سنتعلم في هذا المقال كيفية إنشاء لعبة سباق يستخدم فيها اللاعب الفأرة للتنقل في قارب دون الاصطدام بالعقبات حتى يصل إلى وجهته.
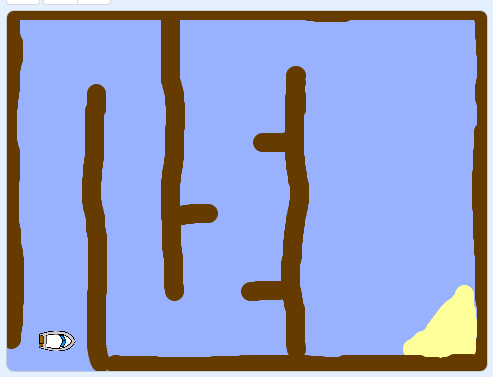
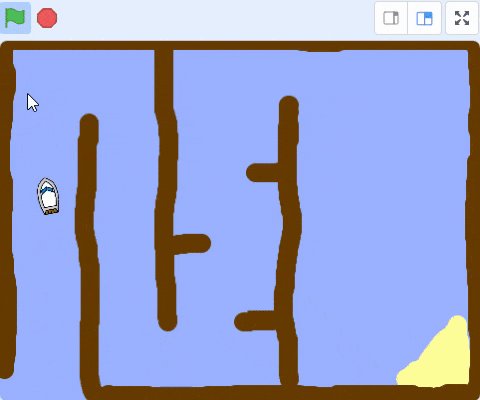
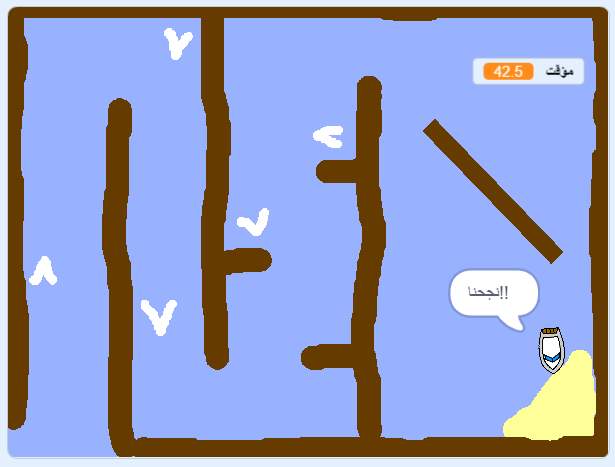
لنحصل على النتيجة التالية:
ستحتاج في هذا المشروع إلى:
- عتاد: جهاز حاسوب.
- برمجيات: برنامج سكراتش scratch الإصدار الثالث (إما نسخة سطح المكتب أو نسخة المتصفح).
كما يمكنك الحصول على مصادر المشروع والمشروع كاملًا من هنا.
ستتعلم في هذا المقال:
- كيفية استخدام العوامل Operators لمقارنة الأرقام في سكراتش.
- كيفية استخدام المقاطع البرمجية للتحسس للألوان في الكائنات.
- كيفية استخدام المتغيرات لتسجيل الوقت في سكراتش.
إعداد المشروع
أولًا، نزِّل المشروع من ملف Boat Race وافتحه في نسخة سطح المكتب من سكراتش، أو انتقل للعمل على المشروع في نسخة المتصفح.
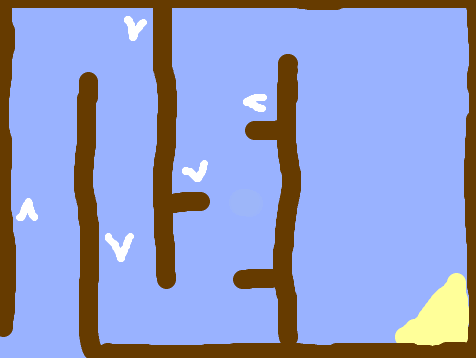
ستظهر لك خلفيةٌ زرقاء فيها عقبات خشبية يجب على القارب تفاديها حتى يصل إلى الجزيرة الرملية في نهاية المتاهة.
التحكم بالقارب
سنضيف هنا الكتل اللازمة للتحكم بالقارب باستخدام الفأرة.
