سنقدّم في هذا المقال مقدمةً سريعةً عن إطار عمل Svelte، إذ سنرى كيفية عمله وما يميزه عن باقي أطر العمل وأدواته، ثم سنتعلم كيفية إعداد بيئة التطوير وإنشاء تطبيق ويب بسيط وفهم بنية المشروع ومعرفة كيفية تشغيله محليًا وإنشائه للإنتاج.
- المتطلبات الأساسية: يوصَى على الأقل بأن تكون على دراية بأساسيات لغات HTML وCSS وجافاسكربت JavaScript، ومعرفة باستخدام سطر الأوامر أو الطرفية، إذ يُعَد إطار العمل Svelte مصرِّفًا Compiler ينشئ شيفرة جافاسكربت مُصغَّرةً ومُحسَّنةً من شيفرتنا البرمجية، لذا ستحتاج إلى طرفية مثبَّت عليها node و npm لتصريف وبناء تطبيقك.
- الهدف: إعداد بيئة تطوير Svelte محلية وإنشاء وبناء تطبيق بسيط وفهم أساسيات كيفية عمله.
إطار عمل Svelte: طريقة جديدة لبناء واجهات المستخدم
يوفِّر إطار العمل Svelte نهجًا مختلفًا لبناء تطبيقات الويب عن بعض أطر العمل الأخرى التي تحدثنا عنها في هذه السلسلة تعلم تطوير الويب مثل Ember أو Vue.js، إذ تطبّق أطر العمل مثل React أو Vue.js الجزء الأكبر من عملها في متصفح المستخدِم أثناء تشغيل التطبيق، بينما ينقل إطار Svelte العمل إلى خطوة التصريف التي لا تحدث إلا عند بناء تطبيقك، مما ينتج عنه شيفرة مُحسَّنة باستخدام لغة جافاسكربت الصرفة Vanilla JavaScript، كما ينتج عن هذا النهج حزم تطبيقات أصغر وأداء أفضل، بالإضافة إلى تجربة مطور أسهل للأشخاص الذين لديهم خبرة محدودة في النظام البيئي المجتمعي للأدوات الحديثة.
يلتزم إطار عمل Svelte بنموذج تطوير الويب الكلاسيكي باستخدام اللغات HTML و CSS و JS مع إضافة بعض الامتدادات إلى HTML وجافاسكربت، إذ يمكن القول أنه لديه مفاهيم وأدوات أقل للتعلم من خيارات أطر العمل الأخرى، لكن تتمثل عيوب Svelte الرئيسية الحالية في أنه إطار عمل جديد، وبالتالي فإن نظامه البيئي محدود أكثر من الأطر الأقدم من حيث الأدوات والدعم والإضافات وأنماط الاستخدام الواضحة وما إلى ذلك، كما أنّ هناك فرص عمل أقل متعلقة به، لذلك يجب أن تكون مزاياه كافيةً للاهتمام باستخدامه.
ملاحظة: أضاف إطار Svelte مؤخرًا دعم لغة TypeScript الرسمي، وهو أحد أكثر الميزات المطلوبة.
حالات الاستخدام
يمكن استخدام إطار عمل Svelte لتطوير أجزاء صغيرة من واجهة أو تطبيقات كاملة، إذ يمكنك إما البدء من نقطة الصفر والسماح لإطار عمل Svelte بتشغيل واجهة المستخدِم أو يمكنك دمجه مع تطبيق موجود مسبقًا، كما يُعَدّ إطار Svelte مناسبًا لمعالجة المواقف التالية:
- تطبيقات الويب المخصصة للأجهزة ذات الإمكانات المنخفضة: تتميز التطبيقات المُنشَأة باستخدام إطار عمل Svelte بأحجام حزم أصغر، وهي مثالية للأجهزة ذات اتصالات الشبكة البطيئة وقوة المعالجة المحدودة، إذ يؤدي استخدام شيفرة برمجية أقل إلى استخدام كيلوبايتات أقل لتنزيلها وتحليلها وتنفيذها والاستمرار في التنقل ضمن الذاكرة بسلاسة.
