أنشأنا في الدرس السابق مسارات تكتفي بكتابة عبارات في صفحة الويب. سننشئ في هذا الدرس عروضا لتقديمها إلى الزوار حسب الرابط الذي يختارونه؛ نستخدم لهذا الغرض قوالب Blade.
هذا الدرس جزء من سلسلة تعلم Laravel والتي تنتهج مبدأ "أفضل وسيلة للتعلم هي الممارسة"، حيث ستكون ممارستنا عبارة عن إنشاء تطبيق ويب للتسوق مع ميزة سلة المشتريات. يتكون فهرس السلسلة من التالي:
- مدخل إلى Laravel 5.
- تثبيت Laravel وإعداده على كلّ من Windows وUbuntu.
- أساسيات بناء تطبيق باستخدام Laravel.
- إنشاء روابط محسنة لمحركات البحث (SEO) في إطار عمل Laravel.
- نظام Blade للقوالب. (هذا الدرس)
- تهجير قواعد البيانات في Laravel.
- استخدام Eloquent ORM لإدخال البيانات في قاعدة البيانات، تحديثها أو حذفها.
- إنشاء سلة مشتريات في Laravel.
- الاستيثاق في Laravel.
- إنشاء واجهة لبرمجة التطبيقات API في Laravel.
- إنشاء مدوّنة باستخدام Laravel.
- استخدام AngularJS واجهةً أمامية Front end لتطبيق Laravel.
- الدوّال المساعدة المخصّصة في Laravel.
- استخدام مكتبة Faker في تطبيق Laravel لتوليد بيانات وهمية قصدَ الاختبار.
تعرِّف القوالب Templates إطارا عامًّا للعرض، يحدّد أجزاءه والعناصر التي تكوّنه. Blade هو نظام إدارة القوالب والتعامل معها المضمَّن في Laravel.
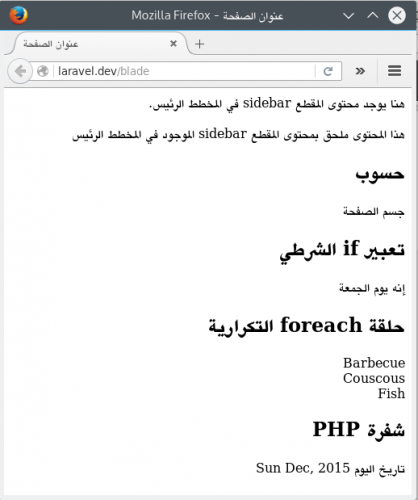
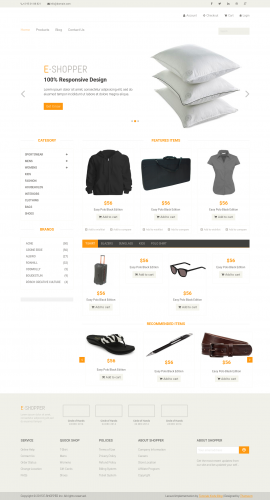
نحصُل بنهاية هذا الدرس على الواجهة التالية.
يشمل الدرس المواضيع التالية:
- توريث القالب.
- المخطّط الرئيس Master layout.
- تمديد المخطّط الرئيس.
- عرض المتغيرات.
- التعبيرات الشرطية Conditional statements في Blade.
- الحلقات التكراراية Loops في Blade.
- تنفيذ تعليمات PHP في Blade,
تنتهي جميع ملفات العروض في Blade بالامتداد blade.php.
توريث القوالب
يمكن تعريف توريث القوالب بأنه تلك الخاصيّة التي تسمح بجمع عناصر مشتركة بين عدة عروض ضمن عرض تعيد استخدامه عند الحاجة مع إضافة العناصر الخاصة بالصفحة؛ مما يجنب تكرار العناصر المشتركة في كلّ مرة.
المخطط الرئيس
تُجمع العناصر المشتركة في عرض يُطلَق عليه المخطّط الرئيس تعيد العروض الأخرى استخدامه وتضيف إليه العناصر الخاصة بها.
