تُعَدّ Angular منصةً وإطارًا لبناء تطبيقات الصفحة الواحدة من جهة العميل عن طريق استخدام لغة HTML ولغة TypeScript، حيث أنَّ Angular مكتوبة باستخدام لغة TypeScript، كما تُضمِّن Angular الوظائف الأساسية والاختيارية على أساس مجموعة من مكتبات TypeScript التي تستوردها بعد ذلك إلى تطبيقاتك.
تعتمد بنية تطبيق Angular على بعض المفاهيم الأساسية، حيث أنَّ اللبنات الأساسية لإطار Angular هي المكونات التي تُنظَّم ضمن NgModule في التطبيق، إذ يُعرَّف تطبيق Angular على أنه مجموعة من الوحدات المعرفة ضمن المزخرف @NgModule (المزخرف هو الذي يأتي المحرف @ قبله)، كما يحتوي التطبيق دائمًا على وحدة جذر تسمى root module واحدة على الأقل تمكّن من إجراء عملية تشغيل تمهيدية للتطبيق وتدير التطبيق ككل وعادًة ما تحتوي على الكثير من الوحدات التي تقدم ميزات للتطبيق تسمى feature modules.
تُعرِّف المكونات طرق العرض والتي تُعَدّ مجموعات من عناصر الشاشة التي تستطيع Angular الاختيار بينها وتعديلها وفقًا لمنطق البرنامج والبيانات الخاصة بك، وتستخدِم المكونات الخدمات التي توفر وظائفًا محددةً لا ترتبط مباشرًة بطرق العرض، حيث يمكن حقن مزودِي الخدمات في المكونات على أساس تبعيات، وهذا يجعل الشيفرة الخاصة بك معياريةً وفعالةً وقابلةً لإعادة الاستخدام.
تُعَدّ الوحدات modules والمكونات conponents والخدمات services أصنافًا تستخدِم المزخرفات decorators، حيث تحدِّد هذه المزخرفات نوعها وتوفّر بيانات وصفية تخبر Angular عن كيفية استخدامها.
تربط البيانات الوصفية لصنف مكوِّن هذا المكون مع قالب template يُعرِّف قسم العرض الخاص به، حيث يجمع القالب بين لغة HTML والتوجيهات في Angular والإضافات المسؤولة عن عملية التربيط التي تساعد Angular في تصيير وإخراج صفحة HTML من أجل عرضها، كما توفر البيانات الوصفية لصنف الخدمة المعلومات التي تحتاج إليها Angular لجعلها متاحةً للمكونات الأخرى عن طريق حقن التبعية dependency injection -أو DI اختصارًا.
تعرّف مكونات التطبيق العديد من أقسام العرض والتي تكون مرتبةً هرميًا، ولذلك توفِّر Angular خدمة التوجيه عبر الموجه Router لمساعدتك على تحديد مسارات التنقل بين هذه الأقسام، حيث يوفر الموجه إمكانيات تنقل متطورة في المتصفح.
اقتباستستطيع الاطلاع على المثال في بيئة تجريبية / تنزيل المثال لتحصل على عينة التطبيق الذي يشرحه هذا المقال.
الوحدات Modules
تُعَدّ وحدات NgModules الموجودة في Angular تتمةً لوحدات ES2015 في JavaScript، إلا أنها تختلف عنها، حيث يصرح المزخرف NgModule عن سياق تجميع لمجموعة من المكونات المخصصة لمجال معين أو لسير عمل ما أو مجموعة من الإمكانيات المرتبطة ببعضها ارتباطًا وثيقًا، كما يستطيع NgModule ربط المكونات المعرفة فيه بشيفرات ذات صلة مثل الخدمات بهدف تشكيل وحدات وظيفية.
يحتوي كل تطبيق Angular على وحدة جذر تسمى AppModule والتي توفر آلية التكوين المسؤولة عن تشغيل التطبيق الذي يحتوي على العديد من الوحدات الوظيفية عادًة، ويمكن أن تستورد وحدات NgModule وظائفًا من وحدات NgModule أخرى كما في وحدات JavaScript، كما تسمح بتصدير الوظائف الخاصة بها واستخدامها في وحدات أخرى، إذ يجب عليك مثلًا استيراد خدمة Router من أجل استخدام خدمة التوجيه في التطبيق الخاص بك.
