سنتعلّم في هذا الدرس:
- كتابة شفرات JavaScript مباشرةً ضمن القوالب
-
التصيير الشرطي باستخدام
v-ifوv-elseوv-else-if -
الفرق بين
v-ifوv-show -
تصيير القوائم باستخدام
v-for - المرور على خاصيات كائن
نتابع عملنا في هذا الدرس وهو الدرس الثالث من سلسلة دروس تعلّم Vue.js. سنتعلّم في هذا الدرس كيفية كتابة شفرات JavaScript مباشرةً ضمن القوالب دون الحاجة إلى الاستعانة بالتوابع كما كنَّا نفعل من قبل، بالإضافة إلى استخدام التصيير (rendering) الشرطي باستخدام 'v-if' وأخواته 'v-else' و 'v-else-if'. كما سنتحدّث عن الفرق بين 'v-if' و 'v-show' اللذان لهما نفس التأثير من الناحية الشكليّة، ونختم الدرس بالحديث عن التكرار باستخدام 'v-for'. هيَّا بنا لنسبر أغوار Vue.js!
كتابة شفرات JavaScript مباشرة ضمن القوالب
يمكننا في الكثير من الأحيان أن نكتب شيفرة JavaScript مباشرةً ضمن القوالب، دون الحاجة إلى إنشاء تابع خاص ووضعه في قسم methods. نلجأ إلى هذا الأسلوب، في حال كانت الشيفرة قصيرة ولا تحتوي على الكثير من التعقيد، بالإضافة إلى ضرورة أن يكون الناتج النهائي للشيفرة عبارة عن تعبير (expression). انظر معي إلى المثال التالي:
<div id="app"> <span>Current temperature:</span><input type='text' v-model='temperature' /> <p> {{temperature > 35 ? 'Hot': temperature < 20 ? 'Cold' : 'Moderate' }} </p> </div>
var app = new Vue({ el: '#app', data: { temperature: 30 } })
يعمل التطبيق السابق على عرض مربّع إدخال للمستخدم، حيث يعرض عليه إدخال درجة الحرارة الحالية، ثم يُقيّم دخل المستخدم آنيًّا أثناء الكتابة على النحو التالي:
- إذا كانت درجة الحرارة أكبر من 35، سيعرض التطبيق الرسالة Hot
- إذا كانت درجة الحرارة أصغر من 20، سيعرض التطبيق الرسالة Cold
- إذا لم يتحقّق الشرطان السابقان سيعرض التطبيق الرسالة Moderate أي معتدل. إذا نظرت إلى قسم HTML فستجد الشيفرة التالية ضمن الاستبدال النصّي:
temperature > 35 ? 'Hot': temperature < 20 ? 'Cold' : 'Moderate'
شيفرة JavaScript هذه عبارة عن تعبير بسيط يستخدم العامل (operator) الثلاثي :? بشكل متداخل لاختبار الحالات الثلاث السابقة.
لاحظ معي أنّنا قد استخدمنا هنا الربط ثنائي الاتجاه 'v-model' لربط قيمة الحقل temperature مباشرة بدخل المستخدم (يمكنك العودة للدرس السابق لمراجعة هذا الموضوع).
لاحظ أيضًا أنّ كائن Vue.js في قسم JavaScript بسيط للغاية ولا يحتوي على أية توابع.
التصيير الشرطي باستخدام v-if و v-else و v-else-if
نحتاج في الكثير من الأحيان إلى إخفاء جزء من الصفحة في حال تحقّق (أو عدم تحقّق) شرط ما. يمكن تحقيق هذا الأمر بسهولة في Vue.js من خلال استخدام الموجّه v-if وأخواته. لنستخدم أولًا الموجّه v-if لوحده:
<div id="app"> <button v-on:click="show = !show"> Click this! </button> <p v-if="show"> Welcome to Hsoub Academy! </p> </div>
var app = new Vue({ el: '#app', data: { show: true } })
التطبيق السابق بسيط، تتكوّن الواجهة من زر عادي ورسالة. عند نقر هذا الزر بشكل متكرّر، تظهر الرسالة في الأسفل أو تختفي وفقًا لذلك.
نلاحظ أولًا الحقل show المعرّف ضمن قسم data، والذي أسندت إليه القيمة 'true' افتراضيًا. بالنسبة لشيفرة HTML لاحظ الموجّه v-on:click وكيف أسندت إليه شيفرة JavaScript مباشرةً:
v-on:click = “show = !show”
اعتدنا مسبقًا على إدراج تابع معالج للحدث، ولكن من الممكن كتابة شيفرة JavaScript أيضًا. ما تفعله هذه الشيفرة بسيط جدًّا، فهي تعمل على تغيير قيمة show بين 'true' و 'false' بشكل متناوب كلّما نقر المستخدم على الزر.
