سنطّلع في هذا المقال على مشاكل التوافق مع المتصفحات Cross-browser الشائعة التي ستواجهها في شيفرة HTML و CSS، بالإضافة إلى الأدوات التي يمكن استخدامها لمنع حدوثها أو إصلاحها، إذ يتضمن ذلك كشف الأخطاء المحتملة في الشيفرة البرمجية والتعامل مع بادئات CSS واستخدام أدوات تطوير المتصفح لتعقّب المشاكل واستخدام تعويض نقص دعم المتصفحات Polyfill لإضافة الدعم إليها، ومعالجة مشاكل التصميم المتجاوب مع الشاشات وغير ذلك.
- المتطلبات الأساسية: يجب أن تتعلم أساسيات لغات HTML و CSS وجافاسكربت JavaScript، وأن تكون لديك فكرة عن المبادئ عالية المستوى لاختبار التوافق مع المتصفحات.
- الهدف: أن تكون قادرًا على تشخيص مشاكل التوافق مع المتصفحات المختلفة الشائعة في شيفرة HTML و CSS واستخدام الأدوات والتقنيات المناسبة لإصلاحها.
مشاكل لغتي HTML و CSS
تكمن مشاكل لغتَي HTML و CSS في حقيقة أنهما لغتان بسيطتان إلى حد ما، ولا يأخذها المطورون على محمل الجد في أغلب الأحيان من حيث التأكد من أن الشيفرة مُعَدّة جيدًا وفعالة وتصف الغرض من الميزات الموجودة في الصفحة.
تُستخدَم لغة جافاسكربت في أسوأ الحالات لإنشاء محتوى صفحة الويب وتنسيقها بالكامل، مما يجعل صفحاتك غير شاملة وذات أداء ضعيف، ويُعَد إنشاء عناصر DOM مكلفًا، كما لا تُدعَم الميزات الجديدة في حالات أخرى باستمرار على متصفحات متعددة، مما يجعل بعض الميزات والتنسيقات لا تعمل عند بعض المستخدِمين.
تُعَدّ مشاكل التصميم المتجاوب مع الشاشات شائعًا أيضًا، إذ يمكن أن يوفر الموقع الذي يبدو جيدًا في متصفح على حاسوب تجربةً سيئةً على هاتف محمول، لأن المحتوى صغير جدًا بحيث لا يمكن قراءته أو بسبب كون الموقع بطيئًا بسبب الحركات الثقيلة.
لننتقل الآن إلى كيفية تقليل الأخطاء على المتصفحات التي تنتج عن شيفرة HTML أو CSS.
إصلاح المشاكل العامة
يُعَدّ اختبار بعض المتصفحات الحديثة على الحاسوب وعلى الهاتف المحمول استراتيجيةً جيدةً للتأكد من عمل شيفرتك بنجاح قبل التركيز على مشاكل التوافق مع المتصفحات.
قدّمنا في مقالَي تنقيح أخطاء شيفرة HTML وتنقيح أخطاء شيفرة CSS بعض الإرشادات الأساسية حول تنقيح أخطاء شيفرة HTML و CSS، فإذا لم تكن على دراية بالأساسيات، فيجب عليك بالتأكيد مراجعة هذين المقالين قبل المتابعة، إذ يتعلق الأمر بالتحقق مما إذا كانت شيفرة HTML و CSS منسقةً جيدًا ولا تحتوي على أيّ أخطاء صياغية.
ملاحظة: تظهر إحدى المشاكل الشائعة في لغتَي CSS و HTML عندما تبدأ قواعد CSS المختلفة في التعارض مع بعضها البعض، ويمكن أن يشكّل ذلك مشكلةً خاصةً عند استخدام شيفرة خارجية مثل استخدام إطار عمل خاص بلغة CSS ثم تجد أن أحد أسماء الأصناف Class التي يستخدِمها هذا الإطار يتعارض مع اسم استخدَمته مسبقًا لغرض مختلف، أو يمكن أن تجد أن شيفرة HTML التي تنشئها واجهة برمجة تطبيقات جهة خارجية -مثل إنشاء إعلانات- تتضمن اسم صنف أو معرّف ID استخدمته مسبقًا لغرض مختلف، ويمكنك ضمان عدم حدوث ذلك من خلال البحث في الأدوات التي تستخدِمها أولًا وتصميم شيفرتك على أساسها، ويمكنك استخدام فضاء أسماء Namespace في CSS إذا كان لديك عنصر واجهة مستخدم Widget مثلًا، ولكن تأكد من أنه يحتوي على صنف مميز، ثم استخدم المحدّدات Selectors التي تحدد العناصر ضمن عنصر واجهة المستخدم باستخدام هذا الصنف، وبالتالي تقل احتمالية التعارضات مثل .audio-player ul a.
