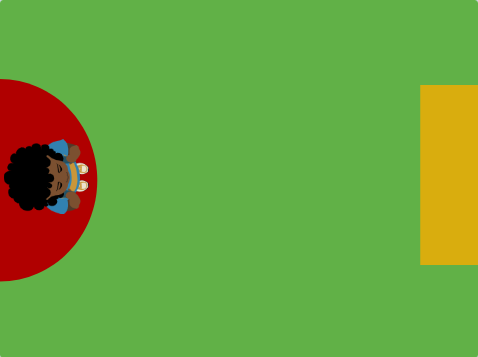
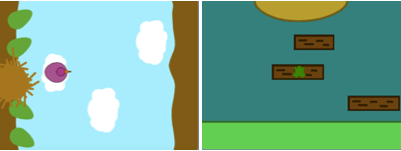
سنتعلم في هذا المقال كيفية تصميم وتنفيذ لعبة قفز من منظور علوي، إذ يتوجب على اللاعب القفز والارتداد عن منصات متحركة للوصول إلى النهاية لنحصل على نتيجة مشابهة لما يلي:
انقر على مفتاح المسافة أو انقر بالفأرة للقفز على المنصات المتحركة، واحرص على اختيار التوقيت الصحيح لقفزاتك كي لا تقع.
لاحظ كيف يتغير حجم الكائن حين يقفز، ما الذي يحدث حين يقع الكائن؟
ستتعلم في هذا المقال ما يلي:
- كيفية استخدام وكتابة خوارزمية تتحقق من الشروط المهمة لتصميم لعبة القفز.
- تصميم اللعبة وفق الطابع الذي تهواه.
- التحكم بصعوبة اللعبة.
معلومة: تُدعى الألعاب التي لها طريقة عرض من الأعلى للأسفل بألعاب المنظور العلوي أو نظرة الطائر Top-down/bird’s-eye view game. قد يكون للعبة بأكملها طريقة العرض هذه، وقد تستخدمها فقط عند الدخول إلى وضع التصميم.
هل جربت هذا النوع من الألعاب؟
استلهم أفكارك
فكِّر في هوية لعبتك، ما الشخصية التي تريدها، وما هو المكان الذي تريده للعبتك، وما هو مستوى الصعوبة؟
اطلع على المشاريع التالية لتستلهم الأفكار منها:
- مشروع الطائر الصغير انقر لمشاهدة المشروع في نسخة المتصفح:
- مشروع الضفة الأخرى انقر لمشاهدة المشروع في نسخة المتصفح:
- مشروع رحلة الكواكب انقر لمشاهدة المشروع في نسخة المتصفح:
اختيار فكرة اللعبة
سنضيف في هذه الخطوة خلفيةً وشخصيةً للعبتنا ومنصةً مناسبة.
أولًا، أنشئ مشروعًا جديدًا في نسخة سطح المكتب من سكراتش،أو انتقل للعمل على المشروع في نسخة المتصفح.
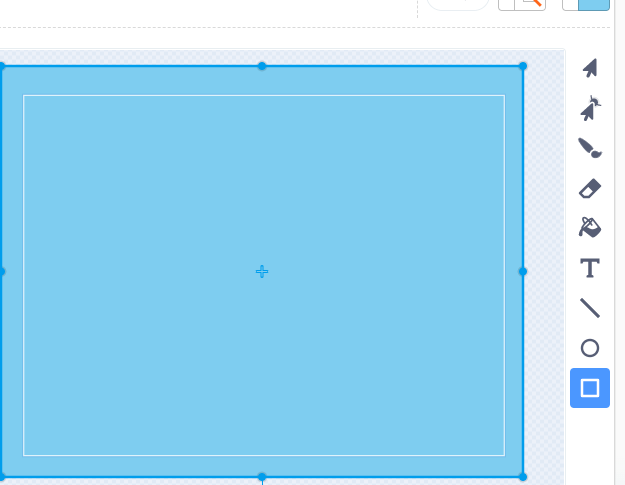
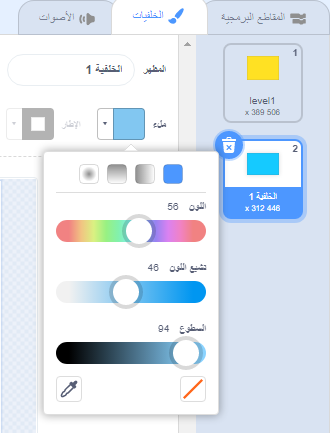
ثانيًا، أنشئ خلفيًة بسيطةً في الرسام باستخدام أداة المستطيل لرسم مستطيل كبير ملء الشاشة:
ثم استخدم أداة ملء اللون لاختيار لون مناسب للمستطيل.