وضعت الموجّه v-if ضمن عنصر p الذي سيحتوي على النص Welcome to Hsoub Academy. أسندت لهذا الموجّه قيمة الحقل show. فعندما تكون قيمة show تساوي true سيظهر عنصر p مع الرسالة المطلوبة للمستخدم، وإلّا سيختفي عنصر p بشكل كامل، ليس من أمام المستخدم فحسب، وإنّما من كامل بنية DOM، وهذا النقطة من الضروري الانتباه إليها.
من الممكن أيضًا استخدام الموجه v-else بعد الموجّه v-if. يلعب الموجّه v-else نفس الدور الذي تلعبه عبارة else في JavaScript، انظر إلى المثال البسيط التالي وهو تعديل بسيط عن المثال السابق، سيكون التعديل على شيفرة HTML فقط:
<div id="app"> <button v-on:click="show = !show"> Click this! </button> <p v-if="show"> Welcome in Hsoub Academy! </p> <p v-else> Welcome in Vue.js! </p> </div>
الإضافة الوحيدة هي:
<p v-else> Welcome in Vue.js! </p>
استخدمت الموجّه v-else. وهكذا فعندما ينقر المستخدم الزر بشكل متكرر، ستتناوب قيمة show تبعًا لذلك بين 'true' و 'false'، عندما تكون قيمة show تساوي ture يظهر النص Welcome to Hsoub Academy! أمّا عندما تكون false يظهر النص Welcome in Vue.js!.
ويمكن أيضًا اعتبارًا من الإصدار 2.1 للمكتبة Vue.js استخدام الموجّه v-else-if الذي يقابل else if في لغة JavaScript .
يمكن استخدام كل من الموجّهات الشرطية السابقة مع عناصر HTML أخرى مثل div و template. الميزة في استخدام العنصر template هو أنّه لا يظهر في DOM عند عرض الصفحة. فهو يلعب دور حاوية لا تُصيَّر عند عرض الصفحة. سأعدّل المثال السابق ضمن قسم HTML فقط:
<div id="app"> <button v-on:click="show = !show"> Click this! </button> <template v-if="show"> <h2> Welcome to Hsoub Academy! </h2> <p> Here you can learn Vue.js. </p> </template> </div>
وضعت العنصرين h1 و p ضمن العنصر template. هذه المرة، وضعت الموجّه v-if ضمن العنصر template وهكذا سنتمكّن من إخفاء كامل العنصر template مع العناصر الموجودة ضمنه، أو إظهاره بعناصره، وذلك بحسب قيمة الحقل show كما مرّ معنا.
يمكن استخدام العنصر div مكان العنصر template بنفس الأسلوب تمامًأ، ولكن في هذه الحالة يظهر العنصر div ضمن DOM في حال كان شرط الإظهار محقّقًا (قيمة الحقل show تساوي true) في حين لا يظهر العنصر template في DOM حتى ولو كان شرط الإظهار محقّقًا، فالأمر يعود إليك في تحديد العنصر المناسب لاحتياجاتك.
الفرق بين v-if و v-show
من الممكن استخدام الموجّه v-show عوضًا عن الموجّه v-if، في إخفاء أو إظهار عنصر وفقًا لشرط معيّن كما وسبق أن رأينا قبل قليل.
يكمن الفرق الأساسي بين الموجّهين السابقين، في أنّ الموجّه v-if يؤدي إلى إزالة العنصر بشكل كامل من DOM كما لو أنّه غير موجود بالأصل. أمّا الموجّه v-show فيعمل على إخفاء العنصر فقط، دون إزالته بالكامل من DOM.
يمكن أن تلحظ الفرق بينهما بسهولة من خلال المثال البسيط التالي:
<div id="app"> <button v-on:click="show = !show"> Click this! </button> <p v-if="show"> Welcome to Hsoub Academy! </p> </div>
لاحظ أنّني استخدمت الآن الموجّه v-if. بالنسبة لقسم JavaScript فهو نفسه كما في الأمثلة السابقة.