التحقق من صحة شيفرة HTML و CSS
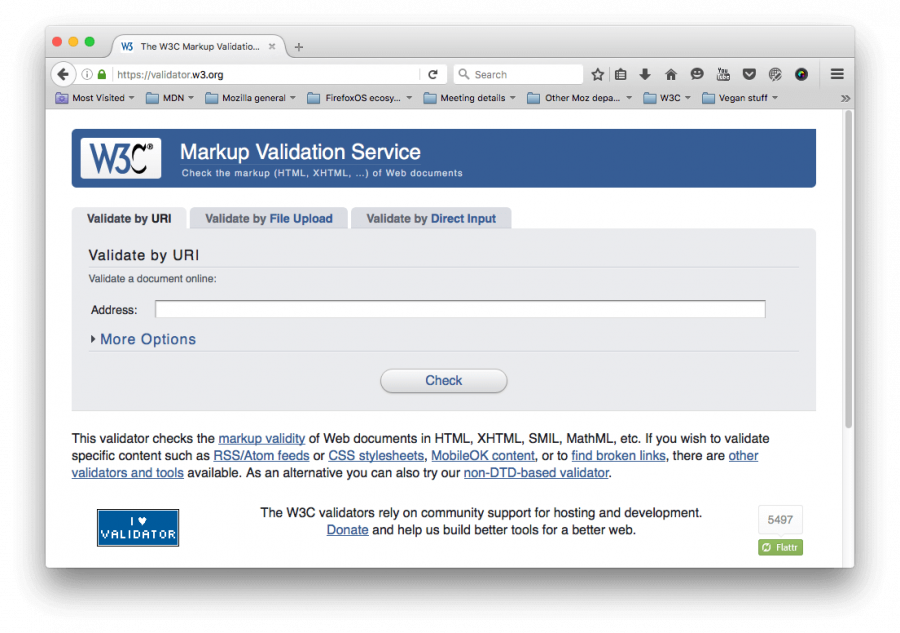
يتضمن التحققُ من صحة شيفرة HTML التأكدَ من أن جميع الوسوم Tags مغلقة ومتداخلة بطريقة صحيحة، وأنك تستخدِم DOCTYPE والوسوم لغرضها الصحيح، كما يجب التحقق من صحة الشيفرة البرمجية بانتظام، وإحدى الخدمات التي يمكنها التحقق من صحة الشيفرة البرمجية هي خدمة Markup Validation Service من W3C التي تسمح لك بالإشارة إلى شيفرتك البرمجية ثم تعيد قائمةً بالأخطاء:
كما تحتاج إلى شيفرة CSS للتحقق من أنّ أسماء الخاصيات مكتوبة بطريقة صحيحة وأنّ قيم الخاصيات صحيحة وصالحة مع الخاصيات المستخدَمة فيها، وللتحقق من عدم فقدان أي أقواس معقوصة وما إلى ذلك، كما تحتوي W3C على أداة التحقق CSS Validator أيضًا.
منقحات الصياغة Linters
لا يشير تطبيق منقّح الصياغة Linter إلى الأخطاء فقط، وإنما يمكنه إعطاء تحذيرات حول الممارسات السيئة في شيفرة CSS، ويمكن تخصيص منقّحات الصياغة لتكون أكثر أو أقل صرامةً في تقارير الأخطاء أو التحذيرات الناتجة.
