من الجيد الاطلاع على التخطيطات layouts الأكثر استخدامًا لصفحات الويب قبل البدء بتصميمها، وهناك سبب يدفعنا في الواقع للخوض في تصميم الصفحات، إذ ستبدأ العمل عادةً انطلاقًا من صفحة فارغة، ومن ثم يأخذك العمل إلى نواحٍ عدة، فإذا لم تمتلك بعض الخبرة، فستشعر بالقلق عندما تبدأ من نقطة الصفر، ولهذا السبب سنرشدك في هذا المقال إلى قواعد عامة وجوهرية تساعدك في تصميم موقعك بناءً على خبرة طويلة تمتد 25 عامًا.
حتى وإن كان التركيز حاليًا على تصميم المواقع المخصصة للهواتف الذكية، لكن المكوّنات الأساسية لبناء صفحات الويب بقيت كما يلي:
- الترويسة Header: وهي الجزء الذي يظهر أعلى الصفحة ويحتوي على معلومات مكررة في كل الصفحات مثل اسم الموقع وشعاره بالإضافة إلى منظومة سهلة الاستخدام لأغراض التنقل بين الصفحات.
- المحتوى الرئيسي Main Content: وهي المنطقة الأوسع من الصفحة، وتحتوي على المعلومات الخاصة التي ينبغي عرضها في هذه الصفحة تحديدًا.
- إضافات ولوحات على الجوانب Stuff on the side: وتضم أيّ شيء لا يجب أن يتواجد في القسم الرئيسي، أي ما يلي:
- معلومات مشتركة بين مجموعة فرعية من الصفحات.
- معلومات مكملة لما ورد في المحتوى الرئيسي.
- منظومة تنقل بديلة.
- التذييل Footer: يُشاهَد في أسفل الصفحة ويتضمن كما الترويسة معلومات عامة تتعلق بالموقع لكنها أقل أهمية.
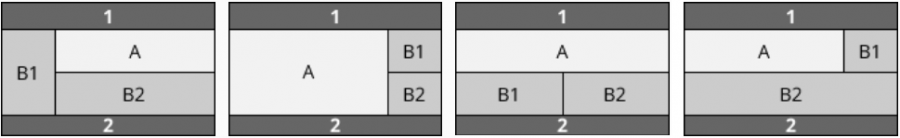
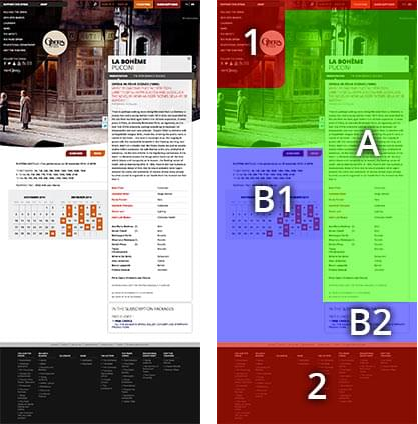
تشترك الكثير من الصفحات بهذه الأقسام، لكن قد تختلف بطريقة توضعها، وإليك بعض الأمثلة، إذ يمثل 1 الترويسة، ويمثل 2 التذييل، في حين يمثل A المحتوى الرئيسي؛ أما B1 و B2 فهما بعض الأقسام على جانبي الصفحة:
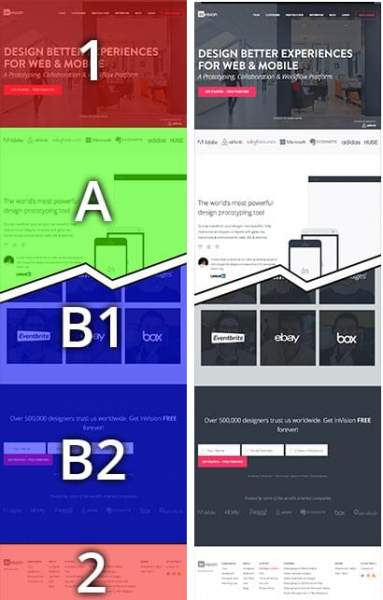
- تخطيط أحادي العمود: وهو تخطيط مفيد جدًا لمتصفحات الهواتف الجوّالة لتجنب الفوضى في الشاشات الصغيرة.
-
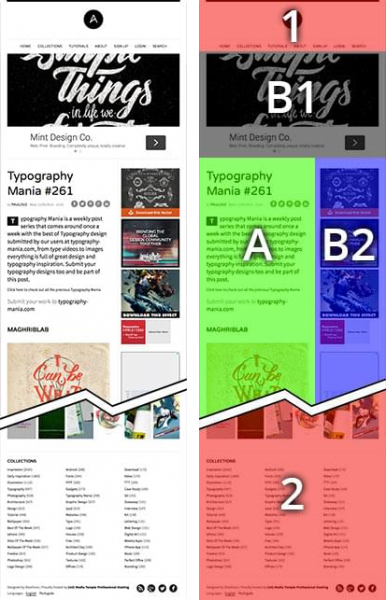
تخطيط ثنائي الأعمدة: ويستهدف عادةً الأجهزة اللوحية لأن شاشاتها أكثر عرضًا من الهواتف الجوالة.