- سننشئ في ما يلي مخطّطا رئيسا نضمنه عناصر مشتركة بين العروض.
- ننشئ مجلدا جديدا باسم
layoutsعلى المسارresources/views/. ثم ننشئ ملفا باسمmaster.blade.phpضمن المجلدlayouts. - نضيف الشفرة التالية إلى الملف
master.blade.php:
<html>
<head>
<title>@yield('title')</title>
</head>
<body dir="rtl">
@section('sidebar')
هنا يوجد محتوى المقطع sidebar في المخطط الرئيس.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>قالب Blade عبارة عن وسوم HTML مع تعليمات خاصة بنظام القوالب. يستخدم القالب أعلاه ثلاث تعليمات هي section ،@yield@ و show@.
- تُستخدم التعليمة
section@لتعريف مقطع (عنصر) من القالب. - بينما تستخدم التعليمة
yield@لعرض محتوى مقطع معطى (مقطع باسمtitleفي أول استخدام للتعليمةyield@في المخطّط السابق). - أما التعليمة
show@فتستخدم لعرض محتوى مقطع.
تمديد المخطط الرئيس
ننشئ الآن قالبا يمدّد القالب الرئيس السابق.
أنشئ ملفا باسم page.blade.php في المسار resources/views وأضف إليه الشفرة التالية:
@extends('layouts.master')
@section('title', 'عنوان الصفحة')
@section('sidebar')
@parent
<p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p>
@endsection
@section('content')
<p>جسم الصفحة.</p>
@endsection- تشير التعليمة ('
extends('layouts.masterإلى أننا في صدد تمديد المخطّط الرئيسmaster.blade.phpالموجود ضمن المجلدlayouts. - تعيّن التعليمة ('
section('title', 'Page Titleقيمة المقطعtitleالمعرّف في المخطّط الرئيس. ثم نعرّف مقطع جديدا باسمsidebarضمن العرضpage. داخل المقطعsidebarنطبع محتوى المقطع الذي يحمل نفس الاسم في المخطّط الرئيس باستخدام التعليمةparent@، نضيف فقرة HTML باستخدام الوسم<p>...</p>ثم ننهي المقطعsidebarبالتعليمةendsection@. - تعرّف التعليمة ('
section('contentمحتوى المقطعcontentوهو في هذا المثال الفقرة<p>جسم الصفحة.</p>.
في المخطط الرئيس توجد ثلاثة مقاطع وهي، حسب ترتيب الاستخدام، sidebar ،title و content. بالنسبة للمقطعين title و content فقد اكتفينا بتحديد أماكنهما (التعليمة yield@)؛ أما المقطع sidebar فقد عرفنا محتواه وعرضناه (التعليمتان section@ و show@).
في القالب page أعدنا استخدام المخطّط الرئيس ثم أعطينا قيمتي المقطعين title و content المعرّفين سابقا. بالنسبة للمقطع sidebar فقد أعدنا تعريفه مع إعادة استخدام محتوى المقطع المماثل له في الاسم ضمن القالب الرئيس (تعليمة parent@) وإضافة فقرة نصية أخرى.
سنضيف مسارا خاصًّا لتجربة عمل نظام القوالب. افتح ملف المسارات routes.php وأضف المسار التالي:
Route::get('blade', function () { return view('page'); });احفظ التعديلات.
الآن أدخل الرابط في المتصفح:
http://larashop.dev/blade
ستحصل على الصفحة التالية:
استخدام متغيرات في قوالب blade
نعرّف متغيرا باسم name ونمرره إلى قالب blade. افتح ملف المسارات وغيره بحيث يصبح على النحو التالي:
Route::get('blade', function () {
return view('page',array('name' => 'حسوب'));
});احفظ التعديلات.
نحدّث القالب page.blade.php لإظهار المتغير الذي يمرره المسار:
@extends('layouts.master')
@section('title', 'عنوان الصفحة')
@section('sidebar')
@parent
<p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>جسم الصفحة</p>
@endsectionتستخدم التعليمة {{name$}} لطباعة قيمة المتغير name$.
