ملفات تعربف الارتباط هي بيانات نصية تُخزَّن مباشرةً في ذاكرة المتصفح، وهي في الواقع جزء من بروتوكول HTTP تُعرِّفها المواصفات RFC 6265، ويضبط الخادم عادةً هذه الملفات مستخدمًا ترويسة الاستجابة Set-Cookie، ثم يضيفها المتصفح إلى كل طلب -تقريبًا- يُرسل إلى النطاق ذاته مستخدمًا الترويسة Cookie.
يُعَد الاستيثاق authentication أكثر الحالات شيوعًا لاستعمال ملفات تعريف الارتبابط، وذلك بسبب ما يلي:
-
يستخدم الخادم الترويسة
Set-Cookieفي الاستجابة أثناء تسجيل الدخول لإعداد ملف تعريف ارتباط له مُعرِّف جلسة عمل session فريد. -
عند إرسال الطلب في المرة القادمة إلى نفس النطاق، سيُرسل المتصفح ملف تعريف الارتباط عبر الشبكة باستخدام الترويسة
Cookie. - وبالتالي سيعلم الخادم الجهة التي أرسلت الطلب.
يمكن الوصول إلى ملفات تعريف الارتباط من المتصفح باستخدام الخاصية document.cookie، وستواجهك الكثير من النقاط المربكة عند استخدام ملفات تعريف الارتباط والخيارات المتعلقة بها، وسنغطي هذه النقاط بالتفصيل في هذا المقال.
القراءة من الخاصية document.cookie
لتعرف إذا ما كان متصفحك يُخزِّن أي ملفات تعريف ارتباط عائدة لموقع ما، استخدم الأمر:
alert( document.cookie ); // cookie1=value1; cookie2=value2;...
تتكون قيمة الخاصية document.cookie من أزواج name=value تفصل بينها فاصلة منقوطة ";"، حيث يمثل كل منها ملف تعريف ارتباط منفصل.
لإيجاد ملف تعريف ارتباط معين يمكن فصل قيمة الخاصية document.cookie بالاستفادة من الفاصلة المنقوطة ";"، ثم إيجاد الاسم المطلوب، وننفذ ذلك باستخدام تعابير برمجية نظامية أو مصفوفة دوال، وسنترك ذلك تمرينًا للقارئ، كما ستجد في نهاية المقال دوالًا مساعدةً للتعامل مع ملفات تعريف الارتباط.
الكتابة إلى الخاصية document.cookie
يمكن أن نكتب قيمًا ضمن الخاصية document.cookie، وهي ليست خاصية بيانات، وإنما هي أشبه بدالة وصول accessor (ضابط setter/ جالب getter)، لذا لا بدّ من التعامل معها بخصوصية.
اقتباستعدّل عملية الكتابة ملفات تعريف الارتباط المحددة ضمن أمر الكتابة فقط، ولا تغير بقية الملفات.
يضبط الاستدعاء التالي مثلًا ملف تعريف ارتباط بالاسم user على القيمة John:
document.cookie = "user=John"; alert(document.cookie);
ستشاهد عند تنفيذ الشيفرة السابقة ملفات ارتباط عدةً غالبًا، لأن الأمر = document.cookie يغيِّر قيمة ملف الارتباط الذي يحمل الاسم user فقط.
يمكن أن يتألف الاسم أو القيمة تقنيًا من أي محارف، لكن للإبقاء على تنسيق قابل للقراءة، ينبغي ترميز المحارف الخاصة باستخدام الدالة المدمجة encodeURIComponent:
// ينبغي ترميز المحارف الخاصة let name = "my name"; let value = "John Smith" // encodes the cookie as my%20name=John%20Smith document.cookie = encodeURIComponent(name) + '=' + encodeURIComponent(value); alert(document.cookie); // ...; my%20name=John%20Smith
اقتباستوجد حدود عدة للعمل مع ملفات الارتباط، وهي:
- لا ينبغي أن يزيد حجم الزوج
name=valueمع الدالةencodeURIComponentعن 4 كيلوبايت، وبهذا لن نتمكن من تخزين قيم ضخمة في ملفات الارتباط.- يُحدَّد العدد الكلي لملفات الارتباط المخزنة ضمن نطاق ما بعشرين أو أكثر بقليل، وذلك حسب المتصفح المستخدَم.
