يقدِّم هذا المقال الأساسيات اللازمة لبناء جداول HTML، إذ يغطي مفاهيم مثل الصفوف والأعمدة والخلايا والترويسات وكيفية ضبط الخلايا لتمتد على عدة أعمدة وصفوف، كما يعلمك طريقة تجميع الخلايا في العمود نفسه لتنسيقها معًا.
ما هو الجدول؟
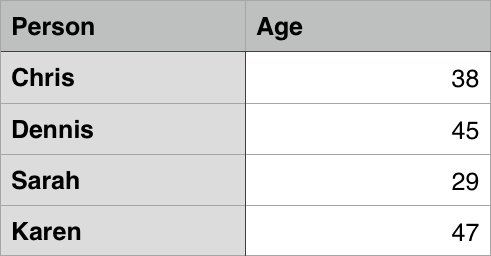
الجدول هو بنية لهيكلة البيانات على صورة صفوف rows وأعمدة column -أي بيانات مجدولة- لتسهيل عملية البحث عن القيم التي تبدي ترابطًا فيما بينها مثل ربط الأشخاص بأعمارهم أو بالأيام التي يعملون فيها أسبوعيًا أو بأيام التدريب في النادي.


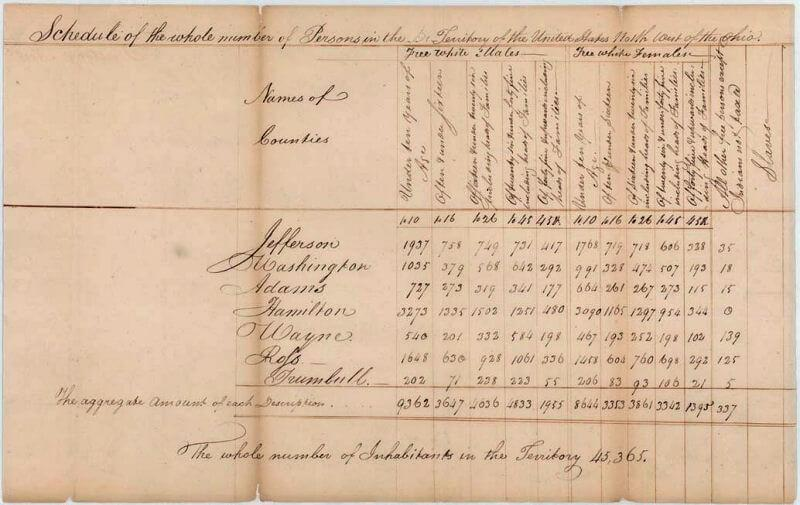
استُخدِمت الجداول بكثرة ومنذ زمن بعيد، وتقدِّم الصورة التالية دليلنا على ذلك، فهي مستند لعملية إحصاء في الولايات المتحدة يعود إلى عام 1800:

وبالتالي ليس غريبًا أن يهتم مخترعو HTML بإيجاد وسائل لهيكلة بيانات الويب على هيئة جداول.
كيف يعمل الجدول؟
الغاية من الجدول واضحة، إذ يسهِّل استخدام الجداول تفسير المعلومات بالربط البصري بين ترويسة عمود وترويسة صف، ولنلق نظرةً على الجدول التالي باحثِين عن كوكب غازي ضخم شبيه بالمشتري Jovian له 62 قمرًا، إذ يمكنك إيجاد الكوكب المطلوب بالربط بين العمود الصحيح و الصف الصحيح.
عندما تُنجز الجداول في HTML بالصورة الصحيحة، سيسهل على تقنيات الوصول السهل مثل قارئات الشاشة التعامل مع المحتوى الذي تقدِّمه، أي ينبغي أن يُحسِّن استخدام الجداول تجربة الأشخاص ذوي الإعاقة البصرية وسليمي البصر على حد سواء.
تنسيق الجداول
ألق نظرةً على الجدول السابق نفسه لكن من خلال مثال مباشر على جيت-هاب، ولاحظ أنّ هذا الأخير أسهل قراءةً من الجدول الذي عرضناه في المقال، وذلك لأننا طبقنا أدنى درجات التنسيق عند بنائه موازنةً بنسخة جيت-هاب.
