في هذه السلسلة من الدروس، سنتحدث عن مكتبة jQuery Mobile ونتعرف عليها عن كثب والتي تساعدك على إنشاء مواقع ويب متجاوبة ومتوافقة مع الهواتف. تتضمن هذه السلسلة أكثر من 65 مثال تطبيقي عملي مع شيفراتها الكاملة.
هذا الدرس جزء من سلسلة دروس تشرح jQuery Mobile:
- الدرس الأول: البداية، بناء وتقديم محتوى
- الدرس الثاني: التضمين، تهيئة الصفحة، التنقل بين الصفحات وأحداث التحميل
- الدرس الثالث: اتجاه الصفحة وأحداثها
- الدرس الرابع: ربط صفحات خارجية وتنظيم المحتوى بنظام الشبكة وبناء محتوى قابل للطي
- الدرس الخامس: الأيقونات والأزرار وإنشاء تنسيقات مخصصة
- الدرس السادس: إنشاء القوائم وتنسيقها وإنشاء نماذج البحث وتسجيل الدخول
بدايتك مع jQuery Mobile
ما هو jQuery Mobile المحمول
يوفرjQuery Mobile مجموعة وفيرة من أدوات التطوير التي تجعل موقع ويب الموجه للهواتف متجاوبًا ومرنًا وبسيطًا.
يُعرّف jQuery ببساطة على أنه مجموعة من إضافات وودجات (widgets) jQuery تهدف إلى توفير API متعدد المنصات لإنشاء تطبيقات ويب للهواتف.
من حيث الشيفرات البرمجية، jQuery Mobile يشبه jQuery UI، لكن في حين أن jQuery UI موجه لتطبيقات سطح المكتب، فإن jQuery Mobile موجه للهواتف المحمولة.
ما يجب معرفته حول إنشاء مواقع ويب للهواتف
يجب عليك معرفة ثلاثة كلمات رئيسية عند تطوير مواقع ويب للهواتف، وهي أنه يجب أن يكون الموقع الموجه للهواتف:
- متجاوبًا: يتضمن كيف يبدو شكل الصفحة عند التنقل، وكيف يُضْغط على الزر وكيف تُحمّل البيانات على الهاتف.
- مرنًا: يعني أنه يمكن تخصيص الموقع عن طريق المستخدم ليناسب رغباته.
- بسيطًا: يعني أن الموقع يسهل تصفحه عن طريق الهاتف.
ما يجب معرفته حول jQuery Mobile للمطورين
أثّرت jQuery بشكل كبير على العالم الناشئ من تطوير وتصميم الويب، فلقد غيّرت من طريق تنفيذ واستخدام جافا سكربت على مواقع وتطبيقات الويب ولذلك اختارتها مايكروسوفت كإطار جافا سكربت المفضل، وضمّنت دعم الإكمال التلقائي (auto-completion) لـ jQuery داخل visual studio، وبالتالي فإن jQuery mobile هي امتداد مدعوم وموثوق لمكتبة jQuery.
لماذا jQuery Mobile؟ (تحتاج إلى معرفة jQuery Mobile كمطور)
كما أشرت في "ما يجب معرفته حول jQuery Mobile للمطورين”، أدى ظهور جيل أجهزة الهواتف إلى الحاجة إلى تطبيقات ويب متجاوبة ومرنة وبسيطة وبالتالي ارتفعت بسرعة الحاجة والطلب على jQuery mobile (إطار عمل jQuery)، وحان الآن الوقت بالنسبة لك كمعلم أو مبتدئ في API مواقع الهواتف الجوالة للقفز والمشاركة مع هذا المشروع.
الجهاز الذي يُشغل jQuery Mobile
يعتمد عمل jQuery في مختلف الأجهزة على المتصفح ونظام التشغيل.
فالمتصفحات التي تدعم jQuery Mobile هي المتصفحات الحديثة التي تدعم وسوم HTML5 والقليل من CSS3.
فالأجهزة التي تدعم jQuery mobile هي الحواسيب المكتبية والمحمولة، أنظمة الكل في واحد (all-in-one)، الأجهزة اللوحيّة، الهواتف الذكية، أندرويد، iOS، بلاك بيري (النسخ الحديثة)، webOS، ويندوز للهواتف، وأجهزة القراءة الإلكترونية، فيدعم jQuery mobile أجهزة كيندل kindle التي تتضمن متصفح مبني على Webkit تجريبي.