- الصفحات التفاعلية جدًا أو ذات المؤثرات البصرية المعقدة: إذا أردت بناء مؤثرات البيانات البصرية التي تحتاج لعرض عدد كبير من عناصر نموذج DOM، فستضمن مكاسب الأداء التي تأتي من إطار عمل بدون تكاليف تشغيل إضافية أن تكون تفاعلات المستخدِم ذات استجابة سريعة.
- تأهيل الأشخاص ذوي المعرفة الأساسية بتطوير الويب: يتمتع إطار Svelte بمنحنى تعليمي سطحي، إذ يمكن لمطوري الويب الذين لديهم معرفة أساسية بلغات HTML و CSS وجافاسكربت استيعاب تفاصيل إطار Svelte بسهولة في وقت قصير والبدء في إنشاء تطبيقات الويب.
يساعد إطار عمل Sapper الذي يعتمد على إطار عمل Svelte في تطوير تطبيقات ذات ميزات متقدمة مثل التصيير من طرف الخادم Server-side Rendering وتقسيم الشيفرة والتوجيه المستند إلى الملفات والدعم دون الاتصال بالإنترنت، وهناك إطار عمل Svelte Native الذي يتيح بناء تطبيقات هاتف محمول أصيلة Native.
كيفية عمل إطار عمل Svelte
يمكن لإطار عمل Svelte توسيع لغات HTML و CSS وجافاسكربت نظرًا لكونه مصرِّفًا، مما يؤدي إلى إنشاء شيفرة جافاسكربت مثالية دون أيّ تكاليف تشغيل إضافية، إذ يوسّع إطار عمل Svelte تقنيات الويب الصرفة بالطرق التالية:
- يوسّع لغة HTML عن طريق السماح بتعابير جافاسكربت في شيفرة التوصيف وتوفير الموجّهات لاستخدام الشروط والحلقات بطريقة تشبه لغة Handlebars.
- يوسّع لغة CSS عن طريق إضافة آلية تحديد نطاق، مما يسمح لكل مكوِّن بتحديد تنسيقه الخاص دون التعرض لخطر التعارض مع تنسيق المكونات الأخرى.
- يوسّع لغة جافاسكربت من خلال إعادة تفسير موجّهات محددة للغة لتحقيق تفاعل حقيقي وتسهيل إدارة حالة المكوِّن.
يتدخل المصرِّف فقط في مواقف محددة للغاية وفي سياق مكونات Svelte، كما تُعَدّ الامتدادات في لغة جافاسكربت قليلةً وتُنتَقى بعناية بهدف عدم تغيير صيغة جافاسكربت أو إبعاد المطورين، إذ ستعمل باستخدام لغة جافاسكربت الصرفة Vanilla JavaScript في أغلب الأحيان.
الخطوات الأولى لاستخدام إطار Svelte
لا يمكنك إضافة الوسم <script src="svelte.js"> إلى صفحتك واستيرادها إلى تطبيقك فقط، إذ سيتعين عليك إعداد بيئة التطوير للسماح للمصرِّف بتطبيق عمله.
المتطلبات
يجب تثبيت Node.js للعمل مع إطار عمل Svelte، إذ يوصَى باستخدام إصدار الدعم طويل الأمد LTS، كما يتضمن Node مدير الحزم npm ومشغّل الحزم npx. لاحظ أنه يمكنك استخدام مدير الحزم Yarn بدلًا من npm، لكننا سنفترض أنك تستخدِم npm في هذا المقال، ويمكنك مراجعة مقال أساسيات إدارة الحزم لمزيد من المعلومات حول npm وyarn.
إذا استخدَمت نظام ويندوز، فيجب عليك تثبيت بعض البرامج لمنحك التكافؤ مع طرفية نظامَي يونكس Unix أو ماك macOS من أجل استخدام أوامر الطرفية المذكورة في هذا المقال، إذ يُعَدّ كل من Gitbash الذي يأتي على أساس جزء من مجموعة أدوات git لنظام ويندوز أو نظام ويندوز الفرعي لنظام لينكس -WSL اختصارًا- مناسبين، كما يُعَدّ برنامج Cmder بديلًا آخر جيدًا وكاملًا، ويمكنك مراجعة مقال سطر الأوامر للحصول على مزيد من المعلومات حول هذه الأوامر وأوامر الطرفية.
