نتابع في سلسلة المقالات هذه تغطية أساسيات جافاسكريبت وميزاتها، وتحديدًا أنواع البنى البرمجية التي نصادفها بكثرة في الشيفرة مثل العبارات الشرطية والحلقات والدوال والأحداث. وقد اطلعنا على هذه النقاط بشكل مبسط في سلسلة المقالات السابقة لكننا سنناقشها هنا بشيء من التفصيل.
ننصحك قبل أن تبدأ العمل معنا في هذه السلسلة أن تطلع على:
- أساسيات علوم الحاسب.
- أساسيات HTML.
- أساسيات عمل CSS
- أساسيات جافاسكربت كما شرحناها في سلسلة المقالات السابقة.
ملاحظة: إن كنت تستخدم حاسوب أو جهاز لوحي أو غيره من الأجهزة التي لا تمكّنك من إنشاء ملفاتك الخاصة، جرِّب الشيفرة التي ستجدها في الأمثلة من خلال برامج كتابة شيفرة على الإنترنت مثل Glitch أو JSBin.
نتحدث في هذا المقال عن مفهوم العبارات الشرطية في جافاسكريبت إذ لا بد من اتخاذ قرارات عند كتابة الشيفرة في أية لغة برمجة ومن ثم تنفيذ بعض اﻹجراءات وفقًا لمعطيات الدخل المختلفة. فلو أخذنا لعبة ما كمثال، سنجد أن اللعبة تنتهي عندما يصبح عدد المحاولات المسموحة 0، ونأخذ كمثال آخر تطبيقًا للطقس يعرض صورة شروق الشمس في الصباح ويعرض صورة قمر ونجوم في ساعات الليل. هذا اﻷفعال تقرر من خلال استخدام البنى الشرطية وستكون موضوع هذا المقال.
لماذا نستخدم عبارات شرطية في جافا سكريبت؟
يتخذ البشر (وكائنات حية أخرى) باستمرار قرارات تؤثر على حياتهم منها البسيطة (كان تقرر تناول قطعة أو قطعتي بسكويت) أو قرارات مصيرية (هل سأبقى في بلدي والعمل في مزرعة أبي أو أن أسافر لأكمل دراستي). وهذا ما تمثله العبارات الشرطية في جافا سكريبت تمامًا، سواء لاتخاذ قرار (أكل قطعة بسكويت واحدة مثلًا) أو معالجة نتائج هذه القرارات (إن اكل قطعة واحد فقد لا أشعر بالشبع، وإن أكلت أكثر فقد أشعر بالتخمة).
العبارة الشرطية if...else
نلقي نظرة في هذا القسم على العبارة الشرطية if...else، وهي أكثر العبارات الشرطية شيوعًا في جافا سكريبت.
الصياغة القواعدية اﻷساسية للعبارة if...else
تبدو هذه العبارة بالشكل التالي:
if (condition) { /* code to run if condition is true */ } else { /* run some other code instead */ }
لدينا هنا:
-
الكلمة المحجوزة
ifويليها قوسان عاديان(). -
شرط يجري اختباره يوضع ضمن القوسين ( مثل هل قيمة ما أكبر من قيمة أخرى أو هل لهذه القيمة وجود؟). وتستخدم الشرط في صياغته عادة عوامل مقارنة تعيد إحدى النتيجتين صحيح
trueأو خاطئfalse. - مجموعة من اﻷقواس المعقوصة {} وضمنها بعض الشيفرة، وقد تكون هذه الشيفرة أي شيء نريده وتُنفَّذ إن تحقق الشرط.
-
الكلمة المحجوزة
else. -
مجموعة أخرى من اﻷقواس المعقوصة، وضمنها بعض الشيفرة التي تُنفَّذ فقط إن لم يتحقق الشرط (كانت نتيجته
false).
