سنتعلم في هذا المشروع كيفية تحريك كائنات سكراتش كي تتمكن من اللحاق بحافلة المدرسة، وسنجعل الكائنات تغير موضعها على المنصة Stage، وتغير مظهرها.
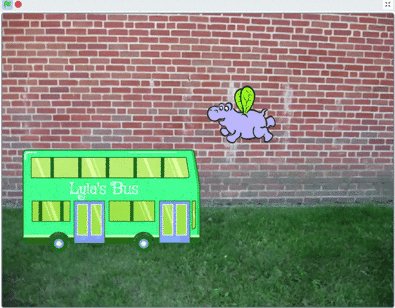
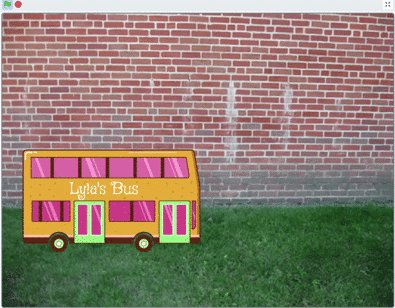
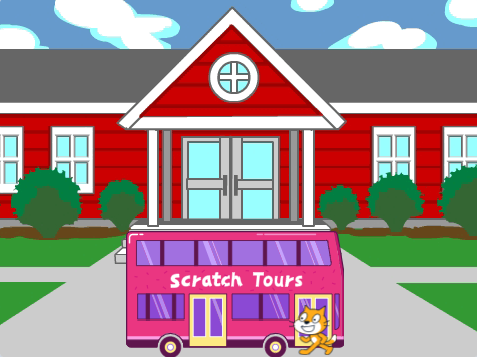
لنحصل على النتيجة التالية:
اضغط على العلم الأخضر لتتحرك الكائنات! ولاحظ كيف تغير الكائنات مظهرها لخلق تأثير التحريك.
التحريك أو الرسوم المتحركة Animaton هي عملية خلق تأثير الحركة عن طريق تغيير الصور بسرعة. اعتمد الرسامون قديمًا نحت الصور من كتل خشبية واستخدموها كطوابع، لكن يمكنك الآن استخدام برنامج سكراتش للحصول على رسوم متحركة بكل سهولة!
إنشاء مشهد الحافلة
سنختار في هذه الخطوة خلفيةً مناسبة ونضيف إليها كائنًا وهو الحافلة:
يمكنك العمل مباشرةً على نسخة المتصفح من سكراتش باستخدام الانترنت أو العمل على نسخة سطح المكتب من برنامج سكراتش بدون استخدام الانترنت.
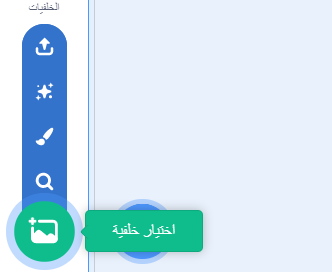
أولًا، اضغط على رمز اختيار خلفية من قائمة المنصة الموجود في الزاوية السفلية اليسرى:
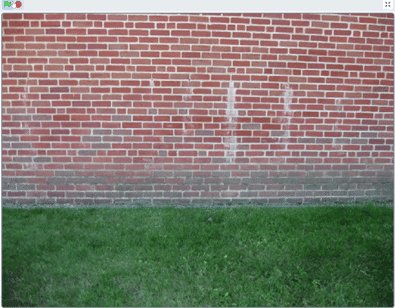
ثم اختر خلفيةً مناسبةً لتشكل نقطة انطلاق للحافلة. اخترنا الخلفية التالية من الخلفيات الموجودة في التصنيف خارجي:
ثانيًا، اضغط على رمز اختيار كائن من قائمة المنصة أسفل اليسار:
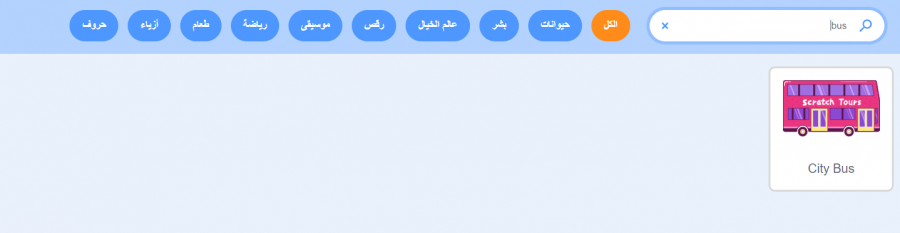
ثم اكتب 'bus' في مربع البحث، وأضف كائن حافلة المدينة إلى مشروعك:
ثالثًا، انقر على كائن الحافلة لتحديده، ثم اسحب كتلة "عند نقر العلم الأخضر" من كتل الأحداث، والتي تسمح بتشغيل المشروع عند النقر عليها:
ثم اسحب الحافلة وضعها في مكان مناسب على المنصة، كما يلي:
لاحظ أن إحداثيات محور x ومحور y التي تصف موضع الحافلة، تُعرض في قائمة الكائنات أسفل المنصة:
رابعًا، أضف الكتلة التالية من كتل الحركة:
تُعبر الأرقام الموجودة في هذه الكتلة عن إحداثيات الموضع الحالي للحافلة على محوري x y (محوري س، ص)، حرك الحافلة ولاحظ تغير الأرقام، ثم انقر على رمز العلم الأخضر لتشغيل المشروع ولاحظ عودة الحافلة إلى موضعها الابتدائي.
خامسًا، أضف كتلة انتقل إلى الطبقة الأمامية من كتل المظهر، ثم انقر على الكتلة واختر الخلف، وذلك كي تبقى الحافلة خلف الكائنات الأخرى:
كما يمكنك تغيير لون الحافلة باستخدام الكتلة التالية:
تمثل قطة سكراتش الكائن الافتراضي في جميع المشاريع الجديدة، ويكون اسمها Sprite1. حددها بالنقر عليها لنبدأ بتحريكها:
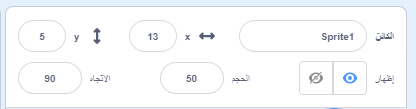
يمكنك إضافة كائن القطة من رمز اختيار كائن عبر كتابة 'Cat' في مربع البحث. لاحظ أن القطة كبيرة بالنسبة إلى حجم الحافلة، لذلك عَدّل حجمها إلى القيمة 50 من مربع الحجم في نافذة الكائنات:
جعل القطة تستقل الحافلة
سنعمل في هذه الخطوة على تحريك القطة من أقصى يمين المنصة إلى الحافلة لتبدو وكأنها تمشي وذلك عبر تكرار الحركات عدة مرات باستخدام حلقة تكرار.
وضع القطة في نقطة البداية
أولًا، انقر على خيار الاتجاه في نافذة الكائنات ودور السهم بمقدار 90 درجة لليسار. ثم اضغط على رمز الأسهم في المنتصف لتغيير نمط الدوران وقلب القطة للوضعية الصحيحة.
ثانيًا، اسحب القطة إلى أسفل القسم الأيمن من المنصة. لاحظ أنه إذا حاولت وضع الكائن خارج المنصة فسيعود إلى أخر موضع له.
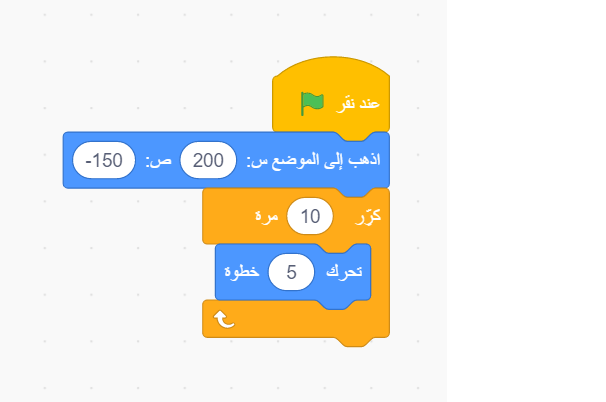
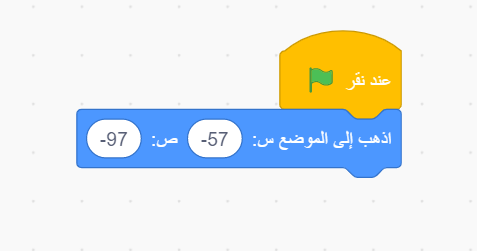
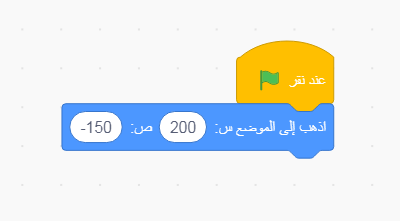
ثالثًا، أضف الكتل التالية لوضع القطة في نقطة البداية:
رابعًا، اسحب القطة إلى موضع جديد، ثم انقر على كتلة اذهب إلى الموضع س: ص: ولاحظ أن القطة ستعود إلى أسفل القسم الأيمن من المنصة.
