نحتاج في بعض الأحيان إلى تنفيذ إجراءات مختلفة بناءً على شروط مختلفة. للقيام بذلك، يمكنك استخدام التعبير الشرطي if والمعامل الشرطي ? الذي يسمى أيضًا «معامل علامة استفهام» (question mark operator، أو المعامل الثلاثي كما سنرى من صياغته).
التعبير الشرطي if
يُقيّم التعبير الشرطي if شرطًا، فإذا تحقَّق true، فيُنفِّذ مجموعة من الشيفرات البرمجية. على سبيل المثال:
let year = prompt('In which year was ECMAScript-2015 specification published?', ''); if (year == 2015) alert( 'You are right!' );
في المثال أعلاه، يكون الشرط عبارة عن فحص بسيط لعملية المساواة year == 2015، ولكنه قد يصبح أكثر تعقيدًا. إذا كنت ترغب في تنفيذ أكثر من تعبير واحد، يجب أن تضع الشيفرة المطلوبة داخل الأقواس المعقوصة {}:
if (year == 2015) { alert( "That's correct!" ); alert( "You're so smart!" ); }
من الأفضل استخدام الأقواس المعقوصة {} في كل مرة تستخدم فيها التعبير الشرطي if، حتى إذا كنت تريد تنفيذ تعبير واحد فقط لأنَّها تُسهِّل قراءة الشيفرة.
التحويل المنطقي
يُقيِّم التعبير الشرطي if التعبير الموجود بين القوسين، ثم تُحوّل النتيجة إلى قيمة منطقية. هل تتذكر قواعد التحويل من الفصل التحويل بين الأنواع؟ إذن، لنتذكرها سويةً:
-
يُحوَّل العدد
0، والسلسلة النصية الفارغة""، وnull، وundefined، وNaNجميعها إلى القيمةfalse. يُطلَق عليها بسبب ذلك «قيم زائفة خاطئة» (falsy values). -
تُحوَّل القيم الأخرى (أي باستثناء ما سبق) إلى القيمة المنطقية
true، لذلك يطلق عليها «القيم الصادقة الصحيحة» (truthy values).
لذلك، لن تُنفَّذ الشيفرة البرمجية التالية بناءً على الشرط المعطى:
if (0) { // false القيمة 0 تُقيَّم إلى القيمة ... }
بينما ستُنفَّذ شيفرة الشرط التالي:
if (1) { // true ألقيمة 1 تُقيَّم إلى القيمة ... }
يمكنك أيضًا تمرير قيمة منطقية قُيِّمَت مسبقًا إلى الشرط if بالشكل التالي:
let cond = (year == 2015); // قيمة عملية التحقق من المساواة هي قيمة منطقية if (cond) { ... }
الكتلة الشرطية else
قد يحتوي التعبير الشرطي if على كتلة اختيارية تسمى else تُنفذ عندما يكون الشرط غير محقَّق. أي إن تحقق الشرط، فنفِّذ كذا، أو نفِّذ كذا. إليك المثال التالي:
let year = prompt('In which year was the ECMAScript-2015 specification published?', ''); if (year == 2015) { alert( 'You guessed it right!' ); } else { alert( 'How can you be so wrong?' ); // أي قيمة باستثناء 2015 }
الشروط المتعددة else if
تود في بعض الأحيان التحقق من العديد من الحالات لشرط ما. التعبير الشرطي else if (أو إذا كان كذا، فنفِّذ كذا) تفي بهذا الغرض. اطلع على هذا المثال:
let year = prompt('In which year was the ECMAScript-2015 specification published?', ''); if (year < 2015) { alert( 'Too early...' ); } else if (year > 2015) { alert( 'Too late' ); } else { alert( 'Exactly!' ); }
في الشيفرة أعلاه، تتحقق JavaScript أولاً من الشرط year < 2015. فإذا كان ذلك غير محقَّق، فسيتم الانتقال إلى الشرط التالي year > 2015. وإذا كان هذا أيضًا غير محقَّق، فستُنفَّذ الكتلة المرتبطة بالفرع else أي تُنفَّذ الدالة alert.
يمكن أن يكون هناك أكثر من فرع else if، والكتلة الشرطية الأخيرة else اختيارية.
المعامل الشرطي ?