لملفات الارتباط خيارات عدة، وينبغي ضبط بعضها لأهميته، حيث توضع هذه الخيارات بعد الأزواج key=value، وتفصل بينها فواصل منقوطة ";":
document.cookie = "user=John; path=/; expires=Tue, 19 Jan 2038 03:14:07 GMT"
الخيار path
-
path=/mypath: ينبغي أن يكون مسار العنوان مُطلقًا absolute، بحيث يمكن الوصول إلى ملفات الارتباط ضمن جميع الصفحات التي تقع تحت هذا المسار، أما القيمة الافتراضية فهي "المسار الحالي"، فلو كان المسارpath=/admin، فستكون الملفات مرئيةً في الصفحة الحاليةadminوفي أي صفحة تحتهاadmin/something/، لكن ليس في صفحات مثلhome/أوadminpage/، ويُضبط هذا الخيار عادةً على القيمة/=pathلتتمكن كل صفحات الموقع من الوصول إلى ملفات الارتباط.
الخيار domain
-
domain=site.com: يحدد هذا الخيار المكان الذي يمكن الوصول منه إلى ملفات الارتباط، لكن لن نتمكن عمليًا من تحديد أي نطاقات نريد، إذ لا يمكن الوصول إلى ملفات الارتباط افتراضيًا سوى من النطاق الذي أعدّها، فلو أعد الموقعhsoub.comملفات الارتباط، فلن يتمكن الموقعsite.comمن الوصول إليها، لكن الأمر المربك فعلًا، هو أننا لن نصل إلى ملفات الارتباط ضمن النطاقات الفرعية مثلacademy.hsoub.com!.
// hsoub.com في الموقع document.cookie = "user=John" // academy.hsoub.com في الموقع alert(document.cookie); // no user
لا توجد طريقة تُمكِّن نطاقًا من المستوى الثاني من الوصول إلى ملفات الارتباط التي يُعدّها نطاق آخر، إذ تمنعنا أمور أمنية من تخزين بيانات حساسة لا يجب أن تظهر سوى في الموقع داخل ملفات الارتباط، لكن يمكن -إن أردنا- السماح للنطاق الفرعي academy.hsoub.com بالوصول إلى ملفات الارتباط، وذلك بضبط الخيار domain عند إعداد ملف ارتباط في النطاق hsoub.com، على قيمة النطاق الجذر domain=hsoub.com:
// at hsoub.com // الوصول لملف الارتباط من النطاقات الفرعية // make the cookie accessible on any subdomain *.hsoub.com: document.cookie = "user=John; domain=hsoub.com" // لاحقًا // academy.hsoub.com في alert(document.cookie); // has cookie user=John
يعمل الأمر domain=.hsoub.com -لاحظ النقطة قبل اسم النطاق- بالطريقة ذاتها لأسباب تاريخية، حيث سيسمح بالوصول إلى ملفات الارتباط من النطاقات الفرعية، ولا بدّ من استخدام هذا الأسلوب القديم إذا أردنا دعم المتصفحات القديمة.
إذًا سيسمح لنا الخيار domain بجعل النطاقات الفرعية قادرةً على الوصول إلى ملفات الارتباط.
الخياران expire و max-age
إذا لم يتضمن ملف الارتباط أيًا من هذين الخيارين، فسيختفي الملف افتراضيًا مع إغلاق المتصفح، ويُدعى هذا النوع من ملفات الارتباط "ملفات ارتباط جلسة العمل"، ولنحافظ على ملف الارتباط بعد إغلاق المتصفح فلابدّ من ضبط أحد الخيارين expires أو max-age، وإليك مثالًا عن ذلك:
expires=Tue, 19 Jan 2038 03:14:07 GMT
يحدد تاريخ انتهاء الصلاحية الوقت الذي سيحذف فيه المتصفح ملف الارتباط، وينبغي أن يكون التاريخ بالتنسيق السابق تمامًا ووفق توقيت GMT، ويمكن أن نستخدم الدالة date.toUTCString للحصول على التاريخ بهذا التنسيق، حيث يمكن على سبيل المثال ضبط فترة انتهاء الصلاحية بعد يوم كامل:
//بعد يوم من الآن let date = new Date(Date.now() + 86400e3); date = date.toUTCString(); document.cookie = "user=John; expires=" + date;
سيُحذف الملف إذا ضبطنا قيمة الخيار expires على قيمة في الماضي.