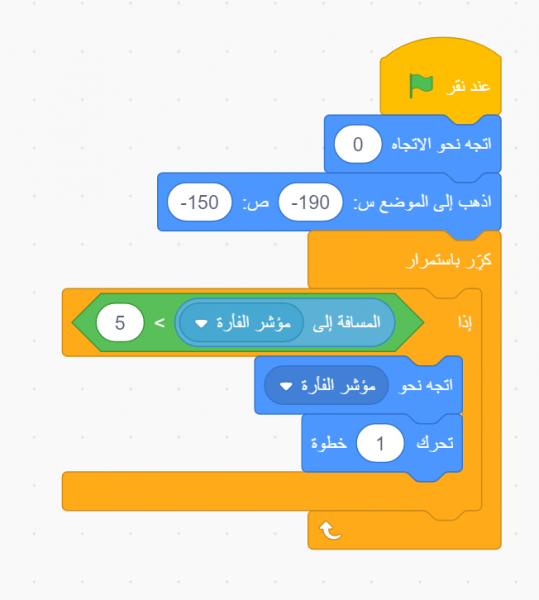
أولًا، أضف الكتل التالية إلى كائن القارب بحيث يبدأ الحركة من الزاوية اليسرى للمنصة ويتبع حركة مؤشر الفأرة.
ثانيًا، اختبر المشروع بالنقر على زر العلم الأخضر وتحريك الفأرة وتحقق من حركة القارب.
ثالثًا، اختبر ما الذي يحدث عندما يلامس القارب مؤشر الفأرة. ستلاحظ أن القارب سيعكس اتجاهه باستمرار دون أن يتحرك من مكانه؛ ولتجنُّب هذه المشكلة يجب علينا إضافة كتلة إذا بحيث يتحرك القارب فقط عندما يكون بعيدًا بمقدار 5 بكسلات عن مؤشر الفأرة:
الآن، انقر على زر العلم الأخضر وتحقق من عمل المشروع.
ارتطام القارب بالعقبات
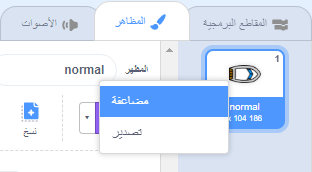
سنعمل في هذه الخطوة على إضافة تأثير التحطم للقارب عندما يرتطم بالعقبات. أولًا، انتقل إلى نافذة المظاهر وانقر بالزر الأيمن للفأرة على مظهر القارب وضاعفه، ثم سمِّ المظهرين باسمٍ مناسب، "القارب" مثلًا، و"حالة الاصطدام".
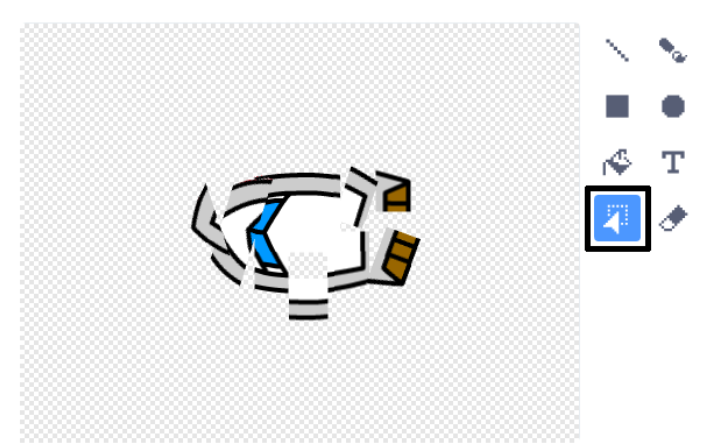
ثانيًا، انقر على مظهر "الاصطدام" ثم استخدم أداة التحديد لتحديد أجزاء من القارب وسحبها بعيدًا وتدويرها ليبدو القارب وكأنه تحطم إلى أجزاء، كما يلي:
