يُحدّد ملف بيان تطبيق الويب web app manifest مظهر وسلوك صفحات الويب التقدميّة PWA كما يجب أن يعرضها المتصفح بعد تثبيت التطبيق على سطح مكتب أو جوّال المستخدم، وهو عبارة عن ملف مكتوب بصيغة جيسون JSON.
تدّعم معظم المتصفحات ملف بيان تطبيق الويب مثل Chrome و Edge و Firefox و UC Browser و Opera و Samsung أما المتصفح Safari فيوفر دعمًا جزئيًا فقط.
إنشاء ملف بيان تطبيق الويب
يُمكن تسمية ملف بيان الويب بأي اسم، إلا أن الشائع تسميته بـ manifest.json ووضعه في الجذر (المجلّد الأعلى لموقع الويب). تنص التوصيات القياسية على وجوب استخدام اللاحقة webmanifest لاسم الملف، إلا أن اللاحقة json يُمكن أن تُستخدم أيضًا لاسيما أنها مألوفة لجميع المطورين.
نٌبين فيما يلي مثالًا عن محتوى بيان الويب:
{ "short_name": "Weather", "name": "Weather: Do I need an umbrella?", "icons": [ { "src": "/images/icons-192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/images/icons-512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/?source=pwa", "background_color": "#3367D6", "display": "standalone", "scope": "/", "theme_color": "#3367D6", "shortcuts": [ { "name": "How's weather today?", "short_name": "Today", "description": "View weather information for today", "url": "/today?source=pwa", "icons": [{ "src": "/images/today.png", "sizes": "192x192" }] }, { "name": "How's weather tomorrow?", "short_name": "Tomorrow", "description": "View weather information for tomorrow", "url": "/tomorrow?source=pwa", "icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }] } ], "description": "Weather forecast information", "screenshots": [ { "src": "/images/screenshot1.png", "type": "image/png", "sizes": "540x720" }, { "src": "/images/screenshot2.jpg", "type": "image/jpg", "sizes": "540x720" } ] }
أهم خصائص ملف بيان الويب
سنشرح أهم الخصائص التي يحويها ملف بيان الويب والتي عليك ضبطها لتطبيقك.
الاسم القصير short_name و/أو الاسم name
يجب تضمين، على الأقل، إحدى الخاصيتين: الاسم القصير short_name أو الاسم name. وفي حال توفر كلتيهما يُستخدم الاسم القصير في شاشة المستخدم الرئيسية home screen وفي مُشغّل التطبيق launcher وفي أي مكان لا تتوفر فيه المساحة الكافية لعرض الاسم كاملًا؛ أما الاسم فيُستخدم عند تثبيت التطبيق.
الأيقونات icons
يُمكن تحديد مجموعة من الأيقونات ليعرضها المتصفح على الشاشة الرئيسية home screen وعلى مُشغّل التطبيق launcher وعلى مُبدّل المهام task switcher وعلى شاشة البداية splash screen وغيرها، بعد أن يقوم المستخدم بتثبيت صفحات الويب التقدميّة.
تكون قيمة خاصية الأيقونات icons مصفوفة من العناصر، يحوي كل عنصر منها خاصية المصدر src وخاصية القياسات sizes وخاصية نوع الصورة type. يجب إضافة "purpose": "any maskable" إلى خاصية الأيقونة icon في حال الحاجة لاستخدام الأيقونات المقنّعة maskable icons والتي تُدعى أيضًا بالأيقونات المتكيفة في أندرويد.
يتطلب استخدام المتصفح توفير أيقونات بقياس 192x192 بكسل وبقياس 512×512 بكسل على الأقل. إذا توفر هذان القياسان فقط سيقوم المتصفح Chrome بتحجيم الأيقونات لتتناسب مع الجهاز المستخدم. في حال أردت الوصول لكمال الإظهار pixel-perfection فعليك توفير أيقونات بقياسات من مضاعفات 48dp.
عنوان بدء التطبيق start_url
توجه الخاصية المطلوبة start_url المتصفح إلى عنوان أو رابط الصفحة التي يجب أن يبدأ منها التطبيق عند تشغيله، وتمنع التطبيق من البدء من الصفحة التي يتصفحها المستخدم عند إضافة التطبيق لشاشته الرئيسية.
