ستتعلم في هذا المقال كيفية إنشاء لعبة إلكترونية تفاعلية يعتني فيها اللاعب بكائنٍ ما، أو بحيوانٍ أليف أو نبتةٍ ما، وذلك باستخدام برنامج سكراتش scratch. أطلق العنان لخيالك في هذا المشروع، ولكن تذكر أنه يجب اتباع الدليل الموجز أدناه والذي سيكون بمثابة مهمةٍ عليك إنجازها.
لتحصل على نتيجة مشابهة لما يلي:
ما الذي سيحدث للخفاش إذا نقرت على الطعام أو الماء؟ كيف يمكنك معرفة ما إذا كان الخفاش جائعًا أم عطشًا؟
مهامك في هذا المشروع هي:
- إنشاء شخصية ممتعة بغرض التفاعل معها.
- توظيف كتل سكراتش والمهارات التي تعلمناها في المشاريع السابقة لإنشاء شخصية والاهتمام بها.
- فهم كيفية عمل الخوارزميات وكيف تتحكم في الشخصيات في الألعاب والتطبيقات.
الدليل الموجز لإنشاء لعبة إلكترونية تفاعلية
سنعمل في هذا المشروع على تنفيذ محاكاة لحيوان أليف أو نبتة ما أو شخصية ما، بحيث يتفاعل معها المستخدم ويعمل على تلبية احتياجاتها. وسنتستخدم المتغيرات للتحقق من حالة الشخصية واحتياجاتها. يجب على لعبتك أن تحقق ما يلي:
- استخدام المتغيرات للتحقق من احتياجات الشخصية الرئيسية وتطويرها.
- استخدام كتلة إذا للتحكم بعمل المشروع.
- استخدام كتل البث للتواصل بين الكائنات.
كما يُفضل أن تحقق لعبتك ما يلي:
- إيصال فكرة نبيلة، كأن تحث اللعبة على فعل الخير والاعتناء بالحيوانات والبيئة.
- تنبيه اللاعب لمراعاة احتياجات الشخصية عند اللزوم.
- إتاحة إمكانية تسمية الشخصية.
استلهم أفكارك
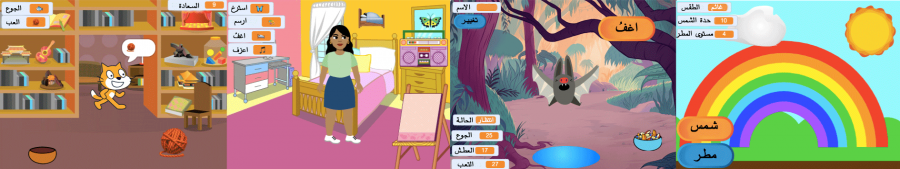
فكِّر في الشخصية الرئيسية لمشروعك، هل تريدها حيوانًا أليفًا،أم شخصًا يساعده اللاعب في اتخاذ قراراته، أو نبتةً ما أو كائنًا طبيعيًا أو خياليًا يعتني به اللاعب ويهيئ له الظروف المناسبة. ثم اطلع على المشاريع التالية لتستلهم الأفكار للعبتك التفاعلية:
معلومة: تُعد ألعاب الحيوانات الأليفة الافتراضية إحدى أنواع الألعاب التفاعلية، إذ يتفاعل اللاعب مع الشخصيات لتلبية احتياجاتها. لربما سمعت بلعبة تماغوتشي Tamagotchi الشهيرة أو جربت ألعابًا مثل Catz أو Adopt me.
ما هي الالعاب التي جربتها من هذا النوع؟
إعداد فكرة اللعبة
يجب عليك وضع خطة للعبتك وذلك إما بمجرد التفكير، أو عن طريق الرسم وتدوين أفكارك في مفكرة ما، أو بإضافة خلفيات وكائنات في برنامج سكراتش. اتبع الطريقة التي تفضلها.
فكِّر ما هي الشخصية الرئيسية في لعبتك، هل تريدها حيوانًا أليفًا، أم كائنًا خيالًا، أم نبتة من الطبيعة؟ ثم قرّر كيف سيعتني اللاعب بالشخصية واحتياجاتها، كأن يعتني بصحتها، أو يراقب نموها.
معلومة: عندما نُلبي الاحتياجات الأساسية، مثل الغذاء والسلامة، فإننا نخلق الظروف المناسبة للمخلوقات (بما فيه أنفسنا) للتعلُّم والنمو، لذلك عندما تشعر بالانزعاج من دون سبب أو بتشتت انتباهك، تحقق من احتياجاتك الأساسية.
فكّر مليًا في الغرض من هذه اللعبة، قد يكون هدفها واحدًا مما يلي:
- تعليم الأطفال كيفية الاعتناء بالنباتات أو الحيوانات الأليفة.
- تعزيز قضية مهمة، مثل الاهتمام بالصحة النفسية والبيئة المحيطة.
- الترفيه ومنح اللاعب فرصة للتفاعل مع شيء قد يكون خارجًا عن المألوف.
التخطيط للعبة
فكّر مليًا في الجمهور المستهدف من المشروع، من هم؟ إذ تساعد معرفة الجمهور في تصميم المشروع وفقًا لما يستهويهم مما يدفعهم للعب مرارًا.
أنشئ مشروعًا جديدًا في برنامج سكراتش، وأبقِ قلمًا وورقةً بالقرب منك، وفكر فيما يلي:
-
ما هي الشخصية التي تنوي استخدامها في لعبتك؟
- حيوانًا أليفًا أو بريًا، أو شخصًا ما.
- نبتةً أو محصولًا ما، بحاجةٍ للماء وضوء الشمس وسماد.
- إحدى الظواهر الطبيعية، مثل قوس المطر أو النار.
- آلة ما، مثل الغواصة أو آلة إعادة التدوير.
- ما هي المتغيرات التي ستحتاجها؟ وهل ستزداد أو تنقص تلقائيًا؟
- كيف سيتفاعل اللاعب مع الشخصية الرئيسية؟ هل سيطعمها، أم سيتحدث معها لتسليتها؟
- ماذا ستسمي اللعبة؟ فكّر في عنوان يجذب الآخرين لتجربة لعبتك.
إعداد اللعبة واختبارها
سنبدأ الآن بإعداد اللعبة، يُنصح أن تبدأ تنفيذ الأساسيات أولًا خطوةً خطوة، ثم تعمل على ترقية المشروع حين يتسنى لك ذلك، كما يُنصح باختبار المشروع بعد كل إضافة أو تعديل ليسهل عليك اكتشاف الأخطاء وإصلاحها.
حدد هل تريد إنشاء متغير واحد وإضافة التأثيرات عليه والمظاهر والأصوات لجعل الكائن ينبض بالحياة، أم تُفضل إنشاء عدة متغيرات دفعةً واحدةً ثم إضافة التأثيرات عليها.
ننصحك بإضافة كائن ثم إنشاء متغير.
إليك تذكرةً ببعض المهارات التي تعلمناها سابقًا والتي ستفيدك في تنفيذ كتابك التفاعلي:
استخدام المتغيرات
إضافة متغير وإسناد قيمة له
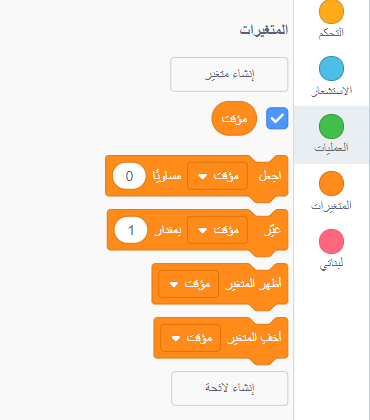
أولًا، انقر على قائمة كتل المتغيرات، ثم انقر على خيار إنشاء متغير:
ثانيًا، سمِّ المتغير باسمٍ مناسب واختر ما إذا كنت تريد جعله متاحًا للاستخدام في جميع الكائنات أم فقط في هذا الكائن:
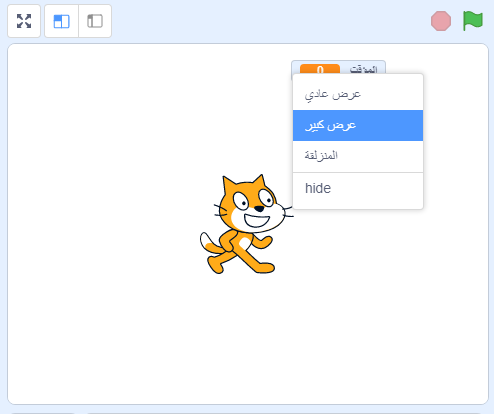
سيظهر المتغير على المنصة. انقر عليه بالزر الأيمن للفأرة لتغيير طريقة عرضه أو إخفائه، كما يمكنك إخفاءه عن طريق إلغاء تحديده من قائمة كتل المتغيرات.