-
max-age=3600: يمثل الخيارmax-ageبديلًا عنexpires، ويعبّر عن زمن انتهاء صلاحية ملف الارتباط بالثواني ابتداءً من اللحظة الحالية، وسيُحذف ملف الارتباط إذا ضُبط على القيمة صفر أو أي قيمة سالبة.
// سيحذف الملف بعد ساعة document.cookie = "user=John; max-age=3600"; // سيحذف الملف مباشرة document.cookie = "user=John; max-age=0";
الخيار secure
-
secure: يجب نقل ملفات الارتباط من خلال بروتوكول HTTPS فقط.
لو أعددنا ملف ارتباط ضمن الموقع http://hsoub.com، فسيظهر افتراضيًا أيضًا ضمن الموقع https://hsoub.com، والعكس بالعكس، فملفات الارتباط متعلقة بالنطاقات ولا تميّز بين البروتوكولات، لكن يمكن تفادي ذلك باستخدام الخيار secure، إذ لن تظهر ملفات الارتباط التي يُعدها النطاق https://hsoub.com ضمن النطاق http://hsoub.com، لأن استخدام هذا الخيار مهم في منع نقل البيانات الحساسة عبر بروتوكول HTTP غير المشفر.
// https:// بافتراض أننا حاليًا في // ضبط ملف الارتباط ليكون آمنًا document.cookie = "user=John; secure";
الخيار samesite
وهو خيار من خيارات الأمان، وقد صُمم للحماية ضد الهجوم المعروف باسم "تزوير الطلبات ما بين الصفحات cross-site request forgery" أو اختصارًا XSFR، ولفهم الآلية التي يعمل بها هذا الخيار، ومتى يكون مفيدًا لنلق نظرةً على الهجوم XSFR.
الهجوم XSFR
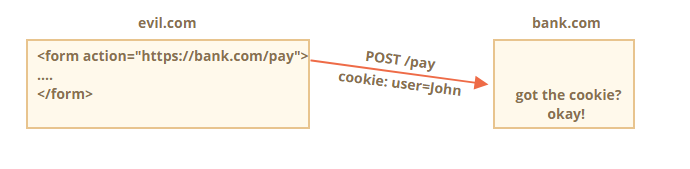
لنفترض أنك سجلت دخولك إلى الموقع bank.com، وبالتالي ستحصل على ملف ارتباط استيثاق من هذا الموقع، وسيرسل متصفحك هذا الملف إلى الموقع مع كل طلب حتى يميّزك وينفذ لك عمليات ماليةً حساسةً مثلًا، ولنتخيل الآن أنك تتصفح الشابكة في نافذة أخرى ووصل بك الأمر إلى الموقع المشبوه evil.com، الذي يمتلك شيفرة JavaScript. ترسل إلى الموقع bank.com النموذج <form action="https://bank.com/pay"> الذي يحتوي حقولًا تهيئ لعملية تحويل مالي إلى حساب المخترق، وسيرسل المتصفح ملف الارتباط في كل مرة تزور فيها الموقع bank.com، حتى لو أُرسل النموذج من الموقع evil.com، وهكذا سيميُّزك البنك وينفذ عملية الدفع؛ هذا هو الهجوم XSFR.

طبعًا تحمي البنوك الحقيقية نفسها من هذا الهجوم، فجميع النماذج التي يولّدها الموقع bank.com تحتوي على حقل مميز يدعى مفتاح الحماية المشفّر protection token من هجوم XSRF، والتي لا يمكن للصفحات المشبوهة توليدها أو استخلاصها من صفحة أخرى، وبالتالي ستستطيع هذه الصفحات إرسال النماذج، لكن لا يمكن أن تحصل على بيانات من المواقع المستهدفة، وسيتحقق الموقع bank.com من وجود مفتاح الحماية المشفر في كل نموذج يتلقاه. تستغرق طريقة الحماية هذه وقتًا لإنجازها، إذ يجب التحقق من وجود المفتاح في كل نموذج، كما ينبغي التحقق من كل طلب.
