سنتعلّم في هذا الدرس:
- لماذا Vue CLI؟
- إعداد Vue CLI
- إنشاء مشروع جديد باستخدام Vue CLI
- نظرة عامة على هيكل المشروع
- تعديل تطبيق مشاريب حسوب حسب الأسلوب الجديد
سنتعرّف في هذا الدرس على Vue CLI ولماذا نحتاجه. وسنتعرّف أيضًا على كيفية إعداد Vue CLI بالتفصيل، ثم سنعمل على موائمة تطبيق "مشاريب حسوب" الذي بنيناه في الدرس السابق لكي يتوافق مع Vue CLI.
لماذا Vue CLI؟
بدأنا سلسلة Vue.js بكتابة التطبيقات التي نحتاج لها ضمن موقع JSFiddle، ثم طورنا عملنا بأن استخدمنا محرّر الشيفرة البرمجية Visual Studio Code بحيث أصبحنا نكتب تطبيقاتنا محليًّا باستخدمه، ثم نجرب هذه التطبيقات عن طريق الإضافة Live Server.
السيناريو الأخير جيّد في الواقع ولكن قد يكون في بعض الأحيان غير كاف. وخاصةً إذا بدأت بكتابة تطبيقات أكبر وأكثر تعقيدًا باستخدام المكوّنات التي تكتبها أنت والتي تحتاجها في تطبيقاتك.
المشكلة التي ستواجهها هي التداخل بين الشيفرة الخاصة بالمكوّنات مع الشيفرة الخاصة بالتطبيق، وهذا يحدث على مستوى شيفرة JavaScript و شيفرة HTML وحتى تنسيقات CSS. في حال التطبيقات الكبيرة سيكون هذا التداخل مزعج وأكثر عرضة للأخطاء. لذلك فمن الحكمة أحيانًا الانتقال إلى مستوى أعلى في بناء تطبيقات عملية وواقعية باستخدام أدوات تطوير فعًالة ومناسبة.
بغية تحقيق هذا الهدف، سنستخدم في هذا الدرس Vue CLI وهي واجهة موجّه الأوامر الخاص بـ Vue.js. باختصار، هي عبارة عن حزمة برمجيّة تسمح لنا ببناء الهيكل الأساسي لتطبيق Vue.js تمهيدًا لكتابة الشيفرة، بالإضافة إلى تزويدنا بخادوم تطوير بسيط (مختلف عن الخادوم Live Server) يسمح لنا بمحاكاة الظروف الفعلية التي سيعمل ضمنها هذا التطبيق. توجد عدة قوالب مُتاحة يستطيع Vue.js توليدها لك، سنستخدم أبسطها في هذا الدرس.
إعداد Vue CLI
نستطيع تثبيت Vue CLI على مختلف أنواع أنظمة التشغيل الأساسية (Windows, Linux, Mac OS) بنفس الأسلوب تقريبًا. سأركّز هنا على نظام التشغيل Windows.
تثبيت Node.js
رغم أنّنا سنحتاج إلى Node.js إلّا أنّنا لن نكتب أي شيفرة باستخدامه حاليا، إنما سنستخدم مدير الحزم npm وهو ضروري لتثبيت Vue CLI، بالإضافة إلى احتواءه على خادوم التطوير الذي تحدثنا عنه قبل قليل، والذي سيستضيف تطبيقاتنا أثناء تطويرها.
في البداية يتوجب علينا زيارة الموقع الخاص بـ Node.js وتنزيل الإصدار الأخير منه.
انقر على الإصدار الحالي (الزر الأخضر الأيمن). بعد تنزيل برنامج التثبيت، شغّل هذا البرنامج (ستحتاج إلى صلاحيات مدير النظام)، واتبع خطوات التثبيت مع ترك الخيارات الافتراضية كما هي. ستأخذ عملية التثبيت زمنًا قصيرًا نسبيًا. بعد الانتهاء يمكنك الانتقال إلى الخطوة التالية.
تثبيت Vue CLI
شغّل موجّه الأوامر في Windows (يمكنك ذلك من خلال ضغط مفتاح الويندوز مع المفتاح R، ثم كتابة الأمر cmd مباشرةً، ونقر زر موافق OK). بعد ذلك اكتب الأمر التالي:
npm install -g @vue/cli
ستبدأ عندها عملية تثبيت Vue CLI والتي ستأخذ أيضًا وقتًا قصيرًا نسبيًا. بعد الانتهاء، سيعود موجّه الأوامر إلى حالته الطبيعية.
