تُعَدّ كتابة شيفرة HTML أمرًا جليًا، لكن ما الحل عندما تواجهك بعض المشاكل ولم تستطع اكتشاف موطن الخطأ فيها؟ لذا سنقدِّم لك في هذا المقال شرحًا عن بعض الأدوات التي يمكنها مساعدتك لإيجاد الخطأ وإصلاحه.
عليك قبل البدء في قراءة هذا المقال الاطلاع على أساسيات HTML التي أوردناها في مقال تعرَّف على HTML وكذلك هيكلة النصوص في HTML وطريقة إنشاء الروابط التشعبية في HTML.
تنقيح الشيفرة ليس أمرا صعبا
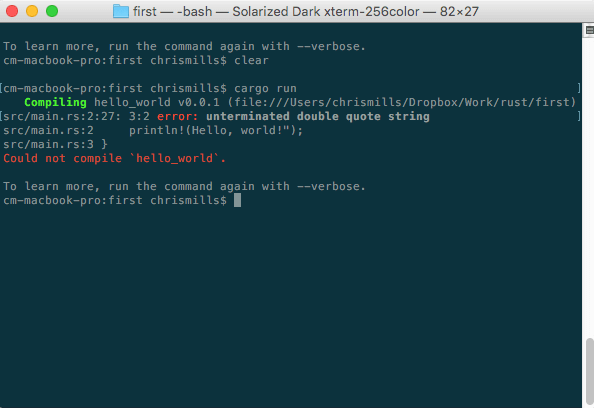
تبقى الأمور عند كتابة شيفرة واضحةً وسلسةً حتى يقع خطأ ما، فقد ارتكبت خطأً ما فجاةً، ولم تَعُد تعمل الشيفرة إطلاقًا أو لم تَعُد تعمل بالطريقة المطلوبة، ويُظهِر الشكل التالي مثالًا عن خطأ يظهر عند ترجمة برنامج بسيط مكتوب بلغة رست Rust.
يسهل فهم الخطأ الذي يظهر في الصورة وهو نص بين مزدوجتين غير مغلقتين unterminated double quote string، فإذا نظرت إلى قائمة الأخطاء، فسترى الشيفرة التالية:
println!(hello, world!");
يفتقد فيها النص !hello, world إلى إشارة تنصيص البداية، لكن ستتعقد هذه الرسائل وسيصعب فهمها عندما يكبر البرنامج، إذ ستبدو الحالات البسيطة مخيفةً لشخص لا يعرف شيئًا عن لغة Rust.
مع ذلك، فإنّ تنقيح البرامج ليس أمرًا صعبًا، والمفتاح الأساسي لإتقان الأمر في أيّ لغة برمجة هو استيعاب اللغة وأدوات التنقيح المساعدة.
تنقيح اللغة HTML
ليست عملية تنقيح HTML بتعقيد تنقيح Rust، فلن تُترجم إلى صورة أخرى قبل أن يفسرها المتصفح ويعرض النتائج، فهي لغة مفسَّرة interpreted وليست مصرَّفة compiled، كما تُعَدّ عناصر HTML أوضح من ناحية الصيغة والكتابة بصورة أو بأخرى موازنةً بلغة برمجة حقيقية مثل Rust أو جافاسكربت أو بايثون، كما أنّ أسلوب التفسير المتساهل الذي تستخدِمه المتصفحات موازنةً ببقية لغات البرمجة له ميزات إيجابية وأخرى سلبية.
شيفرة متساهلة
ماذا نعني بالمتساهل permissive إذًا؟ ما يحصل عادةً عند ارتكاب أخطاء في الشيفرة هو ظهور نوعَين من رسائل الخطأ:
- أخطاء الصياغة syntax error: تنتج عن أخطاء في كتابة التعليمات أو علامات الوصول في الشيفرة مما يتسبب في إيقاف تنفيذ البرنامج كما في الخطأ الذي عرضناه في برنامج Rust السابق (نسيان إشارة تنصيص)، إذ تُعَدّ هذه الأخطاء سهلة الحل إذا كنت ملمًا بقواعد اللغة المستخدَمة وما تعنيه رسائل الخطأ.
- الأخطاء المنطقية logical errors: لا تقع عند حدوث أخطاء صياغة، لكن عندما لا تعطيك الشيفرة النتيجة المطلوبة، بمعنى ان البرنامج يعمل بطريقة غير صحيحة، فهذه الأخطاء صعبة الحل نظرًا لعدم وجود رسالة خطأ توجهك إلى مصدره.
لن تجد في HTML أخطاءً في الصياغة لأن المتصفح يتساهل في تفسيرها، أي ستعرض الصفحة نتيجة تفسير الشيفرة حتى بوجود هذه الأخطاء، إذ تُبنى المتصفحات على قواعد تتيح لها أن تقرِّر طريقة تفسير الشيفرة غير الصحيحة لكي تعرضها حتى بصورة تخالف التوقعات، ويُعَدّ هذا الأمر مشكلةً أيضًا.