استخدام الخيار samsite
يؤمّن هذا الخيار طريقةً للحماية من الهجوم السابق، ولا يتطلب -نظريًا- استخدام مفتاح الحماية المشفر، ولهذا الخيار قيمتان، هما:
-
samesite=strict: وهو مشابه لاستخدام الخيار بلا قيمة، حيث لن يُرسل ملف الارتباط -عند استخدام هذه القيمة- إذا لم يكن المستخدم ضمن النطاق نفسه. وبعبارة أخرى، لن تُرسل ملفات الارتباط سواءً تبع المستخدم رابطًا ضمن بريده الإلكتروني أم أرسل نموذجًا من موقع مشبوه أو نفّذ عمليةً خارج النطاق.
عندما يكون لملف ارتباط الاستيثاق الخيار samesite، فلن تكون هناك فرصة لتحقيق هجوم XSRF، لأن النموذج الذي يرسله موقع مشبوه evil.com سيأتي دون ملفات ارتباط، وبالتالي لن يميز الموقع bank.com المستخدم ولن يتابع عملية الدفع، كما لن ترسل ملفات الارتباط فعليًا في هذه الحالة.
يمكن الاعتماد على أسلوب الحماية هذا، لكن مع ذلك يمكن أن نقلق، فعندما يتتبع المستخدم رابطًا مشروعًا إلى الموقع bank.com -مثل أن يكون ضمن الملاحظات التي يوّلدها الموقع-؛ سيتفاجأ المستخدم أن الموقع لن يميّزه، ويمكن أن نتخطى هذا الأمر باستخدام نوعين من ملفات الارتباط، حيث يُستخدم أحدهما لتمييز المستخدم لأغراض عامة مثل أن تلقي التحية عليه "مرحبًا أحمد"، أما النوع الآخر فيُستخدم لعمليات تغيير البيانات وسيُزود بالخيار samesite=strict، بهذا سيرى المستخدم الذي يصل إلى الموقع bank.com من موقع آخر رسالة ترحيب، لكن العمليات المالية لن تُنفَّذ إلا من الموقع نفسه، بعد إرسال ملف الارتباط الثاني.
-
samesite=lax: وهو خيار أقل تشددًا، يحمي من هجوم XSRF ولا يهدد تجربة المستخدم، حيث يمنع المتصفح من إرسال ملفات الارتباط التي تأتي من خارج الموقع، لكنه يضيف بعض الاستثناءات.تُرسل ملفات الارتباط ذات الخيار
samesite=laxإذا تحقق الشرطان التاليان:
- نوع طلب HTTP آمن (GET مثلًا وليس POST)، وستجد قائمةً كاملةً بطلبات HTTP الآمنة في التوصيفات RFC7231 specification، لكن مبدئيًا، ستستخدم هذه الطلبات في قراءة البيانات وليس في كتابتها، فلا ينبغي لها تنفيذ عمليات لتغيير البيانات، ويُتبع الرابط دائمًا بطلب آمن من النوع GET.
-
أن تُنفِّذ العملية انتقالًا إلى عنوان عالي المستوى (تُغيِّر العنوان في شريط عناوين المتصفح)، وهو أمر محقق عادةً، لكن إذا جرى الانتقال إلى عنوان من خلال نافذة ضمنية
<iframe>فلن يكون انتقالًا عالي المستوى، ولا تنفذ طلبات JavaScript عبر الشبكة أي تنقلات كونها لن تتناسب مع هذه العملية.
لذلك نرى أن كل ما يفعله الخيار samesite=lax هو السماح بامتلاك عمليات التنقل الأساسية ملفات ارتباط، مثل عمليات الانتقال من ملاحظة يولدها موقع إلى الموقع ذاته، فهي تحقق الشرطين السابقين، لكن ستفقد العمليات الأكثر تعقيدًا -مثل طلبات الشبكة بين موقعين مختلفين- ملفات الارتباط، لذا استخدم هذا الخيار إن كان الأمر مناسبًا لك، إذ لن يؤثر ذلك غالبًا على تجربة المستخدم وسيؤمن لك الحماية.