احفظ التعديلات ثم أعد تحميل الصفحة http://larashop.dev/blade. ستلاحظ وجود عنوان h2 جديد هو حسوب التي هي قيمة المتغير الممرًّر لقالب page.blade.php.
التعبيرات الشرطية في Blade
يدعم نظام Blade التعبيرات الشرطية التي تحدّد ما يُعرض حسب شرط معرَّف مسبقا. سنمرر متغيرا إلى القالب ثم نختبر قيمته (الشرط) وحسب نتيجة الاختبار يكون العرض.
افتح ملف routes.php وعدل المسار بحيث يصبح ما يلي:
Route::get('blade', function () {
return view('page',array('name' => 'حسوب','day' => 'Friday'));
});أضفنا هنا متغيرا جديد باسم day وأعطيناه القيمة Friday. احفظ التعديلات.
افتح ملف القالب وعدله على النحو التالي:
@extends('layouts.master')
@section('title', 'عنوان الصفحة')
@section('sidebar')
@parent
<p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>جسم الصفحة</p>
<h2>تعبير if الشرطي</h2>
@if ($day == 'Friday')
<p>إنه يوم الجمعة</p>
@else
<p>اليوم ليس يوم الجمعة</p>
@endif
@endsectionإذا كانت قيمة المتغير day هي Friday نعرض الجملة <p>إنه يوم الجمعة</p> وإلا فإن الفقرة المعروضة تصبح <p>اليوم ليس يوم الجمعة</p>.
احفظ التعديلات ثم أعد تنزيل الصفحة ولاحظ الفرق.
الحلقات التكرارية في Blade
يدعم Blade كل الحلقات التكرارية التي يدعمها PHP. سنرى مثالا لاستخدام الحلقة التكرارية foreach لعرض محتويات مصفوفة Array في قالب Blade.
عدل ملف المسارات routes.php على النحو التالي:
Route::get('blade', function () {
$foods = array('Barbecue','Couscous','Fish');
return view('page',array('name' => 'حسوب', 'day' => 'Friday', 'foods' => $foods));
});عرّفنا مصفوفة تحوي ثلاثة عناصر ومررناها إلى قالب Blade.
احفظ التعديلات ثم افتح ملف القالب وعدّله على النحو التالي:
@extends('layouts.master')
@section('title', 'عنوان الصفحة')
@section('sidebar')
@parent
<p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>جسم الصفحة</p>
<h2>تعبير if الشرطي</h2>
@if ($day == 'Friday')
<p>إنه يوم الجمعة</p>
@else
<p>اليوم ليس يوم الجمعة</p>
@endif
<h2>حلقة foreach التكرارية</h2>
@foreach ($foods as $food)
{{$food}} <br>
@endforeach
@endsectionاحفظ التعديلات ثم أعد تحميل الصفحة ولاحظ طباعة محتوى المصفوفة.
تضمين شفرة PHP في قالب Blade
افتح ملف القالب وعدّله بإضافة سطر يستخدم إحدى دوالّ PHP (اخترنا الدالة date). يصبح ملف القالب كما يلي:
@extends('layouts.master')
@section('title', 'عنوان الصفحة')
@section('sidebar')
@parent
<p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>جسم الصفحة</p>
<h2>تعبير if الشرطي</h2>
@if ($day == 'Friday')
<p>إنه يوم الجمعة</p>
@else
<p>اليوم ليس يوم الجمعة</p>
@endif
<h2>حلقة Loop التكرارية</h2>
@foreach ($foods as $food)
{{$food}} <br>
@endforeach
<h2>شفرة PHP</h2>
<p>تاريخ اليوم {{date(' D M, Y')}}</p>
@endsectionوضعنا دالة PHP داخل معكوفين مزدوجين لتنفيذها.
أعد تنزيل الصفحة http://laravel.dev/blade بعد حفظ التعديلات.
