تعد شبكة الخلايا المنزلِقة Slidable grid وسيلة رائعة وجذابة لعرض أجزاء عدة من المعلومات في نفس المساحة؛ فتنزلق كل خلية من الشبكة عند النقر أو الحومان Hover وتعرِض محتوى إضافيا.
سنتطرق خلال هذا الدرس إلى عملية إنشاء شبكة خلايا منزلقة ابتداءً من وسوم HTML الضرورية، التنسيق وجعل الشبكة متجاوبة Responsive؛ مع إضافة خطوط أيقونات الويب. سنعرِض أيضا لكيفيّة استخدام jQuery لإضافة بعض التأثيرات على شبكة الخلايا.
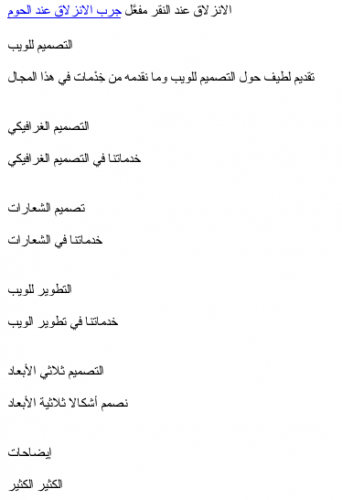
هكذا ستبدو شبكة الخلايا المنزلِقة بعد اكتمال الدّرس.
إنشاء الشبكة في HTML
في ما يلي وسوم HTML المستعملة لإنشاء الشبكة. سنشرح عملها بالمختصر. نحتاج لعنصر تغليف Wrapping يحيط بالشبكة، ثم أجزاء مستقلة بتموضع نسبي Relative positioning داخل عنصر التغليف. تمثل هذه الأجزاء الخلايا المرئية المكونة للشبكة. توجد داخل كل خليّة مساحتان بتموضع مطلق Absolute تملأ كل واحدة منهما طول وعرض الخلية تماما. سنضيف تأثيرات إلى كل من المساحتيْن بحيث تكون كل مساحة إما خارج مجال الرؤية في الصفحة أو مرئية.
<div id="services" class="cf">
<section class="service">
<div class="service-icon"><span class="icon-web"></span><br/>التصميم للويب</div>
<div class="service-description"><p>تقديم لطيف حول التصميم للويب وما نقدمه من خِدْمات في هذا المجال</p></div>
</section>
<section class="service">
<div class="service-icon"><span class="icon-graphic"></span><br/>التصميم الغرافيكي</div>
<div class="service-description"><p> ... </p></div>
</section>
<section class="service">
<div class="service-icon"><span class="icon-logo"></span><br/>تصميم الشعارات</div>
<div class="service-description"><p> ... </p></div>
</section>
<section class="service">
<div class="service-icon"><span class="icon-dev"></span><br/>التطوير للويب</div>
<div class="service-description"><p> ... </p></div>
</section>
<section class="service">
<div class="service-icon"><span class="icon-3d"></span><br/>التصميم ثلاثي الأبعاد</div>
<div class="service-description"><p> ... </p></div>
</section>
<section class="service">
<div class="service-icon"><span class="icon-illustration"></span><br/>إيضاحات</div>
<div class="service-description"><p> ... </p></div>
</section>
</div> <!-- END #services -->يوجد div بمعرّف services وصنف Class اسمُه cf؛ توجد داخله ستة عناصر section وبداخل كل section عنصرا div، على النحو الذي ذكرناه سابقا. يوجد بداخل الأول من عنصري div عنصر span لنضع داخله أيقونة وعنوان. في عنصر div الآخر يمكن إدراج المحتوى الإضافي (وصف مثلا).
حرصنا على جعل السّكربت يظهر في حالة عدم وجود Javascript لدى الزائر، فيظهر لديه المحتوى دون التأثيرات.
ننتقل الآن إلى تنسيق المحتوى عن طريق CSS وتهيئته لعمل تأثيرات عليه بواسطة jQuery.
تنسيق الشبكة عن طريق CSS
يتكوّن ملف CSS من ثلاثة أجزاء: الأساسي للعمل مع jQuery، شفرة خط الأيقونة، والأخير تنسيقات لمظهر أجمل. في ما يلي الجزء الأول.
