سنتعلم في هذا المقال كيفية تهيئة البيئة الأولية لتطبيقات Angular وإعدادها وتوليد ملفات التطبيق الأساسية عبر واجهة سطر أوامر Angular المعروفة بالاسم Angular CLI ثم سنشرح بعدها كيفية تهيئة تطبيق Angular للنشر على إحدى الاستضافات أو الخوادم.
سنستفيد من هذا المقال في تعلم كيفية نشر تطبيق التجارة الإلكترونية الذي بنيناه في المقالات السابقة، وسنبدأ في الخطوة الأولى في تعلم كيفية إنشاء بيئة محلية وتوليد الملفات الأولية الأساسية لأي تطبيق Angular. إن لم تكون تابعت تلك المقالات، فننصح بالرجوع إليها وقراءتها وتطبيقها أولًا ثم إكمال قراءة هذا المقال الذي يعتمد عليها.
يُعَدّ هذا المقال جزءًا من سلسلة مقالات حول بناء تطبيق تجارة إلكترونية عبر Angular:
- ما هي Angular؟
- كيفية استعمال Angular في بناء تطبيقات الويب
- إضافة التنقل وإدارة البيانات في تطبيق Angular
- تهيئة بيئة تطبيقات Angular ونشرها على الويب
إعداد البيئة المحلية ومساحة العمل
يشرح هذا القسم كيفية إعداد بيئتك الخاصة بالتطوير باستخدام Angular عن طريق أداة Angular CLI والتي تتضمن معلومات حول المتطلبات الأساسية وطريقة تثبيت CLI وإنشاء مساحة عمل أولية وتطبيق أولي وتشغيل هذا التطبيق محليًا للتحقق من صحة إعداد البيئة.
اقتباسملاحظة: إذا كنت وافدًا جديدًا على Angular للمرة الأولى، فسننصحك بقراءة مقال كيفية استعمال Angular في بناء تطبيقات الويب المشار إليه أعلاه، حيث يقدِّم لك هذا المقال أساسيات Angular من خلال إنشاء تطبيق تجارة إلكترونية، والذي يعتمد على بيئة StackBlitz التفاعلية المستخدَمة في التطوير عن طريق الإنترنت بحيث أنك لن تحتاج إلى إعداد البيئة المحلية الخاصة بك حتى تكون مستعدًا لذلك.
المتطلبات الأساسية
يجب أن تكون على معرفة بما يلي لكي تتمكن من استخدام إطار Angular:
تُعَدّ معرفة TypeScript مفيدةً أيضًا ولكنها غير مطلوبة، وتحتاج إلى المتطلبات التالية لتثبيت Angular على نظامك المحلي:
Node.js
يتطلب Angular نسخةً طويلة الدعم ومستقرةً من Node.js.
اقتباسراجع الكلمة المفتاحية
enginesفي ملف package.json لمعلومات أكثر حول متطلبات الإصدار المحددة.
يمكنك الاطلاع على nodejs.org لمزيد من المعلومات حول تثبيت Node.js، وإذا كنت غير متأكد من إصدار Node.js الذي يعمل على النظام لديك، فشغِّل الأمر node -v في نافذة الطرفية فقط.
مدير حزم npm
تعتمد كل من Angular CLI وتطبيقات Angular على مدير الحزم npm من أجل استخدام العديد من الميزات والوظائف، وتحتاج أنت إلى مدير حزمة npm لتحميل وتثبيت حزم npm، كما يستخدم هذا الدليل واجهة سطر أوامر لعميل npm والتي تُثَبَّت مع Node.js افتراضيًا، ويمكنك تشغيل الأمر npm -v في نافذة طرفية لتتحقق من تثبيت عميل npm على جهازك.
تثبيت واجهة سطر الأوامر Angular CLI
يمكنك استخدام Angular CLI لإنشاء المشاريع وتوليد شيفرات التطبيق واستيراد المكتبات، وتنفيذ مجموعة متنوعة من المهام المتعلقة بعملية التطوير، مثل الاختبار والتجميع والنشر، لذا افتح نافذةً طرفيةً ما ونفِّذ الأمر التالي لتثبيت Angular CLI:
npm install -g @angular/cli
إنشاء مساحة عمل وتوليد الملفات الأولية لتطبيق Angular
يمكنك تطوير التطبيقات الخاصة بك ضمن مساحة عمل Angular، ولإنشاء مساحة عمل جديدة وتطبيق أولي اتبع ما يلي:
أولًا، نفِّذ الأمر التالي ng new واختر الاسم my-app على أساس اسم للمشروع كما هو موضَّح:
ng new my-app
ثانيًا، يطالبك الأمر ng new بمعلومات حول الميزات التي تريد إضافتها للتطبيق الأولي، كما اقبل بالإعدادات الافتراضية عن طريق الضغط على مفتاح Enter أو Return.
يثبِّت سطر أوامر Angular حزم npm الضرورية لعمل Angular والتبعيات الأخرى حيث من الممكن أن تستغرق هذه العملية بضع دقائق، وتنشئ واجهة سطر الأوامر CLI مساحة عمل جديدة وتطبيق ترحيب بسيط جاهز للعمل.
تشغيل تطبيق Angular
يتضمن Angular CLI خادم لتتمكن من بناء وتخديم التطبيق الخاص بك محليًا.
- انتقل إلى مجلد مساحة العمل مثل my-app.