لا نخفيك سرًا أنّ الجداول التي تتمتع بمستوى تنسيق CSS رفيع أنها أكثر تأثيرًا في الويب، لهذا لا بد من الاهتمام جيدًا بهيكلة البيانات في جداول HTML بالإضافة إلى التنسيق الجيد، لكننا سنركز في سلسلة المقالات هذه على الجزء المتعلق بلغة HTML فقط، إذ سنزود الجداول في هذه السلسلة بالحد الأدنى من تنسيقات CSS التي تُسهِّل قراءة محتوياتها موازنةً بالجداول غير المنسقة، كما يمكنك تنزيل ملف CSS و قالب HTML الذي يُستخدم لتطبيق التنسيقات من المستودع المخصص على جيت-هاب، إذ سيمنحك هذان الملفان نقطة انطلاق جيدة عند العمل على جداول HTML.
ما الحالات التي لا ينبغي فيها استخدام جداول HTML؟
تُستخدَم الجداول لعرض البيانات القابلة للجدولة فهمي مصممة لهذا الغرض، كما يستخدِمها البعض أيضًا في تخطيط صفحات الويب مثل أن يضم أحد الصفوف الترويسة وآخر يضم أعمدة المحتوى الرئيسي وآخر للتذيل، وهذا أمر خاطئ كليًا، وقد استُخدمت هذه الطريقة في تخطيط الصفحات فيما مضى عندما كان دعم تنسيق CSS في المتصفحات المختلفة متفاوتًا وسيئًا، لكنها أقل انتشارًا في أيامنا هذه، إلا أنك قد تراها بين الفينة والأخرى.
إذًا نختصر فنقول: يُعَدّ استخدام تخطيط الجداول بدلًا من تقنيات تخطيط CSS فكرةً سيئةً، وإليك الأسباب الرئيسية:
- يؤثر تخطيط الجدول على سهولة وصول ذوي المشاكل البصرية: تفسِّر قارئات الشاشة التي يستخدمها فاقدِي البصر وسوم العناصر الموجودة في صفحة HTML وتقرأ محتوياتها، وطالما أنّ الجدول ليس الأداة الصحيحة لتخطيط الصفحة وأنّ توصيفه أكثر تعقيدًا من تقنيات تخطيط CSS، فسيربك مستخدِميها ما تنطقه تلك القارئات.
- ينتج عن الجداول وسومًا مختلطةً: تضم الجداول هيكليةً أعقد من تلك المستخدَمة عادةً في تخطيط الصفحة، وقد يزيد ذلك من صعوبة كتابة الشيفرة وصيانتها وتنقيحها.
-
الجداول غير متجاوبة تلقائيًا: إذا استخدمت العناصر المناسبة مثل
<header>أو<article>أو<div>أو<section>، فسيكون عرضها 100% من عرض العنصر الأب تلقائيًا، ويقاس في المقابل عرض الجداول افتراضيًا وفقًا لحجم محتواها، لذلك يحتاج الأمر إلى قياسات أخرى ليعمل تخطيط الصفحة جيدًا على الأجهزة المختلفة.
تطبيق: إنشاء جدول
تحدثنا طويلًا عن المفهوم النظري وحان الوقت لنبني جدولًا بسيطًا:
- انسخ الملفين blank-template.html و minimal-table.css إلى حاسوبك وضعهما في مجلد جديد.