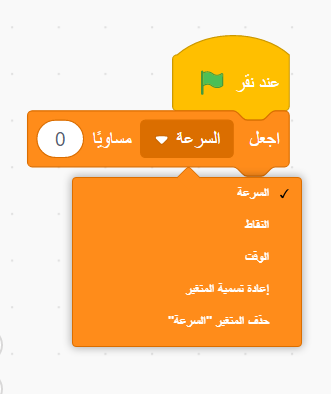
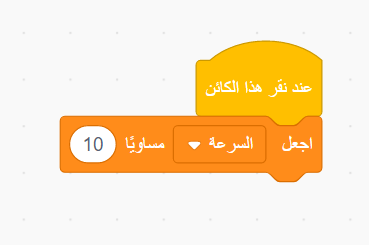
ثالثًا، أسند قيمة ابتدائية للمتغير ثابتة للمتغير باستخدام كتلة اجعل المتغير مساويًا التالية، انقر على السهم بجانب اسم المتغير لاختيار المتغير الذي تريده من النافذة المنزلقة للكتلة:
إسناد المتغير إلى زر
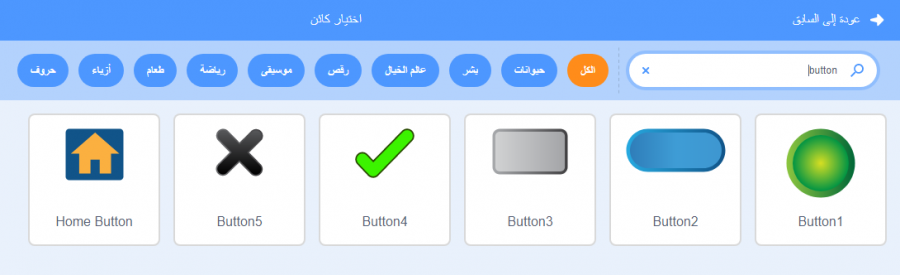
أضف زرًا من مكتبة الكائنات بكتابة "Button" في مربع البحث، ثم أنشئ متغيرًا جديدًا كما تعلمنا سابقًا:
وأضف إحدى الكتل التالية إلى الزر:
- إسناد قيمة ما للمتغير عند النقر على الزر، كما في المثال التالي:
- تغيير قيمة المتغير عند النقر على الزر باستخدام كتلة غيّر التالية، إما بالزيادة أو النقصان:
- السؤال والإجابة عن أمرٍ ما عند النقر على الزر، إذ يمكننا جعل اللاعب يتفاعل معنا ويسند قيمةً للمتغير باستخدام كتلة السؤال ومتغير الإجابة، وإسناد إجابة اللاعب إلى متغير ما، كما يلي:
تغيير قيمة المتغير باستخدام حلقة تكرار
نستخدم كتل التكرار لتنفيذ كتل سكراتش عدّة مرات، أو تنفيذ الكتل باستمرار، أو لتنفيذ الكتل إلى أن يتحقق شرطٌ ما.
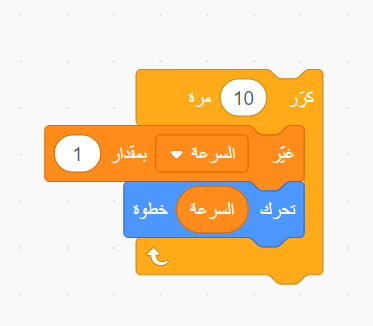
- استخدام كتلة التكرار عدة مرات: نستخدم هذه الكتلة لتكرار أمرٍ ما عددًا معينًا من المرات، كأن نستخدمها لزيادة سرعة المتغير تدريجيًا وتحريكه:
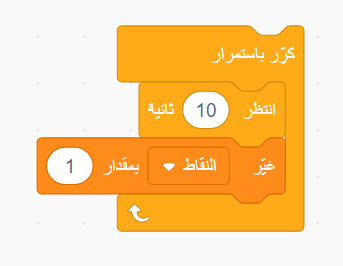
- استخدام كتلة التكرار باستمرار: نستخدم هذه الكتلة لتكرار أمرٍ ما عددًا لا نهائيًا من المرات. إليك المثال التالي: تزيد الكتل التالية نقاط اللاعب باستمرار، كلما استمر باللعب.
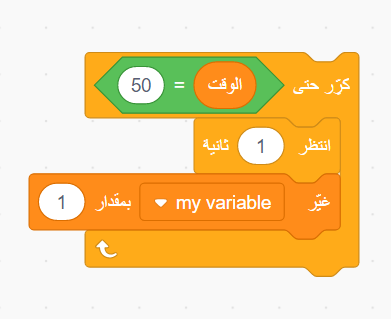
- استخدام كتلة التكرار حتى تحقق شرط ما: نستخدم هذه الكتلة لتكرار أمر إلى أن يتحقق شرط ما. إليك المثال التالي: تزيد الكتل التالية قيمة متغير الوقت بمقدار "1" إلى أن يُستوفى الشرط، أي وصول المتغير إلى القيمة "50".
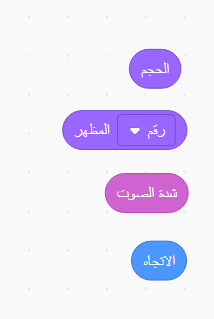
كما يمكنك استخدام المتغيرات الجاهزة الموجودة في سكراتش، مثل متغير الحجم، ورقم المظهر، وشدة الصوت، والاتجاه:
التحقق من الشروط
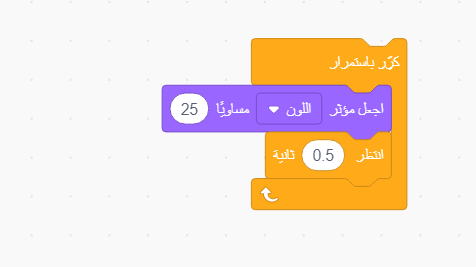
التحقق من الشروط باستخدام كتلتي إذا وكرر باستمرار
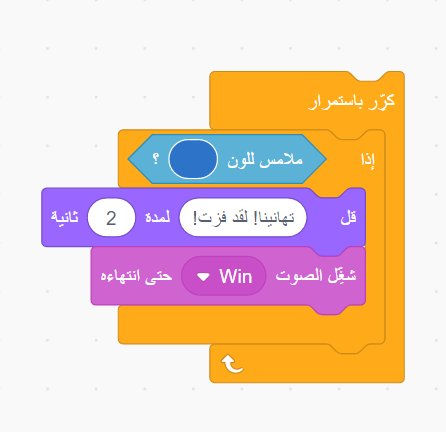
يمكننا التحقق من شرطٍ هام باستمرار باستخدام كتلة إذا وكتلة كرر باستمرار لتنفيذ أمر ما إذا تحقق شرط كتلة إذا.