- تخطيط ثلاثي الأعمدة: ويناسب متصفحات الحواسب المكتبية التي تتميز بشاشات كبيرة على الرغم من أنّ عرض المحتوى ضمن شاشات أصغر هو ما يفضله العديد من مستخدمي الحواسب المكتبية.
لكن المتعة الحقيقية ستبدأ عندما تمزج بين التخطيطات الثلاث السابقة في الصفحة نفسها، ويبقى ما عرضناه مجرد أمثلة قد تأخذ بها أو لا.
قد تلاحظ كيف يمكن أن يتغير موقع المحتوى الرئيسي في الصفحة إلا أنّ الترويسة (1) تبقى في الأعلى، كما يبقى التذييل (2) في الأسفل، وطالما أنّ المحتوى الرئيسي (A) هو الأكثر أهميةً، فامنحه المساحة الأكبر من الصفحة.
إذًا سنعرف في مقالنا على أقسام صفحة الويب والمكان الأفضل لوضعها، وننصحك قبل إكمال قراءة المقال أن تعرف تمامًا ما تريد إنجازه عندما تفكر في تصميم موقع ويب، وسنناقش في مقالات أخرى التصميم المتجاوب للمواقع أي المواقع التي تتغير تخطيطات صفحاتها بناءً على حجم الشاشة.
تخطيط أحادي العمود
يقدم التخطيط وحيد العمود جميع محتويات الصفحة تقديمًا متتابعًا ومباشرًا، وتذكَّر أنّ الكثير من متابعيك يستعرضون موقعك من خلال الحواسب المكتبية، فاحرص أن يكون المحتوى مقروءًا وسهل الاستعمال على تلك الأجهزة أيضًا.
تخطيط ثنائي الأعمدة
تُصمَّم المدونات عادةً وفق تخطيط العمودين، إذ يُستخدَم العمود العريض لنشر المحتوى الرئيسي والآخر الضيق لعرض بقية الأشياء مثل بعض المكوّنات الخاصة وأدوات التنقل الإضافية والروابط الإعلانية.
انظر إلى الصورة (B1) في الشكل السابق تحت الترويسة مباشرةً، إذ تتعلق هذه الصورة بالمحتوى الرئيسي، لكن المحتوى يبدو معقولًا أكثر دونها، لذلك بالإمكان أن تعدها جزءًا من المحتوى الرئيسي أو من المحتوى الجانبي، وليس الأمر بهذه الأهمية، لأن ما يهم فعلًا هو وضع المحتوى الرئيسي فقط أو ما يتعلق به مباشرةً تحت الترويسة.
حالة قد تخدعك
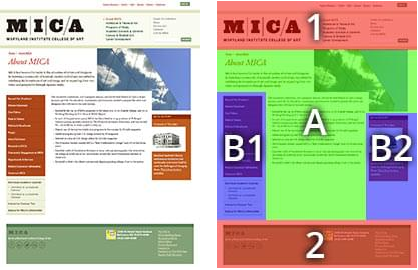
إليك هذه الصفحة من موقع MICA التي تبدو وكأنها تستخدِم ثلاثة أعمدة لكنها ليست كذلك:
تعوم Float اللوحتين B1 و B2 حول المحتوى الرئيسي، وتذكر المصطلح "يعوم" عندما تبدأ بتعلم التنسيقات المورثة CSS.
لِمَ قد نظن أنّ الصفحة منسقة في ثلاثة أعمدة؟ لأن الصورة في أعلى يمين الصفحة لها شكل الحرف "L" ولأن القسم B1 يبدو وكأنه عمود يدعم المحتوى الرئيسي المنزاح، ولأن حرفي "M" و"I" للشعار "MICA" يُشكِّلان خطان عموديان يعطيان انطباعًا قويًا بوجود ثلاث أعمدة، وهذا مثال جيد عن تخطيط كلاسيكي لصفحة ويب مع لمسة إبداعية، فالتخطيط البسيط أسهل تنفيذًا، لكن امنح نفسك مع ذلك فرصةً للاستكشاف والتعبير عن إبداعاتك في هذا المجال.
حالة أخرى ستخدعك أكثر
تعتمد هذه الصفحة من موقع The Opera de Paris على تخطيط العمودين، لكنك ستلاحظ العديد من الحيل هنا وهناك قد تشوش نظرتك إلى تخطيطها، فالترويسة تحديدًا تتداخل مع صورة المحتوى الرئيسي، وطريقة انحناء قائمة الترويسة التي تتماشى مع الانحناء أسفل الصورة تجعلنا نتوقع أنهما شيء واحد علمًا أنهما تقنيًا مختلفان تمامًا، كما تبدو الصورة السابقة المأخوذة لموقع "Opera" أكثر تعقيدًا من الصورة التي تسبقها من موقع "MICA"، لكنها أسهل تنفيذًا مع الانتباه إلى نسبية الكلمة "سهل".
وهكذا نرى إمكانية إبداع مواقع ويب رائعة بتخطيطات بسيطة، وألق نظرةً إذًا على مواقع الويب التي تفضِّلها ثم اسأل نفسك أين الترويسة؟ أين المحتوى الرئيسي والجانبي والتذييل؟ سيلهمك ذلك إلى تصاميم خاصة بك ويمنحك تلميحات عما يفيدك في عملك وعما لا يفيد.
ترجمة -وبتصرف- للمقال ?What do common web layouts contain.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.