-
يُوضع محتوى كل جدول بين وسمَي البداية والنهاية للعنصر
<table>، لذلك ضع عنصرَي الجدول داخل جسم ملف HTML. -
تُعَدّ الخلية أصغر حاوية ضمن الجدول وننشئها باستخدام العنصر
<td>اختصارًا لبيانات جدول table data، ولنضف الشيفرة التالية داخل العنصر <table>:
<td>Hi, I'm your first cell.</td>
- انسخ الشيفرة السابقة ثلاث مرات إضافية إذا أردت تكوين صف من أربعة خلايا:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
يمثِّل كل عنصر <td> خليةً واحدةً، وتمثِّل هذه العناصر بمجموعها الصف الأول الذي يكبر بإضافة عناصر جديدة، ولإنهاء الصف الأول والانتقال إلى الصف الثاني نستخدِم العنصر <tr> اختصارًا لصف جدول table row:
-
ضع الخلايا الأربعة التي أنشأتها سابقًا ضمن وسمَي البداية والنهاية للعنصر
<tr>:
<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr>
-
نكون بهذا الشكل قد أنشأنا الصف الأول، ولا بدّ من تغليف خلايا جديدة
<td>ضمن عنصر<tr>جديد:
نتيجة العمل
لا بدّ أن يظهر الجدول كما يلي:
ملاحظة: يمكنك إيجاد المثال السابق بصيغته النهائية ضمن المستودع المخصص له على جيت-هاب.
عناصر ترويسة جدول
لنركِّز الآن على ترويسات الجدول، وهي خلايا خاصة تلاحظها في بداية الصف أو العمود وتحدد طبيعة البيانات التي يضمها كما في الخليتين Person و Age في مثالنا الأول، ولتوضيح فائدة الترويسات سنلقي نظرةً على هذا المثال:
<table> <tr> <td> </td> <td>Knocky</td> <td>Flor</td> <td>Ella</td> <td>Juan</td> </tr> <tr> <td>Breed</td> <td>Jack Russell</td> <td>Poodle</td> <td>Streetdog</td> <td>Cocker Spaniel</td> </tr> <tr> <td>Age</td> <td>16</td> <td>9</td> <td>10</td> <td>5</td> </tr> <tr> <td>Owner</td> <td>Mother-in-law</td> <td>Me</td> <td>Me</td> <td>Sister-in-law</td> </tr> <tr> <td>Eating Habits</td> <td>Eats everyone's leftovers</td> <td>Nibbles at food</td> <td>Hearty eater</td> <td>Will eat till he explodes</td> </tr> </table>
يصيّر المتصفح الشيفرة السابقة إلى الجدول التالي:
إنّ المشكلة في هذا الجدول هي صعوبة الوصول إلى البيانات المطلوبة كما ينبغي، على الرغم من وضوح الغاية منه، لكن إذا برزت ترويسات الأعمدة والصفوف بصورة ما، فسيتحسن الوضع.
تطبيق: ترويسات الجداول
سنحاول في هذا التطبيق تحسين الجدول السابق:
- احفظ نسخةً عن الملفين dogs-table.html و minimal-table.css في مجلد جديد على حاسوبك، إذ يحتوي ملف HTML على المعلومات ذاتها التي يعرضها الجدول السابق.
-
استخدم العنصر
<th>-اختصارًا لترويسة جدول table header- لتمييز الخلية الأولى على أنها ترويسة دلاليًا وبصريًا، إذ يعمل هذا العنصر بالطريقة نفسها التي يعمل بها العنصر<td>إلا أنه يعرِّف ترويسةً وليس خليةً عاديةً. انتقل إذًا إلى ملف HTML واستبدل العناصر<th>بكل العناصر<td>التي تحيط بخلايا الترويسة. - احفظ التغييرات التي أجريتها على ملف HTML ثم حمّله في المتصفح وستلاحظ كيف ستبدو الخلايا الأولى على أساس ترويسات.
ملاحظة: يمكنك الاطلاع على الملف بشكله النهائي على جيت-هاب، كما يمكنك الاطلاع على شيفرته المصدرية.
ما هي فوائد الترويسات؟
جاوبنا بالفعل على جزء من هذا السؤال، إذ يسهِّل استخدامها استخلاص المعلومات ويحسِّن مظهر الجدول عمومًا.
ملاحظة: تمتلك ترويسات الجداول تنسيقًا افتراضيًا محددًا، إذ تُكتَب بخط ثخين وتتوضَّع في مركز الخلية حتى ولو لم تطبق بنفسك أية تنسيقات، وذلك لتمييزها.