كما يمكننا التحقق من الشروط باستخدام المتغيراتوكتل العمليات، كأن نقارن قيمة المتغير مع قيمة عددية:
التحقق من الشروط باستخدام كتل العمليات
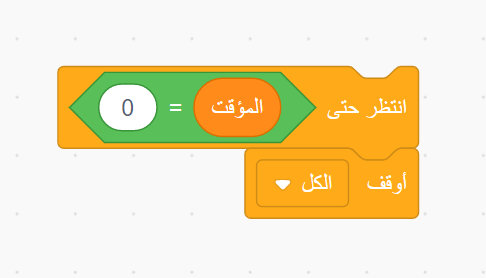
يمكننا استخدام كتل العمليات للتحقق من الشروط وتنفيذ القرارات في كتل إذا وإذا… وإلا وانتظر حتى وكرر حتى، إذ تُستخدم العوامل الرياضية < و > و = للمقارنة بين قيمتين وفقًا للحالات التالية:
- أكبر من:
- أصغر من:
- يساوي:
وتُستخدم العوامل المنطقية و and، أو or، ليس not كما يلي:
- و: تشترط صحة كلا الشرطين:
- أو: تشترط صحة أحد الشرطين:
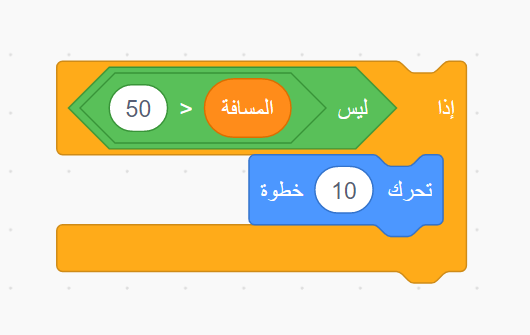
- ليس: تشترط عدم صحة الشرط:
استخدام كتلة إذا وكتلة إذا… وإلا
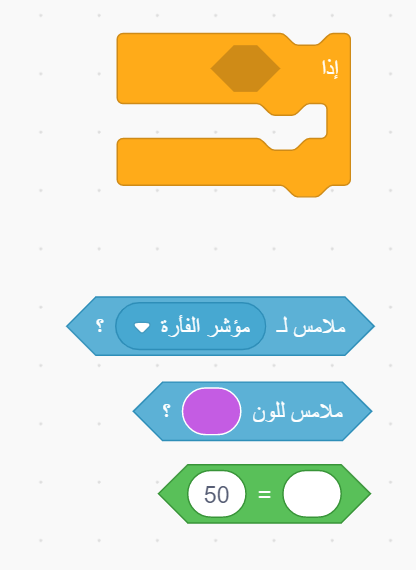
يُنفَّذ الأمر الموجود داخل كتلة إذا فقط إذا تحقق شرط الكتلة الموجود في دخل الكتلة ذأت الشكل السداسي، إذ توجد عدة كتل يمكن استخدامها مثل شروط لكتلة إذا ومنها كتل الاستشعار وكتل العمليات، إليك مثالًا على بعض هذه الكتل:
كما يمكننا التحقق من شرط ما وتنفيذ أمر مختلف عند عدم تحققه وذلك باستخدام كتلة إذا… وإلا التي تتيح لنا تنفيذ أمرين مختلفين:
كما يمكنك استخدام الكتلتين مع بعضهما عند الحاجة لكتابة برنامج معقد والتحقق من عدة شروط.
اختيار اللون باستخدام أداة انتقاء اللون
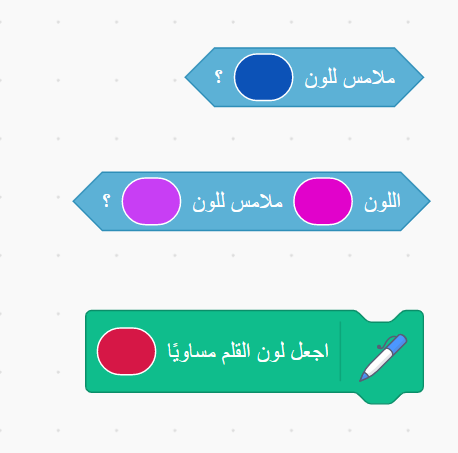
يوجد في سكراتش كتل تسمح للمستخدم باختيار اللون الموجود في كائن ما أو لون على المنصة، منها:
اضغط على اللون الموجود في إحدى الكتل واستخدم أداة انتقاء اللون، الموجودة أسفل أشرطة الألوان، لاختيار اللون المطلوب بوضع مؤشر الفأرة عليه ثم النقر:
لاحظ أن اللون في الكتلة سيتبدل إلى اللون الذي اخترته.
بث الرسائل واستلامها
تعرفنا في مشروع سابق على رسائل البث التي تتيح لنا إرسال أمرٍ ما لجميع الكائنات، كما لو أننا نذيع إعلانًا باستخدام مكبر الصوت.
انقر على العلم الأخضر، ثم استخدم العصا السحرية للنقر على الأزرار وتفعيل التعاويذ السحرية، ولاحظ ماذا يحدث عند نقر كل منها. انقر لمشاهدة الكتل المستخدمة في المشروع في نسخة المتصفح.
إنشاء رسالة بث وإرسالها
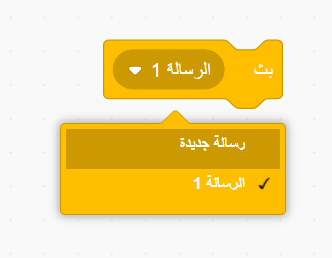
أولًا، انقر على قائمة كتل الاحداث، ثم انقر على كتلة بث.
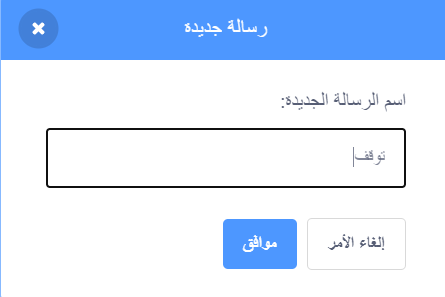
ثانيًا، انقر على النافذة المنسدلة للكتل واختر رسالةً جديدةً.
ثالثًا، اكتب الرسالة التي تريدها، ننصحك باختيار رسالةٍ معبرة عن عمل الكتل.
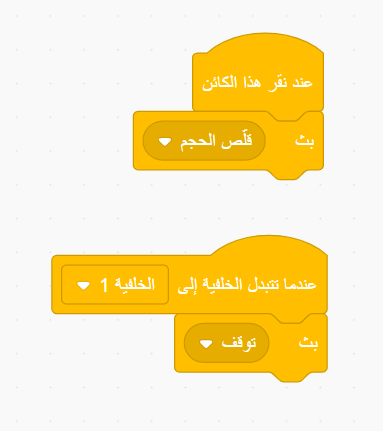
رابعًا، اختر متى تريد بث الرسالة باستخدام إحدى كتل الأحداث:
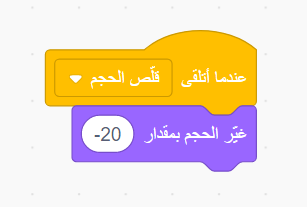
خامسًا، لاستلام رسالة البث، أضف كتلة عندما أتلقى الرسالة من كتل الأحداث إلى الكائنات التي تريدها أن تستلم الرسالة، ثم أضف بعدها الكتل التي تريد تنفيذها:
استخدام النصوص
استخدام الرموز التعبيرية
يمكنك إضافة الرموز التعبيرية على مشروعك بالاستعانة بالاختصارات التالية وفقًا لنظام التشغيل المستخدم في جهازك:
- نظام ويندوز: انقر من لوحة المفاتيح على مفتاح الويندوز ومفتاح رمز النقطة "."
- نظام ماك أو إس MacOS: انقر على مفتاح المسافة ومفتاحي cmd و ctrl.
- نظام لينكس: انقر على مفتاحي ctrl والنقطة ".".
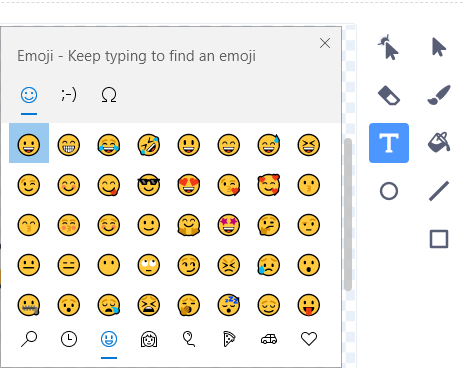
يمكنك إضافة الرموز التعبيرية بالنقر على أداة النص في نافذة المظاهر:
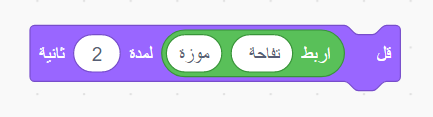
كما يمكنك إسناد الرموز التعبيرية على أنها قيمة للمتغيرات:
قد تختلف الرموز التعبيرية من جهازٍ لآخر، وخاصةً بين الحواسيب المكتبية واللوحية، وقد لا تتوفر بعض الرموز على الحواسيب القديمة، على عكس الحواسيب الحديثة.