وعلى الرغم من أن استخدام الخيار samesite أمر جيد، لكنك ستواجه العائق المهم الذي يتمحور حول تجاهل المتصفحات القديمة -2017 وما قبلها- لهذا الخيار، بحيث ستخترَق المتصفحات القديمة إذا اعتمدت على هذه الطريقة في الحماية فقط. لكن يمكننا استخدام samesite مع معايير حماية أخرى، مثل مفاتيح الحماية المشفرة من هجمات xsrf، وبذلك سنضيف طبقة حماية جديدة، وبالتالي سنتمكن غالبًا من تفادي هجمات xsrf حين يتوقف دعم المتصفحات القديمة مستقبلًا.
الخيار httpOnly
ليس لهذا الخيار علاقة بلغة JavaScript، لكن لا بدّ من ذكره حرصًا على اكتمال الصورة.
يُستخدم خادم الويب الترويسة Set-Cookie لإعداد ملف الارتباط، كما يمكن للخادم استخدام الخيار httpOnly الذي يمنع أي شيفرة JavaScript من الوصول إلى ملف الارتباط، إذ لا يمكن عندها رؤية ملف الارتباط أو التعامل معه باستعمال الأمر document.cookie، ويستعمل هذا الخيار عاملًا احترازيًا لحماية المستخدم من هجمات معينة، يدفع فيها المخترق شيفرة JavaScript إلى صفحة ويب وينتظر الضحية ليزورها، وبالطبع لا ينبغي أن يتمكن المخترقون من دفع شيفراتهم إلى موقعنا، لكن قد نترك وراءنا ثغرات تمكنهم من ذلك. وإذا حدث شيء كهذا وزار المستخدم صفحة ويب تحتوي على شيفرة لمخترقين، فستُنفَّذ هذه الشيفرة وسيصل المخترق إلى document.cookie، وبالتالي إلى ملف الارتباط التي يحتوي على معلومات الاستيثاق.
لكن إذا استُخدم الخيار httpOnly فلن تتمكن الخاصية document.cookie من رؤية ملف الارتباط، وسيبقى المستخدم محميًا.
الدوال التي تتعامل مع ملفات الارتباط
سنبين مجموعةً صغيرةً من الدوال التي تتعامل مع ملفات الارتباط، وهي ملاءمة أكثر من التعديلات اليدوية على الخاصية document.cookie، وستجد العديد من المكتبات التي ستساعدك في إنجاز ذلك، لكننا سنستعرض هذه الدوال على سبيل التجربة.
الدالة (getCookie(name
إنّ الطريقة الأقصر للوصول إلى ملف الارتباط ستكون باستخدام التعابير النظامية. حيث تعيد الدالة (getCookie(name ملف ارتباط باسم محدد name.
// تعيد الدالة ملف ارتباط باسم محدد // أو تعيد كائنًا غير محدد إن لم يوجد الملف function getCookie(name) { let matches = document.cookie.match(new RegExp( "(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)" )); return matches ? decodeURIComponent(matches[1]) : undefined; }
يوّلد الكائن new RegExp ديناميكيًا ليُطابق اسم ملف الارتباط <name=<value. لاحظ أن قيمة ملف الارتباط مرمّزة، لذلك تستخدم الدالة getCookie الدالة decodeURIComponent لفك الترميز.
الدالة (setCookie(name, value, options
تجعل هذه الدالة القيمة value اسمًا لملف الارتباط name، وتضبط خيار المسار افتراضيًا على القيمة =/path، ويمكن تعديلها لإضافة قيم افتراضية لخيارات أخرى:
function setCookie(name, value, options = {}) { options = { path: '/', // إضافة قيم افتراضية أخرى ...options }; if (options.expires instanceof Date) { options.expires = options.expires.toUTCString(); } let updatedCookie = encodeURIComponent(name) + "=" + encodeURIComponent(value); for (let optionKey in options) { updatedCookie += "; " + optionKey; let optionValue = options[optionKey]; if (optionValue !== true) { updatedCookie += "=" + optionValue; } } document.cookie = updatedCookie; } // :مثال الاستخدام setCookie('user', 'John', {secure: true, 'max-age': 3600});
الدالة (deleteCookie(name
تُستدعى هذه الدالة بقيم سالبة لخيار فترة الصلاحية max-age:
function deleteCookie(name) { setCookie(name, "", { 'max-age': -1 }) }
اقتباسلابدّ من استخدام خياري المسار والنطاق تمامًا كما جرى إعدادهما، وذلك عند حذف أو تحديث محتويات ملف ارتباط. راجع cookie.js.