ثالثًا، حدِّد اتجاه اللعب، هل تريد للاعب الانطلاق من أسفل المنصة إلى أعلاها، أم من اليسار لليمين، ثم ارسم شكلًا بسيطًا لمنصة البدء، كأن ترسم غيمةً أو قطعة خشب، أو ضفة نهر ينطلق منها اللاعب ليعبر إلى الاتجاه الآخر.
ننصحك باختيار أشكال بسيطة كما في المثالين التاليين، ثم إضافة مزيدٍ من الأشكال والتفاصيل إن أحببت.
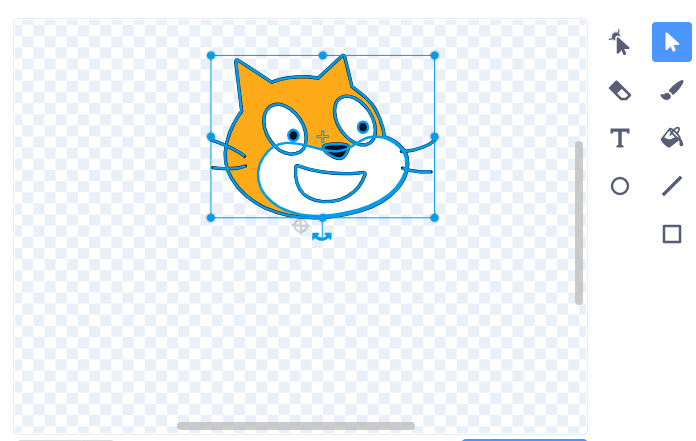
رابعًا، حدِّد مركز دوران الكائن في شاشة البدء؛ إذ تدور الكائنات في سكراتش حول مركزها، وتحقق من وجود المؤشر الرمادي الصغير التالي في محرر الرسام لمعرفة ما إذا كان الكائن في المنتصف أم لا:
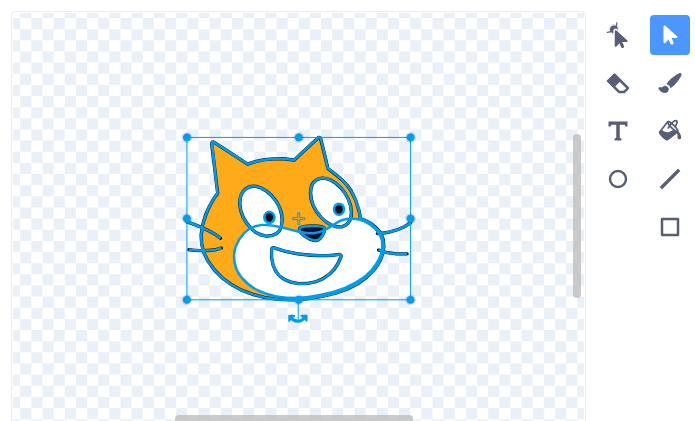
إذا لم يكن المؤشر الرمادي في مركز الكائن، استخدم أداة التحديد لتحديد العنصر ولاحظ ظهور مؤشر أزرق:
اسحب الكائن بحيث يتطابق مؤشر الكائن الأزرق مع المؤشر الرمادي:
إذا لم يكن مركز الدوران هو منتصف الكائن، ضع مركز الدوران على المؤشر الرمادي في محرر الرسام:
خامسًا، ارسم شكلًا بسيطًا لمنصة النهاية باستخدام الرسام وحدد مركز دورانه كما تعلمنا في الخطوة السابقة، ثم ضع منصة النهاية في المكان المناسب على المنصة.