استخدام كتلتي السؤال والإجابة
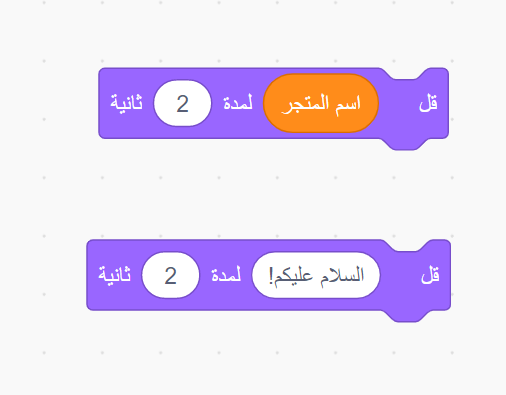
تتيح لنا كتلة اسأل وكتلة الإجابة من كتل الاستشعار جعل المشروع تفاعليًا وذلك بالتحاور مع اللاعب، كأن تجعل البائع يحاور الزبون ويسأله عن تجربته أو عن يومه باستخدام كتلة اسأل:
تأكد من كتابة إجابة مماثلة للإجابة في الكتل البرمجية لتفادي الأخطاء. لاحظ أنه عند إخفاء الكائن الذي يطرح السؤال، فسيظهر السؤال داخل مربع بدلًا من فقاعة كلام.
ربط النص مع المتغيرات
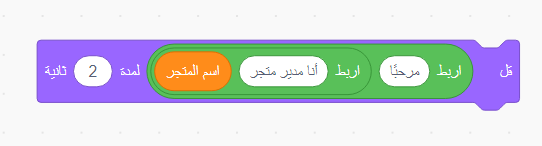
يتيح لنا سكراتش استخدام كتلة الربط من كتل العمليات لربط النص مع المتغيرات والحصول على سلاسل نصية طويلة:
كما يمكنك استخدام متغير ونص كما يلي أو عدة كتل ربط، ولا تنسى وضع المسافات بين النصين:

التعامل مع الخلفيات والمؤثرات الرسومية وحركة الكائنات
إضافة تأثير الانزلاق على الكائنات
يمكن استخدام كتلة الانزلاقمن كتل الحركة لتحريك الكائن إلى إحداثيات معينة، أو إلى موضع عشوائي، أو إلى مؤشر الفأرة أو كائن آخر. لنأخذ المثال التالي:
أولًا، ضع الكائن في نقطة البداية التي تفضلها ثم أضف إليه الكتل التالية:
لاحظ الخيارات المتاحة عند النقر على النافذة المنزلقة لكتلة انزلق نحو موضع عشوائي، اختر منها خيار الكائن "Cake"، ثم اجمع الكتلتين مع بعضهما كي ينزلق القط باتجاه قالب الحلوى.
استخدام الخلفيات لإنشاء صفحاتٍ جديدة
تُستخدم الخلفيات في سكراتش إما لإنشاء صفحاتٍ أو مراحل جديدة كما في المشروع التالي:
اضغط على المنصة ثم اضغط على نافذة الخلفيات لاختيار الخلفيات التي تريدها، إذ يمكنك تغيير ترتيب الخلفيات عن طريق سحبها ووضعها وفق الترتيب الذي تفضله.
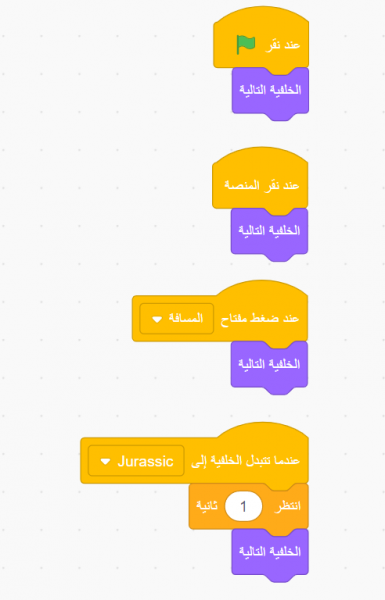
توجد عدة طرق للانتقال بين الخلفيات وذلك باستخدام كتلة الخلفية التالية وإحدى الخيارات التالية:
إذ يمكنك الانتقال إلى الخلفية التالية وذلك إما عن طريق الضغط على مفتاح المسافة Space في لوحة المفاتيح، أو بالضغط على المنصة، أو على كائنات سكراتش على الشاشة، كما يمكنك الانتقال آليًا وذلك عن طريق تحديد زمن للانتقال.
العمل على تغيير مظهر الكائن
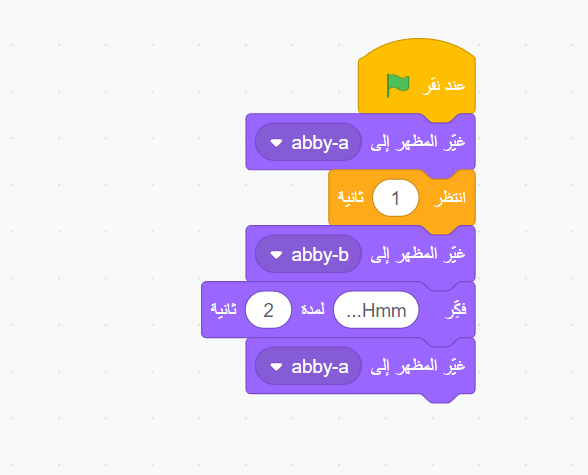
يمكنك استخدام كتلة غيّر المظهر مع كتلتي قُل أو فكر لإيضاح ما يفكر أو يشعر به الكائن، كما في المشروع التالي:
وذلك باستخدام الكتل التالية:
احرص على استخدام الكتل ذات القيم الزمنية كي تستطيع ملاحظة التغيُّر في المظهر.
تحريك الكائن باستخدام المظاهر
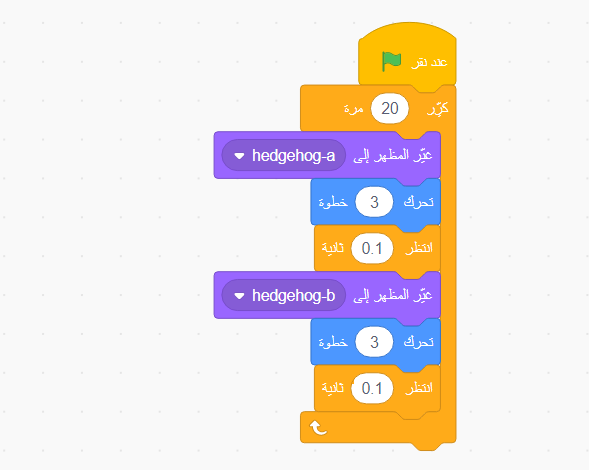
شاهد حركة القنفذ في المشروع التالي:
يمكنك تحريك الكائن باستخدام كتلتي تغيير المظهر والتحرك داخل حلقة تكرار، كما يمكنك تغيير سرعة الكائن عن طريق تغيير الوقت في كتلة الانتظار.
يمكنك استخدام كتلة المظهر التالية مع كتلة تكرار لعرض جميع المظاهر التي يمتلكها الكائن.
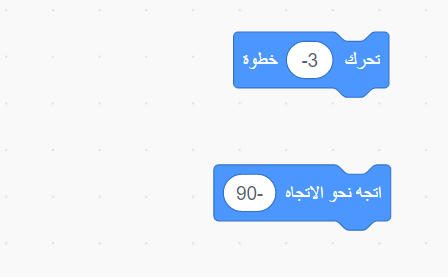
زِد عدد الخطوات في كتلة الحركة لجعل لزيادة سرعة الكائن، وغيّر العدد في كتلة التكرار إذا أردت تعديل المسافة؛ أما إذا أردت أن يتحرك الكائن للخلف، فاستخدم أرقامًا سالبة، أو كتلة اتجه نحو الاتجاه، وتحديد القيمة "90-" لتغيير اتجاه الكائن قبل أن يتحرك.
انقر على زر العلم الأخضر لفحص عمل مشروعك وكيفية تفاعل الكائنات، ثم انقر على العلم الأخضر مرةً ثانيةً لتتأكد أن الكائنات عادت إلى موضعها الأصلي وإلى مظهرها الابتدائي.