تمتلك الترويسات فوائدًا إضافيةً، إذ يسمح لك استخدام السمة scope -التي سنتعرف إليها لاحقًا- بدعم الوصول السهل، وذلك بربط كل ترويسة بكل البيانات التي يضمها الصف نفسه أو العمود، إذ ستتمكن عندها قارئات الشاشة من قراءة كامل الصف أو العمود، وهذا بالطبع أكثر فائدةً.
تمكين الخلايا من الامتداد على عدة صفوف أو خلايا
قد نرغب أحيانًا في تمديد الخلايا لتشمل عدة صفوف أو أعمدة، ولنأخذ مثلًا الجدول التالي الذي يعرض بعض أسماء الحيوانات، فقد نرغب في بعض الحالات بعرض أسماء الإناث والذكور إلى جانب النوع وقد لا نرغب بذلك، وفي كلتا الحالتين نريد أن يمتد اسم الحيوان على كامل الجدول، وإليك الشيفرة الأولية:
<table> <tr> <th>Animals</th> </tr> <tr> <th>Hippopotamus</th> </tr> <tr> <th>Horse</th> <td>Mare</td> </tr> <tr> <td>Stallion</td> </tr> <tr> <th>Crocodile</th> </tr> <tr> <th>Chicken</th> <td>Hen</td> </tr> <tr> <td>Rooster</td> </tr> </table>
لكن لا يعطي الخرج النتيجة التي نريدها تمامًا:
نريد مثلًا أن يمتد "Hippopotamus" أو "Crocodile" مقدار عمودين، وأن يمتد Horse" و "Chicken" مقدار صفين، إذ تمتلك ترويسة الجدول لهذه الغاية السمتَين colspan و rowspan اللتين تقبلان قيمًا بلا واحدة تدل على عدد الصفوف أو الأعمدة التي نريد أن تمتد الترويسة عليهما، لذا ستسمح القيمة "2"=colspan مثلًا لترويسة عمود أن تمتد بمقدار عمودين، إذًا لنستخدِم هاتين السمتين لتحسين مظهر الجدول السابق:
- احفظ نسخةً عن الملفين animals-table.html و minimal-table.css في مجلد جديد على حاسوبك، إذ يحتوي ملف HTML على المعلومات ذاتها التي يعرضها الجدول السابق.
-
استخدم السمة
colspanلتجعل الخلايا "Animals" و "Hippopotamus" و "Crocodile" تمتد بمقدار عمودَين. -
استخدم السمة
rowspanلتجعل الخلايا "Horse" و "Chicken" تمتد بمقدار صفَّين. - احفظ التغيرات التي أجريتها على الملف ثم حمّله في المتصفح لترى النتيجة.
ملاحظة: يمكنك إيجاد المثال السابق بصيغته النهائية ضمن المستودع المخصص له على جيت-هاب.
تزويد الأعمدة ببعض التنسيقات
تقدِّم HTML طريقةً لتنسيق محتوى عمود بأكمله (عناصر <col> وعناصر <colgroup>)، وقد وُجِدت هذه الطريقة لأنّ عملية تنسيق كل عنصر <td> أو <th> على حدة في عمود ستكون مزعجةً وغير فعّالة وسيكون الأمر كذلك عند استخدام محدِّد تنسيق معقَّد مثل nth -child:.
ملاحظة: تنسيق العمود بهذه الطريقة مخصص لبعض السمات فقط، وهي:border و background و width و visibility، فإذا احتجت لاستخدام خصائص أخرى، فلا بدّ من تنسيق كل عنصر <td> أو <th> على حدة، أو استخدام محدد تنسيق معقّد مثل nth -child:.