يساعد تنظيم الشيفرة الخاصة بك ضمن وحدات وظيفية مميزة في عملية إدارة تطوير التطبيقات المعقدة وفي تسهيل عملية التصميم من أجل إعادة الاستخدام، كما تتيح لك هذه التقنية الاستفادة من عملية التحميل الكسول lazy-loading، أي تحميل الوحدات عند الطلب لتقليل كمية الشيفرات البرمجية التي يجب تحميلها عند بدء التشغيل.
المكونات components
يحتوي كل تطبيق Angular على مكوِّن واحد على الأقل وهو المكوِّن الجذر الذي يربط التسلسل الهرمي للمكون بنموذج كائن المستند DOM، حيث يُعرِّف كل مكون صنفًا يحتوي على بيانات التطبيق والمنطق ويرتبط بقالب HTML يحدِّد طريقة العرض في البيئة المستهدفة، كما يحدِّد المزخرف @Component() الصنف الموجود أسفله مباشرًة على أساس مكوِّن ويوفِّر القالب والبيانات الوصفية الخاصة به.
اقتباستوضيح: تُعَدّ المزخرفات دوالًا تُعدّل أصناف JavaScript، وتُعرِّف Angular عددًا من المزخرفات التي تربط أنواعًا محددةً من البيانات الوصفية بالأصناف، وبالتالي يعرف النظام ما الذي تعنيه هذه الأصناف وكيف يجب أن تعمل، وعادة ما يسبق المزخرف المحرف @.
القوالب والتوجيهات وربط البيانات
يجمع القالب بين عناصر HTML وصياغة Angular التي تستطيع تعديل عناصر HTML قبل عرضها، كما تزودنا التوجيهات الخاصة بالقالب بمنطق عمل البرنامج، في حين يربط ترميز التربيط بيانات التطبيق الخاص بك مع DOM.
يوجد نوعان من صياغة الربط:
- يتيح لك التربيط عبر الحدث الاستجابة لمدخلات المستخدِم في البيئة المستهدَفة عن طريق تحديث بيانات التطبيق الخاص بك.
- يتيح لك التربيط عبر الخاصية إدخال القيم المحسوبة من بيانات التطبيق الخاص بك إلى عناصر HTML.
تقيّم Angular التوجيهات وتحل السياق المرتبط بالقالب لتعديل عناصر HTML وDOM وفقًا لبيانات برنامجك والمنطق قبل إظهار قسم العرض، كما تدعم Angular تربيط البيانات باتجاهَين، مما يعني انعكاس التغييرات التي تحدث في DOM مثل خيارات المستخدِم في بيانات البرنامج الخاص بك أيضًا، كما يمكن للقوالب الخاصة بك استخدام الأنابيب من أجل تحسين تجربة المستخدِم عن طريق تحويل القيم قبل عرضها، حيث يمكنك مثلًا استخدام الأنابيب لعرض التواريخ وقيم العملات عرضًا يناسب البيئة المحلية للمستخدِم، إذ توفِّر Angular أنابيبًا pipes معرّفةً مسبقًا من أجل إجراء تحويلات عليها ويمكنك تعريف الأنابيب الخاصة بك أيضًا.
الخدمات وحقن التبعية
إذا أدرت مشاركة بيانات أو منطق ما غير مرتبط بقسم عرض معين عبر المكونات فبإمكانك إنشاء صنف خدمة بحيث يُسبق التعريف الخاص بصنف الخدمة بالمزخرف @Injectable()، حيث يوفِّر هذا المزخرِف البيانات الوصفية التي تمكّن مزودي الخدمة الآخرين من حقنهم على أساس تبعيات في الصنف الخاص بك، ويتيح لك حقن التبعية DI الحفاظ على أصناف المكونات الخاصة بك بصورة بسيطة وفعالة، حيث أنَّ المكونات لا تجلب البيانات من الخادم أو تتحقق من صحة إدخال المستخدِم أو تطبع على الطرفية مباشرةً، ولإنما تفوِّض هذه المهام إلى الخدمات.
التوجيه
يوفِّر لك وحدات Angular الجاهزة خدمة التوجيه عبر الوحدة Router التي تتيح لك تعريف وجهات محددة في تطبيقك والتنقل في مختلف مساراتها مهما كانت متداخلة وعرض القوالب المعرَّفة في تلك المسارات حيث نمذجت واجهة التنقل Router لتعمل بآلية عمل التنقل نفسه والخاص بالمتصفِّحات المعروفة:
- أدخِل عنوان URL في شريط العنوان وسينقلك المتصفِّح إلى الصفحة التابعة لهذا العنوان.