#services .service {
width: 33%;
float: left;
padding: 0.5em;
min-height: 200px;
overflow: hidden;
position: relative;
border: 1px solid #eee;
}
@media screen and (max-width: 600px) {
#services .service {
width: 50%;
}
}
@media screen and (max-width: 320px) {
#services .service {
width: 100%;
}
}
#services .service .service-icon, #services .service .service-description {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: #fff;
padding: 50px 0;
color: #222;
}
#services .service .service-description {
left: 100%;
background: #249EC2;
color: white;
padding: 50px;
}
#services .service .service-description:hover { cursor: pointer; }نشرح عمل الأسطر السابقة. نستهدف أولا الخلايا (service.) لترتيبها داخل الشبكة بإعطائها عرضا مائعا Fluid وحدا أدنى للارتفاع، وجعلها تطفو إلى اليسار (لهذا السبب سنجعل - في ما بعد - عنصر التغليف يمنع المحتوى من الانسياب باستخدام خاصية clear. راجع درس أساسيات الطوفان Float في أوراق الأنماط المُتتالية CSS بهذا الخصوص). ثم - وهذا مهم جدا - نعطي القيمة hidden لخاصية overflow (لو لم نفعل ذلك لعُرِض المحتوى الإضافي طول الوقت) مع تحديد التموضع النسبي position: relative. نستخدم بعدها استعلامات الوسائط Media queries لأخذ عدة شاشات في الحسبان وبالتالي جعل الشبكة متجاوبة. تعني هذه الشيفرة أن تصميم الشبكة سيتكون من ثلاثة أعمدة بالنسبة لسطح المكتب (عرض الشاشة أكبر من 600px)، ثم يتحول إلى عموديْن إذا نقُص عرض الشاشة وفي الشاشات الصغيرة يصبح عمودا واحدا.
نستهدف الآن - بعد الانتهاء من تجهيز الخلايا - العناصِر الداخلية، service-icon. وservice-description.؛ ونعطيها تموضعا مطلقا (لهذا السبب أعطينا حدا أدنى للارتفاع في النمط السابق) ثم نضعها في يسار الجزء العلوي. بالنسبة لموضع الوصف service-description. فسنغيره بعد قليل. نجعل العنصريْن الداخليّيْن يملآن كامل العنصر الأب. البقية للتأثير المرئي. أخيرا نستهدف عنصُر الوصف لوحده فنعطي القيمة %100 لخاصية left مما يجعله بالكامل يندفع إلى اليمين خارج مجال الرؤية نظرا لضبط خاصية overflow على hidden ضمن service.. سنستهدغ قيمة left هذه في jQuery، وهو ما يجعل من المهم تعريفها الآن.
خط الأيقونة
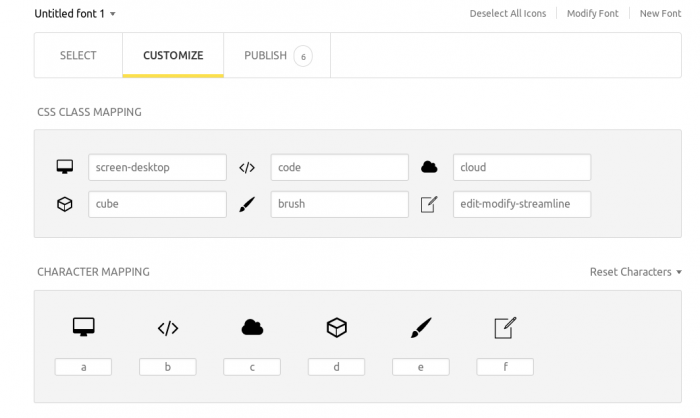
ننتقل الآن إلى الخطوة التالية وهي تعريف أسماء الأصناف المُستخدمة ضمن HTML لتُعرَض الأيقونات الصحيحة؛ نستخدم font-face@ للحصول على خطوط الأيقونات. نبحث أولا عن وسيلة لإيجاد خط أيقونات مناسب لاحتياجاتنا. توجد عدة خيّارات اخترنا من بينها موقع Fontastic. تختار على الموقع الأيقونات التي ترغب في استخدامها، يعتمد الاختيار طبعا على نوعية المشروع الذي تعمل عليه. يمكنك تغيير بعض المعلومات مثل أسماء أصناف الأيقونات وأسماء الخطوط على النحو المبيَّن أدناه.
اخترنا نفس الأسماء الموجودة في سكربت HTML من أجل تطابق دون مشاكل. يعطيك الموقع مجلدا لتنزيله مع شفرة للاستخدام. ضَع مجلد الخطوط في مجلد CSS (أو أي مجلد آخر يناسبك) ثم خذ الشفرة وضعها في ملف CSS. إليك ما تحتاجه:
@font-face {
font-family: "slidable-grid";
src:url("fonts/slidable-grid.eot");
src:url("fonts/slidable-grid.eot?#iefix") format("embedded-opentype"),
url("fonts/slidable-grid.woff") format("woff"),
url("fonts/slidable-grid.ttf") format("truetype"),
url("fonts/slidable-grid.svg#slidable-grid") format("svg");
font-weight: normal;
font-style: normal;
}
[class^="icon-"]:before,
[class*=" icon-"]:before {
font-family: "slidable-grid" !important;
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
font-size: 4em;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-web:before {
content: "a";
}
.icon-graphic:before {
content: "b";
}
.icon-logo:before {
content: "c";
}
.icon-dev:before {
content: "d";
}
.icon-3d:before {
content: "e";
}
.icon-illustration:before {
content: "f";
}إن أعدت تحميل المشروع فستظهر الأيقونات. لم يتبقَّ لنا سوى إكمال التنسيق.