سادسًا، أضف الشخصية الرئيسية للعبتك، إما برسمها في الرسام أو باختيار إحدى الكائنات من مكتبة الكائنات. ننصحك بكتابة "Tatiana" أو "Taylor" أو "Trisha" في مربع البحث للحصول على شخصية من منظور علوي يناسب اللعبة.
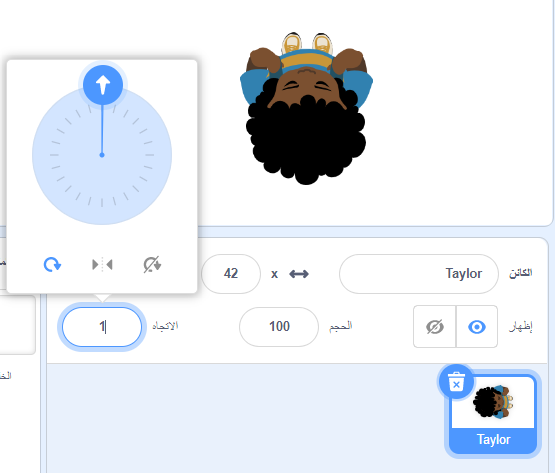
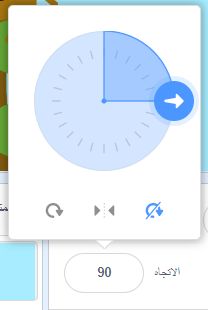
استخدم خيار الاتجاه في نافذة المنصة لتغيير اتجاه الكائن، حرك العقارب حتى تحصل على نتيجة تناسب لعبتك:
أما إذا أردت رسم شخصية خاصة بك فانقر على أيقونة اختيار كائن ثم على خيار الرسام، واستخدم أداة الفرشاة والادوات الاخرى المتاحة. لا تنسى تسمية الكائن الجديد باسم معبر.
حان الآن وقت إضافة الكتل البرمجية وبث الحياة في لعبتنا، إذ سيكون لدينا حالتان مميزتان للكائن هما حالة الاستعداد وحالة القفز أو الانطلاق.
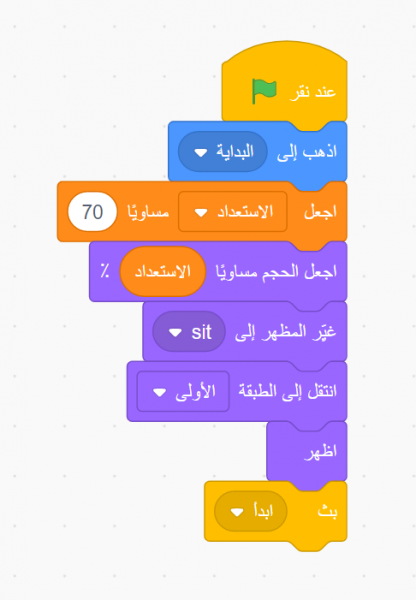
سابعًا، أنشئ متغيرًا جديدًا وسمِّه "الاستعداد"، ثم أضف الكتل التالية لإسناد مظهر وحجم للكائن مختلفين عنهما في حالة "القفز" أو "الانطلاق"، وأسند الحجم الذي ترغب به للكائن، وغيّر مظهره إلى مظهر مناسب:
لاحظ أننا أضفنا رسالة بث لتنظيم عمل المشروع، والتحكم في بدء تنفيذ الكتل الأخرى.
لا تنسى إخفاء المتغير "الاستعداد" من المنصة بإلغاء تحديده من قائمة كتل المتغيرات، إذ لا حاجة لظهوره على المنصة، ولا تنسى تسمية المشروع باسم مناسب.
مرحلة الانطلاق
سنضيف في هذه الخطوة الكتل البرمجية اللازمة لتحريك الكائن من منصة البدء للنهاية.