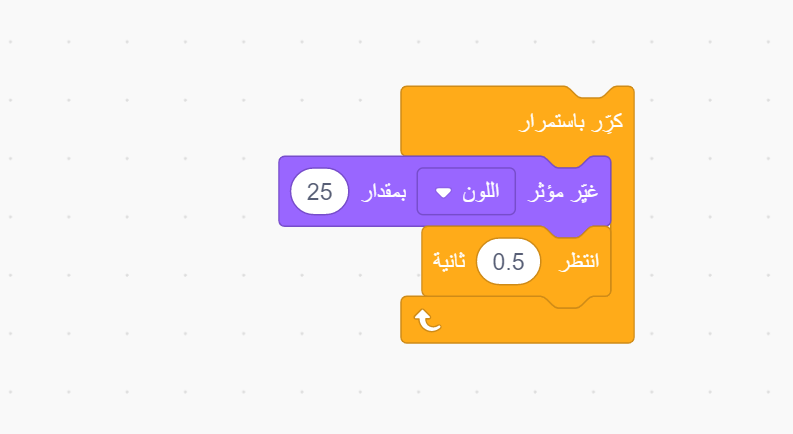
استخدام مؤثرات بصرية
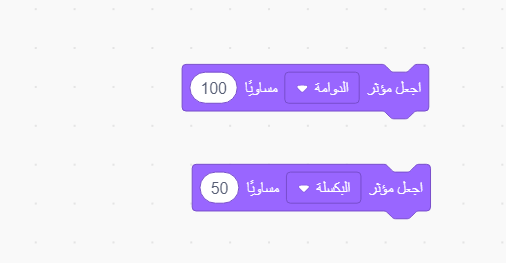
يمكن تطبيق عدة مؤثرات بصرية على الكائنات في سكراتش، كما في المثال التالي:
تحتوي كل من الكتلتين اجعل مؤثر اللون و غيّر مؤثر اللون على نافذة منزلقة يمكن اختيار عدة تأثيرات منها لتغيير مظهر الكائنات وهي:
- اللون: يمكن اختيار القيم من القيمة 0 إلى القيمة 199 (تُدَور الأرقام الكبيرة، فيُعتَبر الرقم 200 مثل الرقم 0).
- عين السمكة: لا تعطي القيمة 0 أي تأثير، وكلما كبرت القيمة ازداد تأثير "عين السمكة" fisheye، أما القيم السالبة فتعطي تأثيرًا عكسيًا.
- الدوامة: لا تعطي القيمة 0 أي تأثير، وتعطي القيم الكبيرة الموجبة تأثيرًا أفعوانيًا نحو اليسار، أما القيم السالبة الكبيرة فتعطي تأثيرًا أفعوانيًا نحو اليمين.
- البكسلة: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم الكبيرة عدد البكسلات في الكائن.
- الموزاييك: لا تعطي القيمة 0 أي تأثير، بينما تغير القيم الكبيرة الموجبة والسالبة عدد النسخ.
- شدة الإضاءة: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم من 1 إلى 100 من سطوع الكائن، وتجعل القيم السالبة من القيمة 1- حتى القيمة 100- الكائن أكثر عتمةً.
- الشبح: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم من 1 إلى 100 من شفافية الكائن.
أسند قيمًا مختلفة للتأثيرات واكتشف كيف سيتغير مظهر الكائن باختلاف القيم.
لاحظ أن القيمة 225 تعطي نفس تأثير القيمة 25 عند إسنادها لتأثير تغيير اللون، ولا يحدث أي تغيير على الكائن في باقي التأثيرات عند تجاوز القيمة العليا والدنيا للتأثير.
يمكنك استخدام كتلة أزل التأثيرات الرسومية أو الضغط على زر العلم لمسح التأثيرات.
أما إذا أردت تطبيق تأثير معين على الكائن أثناء تشغيل المشروع، فضع كتلة تغيير المؤثر الرسومي تحت كتلة عند النقر على العلم الأخضر.
لا تنسى أنه يمكنك تطبيق هذه التأثيرات الرسومية واللونية على المنصة أيضًا.
إظهار الكائنات وإخفاؤها
قد ترغب في إظهار الكائنات في صفحاتٍ معينةٍ من الكتاب وإخفاؤها في أخرى، ولتحقيق ذلك اتبع ما يلي:
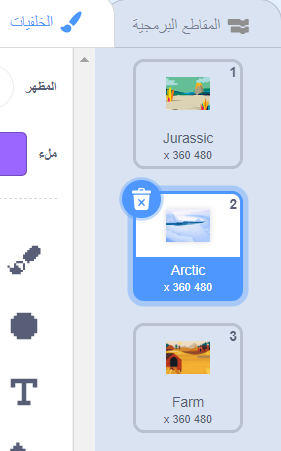
انتقل إلى الخلفية التالية وذلك بالنقر على المنصة، أو بالضغط على مفتاح المسافة Space في لوحة المفاتيح، كما يلي:
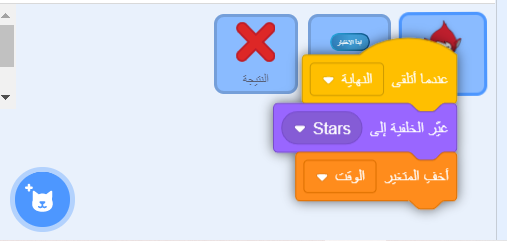
استخدم كتلتي الإظهار والإخفاء مع كتلة عندما تتغير الخلفية لإظهار الكائنات أو إخفائها في الخلفيات المحددة.
![]()
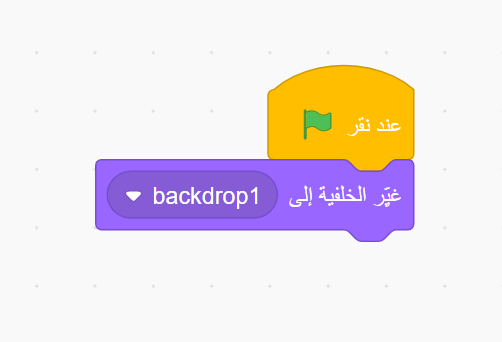
استخدم كتلة عند النقر على العلم الأخضر كما يلي، لإظهار الكائنات أو إخفائها في أول خلفية.
تغيير تموضع الكائنات باستخدام الطبقات
توجد طريقتان لوضع الكائنات في طبقات، الأولى: هي بسحب الكائن على المنصة لنقله إلى الطبقة الأمامية، كما يلي:
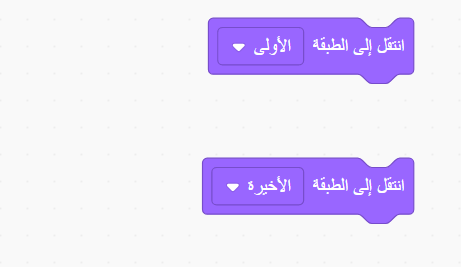
والثانية هي باستخدام الكتلتين البرمجيتين "انتقل إلى الطبقة الأولى" أو "انتقل إلى الطبقة الأخيرة":

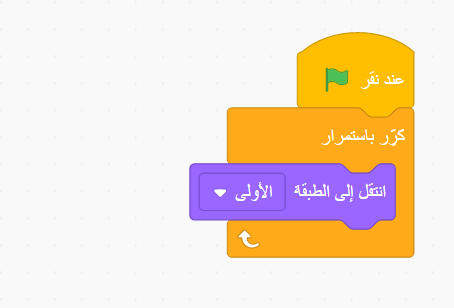
استخدم حلقة تكرار مستمرة لإبقاء الكائن في المقدمة أو في الخلف دائمًا، أو لإعادته إلى طبقته الصحيحة بعد تحريكه:
إضافة تأثير الاهتزاز
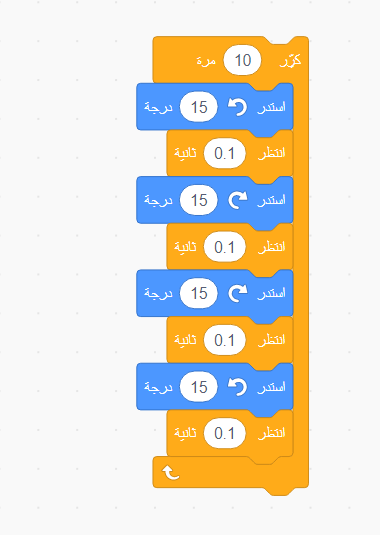
أضِف الكتل التالية ليبدو الكائن وكأنه يهتز وذلك بتدوير الكائن بضع درجات باتجاه اليمين واليسار وتكرار ذلك عدّة مرات، كما يلي:
الأصوات
إضافة صوت للكائنات على المنصة
حدّد الكائن الذي تريد إضافة صوتٍ له، ثم اضغط على نافذة الأصوات، ولاحظ أن لكل كائن صوتٌ افتراضي خاصٌ به.