عند هذه النقطة أصبح Vue CLI جاهزًا للاستخدام، حيث يمكنك البدء بتنفيذ الأمر vue مباشرةً ضمن موجّه الأوامر لأنه أصبح متاحًا بعد تثبيته باستخدام npm.
ملاحظة قد تحتاج إلى إغلاق نافذة موجه الأوامر الحالية، وفتح نافذة موجّه أوامر جديدة حتى تستطيع استخدام الأمر vue.
تثبيت Git
سنحتاج أيضًا إلى تطبيق إدارة الإصدار Git. يمكنك تحميله من هذا الرابط مع اختيار نسخة الويندوز. بعد تنزيل الملف، نصّب التطبيق (ستحتاج إلى صلاحيات مدير النظام). اترك الخيارات الافتراضية كما هي باستثناء الشاشة التي تطلب منك فيها تحديد الطرفية الافتراضية للـ Git. اختر الخيار الثاني Use Windows' default console window. ثم تابع بنقر الزر Next حتى تصل للنهاية.
بعد الانتهاء من تثبيت Git. افتح نافذة موجّه الأوامر (نافذة جديدة) واكتب الأمر التالي لكي نتأكّد من أنّ عملية التثبيت قد تمّت بشكل صحيح:
git --version
ستحصل على إصدار النسخة الحالي إذا جرت الأمور بشكل سليم.
إنشاء مشروع جديد باستخدام Vue CLI
الآن وبعد أن انتهينا من إعداد Vue CLI أصبح بإمكاننا الشروع باستخدامه. سنبدأ بإنشاء مشروع جديد. وبما أنّنا سنعمل على نقل تطبيق "مشاريب حسوب" إلى Vue CLI بعد قليل، لذلك فسنسمي المشروع الجديد الذي سنعمل على إنشائه الآن بالاسم hsoub-drinks-cli.
لنبدأ الآن! اكتب الأمر التالي ضمن موجّه الأوامر:
vue create hsoub-drinks-cli
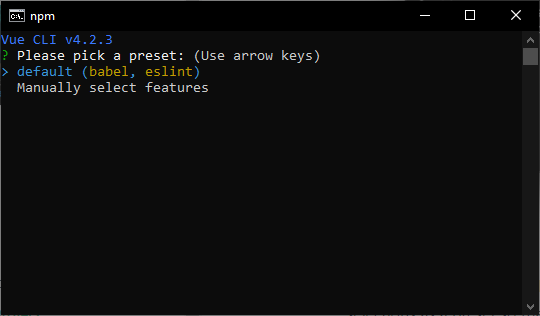
من السطر السابق: vue هو الأمر الخاص بتنفيذ Vue CLI كما أشرنا، الوسيط create يشير كما هو واضح إلى إنشاء مشروع جديد، أمّا hsoub-drinks-cli فهو اسم المشروع، عند تنفيذ الأمر السابق سيعمل Vue CLI على إنشاء المشروع ضمن مجلّد يحمل نفس اسم المشروع، وذلك في نفس الدليل الحالي الذي ننفّذ فيه الأمر السابق. اضغط المفتاح Enter لتنفيذ الأمر ، سيطلب منك Vue CLI المزيد من المعلومات قبل أن يُنشأ المشروع.
من الشكل السابق، يسأل Vue CLI عن نوع القالب الذي نريد استخدمه، توجد العديد من القوالب، حيث يمكنك ضغط مفتاح السهم السفلي من لوحة المفاتيح لاختيار Manually select features والاطلاع على القوالب الجاهزة مسبقًا. لمشروعنا البسيط، سأختار القالب الافتراضي default (babel, eslint)، أي اضغط على المفتاح Enter فحسب.
سيستغرق ذلك بعض الوقت لكي تُحمّل الملفات المطلوبة ويُحضّر المشروع الجديد للاستخدام. لا تقلق من عدد الملفات الكبير التي ستنزّل من الانترنت (رغم أنّ المشروع بسيط).