إنشاء تطبيق Svelte الأول
أسهل طريقة لإنشاء قالب تطبيق بسيط هي مجرد تنزيل قالب تطبيق البدء من خلال زيارة صفحة sveltejs/template على GitHub أو يمكنك تجنب الاضطرار إلى تنزيله وفك ضغطه واستخدام أداة degit فقط.
أنشئ قالب تطبيق البدء وشغّل أوامر الطرفية التالية:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
ملاحظة: تتيح degit تنزيل أحدث إصدار من محتويات مستودع Git وفك ضغطه، وهذا أسرع بكثير من استخدام git clone لأنه لن ينزّل كل محفوظات المستودع أو ينشئ نسخةً محليةً كاملةً.
سيصرّف إطار عمل Svelte التطبيق ويبنيه بعد تشغيل الأمر npm run dev، كما سيشغّل خادمًا محليًا على المضيف المحلي localhost:8080، إذ يراقب Svelte تحديثات الملفات، ويعيد تلقائيًا تصريف وتحديث التطبيق نيابةً عنك عند إجراء تغييرات على الملفات المصدرية، ثم سيعرض متصفحك شيئًا يشبه ما يلي:
بنية التطبيق
يأتي قالب البدء بالبنية التالية:
moz-todo-svelte ├── README.md ├── package.json ├── package-lock.json ├── rollup.config.js ├── .gitignore ├── node_modules ├── public │ ├── favicon.png │ ├── index.html │ ├── global.css │ └── build │ ├── bundle.css │ ├── bundle.js │ └── bundle.js.map ├── scripts │ └── setupTypeScript.js └── src ├── App.svelte └── main.js
يتكون من المحتويات التالية:
- الملفان package.json و package-lock.json: يحتويان على معلومات حول المشروع التي يستخدمها Node.js ومدير الحزم npm لإبقاء المشروع منظمًا، ولا تحتاج إلى فهم هذين الملفين على الإطلاق، لكن إذا أردت معرفة المزيد عنهما، فاطلع على مقال أساسيات إدارة الحزم.
-
node_modules: هو المكان الذي تحفظ فيه Node اعتماديات المشروع، ولن تُرسَل هذه الاعتماديات إلى مرحلة الإنتاج، وإنما ستُستخدَم فقط لأغراض التطوير. -
.gitignore: يحدِّد git الملفات أو المجلدات التي يجب تجاهلها من المشروع، وهذا مفيد إذا قررت تضمين تطبيقك في مستودع git. -
rollup.config.js: يستخدِم إطار عمل Svelte مجمّع الوحدات rollup.js، كما يوضّح ملف الإعداد كيفية تجميع وبناء تطبيقك، وإذا فضلت استخدام أداة Webpack، فيمكنك إنشاء مشروعك باستخدام الأمر
npx degit sveltejs/template-webpack svelte-appبدلًا من ذلك. -
scripts: يحتوي على سكربتات الإعداد المطلوبة، ويجب أن يحتوي حاليًا على الملف setupTypeScript.js فقط.
- setupTypeScript.js: يضبط هذا السكربت دعم لغة TypeScript في إطارعمل Svelte.
-
src: هذا المجلد هو المكان الذي توجد فيه شيفرة تطبيقك البرمجية، أي حيث ستنشئ شيفرة تطبيقك.
- App.svelte: هو مكوّن المستوى الأعلى لتطبيقك، إذ يصيّر حتى الآن الرسالة "Hello World!".
-
main.js: نقطة الدخول إلى التطبيق. ينشئ نسخةً من المكون
Appويربطها بجسم صفحة html.
-
public: يحتوي هذا المجلد على جميع الملفات التي ستُنشَر في مرحلة الإنتاج.
- favicon.png: الرمز المفضل لتطبيقك، وهو شعار Svelte حاليًا.
- index.html: الصفحة الرئيسية لتطبيقك، وهي في البداية مجرد صفحة HTML5 فارغة تحمّل ملفات CSS وحزم JS التي ينشئها إطار عمل Svelte.
- global.css: يحتوي هذا الملف على تنسيقات غير محددة النطاق، وهو ملف CSS الذي سيُطبَّق على التطبيق بأكمله.
-
build: يحتوي هذا المجلد على شيفرة CSS وجافاسكربت الناتجة.