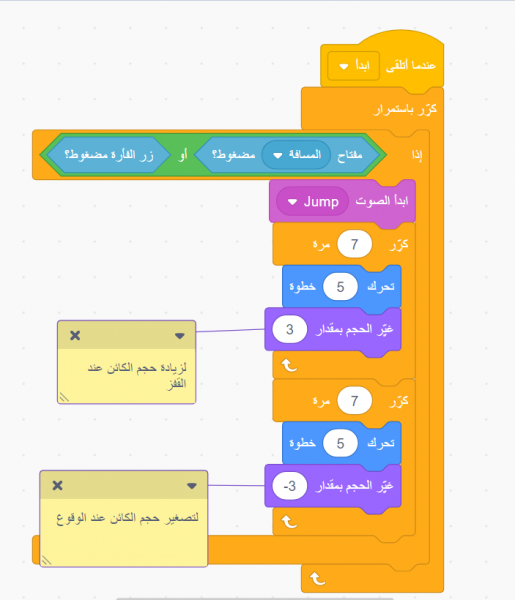
أولًا، أضف الكتل التالية لجعل الكائن يتحرك عند الضغط على مفتاح المسافة في لوحة المفاتيح أو عند النقر على زر الفأرة:
انقر على العلم الأخضر واختبر مشروعك، ما عدد القفزات اللازمة للوصول إلى منصة النهاية؟
ثانيًا، أضف صوتًا مناسبًا لحركة الكائن بالنقر على نافذة الأصوات ثم النقر على أيقونة اختيار صوت من مكتبة الأصوات. لاحظ أن الصوت الذي اخترته سيُضاف إلى قائمة كتل الأصوات.

تصحيح الأخطاء
- لا يظهر الكائن على منصة البدء عند النقر على العلم الأخضر: تحقق أولًا من إضافة كتل الاستعداد التالية:
ثم تحقق أن الاسم في كتلة اذهب إلى يوافق اسم كائن منصة البدء، وتأكد أنك أضفت كتلة انتقل إلى الطبقة الأولى كي لا يكون الكائن خلف منصة البدء.
- لا يظهر الكائن في منتصف منصة البدء: تأكد من أنك حددت مركز الدوران للكائن، إذ أن كتلة اذهب إلى تنقل مركز الكائن الأول إلى مركز الكائن الآخر.
- يقفز الكائن في الاتجاه الخاطئ: أضف كتلة اتجه في الاتجاه على كتل الاستعداد، أو غيّر اتجاه الكائن من خيار الاتجاه في نافذة الكائن أسفل المنصة.
- لا يقفز الكائن بالمقدار الصحيح: عدِّل عدد الخطوات التي يتحركها الكائن، أو عدد مرات التكرار، وتذكر أنك ستحتاج إلى تغيير الأرقام للأجزاء العلوية والسفلية من القفزة.
- لا يتغير حجم الكائن عندما يقفز: تحقق تغيير الحجم بمقدار سالب في كتلة التكرار الثانية، وتأكد من إضافة كتلة بث في نهاية كتل الاستعداد، وكتلة لاستلام رسالة البث في بداية كتل الانطلاق.
إذا واجهتك مشكلة ما، فننصحك بقراءة البرنامج بتمعن وبصوت عالٍ للتأكد من عمله خطوةً خطوة حتى تجد الخطأ وتعمل على إصلاحه، وإذا استعصى عليك الحل فلا تتردد في إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب للحصول على الدعم والمساعدة.
الفوز
سنتحقق الآن من وصول اللاعب إلى خط النهاية باستخدام كتلة تكرار مستمرة وكتل الاستشعار.
أولًا، أضف صوتًا مناسبًا لوصول اللاعب إلى النهاية.