يمكن بسهولة قراءة الشيفرة السابقة التي تقول "إذا أعاد الشرط النتيجة true نفّذ الشيفرة A وإلا نفّذ الشيفرة B. وتجدر الملاحظة أنه ليس من الضروري تضمين القسم else، فالشيفرة التالية صحيحة تمامًا:
if (condition) { /* code to run if condition is true */ } /* run some other code */
لكن لا بد من الانتباه في هذه الحالة إلى أن العبارة الشرطية في هذه الحالة لن تتحكم بكتلة الشيفرة التي تليها والتي ستُنفَّذ أيًا كانت نتيجة الشرط. ولا نعني بذلك أن هذا أمر سيء لكن قد لا يتحقق ما تريده بالطريقة المتوقعة، لأنك غالبًا ما تريد تنفيذ أحد كتلتين من الشيفرة في الحالات الشرطية وليس كلاهما. وأخيرًا قد تجد العبارة الشرطية دون أقواس معقوصة مع أنه أمر غير مرغوب إطلاقًا:
if (condition) /* code to run if condition is true */ else /* run some other code instead */
لا يوجد بالطبع خطأ في الصياغة السابقة لكن وجود اﻷقواس يجعل الشيفرة أكثر وضوحًا، فهي توضح حدود الشيفرة التي تتحكم بها العبارة الشرطية، كما أن استخدام أسطر متعددة مع إزاحة مناسبة يسهّل قراءة الشيفرة أكثر.
مثال واقعي
لفهم صياغة العبارة الشرطية بصورة أفضل، لنتخيل في هذا المثال الواقعي طفلًا يطلب مساعدة أمه أو أبيه في مهمة ما. فقد يقول الوالد أو الوالدة "إن ساعدتني في التسوق سأعطيك مصروفًا إضافيًا كي تشتري اللعبة التي تريد". يمكن أن نمثل اﻷمر في جافا سكريبت كالتالي:
let shoppingDone = false; let childsAllowance; if (shoppingDone === true) { childsAllowance = 10; } else { childsAllowance = 5; }
تجعل الشيفرة السابقة قيمة المتغير shoppingDone دائمًا false وهذا يعني أن ظن الطفل سيخيب. لكن بالطبع يمكننا اقتراح آلية على الوالدين لتصبح قيمة المتغير shoppingDone هي true إن ساعد الطفل الوالد في التسوق.
التعليمة else if
يزودنا المثال السابق بخيارين أو نتيجتين، لكن ماذا لو أردنا خيارات أكثر؟ توجد طريقة لربط عدة خيارات أو نتائج إلى العبارة if...else باستخدام التعليمة
else if التي تضم كتلة إضافية من الشيفرة بين الكتلتين {}()if و {} else.
لنلق نظرة على المثال التالي الذي يصلح أن يكون جزءًا من تطبيق للأحوال الجوية:
<label for="weather">Select the weather type today: </label> <select id="weather"> <option value="">--Make a choice--</option> <option value="sunny">Sunny</option> <option value="rainy">Rainy</option> <option value="snowing">Snowing</option> <option value="overcast">Overcast</option> </select> <p></p>
const select = document.querySelector("select"); const para = document.querySelector("p"); select.addEventListener("change", setWeather); function setWeather() { const choice = select.value; if (choice === "sunny") { para.textContent = "It is nice and sunny outside today. Wear shorts! Go to the beach, or the park, and get an ice cream."; } else if (choice === "rainy") { para.textContent = "Rain is falling outside; take a rain coat and an umbrella, and don't stay out for too long."; } else if (choice === "snowing") { para.textContent = "The snow is coming down — it is freezing! Best to stay in with a cup of hot chocolate, or go build a snowman."; } else if (choice === "overcast") { para.textContent = "It isn't raining, but the sky is grey and gloomy; it could turn any minute, so take a rain coat just in case."; } else { para.textContent = ""; } }
-
لدينا في الشيفرة السابقة العنصر
<select>الذي يسمح لنا باختيار أحد التوقعات الجوية إضافة إلى فقرة نصية بسيطة. -
نخزّن في شيفرة جافا سكريبت مرجعًا إلى العنصر
<select>وآخر للفقرة النصية<p>ونضيف مترصد أحداث إلى<select>كي يستدعي الدالة()setWeatherعندما تتغير قيمته (يتغير الخيار). -
عندما تُنفَّذ هذه الدالة، تُسند إلى المتغير
choiceقيمة العنصر<select>ثم نستخدم عبارة شرطية لعرض نصوص مختلفة ضمن الفقرة النصية وفقًا لقيمة المتغيرchoice. لاحظ كيف اختُبرت كل الشروط باستخدام الكتلة{}()else ifما عدا الشرط اﻷول الذي استخدمنا في اختباره{}()if. -
أما آخر الخيارات فقد وضع ضمن الكتلة
{} elseليكون الملاذ اﻷخير الذي تُنفّذ الشيفرة التي يضمها إن فشلت جميع الاختبارات السابقة. إذ تفرغ شيفرة هذه الكتلة النص الموجود في الفقرة النصية إن لم يختار المستخدم أيًا من خيارات العنصر<select>أي أعاد استخدام الخيار "--Make a choice--" الذي يُعرض افتراضيًا.