- bundle.css: ملف CSS الذي أنشأه إطار عمل Svelte من التنسيقات المُعرَّفة لكل مكوّن.
- bundle.js: ملف جافاسكربت المُصرَّف من كل شيفرة جافسكربت المصدرية.
مكون Svelte الأول
المكونات هي اللبنات الأساسية لتطبيقات Svelte وتُكتَب في الملفات ذات اللاحقة .svelte باستخدام مجموعة شاملة من شيفرة HTML، كما تُعَدّ جميع الأقسام الثلاثة <script> و <style> والتوصيف Markup أقسامًا اختياريةً ويمكن أن تظهر بأيّ ترتيب تريده.
<script> // ضع شيفرتك البرمجية هنا </script> <style> /* ضع تنسيقاتك هنا */ </style> <-- ضع التوصيف (أي عناصر HTML) هنا --!>
لنلقِ نظرةً على الملف src/App.svelte المرفق مع قالب البداية، حيث يجب أن ترى شيئًا يشبه ما يلي:
<script> export let name; </script> <main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main> <style> main { text-align: center; padding: 1em; max-width: 240px; margin: 0 auto; } h1 { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 100; } @media (min-width: 640px) { main { max-width: none; } } </style>
القسم <script>
تحتوي كتلة <script> على شيفرة جافاسكربت التي تُشغَّل عند إنشاء نسخة من المكوِّن، إذ تكون المتغيرات المصرَّح عنها أو المستوردة في المستوى الأعلى مرئيةً من شيفرة توصيف المكوِّن، وتُعَدّ متغيرات المستوى الأعلى الطريقة التي يتعامل بها إطار عمل Svelte مع حالة المكوِّن وتكون تفاعليةً افتراضيًا، إذ سنشرح بالتفصيل ما يعنيه ذلك لاحقًا.
<script> export let name; </script>
يستخدِم إطار العمل Svelte الكلمة export للتصريح عن المتغير بوصفه خاصيةً Prop، مما يعني أنه يصبح بإمكان مستخدِمي المكوِّن -مثل المكونات الأخرى- الوصول إليه، ويمثل هذا المثال توسعة إطار عمل Svelte لصيغة لغة جافاسكربت لجعلها أكثر فائدةً مع بقائها مألوفة.
قسم التوصيف
يمكنك إدراج أيّ شيفرة HTML تريدها في قسم التوصيف، كما يمكنك إدراج تعبير جافاسكربت صالح ضمن أقواس معقوصة مفردة {}، وسنضمّن في حالتنا قيمة الخاصية name بعد النص Hello مباشرةً.
<main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main>
كما يدعم إطار عمل Svelte وسومًا مثل {#if...} و {#each...} و {#await...} التي تتيح لك تصييرًا مشروطًا لجزء من شيفرة التوصيف والتكرار على قائمة من العناصر والعمل بقيم غير متزامنة.
القسم <style>
إذا كانت لديك خبرة في العمل مع لغة CSS، فيجب أن يكون جزء الشيفرة التالية مفهومًا:
<style> main { text-align: center; padding: 1em; max-width: 240px; margin: 0 auto; } h1 { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 100; } @media (min-width: 640px) { main { max-width: none; } } </style>
سنطبِّق تنسيقًا على العنصر <h1>، لذلك لا بدّ أنك تتساءل عمّا سيحدث للمكونات الأخرى التي تحتوي على عناصر <h1> ضمنها.
يُحدَّد في إطار عمل Svelte نطاق شيفرة CSS ضمن كتلة <style> الخاصة بمكوِّن ما لهذا المكوِّن فقط من خلال إضافة صنف Class إلى العناصر المحدَّدة، ولا يضاف هذا الصنف عشوائيًا، وإنما يعتمد على قيمة مُعمَّاة Hash خاصة بتنسيق هذا المكوِّن.
