سيكون هذا الدرس مُتابعة لدروس Boostrap الّتي قدّمتها الأكاديميّة، وفيه سيتمّ تجهيز وتخطيط صفحة عامّة تصلح لمُختلف الأغراض والاحتياجات.
يعود استخدام أُطر العمل (frameworks) بالنفع الكبير على المُطوّر، حيثُ لم يَعد على المُطوّر التفكير بالمشاكل المُتكرّرة ورُبما التافهة، وهي مشاكل قد تمّ حلها بالفعل من قبل صانعي أُطر العمل، فعلى السبيل المثال، التوافقيّة بين المُتصفّحات، دعم أبعاد أو أحجام الشاشة المُختلفة (التجاوبية)، إلى آخره من المشاكل الأخرى، ويُسرّع هذا الأسلوب أو هذا النمط من التطوير كثيرًا من عمليّة تخطيط وتطوير الموقع.
يتميّز إطار العمل Bootstrap بشهرته الواسعة الّتي يتمتّع بها، الأمر الّذي يجعل من صيانة وتنقيح شيفرة أي مُطوّر سهلةً في التعديل من قِبل أي مطوّرٍ آخر، مع عدم إغفال الدعم والتوثيق القويّ الّذي يملكه على الإنترنت.
تبرز مساوئ استخدام أُطر العمل في حقيقة أنّ على الصّفحة تحمّل أعباء مُجمل شيفرة الإطار (مُجمل التنسيقات الزائدة)، وحتّى عند استخدام جزء صغير من الإطار، على الجهة الأُخرى، فإن أُطر العمل هي أداةٌ فعّالة في بناء نماذج أوليّة للمشاريع (prototyping)، أو في إنشاء صفحات يكون فيها جماليّة التصميم أمرًا ثانويًّا، كما هو الأمر مع صفحات إدارة الموقع (administration pages)، ولكن عند الرغبة في إنشاء تصميم مُحدّد وذو مواصفات مُعيّنة، فإن استخدام هذه الأُطر قد يُصعب من عمليّة التصميم أكثر مما هو عليه الأمر من بناء التصميم من نقطة الصفر، ومع ذلك فهو أمرٌ مُمكن وليس مُستحيلًا.
سيكون المشروع النهائيّ على الشكل التّالي:
ملاحظة حول استخدام Bootstrap
يوجد طرقٌ عدّة للتعامل مع تنسيقات إطار العمل Bootstrap، سواءً بدون استخدام LESS أو باستخدام LESS.
استخدام Bootstrap بدون LESS
يُستحسن للمُبتدئين في التعامل مع Bootstrap تنزيل نسخة Bootstrap المُترجمة/المُجمّعة (compiled) وإرفاقها في المشروع، ومن ثمّ القيام بإنشاء ملفّ CSS فارغ وربطه مع المشروع بعد ملفّ bootstrap.css:
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/styles.css" rel="stylesheet">
ولكي يتمّ التغيير من تنسيقات bootstrap الافتراضيّة، فيجب الكتابة في الملفّ style.css:
a { color: #00ff00 } block { background-color: #dddddd }
إن مساوئ استخدام الأسلوب السابق كما هو واضح هو أنّ على المُطوّر البحث يدويًّا عن التنسيق الصحيح عند التغيير، ولن يكون الأمر سهلًا في مُعظم الأحيان، باعتبار أنّ بعض المُعامِلات (parameters) تُطبّق على العديد من المُحدّدات (selectors) عند التعديل، مع العلم أن أداة التخصيص الخاصّة بالإطار قد تساعد المُطوّر بعض الشيء، حيثُ أنها تستطيع ترجمة جميع تغييرات المُطوّر، ولمرّة واحدة، ولكن عند رغبة المُطوّر في تغيير مُعامل جديد، فعليه إعادة تحديث جميع قيم الحقول لكي يُعاد ترجمتها مرّةً أُخرى.