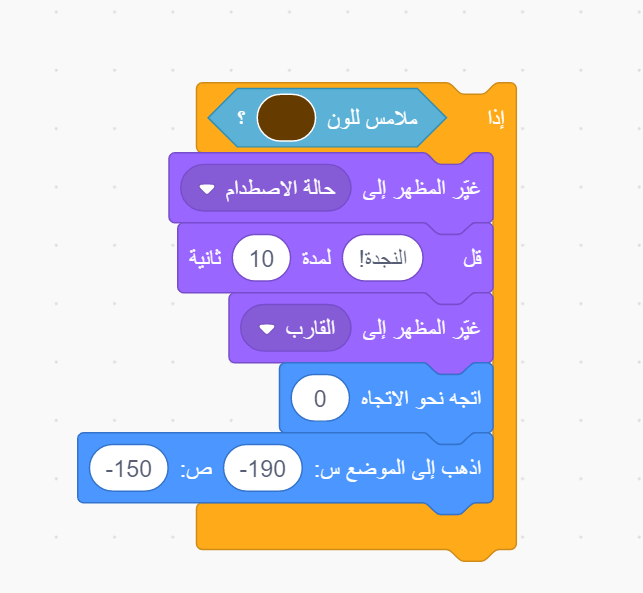
ثالثًا، أضِف الكتل التالية اللازمة لتحطيم القارب عندما يلامس العقبات الخشبية، إذ سنستخدم حلقة تكرار مستمرة حتى يفحص البرنامج حركة القارب باستمرار ويعيده إلى نقطة البداية عندما يصطدم بالعقبات ويتحطم، وذلك باستخدام كتلة تحسس للون البني للخشب وعندها سيتغير مظهر القارب إلى مظهر حالة الاصطدام، ثم يعود إلى المظهر السليم ونقطة البداية:
لا تنسى إعادة القارب إلى مظهره الطبيعي باستخدام كتلة تغيير المظهر.
الآن، تحقق من عمل المشروع، هل يعود القارب إلى نقطة البداية بعد أن يتحطم؟
الفوز
سنضيف في هذه الخطوة رسالة تهنئة تظهر للاعب عندما يصل القارب بسلام إلى الجزيرة الرملية، وتبشره بفوزه، إذ سنستخدم كتلة إذا مع كتلة تحسس للون الجزيرة الأصفر داخل كتلة كرّر باستمرار، وسنضيف أيضًا رسالة تهنئة باستخدام كتلة قُل، كما يلي:
اكتب الرسالة التي ترغب بها، ولا تنسى إضافة كتلة أوقف الكل لإنهاء اللعبة.
إضافة الأصوات
يمكنك إضافة صوت للقارب عندما يتحطم لإضفاء الحيوية على اللعبة، كما يمكنك إضافة موسيقى على اللعبة.