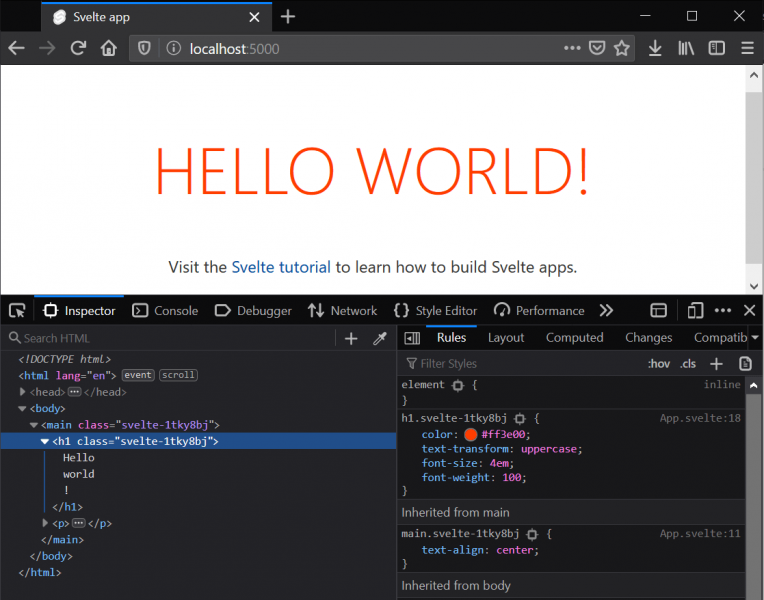
يمكنك رؤية جميع هذه الأمور عمليًا من خلال فتح المضيف المحلي localhost:5042 في تبويب متصفح جديد، ثم الضغط بزر الفأرة الأيمن أو الضغط على مفتاح Ctrl على العنوان HELLO WORLD! وتحديد الخيار فحص Inspect:
يغيِّر إطار العمل Svelte عند تصريف التطبيق تعريف تنسيق العنصر h1 إلى h1.svelte-1tky8bj، ثم يعدِّل كل عنصر <h1> في المكوِّن إلى الشكل <h1 class="svelte-1tky8bj"> بحيث يُطبَّق التنسيق على العنصر الخاص بالمكوِّن المحدَّد فقط.
ملاحظة: يمكنك تغيير هذا السلوك وتطبيق التنسيق على محدد Selector بطريقة عامة باستخدام المعدِّل :global(...).
إجراء بعض التغييرات
يمكنك تعديل المكوِّن App.svelte مثل تعديل العنصر <h1> في السطر رقم 6 من المكوِّن App.svelte بحيث يكون كما يلي:
<h1>Hello {name} from MDN!</h1>
يؤدي حفظ التعديلات إلى حفظ التطبيق المُشغَّل على المضيف المحلي localhost:5042 تلقائيًا.
التفاعل في إطار العمل Svelte
يعني التفاعل Reactivity في سياق إطار عمل واجهة المستخدِم أنّ إطار العمل يمكنه تلقائيًا تحديث نموذج DOM عند تعديل حالة أيّ مكون، إذ يُشغَّل التفاعل في إطار عمل Svelte عن طريق إسناد قيمة جديدة لأيّ متغير في المستوى الأعلى ضمن أحد المكونات، فيمكننا مثلًا تضمين دالة toggleName() في المكوِّن App وزر لتشغيلها.
عدّل القسمين <script> والتوصيف كما يلي:
<script> export let name; function toggleName() { if (name === 'world') { name = 'svelte' } else { name = 'world' } } </script> <main> <h1>Hello {name}!</h1> <button on:click={toggleName}>Toggle name</button> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main>
ينفّذ إطار العمل Svelte الدالة toggleName() عند النقر على الزر، مما يؤدي إلى تحديث قيمة المتغير name.
يُحدَّث عنوان Label العنصر <h1> تلقائيًا، إذ ينشئ إطار Svelte شيفرة جافاسكربت لتحديث نموذج DOM كلما تغيرت قيمة المتغير name دون استخدام نموذج DOM الافتراضي أو أيّ آلية توافق معقدة أخرى، ولاحظ استخدام : في on:click التي تُعَدّ صيغة Svelte للاستماع إلى أحداث DOM.