استخدام Bootstrap مع LESS
تعمل هذه الطريقة بجعل جميع متغيّرات Bootstrap مخزّنة في ملفّات ذات اللاحقة .less، وعلى المُطوّر العمل مع هذه المتغيّرات وترجمتها إلى ملفّات ذات اللاحقة .css (يدويًّا أو آليًّا) وكما تقتضي الضرورة. مع العلم أنّ في ملفّ HTML كل ما يجب عمله هو ربط ملفّات CSS المُترجمة، ولذلك فإن هذه الطريقة هي الطريقة الأفضل والأكثر مرونةً.
يوجد العديد من الطرق في تجميع أو ترجمة ملفّات LESS، وحرية الاختيار للمطوّر، مع العلم أنّ Bootstrap نفسه يستخدم Grunt في تجميع ملفّات less، ومن الخيارات المُتاحة هو WinLess لمُستخدمي ويندوز، أو SimpLESS لمُستخدمي أنظمة Mac، أو Koala لمُستخدمي لينكس، وتعمل جميع هذه الأدوات الأمر نفسه، وذلك عبر الوصول إلى ملفّات LESS والانتظار لحدوث أي تغيير فيها، وعندما يقوم المُطوّر بإجراء هذا التغيير، ستقوم الأداة بتجميع وإنشاء ملفّ CSS الموافق، ولذلك ليس على المُطوّر إجراء التجميع أو الترجمة يدويًّا بعد كل تغيير، فبكل بساطة يتم إجراء التغييرات ومن ثم الحفظ، لتظهر النتائج بشكل مُباشر على الموقع وهي بالفعل مُترجمة (compiled) ومضغوطة (compressed).
إنشاء المشروع باستخدام Bootstrap
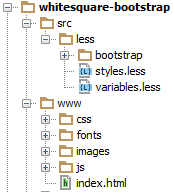
سيتمّ في البداية إنشاء بُنيان وهيكليّة ملفّات المشروع وذلك عبر:
- إنشاء مُجلّد باسم المشروع وليكن whitesquare-bootstrap.
- إنشاء مجلدان فرعيان: الأول src للملفّات المصدريّة، والثّاني www لملفّات الموقع النهائيّة.
- إنشاء مجلد فارغ بالاسم images وملفّ فارغ بالاسم index.html داخل المُجلّد www.
- تنزيل Bootstrap ونسخ مُحتويات الملفّ المضغوط إلى مُجلّد www.
-
تنزيل الملفّات المصدريّة الخاصّة بـ
Bootstrapونَسخ منها المُجلّد less، ووضعه في المُجلّد src الخاصّ بالمشروع. -
إنشاء ملفان بجانب المُجلّد less/bootstrap، يحمل الأوّل الاسم styles.less ويحمل الثّاني الاسم variables.less، ليتم استخدامهم في تعديل خصائص
Bootstrapالأساسيّة، وهذا يُقدّم سرعة في التحديث والتعديل على التنسيق.
سيتمّ في الخطوة التّالية إعداد عمليّة ترجمة ملفّات LESS إلى CSS.
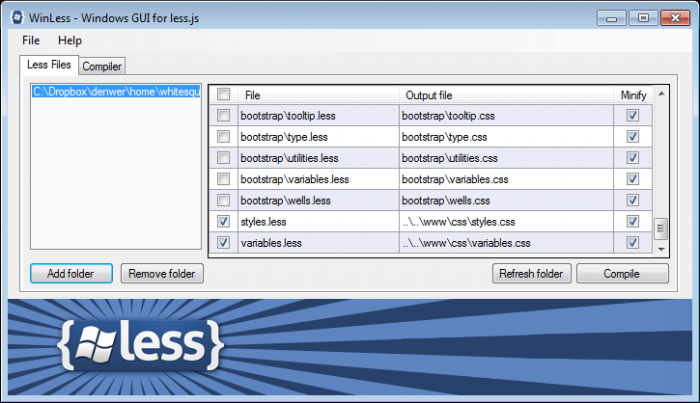
سيتمّ العمل على الأداة WinLess، وهي سهلة الاستخدام، فكل ما يجب عمله هو اختيار ‘Add folder’ منها، ومن ثُمّ تحديد مسار المُجلّد الّذي يحتوي ملفّات LESS:
C:\whitesquare-bootstrap\src\less
يحتوي المُجلد السابق على قائمة بجميع الملفّات، سيتمّ اختيار الملفين الأخيرين: styles.less و variables.less، ومن ثُمّ الضغط بالزر الأيمن واختيار من القائمة المُنسدلة الاختيار ‘Select output file’، ومن ثُم تحديد مسار ملفّات CSS.