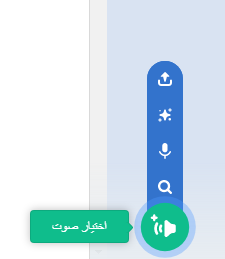
يحتوي برنامج سكراتش على مكتبة أصوات يمكنك الاختيار منها وإضافتها إلى الكائنات، وذلك عن طريق الضغط على رمز إضافة صوت للوصول إلى مكتبة الأصوات.
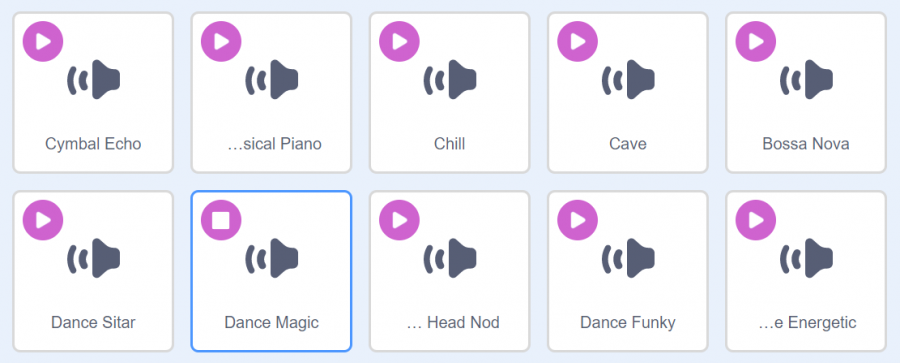
ضع مؤشر الفأرة (أو إصبعك، إذا كنت تستخدم جهازًا لوحيًا) فوق رمز التشغيل، لتشغيل الصوت.
ثم اضغط على الصوت الذي ترغب به لإضافته إلى الكائن، ستنتقل بعدها إلى نافذة الأصوات وسيظهر الصوت الذي اخترته.
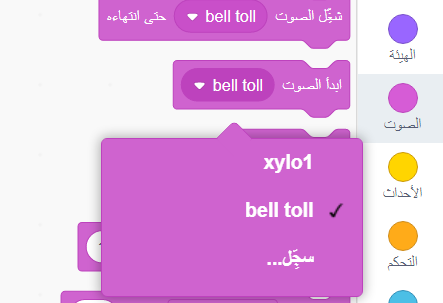
ستجد الصوت الجديد الذي أضفته ضمن قائمة كتل الصوت في نافذة الأصوات:
ولا تنسى أنه يمكنك إضافة الأصوات للمنصة.
تسجيل الأصوات
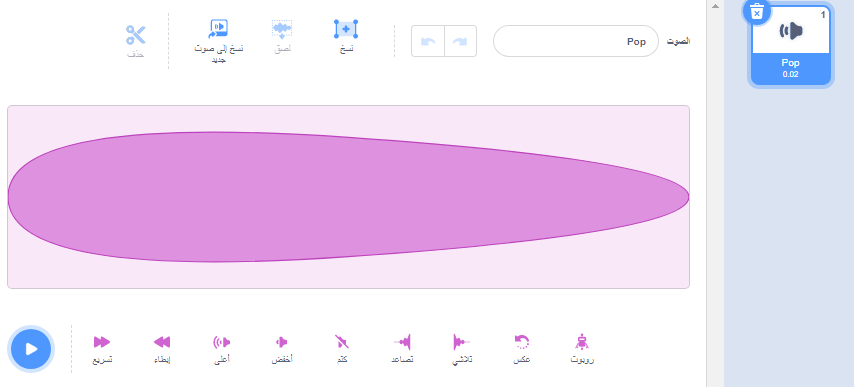
اختر الكائن الذي تريد إضافة تسجيل صوت إليه، ثم اضغط على نافذة الأصوات:
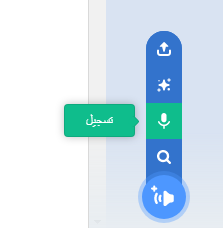
اضغط على رمز إضافة صوت، ثم اضغط على رمز التسجيل:
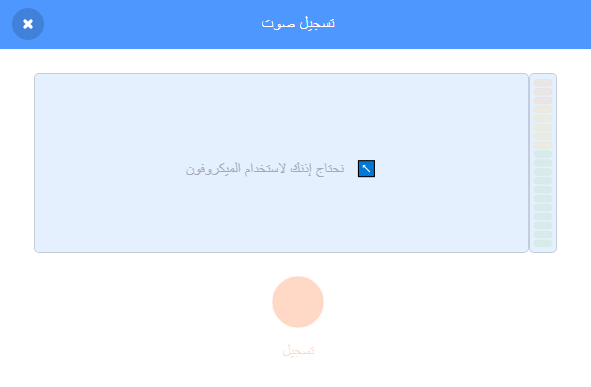
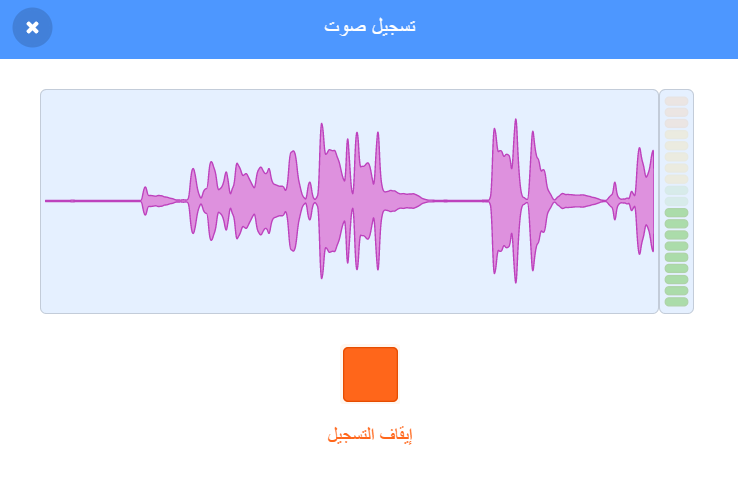
ثم اضغط على زر التسجيل البرتقالي عندما تكون جاهزًا للتسجيل:
واضغط على زر إيقاف التسجيل عند الانتهاء.
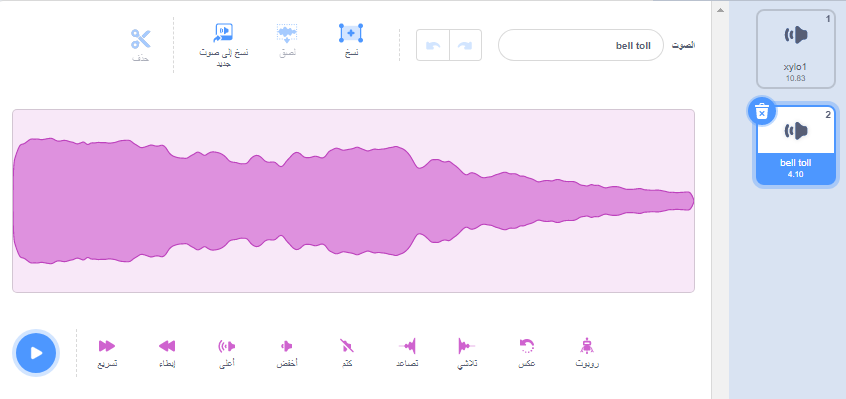
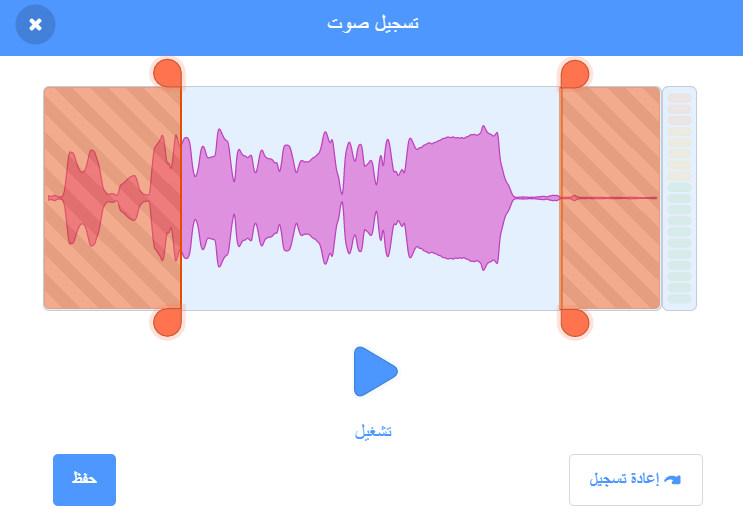
سيظهر بعدها المقطع الذي سجلته، ويمكنك إعادة التسجيل إذا لم ترضى عن النتيجة. اسحب الدوائر البرتقالية لقص المقاطع التي لا ترغب بها، والاحتفاظ بالمقطع الذي تريده، ذي اللون الأزرق.