هناك العديد من تطبيقات منقحات الصياغة على الإنترنت وأفضلها تطبيق Dirty Markup لشيفرات HTML و CSS وجافاسكربت وتطبيق CSS Lint لشيفرة CSS فقط، إذ تسمح لك هذه التطبيقات بلصق شيفرتك في نافذة ما ثم ستضع علامة x على الأخطاء، ويمكن بعد ذلك تحريك مؤشر الفأرة فوقها للحصول على رسالة خطأ تخبرك ما هي المشكلة، ويسمح لك تطبيق Dirty Markup بإجراء إصلاحات على شيفرة HTML باستخدام زر التنظيف "Clean".
ولكن لا يُعَدّ ذلك ملائمًا، إذ ستضطر إلى نسخ شيفرتك ولصقها في صفحة ويب للتحقق من صحتها عدة مرات، إذ تريد منقّح صياغة يتناسب مع سير عملك بأقل قدر من المتاعب، كما تحتوي العديد من محرّرات الشيفرات البرمجية على إضافات تنقيح الصياغة، إذ يحتوي المحرّر Atom من GitHub مثلًا على نظام بيئي غني بالإضافات مع العديد من خيارات تنقيح الأخطاء، وإليك مثال عن كيفية عمل هذه الإضافات Plugins:
- ثبّت المحرّر Atom إذا لم يكن لديك إصدار حديث مثبَّت مسبقًا.
- انتقل إلى مربع حوار تفضيلات Atom من خلال اختيار قائمة Atom ثم التفضيلات Preferences على نظام Mac أو من قائمة ملف File ثم Preferences في نظامَي Windows و Linux، ثم اختر خيار التثبيت Install في القائمة اليسرى.
- اكتب الكلمة "lint" في حقل البحث عن الحزم Search Packages واضغط على الزر Enter أو Return للبحث عن الحِزم المتعلقة بتنقيح الصياغة.
- يجب أن ترى حزمة تسمى "lint" في أعلى القائمة، لذا ثبّتها باستخدام زر التثبيت Install، إذ تعتمد منقّحات الصياغة الأخرى عليها في العمل، ثم ثبّت الإضافة linter-csslint لتنقيح صياغة شيفرة CSS والإضافة linter-tidy لتنقيح صياغة شيفرة HTML.
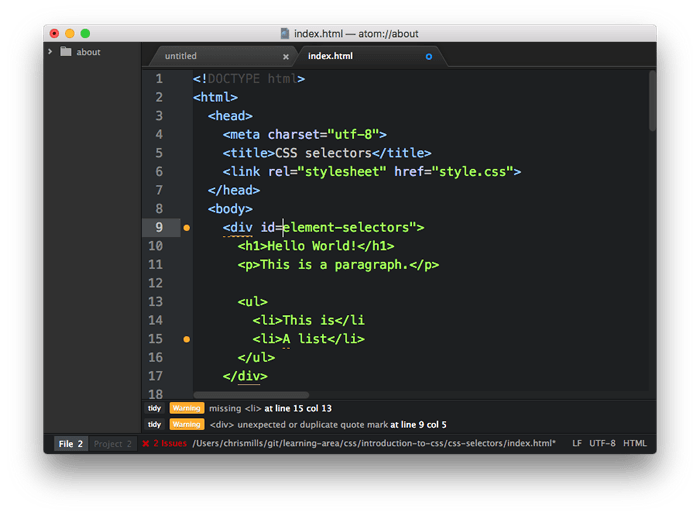
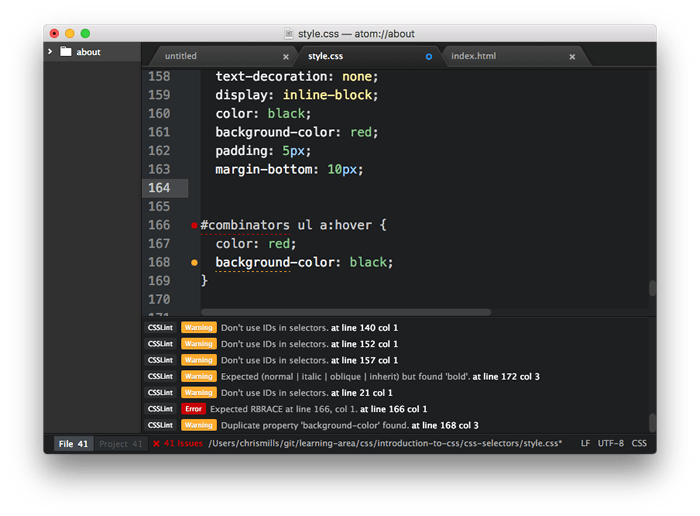
- حاول تحميل ملف HTML وملف CSS بعد انتهاء تثبيت الحزم، حيث سترى المشاكل مميزةً باللون الأخضر للتحذيرات وسترى دوائر حمراء للأخطاء بجوار أرقام الأسطر، ولوحةً منفصلةً في الأسفل توفِّر أرقام الأسطر ورسائل الخطأ وقيمًا مقترحة أو إصلاحات أخرى في بعض الأحيان.