تحتاج في بعض الأحيان إلى إسناد قيمة لمُتغيِّر وفقًا لشرط ما. يمكن تحقيق ذلك بالشكل التالي:
let accessAllowed; let age = prompt('How old are you?', ''); if (age > 18) { accessAllowed = true; } else { accessAllowed = false; } alert(accessAllowed);
يتيح لك المعامل الشرطي ? أو «علامة الاستفهام» القيام بذلك بطريقة أقصر وأبسط.
يُمثِّل هذا المعامل بعلامة استفهام ?. في بعض الأحيان يُطلَق عليه «المعامل الثلاثي» (ternary)، لأن لديه ثلاثة عاملات (operands) وهو المعامل الوحيد في JavaScript الذي يحتوي على هذا العدد.
الصيغة الخاصة به:
let result = condition ? value1 : value2;
يتم تقييم الشرط condition: إذا كان محقَّقًا، يُرجع value1، عدا ذلك يُرجِع value2. على سبيل المثال:
let accessAllowed = (age > 18) ? true : false;
من الناحية التقنية، يمكنك حذف الأقواس الموجودة حول age > 18. المعامل الشرطي هذا (أي علامة الاستفهام) له أولوية منخفضة، لذلك يُنفَّذ بعد معامل الموازنة <.
يشبه المثال التالي المثال السابق مع اختلاف طفيف جدًا:
// أولًا age > 18 يُنفَّذ معامل الموازنة // (لا حاجة لاستخدام الأقواس) let accessAllowed = age > 18 ? true : false;
لكن الأقواس تجعل الشيفرة أكثر قابلية للقراءة، لذلك نوصي باستخدامها.
ملاحظة: في المثال أعلاه، تجنب استخدام معامل علامة الاستفهام لأنَّ معامل الموازنة نفسه يُرجِع true/false؛ أي المثال السابق يكافئ:
let accessAllowed = age > 18;
المعامل الشرطي ? المتعدد
يمكن لسلسلة من المعاملات الشرطية ? إرجاع القيمة التي تعتمد على أكثر من شرط واحد. اطلع بتفحُّص على المثال التالي:
let age = prompt('age?', 18); let message = (age < 3) ? 'Hi, baby!' : (age < 18) ? 'Hello!' : (age < 100) ? 'Greetings!' : 'What an unusual age!'; alert( message );
قد يكون من الصعب فهم الشيفرة السابقة في البداية. ولكن بعد التمعُّن بها قليلًا، يمكنك أن ترى أنَّها مجرد تسلسل عادي من الاختبارات:
-
يتحقق المعامل
?الأول من الشرطage < 3 -
إذا كان الشرط السابق محقَّقًا، فسيُرجِع
Hi, baby!؛ خلاف ذلك، فإنَّه يستمر في التحقق من التعبير بعد النقطتين:، ويتحقق من الشرطage < 18. -
إذا كان الشرط السابق محقَّقًا، فسيُرجِع
Hello!؛ خلاف ذلك، فإنه يستمر في التحقق من التعبير بعد النقطتين:الثانية، ويَتحقَّق من الشرطage < 100. -
إذا كان الشرط السابق محقَّقًا، فسيُرجِع
Greetings!خلاف ذلك، فإنه يستمر في التحقق من التعبير بعد النقطتين:الأخيرتين، ويتحقق من الشرطWhat an unusual age!.
إليك تنفيذ المثال السابق باستخدام if..else فقط:
if (age < 3) { message = 'Hi, baby!'; } else if (age < 18) { message = 'Hello!'; } else if (age < 100) { message = 'Greetings!'; } else { message = 'What an unusual age!'; }
الاستخدام غير التقليدي للمعامل ?
في بعض الأحيان، يُستخدَم معامل علامة الاستفهام ? بديلًا عن المعامل الشرطي if بالشكل التالي:
let company = prompt('Which company created JavaScript?', ''); (company == 'Netscape') ? alert('Right!') : alert('Wrong.');
اعتمادًا على الشرط company == 'Netscape'، إمَّا أن يُنفَّذ التعبير الأول أو الثاني بعد المعامل ? وتٌظهر الدالة alert القيمة الناتجة بناءً على الشرط. على أي حال، لا نوصي باستخدام معامل علامة الاستفهام ? بهذه الطريقة.