ما يحتاجه المطور المحترف لإنشاء مواقع ويب للهواتف باستخدام jQuery Mobile
-
لتطوير التطبيقات، ستستخدم:
بالنسبة لنظام ويندوز التطبيقات: Komodo IDE، eclipse، iWeb، Microsoft FrontPage، Aptana studio، Dreamweaver، notepad++. وسنستخدم Dreamweaver في هذا الدرس.
بالنسبة لنظام OsX التطبيقات: Coda، espresso، textwrangler، kod. - لغات البرمجية التي يجب على مطور الويب معرفتها هي HTML5 و CSS3 وجافا سكربت.
يتكون jQuery Mobile من أربعة ملفات: ملف جافا سكربت، ملف CSS، وملفي PNG.
يُحمَّل ملف جافا سكربت بشكل مقصود بعد تحميل مكتبة jQuery الأساسية، ويقوم هذا الملف بمهام كثيرة مثل إنشاء الويدجات وتطبيق مستمعي الحدث (event listeners) وتفعيل API.
ورقة أنماط CSS تحدد مخطط ومظهر عناصر صفحة jQuery Mobile، بالإضافة إلى تحديد الانتقالات (transitions) والرسوم المتحركة مع تحويلات CSS3.
يمكنك تحميل كامل حزمة jQuery Mobile (مكتبة جافا سكربت، CSSـ والرسومات) أو يمكنك الوصول إليها عن طريق مشروع CDN، راجع صفحة تحميل مشروع jQuery Mobile للتفاصيل، سنستخدم CDN في أمثلتنا لهذا الدرس.
DOCTYPE لبناء محتوى HTML لموقع الهاتف
DOCTYPE انتقالي لـ HTML4
بالنسبة للمطورين الراضين باستخدام وسوم HTML المهملة لكن يريدون الانتقال إلى HTML 4 يمكنهم استخدام DOCTYPE الانتقالي والذي يسمح للمتصفح تحليل الوسوم المهملة وعرضها دون رمي (throw) أية أخطاء.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
DOCTYPE الصارم لـ HTML4
يمكن للمطورين الذي لا يرغبون بتضمين دعم للوسوم المهملة وإمكانية وجود أخطاء تنسيق عند استخدام وضع التوافق 'compatibility' استخدام DOCTYPE الصارم والذي يخبر المتصفح برمي أخطاء عند تضمين وسوم مهملة في ملف HTML عند محاولة تحميله، وسيكون هذا مفيدًا لضمان عملك على معيار HTML4.
DOCTYPE من أجل HTML5
يعمل DOCTYPE للإصدار HTML5 تقريبًا على جميع المتصفحات القديمة وهو يُستخدم بالفعل على مواقع عديدة اليوم.
لاستخدام HTML5 DOCTYPE في ملف HTML، استخدم المقتطف التالي:
<!DOCTYPE html>
هيكل الموقع الأساسي باستخدام HTML5 DOCTYPE
<!DOCTYPE html> <html> <head><title></title></head> <body></body> </html>
العمل مع هيكل HTML5 و CSS و جافا سكربت
بناء وتقديم المحتوي في HTML5
<!DOCTYPE html> <html> <head> <title>Titles should be short descriptions of the page</title> <meta charset="utf-8"> </head> <body> <div> <h1>h1 tags should contain the most important information on your site</h1> <p>Paragraph tags should be where most of your text content lives, or used as a separation between sections.</p> <ul> <li>This is a list element</li> <li>This is another element, notice the bullets and indentation </li> </ul> <p>You probably noticed that I used a "div" tag to wrap these other tags in. I'm using it as a container.</p> </div> </body> </html>
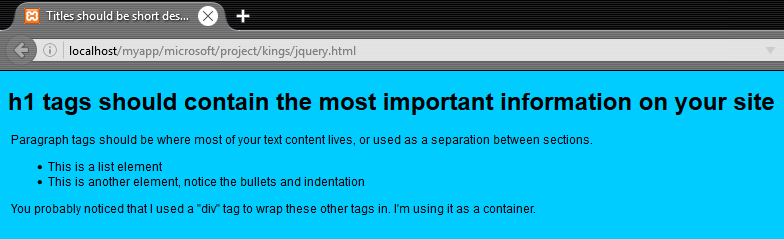
نعرف بالفعل ما تفعله هذه الشيفرة البرمجية، لكن دعنا نلقي نظرة حول شكله في الواقع. ستظهر لك الصورة في الأسفل شكل HTML الذي كتبناه:
CSS في بناء وتقديم محتوى HTML5
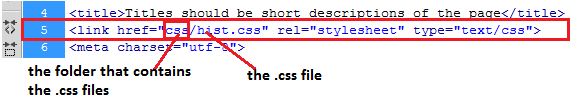
اضغط على زر الإدخال بعد الوسم <title> </title> وأضف المقتطف كما هو موضح في رابط الصورة التالية لربط ملف الأنماط css. إلى ملف html. الرئيسي.