يتوفر لدى المحررات المشهورة الأخرى حزم تنقيح صياغة مماثلة مثل:
- SublimeLinter للمحرّر Sublime Text.
- Notepad++ Linter.
- VSCode linters.
أدوات المطور في المتصفحات
تتميز أدوات المطور المُضمَّنة في معظم المتصفحات بأدوات مفيدة لتعقب الأخطاء خاصة في شيفرة CSS.
ملاحظة: لا تظهر أخطاء شيفرة HTML بسهولة في أدوات المطور، إذ سيحاول المتصفح تصحيح الوسوم ذات التنسيق السيئ تلقائيًا، حيث تُعَدّ أداة التحقق W3C Validator أفضل طريقة للعثور على أخطاء HTML.
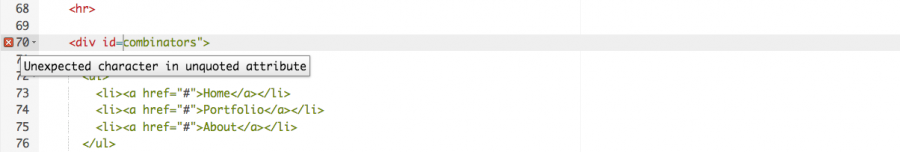
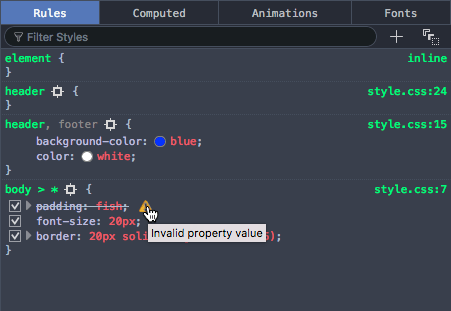
يعرض فاحص CSS في المتصفح Firefox مثلًا تصريحات CSS غير المُطبَّقة مشطوبة مع مثلث تحذير بجانبها، وسيوفر تحريك الفأرة فوق مثلث التحذير رسالةً تشرح الخطأ كما يلي:
تمتلك أدوات التطوير في المتصفحات الأخرى ميزات مماثلة أيضًا.
المشاكل الشائعة للتوافق مع المتصفحات
لننتقل الآن إلى إلقاء نظرة على بعض مشاكل HTML و CSS الأكثر شيوعًا للتوافق مع المتصفحات، فالمجالات الرئيسية التي سنركز عليها هي نقص دعم الميزات الحديثة ومشاكل التخطيط.
لا تدعم المتصفحات القديمة الميزات الحديثة
تُعَدّ هذه المشكلة شائعةً خاصةً عندما تحتاج إلى دعم المتصفحات القديمة مثل إصدارات IE القديمة، أو إذا أردت استخدام ميزات تُطبَّق باستخدام بادئات CSS، إذ تعمل معظم وظائف HTML و CSS الأساسية مثل عناصر HTML وتنسيق CSS الأساسي للألوان والنصوص على معظم المتصفحات التي تريد دعمها، ولكن يظهر مزيد من المشاكل عندما تبدأ في استخدام ميزات أحدث من HTML و CSS.
يُفضَّل البحث عن المتصفحات المدعومة والتقنيات ذات الصلة المفيدة بعد تحديد قائمة بالتقنيات غير المدعومة بصورة عامة التي ستستخدمها.