فحص main.js: نقطة الدخول إلى التطبيق
افتح الملف src/main.js حيث يُستورَد ويُستخدَم المكوِّن App، إذ يُعَدّ هذا الملف نقطة الدخول لتطبيقنا، ويبدو في البداية كما يلي:
import App from './App.svelte'; const app = new App({ target: document.body, props: { name: 'world' } }); export default app;
يبدأ الملف main.js باستيراد مكوِّن Svelte الذي سنستخدِمه، ثم ينشئ نسخةً منه في السطر رقم 3، ويمرّر كائنًا له الخاصيات التالية:
-
target: عنصر DOM الذي نريد تصيير المكوِّن ضمنه، وهو العنصر<body>في هذه الحالة. -
props: القيم المراد إسنادها لكل خاصية للمكوِّنApp.
نظرة إلى خلفية إطار Svelte
لا بدّ أنك تتساءل عن كيفية تمكّن إطار Svelte من جعل كل هذه الملفات تعمل مع بعضها البعض بطريقة صحيحة، إذ يعالِج مصرّف Svelte القسم <style> لكل مكوِّن ويصرّفه في الملف public/build/bundle.css، ويصرّف قسمَي التوصيف و<script> لكل مكوِّن ويخزن النتيجة في الملف public/build/bundle.js، كما يضيف الشيفرة البرمجية في الملف src/main.js للإشارة إلى ميزات كل مكوِّن
يتضمن الملف public/index.html الملفين bundle.css و bundle.js:
<!DOCTYPE html> <html lang="en"> <head> <meta charset='utf-8'> <meta name='viewport' content='width=device-width,initial-scale=1'> <title>Svelte app</title> <link rel='icon' type='image/png' href='/favicon.png'> <link rel='stylesheet' href='/global.css'> <link rel='stylesheet' href='/build/bundle.css'> <script defer src='/build/bundle.js'></script> </head> <body> </body> </html>
حجم الإصدار المصغر من الملف bundle.js أكثر بقليل من 3 كيلوبايت، والذي يتضمن "وقت تشغيل Svelte" -أي 300 سطر فقط من شيفرة جافاسكربت- والمكوِّن المُصرَّف App.svelte، كما يُعَدّ الملف bundle.js ملف جافاسكربت الوحيد الذي يشير إليه الملف index.html، ولا توجد مكتبات أخرى مُحمَّلة في صفحة الويب.
تُعَدّ هذه المساحة أصغر بكثير من الحزم المُصرَّفة في أطر عمل أخرى، وضَع في الحسبان أنه لا يقتصر الأمر على حجم الملفات التي يجب تنزيلها في حالة تجميع الشيفرة البرمجية، والتي هي شيفرة قابلة للتنفيذ يجب تحليلها وتنفيذها والاحتفاظ بها في الذاكرة، لذلك يحدث ذلك فرقًا حقًا خاصةً في الأجهزة ذات الإمكانات المنخفضة أو التطبيقات ذات الاستخدام الكبير لوحدة المعالجة المركزية.
متابعة هذه السلسلة من المقالات
سنبني في هذه السلسلة من المقالات تطبيق ويب كامل، لذلك وفّرنا مستودع GitHub مع مجلد يحتوي على شيفرة التطبيق البرمجية الكاملة، كما يمكنك قراءة المحتوى فقط للحصول على فهم جيد لميزات Svelte، ولكن ستحصل على أقصى استفادة من هذا السلسلة من المقالات إذا اتبعت شيفرة التطبيق معنا، كما سنوفر مستودع GitHub مع مجلد يحتوي على شيفرة التطبيق البرمجية كما هي في بداية كل مقال لتسهيل متابعته.
يوفِّر إطار Svelte أداة REPL على الإنترنت، وهي أداة لتطبيقات Svelte ذات الشيفرة الحية المباشرة على الويب دون الحاجة إلى تثبيت أيّ شيء على جهازك، ولنتحدث الآن عن كيفية استخدام هذه الأدوات.
استخدام Git
يُعَدّ Git أكثر أنظمة التحكم في الإصدارات شيوعًا مع GitHub، وهو موقع يوفِّر استضافةً لمستودعاتك والعديد من الأدوات للعمل بها، وسنستخدِم GitHub لتتمكّن من تنزيل الشيفرة البرمجية بسهولة.