تنسيقات نهائية
نستكمل ما بقي من تنسيقات. في ما يلي الشفرة التي تضع الشبكة في الوسط وتعطيها العرض الأقصى. نضيف تأثيرا للحوم على الأيقونات:
@import url(reset.css);
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
.cf:before, .cf:after { content: " "; /* 1 */ display: table; /* 2 */ }
.cf:after { clear: both; }
.cf { *zoom: 1; }
body {
font-family: 'Exo 2', sans-serif; /* Google Font <a href="http://google.com/fonts">http://google.com/fonts</a> */
text-align: center;
color: #999;
background: #444;
-webkit-font-smoothing: antialiased;
}
#services {
max-width: 850px;
margin: 0 auto;
}
#services .service .service-icon:hover {
cursor: pointer;
color: #249EC2;
}
#services .service .service-icon span {
display: block;
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
transition: all 0.1s linear;
}
#services .service .service-icon:hover span {
position: relative;
bottom: 5px;
}إضافة jQuery
نهدف من خلال استخدام jQuery إلى إعادة استخدام نفس الشفرة البرمجية للشبكة كاملة. ننتظر النقر على إحدى خلايا الشبكة (صنف service) وعند حدوثه نحرك مكان الأيقونة ونزيحها خارج الإطار المرئي ثم نجلب الوصف لعرضه. نضيف أيضا صنفا جديدا (open) لمساعدتنا في معرفة العنصر المرئي. اجلب jQuery إلى الصفحة ثم أضف الشفرة التالية في ملف أو في وسم <script>:
$(document).ready(function() {
$('.service').click(function() {
var $this = $(this);
if ($this.hasClass("open")) {
$this.find('.service-icon').animate({left: "0"});
$this.find('.service-description').animate({left: "100%"});
$this.removeClass("open");
} else {
$this.find('.service-icon').animate({left: "-100%"});
$this.find('.service-description').animate({left: "0"});
$this.addClass("open");
}
});
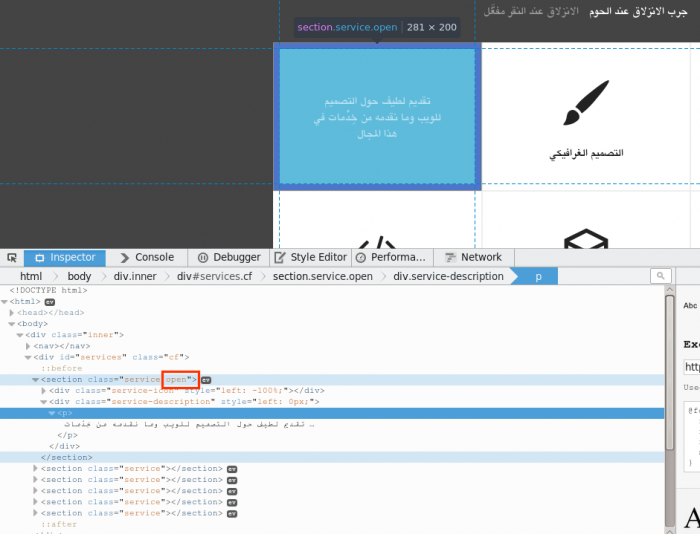
});بعد أن تجهز الصفحة وعند النقر على كتلة service. نختبر هل لدى هذه الكتلة صنف open أم لا. في البداية لا يوجد قسم صنف لدى العناصر service مما يعني أن الاختبار سيتجاوز مباشرة إلى تنفيذ الأوامر الموجودة في else، فنبحث عن عنصر div الذي توجد به الأيقونة (service-icon.) ونحركه إلى اليسار ب%100-؛ ثم نعثر على الوصف ونحركه إلى اليسار عند 0 مما يجعله مرئيا. في الأخير نضيف صنف open إلى service. يعني هذا أنه سيكون لدى service بعد النقر عليه وإظهار المحتوى الإضافي صنفٌ باسم open على النحو الذي يظهر في الصورة التالية.
يمكننا بالعودة إلى تعليمة if في الشفرة السابقة أن نرى أنه بالنقر على كتلة service. لديها صنف باسم open فإن الأيقونة تعود إلى الوضعية 0 والوصف ينزاح ب%100. نزيل بعدها الصنف open لتمكن إعادة استخدامه والنقر عليه أكثر من مرة.
خاتمة وأفكار
لدينا الآن نظام بشبكة لدى كل خلية منها وجهان. يمكن التعديل على الفكرة ومواءمتها حسب طبيعة الاستخدام.
يوجد في الصفحة التجريبية مثال آخر يُبدَل فيه وجه الخلية عند الحوم فوقها وليس عند النقر. يمكن الحصول على هذا التأثير عبر إبدال دالة ()click. ب()hover. في شفرة jQuery. يعود الخيار لك. يمكنك أيضا تغيير اتجاه التحريك بإبدال left بالقيمة المناسبة. سرعة الحركة يمكن التعديل عليها هي الأخرى.
ابتعد عن الإكثار من استخدام شبكة الخلايا المنزلقة بدون داع، ولا تستعملها إلا إذا كانت تضيف إلى تجربة المستخدم.
يمكن تنزيل نتيجة هذا الدرس demo.zip.
ترجمة بتصرف لمقال How to create a slidable grid with jQuery لصاحبه Harry Atkins.














أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.