توجه الخاصية start_url المستخدم مباشرًة إلى التطبيق عوضًا عن صفحة الهبوط landing page لمنتج ما. يجب دومًا التفكير بما يريد المستخدم أن يقوم به حال فتح التطبيق ومن ثم وضعه في المكان المناسب.
لون الخلفية backgroud_color
تُستخدم خاصية لون الخلفية لشاشة البداية splash screen عند تشغيل التطبيق لأول مرة على الجوّال.
العرض display
يُمكن تخصيص واجهات المستخدم عند تشغيل التطبيق على المتصفح مثل إخفاء شريط العنوان للمتصفح Chrome، كما يُمكن أيضًا التشغيل بوضعية ملء الشاشة لحالة الألعاب مثلًا. يُبين الجدول التالي بعض قيم هذه الخاصية:
ملء الشاشة fullscreen
فتح تطبيق الويب دون أي واجهة متصفح متاحة للمستخدم وشغل مساحة العرض المتاحة بالكامل.
مستقل standalone
فتح تطبيق الويب ليبدو وكأنه تطبيق مستقل. يعمل التطبيق في نافذته الخاصة المنفصلة عن المتصفح والذي تُخفى عناصره القياسية مثل شريط العناوين.
الحد الأدنى من الواجهة minimal-ui
يشبه هذا الوضع الوضع المستقل السابق إلا أنه يوفر للمستخدم مجموعة صغيرة من عناصر التنقل (مثل الرجوع back وإعادة التحميل reload).
متصفح browser
يتيح هذا الوضع تجربة استخدام متصفح تمامًا.
تجاوز العرض display_override
تُحدّد خاصية العرض display في ملف بيان تطبيق الويب وضع العرض كما هو موضح أعلاه. ليس مطلوبًا من جميع المتصفحات أن توفر كل أوضاع العرض السابقة إلا أن عليها أن تدعم السلسلة الاحتياطية وفق المواصفات المحدّدة spec-defined fallback chain أي التسلسل: ("ملء الشاشة" fullscreen← "مستقل" standalone← "الحد الأدنى من الواجهة" minimal-ui← "المتصفح "browser) والتي تُحتّم على المتصفح في حال عدم إمكانية دعمه لوضع معين أن يوفر الوضع التالي له في السلسلة. يُمكن أن يؤدي هذا السلوك غير المرن لبعض المشاكل في حالات نادرة جدًا كعدم استطاعة المطور أن يطلب وضع الحد الأدنى minimal-ui دون العودة بشكل قسري إلى وضع المتصفح browser وذلك إذا كان وضع الحد الأدنى غير مدعوم أصلًا. يُمكن أن يؤدي هذا السلوك أيضًا إلى مشكلة عدم القدرة على تضمين أوضاع عرض جديدة متوافقة مع الإصدارات السابقة، مثلًا: لا يُمكن التوافق مع وضع التبويب tabbed application mode غير الموجود في السلسلة الاحتياطية.
تحل خاصية "تجاوز العرض" display_override جميع هذه المشاكل حيث يعتمد المتصفح هذه الخاصية قبل خاصية العرض display. توضع قيمة هذه الخاصية على شكل تسلسل مرتب من السلاسل النصية وبحيث يُطبّق أول عرض منها مدعوم من قبل المتصفح، وفي حال عدم وجود أي عرض مدعوم يعود المتصفح إلى خاصية العرض display.
تكون السلسلة الاحتياطية في المثال التالي كما يلي (مع ملاحظة أن تفاصيل الوضع window-control-overlay خارج إطار هذه المقالة):
-
وضع تراكب عناصر النافذة
window-control-overlay(أولًا ننظر إلى الخاصيةdisplay_override). -
وضع الحد الأدنى من الواجهة
minimal-ui. -
الوضع المستقل
standalone(إذا استُنفذت كل الأوضاع فيdisplay_overrideنعود إلى الخاصيةdisplay). -
وضع الحد الأدنى من الواجهة
minimal-ui(نعود في النهاية للسلسلة الاحتياطية للخاصيةdisplay). -
وضع المتصفح
browser.