- نفِّذ الأمر التالي:
cd my-app ng serve --open
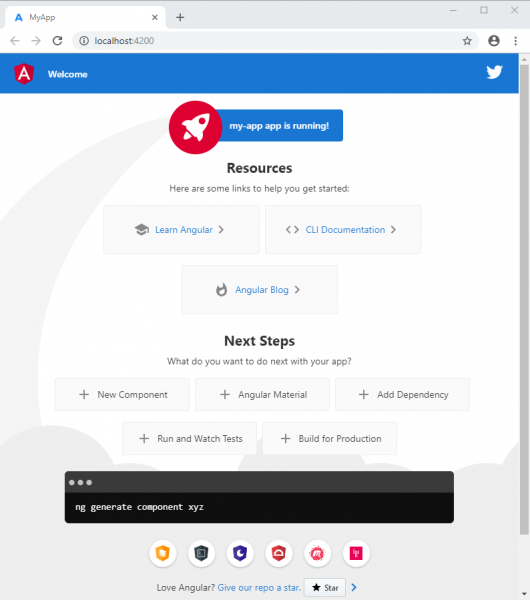
يُشغِّل الأمر ng serve الخادم ومراقبة ملفاتك وإعادة بناء تطبيقك في حال حدوث تغييرات على هذه الملفات، كما يفتح --open (أو فقط -o) متصفحك تلقائيًا ويوجّهك إلى العنوان http://localhost:4200/، وإذا قمت بعملية التثبيت والإعداد بصورة صحيحة، فستشاهد صفحةً مشابهةً للصفحة التالية على شاشة المتصفح الخاص بك.
لنأخذ الآن مثالًا عمليًا ونشغل تطبيق التجارة الإلكترونية الذي بنيناه في مقالات سابقة، إذ بنينا التطبيق على منصة StackBlitz من هذه الملفات الأولية.
لنبدأ أولًا بتشغيل التطبيق الخاص بك محليًا باتباع الخطوات التالية:
انقر على أيقونة تنزيل المشروع الموجودة في القائمة اليسارية مقابل كلمة مشروع Project لتنزيل شيفرة المصدر من مشروع StackBlitz الخاص بك الذي عملت عليه في المقالات السابقة.
أنشأ مساحة عمل جديدة عن طريق الأمر ng new كما تعلمت سابقًا، حيث أنَّ my-project-name هو الاسم الذي تريد تسمية مشروعك به:
ng new my-project-name
يعرض هذا الأمر مجموعة من الأسئلة التي تدخل في عملية ضبط التطبيق وسنقوم في هذا المقال بالإبقاء على الإعدادات الافتراضية لكل سؤال.
استبدل مجلد /src في تطبيقك الذي قمت بإنشائه للتو بمجلد /src الذي قمت بتنزيله من StackBlitz.
ثانيًا، استخدم أمر CLI التالي لتشغيل التطبيق محليًا:
ng serve
ثالثًا، انتقل إلى العنوان http://localhost:4200 لاستعراض التطبيق الخاص بك في المتصفح، فإذا لم يكن المنفذ الافتراضي 4200 متوفرًا، فيمكنك تحديد منفذ آخر عن طريق استخدام راية المنفذ كما في المثال التالي:
ng serve --port 4201
يمكنك تحرير الشيفرة ورؤية التغييرات أثناء تخديم التطبيق الخاص بك عن طريق عملية التحديث التلقائي التي يقوم بها المتصفح، كما يمكنك إيقاف أمر ng serve فقط بالضغط على الاختصار Ctrl+ c.
بناء تطبيق Angular ونشره على الويب
وصلنا إلى المرحلة الأخيرة وهي بناء تطبيق Angular ونشره على الإنترنت.
أولًا، استخدم الأمر build لبناء التطبيق الخاص بك لعملية الإنتاج، حيث يستخدِم هذا الأمر إعدادات البناء الخاصة ببيئة الإنتاج production.
ng build
يُنشئ هذا الأمر مجلد dist في الدليل الجذر للتطبيق، حيث يحوي جميع الملفات التي تحتاجها خدمة الاستضافة لتخديم التطبيق الخاص بك.
اقتباسإذا رمى الأمر
ng buildخطأً حول حزم مفقودة، فألحِق التبعيات المفقودة في ملفpackage.jsonالخاص بمشروعك المحلي بحيث تتلاءم مع التبعيات الموجودة في المشروع الذي حُمِّل من موقع StackBlitz.
ثانيًا، انسخ محتويات المجلد dist/my-project-name إلى خادم الويب الخاص بك، ونظرًا لأن هذه الملفات ثابتة، فيمكنك استضافتها على أي خادم ويب قادر على تخديم مثل هذا النوع من الملفات مثل Node.js أو Java أو .NET أو أي واجهة خلفية مثل Firebase أو Google Cloud أو App Engine.
الخطوة التالية
أعددنا في هذا المقال بيئةً محليةً لتطبيق Angular، وتعلّمنا كيفية تشغيل التطبيق لبدء عملية تطويره، ثم تعلمنا في النهائية كيفية بناء التطبيق وتهيئته للنشر، كما طبَّقنا ذلك على تطبيق التجارة الإلكترونية الذي بنيناه سابقًا، وأصبحت الآن تملك فكرةً عامةً عن Angular وأصبحت جاهزًا لبدء احتراف برمجة تطبيقات Angular.
ترجمة -وبتصرف- للمقال Deploying an application والمقال Setting up the local environment and workspace من موقع angular.io الرسمي.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.