ملاحظة حول عوامل المقارنة
تُستخدم عوامل المقارنة للتحقق من صحة شرط العبارة الشرطية. ولو عدنا إلى المقال الذي يشرح [العوامل الرياضية]() سنجد الخيارات التالية:
-
===و!==لاختبار تطابق قيمة أو عدم تطابقها مع قيمة أخرى. -
<و>لاختبار ما إذا كانت قيمة ما أكبر تمامًا أو أصغر تمامًا من أخرى. -
<=و>=لاختبار ما إذا كانت قيمة ما أكبر أو تساوي أو أصغر أو تساوي قيمة أخرى.
نريد هنا اﻹشارة بشكل خاص إلى اختبار القيم المنطقية (true و false) ونموذج شائع الاستخدام في ذلك. تُعيد أية قيمة ليست إحدى القيم التالية: false أو undefined أو null أو 0 أو NaN أو ('') القيمة true عندما تستخدم كشرط في عبارة شرطية، وبالتالي بإمكانك استخدام اسم لمتغير لاختبار وجوده أو إن كانت قيمته true.
إليك مثالًا:
let cheese = "Cheddar"; if (cheese) { console.log("Yay! Cheese available for making cheese on toast."); } else { console.log("No cheese on toast for you today."); }
وبالعودة إلى مثالنا السابق حول الطفل الذي يؤدي عملًا لوالديه، يمكن إعادة كتابة المثال كالتالي:
let shoppingDone = false; let childsAllowance; //'shoppingDone === true' لا نريد أن نقول صراحة أن if (shoppingDone) { childsAllowance = 10; } else { childsAllowance = 5; }
كتل if..else متداخلة
باﻹمكان وضع الكتلة if...else ضمن كتلة if...else أخرى. إذ يمكننا مثلًا كتابة تمرين التوقعات الجوية ليعرض مجموعة أخرى من الخيارات وفقًا لدرجة الحرارة أيضًا:
if (choice === "sunny") { if (temperature < 86) { para.textContent = `It is ${temperature} degrees outside — nice and sunny. Let's go out to the beach, or the park, and get an ice cream.`; } else if (temperature >= 86) { para.textContent = `It is ${temperature} degrees outside — REALLY HOT! If you want to go outside, make sure to put some sunscreen on.`; } }
ستعمل الشيفرة ككل بتناسق مع بعضها، لكن كل عبارة if...else تعمل بشكل منفصل تمامًا عن اﻷخرى.
العوامل المنطقية: AND و OR و NOT
إن أردت اختبار عدة شروط دون أن تكتب عبارات متداخلة، يمكنك استخدام العوامل المنطقية وهي:
-
العامل AND
&&: يسمح لك بربط عبارتين أو أكثر وينبغي أن تكون نتيجة جميع هذه العباراتtrueحتى تعيد العبارة الشرطية النتيجةtrue. -
العامل OR
||: يسمح لك بربط عبارتين أو أكثر وينبغي أن تكون نتيجة إحدى هذه العباراتtrueحتى تعيد العبارة الشرطية النتيجةtrue.
وللتعرف على عمل AND، سنعيد كتابة المثال السابق باستخدامها:
if (choice === "sunny" && temperature < 86) { para.textContent = `It is ${temperature} degrees outside — nice and sunny. Let's go out to the beach, or the park, and get an ice cream.`; } else if (choice === "sunny" && temperature >= 86) { para.textContent = `It is ${temperature} degrees outside — REALLY HOT! If you want to go outside, make sure to put some sunscreen on.`; }
تُنفَّذ الكتلة البرمجية اﻷولى إن أعاد الاختبار (choice === 'sunny' and temperature < 86) النتيجة true.
لنلق نظرة اﻵن على مثال سريع عن استخدام OR:
if (iceCreamVanOutside || houseStatus === "on fire") { console.log("You should leave the house quickly."); } else { console.log("Probably should just stay in then."); }
أما النوع اﻷخير من العوامل المنطقة NOT والذي يعبّر عنه بالمحرف !، فيُستخدم لنفي عبارة، إليك المثال السابق بوجود عامل النفي:
if (!(iceCreamVanOutside || houseStatus === "on fire")) { console.log("Probably should just stay in then."); } else { console.log("You should leave the house quickly."); }
فإن أعادت العبارة OR القيمة true سينفيها العامل NOT وستعيد العبارة الكاملة القيمة false.