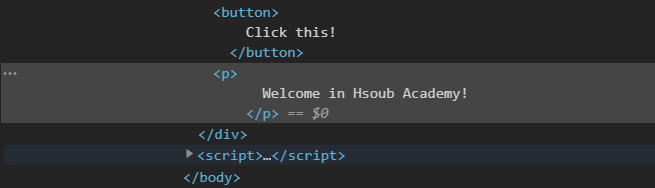
عندما يكون النص Welcome to Hsoub Academy!1 ظاهرًا. انقر عليه بزر الفأرة الأيمن واختر Inspect من القائمة المنبثقة إذا كنت تستخدم Google Chrome أو اختر Inspect Element إذا كنت تستخدم FireFox. سترى شيئًا شبيهًا بما يلي:
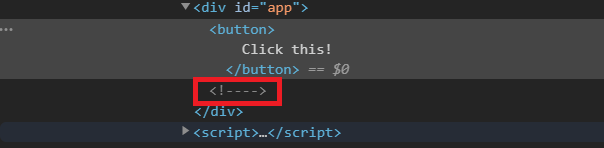
انقر الآن على الزر ، سيختفي النص بالطبع. انظر إلى نافذة العناصر مرّة أخرى، لتجد أنّ عنصر p الذي يحتوي النص السابق قد اختفى تمامًا من المستند، وحلّ مكانه رمز تعليق (comment) كما في الشكل التالي (لاحظ المستطيل الأحمر):
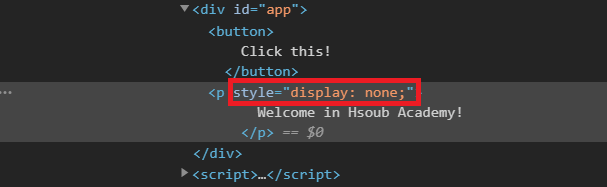
كرّر الآن نفس التجربة السابقة، ولكن بعد أن تستبدل بالموجّه v-if الموجّه v-show. هذه المرّة لن يختفي العنصر p كليًّا من DOM، إنّما ستستخدم Vue.js تنسيق CSS واسمه display لإخفائه من أمام المستخدم دون إزالته تمامًا من DOM. انظر الشكل التالي (لاحظ المستطيل الأحمر مرّة أخرى):
تصيير القوائم باستخدام v-for
من الممكن توليد قائمة من العناصر اعتبارًا من بيانات موجودة على شكل مصفوفة وذلك بشكل تلقائي من خلال استخدام الموجّه v-for، وهو يشبه إلى حدّ كبير حلقة for التكراريّة في لغات البرمجة عمومًا. ليكن لدينا مصفوفة اسمها fruits تحتوي على العناصر التالية: Apple و Banana و Orange و Kiwi. نريد إظهار هذه البيانات ضمن قائمة غير مرتّبة. يمكن استخدام البرنامج التالي:
<div id="app"> <ul> <li v-for='fruit in fruits'>{{fruit}}</li> </ul> </div>
var app = new Vue({ el: "#app", data: { fruits:['Apple', 'Banana', 'Orange', 'Kiwi'] } })
وضعنا الموجّه v-for ضمن العنصر li على النحو التالي:
v-for='fruit in fruits'
اسم المتغيّر fruit هنا كيفي، يمكنك استخدام أي اسم آخر. أمّا fruits فهو نفس الحقل المعرّف ضمن القسم data في كائن Vue.js. النتيجة ستكون على النحو التالي:
من الممكن بالطبع أن نحصل على البيانات الموجودة ضمن الحقل fruits من خدمة ويب (Web Service) مثلًا.
إذا أردت أن تحصل على دليل (index) العنصر أيضًا، يمكن ذلك بسهولة بإجراء التعديل التالي على الموجّه v-for:
<li v-for='(fruit, i) in fruits'>{{fruit}} - ({{i}})</li>
الإضافتين الجديدتين: (fruit, i) و ({{i}}). لاحظ كيف وضعنا المتغير fruit أولًا ثم المتغير الذي سيعبّر عن الدليل بعده، والاثنان ضمن قوسين عاديين (fruit, i) والترتيب بهذه الصورة مهم بالطبع. عند التنفيذ سيظهر دليل كل عنصر بجواره بين قوسين عاديين، مع الملاحظة أنّ الترقيم سيبدأ من الصفر، أي أنّ دليل العنصر الأوّل سيكون صفرًا، وهذا بديهي بالطبع. في الواقع يذكرني هذا الأسلوب المتمثّل في استخلاص الدليل، بأسلوب لغة البرمجة بايثون في ذلك.
المرور على خصائص كائن
يمكن استخدام الموجّه v-for أيضًا في المرور على خصائص كائن ما. سيكون هذا الكائن عبارة عن كائن JavaScript عادي سنعمل باستخدام هذا الموجه على استخلاص قيمة كل خاصيّة مع اسمها. ليكن لدينا الكائن التالي:
customer: {name: 'Ahmad', age:30, items: 3}
يتألف هذا الكائن من ثلاث خصائص: name و age و items.