سلوك HTML الاحتياطي
يمكن حل بعض المشاكل بمجرد الاستفادة من الطريقة التي تعمل بها لغة HTML و CSS.
تُعامَل عناصر HTML التي لا يتعرّف عليها المتصفح بوصفها عناصر مضمنةً مجهولة الاسم، أي هي عناصر مضمنة فعالة بدون قيمة دلالية مثل عناصر <span>، ولا يزال بإمكانك الإشارة إليها باستخدام أسماءها وتنسيقها باستخدام لغة CSS، فما عليك سوى التأكد من أنها تتصرف كما تريدها أن تتصرف مثل إعداد الخاصية display إلى شيء آخر غير inline إن كان هنالك حاجة.
تحتوي عناصر HTML الأكثر تعقيدًا مثل <video> و <audio> و <canvas> على آليات احتياطية لإضافتها، والتي تعمل باستخدام المبدأ السابق نفسه، إذ يمكنك إضافة محتوًى احتياطيًا بين وسمَي الفتح والإغلاق، وستتجاهل المتصفحات غير الداعمة العنصر الخارجي بفعالية وتشغّل المحتوى المتداخل.
إليك المثال التالي:
<video id="video" controls preload="metadata" poster="img/poster.jpg"> <source src="video/tears-of-steel-battle-clip-medium.mp4" type="video/mp4"> <source src="video/tears-of-steel-battle-clip-medium.webm" type="video/webm"> <!-- Offer download --> <p>Your browser does not support HTML5 video; here is a link to <a href="video/tears-of-steel-battle-clip-medium.mp4">view the video</a> directly.</p> </video>
يتضمن هذا المثال رابطًا بسيطًا يسمح لك بتنزيل الفيديو إذا لم يعمل مشغل فيديو HTML، لذا لا يزال على الأقل بإمكان المستخدِم الوصول إلى الفيديو.
تعرض عناصر نموذج HTML صفات احتياطية، إذ أدخلت لغة HTML5 أنواعًا خاصة من عناصر <input> لإدخال معلومات محددة في النماذج مثل الأوقات والتواريخ والألوان والأعداد وما إلى ذلك أو يستعمل النوع النصي type="text" إن لم يدعم المتصفح نوعًا حديثًا يقدم ميزة جديدة، وهي مفيدة جدًا لا سيما على منصات الهاتف المحمول، إذ توفر طريقةً لإدخال البيانات التي تُعَدّ مهمةً جدًا لتجربة المستخدِم، كما توفر المنصات الداعمة أدوات واجهة مستخدِم خاصةً عند استخدام هذه الأنواع من حقول الإدخال مثل أداة التقويم لإدخال التواريخ.
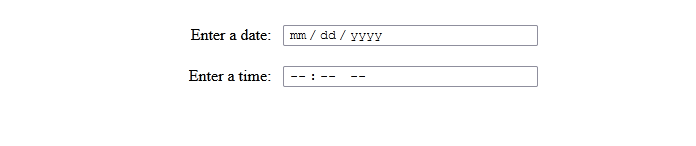
يوضِّح المثال التالي حقول إدخال التاريخ والوقت:
<form> <div> <label for="date">Enter a date:</label> <input id="date" type="date"> </div> <div> <label for="time">Enter a time:</label> <input id="time" type="time"> </div> </form>
يكون خرج الشيفرة السابقة كما يلي:
ملاحظة: يمكنك مشاهدة هذا الخرج قيد التشغيل مباشرةً على forms-test.html، كما يمكنك الاطلاع على شيفرة هذا المثال على GitHub.
إذا عرضت هذا المثال على متصفح داعم مثل المتصفح Chrome للحاسوب ولنظام Android أو iOS Safari، فسترى عناصر واجهة المستخدِم أو الميزات الخاصة قيد التشغيل أثناء إدخال البيانات. بينما ستعود المدخلات إلى مدخلات نص عادية على منصة غير داعمة مثل Internet Explorer، لذا لا يزال بإمكان المستخدِم إدخال بعض المعلومات على الأقل.
