل الرئيسية ها هو الخاص بي: <?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?> <a class="toggle-nav" href="#">☰</a> هذا الرابط سيقوم بعمل زر الذي يقوم بفتح وإغلاق زر القائمة وله اسم الصنف togglenav وبداخله الأيقونة وهي في هذه الحالة رمز html. هذا كل ما يتطلب إضافته إلى ملف header.php إذا قمت بإعادة تحميل صفحتك سترى بأن زر القائمة قد ظهر على الشاشة: إخفاء زر القائمة على الشاشات الكبيرة لنبدأ مع شاشات الحاسب ونضيف هذه التعليمات، لكن لا تنسى وضع هذه التعليمات ضمن media query المناسبة لعرض الشاشة: .toggle-nav { display: none !important; } هذا يجعل الرابط الذي يحوي الأيقونة بداخله يختفي. لقد أضفت كلمة important! حتى تبقى هذه التعليمة هي الأقوى و لا يتم الكتابة عليها من قبل التعليمات الآخرى. لقد اختفى. سوف نقوم بإخفائه أيضًا في الشاشات الأصغر من ذلك و لكن سنأتي لهذا لاحقًا. إضافة تنسيقات css لزر القائمة الأن نحن نحتاج لإضافة بعض التنسيقات إلى القائمة في شاشات الهاتف والتي تظهر عندما يضغط المستخدم زر القائمة. أولًا، في ملف css الخاص بك أضف media query المناسبة: @media screen and ( max-width: 480px) { } لقد استهدفت الشاشات التي يبلغ أكبر عرض لها 480px ولكن يمكنك اختيار الأبعاد المناسبة لقائمتك. الآن لنقم بإضافة بعض تعليمات css في media query أولًا سنقوم بإظهار الأيقونة مجددًا و نقوم بوضع تنسيقات لها لتبدو أفضل: .toggle-nav { padding: 15px; margin: 15px; display: inline-block !important; color: #8D7F68; color: #fff; transition: color linear 0.15s; } .toggle-nav:hover, .toggle-nav.active { text-decoration: none; color: #8D7F68; } الأن لنقم بتنسيق القائمة نفسها و إضافة هذه التعليمات في نفس media query : .menu.main { display: inline-block; position: relative; background: #fff; } .menu.main ul { display: none; position: absolute; top: 80%; left: 0px; padding-left: 15px; background: #fff; } .menu.main li { display: block; float: none; } والآن الخطوة الأخيرة هي إضافة javascript المسؤولة عن إظهار القائمة عندما يضغط المستخدم على زر الأيقونة. إضافة سكربت javascript هذه الخطوة تتألف من خطوتين استدعاء السكربت وإضافة التعليمات له. لنقم أولًا باستدعائه. في قالبك أضف مجلدًا جديدًا يسمى scirpts وفي داخله ملف فارغ باسم burger-menu-script.js. الآن افتح ملف functions.php في قالبك وأضف التالي إليه: function wpmu_burger_menu_scripts() { wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) ); } add_action( 'wp_enqueue_scripts', 'wpmu_burger_menu_scripts' ); /* الآن قمنا باستدعاء الملف بشكل صحيح وسنضيف التعليمات البرمجية له، افتح ملف وأضف التالي */ jQuery(document).ready(function() { jQuery('.toggle-nav').click(function(e) { jQuery('.menu.main ul').slideToggle(500); e.preventDefault(); }); }); هذه التعليمات استهدفت العنصر الذي له اسم الصنف toggle-nav. و هو في حالتنا الزر و الذي سوف يتم تنفيذ التعليمات عليه عند الضغط عليه من قبل المستخدم و ستعمل دالة slideToggle الخاصة بمكتبة jquery لإخفاء زر القائمة و إظهاره عند الضغط عليه من قبل المستخدم. والآن لنرى النتيجة: وعندما أضغط على الأيقونة تظهر القائمة: وهذا فيديو يوضح كيف تجري العملية: استخدام زر القائمة سيحسن تجربة المستخدم على جهاز الهاتف المحمول إذا اتبعت الخطوات السابقة، سيصبح لديك زر قائمة بسيط والذي سيحسن تجربة المستخدم بشكل كبير عندما يزور المستخدمون موقعك من شاشات صغيرة. ويمكنك فعل ما تشاء لتحسن مظهر هذا الزر وجعله مناسبًا لموقعك. ترجمة -وبتصرّف- للمقال How to Create a Custom Animated Burger Menu for WordPress لصاحبته Rachel McCollin حقوق الصورة البارزة محفوظة لـ Freepik






.png.20d3ff009f0b368b9e36c015b6ffdd3f.png)