..\..\www\css\styles.css ..\..\www\css\variables.css
بعد ذلك، وعند إجراء أي تعديل على ملفّات LESS، سيتمّ إعادة الترجمة من جديد للحصول على ملفّات CSS مُترجمة وبالتعديلات الجديدة.
ملاحظات
أصبحت تركيبة وبنية المشروع جاهزة بعد إنشاء الملفّات السابقة، ولكن على المُطوّر الأخذ بعين الاعتبار الأمور التّالية قبل الشروع في التصميم:
- كيف ستقدّم الصّور، كيف سيتمّ توزيعها وتقسيمها في أرجاء الصّفحة.
- كيف سيتمّ استخدام المُكوّنات (components).
- ما هي التنسيقات الأساسيّة.
- ما هو المُخطّط النهائي.
بعد الإجابة على الأسئلة السابقة من المُمكن المُتابعة مع التصميم.
إعداد صور الموقع
سيتمّ في هذه المرحلة تجهيز الصور والّتي ستستخدم في جميع الصفحات وليس لها علاقة بالمُحتوى، وستكون هذه الصور في المشروع الحالي على الشكل التّالي:
الصورة الّتي تعرض عنوان الموقع (خريطة):
images/map.png
صور شعار الموقع:
images/logo.png images/footer-logo.png
صور الخلفيّة:
/images/bg.png /images/h1-bg.png
صور الأيقونات الاجتماعية، وهي مُقسّمة على صورتين ليتم استخدام أسلوب sprite معهم بهدف تحميل الصّفحة بشكل أسرع:
/images/social.png /images/social-small.png
المُكوّنات (Components)
يَكمن الاختلاف بين تصميم الموقع باستخدام Bootstrap وبين التصميم باستخدام الأدوات الأصليّة (native) في أنّ Bootstrap يُقدّم مفهوم المُكوّنات (components)، وتُمثل هذه المُكوّنات أجزاءً شائعة من HTML مُعدّة بشكل مُسبق مع تنسيقها، وتَستخدم في بعض الأحيان هذه المُكوّنات جافا سكريبت، ومن المُمكن استخدام مكوّنات Bootstrap كما هي، أو يُمكن إعادة تنسيق هذه المُكوّنات، فكل ما يحتاجه الأمر هو تغيير قيم المُتغيّرات في Bootstrap لذلك، ولكن عند الرغبة في المزيد من المرونة في التغيير، فيُمكن للمُطوّر دائمًا تغيير وتعديل HTML و CSS كما يَحلو له، وفي العودة إلى المشروع، يُمكن مُلاحظة أنّه سيتمّ الحاجة إلى المُكوّنات التّالية:
-
من أجل تصميم الأعمدة (columns) وتوزيعها، سيتمّ استخدام النّظام الشبكي (
row,col). -
من أجل إجراء حقل البحث، والذي هو نموذج (form) من النوع "ضمن السطر" (inline) سيتمّ استخدام (
form-inline-input-group-btn) -
من أجل التنقّل (navigation)، سيتمّ استخدام الوسم
<nav>مع الصنف (navbar). -
من أجل القوائم الفرعيّة، سيتمّ استخدام قائمة مُجمّعة (group list) وباستخدام الصنف
list-group. -
من أجل لوحة الظهور (panel) سيتمّ استخدام النصف
panel. -
من أجل لوحة ظهور كبيرة سيتمّ استخدام الصنف
jumbotron. -
من أجل إطارات الصور، سيتمّ استخدام
thumbnail.
تظهر جميع المُكونات السابقة في توثيق المكوّنات الخاصّ بـ Bootstrap.