لنلق نظرةً على هذا المثال:
<table> <tr> <th>Data 1</th> <th style="background-color: yellow">Data 2</th> </tr> <tr> <td>Calcutta</td> <td style="background-color: yellow">Orange</td> </tr> <tr> <td>Robots</td> <td style="background-color: yellow">Jazz</td> </tr> </table>
ستكون النتيجة كما يلي:
إنّ الطريقة المتبعة في الشيفرة السابقة ليست ملائمةً، إذ علينا كتابة التنسيق في كل خلية من خلال العمود، فمن السهل في هذه الحالة -إن كنا نعمل على مشروع واقعي- استخدام السمة class وتحديد التنسيق المطلوب مرةً واحدةً ضمن ملف تنسيق منفصل، وبدلًا من ذلك يمكننا تحديد معلومات التنسيق هذه مرةً واحدةً فقط ضمن عنصر <col> يقع داخل العنصر <colgroup> الذي يُدرج مباشرةً أسفل وسم بداية الجدول <table>، وإليك الطريقة:
<table> <colgroup> <col> <col style="background-color: yellow"> </colgroup> <tr> <th>Data 1</th> <th>Data 2</th> </tr> <tr> <td>Calcutta</td> <td>Orange</td> </tr> <tr> <td>Robots</td> <td>Jazz</td> </tr> </table>
عرّفنا عمودين اثنين، الأول فارغ ولا يحتوي على أي تنسيق لكنه ضروري لكي لا يتغير تنسيق العمود الثاني المطبق، وإذا أردت تنسيق كلا العمودَين، فاكتف بعنصر <col> واحد يحمل التنسيق المطلوب شرط استخدام السمة span:
<colgroup> <col style="background-color: yellow" span="2"> </colgroup>
تأخذ هذه السمة قيمًا على صورة أرقام بلا واحدة مثل سمة colspan وسمة rowspan التي تدل على عدد الأعمدة التي سيطبَّق عليها التنسيق.
تطبيق: تنسيق أعمدة
ترى في الجدول التالي برنامجًا زمنيًا لمواعيد مدرِّسة لغات، ولدى هذه المدرّسة صفًا جديدًا لتعليم الهولندية Dutch يوم الجمعة بأكمله، وتدرِّس الألمانية German على فترات يومَي الثلاثاء والخميس، وتريد المدرّسة تلوين أعمدة الأيام التي تُدرِّس فيها:
أعد إنشاء الجدول السابق متبعًا الخطوات التالية:
- احفظ نسخةً عن الملف timetable.html في مجلد جديد على حاسوبك، إذ يحتوي ملف HTML على المعلومات ذاتها التي يعرضها الجدول السابق ما عدا معلومات تنسيق الأعمدة.
-
أضف العنصر
<colgroup>إلى العنصر<table>وتحت وَسم البداية مباشرةَ، ثم أضف إلى هذا العنصر عناصر<col>لإضافة تنسيقات إلى الأعمدة. - لا تغيِّر تنسيق أول عمودين.
-
أضف لونًا إلى خلفية العمود الثالث بضبط قيمة السمة
styleعلى;background-color:#97DB9A. -
استخدم عرضًا مختلفًا للعمود الرابع بضبط قيمة السمة
styleعلى;width: 42px. -
أضف لونًا إلى خلفية العمود الخامس بضبط قيمة
styleعلى;background-color:#97DB9A. -
أضف لونًا مختلفًا وإطارًا إلى العمود السادس لتشير إلى أنه يوم مميز، إذ ستبدأ بتدريس لغة جديدة، ولذلك اضبط قيمة
styleعلى;background-color:#DCC48E; border:4px solid #C1437A
إذا وجدت نفسك عالقًا أمام مشكلة ما أو أردت التحقق من عملك، فيمكنك مراجعة النسخة النهائية للمثال على جيت-هاب.
خلاصة
عرضنا في هذا المقال أساسيات إنشاء جداول في HTML، إذ سنلقي نظرةً في المقال التالي على ميزات أكثر تقدمًا، مع الأخذ بالحسبان سهولة وصول ذوِي الإعاقة البصرية.
للمزيد من التفاصيل، ارجع إلى توثيق الجداول في موسوعة حسوب.
ترجمة -وبتصرَّف- للمقال HTML table basics.













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.