سنخطط في هذا المقال بنية تطبيق TodoMVC في إطار العمل Ember، وسنضيف توصيف HTML له، ثم سنقسّم بنية HTML إلى مكونات.
- المتطلبات الأساسية: الإلمام بأساسيات لغات HTML وCSS وجافاسكربت JavaScript، ومعرفة استخدام سطر الأوامر أو الطرفية. يُعَد فهم ميزات جافاسكربت الحديثة مثل الأصناف Classes والوحدات Modules وما إلى ذلك مفيدًا للغاية، لأن إطار العمل Ember يستخدِمها بكثرة.
- الهدف: تعلّم كيفية إنشاء بنية تطبيق Ember، ثم تقسيم هذه البنية إلى مكونات.
التخطيط لتصميم تطبيق TodoMVC
أنشأنا في المقال السابق مشروع Ember جديد ثم أضفنا وضبطنا أنماط CSS، وسنضيف الآن توصيف HTML وسنخطط بنية ودلالات تطبيق TodoMVC.
يُعَدّ توصيف HTML لصفحة هبوط تطبيقنا مُعرَّفًا في المسار app/templates/application.hbs، وهو موجود مسبقًا وتبدو محتوياته حاليًا كما يلي:
{{!-- يعرض المكون التالي رسالة ترحيب Ember الافتراضية. --}} <WelcomePage /> {{!-- لا تتردد في إزالتها --}} {{outlet}}
المكوّن <WelcomePage /> هو مكون توفّره إضافة Ember التي تصيِّر Render صفحة الترحيب الافتراضية التي رأيناها في المقال السابق عندما انتقلنا لأول مرة إلى الخادم على المضيف المحلي localhost:4200، لكننا لا نريد ذلك، وإنما نريد أن يحتوي هذا المكون على بنية تطبيق TodoMVC، لذلك احذف محتويات الملف application.hbs واستبدلها بما يلي:
<section class="todoapp"> <h1>todos</h1> <input class="new-todo" aria-label="What needs to be done?" placeholder="What needs to be done?" autofocus > </section>
اقتباسملاحظة: توفِّر السمة
aria-labelعنوانًا أو تسميةً توضيحيةً label للتقنيات المساعِدة مثل قارئات الشاشة للاستفادة منها، وهذا مفيد في مثل الحالات التي يُستخدَم فيها العنصر<input>مع عدم وجود نص HTML مقابل له يمكن تحويله إلى عنوان label.
احفظ الملف application.hbs، إذ سيَعيد خادم التطوير الذي شغّلته سابقًا بناء التطبيق وتحديث المتصفح تلقائيًا، أي يجب أن يبدو الخرج المُصيَّر الآن كما يلي:
لا يتطلب الأمر كثيرًا من الجهد لجعل توصيف HTML يبدو مثل تطبيق قائمة مهام كامل الميزات.
عدِّل الملف application.hbs مرةً أخرى ليكون محتواه على النحو التالي:
<section class="todoapp"> <h1>todos</h1> <input class="new-todo" aria-label="What needs to be done?" placeholder="What needs to be done?" autofocus > <section class="main"> <input id="mark-all-complete" class="toggle-all" type="checkbox"> <label for="mark-all-complete">Mark all as complete</label> <ul class="todo-list"> <li> <div class="view"> <input aria-label="Toggle the completion of this todo" class="toggle" type="checkbox" > <label>Buy Movie Tickets</label> <button type="button" class="destroy" title="Remove this todo" ></button> </div> <input autofocus class="edit" value="Todo Text"> </li> <li> <div class="view"> <input aria-label="Toggle the completion of this todo" class="toggle" type="checkbox" > <label>Go to Movie</label> <button type="button" class="destroy" title="Remove this todo" ></button> </div> <input autofocus class="edit" value="Todo Text"> </li> </ul> </section> <footer class="footer"> <span class="todo-count"> <strong>0</strong> todos left </span> <ul class="filters"> <li> <a href="#">All</a> <a href="#">Active</a> <a href="#">Completed</a> </li> </ul> <button type="button" class="clear-completed"> Clear Completed </button> </footer> </section>
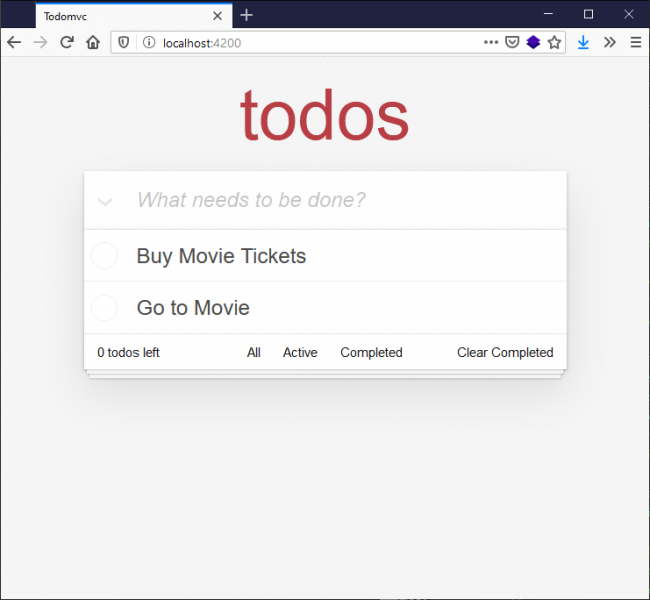
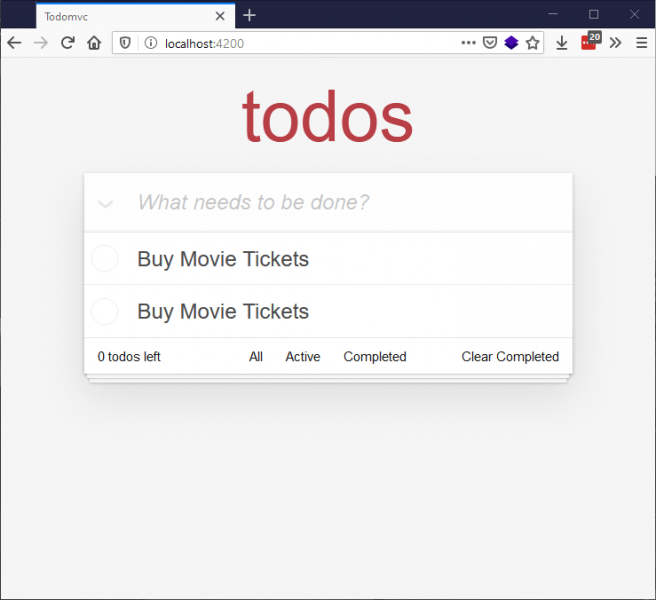
يجب أن يكون الخرج المُصيَّر الآن على النحو التالي:
يبدو التطبيق مكتملًا، ولكن تذكّر أنه الآن مجرد نموذج أولي ساكن، لذلك يجب تقسيم توصيف HTML إلى مكونات آلية، إذ سنحوّله لاحقًا إلى تطبيق تفاعلي بالكامل.
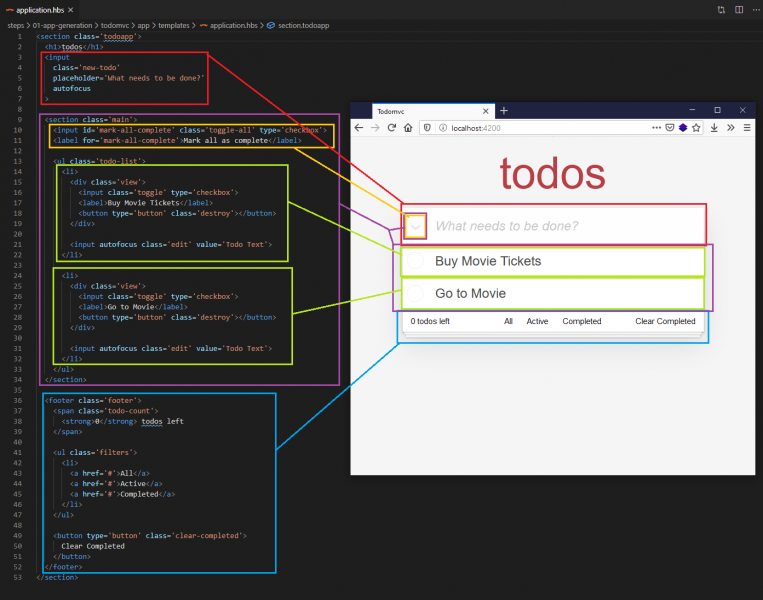
إذا نظرنا إلى الشيفرة الموجودة بجوار تطبيق المهام المُصيَّر في الشكل التالي، فهناك طرق متعددة يمكن من خلالها تحديد كيفية تقسيم واجهة المستخدِم UI، ولكن لنخطّط الآن لتقسيم توصيف HTML إلى المكونات التالية:
مجموعات المكونات هي كما يلي:
-
حقل الإدخال الرئيسي
new-todo: باللون الأحمر في الشكل السابق. -
الجسم Body الذي يحتوي على قائمة المهام والزر الذي يضع علامة على جميع المهام المكتملة
mark-all-complete: باللون الأرجواني في الشكل السابق.-
الزر
mark-all-completeالمميز بوضوح للأسباب التي سنوضّحها لاحقًا: باللون الأصفر في الشكل السابق. - كل مهمة هي مكوّن لوحده: باللون الأخضر في الشكل السابق.