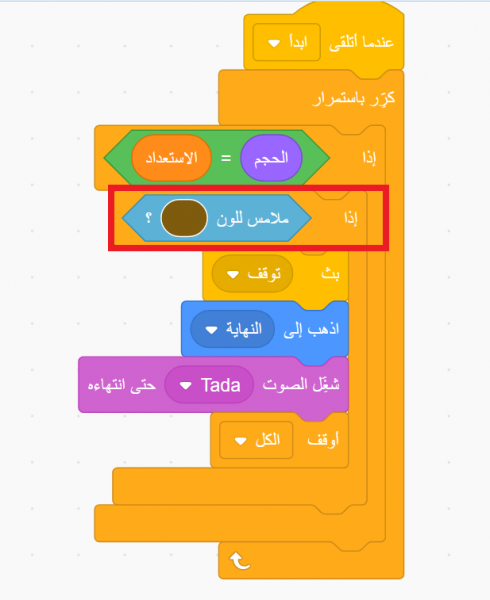
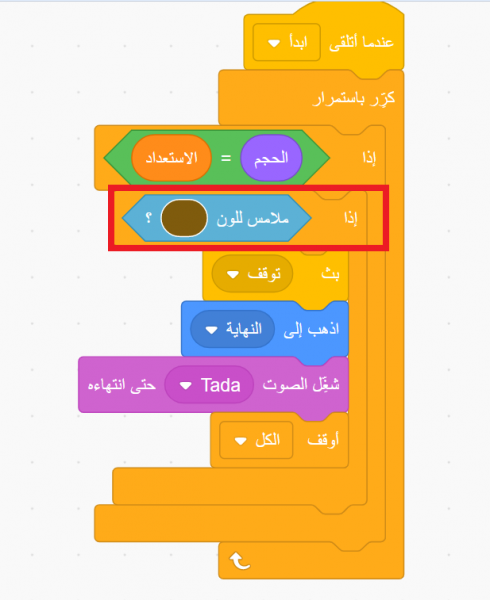
ثانيًا، سنستخدم كتلة الاستشعار للتحسس للون منصة النهاية، وكتلة بث لإرسال رسالة لإيقاف تنفيذ الكتل الاخرى عند فوز اللاعب، كما يلي:
اختيار اللون باستخدام أداة انتقاء اللون
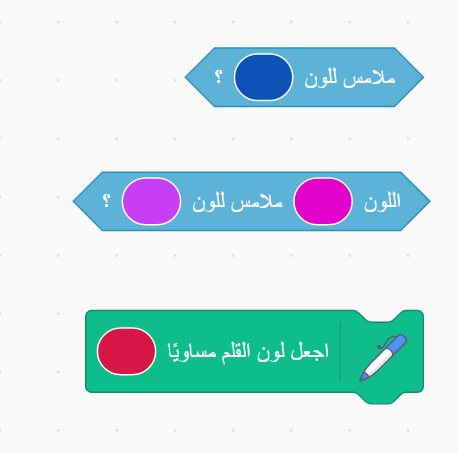
يوجد في سكراتش كتلٌ تسمح للمستخدم باختيار اللون الموجود في كائن ما أو لون على المنصة، منها:
اضغط على اللون الموجود في إحدى الكتل واستخدم أداة انتقاء اللون الموجودة أسفل أشرطة الألوان، لاختيار اللون المطلوب بوضع مؤشر الفأرة عليه ثم النقر:
لاحظ أن اللون في الكتلة سيتبدل إلى اللون الذي اخترته.
ثالثًا، لا تنسى اختبار المشروع بعد كل خطوة، انقر على العلم الأخضر وتأكد أن البرنامج يشغل الصوت عند الفوز.
تصحيح الأخطاء
- لا يقف الكائن في منتصف منصة النهاية: تأكد من أنك حددت مركز دوران الكائن، إذ أن كتلة اذهب إلى تنقل مركز الكائن الأول إلى مركز الكائن الآخر.
- تنتهي اللعبة بسرعة: تحقق أن الكائن لا يلامس لونًا مماثلًا للون منصة النهاية حتى يصل إليها، وإذا استخدمت نفس اللون لإحدى المنصات المتحركة فعليك تغييره.
- لا يُشغَّل الصوت عندما يصل الكائن إلى منصة النهاية: انقر على الكائن وتأكد من إضافة كتلة الصوت المطلوب إليه، وتأكد من مستوى الصوت في جهازك، وتأكد أيضًا من أن اللون الموجود في كتلة الاستشعار هو نفسه لون منصة النهاية.
إذا واجهتك مشكلةً ما، فننصحك بقراءة البرنامج بتمعن وبصوت عالٍ للتأكد من عمله خطوةً خطوة حتى تجد الخطأ وتعمل على إصلاحه.
إضافة منصات متحركة
سنضيف في هذه الخطوة منصات متحركة كي يتنقل اللاعب عليها للوصول إلى منصة النهاية.