سلوك CSS الاحتياطي
يمكن القول أنّ لغة CSS أفضل من لغة HTML في الإجراءات الاحتياطية، فإذا صادف المتصفح تصريحًا أو قاعدةً لا يفهمها، فسيتخطاها دون تطبيقها أو ارتكاب خطأ ما، ويمكن أن يكون ذلك محبطًا لك وللمستخدِمين إذا انتقل هذا الخطأ إلى شيفرة الإنتاج، ولكن هذا يعني على الأقل عدم انهيار الموقع بأكمله بسبب خطأ واحد.
لنلقِ نظرةً على المثال التالي الذي يحوي مربعًا بسيطًا مُنسَّقًا باستخدام CSS المختلفة:
ملاحظة: يمكنك مشاهدة هذا المثال قيد التشغيل مباشرةً على button-with-fallback.html.
يحتوي الزر على عدد من التصريحات الخاصة بتنسيقه، ولكن أكثر ما نهتم به هو ما يلي:
button { ... background-color: #ff0000; background-color: rgba(255,0,0,1); box-shadow: inset 1px 1px 3px rgba(255,255,255,0.4), inset -1px -1px 3px rgba(0,0,0,0.4); } button:hover { background-color: rgba(255,0,0,0.5); } button:active { box-shadow: inset 1px 1px 3px rgba(0,0,0,0.4), inset -1px -1px 3px rgba(255,255,255,0.4); }
استخدمنا هنا الخاصية background-color من النمط RGBA التي تغير العتامة Opacity عند التمرير على الزر لمنح المستخدم تلميحًا إلى أنّ الزر تفاعلي، وبعض الظل شبه الشفاف الداخلي box-shadow لإعطاء الزر ملمسًا وعمقًا.
تكمن المشكلة في أن ألوان RGBA وخاصية الظلال box-shadow لا تعمل في إصدارات IE الأقدم من الإصدار 9، إذ لن تظهر الخلفية على الإطلاق في الإصدارات القديمة، لذا سيكون النص غير قابل للقراءة وسيئًا جدًا.
يمكن حل هذه المشكلة من خلال إضافة تصريح ثانٍ للخاصية background-color الذي يحدد فقط اللون السداسي عشر المدعوم في المتصفحات القديمة، ويعمل بوصفه بديلًا احتياطيًا عن الميزات الحديثة إذا لم تعمل بنجاح، فما يحدث هو أن المتصفح الذي يزور هذه الصفحة يطبّق أولًا القيمة الأولى للخاصية background-color، ثم يبدّل القيمة الأولية بقيمة التصريح الثاني عندما يصل إليه إذا دعم هذا المتصفح ألوان RGBA، فإذا لم يكن الأمر كذلك، فسيتجاهل التصريح بالكامل وسيمضي قدمًا.
ملاحظة: ينطبق الأمر نفسه على ميزات CSS الأخرى مثل استعلامات الوسائط Media Queries وكتل @font-face و @supports، فإذا لم تكن مدعومةً، فسيتجاهلها المتصفح فقط.
دعم المحددات Selector
لن تُطبَّق ميزات CSS على الإطلاق إذا لم تستخدِم محددات CSS الصحيحة لتحديد العنصر الذي تريد تنسيقه، فإذا كتبتَ محددًا في قائمة محددات مفصولة بفاصلة بصورة غير صحيحة، فقد لا يُحدد أو يطابق أي عنصر، وإذا كان المُحدد غير صالح، فسيجري تجاهل كل القائمة مع كتلة التنسيقات طبعًا، لذلك أضف لاحقة الصنف الزائف :-moz- فقط في قائمة محددات متسامحة forgiving selector list مثل :where(::-moz-thumb) واحذر أن تضيفها أو تستعملها في قائمة محددات ليست ضمن :is() أو :where() التي تتسامح مع محددات غير صالحة أو صحيحة لأن كل المتصفحات سوى متصفح Firefox سيراها غير صالحة وبالتالي يتجاهل كل القائمة، ولاحظ أن كلا من :is() أو :where() يمكن تمريرهما ضمن قائمة محددات أخرى من ضمنها :has() و :not().