ملاحظة في بعض الأحيان القليلة، يمكن أن يحدث جمود في عملية إنشاء المشروع لسبب أو لآخر. إذا شعرت أنّ هذه العملية قد استغرقت وقتًا طويلًا غير منطقي، أو أنّ عملية التحميل تقف عند حزمة محدّدة ولا تنتقل إلى حزمة تالية، عندها يمكنك ضغط Ctrl + C لإيقاف Vue CLI، ثم أغلق نافذة موجّه الأوامر، ثم احذف المجلّد hsoub-drinks-cli الذي أُنشأ توًّا، وأعد تشغيل الحاسوب.وكرّر العملية من جديد.
بعد الانتهاء من إنشاء المشروع. ادخل إلى المجلّد hsoub-drinks-cli باستخدام الأمر التالي:
cd hsoub-drinks-cli
ثم نفّذ الأمر التالي لتشغيل خادوم التطوير البسيط الذي يأتي مع npm:
npm run serve
سيؤدي ذلك إلى تشغيل هذا الخادوم على المنفذ الافتراضي 8080 ليعمل على تخديم ملفات المشروع hsoub-drinks-cli الذي أنشأناه توًّا. من الممكن أن تُفتَح نافذة جديدة من المتصفح الافتراضي لديك بشكل تلقائي بحيث تعرض مباشرة الصفحة الرئيسية الافتراضية. أو يمكنك أن تفعل أنت ذلك بأن تفتح نافذة (أو لسان تبويب) جديدة من المتصفح لديك وتنتقل إلى العنوان التالي: http://localhost:8080. ستحصل على شكل شبيه بما يلي:
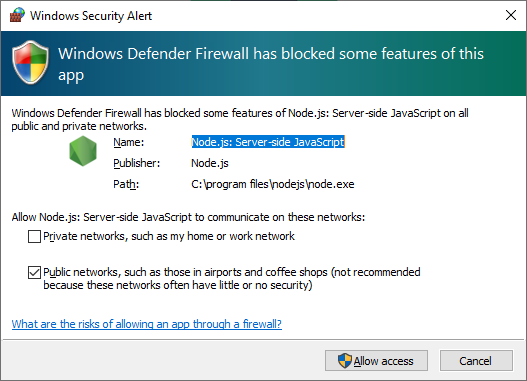
ملاحظة من الممكن في بعض الأحيان أن يظهر لك تنبيه أمني من نظام التشغيل، يطلب منك السماح لخادوم التطوير بالعمل. كما في الشكل التالي:
انقر الزر Allow access للسماح بذلك.
نظرة عامة على هيكل المشروع
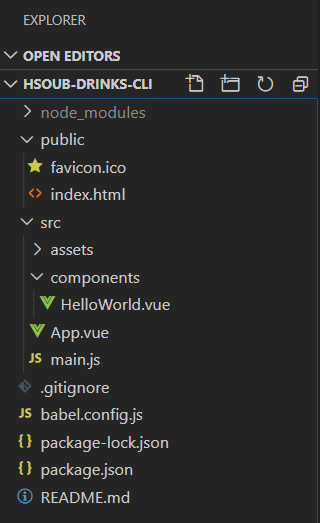
انتقل الآن إلى Visual Studio Code ثم افتح مجلّد المشروع الذي أنشأناه توًّا. يمكنك ذلك باختيار الأمر File -> Open Folder ثم انتقل إلى المجلّد الذي أنشأت فيه المشروع. انقر نقرًا مزدوجًا على هذا المجلّد لكي تدخل ضمنه، ثم اختر Select Folder.
سيظهر المشروع ضمن نافذة المستكشف في القسم الأيسر من الشاشة بشكل شبيه بما يلي:
| الملف أو المجلد | الوصف |
|---|---|
| public/index.html | عبارة عن ملف HTML عادي يرسله الخادوم إلى متصفح الويب عند زيارة الموقع: http://localhost:8080/ من المتصفح. |
| src | يحتوي هذا المجلد على ملفات الشيفرة البرمجية، بالإضافة إلى أصول التطبيق من صور وتنسيقات وغيرها. |
| src/main.js | هذا ملف JavaScript وهو مسؤول عن إعدادات تطبيق Vue JS. كما يحتوي هذا الملف على أيّة حزم من طرف ثالث يمكن أن يستخدمها التطبيق |
| src/App.vue |
الملفات ذات الامتداد vue عمومًا، هي الملفات التي تُوضع ضمنها المكوّنات (Components)، حيث سنطبّق مبدأ فصل المكوّنات بشكل كامل عن ملفات HTML العادية.