ملاحظة: يعود تفسير HTML بصورة متساهلة إلى بدايات الويب، إذ اتخذ قرار عندها بأنّ إيصال المحتوى إلى المستخدِم أكثر أهميةً من صحة الصياغة، وربما لم تغدو الويب بهذه الشعبية الآن إذا كانت أكثر تشددًا في بداياتها.
تطبيق: دراسة شيفرة متساهلة
حان الوقت لدراسة الطبيعة المتساهلة التي تُفسَّر بها شيفرة HTML.
نزّل أولًا ملفات مثال التنقيح التجريبي واحفظها على جهازك، إذ كُتِب المثال ليضم قصدًا أخطاءً لكي نستكشفها، ونقول عندها بأنّ شيفرة HTML سيئة التوصيف badly-formed على نقيض أن تكون حسنة التوصيف well-formed.
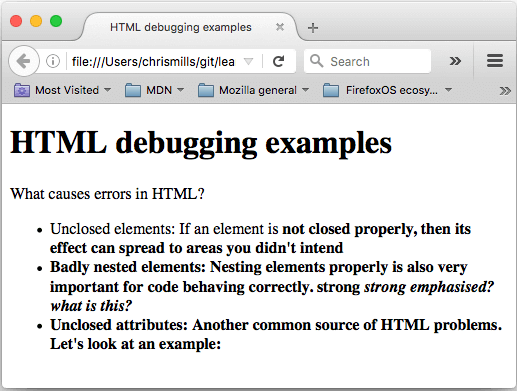
افتح الملف بواسطة المتصفح، إذ ستبدو لك النتيجة كما يلي:
ستلاحظ مباشرةً أنّ المشهد ليس جيدًا، فلنلق نظرةً إذًا على الشيفرة لنرى إذا كان بإمكاننا فعل شيء ما.
<h1>HTML debugging examples</h1> <p>What causes errors in HTML? <ul> <li>Unclosed elements: If an element is <strong>not closed properly, then its effect can spread to areas you didn't intend <li>Badly nested elements: Nesting elements properly is also very important for code behaving correctly. <strong>strong <em>strong emphasized?</strong> what is this?</em> <li>Unclosed attributes: Another common source of HTML problems. Let's look at an example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> </ul>
لنبحث عن المشاكل:
-
لا توجد وسوم نهاية لعنصر الفقرة
<p>ولعناصر القائمة<li>، لكن بالنظر إلى النتيجة، سنجد أنها لم تؤثر سلبًا على تصيير الشيفرة، وذلك لأنّ المتصفح سيستدِل بسهولة على نهاية كل عنصر وبداية الآخر. -
لا يوجد وسم نهاية لأول عنصر
<strong>، وهذا قد يسبب مشكلةً لأنه من الصعب أن يقرِّر المتصفح متى سينتهي تأثير هذا العنصر، ولاحظ أنّ بقية النص قد كُتب بصورة بارزة. - لاحظ التوصيف السيئ للقسم التالي للشيفرة، إذ لا يمكن أبدًا توقُّع كيف سيعرض المتصفح هذه الشيفرة نظرًا لمشكلة التداخل السابقة.
<strong>strong <em>strong emphasized?</strong> what is this?</em>
-
تفتقد قيمة الصفة
hrefللرابط في نهايتها إلى إشارة تنصيص مزدوجة، وهذا ما يبدو أنه المسبب الأكبر للمشكلة فلم يُصيّر الرابط أبدًا.
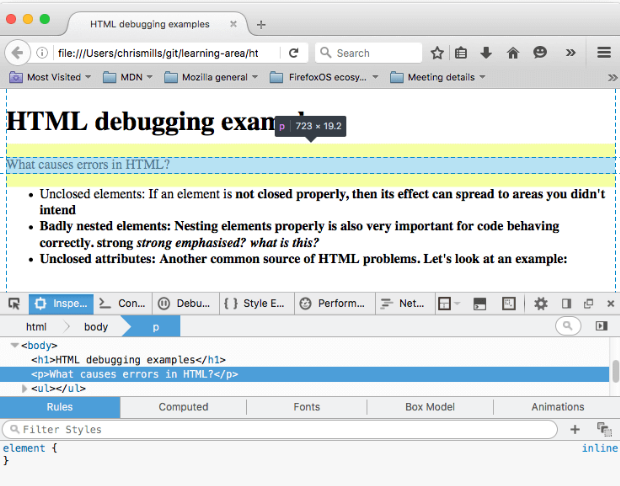
لنلق نظرةً الآن على الشيفرة التي صيّرها المتصفح مقابل الشيفرة المصدرية، إذ سنستخدم أدوات مطورِي ويب المدمجة في المتصفح.