ملفات ارتباط الطرف الثالث Third-party cookie
يُعَد ملف الارتباط من "طرف ثالث" إذا أعدّه نطاق مختلف عن الصفحة التي تزورها، فمثلًا:
-
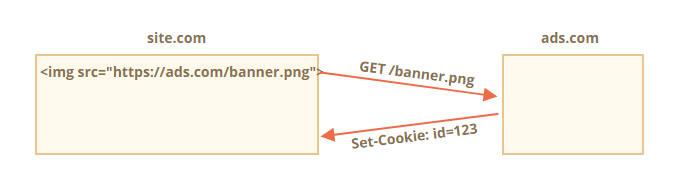
تُحمِّل صفحة من الموقع
hsoub.comشريطًا دعائيًا من موقع آخر<img src="https://ads.com/banner.png">. -
يمكن أن يهيئ الخادم الذي يستضيف الموقع
ads.comالترويسةSet-Cookieمتضمنةً ملف الارتباطid=1234مثلًا، وسيكون هذا الملف -الذي يعود أصلًا إلى النطاقads.com- مرئيًا فقط لصفحات هذا النطاق.

-
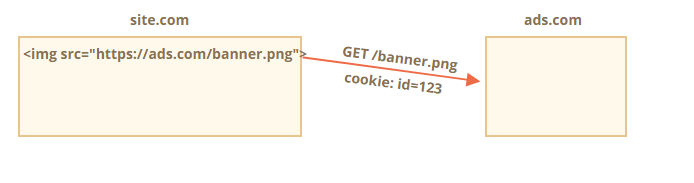
عندما ننتقل إلى
ads.comفي المرة القادمة، سيحصل الخادم على مُعرِّفidملف الارتباط وسيميِّز المستخدم.

-
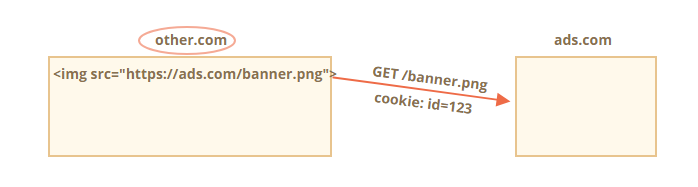
سيظهر الأمر الأكثر أهميةً عند انتقال المستخدم من الموقع
hsoub.comإلى موقع آخر يحوي شريطًا دعائيًا، إذ سيحصل النطاقads.comعلى ملف الارتباط لأنه ينتمي إليه، وبالتالي سيميّز المستخدم وسيتعقبه عند التنقل بين المواقع.

استُخدمت ملفات ارتباط الطرف الثالث تقليديًا لخدمات الدعاية وتعقب المستخدمين نظرًا لطبيعتها، إذ ترتبط هذه الملفات بالنطاقات التي أعدَّتها، حيث يمكن للنطاق ads.com أن يتعقب المستخدم ذاته عبر مواقع مختلفة إذا أمكن لهذه المواقع الوصول إلى هذا النطاق.
تسمح المتصفحات بتعطيل عمل هذا النوع من ملفات الارتباط لأن المستخدم لا يحب أن يُتتبع عادةً، كما تتبع بعض المتصفحات الحديثة سياسات خاصةً بملفات الارتباط هذه، وهي:
- لا يسمح المتصفح Safari بملفات ارتباط الطرف الثالث.
- يأتي المتصفح Firefox بقائمة سوداء تضم مجموعة نطاقات تحجب ملفات الارتباط التي تعود لها.
اقتباسإذا حمّلنا سكربتًا من نطاق عائد لطرف ثالث مثل
<script src="https://google-analytics.com/analytics.js">، واستخدم السكربت الخاصيةdocument.cookieلضبط ملف ارتباط؛ فلن يعَد ملف الارتباط حينها من طرف ثالث.إذا أعدّ سكربت ملف ارتباط، فسينتمي ملف الارتباط إلى نطاق الصفحة الحالية، بغض النظر عن مصدر السكربت،.