اضغط زر الحفظ عند الانتهاء، ستنتقل بعدها إلى نافذة الأصوات وسيظهر التسجيل الذي أضفته.
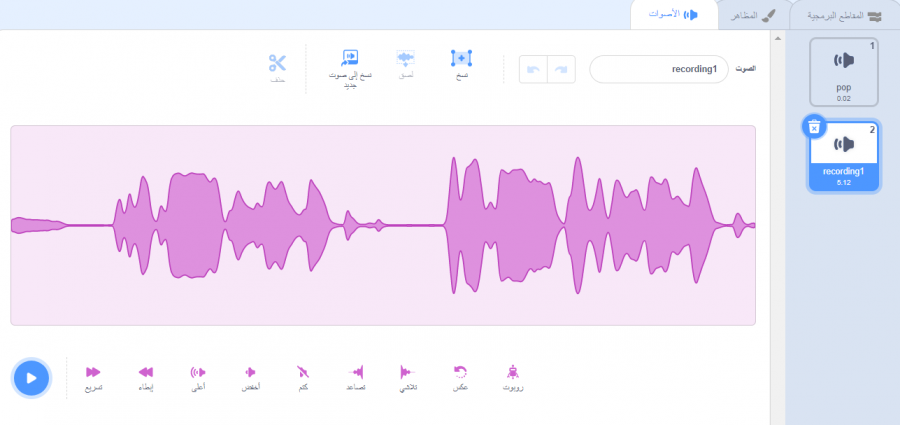
ستجد الصوت الجديد الذي سجلته ضمن كتل الصوت في نافذة الأصوات:
جعل الشخصية تتكلم باستخدام إضافة تحويل النص إلى كلام
سنتعلم في هذه الخطوة كيفية جعل الكائنين بيكو Pico وجيغا Giga ينطقان كما في المشروع التالي:
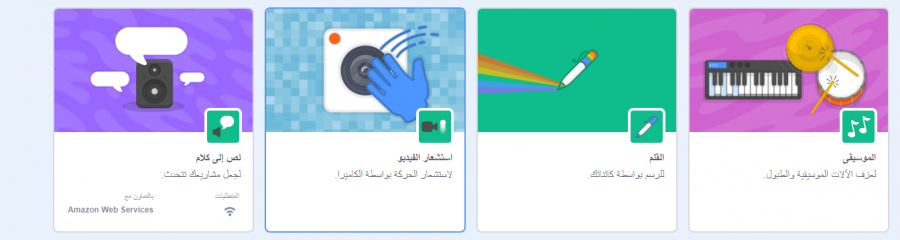
انقر على زر إدراج إضافة:
واختر إضافة نص إلى كلام:
ستلاحظ إضافة كتل النص إلى كلام إلى قائمة كتل سكراتش:
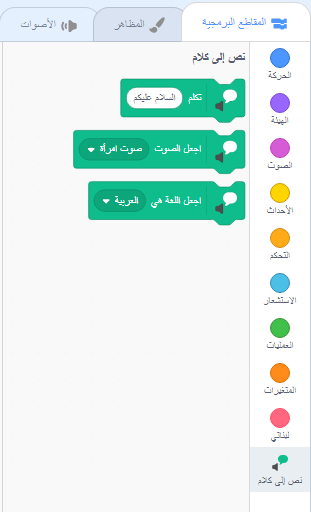
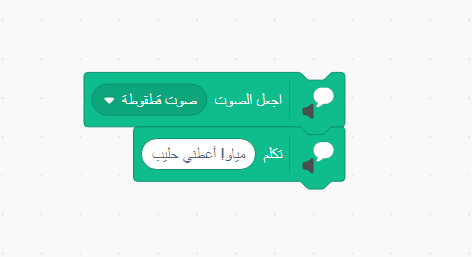
يمكنك جعل الكائنات تنطق عند النقر عليها، كما يمكنك اختيار اللغة التي ستتحدث بها، باستخدام الكتل التالية:
كما يمكنك أيضًا اختيار صوت المتحدث، سواءٌ أردت صوت امرأة، أم رجل، أو حتى صوت هرة.
محرر الرسوم Paint Editor
يتيح لنا برنامج الرسام العديد من الخيارات، سنستعرض منها ما يلي:
إنشاء خلفية جديدة باستخدام محرر الرسوم
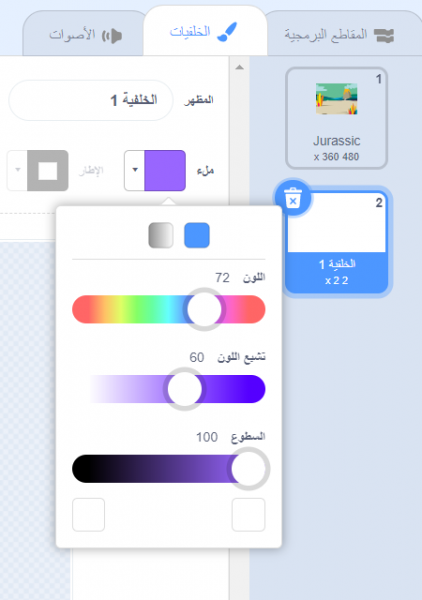
اختر رمز الرسام أو محرر الرسوم Paint من قائمة اختيار خلفية Choose a Backdrop.
