يشهد عالم مواقع الويب تطورًا هائلًا في الفترة الأخيرة، ومن جوانب ذلك التطور التحكم في تحميل العناصر الموجودة في الصفحة الواحدة، إذ جرت العادة تحميل كامل الصفحة مرة واحدة عند فتحها، وهذا يؤثر سلبًا على السحب من البيانات المتاحة، وفي ثقل الصفحة، بالإضافة إلى انخفاض سرعة تحميل الصفحة وغيرها من آثارٍ ليست محمودة تتعارض مع فلسفة ذلك التطور.
ولو افترضنا وجود صفحة مقال يحوي 30 صورة بدقة عالية يصل حجم كل صورة منها 4MB، ويحتاج أحد المستخدمين الإطلاع على معلومة موجودة في مطلع المقال فقط، يدخل المستخدم مطلعًا على تلك المعلومة ويخرج من الصفحة دون الحاجة لغير ذلك، لكن سيتم تحميل كامل الصفحة بمحتوياتها التي قد يصل حجمها 100MB (إن مَكَث في الصفحة فترة كافية لتحميل كامل الصفحة)، وهذا غير مقبول أبدًا.
آلية تحميل المتصفحات للصفحات
قد يظن البعض بأن المتصفحات تحمِّل العناصر الموجودة في الصفحات بشكل عشوائي الترتيب، أو تبدأ بتحميل كل عنصر في نفس الوقت وينتهي تحميل كل عنصر حسب حجمه مثلاً، لكن الصحيح أن المتصفحات تملك طرقها المنظمة في تحميل الصفحات، إذ تعطي ترتيبًا وأولويةً في تحميل العناصر تعتمد على مكانها في الصفحة ونوعها وغير ذلك، وفي بعض الأحيان يأجل تحميل عناصر معينة، ويسعى دائمًا مطوري المتصفحات إلى تحسين طرق تحميل الصفحات بما يصب في راحة المستخدم وتحسين التجربة.
لكن مع ذلك يتم تحميل جميع العناصر بأسرع وقت ممكن، لذا جاءت الحاجة للتحكم بتحميل العناصر أكثر بواسطة خاصية loading. ومن ذلك عدم تحميل العنصر كليًا إذا لم يمرر المستخدم شاشة العرض إليه.
ما هي الخاصية loading؟
في إصدارات chrome الأخيرة (الإصدار 76، 30/7/2019) تم دعم التعرف على خاصية تسمى loading، إذ أصبحت جزءًا أصليًا من لغة HTML يتم إضافتها مع الوسم <img> و الوسم <iframe> فقط، وتمكننا من التحكم في تحميل هذه العناصر التي قد تشكل عبئًا على الصفحة، والصحيح أن فكرة الخاصية loading ليست جديدةً البتة، إذ دَرج تطبيقها عند كثير من المبرمجين بواسطة مكتبات معدة بلغة JavaScript أو بشيفرات يصنعوها (سنتطرق بالتفصيل حول هذه النقطة في نهاية المقال). ويندرج تحت هذه الخاصية عدة أنواع تتيح لنا تحكمًا أفضل في تحميل عناصر الصفحة.
أنواع خاصية loading
وفي محاولة للحصول على فهمٍ عميق لهذه الخاصية، نطرح أنواعها الثلاثة:
النوع eager
عند إضافة الخاصية loading: eager إلى وسم (img أو iframe) فإن ذلك إشارة إلى المتصفح أن هذا العنصر يجب البدء بتحميله أولًا والمسارعة لذلك وأن لا يتم تأخير أو تأجيل تحميله أبدًا، أي حمله فورًا. وهذا يكون للعناصر المهمة التي يجب تحميلها وتجهيزها قبل أي عنصر آخر.
النوع lazy
عند إضافة هذا النوع إلى عنصر فإن ذلك إشارة إلى المتصفح بعدم تحميل هذا العنصر عند فتح الصفحة، وإنما تأجيل تحميله إلى أن يمرِّر المستخدم شاشة العرض بالقرب من هذا العنصر. وهذا يعني عدم تحميل العنصر كليًا إذا لم يحتاج المستخدم عرض هذا العنصر ولم يقم بتمرير الشاشة إليه.
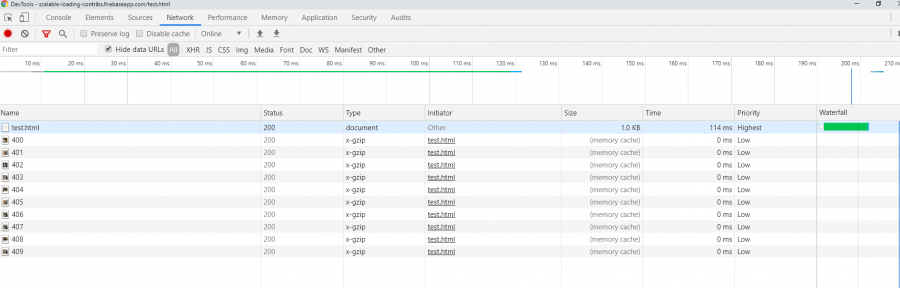
يمكنك النظر في هذا المثال الذي يحوي 100 صورة، ويتم تحميل القليل من الصور (التي تظهر في شاشة العرض والقريبة منها) عند فتح الصفحة كما تُظهر الصورة في الأسفل.