سترى الشيفرة التي صيّرها المتصفح ضمن فاحص DOM:
دعونا نتفحَّص الشيفرة الموجودة في نافذة فاحص DOM لنرى كيفية تعامل المتصفح مع الأخطاء، وقد راجعنا الشيفرة باستخدام فايرفوكس، وينبغي أن يكون الأمر مماثلًا في جميع المتصفحات الحديثة:
- أضاف المتصفح وسوم نهاية للفقرات ولعناصر القائمة.
-
من غير الواضح أين سينتهي أول عنصر <strong>، لذلك غلَّف المتصفح كل كتلة نصية منفصلة ضمن عنصر
<strong>منفصل حتى نهاية المستند. - حلّ المتصفح مشكلة التداخل الخاطئ للعناصر كما يلي:
<strong>strong <em>strong emphasized?</em> </strong> <em> what is this?</em>
- أما الرابط الذي تنقصه إشارة تنصيص مزدوجة، فقد حذفه المتصفح بالكامل، وأصبح آخر عنصر في قائمة العناصر كما يلي:
<li> <strong>Unclosed attributes: Another common source of HTML problems. Let's look at an example: </strong> </li>
التحقق من شيفرة HTML
لا بد أنك أدركت الآن أهمية التوصيف الحسن لملف HTML، فكيف ستفعل ذلك؟ من السهل في مثال بسيط مثل الذي أوردناه في الأعلى أن تبحث ضمن سطور الشيفرة لتقصي الأخطاء، لكن توقع كيف سيكون الأمر في ملف ضخم؟
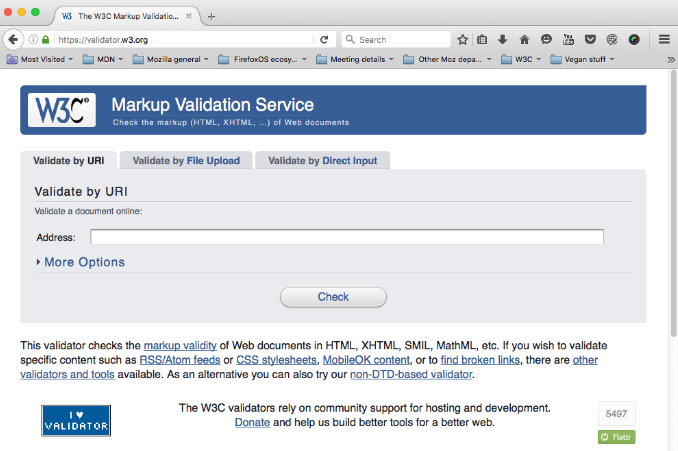
إنّ أفضل استراتيجية قد تبدأ بها هي استخدام خدمة التحقق من شيفرة HTML المعروفة باسم Markup Validation Service التي ابتكرتها وتصونها منظمة W3C المسؤولة عن تعريف مواصفات HTML و CSS وغيرها من تقنيات الويب، إذ تُعَدّ هذه الخدمة تطبيق ويب يقبل ملف HTML في الدخل ثم يتفحص محتواه ثم يعطيك تقريرًا بما هو خاطئ:
يمكنك استخدام عنوان ملف HTML الذي تريد التحقق منه أو رفعه أو تنسخ وتلصق الشيفرة مباشرةً.
تطبيق: التحقق من ملف HTML
لنحاول استخدام الملف البسيط الذي ناقشناه سابقًا:
- حمِّل خدمة التحقق من التوصيف في المتصفح إذا لم تكن قد فعلت ذلك.
- انتقل إلى نافذة التحقق من دخل مباشر Validate by Direct Input.
- انسخ شيفرة الملف بالكامل ثم الصقها في مربع النص الكبير الظاهر في النافذة.
- انقر الزر "تحقق Check".
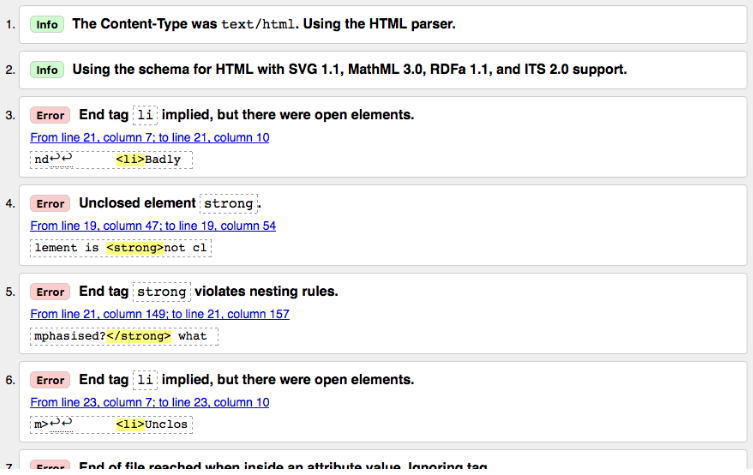
من المفترض أن تظهر قائمة من الأخطاء بالإضافة إلى معلومات أخرى.