{ "display_override": ["window-control-overlay", "minimal-ui"], "display": "standalone", }
لا يقوم المتصفح باستخدام الخاصية display_override ما لم تكن الخاصية display موجودة.
النطاق scope
يُحدّد النطاق scope عناوين URLs الصفحات التي يعتبرها المتصفح واقعة ضمن التطبيق وتُستخدم لمعرفة وقت مغادرة المستخدم لهذا التطبيق. يتحكم النطاق ببنية هذه المحدِّدات والتي تتضمن جميع نقاط الدخول والخروج للتطبيق. بالطبع، يجب أن يكون رابط URL للبداية start_url ضمن محدِّدات النطاق هذه.
تحذير: في حال نقر المستخدم لأحد روابط التطبيق الذي يُخرجه من النطاق، فسيُفتح الرابط للعرض ضمن نافذة صفحات الويب التقدميّة الحالية. إذا كان المطلوب فتح الرابط ضمن تبويب جديد للمتصفح فيجب إضافة "target="_blank لوسم الرابط <a>. تُفتح مثل هذه الروابط في أندرويد بتبويب مخصص للمتصفح Chrome Custom Tab.
يجب أخذ الملاحظات التالية حول النطاق scope بعين الاعتبار:
-
في حال عدم تحديد النطاق
scopeفي ملف بيان الويب، فسيكون النطاق الافتراضي هو المجلد الذي يحوي ملف بيان الويب. -
يُمكن أن تُحدّد قيمة النطاق مسارًا نسبيًا (
/..) أو أي مسار لمستوى أعلى (/) مما يسمح بتغطية أكبر للتنقلات في التطبيق. -
يجب أن يكون رابط URL للبداية
start_urlضمن محدِّدات النطاقscope. -
يكون رابط URL للبداية
start_urlنسبي للمسار المُعرّف في النطاقscope. -
إذا ابتدأ
start_urlبالمحرف/فسيكون دومًا الجذر للبداية.
لون النمط theme_color
يُحدّد لون النمط theme_color لون شريط الأدوات، وقد يُستخدم في عرض التطبيق ضمن محوّل المهام task switchers. يجب أن يُطابق لون النمط اللون المحدّد في السمة meta في ترويسة الصفحة.
بدءًا من نسخ المتصفحات Chromium 93 و Safari 15، يُمكن ضبط لون النمط باستخدام استعلام وسائط media query للخاصية media في السمة meta وباعتماد أول لون مطابق. يُمكن مثلًا تحديد لون ما للوضع الساطع وآخر للوضع الداكن. لايُمكن، حتى وقت كتابة هذه المقالة، تحديد هذا السلوك في ملف بيان الويب (يُمكنك العودة لمناقشة هذه المشكلة في w3c/manifest#975 GitHub issue)
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white"> <meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
الاختصارات shortcuts
تسمح هذه الخاصية بتعريف مجموعة من الاختصارات للمهام الأساسية للتطبيق وهي عبارة عن مصفوفة يكون كل عنصر فيها من النوع "كائن اختصار" app shortcut. يُعرّف الكائن باستخدام قاموس من الأزواج مفتاح/قيمة ويجب أن يحوي على الأقل المفتاح name والمفتاح url.
الوصف description
تشرح هذه الخاصية الهدف من التطبيق.
اللقطات screenshots
تكون قيمة هذه الخاصية مصفوفة من كائنات الصور لبعض لقطات سيناريوهات الاستخدام الشائعة للتطبيق. يجب أن يتضمن كل كائن خاصية المصدر src والقياسات sizes و النوع type.
يجب أن تحترم الصورة المعايير التالية في المتصفح Chrome:
- لا يقل قياس كل من العرض والارتفاع عن 320 بكسل ولا يزيد عن 3840 بكسل.
- لا يزيد البعد الأكبر عن 2.3 ضعف البعد الأقل.
- لجميع اللقطات نفس نسبة الطول إلى العرض aspect ratio.
- تنسيقات الصور JPEG أو PNG فقط.