العروض المكونة لمشروع Larashop
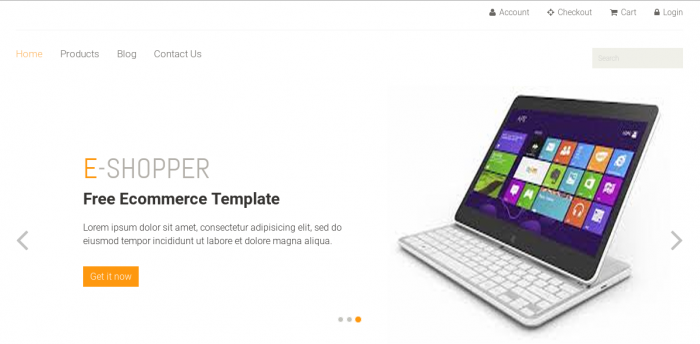
ذكرنا في بداية السلسلة أننا نهدف إلى إنشاء موقع للتسوق الإلكتروني. سنستخدم ما تعلمناه في هذا الدرس والدروس السابقة لبناء اللبنة الأولى من هذا المشروع وهي الجانب المرئي. لإعطاء وجه لائق لمشروعنا بحثنا عن تصميم HTML جاهز ووجدنا أن قالب Eshopper من موقع shapebootstrap.net مناسب لما نريد. الخطوة التالية للحصول على تصميم HTML هي تحويله إلى قالب Blade يعمل مع Laravel.
سنبدأ أولا بمحتوى الملف المرفق وكيفية استخدامه للحصول على واجهة الموقع المعروضة في أول الدرس، ثم نشرح بعد ذلك تعليمات Blade التي لم نتطرق إليها حتى الآن.
محتوى الملف المرفق
يحوي الملف المرفق:
- عروض المشروع larashop.
- ملف المتحكم Front الذي حدثناه ليحمّل عروض المشروع.
- ملف المسارات.
- الموارد المستخدمة في القالب: ملفات CSS، الصور، ملفات Js والخطوط.
العروض
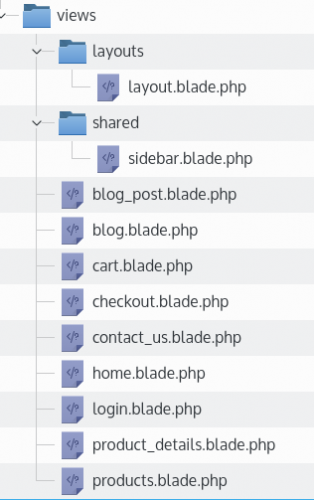
يحوي المشروع العروض التالية:
layout: وهو المخطط الرئيس ويوجد في المجلد الفرعيlayouts.sidebar: وهو عرض مشترك بين صفحاتٍ عدة، يوجد في مجلد فرعي باسمshared.blog: صفحة المدونة.blog_post: صفحة منشور على المدونة.cart: صفحة سلة المشتريات.checkout: صفحة الدفع.contact_us: صفحة الاتصال.home: الصفحة الرئيسية.login: صفحة تسجيل الدخول.products: صفحة المنتجات.product_details: تفاصيل منتج.
يجب أن توضع العروض في المجلد resources/views. تبدو بنية هذا المجلد كالتالي بعد إضافة العروض إليها.
المتحكم Front وملف المسارات
أنشأنا في الدرس السابق متحكم Front لكنه يكتفي بعرض نص في المتصفح. سنحتاج لتعديله ليحمِّل العروض. عدّلنا قليلا على ملف المسارات routes.php لتعريف مسار لكل تصنيف أو علامة تجارية.
مجلد public
يحوي الموارد (صور، css، js) التي تحتاجها واجهة الموقع للعمل. يجب وضع هذه الموارد في مجلد public في المشروع.
ملحوظة: تأكد بعد نقل الملفات من المرفق إلى أماكنها في المشروع من أن الأذون ما زالت على الحال التي ضبطناها بها في درس الإعداد (لينكس).