التشريع الأوروبي GDPR
لا يتعلق الموضوع باللغة إطلاقًا، لكن انتبه إليه عندما تعمل على إعداد ملفات الارتباط، حيث يجبر تشريع أوروبي يُدعى "GDPR" صفحات الويب على احترام مجموعة من القواعد التي تضمن خصوصية المستخدم، وتتطلب إحدى هذه القواعد إذنًا صريحًا لتتبع ملفات الارتباط العائدة لمستخدم، وتذكر أنه يخص ملفات ارتباط التتبع أو التعريف أو الاستيثاق، فإذا أردنا إعداد ملف ارتباط لحفظ بعض المعلومات -لا لتتبع أو تحديد مستخدم- فلنا كامل الحرية، ولابدّ من إذن صريح من المستخدم في حال تتبعه أو التعرف عليه.
تطبق مواقع الويب هذا التشريع بأسلوبين، ولا بدّ أنك لاحظتهما أثناء تصفحك للإنترنت:
- عندما تحاول صفحة الويب تتبع مستخدمين مستَوثَقين، فلا بدّ عندها أن يحتوي نموذج التسجيل على صندوق تحقق checkbox يحمل عنوانًا مثل "قبول سياسة الخصوصية"، والتي تصف كيفية استخدام ملفات الارتباط، ولا بدّ أن يختاره المستخدم حتى يتابع، عندها ستستخدم الصفحة ملفات ارتباط الاستيثاق بحرية.
- عندما تحاول صفحة الويب تتبع كل مستخدم فستعرض الصفحة -إن أرادت تنفيذ ذلك بصورة قانونية- شاشة بداية splash screen للقادمين الجدد، وتطلب منهم الموافقة على استخدام ملفات الارتباط. عندها ستتمكن الصفحة من إنشاء ملفات ارتباط، ثم ستسمح للمستخدم بمتابعة محتوى الصفحة. قد يكون الأمر مربكًا للمستخدم، فلا أحد يحب النقر الإجباري على شاشة بداية قبل متابعة المحتوى، لكن التشريع GDPR يتطلب موافقةً صريحةً.
لا يتعلق التشريع GDPR بملفات الارتباط، بل بأمور أخرى تتعلق بالخصوصية أيضًا، لكنها خارج إطار موضوعنا.
خلاصة
توفِّر الخاصية document.cookie وصولًا إلى ملفات الارتباط cookies، مع ملاحظة ما يلي:
- لا تعدل عمليات الكتابة سوى ملفات الارتباط التي تذكرها الخاصية.
- لا بدّ من ترميز الزوج "اسم/قيمة" name/value.
- لا يتجاوز حجم ملف الارتباط عتبة 4 كيلوبايت، ولا يتجاوز عدد ملفات الارتباط 20 ملفًا في الموقع، وفقًا للمتصفح المستخدم.
خيارات ملف الارتباط:
-
/=path: قيمته الافتراضية هي المسار الحالي، ويجعل ملف الارتباط مرئيًا فقط تحت المسار المحدد. -
domain=site.com: يكون ملف الارتباط مرئيًا ضمن النطاق المحدد فقط افتراضيًا، لكن ستكون ملفات الارتباط مرئيةً ضمن النطاقات الفرعية أيضًا إذا صُرّح عن النطاق. -
expiresأوmax-age: تحدد زمن انتهاء صلاحية ملف الارتباط، وبدونها يُحذف ملف الارتباط عند إغلاق المتصفح. -
secure: لا بدّ من استخدام بروتوكول HTTPS حتى تُرى ملفات الارتباط. -
samesite: يمنع المتصفح من إرسال ملفات الارتباط مع الطلبات الواردة من خارج نطاق الموقع، وسيساعد ذلك في إيقاف هجمات XSRF.
إضافةً إلى ذلك:
- يمكن أن يمنع المتصفح استخدام ملفات الارتباط القادمة من طرف ثالث افتراضيًا مثل المتصفح Safari.
- ينبغي التقيد بالتشريع GDPR عند إعداد ملفات ارتباط لتتبع مستخدمين من الاتحاد الأوروبي.
ترجمة -وبتصرف- للفصل cookies, document.cookies من سلسلة The Modern JavaScript Tutorial.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.