وقد وجدنا أن فحص العنصر الذي تحاول تنسيقه باستخدام أدوات التطوير في المتصفح أمر مفيد، ثم يجب النظر إلى مسار تنقل شجرة DOM الذي تميل أدوات فحص DOM إلى توفيره لمعرفة ما إذا كان المحدِّد منطقيًا بالمقارنة به.
يمكنك الحصول على هذا النوع من الخرج أسفلَ أداة فحص DOM مثلًا في أدوات تطوير فايرفوكس Firefox:
إذا أردت استخدام المحدد التالي مثلًا، فستتمكن من رؤية أنه لن يحدد العنصر input كما تريد:
form > #date
لا يُعَدّ عنصر الإدخال date في النموذج ابنًا مباشرًا للعنصر <form>، لذا يُفضَّل استخدام محدد حفيد Descendant Selector عام بدلًا من محدد ابن Child Selector.
التعامل مع بادئات CSS
تأتي مجموعة أخرى من المشاكل من استخدام البادئات Prefixes الخاصة بلغة CSS، وهي آلية مستخدمة للسماح لبائعي المتصفحات بتطبيق إصدارهم من ميزة CSS أو جافاسكربت أثناء وجود التقنيات في حالة تجريبية ليتمكنوا من تعديلها لتكون صحيحة دون التعارض مع تطبيقات المتصفح الأخرى أو عمليات التطبيق النهائية التي تكون بدون بادئات مثل ما يلي:
-
يستخدِم Mozilla البادئة
-moz-. -
تستخدِم المتصفحات Chrome و Opera و Safari و Edge البادئة
-webkit-. -
يستخدِم Microsoft البادئة
-ms-. -
تستخدِم الإصدارات الأصلية من المتصفح Opera البادئة
o-.
لا يُفترَض أبدًا استخدام الميزات ذات البادئات في مواقع الإنتاج، فهي عرضة للتغيير أو الإزالة دون سابق إنذار، وتتسبب في حدوث مشاكل على المتصفحات المختلفة عندما يقرر المطورون استخدام الإصدار -webkit- فقط من خاصية ما، مما يعني أن الموقع لن يعمل في متصفحات أخرى، ويحدث ذلك كثيرًا لدرجة أنّ المتصفحات الأخرى بدأت في تنفيذ إصدارات مع البادئة -webkit- من خاصيات CSS المختلفة، لذلك ستعمل مع مثل هذه الشيفرة البرمجية، وقد انخفض استخدام البادئات لدى بائعي المتصفحات مؤخرًا بسبب هذه الأنواع من المشاكل، ولكن لا يزال هناك بعض البادئات التي يجب الاهتمام بها.
إذا أصريت على استخدام الميزات ذات البادئات، فتأكد من استخدام الميزات الصحيحة (استعمل مثلًا موقع caniuse.com)، فإذا لم تكن متأكدًا من ذلك، فيمكنك التأكد من خلال إجراء بعض الاختبارات في المتصفحات مباشرةً. وحاول تضمين الإصدار الذي لا يحوي أي بادئات بعد الذي يحوي بادئات، حيث سيُتجاهل إن لم يكن مدعومًا ويُستخدَم إن كان مدعومًا مثل:
.masked { -webkit-mask-image: url(MDN.svg); mask-image: url(MDN.svg); -webkit-mask-size: 50%; mask-size: 50%; }
جرب المثال البسيط التالي:
- افتح موقع google.com أو أيّ موقع آخر يحتوي على عنوان بارز أو أيّ عنصر كتلي آخر Block-level Element.
- انقر بزر الفأرة الأيمن أو اضغط على مفتاح Cmd مع الضغط على العنصر، ثم اختر فحص Inspect أو فحص العنصر Inspect element أو أيًا كان الخيار الموجود في متصفحك، إذ يجب أن يؤدي ذلك إلى فتح أدوات التطوير في متصفحك مع تحديد العنصر في أداة فحص نموذج DOM.