الآن وبعد التأكد من نقل الملفات من المرفق إلى أماكنها الصحيحة، اذهب إلى الصفحة الرئيسية http://larashop.dev وستظهر واجهة الموقع.
نأخذ وقتا لشرح المشروع.
تحويل صفحات HTML إلى قالب Blade
قوالب Blade هي، كما رأينا، وسوم HTML مع تعليمات خاصّة بنظام القوالب؛ لذا نحافظ على البنية العاملة لملفات HTML المكوِّنة للموقع مع إجراء تغييرين أساسيين:
- جمع العناصر المشتركة بين مختلف الصفحات ضمن صفحة خاصة.
- إبدال الروابط في صفحة HTML بتعليمات Blade.
يُترجَم تحويل صفحات HTML إلى قوالب Blade بالخطوات التالية:
- إنشاء مخطّط رئيس تُمدده جميع الصفحات. يحوي المخطط الرئيس العناصر المشتركة بين الصفحات.
- إنشاء صفحة (عرض) لكل مسار من المسارات المعرَّفة في الدرس السابق.
- تحديث المتحكم
Front.phpلتحميل العروض. - إضافة الموارد (الصور، ملفات css وjs) إلى مجلد
publicفي تطبيق Laravel.
يحوي الملف المرفق بهذا المقال عروض Blade الناتجة عن تحويل صفحات HTML إلى قوالب Blade، إضافة إلى ملف المسارات الخاص بمشروع Larahop، المتحكم Front.php والموارد مثل الصور وملفات css (مجلد public).
المخطط الرئيس
أنشأنا ملفا لمخطط رئيس باسم layout.blade.php على المسار resources/views/layouts. في هذا الملف توجد وسوم HTML مع تعليمات Blade؛ بعضها لم نتطرق له بعد:
- تعليمة
{{url}}:
{{url('products')}}تنشئ التعليمة {{url}} رابط URL بالنسبة للمجلدpublic. في المثال أعلاه فإن الرابط الذي ترجعه التعليمة هو http://larashop.dev/products؛ وهو الرابط الذي تتعامل معه دالة المسار products/.
لإنشاء رابط إلى الصفحة الرئيسية فالتعليمة تكون:
{{url('')}}نأخذ أيضا المثال التالي الموجود في المخطط الرئيس:
<li><a href="{{url('products')}}" {{$page == 'products' ? 'class=active' : ''}}>Products</a></li>نلاحظ استخدام التعليمة url لإعطاء قيمة الرابط ضمن وسم <a>. في نفس السطر توجد تعليمة تشبه تعليمةً مألوفة في PHP وهي
{{$page == 'products' ? 'class=active' : ''}}هنا نتحقق من قيمة المتغير page فإذا كانت تساوي products نضيف صنف CSS يسمّى active إلى الوسم.
- تعليمة
{{asset}}:
{{asset('css/bootstrap.min.css')}}تُرجع الدالة asset مسار مجلد public (أي عنوان الموقع) وتلحق به المعطى الممرَّر إليها. في السطر أعلاه ترجِع الدالةُ القيمةَ http://larashop.dev/css/bootstrap.min.css.
تُستخدم هذه الدالة كثيرا لإضافة ملفات CSS، الصور وملفات JavaScript كما في الأمثلة التالية المأخدوذة من المخطط الرئيس.
<!-- CSS -->
<link href="{{asset('css/bootstrap.min.css')}}" rel="stylesheet">
<!-- صورة -->
<img src="{{asset('images/home/iframe1.png')}}" alt="" />
<!-- JavaScript -->
<script src="{{asset('js/jquery.js')}}"></script>يمكن من خلال المعطيات الممرَّرة إلى الدالة asset في الأمثلة أعلاه اسنتاجُ أننا نستخدم مجلدًّا فرعيا في public لكل نوع من الموارد (CSS، الصور، JS إضافة للخطوط fonts).