اقتباسملاحظة: تُستخدم الخاصيتان
descriptionوscreenshotsحاليًا في المتصفح Chrome لتطبيقات أندرويد عندما يطلب المستخدم تثبيت التطبيق. سيتم تفعيل الرايةabout://flags/#mobile-pwa-install-use-bottom-sheetفي النسخة 90 من Chrome.
إضافة ملف بيان الويب إلى صفحات التطبيق
يُمكن، بعد الانتهاء من إنشاء ملف بيان الويب، إضافة الوسم <link> لجميع صفحات الويب التقدميّة للتطبيق. مثلًا:
<link rel="manifest" href="/manifest.json">
اقتباسملاحظة: لا يحتاج طلب بيان الويب إلى اعتماديات credentials، وفي حال الحاجة إليها يُمكن تضمين
"crossorigin="use-credentialsفي سمات ملف البيان.
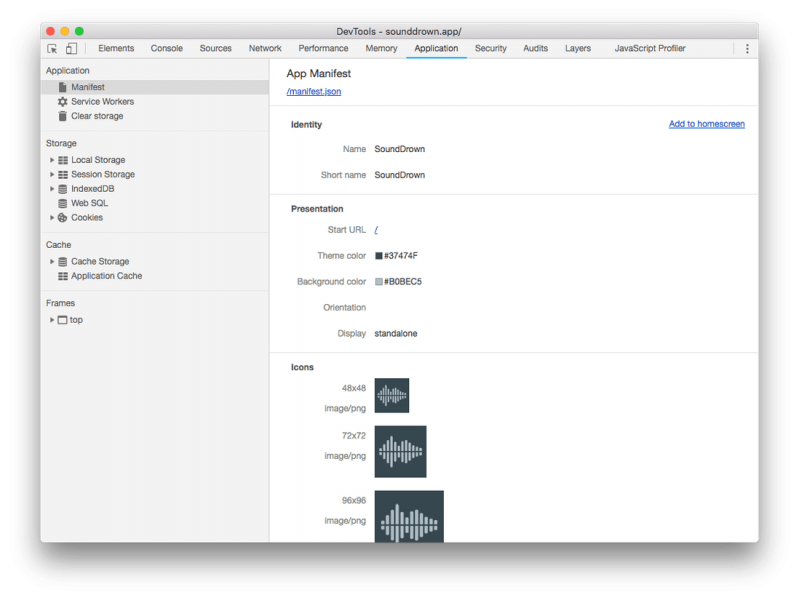
اختبار ملف البيان
يُمكن استخدام جزء البيان Manifest في لوحة التطبيق Application من أدوات التطوير DevTools في المتصفح Chrome للتحقق من إعداد ملف البيان بشكل صحيح.
يسمح جزء البيان Manifest بمعاينة معظم خصائص ملف البيان بشكل مرئي، ويُسهّل التحقق من تحميل جميع الصور بشكل صحيح.
شاشة البدء على الجوال
قد يستغرق تشغيل التطبيق، لا سيما التشغيل الأول، بعض الوقت. يعرض المتصفح شاشة البداية Splash screen حتى ظهور الواجهة الأولى للتطبيق منعًا من إظهار شاشة بيضاء قد توحي للمستخدم بوجود مشكلة ما في التطبيق.
يقوم المتصفح بإنشاء شاشة البداية آليًا معتمدًا على خصائص ملف البيان ولا سيما:
-
الاسم
name. -
لون الخلفية
background_color. -
الأيقونات
icons.
يجب أن يكون لون الخلفية background_color نفس لون صفحة التحميل لتوفير انتقال سلس من شاشة البداية إلى واجهة التطبيق الأولى.
يختار المتصفح Chrome الأيقونة الأنسب لدقة الجهاز. يُمكن أن يكون توفير أيقونات بقياس 193 بكسل و512 بكسل كافيًا في معظم الحالات، إلا أن توفير أيقونات إضافية بقياسات مختلفة يوصل لكمال الإظهار بشكل عام.
ترجمة -وبتصرف- للمقال Add a web app manifest للمؤلفين: Pete LePage و François Beaufort و Thomas Steiner.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.