تنسيق أساسي
يَملك Bootstrap بالفعل مُعظم التنسيقات المطلوبة للمشروع، ولكن سيتمّ الحاجة فقط إلى التعديل عليهم عند الحاجة، ويُمكن عمل ذلك بالتعديل على الملفّ src/less/variables.css.
سيتمّ أوّلًا إضافة بعض المُتغيّرات والّتي لم يتمّ إعدادها افتراضيّا في Bootstrap، ولكي يتمّ استخدامها فيما بعد:
يَضبط المُتغيّر التّالي الخط المُستخدم في المشروع:
@brand-font: 'Oswald',sans-serif;
كما سيتمّ التعديل على خيارات Bootstrap للتوافق مع رؤية المشروع، والّتي ستكون في مُعظمها تخصّ الألوان:
/* gray background of the page */ @body-bg: #f8f8f8; /* blue background */ @ brand-primary: #29c5e6; /* background of panels */ @panel-bg: #f3f3f3; /* frame color of panels */ @panel-inner-border: #e7e7e7; /* remove rounding in blocks */ @border-radius-base: 0; /* primary buttons have blue background */ @btn-primary-bg: @brand-primary; /* if the screen width is more then 992px, then the container width is 960px */ @container-md: 960px; /* if the screen width is more 1200px, then the container width is 960px again */ @container-lg: @container-md; /* main font is Tahoma */ @font-family-base: Tahoma, sans-serif; /* base font size */ @font-size-base: 12px; /* main color of text */ @text-color: #8f8f8f; /* gray background of text fields */ @input-bg: @panel-bg; /* gray frame of text fields */ @input-border: @panel-inner-border; /* gray color of the text in the fields */ @input-color: #b2b2b2;
سيتمّ البدء في كتابة التنسيقات الخاصّة بالمشروع، بعد أنّ تمّ الانتهاء من المُتغيّرات، وذلك في الملفّ styles.less، لكن يجب أوّلًا استيراد ملفّ Bootstrap العامّ وملفّ المُتغيّرات:
@import "bootstrap/bootstrap.less"; @import "variables.less";
يَجدر الذكر هنا، أنّ ليس جميع التنسيقات (التي تكون مُعدّة من قبل الإطار نفسه) من المُمكن تغييرها باستخدام المُتغيّرات، بل يجب تغييرها يدويًّا:
p { margin: 20px 0; } .form-control { box-shadow: none; } .btn { font-family: @brand-font; } body { border-top: 5px solid #7e7e7e; background-image: url(../images/bg.png); }
ستقوم السطور السابقة بإزالة ظل عناصر النموذج (form elements)، وتحديد خطّ خاصّ للنصّ داخل الزر، وإضافة صورة خلفيّة لكامل الصّفحة وحدّ (border) علوي لها.
لن يتمّ بعد الآن ذكر مكان وضع التنسيقات، فستكون دائمًا على الشكل التّالي: المُتغيرات في الملفّ variables.less، وجميع التنسيقات المُخصّصة ستكون في الملفّ styles.less.
هيكل HTML
يبدأ مُخطط الموقع عادةً بما يُسمى هيكل HTML أو HTML skeleton، وهو على الشكل التّالي:
<!DOCTYPE html> <html> <head> <title>Bootstrap 3 page layout</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/styles.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> </body> </html>
تمّ في السطور السابقة العمل على بُنيان مُستند HTML5 الرئيسي، حيثُ تمّ في الوسم title الإشارة إلى عنوان الصّفحة، وهو ‘Bootstrap 3 page layout’، وفي الوسم <meta> تحديد عرض الصّفحة على أجهزة الهاتف المحمول ليكون مساويًا إلى عرض الشاشة، وضبط مُستوى التكبير (zoom level) في التحميل الأوّل للصفحة، ومن ثُم تمّ ربط صفحة التنسيق (stylesheet)، ومن أجل المُتصفّح Internet Explorer (قبل الإصدار التاسع) تم كتابة سكريبت يَسمح بعرض مُخطّط الصّفحة بشكل مُلائم.