إن نظرت جيدا في ملف المخطط الرئيس فستميز ثلاثة أجزاء فارقة:
- الجزء الأول ويحوي الوسوم المؤسِّسة للجزء الأعلى المشترك بين مختلف صفحات الموقع، ويحوي ترويسة الموقع وقائمته الرئيسية.
- الجزء الثاني تمثله التعليمة ('
yield('content@ - الجزء الثالث وبه التذييل المشترك بين صفحات الموقع.
إن فهمت جيدا آلية عمل نظام القواعد فستعرف أن الجزأين الأول والثالث لا يتغيران بتغير الصفحة التي يطلبها الزائر. ما يتغير هو فقط الجزء الثاني الذي يعبئه نظام القوالب بمحتوى مختلف حسب الصفحة.
الصفحات المشتقة
ننتقل الآن للعروض الخاصة بكل صفحة. يمدّد كل عرض المخطّط الرئيس. في ما يلي المنحى العام للعروض:
@extends('layouts.layout')
@section('content')
<!--وسوم HTML -->
@include('shared.sidebar')
<!--وسوم HTML -->
@endsection- يمدد العرض المخطط الرئيس بتنفيذ التعليمة التالية:
@extends('layouts.layout')- يعرّف مقطعا باسم
content:
@section('content')يُحمَّل محتوى المقطع content في المكان المعرّف بنفس الاسم في المخطّط الرئيس. ينتهي المقطع عند التعليمة endsection@.
- نضمِّن محتوى العرض
sidebarالموجود في المجلدresources/views/shared:
@include('shared.sidebar')تستخدم التعليمة include لتحميل محتوى عرض ضمن آخر. عرض sidebar الذي يمثل شريطا جانبيا للموقع موجود في أغلب الصفحات.
- نضيف وسوم HTML المأخوذة من قالب E-Shopper لتكوين الصفحة.
تحديث المتحكم Front
نحدّث المتحكم Front.php ليحمل العروض بدلا من الاكتفاء بطباعة نص في الصفحة.
يصبح محتوى المتحكم بعد التحديث على النحو التالي. تحمل كل دالّة العرض الموافق لها حسب جدول الدرس السابق.
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class Front extends Controller {
public function index() {
return view('home', array('page' => 'home'));
}
public function products() {
return view('products', array('page' => 'products'));
}
public function product_details($id) {
return view('product_details', array('page' => 'products'));
}
public function product_categories($name) {
return view('products', array('page' => 'products'));
}
public function product_brands($name, $category = null) {
return view('products', array('page' => 'products'));
}
public function blog() {
return view('blog', array('page' => 'blog'));
}
public function blog_post($id) {
return view('blog_post', array('page' => 'blog'));
}
public function contact_us() {
return view('contact_us', array('page' => 'contact_us'));
}
public function login() {
return view('login', array('page' => 'home'));
}
public function logout() {
return view('login', array('page' => 'home'));
}
public function cart() {
return view('cart', array('page' => 'home'));
}
public function checkout() {
return view('checkout', array('page' => 'home'));
}
public function search($query) {
return view('products', array('page' => 'products'));
}
}
جرب تصفح الموقع والتنقل بين صفحاته. إذا اتبعت خطوات الدرس على النحو المشروع فستكون قادرا على التنقل بين صفحات الموقع دون مشاكل. يمكنك أيضا فتح الشفرة المصدرية لصفحات موقع الويب ومقارنتها بما كتبناه في قوالب Blade.
خاتمة
نحصل بنهاية الدرس على تصميم أنيق لصفحات الموقع، استخدمنا لإنشائه Blade الذي يوفر نظاما فعّالا لكتابة قوالب العروض في Laravel مما يتيح تجنب تكرار العناصر المشتركة.
بانتهاء هذا الدرس نكون قد أنهينا أساس جزء العرض من بنية MVC. الدروس التالية من السلسلة تتناول بقية الأجزاء.
ترجمة -وبتصرّف- لمقال Laravel 5 Blade Template لصاحبه Rodrick Kazembe.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.