تحريك القطة
سنضيف كتلة التكرار لنكرر خطوات القطة عدة مرات حتى تبدو وكأنها تتحرك.
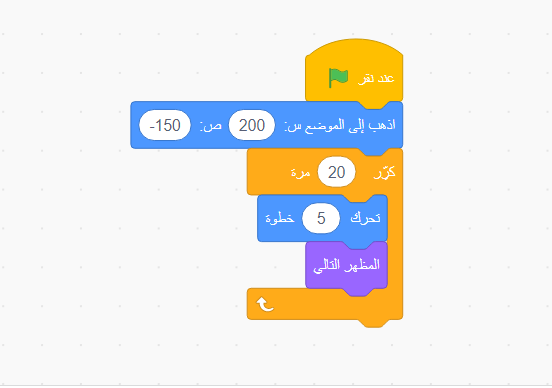
أولًا، أضف كتلة كرر 10 مرات، ثم أضف داخلها كتلة تحرك 10 خطوات، كما يلي:

بعد ذلك اضغط على رمز العلم الأخضر، ثم غَيّر الأرقام لتتوقف القطة عند الحافلة. تملك بعض الكائنات عدة مظاهر، لذا سنستخدم مظاهر كائن القطة لإنشاء مشهد للقطة وهي تتحرك.
ثانيًا، اضغط على نافذة المظاهر ولاحظ أن القطة لديها مظهرين.
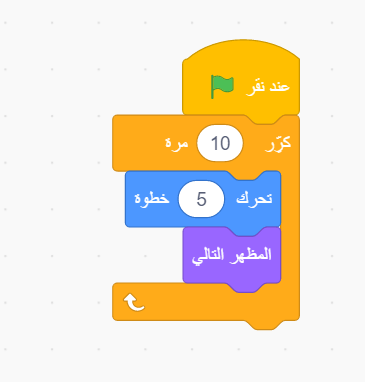
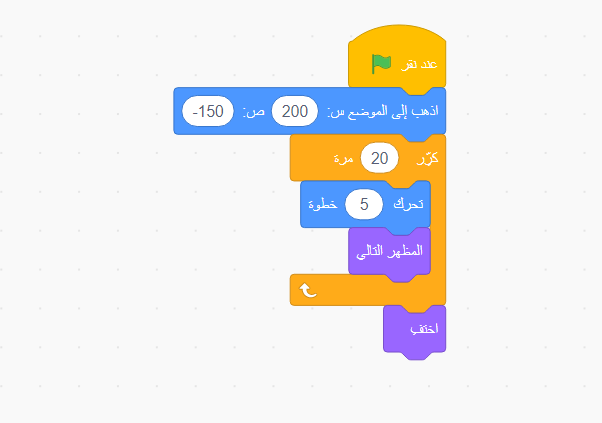
ثالثًا، اضغط على نافذة المقاطع البرمجية وأضف كتلة المظهر التالي، ثم اضغط بعدها على رمز العلم الأخضر لتسير القطة باتجاه الحافلة.
رابعًا، أضف كتلة إخفاء لجعل القطة تبدو وكأنها تستقل الحافلة، كما يلي:
اضغط على العلم الأخضر ولاحظ اختفاء القطة! لكن يجب أن تعاود القطة الظهور قبل البدء بتحريكها ولذلك سنضيف كتلة إظهار.