-
ابحث عن ميزة يمكنك استخدامها لتحديد هذا العنصر، فقد كان لشعار جوجل الرئيسي مثلًا المعرّف
hplogoفي وقت كتابة هذا المقال. - خزّن مرجعًا لهذا العنصر في متغير كما يلي:
const test = document.getElementById("hplogo");
-
حاول الآن ضبط قيمة جديدة لخاصية CSS التي تهتم بها في هذا العنصر، إذ يمكنك تطبيق ذلك باستخدام الخاصية
styleالخاصة بالعنصر، أي اكتب ما يلي في طرفية جافاسكربت مثلًا:
test.style.transform = 'rotate(90deg)'
يجب أن تكمِل طرفية جافاسكربت تلقائيًا أسماء الخاصيات الموجودة في المتصفح ومطابقة ما كتبته حتى الآن عندما تكتب تمثيل اسم الخاصية بعد النقطة الثانية (لاحظ كتابة أسماء خاصيات CSS في جافاسكربت بحالة أحرف سنام الجَمل وليس باستخدام الواصلة - )، ويُعَدّ ذلك مفيدًا لمعرفة إصدارات الخاصية المُطبَّقة في ذلك المتصفح.
إن أردت تضمين ميزة حديثة، فاختبر دعمها باستعمال @support التي تساعدك على معرفة دعم الميزة من المتصفح أساسًا من عدمه حتى تعرف إن كنت بحاجة إلى بادئات أو حلول أخرى.
مشاكل التصميم المتجاوب مع الشاشات Responsive Design
التصميم المتجاوب مع الشاشات هو إنشاء تخطيطات الويب التي تتغير لتناسب عوامل أشكال الأجهزة المختلفة مثل عروض الشاشات المختلفة أو الاتجاهات (عموديًا أو أفقيًا) أو درجات الدقة، إذ سيبدو تخطيط الحاسوب مثلًا سيئًا عند عرضه على هاتف محمول، لذا يجب توفير تخطيط مناسب للهاتف المحمول باستخدام استعلامات الوسائط Media Queries والتأكد من تطبيقه بطريقة صحيحة باستخدام إطار العرض Viewport.
تُعَدّ الدقة Resolution مشكلةً كبيرةً أيضًا، فليس مرجحًا أن تحتاج الأجهزة المحمولة إلى صور ثقيلة وكبيرة مثل الحواسيب، ويمكن أن يكون لديها اتصالات إنترنت أبطأ وخطط بيانات باهظة الثمن تجعل عرض النطاق الترددي الضائع مشكلةً أكبر، كما يمكن أن تحتوي الأجهزة المختلفة على مجالات من درجات الدقة المختلفة، مما يعني أنّ الصور الأصغر يمكن أن تكون غير واضحة، وهناك عدد من الأساليب التي تسمح لك بالتغلب على مثل هذه المشاكل بدءًا من استعلامات الوسائط البسيطة للهاتف المحمول أولًا وحتى تقنيات الصور المتجاوبة مع الشاشات الأكثر تعقيدًا.
البحث عن المساعدة
هناك العديد من المشاكل الأخرى التي ستواجهها مع شيفرة HTML و CSS، مما يجعل معرفة كيفية العثور على إجابات عبر الإنترنت لا تقدر بثمن.
يمكنك طرح مشكلتك في قسم الأسئلة والأجوبة من أكاديمية حسوب للحصول على حل لمشكلتك التي تواجهها، إذ يُحتمَل أنّ المطورين الآخرين قد واجهوا المشاكل نفسها التي تواجهها أنت الآن، أو يمكنك مساعدتهم، كما يمكنك الانتقال إلى مجتمع تطوير الويب في حسوب IO، وهو مجتمع خاص بمناقشة وطرح المواضيع والقضايا العامة المتعلقة بتطوير الويب ولغاتها المختلفة.
يمكنك البحث أيضًا في موسوعة حسوب والتعرف على أي ميزة أو قسم تحتاج إلى استخدامه، كما يمكنك الرجوع إلى الموقع الشهري CanIUse لمعرفة دعم الميزات في المتصفحات.
الخلاصة
يجب أن تكون الآن على دراية بالأنواع الرئيسية لمشاكل توافق HTML و CSS على المتصفحات التي ستواجهها في تطوير الويب وكيفية إصلاحها.
ترجمة -وبتصرُّف- للمقال Handling common HTML and CSS problems.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.