تتميز تطبيقات الويب التقدميّة Progressive Web Apps (تختصر إلى PWA) بواجهات ويب شبيهة جدًا بواجهات التطبيقات المألوفة للجميع مما يوفر تجربة استخدام عالية الجودة وسريعة وموثوقة وجذابة.
على الرغم من أن تطبيقات الويب يُمكن أن توفر تجارب استخدام رائعة وجديدة إلا أن أغلبية المستخدمين تتوقع من هذه التطبيقات واجهات استخدام شبيهة بالواجهات التي اعتادوا عليها أثناء تشغيلهم لمختلف التطبيقات على حواسبهم، وعندها ستكون جاذبية استخدام هذه التطبيقات أعلى من المتوسط وفق معظم المقاييس.
من المعروف أن متجر Play Store هو متجر تطبيقات أندرويد، وغالبًا ما يرغب المطورون بفتح صفحات الويب التقدميّة المُطوّرة من تطبيقات أندرويد.
يسمح معيار نشاط الويب الموثوق Trusted Web Activity للمتصفحات بتوفير حاوية متوافقة تمامًا مع منصة الويب التي تُظهر صفحات الويب التقدميّة داخل تطبيق أندرويد. تتوفر هذه الميزة في المتصفح Chrome حاليًا وهي قيد التطوير في المتصفح Firefox Nightly.
عارض الويب وكوردوفا: حلول متوفرة ولكن قاصرة
كان من الممكن دومًا تضمين سلوك الويب في تطبيق أندرويد باستخدام تقانات مثل عارض الويب WebView في أندرويد أو أطر العمل الخاصة مثل كوردوفا Cordova.
لا يوفر عارض الويب WebView في أندرويد جميع ميزات منصات الويب الحديثة مثل منتقي جهات الاتصال contact picker وملفات النظام filesystem، إذ أنه لم يُصمم في الأساس ليكون بديلًا عن المتصفح.
أما بالنسبة لبيئة كوردوفا، فعلى الرغم من أنها صُمّمت لتجاوز محدودية عارض الويب إلا أن واجهات برمجة التطبيقات APIs تقتصر على هذه البيئة مما يعني أن المطور يحتاج شيفرة أساسية إضافية لاستخدام واجهات برمجة تطبيقات كوردوفا منفصلة عن شيفرة صفحات الويب التقدميّة اللازمة لعرض الصفحات على متصفحات الويب.
علاوًة على ذلك، قد لا يعمل اكتشاف الميزات في التطبيق كما هو متوقع منه، إضافًة إلى إمكانية ظهور العديد من مشكلات التوافق بين الإصدارات المختلفة أو المصنعين المتعددين لأجهزة أندرويد. مما قد يستغرق وقتًا طويلًا من قبل المطورين لإيجاد حلول بديلة لضمان جودة المنتج النهائي.
حاوية جديدة لتطبيقات الويب على أندرويد: نشاط الويب الموثوق
يُمكن للمطورين اليوم تضمين صفحة ويب تقدميّة كنشاط تشغيل launch activity في تطبيق أندرويد باستخدام نشاط الويب الموثوق Trusted Web Activity والذي يُمكّن المتصفح من إخراج صفحة الويب التقدميّة ملء الشاشة مما يضمن التوافقية الكاملة مع ميزات منصة الويب وجميع واجهات برمجة التطبيقات التي يستدعيها المتصفح. يوجد العديد من الأدوات المساعدة مفتوحة المصدر لتسهيل تطوير تطبيق أندرويد يستخدم صفحات الويب التقدميّة.
من الميزات الإضافية لاستخدام حاوية نشاط الويب الموثوق أن هذه الحاوية تتشارك التخزين مع المتصفح مما يعني أن حالات تسجيل الدخول وتفضيلات المستخدم متاحة لكل منهما بشكل سلس عبر التجارب المتتالية للمستخدمين.
توافقية المتصفحات
تتوفر هذه الميزة منذ الإصدار رقم 75 للمتصفح Chrome إلا أنها ما زالت قيد التطوير للنسخة القادمة من Firefox.
معايير الجودة
يجب على مطور الويب استخدام نشاط الويب الموثوق عندما يريد تضمين محتوى الويب في تطبيق أندرويد، إذ يجب أن يُحقق محتوى الويب في نشاط الويب الموثوق معايير إمكانية تثبيت صفحات الويب التقدميّة.
بهدف تحقيق توقعات المستخدمين لسلوك تطبيقات أندرويد، أدخلت النسخة 86 من المتصفح Chrome تعديلًا يعدّ الفشل في معالجة أحد السيناريوهات التالية عطلًا:
- الفشل في التحقق من رابط بروتوكول مشاركة الموارد digital asset links عند تشغيل التطبيق
- الفشل في إرجاع HTTP 200 عند طلب مورد دون اتصال
- إعادة HTTP 404 أو خطأ 5xx عند طلب تنقل
يتسبب الوقوع في أحد هذه السيناريوهات في نشاط الويب الموثوق بإظهار عطل للمستخدم في تطبيق أندرويد. يجب على المطور التحقق من الإرشادات الخاصة guidance للتعامل مع هذه السيناريوهات في عامل النشاط service worker.
يجب أن يُحقق التطبيق المعايير الخاصة بأندرويد مثل سياسة الامتثال policy compliance.