-
الزر
- التذييل Footer: باللون الأزرق في الشكل السابق.
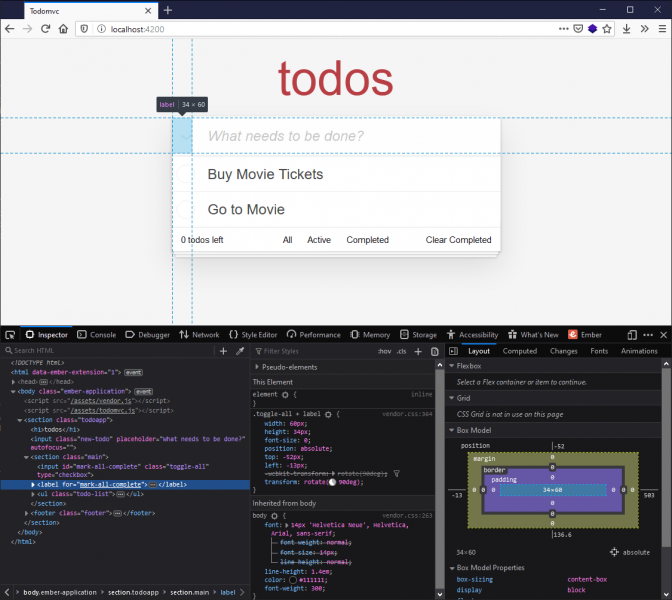
لاحظ أنّ مربع الاختيار mark-all-complete المميَّز باللون الأصفر يُصيَّر بجوار حقل الإدخال new-todo أثناء وجوده في القسم main لأن تنسيقات CSS الافتراضية تضع مربع الاختيار والعنصر label بقيم سالبة للإحداثيات العلوية واليسارية لتحريكهما بجوار حقل الإدخال، عوضًا عن وضعهما في القسم main.
استخدام واجهة سطر الأوامر CLI لإنشاء المكونات
نريد إنشاء أربعة مكونات لتمثيل تطبيقنا وهذه المكونات هي:
- الترويسة Header.
- القائمة List.
- عنصر المهمة Todo.
- التذييل Footer.
استخدِم الأمر ember generate component متبوعًا باسم المكوّن لإنشائه، ولننشئ مكوّن الترويسة أولًا باتباع الخطوات التالية:
-
أوقف تشغيل الخادم بالانتقال إلى الطرفية والضغط على الاختصار
Ctrl + C. - أدخِل الأمر التالي في الطرفية:
ember generate component header
سينشئ هذا الأمر بعض الملفات الجديدة، كما هو موضّح في ناتج الطرفية النهائي التالي:
installing component create app/components/header.hbs skip app/components/header.js tip to add a class, run `ember generate component-class header` installing component-test create tests/integration/components/header-test.js
يُعَدّ الملف header.hbs بأنه ملف القالب الذي سيتضمّن بنية HTML لمكوّن الترويسة فقط، وسنضيف لاحقًا الوظائف الآلية المطلوبة مثل روابط البيانات والاستجابة لتفاعل المستخدِم وما إلى ذلك.
اقتباسملاحظة: الملف header.js -الموضح على أنه يجب تخطيه- مخصَّص للاتصال بالصنف الداعم للمكوّن Glimmer الذي لا نحتاجه في الوقت الحالي، لأنه مُخصَّص لإضافة التفاعل ومعالجة الحالة، كما يولّد الأمر
generate componentافتراضيًا مكونات القالب فقط التي تشكّل غالبية المكونات في التطبيقات الكبيرة.