الشيفرة السابقة أقصر من شيفرة المعامل الشرطي if المقابلة، الذي يطبقه بعض المبرمجين لكنه يولد شيفرة صعبة القراءة.
سنعيد كتابة الشيفرة السابقة باستخدام المعامل الشرطي if:
let company = prompt('Which company created JavaScript?', ''); if (company == 'Netscape') { alert('Right!'); } else { alert('Wrong.'); }
عند إلقاء نظرة على الشيفرة للوهلة الأولى، من السهل فهم كتل التعليمات البرمجية التي تمتد عموديًّا لعدة أسطر بشكل أسرع من تلك الأفقية الطويلة.
الغرض من معامل علامة الاستفهام ? هو إرجاع قيمة ما حسب الشرط المُعطى. يُفضل استخدامه لذلك فقط. استخدم المعامل الشرطي if عندما تحتاج لتنفيذ فروع مختلفة من الشيفرة.
تمارين
التعبير الشرطي if (سلسلة نصية مع صفر)
الأهمية: 5
هل ستُنفَّذ الدالة alert داخل الشرط التالي؟
if ("0") { alert( 'Hello' ); }
الحل:
نعم، سوف تُنفَّذ وتظهر الرسالة. الغرض من هذا التمرين هو التذكير بأنَّ أي سلسلة نصية باستثناء الفارغة منها (من ضمنها "0" الغير فارغة) تُحوَّل إلى القيمة true في السياق المنطقي.
اسم JavaScript
الأهمية: 2
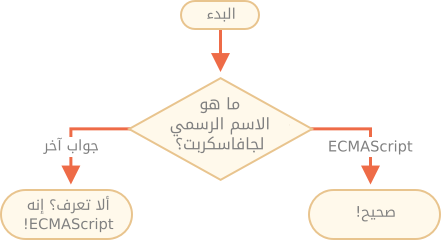
باستخدام الصيغة if..else، اكتب الشيفرة التي تسأل: "ما هو الاسم الرسمي لجافاسكربت؟" إذا أدخل المستخدم "ECMAScript"، تخرج الشيفرة "صحيح!"، وإلا - تُخرج: "ألا تعرف؟ ECMAScript!"

الحل:
<!DOCTYPE html> <html> <body> <script> 'use strict'; let value = prompt('ما هو الاسم الرسمي لجافاسكربت؟', ''); if (value == 'ECMAScript') { alert('صحيح!'); } else { alert("ألا تعرف الاسم الرسمي؟ إنه ECMAScript!"); } </script> </body> </html>
إظهار إشارة
الأهمية: 2
باستخدام الصيغة if..else، اكتب الشيفرة التي تحصل على عدد عن طريق الدالة prompt ثم أظهر عبر الدالة alert القيمة:
-
1إذا كان العدد أكبر من صفر. -
-1إذا كان العدد أقل من صفر. -
0إذا كان العدد يساوي الصفر.
في هذا التمرين، نفترض أنَّ القيمة المُدخلة دائمًا عدد.
الحل:
let value = prompt('Type a number', 0); if (value > 0) { alert( 1 ); } else if (value < 0) { alert( -1 ); } else { alert( 0 ); }
تحويل التعبير الشرطي if إلى صيغة المعامل ?
الأهمية: 5
أعد كتابة التعبير الشرطي if باستخدام المعامل الثلاثي ?
if (a + b < 4) { result = 'Below'; } else { result = 'Over'; }
الحل:
result = (a + b < 4) ? 'Below' : 'Over';
تحويل التعبير الشرطي if..else إلى صيغة المعامل ?
الأهمية: 5
أعد كتابة التعبير الشرطي if..else باستخدام المعامل الثلاثي ?. لتسهيل قراءة الشيفرة، يوصى بتقسيمها إلى أسطر متعددة .
let message; if (login == 'Employee') { message = 'Hello'; } else if (login == 'Director') { message = 'Greetings'; } else if (login == '') { message = 'No login'; } else { message = ''; }
الحل
let message = (login == 'Employee') ? 'Hello' : (login == 'Director') ? 'Greetings' : (login == '') ? 'No login' : '';
ترجمة -وبتصرف- للفصل conditional operators من كتاب The JavaScript Language
اقرأ أيضًا
- المقال التالي: المعاملات المنطقية
- المقال السابق: الدوال التفاعلية: confirm ،prompt ،alert










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.