مُخطّط الصّفحة
يتألّف مُخطّط الصّفحة من جزئيين: الحاوية الرئيسيّة للمُحتوى الرئيسي، والّتي تتمركز الشاشة وذيل الصّفحة (footer)، وتتألّف الحاوية الرئيسيّة من عمودين: المُحتوى الرئيسي، والشريط الجانبي (sidebar)، ويأتي من الجهة العلويّة رأس الصّفحة (header)، وشريط التنقل (nav)، وعنوان الصّفحة (heading).
سيتمّ إضافة الشيفرة (الكود) التّالية إلى جذع الصّفحة (body):
<body> <div class="wrapper container"> <header></header> <nav></nav> <div class="heading"></div> <div class="row"> <aside class="col-md-7"></aside> <section class="col-md-17"></section> </div> </div> <footer></footer> </body>
تقدّم الشيفرة السابقة التقسيم العام الخاصّ بالأعمدة (columns)، وهي مُحتوات داخل الصنف (class) المُسمى صفّ (row)، وتبدأ أصناف الأعمدة بالبادئة col-، ومن ثم حجم الشاشة وهو أحد أربع (xs, sm, md, lg)، ومن ثم تنتهي بقيمة عرض العمود.
يُمكن للأعمدة أنّ تُحدّد معًا وبقيم أصناف مُختلفة للشاشات، وتُعبّر هذه الأصناف عن عرض العمود لقياسات الشاشة المُختلفة، فمثلًا:
class="col-xs-12 col-md-8"
سيتمّ تطبيق الصنف col-xs-12 مع الشاشات كبيرة الحجم، وتطبيق الصنف col-md-8 على الشاشات الصغيرة، وتُطبّق هذه الأصناف على عرض الشاشات الأكبر والمساوي لقيمة الصنف المُحدّد، وعليه فإن تطبيق الصنف col-md-* على العنصر، سوف لن يؤثر على أجهزة الشاشات المُتوسطة فقط بل أيضًا على أجهزة الشاشات الكبيرة، وذلك في حال عدم حضور صنف من أصناف الشاشات الكبيرة (col-lg-*).
تمّ في الشيفرة السابقة استخدام الأصناف col-md-7 و col-md-17 والّتي تُشير إلى أنّ كتلة <aside> ستستحوذ على عرض عمود ذو قياس 7 في الشاشات المُتوسطة، وستستحوذ الكتلة <section> على عرض عمود ذو قياس 17، وذلك نسبةً إلى الحاوية الأب (parent container)، مع العلم أنّ مجموع سعات الأعمدة في Bootstrap هو 12، ولكن تمّ زيادة العدد (إلى الضعف) وذلك بهدف الحصول على مزيد من المرونة في التوزيع، ولكن بشكل عام استخدام 12 عمود هو مناسب لمعظم التصاميم.
سيتمّ في الشيفرة التّالية إضافة بعض الحشوة لمُلائمة التنسيق، وذلك إلى الصنف .wrapper، ورأس الصّفحة:
body { ... .wrapper { padding: 0 0 50px 0; } header { padding: 20px 0; } }
تمّ في الشيفرة السابقة الاستفادة من المعالج المُسبق (preprocessor) وذلك في صياغة التنسيق، حيثُ يَسمح لنا ذلك بكتابة تنسيقات مُتداخلة (nested) وبدون تكرار، والذي سيتمّ صياغتها بعد الترجمة إلى:
body .wrapper {...} body header {...}
يَسمح هذا الأسلوب من الإعداد في رؤية بُنيان HTML الصحيح داخل CSS، ويُقدّم نوعًا من الفرز والتنظيم في كتابة شيفرة CSS.
الختام
تمّ في هذا الجزء التعرّف على Bootstrap، وإعداد بيئة العمل، وكيفية بناء بُنيان ملفّات المشروع، في الجزء الثّاني سيتمّ الدخول في تصميم كل جزء من أجزاء الصّفحة.
ترجمة – وبتصرّف – للمقال Page layout with Bootstrap 3.

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.