يجب تنفيذ الأمرالتالي بعد تثبيت Git لنسخ المستودع:
git clone https://github.com/opensas/mdn-svelte-tutorial.git
يمكنك إدخال الأمر cd في المجلد المقابل وبدء تشغيل التطبيق في وضع التطوير dev لترى ما يجب أن تكون عليه حالة التطبيق الحالية كما يلي:
cd 02-starting-our-todo-app npm install npm run dev
ملاحظة: إذا أردت تنزيل الملفات فقط دون نسخ مستودع Git، فيمكنك استخدام الأداة degit في الأمر npx degit opensas/mdn-svelte-tutorial، كما يمكنك تنزيل مجلد محدد باستخدام الأمر npx degit opensas/mdn-svelte-tutorial/01-getting-started، ولن تنشئ الأداة degit مستودع git محلي، وإنما ستنزّل ملفات المجلد المحدَّد فقط.
استخدام أداة REPL في إطار عمل Svelte
تُعَدّ أداة REPL (أي حلقة قراءة-تقييم-طباعة read–eval–print Loop) بيئةً تفاعليةً تسمح بإدخال الأوامر والاطلاع على النتائج مباشرةً، وتوفِّر العديد من لغات البرمجة أداة REPL، كما تُعَدّ حلقة REPL في إطار Svelte أداةً عبر الإنترنت تتيح إنشاء تطبيقات كاملة وحفظها عبر الإنترنت ومشاركتها مع الآخرين، إذ تُعَدّ أسهل طريقة لبدء العمل باستخدام Svelte من أيّ جهاز دون الحاجة إلى تثبيت أيّ شيء، كما يستخدمها مجتمع Svelte على نطاق واسع، لذا إذا أردت مشاركة فكرة أو طلب المساعدة أو الإبلاغ عن مشكلة، فيمكنك إنشاء نسخة REPL توضِّح المشكلة.
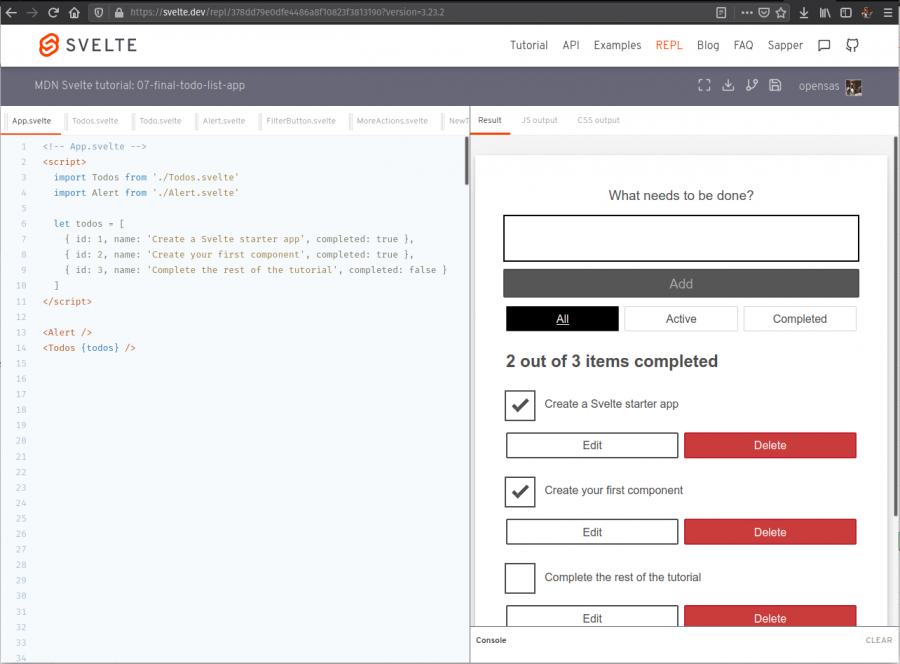
لنلقِ نظرةً سريعةً على أداة REPL في إطار عمل Svelte وكيفية استخدامها، حيث تبدو كما يلي:
افتح المتصفح وانتقل إلى أداة REPL. لنتعرف على محتوياتها:
- سترى شيفرة مكوناتك على الجانب الأيسر من الشاشة، وسترى على اليمين خرج تنفيذ تطبيقك.