النوع auto
إذا لم يتم إضافة الخاصية loading إلى العناصر ما الذي سيحدث؟ الإجابة كما ورد سابقًا في (آلية تحميل المتصفحات للصفحات)، وهو الوضع الافتراضي لتحميل العناصر، وهذا بالضبط مفهوم النوع auto، أي عند إضافة هذا النوع أو عدم إضافة الخاصية كليًا إلى عنصر إشارة للمتصفح بعدم أهمية ترتيب تحميل هذا العنصر، وأن يجتهد المتصفح بنظام تحميله الافتراضي للعناصر في تحميل هذا العنصر.
الأهمية والفوائد
- عدم تحميل كامل الصفحة إذا لم يحتاج المستخدم لذلك.
- سرعة أفضل، فإذا احتاج المستخدم لتحميل الصفحة كاملة، فلن تُحمل الصفحة دفعةً واحدة، وهذا يؤدي لتسريع كل جزء يُعرض أكبر قدر مستطاع. فلو تخيلنا صفحة ما نصفين، عند دخول المستخدم إلى الصفحة فسيحمل المتصفح النصف العلوي فقط أي تحميل ملفات أقل وحجم أخف، وعند تمرير المستخدم الشاشة للنصف الآخر سيتم تحميله وحده، وهذا يعطي سرعة أعلى في تحميل الصفحات.
- توفير البيانات، فإن تحميل جميع الصور مرة واحدة يؤثر في البيانات المتاحة، ومن الممكن أن تحتوي صفحة على عدد كبير من الصور، لكن مع هذه الخاصية يحتمل أن يدخل المستخدم لهذه الصفحة ويخرج منها ولم يتم تحميل سوى عدد قليل من الصور، مما يحدث فرق شاسعًا في السحب من البيانات.
- تقليل استخدام الذاكرة، وصفحات أقل ثقلًا على المتصفح.
كيفية استخدامها وآلية عملها
يتم إضافتها بواسطة لغة HTML إلى الوسم <img> و الوسم <iframe> كما يلي:
<img src="picture.jpg" loading="النوع" alt="..." width=”العرض” height=”الارتفاع”/> <iframe src="video-player.html" loading="النوع" width=”العرض” height=”الارتفاع”></iframe>
ومن الجدير بالذكر بأن تأجيل تحميل عناصر معينة لا يؤثر البتة على تحميل عناصر أخرى لم يتم تأجيل تحميلها، إلا إن كانت تتبع لها(child).
ويفضل إضافة طول وعرض للعناصر مؤجلة التحميل تجنبًا لإعادة اتخاذ العناصر المحيطة مكانها. فعند فتح الصفحة لا يتم تحميل تلك العناصر المؤجلة بل يتم تحميل بيانات مبدئية (2KB تقريبًا) من أبعاد العنصر وبعض المعلومات المتعلقة به وغيرها من البيانات الصغيرة، ويتم حجز المساحة المناسبة له من الصفحة، وهذا يكون طلب التحميل الأولي (للعنصر المؤجل) عند فتح الصفحة، ثم يليه الطلب الثاني والكامل عند الاقتراب من العنصر.
متى يبدأ تحميل العنصر المؤجل؟
قد ذكرنا مسبقًا بأن العناصر التي تملك خاصية loading من النوع lazy يتم بدأ تحميلها عند الاقتراب منها، لكن السؤال الذي يطرح نفسه، هل هذه الخاصية تُلزِم المتصفح ببدأ تحميل العنصر على بعد مسافة ثابتة محددة، 50 أو 70 بكسل مثلًا؟
والصحيح بأن مسافة بدأ التحميل التي تبعد عن العنصر غير ثابتة بل يتم احتسابها بكل مرة يتم فتح الصفحة فيها، ويعتمد احتسابها على عدة عوامل منها:
- نوع العنصر (img أو iframe).
- تفعيل وضع Lite Mode.