|
| src/assets | يحتوي على أصول (assets) الموقع مثل الصور وشعار الموقع وملفات التنسيق وغيرها. |
| components | المجلّد الخاص بالمكوّنات التي سنكتبها للتطبيق. |
| components/HelloWorld.vue | ملف vue يحتوي على مكوّن تجريبي بسيط، لن نحتاج إلى هذا الملف بالطبع. حيث سنستبدل به المكوّنات الخاصة بتطبيق "مشاريب حسوب" |
احذف الملف HelloWorld.vue باختياره من نافذة المستكشف ثم ضغط الزر Delete، ثم أنشئ ملفًا جديدًا ضمن المجلد Components بالنقر بزر الفأرة الأيمن ثم اختيار الأمر New File. سمّ الملف الجديد بالاسم drink.vue. سيحوي هذا الملف المكوّن الممثّل لمشروب محدّد (راجع الدرس السابق).
انسخ الشيفرة البرمجية التالية إلى الملف drink.vue الجديد:
<template> <div v-on:click="select" class="drink" v-bind:class="{'active-drink': is_selected}"> <div class="description"> <span class="title">{{name}}</span> </div> </div> </template> <script> export default { name: "drink", props: { name: { type: String }, selectedDrink: { type: String } }, computed: { is_selected() { return this.selectedDrink === this.name; } }, methods: { select() { this.$emit("drink_selected_event", this.name); } } }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .drinks { padding: 0 40px; margin-bottom: 40px } .drinks .drink { background-color: #fff; -webkit-box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1); box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1); margin-top: 1rem; margin-bottom: 1rem; border-radius: .25rem; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; cursor: pointer; position: relative; -webkit-transition: all .3s ease; transition: all .3s ease } .drinks .drink, .drinks .drink>.weight { display: -webkit-box; display: -ms-flexbox; display: flex } .drinks .drink>.description { width: 100%; padding: 1rem; } .drinks .drink>.description .title { color: #3d4852; display: block; font-weight: 700; margin-bottom: .25rem; float: right; } .drinks .drink>.description .description { font-size: .875rem; font-weight: 500; color: #8795a1; line-height: 1.5 } .drinks .drink>.price { width: 20%; color: #09848d; display: -webkit-box; display: -ms-flexbox; display: flex; padding-top: 1.5rem; font-family: Crimson Text, serif; font-weight: 600 } .drinks .drink>.price .dollar-sign { font-size: 24px; font-weight: 700 } .drinks .drink>.price .number { font-size: 72px; line-height: .5 } .drinks .active-drink, .drinks .drink:hover { -webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, .11), 0 5px 15px 0 rgba(0, 0, 0, .08); box-shadow: 0 15px 30px 0 rgba(0, 0, 0, .11), 0 5px 15px 0 rgba(0, 0, 0, .08) } .drinks .active-drink:after, .drinks .drink:hover:after { border-width: 2px; border-color: #7dacaf; border-radius: .25rem; content: ""; position: absolute; display: block; top: 0; bottom: 0; left: 0; right: 0 } .drinks .active-drink, .drinks .drink:hover { background-color: lightgray; -webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, .11), 0 5px 15px 0 rgba(0, 0, 0, .08); box-shadow: 0 15px 30px 0 rgba(0, 0, 0, .11), 0 5px 15px 0 rgba(0, 0, 0, .08) } .drinks .active-drink:after, .drinks .drink:hover:after { border-width: 2px; border-color: #7dacaf; border-radius: .25rem; content: ""; position: absolute; display: block; top: 0; bottom: 0; left: 0; right: 0 } </style>
لاحظ معي أنّ الملف السابق يتكوّن من الأقسام الثلاثة التالية:
<template> ... </template> <script> ... </script> <style> ... </style>
يمكن أن يحتوي أي ملف يحمل الامتداد vue (وبالتالي أي مكوّن) على ثلاثة أقسام نُعبّر عنها بالوسوم <template> و <script> و <style>. الوسم <template> إلزامي، والوسمين الآخرين اختيارين. قد تظن أنّ الشيفرة السابقة معقدة بعض الشيء إلّا أنّها بسيطة في الواقع. الشيفرة الموجودة هنا مماثلة لتلك الموجودة في الدرس السابق إلى حدّ كبير. حيث عملت على تجميع جميع الشيفرات البرمجية أو التنسيقات الخاصة بالمكوّن drink ضمن الملف drink.vue. أي أننا استطعنا عزل كل ما يتعلق بالمكوّن drink ضمن هذا الملف. وفي ذلك فائدة كبيرة تتمثّل في فصل وتنظيم الشيفرة في أجزاء منطقية يسهل التعامل معها.