تحذير: إذا كان التطبيق مُصمم بشكل أساسي للأطفال تحت سن 13 عامًا، فيجب مراعاة سياسة العائلة على متجر Play store والتي يُمكن أن تمنع من استخدام نشاط الويب الموثوق.
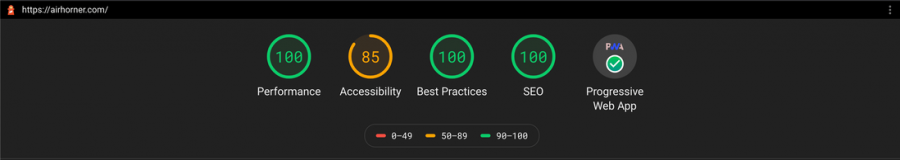
يُبين الشكل التالي شارة صفحات الويب التقدميّة والتي تستخدم أداة Lighthouse لإظهار معايير إمكانية التثبيت installability:
تحويل تطبيق ويب تقدمي إلى تطبيق أندرويد
لا يحتاج مطور الويب الذي يرغب في استخدام نشاط الويب الموثوق إلى تعلم تقنيات أو واجهات برمجة تطبيقات جديدة لتحويل صفحات الويب التقدميّة إلى تطبيق أندرويد، إذ يوفر كل من طوق الفقاعات Bubblewrap وباني صفحات الويب التقدميّة PWABuilder الأدوات اللازمة في مكتبة مخصصة وواجهة سطر أوامر (CLI) وواجهة مستخدم رسومية (GUI).
المكتبة Bubblewrap
يولد المشروع Bubblewrap تطبيقات أندرويد على شكل مكتبة NodeJS وواجهة سطر أوامر (CLI).
يُمكن توليد مشروع جديد عن طريق تنفيذ الأداة مع تمرير رابط URL لملف بيان الويب Web Manifest كما يلي:
npx @bubblewrap/cli init --manifest=https://pwa-directory.appspot.com/manifest.json
يُمكن للأداة أيضًا بناء المشروع وذلك بتنفيذ الأمر التالي والذي يولد تطبيق أندرويد جاهز للرفع على متجر Play store:
npx @bubblewrap/cli build
يُصبح الملف app-release-signed.apk متاحًا في مجلد جذر المشروع root بعد تنفيذ الأمر السابق، وهو ما يجب رفعه على المتجر Play store.
باني صفحات الويب التقدميّة PWABuilder
يُساعد باني صفحات الويب التقدميّة PWABuilder المطورين على تحويل مواقع الويب الحالية إلى صفحات ويب تقدميّة. يتكامل هذا الباني مع المكتبة Bubblewrap لتوفير واجهة مستخدم رسومية تُغلّف صفحات الويب التقدميّة في تطبيق أندرويد. يُمكن العودة لنشرة فريق عمل باني PWABuilder للحصول على تفاصيل أكثر حول توليد الأداة لتطبيق أندرويد.
التحقق من ملكية تطبيقات الويب التقدمية في تطبيق أندرويد
لضمان عدم استخدام صفحة ويب تقدميّة أي مطور آخر دون استئذان المطور الأصلي لها يجب إقران تطبيق أندرويد مع صفحات الويب التقدمية باستخدام أداة تُدعى روابط الأصول الرقمية Digital Asset Links.
يتولى كل من Bubblewrap و PWABuilder الضبط configuration المطلوب على تطبيق أندرويد إلا أنه يتبقى خطوة وحيدة وهي إضافة الملف assetlinks.json إلى صفحات الويب التقدميّة.
لإنشاء هذا الملف، يحتاج المطور إلى التوقيع SHA-256 للمفتاح المستخدم لتوقيع ملف APK الذي يُنزله المستخدمون.
يُمكن توليد هذا المفتاح بعدة طرق من أسهلها إيجاد المفتاح المتوفر مع ملف APK نفسه الذي ينزله المستخدمون من متجر Play store.
لتجنب إظهار تطبيق معطل للمستخدمين، انشر التطبيق أولًا على قناة اختبار مغلقة closed test channel ثم ثبتّه في جهاز اختبار واستخدم أداة Peter's Asset Link Tool لإنشاء ملف الأصول assetlinks.json الصحيح الخاص بالتطبيق وإتاحته على /.well-known/assetlinks.json في النطاق الذي تحققت من صحته.
ختامًا
توفر صفحات الويب التقدميّة تجربة استخدام عالية الجودة ويُعدّ نشاط الويب الموثوق طريقة جديدة لتحقيق ذلك عند استيفاء الحد الأدنى من معايير الجودة.
يُمكنك، إذا كنت في خطواتك الأولى لاستخدام صفحات الويب التقدميّة، قراءة إرشادات إنشاء هذه الصفحات. أما إذا كنت مطورًا لهذه الصفحات فاستخدم أداة Lighthouse للتحقق من أن صفحاتك توافق معايير الجودة المطلوبة. بعدها، استخدم Bubblewrap و PWABuilder لإنشاء تطبيق أندرويد ومن ثم ارفع التطبيق المطور على قناة اختبار مغلقة وأقرنه بصفحات الويب التقدميّة باستخدام Peter's Asset Link Tool
في نهاية المطاف انقل تطبيقك المطور من قناة الاختبار إلى الاستخدام للعموم بنشره في متجر التطبيقات.
ترجمة -وبتصرف- للمقال Using a PWA in your Android app للكاتب: André Cipriani Bandarra.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.