بإمكانك دمج العدد الذي تساء من العوامل المنطقية مع بعضها إن أردت ووفقًا للبنية البرمجية التي تريدها. إليك مثالًا تُنفَّذ فيه شيفرة الكتلة إذا أعادت كلتا عبارتي OR القيمة true أي عندما تعيد العبارة الكلية AND القيمة true.
if ((x === 5 || y > 3 || z <= 10) && (loggedIn || userName === "Steve")) { // run the code }
من اﻷخطاء الشائعة المرتكبة عند استخدام العامل OR في العبارات الشرطية هو كتابة المتغير الذي تريد التحقق من حالته، ثم كتابة قائمة من القيم التي تريد موازنتها بالمتغير يفصل بينها العامل OR (||) كما في المثال التالي:
// OR استخدام خاطئ للعامل if (x === 5 || 7 || 10 || 20) { // run my code }
في هذه الحالة ستكون نتيجة الشرط داخل ()if صحيحة دائمًا لأن الرقم 7 أو أي عدد غير معدوم سيعطي النتيجة true ويُفهم اﻷمر على النحو " إذا كان x مساويًا 5 أو 7 ستكون النتيجة true" وهذا أمر محقق دائمًا (كون x متغير غير محدد القيمة). لكنك لا تريد هذه النتيجة منطقيًا، وعليك تصحيح الكود السابق على النحو التالي:
if (x === 5 || x === 7 || x === 10 || x === 20) { // run my code }
عبارة الاختيار المتعدد switch
تؤدي عبارة if واجبها تمامًا في اختبار الشروط، لكن لا يخلو اﻷمر من بعض السلبيات. فهي أسلوب جيد عندما تكون أمام خيارات محدودة يتضمن كل منها كمية معقولة من الشيفرة، أو عندما يكون الشرط مركبًا ويضم عدة عوامل موازنة منطقية. لكن في الحالات التي تريد فيا إسناد قيمة إلى متغير أو طباعة عبارة محددة عند تحقق شرط معين، ستكون الشيفرة طويلة وخاصة إن كان أمامك عدد كبير من الخيارات.
تظهر في حالات كهذه فائدة البنية switch التي تأخذ عبارة أو قيمة واحدة ثم تبحث عن هذه القيمة أو الشرط بين الخيارات المتعددة المتاحة حتى تجد المطلوب وتنفذ عندها الشيفرة التي يضمها الخيار المطابق. إليك قالب استخدام switch:
switch (expression) { case choice1: // run this code break; case choice2: // run this code instead break; // include as many cases as you like default: // actually, just run this code break; }
لدينا في الكود السابق:
-
الكلمة المحجوزة
switchيليها قوسان. - عبارة أو قيمة ضمن القوسين.
-
الكلمة المحجوزة
caseيتبعها خيار يمثل ما يمكن أن تكونه العبارة أو القيمة التي تشير إليها. - شيفرة تُنفَّذ إن طابق الخيار العبارة أو القيمة.
-
الكلمة المحجوزة
breakتليها فاصلة منقوطة كي يتوقف المتصفح عن التحقق من بقية الخيارات عندما يجد الخيار المطابق ويتابع تنفيذ الشيفرة ما بعد الكتلةswitch. -
تكرار للبنية
caseوفقًا لعدد الخيارات الموجودة. -
الكلمة المحجوزة
defaultيليها نمط الشيفرة الموجود في أي حالةcaseأخرى ما عدا أنdefaultلا يتبعها خيار محدد ولا تحتاج إلى التعليمةbreakلأنها آخر ما يُنفّذ في عبارةswitchويمثّل الخيار الافتراضي إن أخفق التطابق مع جميع الخيارات المتاحة.
ملاحظة: لا حاجة لوجود الجزء default وبإمكانك حذفه إن كنت متأكدًا تمامًا من وجود حالة تطابق. لكن إن أمكن وجود حالة عدم تطابق لا بد من تضمينها لمعالجة الحالات المجهولة.