يحتوي القسم <template> على شيفرة HTML الخاصة بقالب المكوّن. أما القسم <script> فيحتوي على شيفرة Vue.js اللازمة للمكوّن. أما القسم <style> فكما هو واضح يحتوي على التنسيق اللازم للمكوّن. يمكن في بعض الأحيان (كما في حالتنا هنا) استخدام الكلمة scoped مع الوسم <style> بهدف أن نجعل التنسيق خاصًا بالمكوّن الحالي.
أريد التركيز على الشيفرة الموجودة ضمن القسم <script>. لاحظ أنّني قد استخدمت التعليمة export default. هذه التعليمة هي تعليمة JavaScript ووظيفتها السماح بتصدير كائن Vue.js الذي يأتي بعدها إلى خارج الوحدة البرمجية (الملف) drink.vue وبالتالي يمكن استيراده فيما بعد باستخدام التعليمة import كما سنرى بعد قليل. أمّا كائن Vue.js نفسه فهو مماثل لذلك الموجود في الدرس السابق.
جاء الآن دور المكوّن drinksselector والذي أجريت تعديلًا طفيفًا على اسمه الذي كان في الدرس السابق وذلك لجعل الأمر أكثر سهولة في التعامل معه.
أنشئ ملفًا جديدًا ضمن المجلد Components بالنقر بزر الفأرة الأيمن ثم اختيار الأمر New File. سمّ الملف الجديد بالاسم drinksselector.vue. سيحوي هذا الملف المكوّن الأساسي الذي ينظّم عملية اختيار المشاريب (مكوّنات drink) ضمنه (راجع الدرس السابق).
انسخ الشيفرة البرمجية التالية إلى الملف drinksselector.vue الجديد:
<template> <div class="drinks"> <drink v-for="drink in drinks" v-bind:key="drink.name" v-bind:name="drink" v-on:drink_selected_event="drink_selected_handler" v-bind:selectedDrink="current_drink" ></drink> </div> </template> <script> import drink from "./drink.vue"; export default { name: "drinksselector", components: { drink }, data() { return { drinks: ["شاي", "قهوة", "شاي أخضر", "زهورات", "بابونج"], current_drink: null }; }, methods: { drink_selected_handler(drink_name) { this.current_drink = drink_name; } } }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>
لاحظ معي أنّ القسم <style> هنا فارغ. قد تتسائل كيف سنطبّق التنسيق الخاص بهذا المكوّن كما فعلنا في الدرس السابق. في الحقيقة سيطبّق التنسيق اللازم لهذا المكوّن من خلال المكوّن الابن drink. رغم أنّنا وضعنا الكلمة scoped ضمن القسم <style> من المكوّن drink كما مرّ معنا قبل قليل، إلّا أنّ التنسيقات الخاصة بالمكوّن drinksselector ستطبّق عليه. السبب في ذلك هو أنّ المكوّن drink هو مكوّن متداخل (مكوّن ابن) مع المكوّن drinksselector فتطبق التنسيقات على المكوّن الأعلى (الأب) في هذه الحالة بشكل تلقائي.
لاحظ أيضًا السطر الذي يلي وسم الفتح <script>:
import drink from "./drink.vue";
تعمل هذه التعليمة البرمجية على استيراد كائن الكائن drink من الملف drink.vue. استطعنا استخدام التعليمة import هنا بسبب وجود التعليمة export default ضمن الملف drink.vue كما مرّ معنا قبل لحظات.