يُعَدّ الملف header-test.js ملفًا مخصَّصًا لكتابة الاختبارات الآلية للتأكد من أن تطبيقنا يستمر في العمل بمرور الوقت أثناء الترقية وإضافة الميزات وإعادة البناء وما إلى ذلك، ولن نتطرّق للاختبار في هذا المقال، ولكن يجب تطبيق الاختبار أثناء عملية التطوير وليس بعده، إذ يمكن أن تنساه لاحقًا.
لننشئ شيفرة مساعِدة Scaffolding للمكوّنات الأخرى قبل إضافة أيّ شيفرة مكوّن، وبالتالي أدخِل الأوامر التالية في طرفيتك واحدًا تلو الآخر:
ember generate component todo-list ember generate component todo ember generate component footer
سترى الآن ما يلي في المجلد todomvc/app/components:
بما أنه أصبح لدينا الآن جميع ملفات بنية المكونات، فيمكننا قص ولصق توصيف HTML لكل مكوّن من الملف application.hbs إلى كل مكوّن من هذه المكوّنات، ثم تعديل الملف application.hbs ليمثّل تجريداتنا الجديدة.
أولًا، يجب تعديل الملف header.hbs ليحوي ما يلي:
<input class="new-todo" aria-label="What needs to be done?" placeholder="What needs to be done?" autofocus >
ثانيًا، كما يجب تعديل الملف todo-list.hbs ليحوي ما يلي:
<section class="main"> <input id="mark-all-complete" class="toggle-all" type="checkbox"> <label for="mark-all-complete">Mark all as complete</label> <ul class="todo-list"> <Todo /> <Todo /> </ul> </section>
اقتباسملاحظة: العنصر الوحيد الذي ليس عنصر HTML في الملف todo-list.hbs الجديد هو استدعاء المكوّن
<Todo />، إذ أنّ استدعاء المكوّن في Ember مشابه للتصريح عن عنصر HTML ولكن يبدأ بحرف كبير، والأسماء مكتوبة بحالة الجَمل للأحرف الكبيرة Upper Camel Case، كما سترى مع العنصر<TodoList />لاحقًا، وستحل محتويات الملف todo.hbs الآتية محل المكوّن<Todo />في الصفحة المُصيَّرة أثناء تحميل تطبيقنا.
ثالثًا، أضف ما يلي إلى الملف todo.hbs:
<li> <div class="view"> <input aria-label="Toggle the completion of this todo" class="toggle" type="checkbox" > <label>Buy Movie Tickets</label> <button type="button" class="destroy" title="Remove this todo" ></button> </div> <input autofocus class="edit" value="Todo Text"> </li>
رابعًا، يجب تعديل الملف footer.hbs بحيث يحوي ما يلي:
<footer class="footer"> <span class="todo-count"> <strong>0</strong> todos left </span> <ul class="filters"> <li> <a href="#">All</a> <a href="#">Active</a> <a href="#">Completed</a> </li> </ul> <button type="button" class="clear-completed"> Clear Completed </button> </footer>
خامسًا، أخيرًا، يجب تعديل محتويات الملف application.hbs بحيث تُستدَعى المكونات المناسبة كما يلي:
<section class="todoapp"> <h1>todos</h1> <Header /> <TodoList /> <Footer /> </section>
سادسًا، شغِّل الأمر npm start في الطرفية مرةً أخرى بعد إجراء هذه التعديلات، ثم توجَّه إلى المضيف المحلي http://localhost:4200 للتأكد من أنّ تطبيق المهام لا يزال يبدو كما كان قبل إعادة البناء.
لاحظ كيف يعرض كلا عنصري المهام العبارة "Buy Movie Tickets" بسبب استدعاء المكوّن نفسه مرتين، ونَص المهمة ثابت فيه.
الخلاصة
يبدو كل شيء كما ينبغي، إذ نجحنا في إعادة بناء توصيف HTML إلى مكوّنات، وسنبدأ في المقال التالي بالتعرّف على إضافة التفاعل إلى تطبيق Ember.
ترجمة -وبتصرّف- للمقال Ember app structure and componentization.
اقرأ أيضًا
- المقال السابق: مقدمة إلى إطار العمل Ember















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.