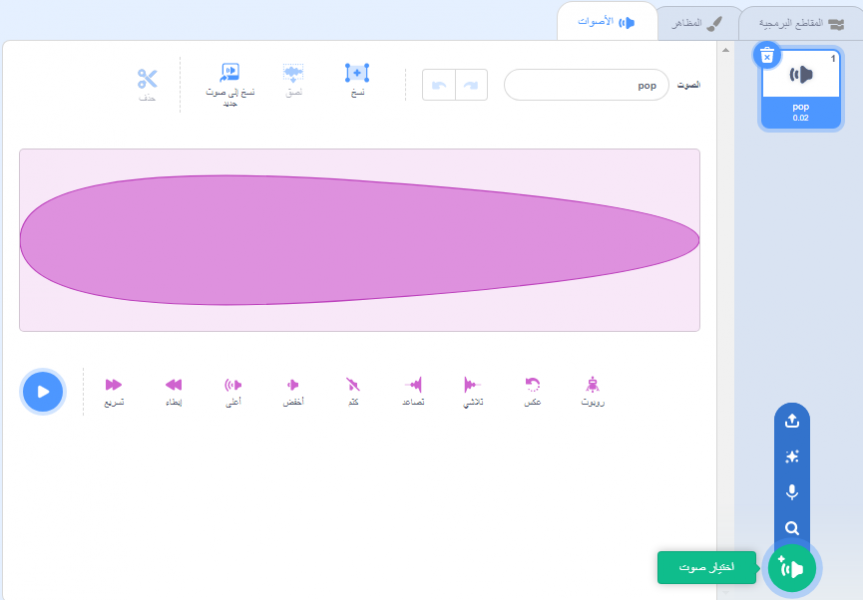
أولًا، انقر على كائن القارب لتحديده ثم انقر على نافذة الأصوات وانقر بعدها على أيقونة اختيار صوت:
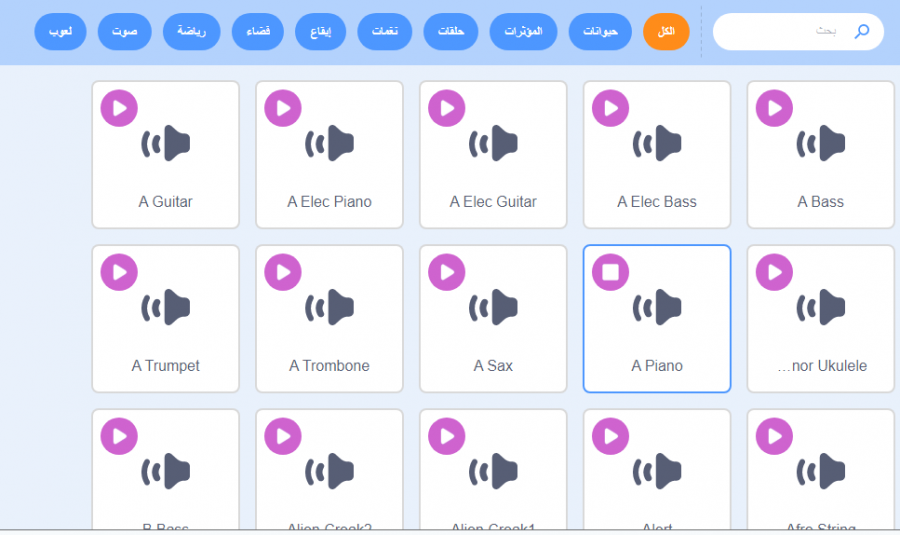
تُعرض الأصوات في سكراتش ضمن تصنيفات، ضع مؤشر الفأرة فوق الصوت لمعاينته، ثم انقر على الصوت الذي أعجبك لإضافته إلى مشروعك:
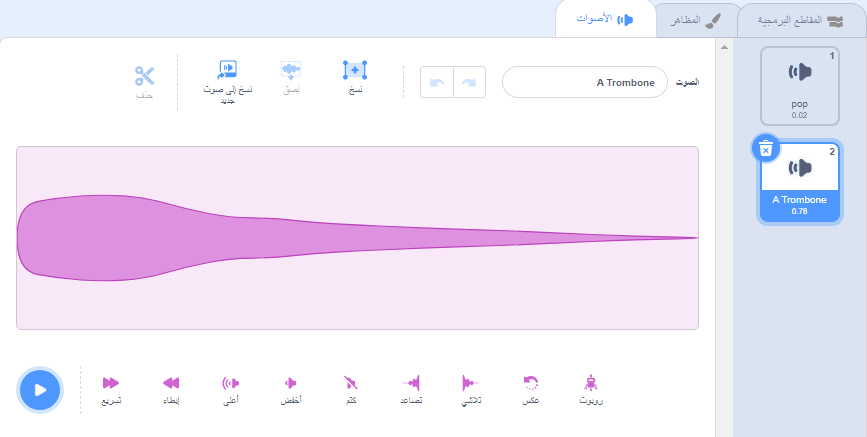
ستلاحظ ظهور الصوت الذي اخترته:
إضافة مؤقت
سنضيف مؤقتًا على اللعبة لزيادة الحماس، بحيث يتوجب على اللاعب أن يصل إلى الجزيرة بأسرع ما يمكن.
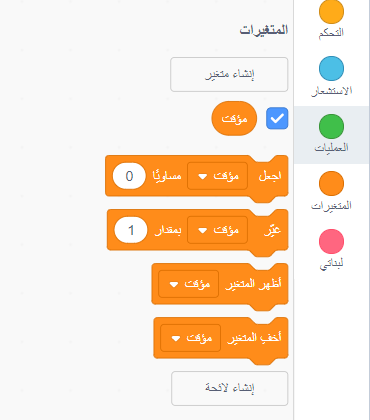
أولًا، انقر على قائمة كتل المتغيرات ثم انقر على خيار إنشاء متغير:
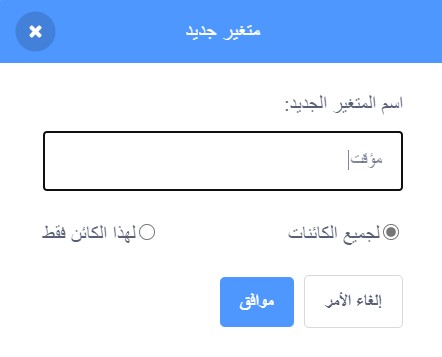
ثانيًا، سمِّ المتغير باسمٍ مناسب واختر ما إذا كنت تريد جعله متاحًا للاستخدام في جميع الكائنات أم فقط في هذا الكائن:
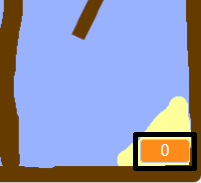
لاحظ أن المؤقت سيظهر على المنصة، انقر عليه بالزر الأيمن للفأرة لتغيير طريقة عرضه أو إخفائه، كما يمكنك إخفاءه عن طريق إلغاء تحديده من قائمة كتل المتغيرات.