تفسير رسائل الخطأ
عادةً ما تكون رسائل الخطأ مهمةً، لكنها ليست كذلك في بعض الأحيان، وبالطبع ستتمكن مع الممارسة من فهم وتفسير الأخطاء لإصلاح الشيفرة، فلنلق نظرةً إذًا على رسائل الخطأ التي ظهرت لنفهم معناها، ولاحظ أنّ كل رسالة تحمل رقم السطر والعمود الذي ارتكب الخطأ فيه لمساعدتك في تحديد موقعه.
-
Consider adding a `lang` attribute to the `html` start tag to declare the language of this document
أي فكّر في استخدام الصفة lang ضمن وسم بداية العنصر html لتحديد لغة المستند: هذه ليست رسالة خطأ وإنما تنبيه، إذ تشير التوصيات إلى ضرورة تحديد لغة الصفحة دائمًا وهذا ما ترشدك إليه هذه الرسالة.
-
End tag `li` implied, but there were open elements
أي وسم النهاية للعنصر li موجود لكن هناك وسوم بداية لعناصر (وردت مرتين): تشير الرسالة إلى عنصر مفتوح ورد وسم بداية له وينبغي إغلاقه، إذ وجدت الخدمة وسم النهاية لكنه ليس في المكان الصحيح، ويشير رقمَي السطر والعمود إلى السطر الأول الذي يلي المكان الذي ينبغي وجود وسم النهاية فيه، وهذا دليل واضح لفهم الخطأ الحاصل.
-
Unclosed element `strong`
أي عنصر strong غير مغلق: الرسالة واضحة، ويشير رقمَي السطر والعمود مباشرةً إلى مكان الخطأ.
-
End tag `strong` violates nesting rules
أي يخالف وسم نهاية العنصر strong قواعد التداخل: تشير الرسالة إلى تداخل خاطئ للعناصر، ويشير رقمَي السطر والعمود مباشرةً إلى موقع المشكلة.
-
End of file reached when inside an attribute value. Ignoring tag
أي الوصول إلى نهاية الملف ولانزال ضمن قيمة سمة. إهمال الوسم: هذه الرسالة مشفّرة نوعًا ما، وتشير إلى وجود سمة في مكان ما لم تكتب قيمتها بصورة صحيحة وربما قرب نهاية الملف لأن نهايته ظهرت داخل قيمة السمة، وطالما أنّ المتصفح لم يصيّر الرابط، فسيدلنا ذلك على مصدر الخطأ.
-
End of file seen and there were open elements
أي الوصول إلى نهاية الملف مع وجود عناصر مفتوحة: هذه الرسالة غامضة، لكنها تشير مبدئيًا إلى وجود عناصر مفتوحة لابد من إغلاقها بطريقة صحيحة، إذ يشير رقم السطر إلى السطور الأخيرة في الملف، كما تأتي الرسالة مع سطر من الشيفرة يشير إلى مثال عن عنصر مفتوح:
example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a> ↩ </ul>↩ </body>↩</html>
ملاحظة: قد ينتج عن سمة لم تغلق بإشارة تنصيص عنصر مفتوح لأنّ بقية المستند ستفسر على أنها محتوى لقيمة السمة.
-
Unclosed element `ul`
أي عنصر ul غير مغلق: لن تقدِّم لك هذه الرسالة فائدةً كبيرةً لأن العنصر مغلق بصورة صحيحة، لكن سبب رسالة الخطأ هو إشارة التنصيص المفقودة.
لا تقلق إذا لم تتمكن من فهم الأخطاء التي تشير إليها الرسائل، وحاول إصلاح بعض الأخطاء في كل مرة ثم أعد تقييم الشيفرة لتقف على الأخطاء التي بقيت، فقد يؤدي إصلاح خطأ واحد ظهر في البداية إلى التخلص من بقية الأخطاء، وستجد أنّ عدة أخطاء قد تنتج أحيانًا عن مشكلة واحدة.
ستعرف أنك أصلحت جميع الأخطاء عندما تشاهد الشريط التالي في خرج الخدمة:
خلاصة
قدمنا في المقال لمحةً عن تنقيح شيفرة HTML والتي ستمنحك بعض الخبرة التي تساعدك عندما تبدأ تعلُّم تنقيح شيفرة CSS وجافاسكربت وغيرها من الشيفرات التي ستقابلها خلال مسيرتك المهنية، وبهذا المقال نصل إلى نهاية سلسلة المقالات التي تُمهِّد للغة HTML.
ترجمة -وبتصرُّف- للمقال Debugging HTML.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.