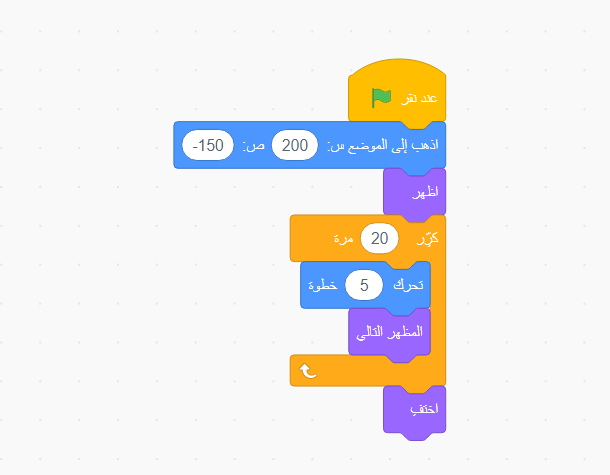
خامسًا، أضف كتلة أظهر من كتلة الهيئة، لتظهر القطة على المنصة ثم تتحرك باتجاه الحافلة.
سادسًا، اضغط على العلم الأخضر واستمتع بمشاهدة القطة وهي تستقل الحافلة.
اقتباسملاحظة احرص دائمًا على استخدام كتلة الإظهار مع كتلة الإخفاء ليعاود الكائن الظهور بعد اختفائه.
جعل فرس النهر يطير نحو الحافلة
سنضيف في هذه الخطوة فرس نهر ونجعله يطير نحو الحافلة:
لاحظ أن كائن فرس النهر لديه مظهران يمكن استخدامهما لجعل الكائن يبدو كأنه يحرك أجنحته ويطير باتجاه الحافلة، وذلك باتباع الخطوات التالية:
أولًا، أضف كائن فرس النهر ذو الاسم Hippo1، ثم غَيّر حجمه، وفقًا لما يلي:
ثانيًا، اسحب فرس النهر إلى الزاوية العلوية اليسرى من المنصة.
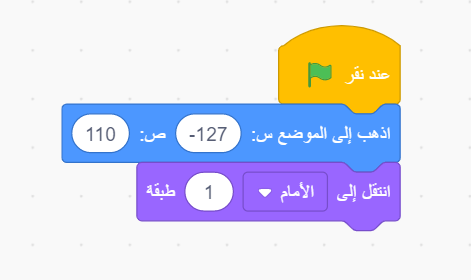
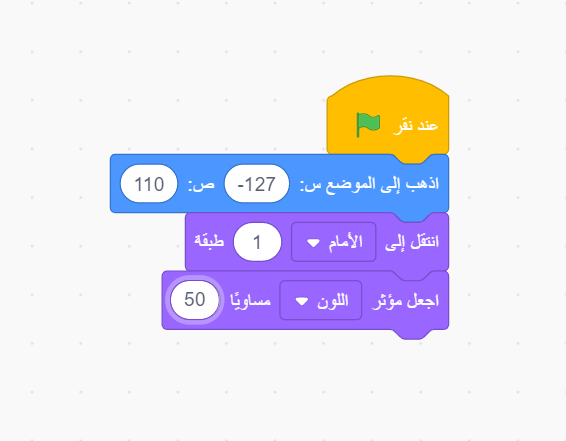
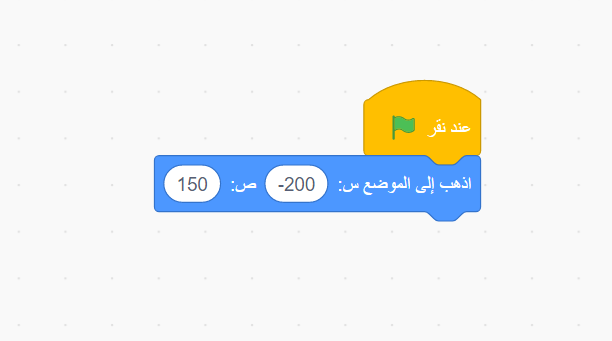
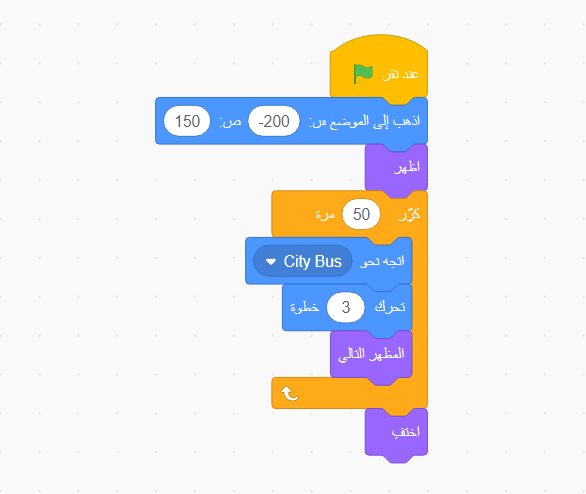
ثالثًا، أضف الكتل التالية لوضع فرس النهر في نقطة البداية:
لاحظ أن إحداثيات المحور س و المحور ص تعبّر عن الموضع الحالي للكائن، لذلك لست بحاجة إلى تعديلها أو كتابتها. والآن سوف يرفرف فرس النهر بجناحيه طائرًا نحو الحافلة.