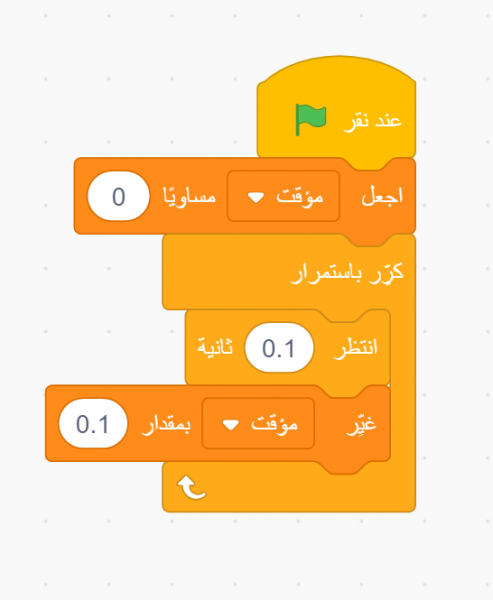
ثالثًا، أضف الكتل التالية للمنصة، بحيث يبدأ المؤقت العد من الصفر ثم يزداد بمقدار "0.1" ثانية:
رابعًا، اختبر سرعتك في اجتياز الحواجز والوصول إلى بر الأمان.
إضافة جوائز وعقبات
سنزيد الحماس في لعبتنا عن طريق إضافة بعض العقبات والجوائز.
أولًا، استخدم محرر الرسام في سكراتش لإضافة بعض الأسهم البيضاء على خلفية المشروع، لتبدو كما يلي:
سنستخدم هذه الأسهم لزيادة سرعة القارب عندما يمر فوقها.
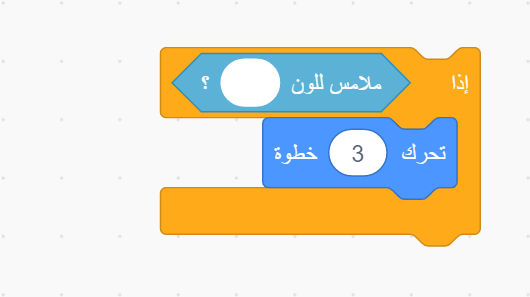
ثانيًا، أضف الكتل التالية داخل كتلة كرر باستمرار لكائن القارب، إذ سيتحرك القارب ثلاث خطوات إلى الأمام عندما يلامس السهم الأبيض.
شغِّل المشروع واختبر هل تزداد سرعة القارب عندما يلامس الأسهم؟
الآن، سنضيف عائقًا دوّارًا يجب على القارب تفاديه للوصول إلى الجزيرة بسلام.