أولًا، اختر كائنًا مناسبًا لاستخدامه منصةً متحركة، أو ارسم منصتك الخاصة باستخدام الرسام.
ننصحك باختيار كائن متناظر الشكل لكي لا يختلف شكله عندما يرتد عن حواف المنصة، أو فعّل خيار لا استدارة من نافذة الاتجاه:
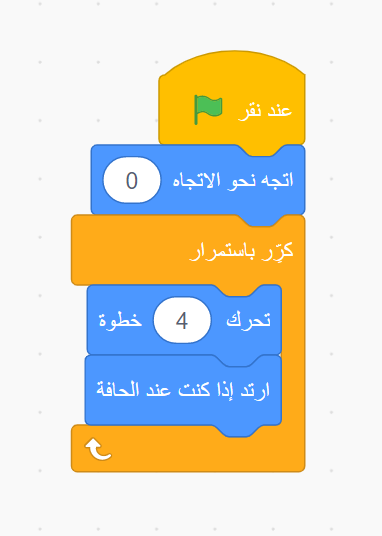
ثانيًا، أضف الكتل التالية اللازمة لتحريك المنصات:
يجب عليك إضافة كتلة اتجه نحو الاتجاه 0 إذا كان اتجاه الحركة في مشروعك من اليمين لليسار، كما يمكنك تغيير عدد الخطوات بما يناسب مشروعك.
انقر على العلم الأخضر واختبر حركة المنصة.
ثالثًا، ضاعف كائن المنصة الأولى بالنقر عليه بزر الفأرة الأيمن ثم أعد تسميته، وكرِّر هذه الخطوة حتى تحصل على عدد مناسب من المنصات.
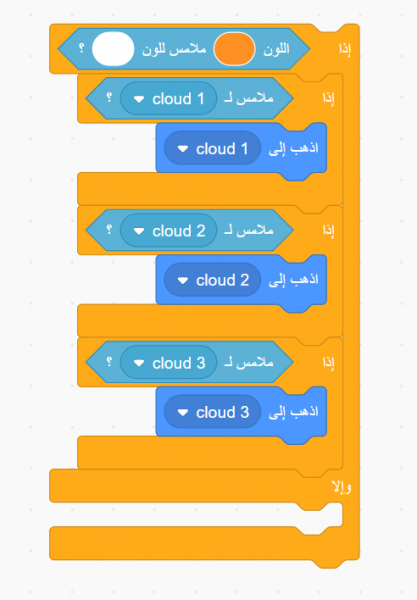
رابعًا، أضف الكتل التالية داخل كتلة إذا …وإلا اللازمة للتحسس فيما إذا كان الكائن ملامسًا للون المنصة ليقفز عليها:
إذا كان للمنصة عدة ألوان، عندها يمكنك زيادة صعوبة اللعبة وجعل الكائن يقع إذا حط على لون حافة المنصة.
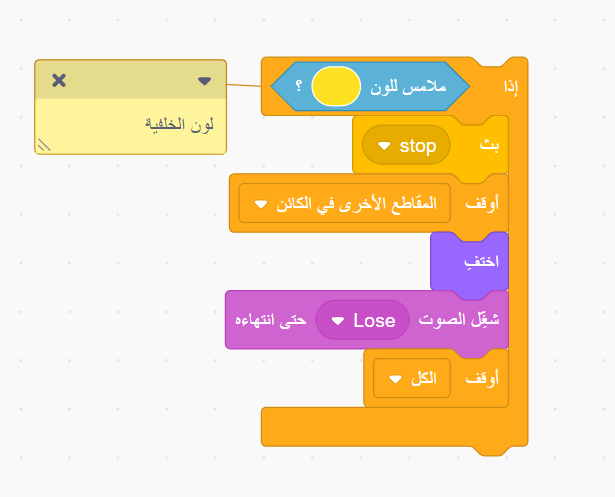
خامسًا، أضف الكتل التالية إلى الشخصية الرئيسية، داخل كتلة وإلا للتحسس إذا كان الكائن ملامسًا للون الخلفية. عندها ستنتهي اللعبة بخسارة اللاعب وتشغيل صوت مناسب من اختيارك:
اختبر المشروع وتأكد من تشغيل البرنامج الصوت عند الخسارة.