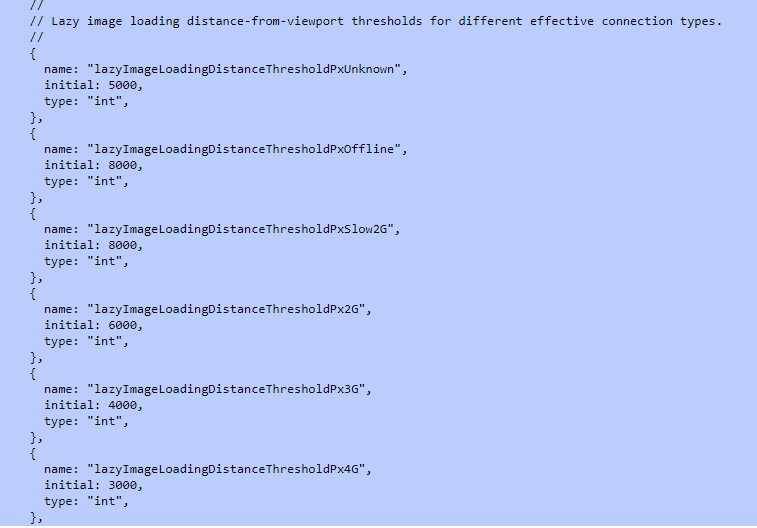
- نوع اتصال الشبكة، كما تبين الصورة أدناه.
والمفروض من المسافة المحتسبة بين العنصر المؤجل وشاشة عرض المستخدم، أن تكون كفيلة بتحميل العنصر وتجهيزه قبل وصول شاشة عرض المستخدم إليه. ويجري العمل على تحسين وقت بدأ تحميل العنصر المؤجل من قبل جوجل.
أثر استخدام loading من النوع lazy على واردات الموقع
يؤثر على دخل الموقع المادي (إن كان موقع تجاري، أو يعرض إعلانات) عوامل عدة من أبرزها وأكبرها أثرًا السرعة، إذ أن زيادة السرعة في تشغيل الصفحات والتنقل بينها تؤثر إيجابيًا على عائدات الإعلانات أو المبيعات، ولا يخفى أن استخدام loading من النوع lazy يزيد من سرعة تشغيل الصفحات والتنقل بينها.
ومن اللطيف طرحه ما ذكرته جوجل في Mobile Speed Playbook : أن تأخير ثانية واحدة يؤدي إلى انخفاض الواردات المادية للمواقع على الاجهزة المحمولة بما يصل الى 20%، وتعد نسبة كبيرة.
وعلى جانب آخر، سيؤثر سلبيًا على دخل الموقع إذا بدأ المعلنون باستخدامها في إعلاناتهم، فلن يتم دفع رسوم الإعلانات إلا عند وصول المستخدم بالقرب من الإعلان وتحميله. وجرت العادة بدفع رسوم جميع الإعلانات في الصفحة بمجرد فتحِها بغض النظر إن رآها المستخدم أم لم يفعل.
ومن باب الإنصاف من حق المعلنين ألا يدفعوا رسوم الإعلان إلا عند عرضه للمستخدم. ويسد ذلك في المواقع التي تعتمد على الإعلانات في دخلها ما تعطيه الخاصية من ميزات ترفع دخل الموقع كما ذكرنا.
دعم الخاصية من قبل المتصفحات
جرت العادة عند استخدام هذه الخاصية إدراج مكتبات مصنوعة بلغة JavaScript (مثل LazySizes و lozad.js) أو بشيفرات يدرجها المبرمج. حديثًا، أصبحت الخاصية مدعومة من قبل المتصفح Chrome والمتصفحات التي تستند إلى Chromium، ووجود الخاصية بشكل أصلي في المتصفح يدعمه دون الحاجة لهذه المكتبات يعطي أداءً أفضل وسهولة في التعامل معها.
صحيح أن دعم Chrome للخاصية خبر رائع، لكن يجب أن ننتظر دعمها من قبل جميع المتصفحات، وإلى أن يتحقق ذلك يُفضَّل عند استخدام الخاصية قبل التأكد من وجود دعم في المتصفح للخاصية بواسطة لغة JavaScript باستخدام loading in HTMLImageElement.prototype فإن كان متصفح المستخدم يدعم الخاصية اترك له تنفيذ الخاصية بمجرد إدراجها، وإن لم يكون كذلك قم بطلب مكتبة JavaScript لتؤدي وظيفة الخاصية عند إدراجها، وتبين الشيفرة أدناه تفاصيل ذلك. لاحظ بهذه الحالة أنَّه يجب استبدال اسم الخاصية src بالاسم data-src.
<img data-src="picture.png" loading="lazy" alt=".." class="lazyload"/> <script> if ('loading' in HTMLImageElement.prototype) { const images = document.querySelectorAll("img.lazyload"); images.forEach(img => { img.src = img.dataset.src; }); } else { // تلقائيًا LazySizes استيراد المكتبة let script = document.createElement("script"); script.async = true; script.src = "https://cdnjs.cloudflare.com/ajax/libs/lazysizes/4.1.8/lazysizes.min.js"; document.body.appendChild(script); } </script>
المراجع
تم التعديل في بواسطة جميل بيلوني














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.