جاء الآن دور ملف التطبيق الرئيسي App.vue والذي يعد بحد ذاته مكوّنًا، ولكنّه المكوّن الرئيسي في تطبيق ما. افتح هذا الملف وانسخ إليه الشيفرة التالية:
<template> <div> <div class="header"> <span id="logo">مشاريب حسوب</span> </div> <div id="app" class="container"> <div class="content"> <h1 class="title">المشروبات المتوفرة</h1> <drinksselector></drinksselector> </div> </div> </div> </template> <script> import drinksselector from "./components/drinksselector.vue"; export default { name: "App", components: { drinksselector } }; </script> <style> @import "./assets/styles/app.css"; </style>
لاحظ كيف أدرجنا المكوّن drinksselector ضمن القسم components الموجود بدوره ضمن القسم <script>. لاحظ أيضًا كيف استخدمنا التنسيقات ضمن القسم <style>. لقد ربطنا ملف التنسيقات app.css الذي سننشئه بعد قليل بهذا المكوّن عن طريق التعليمة @import.
أضف الآن مجلّدًا جديدًا ضمن المجلّد src وذلك بالنقر بزر الفأرة الأيمن على المجلد src ثم اختيار الأمر New Folder. سمّ المجلّد الجديد بالاسم assets. ثم أنشئ مجلّد آخر ضمن المجلّد assets بنفس الأسلوب السابق وسمّه styles. أنشئ الآن ضمن المجلّد styles ملفًا اسمه app.css وانسخ إليه التنسيقات التالية:
@import url(//fonts.googleapis.com/earlyaccess/notonaskharabic.css); body { height: 100vh; -webkit-font-smoothing: auto; -moz-osx-font-smoothing: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-family: 'Noto Naskh Arabic', serif; background-color: #ccdcdc; background-repeat: no-repeat; background-position: 100% 100% } span#logo { font-weight: 700; color: #eee; font-size: larger; letter-spacing: .05em; padding-left: .5rem; padding-right: .5rem; padding-bottom: 1rem; float: right; padding-top: 6px; margin-right: 20px; } .header { background-color: slategray; width: 80%; height: 50px; margin-left: auto; margin-right: auto; } h1.title { text-align: center; font-size: 1.875rem; font-weight: 500; color: #2d3336 } h2.subtitle { margin: 8px auto; font-size: x-large; text-align: center; line-height: 1.5; max-width: 500px; color: #5c6162 } .content { margin-left: auto; margin-right: auto; padding-top: 1.5rem; padding-bottom: 1.5rem; width: 620px }
انتقل الآن إلى الملف index.html واحرص على أن يكون محتواه مماثلًا للشيفرة التالية:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
لقد انتهينا الآن من جميع الملفات! اذهب إلى المتصفّح ثم انتقل إلى العنوان http://localhost:8080 لتجد تطبيق "مشاريب حسوب" وقد عمل من جديد. ولكن هذه المرة باستخدام Vue CLI
ملاحظة بعد الانتهاء من عملية التطوير بشكل كامل، يمكن استخدام الأمر التالي لبناء التطبيق وتجهيزه ضمن بيئة الإنتاج (Production Environment) للاستخدام النهائي باستخدام الأمر:
npm run build
يمكنك الاطلاع على المزيد حول هذا الموضوع من خلال من هذا الرابط.
ختامًا
تعلّمنا في هذا الدرس كيفية إنشاء تطبيق Vue.js متكامل باستخدام قالب جاهز منحنا إيّاه Vue CLI. تعلّمنا بدايةً ما هو مفهوم Vue CLI وكيفية إعداده، وكيف ننشئ مشروع جديد باستخدامه.
كما عملنا على تحويل كامل تطبيق "مشاريب حسوب" من الأسلوب القديم والمفيد في حال كنّا نريد تجربة مزايا جديدة، إلى أسلوب Vue CLI بالكامل.
بهذا الدرس نكون قد خطونا خطوةً مهمةً ومتقدمة في العمل مع Vue.js.
اقرأ أيضًا
- المقال التالي: التعامل مع دخل المستخدم عن طريق نماذج الإدخال في Vue.js
- المقال السابق: المزيد حول المكونات في Vue.js
- النسخة الكاملة لكتاب أساسيات إطار العمل Vue.js




















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.