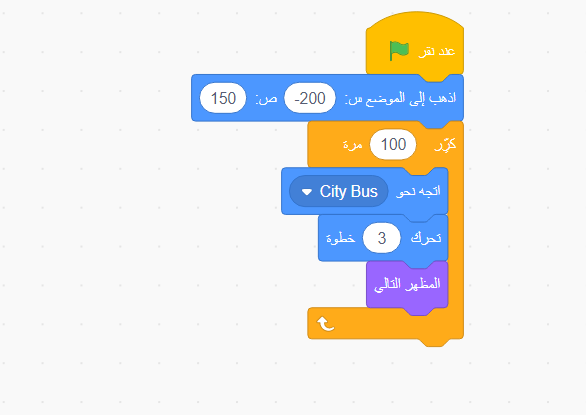
رابعًا، أضف كتلة اتجه نحو واختر كائن الحافلة City Bus من النافذة المنسدلة:
كما يمكنك تعديل عدد مرات التكرار ليتوقف فرس النهر في الموضع المناسب.
خامسًا، أضف كتلتي الإظهار والإخفاء كما يلي، ليبدو الكائن كأنه يدخل الحافلة:
سادسًا، اضغط على العلم الأخضر واستمتع بمشاهدة فرس النهر يطير ويستقل الحافلة!
انطلاق الحافلة
تسمى مجموعة الكتل المتصلة في سكراتش برنامجًا نصيًا أو سكربت. سنضيف في هذه الخطوة سكربت لجعل الحافلة تنطلق.
أولًا، انقر على كائن الحافلة لتحديدها، ثم استخدم كتلة عندما المؤقت، التي يمكن إيجادها ضمن كتل الأحداث بسحب كتلة عندما الضجيج وتبديل الضجيج بخيار المؤقت، وذلك لتنطلق الحافلة باتجاه اليمين بعد الضغط على رمز العلم الأخضر بمقدار 4 ثواني.
ثانيًا، ضع الحافلة في الزاوية اليمنى للمنصة، لاحظ أنه يمكنك سحب الحافلة إلى أقصى اليمين إلى حد معين تثبت عنده الحافلة.
ثالثًا، أضف كتلة انزلق إلى الموضع من كتل الحركة. لاحظ أن إحداثيات الموضع قد تكون مختلفة في مشروعك.
رابعًا، تحقق من النتيجة بالضغط على العلم الأخضر وشاهد القطة وفرس النهر يستقلان الحافلة، التي ستنطلق بعد 4 ثوان.
خامسًا، أضف كتلة الإخفاء لتبدو الحافلة وكأنها تغادر المنصة.
سادسًا، أضف كتلة الإظهار بعد كتلة عند النقر على العلم الأخضر لجعل الحافلة تظهر عند تشغيل المشروع:
سابعًا، اضغط على رمز العلم الأخضر واستمتع بمشاهدة الحافلة تنطلق، ولا تنسى التأكد من أن الجميع قد استقلوا الحافلة.
التأخر على الحافلة
هل تساءلت ماذا سيحدث لو أن القطة لم تركض بالسرعة الكافية للحاق بالحافلة؟ اتبع الخطوات التالية لتحصل على الجواب!