مثال عن كتلة switch
لنلق نظرة اﻵن على مثال واقعي، يُظهر استخدام الكتلة switch في تطبيق الأحوال الجوية:
<label for="weather">Select the weather type today: </label> <select id="weather"> <option value="">--Make a choice--</option> <option value="sunny">Sunny</option> <option value="rainy">Rainy</option> <option value="snowing">Snowing</option> <option value="overcast">Overcast</option> </select> <p></p>
const select = document.querySelector("select"); const para = document.querySelector("p"); select.addEventListener("change", setWeather); function setWeather() { const choice = select.value; switch (choice) { case "sunny": para.textContent = "It is nice and sunny outside today. Wear shorts! Go to the beach, or the park, and get an ice cream."; break; case "rainy": para.textContent = "Rain is falling outside; take a rain coat and an umbrella, and don't stay out for too long."; break; case "snowing": para.textContent = "The snow is coming down — it is freezing! Best to stay in with a cup of hot chocolate, or go build a snowman."; break; case "overcast": para.textContent = "It isn't raining, but the sky is grey and gloomy; it could turn any minute, so take a rain coat just in case."; break; default: para.textContent = ""; } }
العامل الثلاثي Ternary operator
نريد أخيرًا المرور على صيغة أخيرة للعبارات الشرطية قبل الانتقال إلى التمارين وهي العامل الثلاثي الذي يختبر شرطًا واحدًا ويعيد قيمة أو عبارة إن كان الشرط محققًا وقيمة أو عبارة أخرى إن لم يكن محققًا. لهذا العامل فائدته في بعض الحالات ويحتاج إلى شيفرة أقل من كتلة if...else في حال كان لديك خيارين اثنين لانتقاء أحدهما وفقًا لنتيجة من الشكل true/false.
condition ? run this code : run this code instead
إليك مثالًا بسيطًا:
const greeting = isBirthday ? "Happy birthday Mrs. Smith — we hope you have a great day!" : "Good morning Mrs. Smith.";
تعرض الشيفرة متغيرًا يُدعى isBirthday فإن كانت قيمته true يُحييا الضيف برسالة معايدة بعيد ميلاده، أما إن كانت قيمته false فيُحييا بالتحية الاعتيادية.
مثال عن العامل الثلاثي
لا تُستخدم المتغيرات فقط مع العامل الثلاثي، بل يستطيع أن ينفذ دوال أو أسطر متعددة من الشيفرة. ولتوضيح الأمر، يعرض المثال التالي برنامجًا لاختيار سمة لتنسيق موقع ويب باستخدام العامل الثلاثي:
<label for="theme">Select theme: </label> <select id="theme"> <option value="white">White</option> <option value="black">Black</option> </select> <h1>This is my website</h1>
const select = document.querySelector("select"); const html = document.querySelector("html"); document.body.style.padding = "10px"; function update(bgColor, textColor) { html.style.backgroundColor = bgColor; html.style.color = textColor; } select.addEventListener("change", () => select.value === "black" ? update("black", "white") : update("white", "black"), );
لدينا في الشيفرة السابقة العنصر <select> الذي يُستخدم في اختيار سمة (أحد اللونين اﻷبيض أو اﻷسود)، إضافة إلى عنصر عنوان من المستوى اﻷول <h1> لعرض عنوان صفحة الويب. كما لدينا الدالة ()update التي تأخذ لونين كمعاملين لها. تضبط الدالة لون خلفية الصفحة لتصبح اللون الأول ولون النص هو اللون الثاني. نلاحظ أخيرًا استخدام مترصّد اﻷحداث onChange الذي ينُفِّذ الدالة مع معاملين هما اللونين اﻷسود واﻷبيض. يبدأ البرنامج بالعبارة الشرطية select.value === 'black' وبعدها تُنفّذ الدالة ()update ومعاملاها اللونان اﻷسود واﻷبيض، إذا كانت النتيجة true وبالتالي تصبح الخلفية سوداء والنص أبيض. أما إن أعاد الشرط السابق القيمة false، تُنفَّذ الدالة ()update ومعاملاها اللونان الأبيض واﻷسود فتكون الخلفية بيضاء والنص أسود اللون.
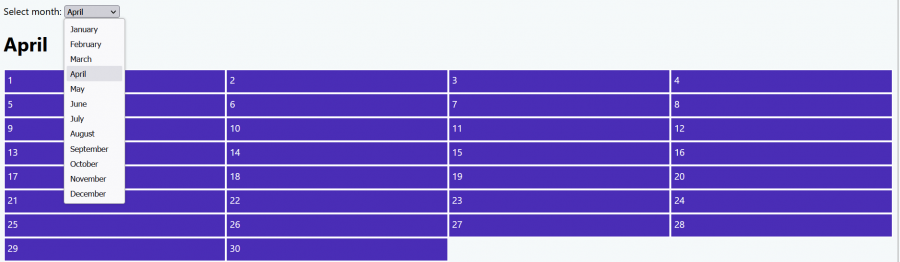
مثال عل إنشاء تقويم زمني بسيط
سننشئ تطبيق تطبيق تقويم زمني بسيط يتيح للمستخدم الاختيار بين اﻷشهر المختلفة المستخدم ليعرض تقويم مناسب للشهر.