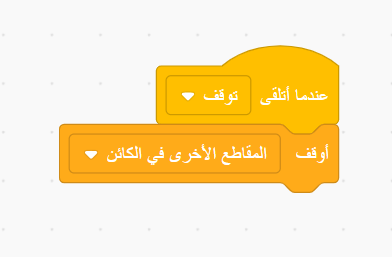
سادسًا، أضف الكتل التالية إلى جميع المنصات المتحركة لإيقاف حركتها عند وقوع اللاعب أو عند وصوله إلى منصة النهاية.
سابعًا، اختبر المشروع وتأكد أن اللعبة تنتهي عند وقوع اللاعب أو عند وصوله إلى منصة النهاية.
تصحيح الأخطاء
- تنتهي اللعبة بسرعة: تأكد أن أنك أضفت كتل إذا بالترتيب الصحيح داخل كتل التكرار، وتحقق أن الكتل التي تتحقق من شروط الحجم موجودة داخل كتلة إذا، وتأكد كذلك أنك لم تضف كتلة التحسس للون الخلفية في كتل مرحلة الاستعداد،إذ أن الكائن لم يبدأ القفز بعد.
- لا تتوقف المنصات عن الحركة: تأكد أنك أضف كتلة إيقاف المقاطع البرمجية بعد كتلة استلام رسالة توقف:
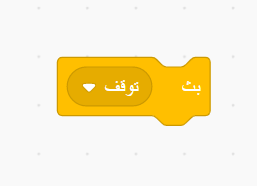
وتأكد من إضافة رسالة بث توقف في كتلة إذا الخاصة بالربح والخسارة.
معلومة: تُعد المنصات شائعةً في الألعاب ثنائية وثلاثية الأبعاد،مثل ألعاب القفز والعوائق Obstacles games -أو اختصارًا obby-، إذ قد تحتوي هذه الألعاب على منصات تتحرك، أو تختفي تدريجيًا عند القفز عليها.
هل جربت هذا النوع من الألعاب؟
تعديل صعوبة اللعبة
شغّل المشروع واختبر اللعبة، هل تجدها سهلةً جدًا أم صعبةً؟ إليك بعض الاقتراحات لتعديل مستوى الصعوبة:
- تغيير حجم المنصات المتحركة أو الشخصية.
- تغيير سرعة حركة المنصات.
- تغيير الزمن الذي يستغرقه الكائن للقفز.
ترقية المشروع
حان الآن وقت ترقية المشروع، إليك بعض الاقتراحات الممكن تنفيذها:
- إضافة مرحلة ثانية تزداد فيها سرعة المنصات وذلك باستخدام متغير للسرعة، وكتلة بث للانتقال إلى المرحلة الثانية.
- جعل المنصات تظهر وتختفي باستمرار باستخدام كتلة كرر باستمرار وكتل الإخفاء والإظهار والانتظار.
- إضافة مزيدٍ من المنصات من المراحل المتقدمة، مع مراعاة تعديل الكتل البرمجية اللازمة.
- تصميم شخصية خاصة بك باستخدام الرسام.
ننصحك بزيارة معرض مشاريع ألعاب القفز للإطلاع عليها ومشاهدة الكتل البرمجية الخاصة بكل مشروع في محرر سكراتش لمعرفة كيف نُفِذت، وألقِ نظرةً على معرض أعمال ألعاب القفز لمشاهدة المشاريع التي أنشأها أعضاء مجتمع سكراتش.
ولا تنسى أن تحفظ مشروعك.
خاتمة
تهانينا، فقد أتممت مشروع تصميم وتنفيذ لعبة قفز باستخدام سكراتش.
ننصحك بتنفيذ مشروع إنشاء لعبة تفاعلية باستخدام سكراتش في خطوتك التالية.
إذا واجهت مشاكلًا مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب، ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Don't fall in! من الموقع الرسمي لراسبيري باي.










































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.