-
يتيح لك الشريط الموجود أعلى الشيفرة إنشاء ملفات
.svelteو.jsوإعادة تنظيمها، كما يمكنك إنشاء ملف ضمن مجلد من خلال تحديد اسم المسار الكامل components/MyComponent.svelte ثم سيُنشَأ المجلد تلقائيًا. - يوجد عنوان أداة REPL فوق هذا الشريط. يمكنك الضغط عليه لتعديله.
-
يوجد على الجانب الأيمن ثلاث تبويبات هي:
- يعرض تبويب "النتيجة Result" خرج التطبيق، ويوفِّر طرفيةً Console في الأسفل.
- يتيح تبويب "JS output" فحص شيفرة جافاسكربت التي أنشأها إطار عمل Svelte ويضبط خيارات المصرّف Compiler.
- يعرض تبويب '"CSS Output" شيفرة CSS التي أنشأها إطار عمل Svelte.
- ستجد شريط أدوات فوق التبويبات، حيث يتيح شريط الأدوات الدخول إلى وضع ملء الشاشة وتنزيل تطبيقك، فإذا سجّلتَ الدخول باستخدام حساب GitHub، فستتمكّن من نسخ التطبيق وحفظه، وستتمكن من رؤية جميع أدوات REPL المحفوظة من خلال النقر على اسم مستخدِم حسابك على GitHub وتحديد التطبيقات المحفوظة.
كلما عدّلت أيّ ملف على REPL، فسيعيد إطار عمل Svelte تصريف التطبيق وتحديث تبويب النتيجة، كما يمكنك مشاركة تطبيقك من خلال مشاركة عنوان URL مثل رابط REPL الخاص بتشغيل تطبيقنا الكامل.
ملاحظة: لاحظ كيف يمكنك تحديد إصدار Svelte في عنوان URL، إذ يكون ذلك مفيدًا عند الإبلاغ عن المشاكل المتعلقة بإصدار معيّن من إطار Svelte.
ملاحظة: لا يمكن لأداة REPL حاليًا التعامل مع أسماء المجلدات بطريقة صحيحة، فإذا أردت متابعة الخطوات التي نطبّقها، فأنشئ جميع مكوناتك ضمن المجلد الجذر، فإذا رأيت مسارًا في الشيفرة import Todos from './components/Todos.svelte'، فضَع مكانه عنوان URL مسطح Flat مثل import Todos from './Todos.svelte'.
يمكنك نسخ مستودع github -إذا لم تفعل ذلك مسبقًا- باستخدام الأمر التالي:
git clone https://github.com/opensas/mdn-svelte-tutorial.git
ثم يمكنك الوصول إلى حالة التطبيق الحالية من خلال تشغيل الأمر التالي:
cd mdn-svelte-tutorial/01-getting-started
أو يمكنك تنزيل محتوى المجلد مباشرةً كما يلي:
npx degit opensas/mdn-svelte-tutorial/01-getting-started
تذكَّر تشغيل الأمر npm install && npm run dev لبدء تطبيقك في وضع التطوير، فإذا أردت متابعتنا، فابدأ بكتابة الشيفرة باستخدام الأداة REPL من هنا.
الخلاصة
ألقينا في هذا المقال النظرة الأولية إلى إطار عمل Svelte بما في ذلك كيفية تثبيته محليًا وإنشاء تطبيق بدء بسيط وكيفية عمل الأساسيات، كما سنبدأ في المقال التالي ببناء أول تطبيق وهو تطبيق قائمة المهام، ولنلخص بعض الأشياء التي تعلمناها في Svelte وهي:
-
تعريف سكربت وتنسيق وتوصيف كل مكون في ملف
.svelteواحد. -
يُصرَّح عن خاصيات المكونات باستخدام الكلمة
export. -
يمكن استخدام مكونات Svelte فقط عن طريق استيراد ملف
.svelteالمقابل. - يجب تحديد نطاق تنسيق المكونات، مما يمنعها من التضارب مع بعضها البعض.
- يمكنك تضمين أيّ تعبير جافاسكربت في قسم التوصيف Markup بوضع هذا التعبير بين قوسين معقوصين.
- تشكّل متغيرات المستوى الأعلى للمكوِّن حالته.
- يمكن إطلاق التفاعل عن طريق إسناد قيمة جديدة لمتغير المستوى الأعلى.
ترجمة -وبتصرُّف- للمقال Getting started with Svelte.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.