إذا كان لدينا تصميم الصفحة التالية:
<h2>Live output</h2> <iframe id="output" width="100%" height="600px"></iframe> <h2>Editable code</h2> <p class="a11y-label"> Press Esc to move focus away from the code area (Tab inserts a tab character). </p> <textarea id="code" class="playable-code" style="height: 400px;width: 95%"> const select = document.querySelector('select'); const list = document.querySelector('ul'); const h1 = document.querySelector('h1'); select.addEventListener('change', () => { const choice = select.value; // ADD CONDITIONAL HERE createCalendar(days, choice); }); function createCalendar(days, choice) { list.innerHTML = ''; h1.textContent = choice; for (let i = 1; i <= days; i++) { const listItem = document.createElement('li'); listItem.textContent = i; list.appendChild(listItem); } } createCalendar(31, 'January'); </textarea> <div class="playable-buttons"> <input id="reset" type="button" value="Reset" /> <input id="solution" type="button" value="Show solution" /> </div>
لنضف بعض التنسيقات كما يلي:
html { font-family: sans-serif; } h2 { font-size: 16px; } .a11y-label { margin: 0; text-align: right; font-size: 0.7rem; width: 98%; } body { margin: 10px; background: #f5f9fa; }
هذا كود جافا سكريبت المطلوب لعمل التقويم الزمني بالشكل المناسب:
const select = document.querySelector("select"); const list = document.querySelector("ul"); const h1 = document.querySelector("h1"); select.addEventListener("change", () => { const choice = select.value; let days = 31; if (choice === "February") { days = 28; } else if ( choice === "April" || choice === "June" || choice === "September" || choice === "November" ) { days = 30; } createCalendar(days, choice); }); function createCalendar(days, choice) { list.innerHTML = ""; h1.textContent = choice; for (let i = 1; i <= days; i++) { const listItem = document.createElement("li"); listItem.textContent = i; list.appendChild(listItem); } } createCalendar(31, "January");
كما تلاحظ في الكود أعلاه فقد استخدمنا معالج أحداث onchange يرصد تغيّر قيمة العنصر الذي يختاره المستخدم من العنصر <select>، وكتبنا عبارة شرطية ضمن دالة معالج الأحداث onchange مهمتها ما يلي:
-
النظر إلى الشهر المختار المُخزَّن في المتغير
choiceوهو قيمة العنصر<select>. -
ضبط المتغيّر
daysكي يكون مساويًا لعدد أيام الشهر المختار.
وهذه النتيجة التي ستحصل عليها:
تطبيق عملي: خيارات لونية أكثر
ستحوّل في هذا التمرين العامل الثلاثي الذي تعرفنا عليه سابقًا إلى عبارة switch كي نتمكن من تطبيق خيارات أكثر على موقع الويب البسيط الذي نعمل عليه. لاحظ أن العنصر <select> لا يضم خيارين فقط بل خمسة، لهذا لا بد من استخدام switch هذه المرة تحت التعليق ADD SWITCH STATEMENT//:
-
يجب أن تقبل العبارة المتغير
choiceليكون عبارة الدخل. -
يجب أن تُوازن قيمة المتغير
choiceفي كل حالة مع أحد الخيارات<option>وهيwhiteأوblackأوpurpleأوyellow
أوpsychedelic. -
يجب تنفيذ الدالة
()updateفي كل حالة وذلك بتمرير قيمتين لونيتين لها تمثّل اﻷولى لون الخلفية والثانية لون النص، وتذكر أن هذه القيم نصيّة ولا بد من وضعها ضمن إشارتي تنصيص.
إذا ارتكبت خطأ، يمكنك دائمًا إعادة تعيين المثال باستخدام زر "Reset" الموجود في نهاية الإطار التالي، وإذا واجهتك مشكلة في حل السؤال بنفسك، فاضغط على زر "Show solution" لرؤية الحل الصحيح.
الخلاصة
قدمنا في هذا المقال كل ما تحتاج معرفته حاليًا عن البنى الشرطية في جافا سكريبت، راجع المقال مرارًا لترسّخ المعلومات التي حصلت عليها في ذهنك أو بإمكانك طرح اﻷسئلة التي تشاء في نقاش صفحة المقال ضمن أكاديمية حسوب.
ترجمة -وبتصرف- لمقال: Making decisions in your code-conditionals














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.