سنمر الآن على قيم هذه الخصائص على النحو التالي:
<div v-for='value in customer'> <p> {{value}} </p> </div>
var app = new Vue({ el: "#app", data: { customer: {name: 'Ahmad', age:30, items: 3} } })
يمكنك بالطبع استخدام أي عنصر من HTML لعرض هذه القيم. ستظهر كل قيمة ضمن عنصر p خاص بها.
إذا أردنا تطوير المثال البسيط السابق، بحيث يصبح من الممكن أن يكون لدينا مجموعة من الزبائن (customers) ونريد أن نمرّ على هذه المجموعة، مع عرض خصائص كل كائن (زبون) منها، فإنّنا سنستخدم موجّهي v-for متداخلين على النحو التالي:
<div id="app"> <div v-for='customer in customers'> <div v-for='value in customer'> <p> {{value}} </p> </div> <hr> </div> </div>
var app = new Vue({ el: "#app", data: { customers: [{ name: 'Ahmad', age: 30, items: 3 }, { name: 'Saeed', age: 28, items: 13 }, { name: 'Majd', age: 21, items: 12 } ] } })
لاحظ كيف أجريت تعديلًا على اسم الحقل customer ليصبح customers ضمن القسم data من كائن Vue.js. لاحظ أيضًا موجّهي v-for المتداخلين، يمرّ الخارجي على كل عنصر من عناصر المصفوفة customers، في حين يمرّ الداخلي على جميع قيم الخصائص الموجودة ضمن كائن customer محدّد. ستحصل عند التنفيذ على خرج شبيه بما يلي:
في المثالين الأخيرين حصلنا على قيمة الخاصيّة دون اسمها. يمكن بأسلوب مشابه لعملية الحصول على دليل العنصر ضمن المصفوفة، الحصول على اسم الخاصيّة بالإضافة إلى قيمتها. أجرِ التعديل البسيط التالي على موجّه v-for الداخلي الذي يمرّ على الخصائص ليصبح على النحو التالي:
<div v-for='(value, key) in customer'>
والترتيب هنا مهم أيضًا. ملاحظة تراقب Vue.js بعض توابع المصفوفة customers التي تعاملنا معها في المثال السابق باستخدام الموجّه v-for. هذه التوابع التي سأسردها الآن، تُغيّر في الحالة الداخلية للمصفوفة، وبالتالي تعمل Vue.js إلى إحداث تغيير فوري على الخرج يتوافق مع التغيير الذي حدث. هذه التوابع هي:
push() pop() shift() unshift() splice() sort() reverse()
جرّب أن تضيف إلى المثال الأخير زر، وأسند إليه الموجّه v-on:click على النحو التالي:
<button v-on:click='customers.push({name: "Hasan", age:24, items:15})'> Add new customer </button>
بعد تنفيذ البرنامج ونقر هذا الزر، ستلاحظ أنّ الزبون الذي اسمه Hasan قد أُضيف إلى الخرج تلقائيًّا رغم أنّنا أضفناه إلى المصفوفة customers فقط.
ختامًا
تعلّمنا في هذا الدرس كيفيّة التعامل مع الموجّهات الشرطية مثل v-if و v-else و v-else-if و v-show وكيفيّة استخدامها في تطبيقات Vue.js. كما ميّزنا بين الموجهين v-if و v-show وتعلّمنا متى نستخدم كل منهما. كما تعرّفنا أيضًا في هذا الدرس على الموجّه v-for الذي يلعب نفس الدور الذي تلعبه الحلقات التكرارية في لغات البرمجة بشكل عام، واستخدمناه للمرور على عناصر المصفوفات، بالإضافة إلى المرور على خصائص كائن محدّد.
تمارين داعمة
تمرين 1
أجر تعديلًا على التطبيق الزبائن customers السابق. في هذه المرة يجب أن تظهر أسماء الزبائن فقط، ضمن عنصر القائمة المنسدلة select وذلك باستخدام v-for أيضًا.
تمرين 2
يُطلب في هذا التمرين، تطوير التطبيق الموجود في التمرين 2 من الدرس السابق. هذه المرة ستجعل الشيفرة أسهل بكثير بعد استخدام الموجّه v-for بدلًا من الأسلوب الذي استخدمته هناك.
اقرأ أيضًا
- المقال التالي: التعرف بالتفصيل على كائن Vue.js
- المقال السابق: استخدام Vue.js للتعامل مع DOM
- النسخة الكاملة لكتاب أساسيات إطار العمل Vue.js

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.