أولًا، انقر على كائن القطة ثم أضف كتلة انتظار كما يلي:
ثانيًا، اضغط على العلم الأخضر ولاحظ أن القطة ستمشي ببطء شديد وستفوتها الحافلة. وهذا يعني إذًا أنه يجب تقليل وقت الانتظار إلى أجزاء من الثانية، كما يلي:
ثالثًا، اضغط على العلم الأخضر ولاحظ أن القطة ستمشي بسرعة أكبر. كما يمكنك تقليل وقت الانتظار إلى نصف ثانية، أو ربع ثانية 0.25، أو عشر الثانية 0.1.
رابعًا، يمكنك اختيار فيما إذا كانت القطة ستستقل الحافلة، أم ستفوتها الحافلة كما يلي:
- احذف كتلة الاختفاء كي تبقى القطة على المنصة وتفوتها الحافلة:
- زِدّ وقت انتظار الحافلة، كي تتمكن القطة من اللحاق بها، ولا تنسى إضافة كتلة الاختفاء:
خامسًا، أجرِ التعديلات التي تراها مناسبة لتحصل على مشهد مميز! ولا تنسى حفظ المشروع.
تغيير الوجهة
يمكنك تغيير وجهة الحافلة من "جولات سكراتش" إلى وجهة من اختيارك. إلى أين تريد أن تذهب حافلتك؟
أولًا، انقر على كائن الحافلة لتحديده ثم انقر على نافذة المظاهر:
ثانيًا، انقر على النص المكتوب باللغة الانجليزية "Scratch Tours" لتحديده، ثم انقر على خيار الحذف لحذفه أو اضغط مفتاح Delete من لوحة المفاتيح.
ثالثًا، انقر على أداة النص، ثم انقر على الحافلة واكتب الوجهة التي تريدها. اختر نوع الخط الذي تفضله من النافذة المنسدلة:
رابعًا، انقر على أداة التحديد ذات رمز السهم لتعديل موضع الكتابة .
اختبر معلوماتك
انعش ذاكرتك واختبر معلوماتك بالإجابة عن الأسئلة التالية:
- السؤال الأول: متى تنطلق الحافلة بناءً على الكتلتين التالتين؟ (حاول تذكر ما تعلمناه قبل الإطلاع على الإجابة أدناه)
- الإجابة الصحيحة : بعد 4 ثوان من الضغط على العلم الأخضر.
- السؤال الثاني: أي من خصائص الكائن تتغير تلقائيًا عند تغيير موضع الكائن؟
- الإجابة الصحيحة : تتغير إحداثيات المحورين x وy عند سحب الكائن إلى موضع جديد على المنصة.
- . السؤال الثالث: ماهي فائدة كتلة التكرار التالية؟

- الإجابة الصحيحة : تكرار الحركة 5 خطوات وتغيير المظهر ليبدو الكائن وكأنه يتحرك.
ترقية المشروع
جرب إضافة كائن آخر وأضف عليه الكتل اللازمة مما تعلمناه ليصل إلى الحافلة.
لمساعدتك على اختيار الكائن المناسب بسهولة، ضع مؤشر الفأرة فوق الكائن لترى المظاهر الخاصة به قبل اختياره، وإذا كنت تستخدم جهازًا لوحيًا انقر مطولًا على الكائن لعرض المظاهر (قد تظهر لك نافذة عند النقر، اغلقها)، كما يمكنك إضافة تأثيرات صوتية على الكائنات، أو إضافة تأثير لوني على الحافلة، أو أن تفوت أحد الكائنات الحافلة! أطلق العنان لخيالك وأبهرنا بإبداعك.

ختامًا
بهذا تكون قد أتممت مشروع حافلة المدرسة المتحركة باستخدام برنامج سكراتش.
ننصحك بتنفيذ مشروع البحث عن الحشرات باستخدام سكراتش كخطوتك التالية، وإذا واجهت مشاكل مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب
ترجمة -وبتصرف- للمقال Catch the bus من الموقع الرسمي لراسبيري باي.



































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.