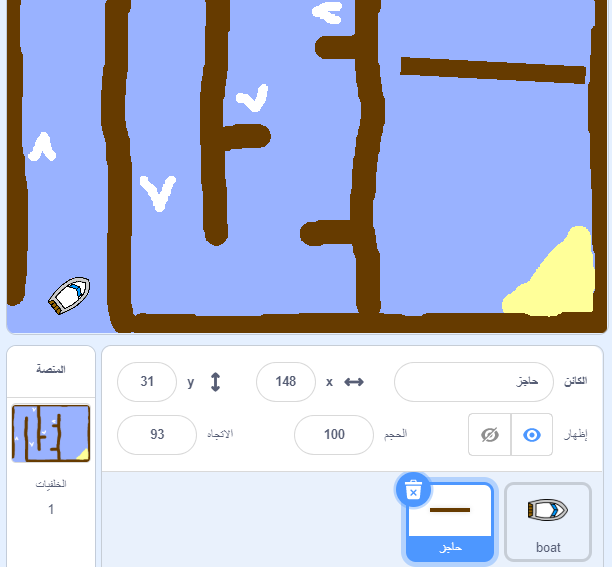
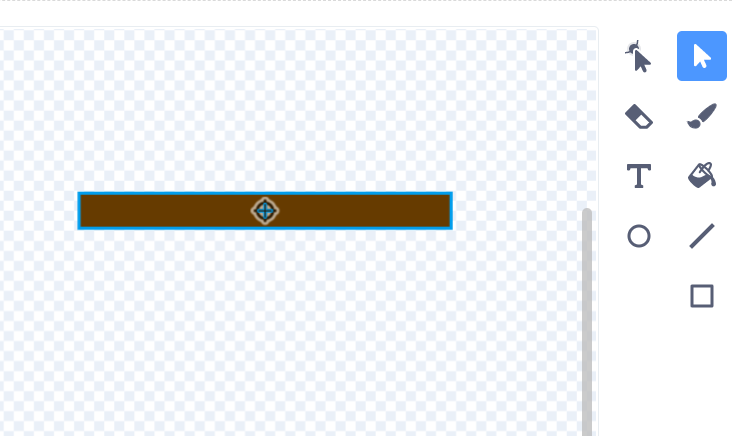
ثالثًا، انتقل إلى الرسام وأضف كائنًا له شكل مستطيل باستخدام أداة المستطيل، ثم استخدم أداة مل ءاللون لتلوينه باللون البني.
استخدم نفس لون الحواجز الخشبية للحاجز الدوار.
واحرص على وضع مركز الحاجز الدوار فوق المؤشر الرمادي في الرسام.
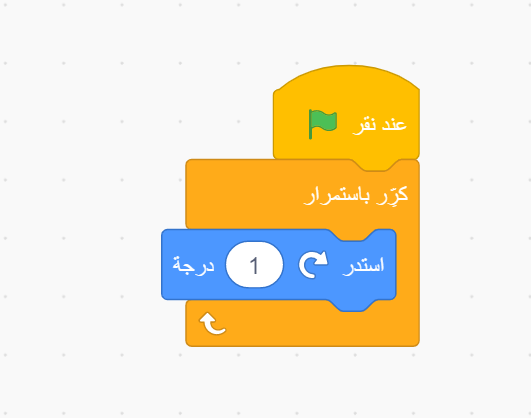
رابعًا، سنضيف الكتل اللازمة إلى الحاجز لجعله يدور باستمرار بمقدار درجة واحدة.
الآن، شغل المشروع واختبر حركة الحاجز، حاول ألا يرتطم القارب فيه.
لا تحزن، بإمكانك إعادة اللعب حتى تصل بالقارب إلى بر الأمان.
ترقية المشروع
حان الآن وقت ترقية المشروع، إليك بعض الاقتراحات الممكن تنفيذها:
- يمكنك إضافة مزيد من العوائق، مثل إضافة مادة لزجة خضراء تبطئ حركة القارب عند ملامستها، وأضف الكتل اللازمة كما تعلمنا سابقًا.
- يمكنك إضافة عائق متحرك آخر، كأن تضيف سمكة قرش.
- كما يمكنك تحويل اللعبة إلى سباق بين لاعبين، بحيث يستخدم اللاعب الثاني مفاتيح الأسهم في لوحة المفاتيح لتحريك القارب، كما يمكنك إضافة مراحل أخرى عن طريق إضافة الخلفيات وجعل اللاعبين يختارون المرحلة التي يريدونها.
خاتمة
تهانينا، فقد أتممت مشروع إنشاء لعبة سباق القوارب باستخدام سكراتش.
ننصحك بتنفيذ مشروع إنشاء اختبار ذهني باستخدام سكراتش في خطوتك التالية.
إذا واجهت مشاكلًا مع برنامج سكراتش، فيمكنك الحصول على الدعم والمساعدة عن طريق إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب، ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Boat Race من الموقع الرسمي لراسبيري باي.








































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.