- انقر على الروابط في الصفحة وسينقلك المتصفِّح إلى صفحة أخرى جديدة.
- انقر على أزرار العودة إلى الخلف أو الانتقال إلى الأمام الخاصة بالمتصفح وسينقلك المتصفِّح إلى الوراء أو إلى الأمام اعتمادًا على تاريخ الصفحات التي زرتها.
يعيِّن جهاز التوجيه مسارات تشبه عناوين URL إلى أقسام العرض بدلًا من الصفحات وعندما يجري المستخدِم إجراءً معيَّنًا مثل النقر على رابط ما والذي يحمِّل صفحةً جديدةً في المتصفح، فيعترض هنا جهاز التوجيه سلوك المتصفح ويعرض له أو يخفي عنه التسلسل الهرمي للعرض، فإذا حدَّد جهاز التوجيه أن حالة التطبيق الحالية تتطلب وظائفًا معينةً ولم تُحمَّل الوحدة التي تحدِّد هذه الوظائف، فيمكن لجهاز التوجيه تحميل الوحدة تحميلًا بطيئًا عند الطلب.
يعترض جهاز التوجيه عنوان URL للرابط وفقًا لقواعد التنقل التي حددتها لأقسام العرض الخاصة بتطبيقك وحالة البيانات، حيث يمكنك الانتقال إلى طرق عرض جديدة عندما ينقر المستخدِم على زر أو يختار أحد الخيارات الموجودة في قائمة منسدلة أو في استجابة لبعض التنبيهات القادمة من أي مصدر آخر، حيث يسجِّل جهاز التوجيه النشاط في تاريخ المتصفِّح، وبالتالي تعمل أزرار العودة إلى الخلف أو الانتقال إلى الأمام خلال عملية التنقل أيضًا.
يجب عليك ربط مسارات التنقل بمكوناتك من أجل تعريف قواعد التنقل، حيث يستخدِم المسار بنيةً تشبه عنوان URL، وقد يدمج به بيانات التطبيق الخاصة بك بالطريقة نفسها التي تدمج بها بنية القالب أقسام العرض الخاصة بك مع بيانات تطبيقك، كما يمكنك بعد ذلك تطبيق منطق معين في البرنامج لاختيار أي من أقسام العرض يجب إظهارها أو إخفاؤها على أساس استجابة لإدخال المستخدِم وقواعد الوصول التي عرَّفتها.
الخاتمة
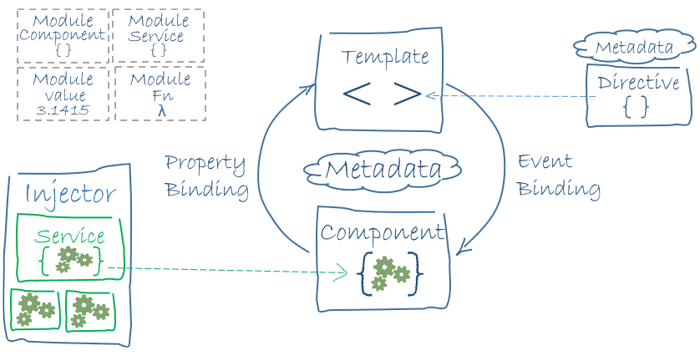
تعلمت الأساسيات حول اللبنات الأساسية التي يتكون منها تطبيق Angular، ويوضِّح الرسم البياني التالي كيف ترتبط هذه المكونات الأساسية مع بعضها.
- يعرِّف كل من المكوِّن والقالب قسم العرض في Angular.
- يضيف المزخرِف إلى صنف المكوِّن بيانات وصفيةً تتضمن مؤشرًا إلى القالب المرتبط بهذا المكوِّن.
- تعدِّل التوجيهات وصياغة التربيط في قالب المكون قسم العرض استنادًا إلى بيانات التطبيق والمنطق.
- يوفِّر حاقن التبعية الخدمات لمكوِّن ما مثل خدمة الموجِّه التي تتيح لك تعريف التنقل بين أقسام العرض.
أصبحت الآن جاهزًا لتتعلم المزيد عن الأدوات والتقنيات المتاحة لمساعدتك في إنشاء تطبيقات Angular ونشرها.
ترجمة -وبتصرف- للمقال Introduction to Angular concepts من موقع angular.io الرسمي.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.