يجب وضع الشيفرة البرمجية التالية في الملف hist.css
@charset "utf-8"; /* CSS Document */ body { background:#0CF; font-family: Helvetica, Arial, sans-serif; font-size: 0.75em; } h1 { font-size: 200% } p { margin: 5px 0; padding: 0 3px; } #year{ text-align:center; font-weight:bold; font-size:200%; } .small { font-size: 80%; }
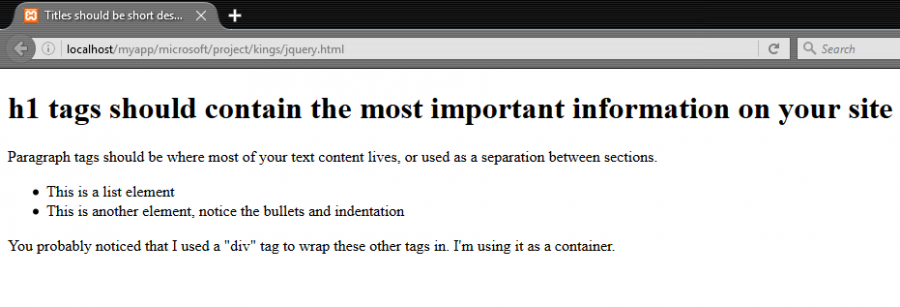
تُظهر لك الصورة في الأسفل مظهر HTML الجديد بعد ربط ملف CSS .

جافا سكربت في بناء وتقديم محتوى HTML5
ملخص لوضع وسوم جافا سكربت في ملفك:
تحميل السكربتات في عنصر head: يجعلها تُحمّل أولا لكن قد تُؤثّر سلبا على وقت التحميل.
تحميل السكربتات في body : تبدو فكرة جديدة لكنها تخلق مشاكل مع الصيانة وترمي (trows) تأخيرات التحميل المحتملة.
تحميل السكربتات قبل إغلاق وسم body : سيبدو تحميل موقع أسرع لكن قد يؤدي ذلك إلى نتيجة غير مقصودة لنقص وظائف الموقع في الثواني الأولى للتحميل.
دعنا نضع السكربتات في وسم head والتي هي الحالة المفضلة لكل مطور.
<script src="js/javascript.js" type="text/javascript"></script> </head> يجب وضع السكربت التالي في ملف javascript.js // JavaScript Document window.onload = setYear; function setYear() { var currentYear = new Date(); document.getElementById('year').innerHTML = currentYear.getFullYear(); }
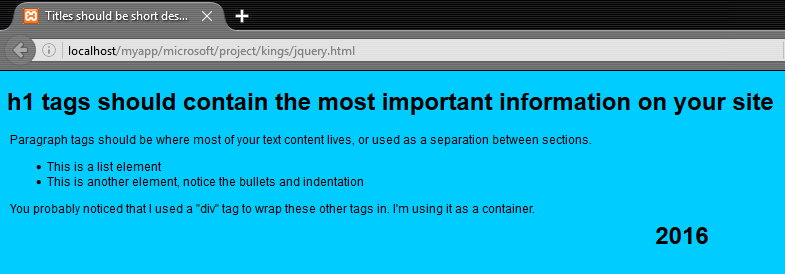
ستوضح لك الصورة أدناه شكل HTML الجديد بعد ربط ملف js ..

تعلمنا قليلا جول استخدام الحالي لهيكل HTML وربط CSS وتحميل السكربت (جافا سكربت)، والآن لنتعلم كيف نستخدم المهارات التي تعلمناها في jQuery mobile.
ترجمة -وبتصرّف- للمقال jQuery Mobile Lesson 1 لصاحبه Andrew
اقرأ أيضًا
- الدرس التالي: التضمين، تهيئة الصفحة، التنقل بين الصفحات وأحداث التحميل












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.