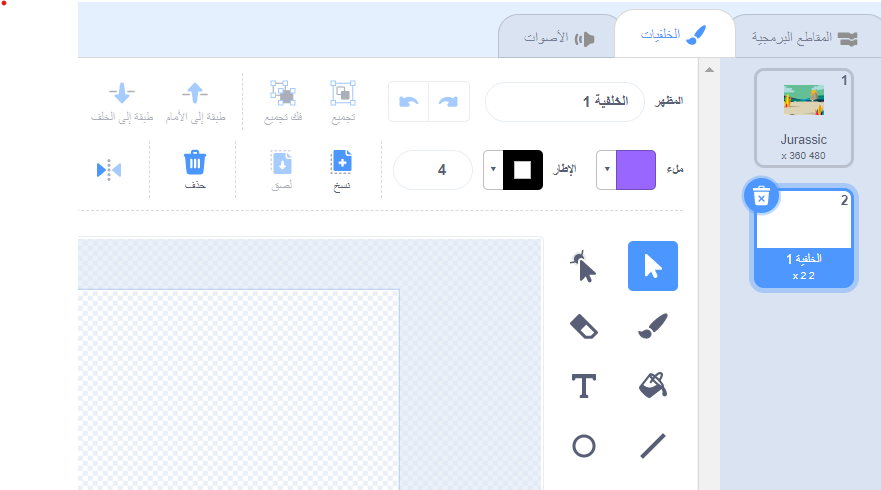
ستظهر لك شاشة برنامج الرسام، وستكون الخلفية الجديدة محددةً في القائمة مع الخلفيات الأخرى في مشروعك إن وجدت:
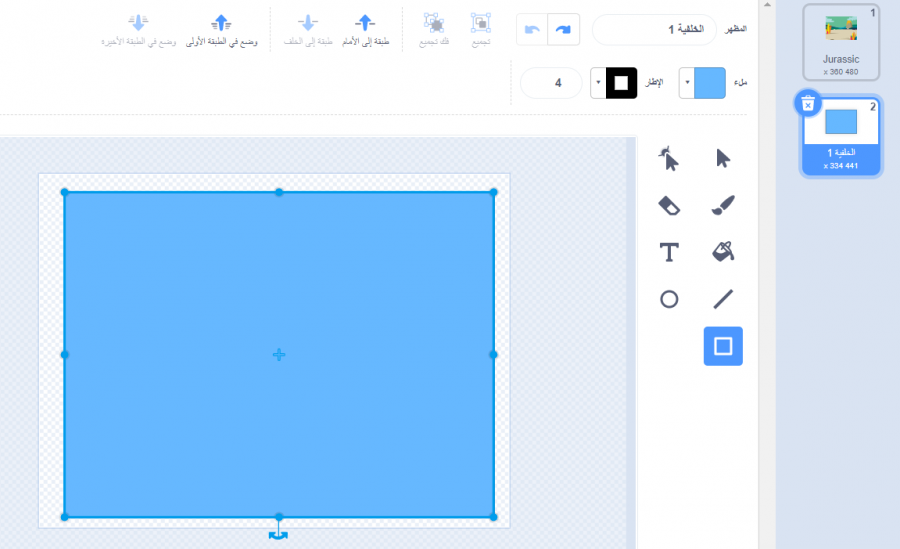
اضغط على الأداة ذات الشكل المستطيل ثم على أداة ملء اللون لاختيار اللون الذي تريده للخلفية الرئيسية، ثم اسحب الشكل المستطيل فوق الخلفية بكاملها، كما يلي:
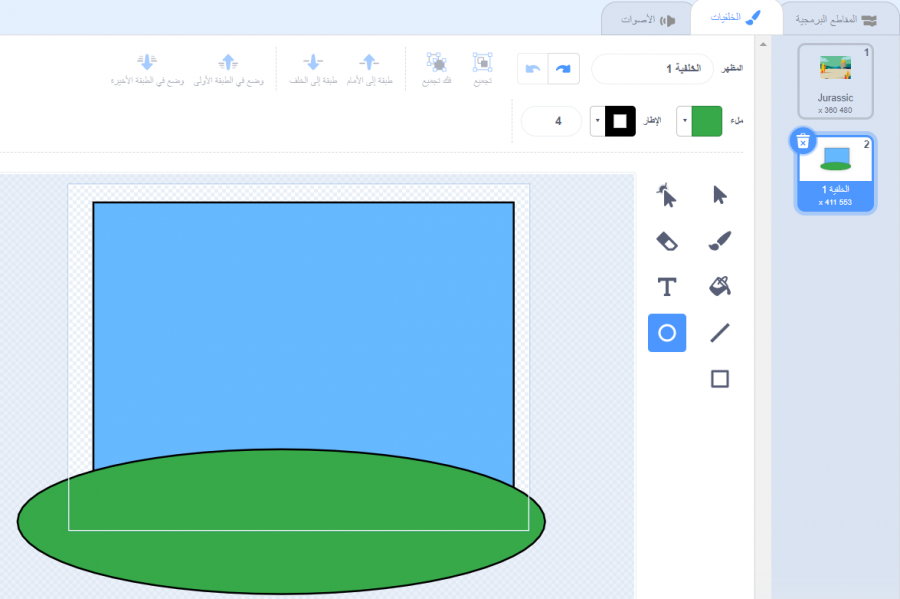
كما يمكنك استخدام الأداة المستطيلة Rectangle tool، أو الأداة الدائرية Circle tool، أو الفرشاة Brush tool، أو استخدام الأدوات الثلاث جميعًا لإضافة تفاصيل إلى الخلفية.
يُنصح بتسمية الخلفية باسمٍ يعبّر عن محتواها عند انتهائك من التعديل عليها، ففي مثالنا رسمنا هضبةً وسماءً وسمَّينا الخلفية "هضبة":
ستظهر الخلفية على المنصة وستجدها أيضًا في كتل المظاهر :
إنشاء الخلفيات والكائنات باستخدام الأشكال
يمكنك إنشاء خلفيات ومظاهر للكائنات في الرسام باستخدام أشكال بسيطة باتباع الخطوات التالية:
أولًا، انقر على خيارالرسام من أيقونة اختيار خلفية أو من أيقونة اختيار كائن:
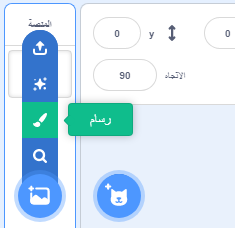
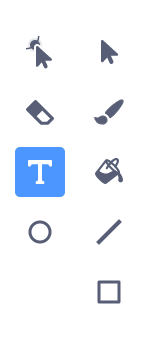
ثم اختر أداةً مما يلي لإنشاء الأشكال التي ترغب بها:
- الأداة الدائرية: اضغط على رمز الأداة لرسم دائرة، كما يمكنك الضغط باستمرار على مفتاح "Shift" لمساعدتك برسمها على نحوٍ مثالي.
- الأداة المستطيلة: استخدم هذه الأداة لرسم مستطيل، كما يمكنك الضغط باستمرار على مفتاح "Shift" لرسم مربع مثالي.
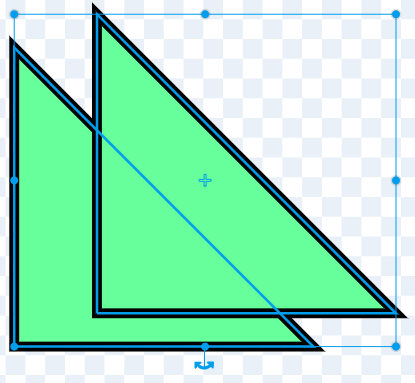
- الأداة المثلثية: يمكنك استخدام هذه الأداة لرسم مستطيلاتٍ أو مربعاتٍ أولًا، ثم الضغط على أداة تغيير الشكل لاختيار جزءٍ من الشكل وحذفه باستخدام أداة الحذف والحصول على شكل المثلث.
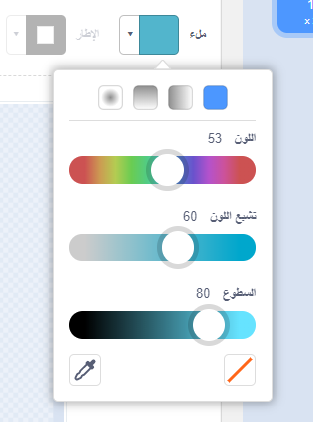
استخدم أداة ملء اللون لتغيير لون الشكل:
قد تحتاج لاستخدام أداتي طبقة إلى الأمام وطبقة إلى الخلف لتغيير موضع الشكل في الخلفية:
كما يمكنك تحديد عدة أشكال ومعاملتها مثل شكل واحد باستخدام أداة التجميع Group وبذلك يسهل عليك تحريك الأشكال وتعديلها.
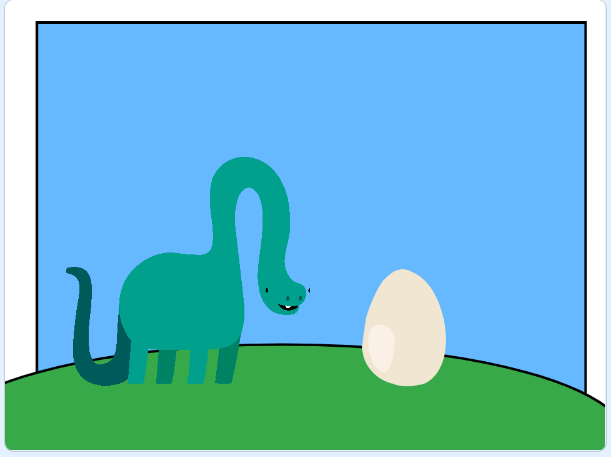
إليك مثالًا عن كائنٍ أنشأناه باستخدام الأداة الدائرية والمستطيلة، كما يمكنك الانتقال إلى محرر سكراتش للتعديل عليه:
لا تنسى تسمية الأشكال والخلفيات التي أنشأتها في الرسام بأسماءٍ مناسبة.
استخدام أداة النصوص
يمكنك اختيار لون النص بالنقر على أداة ملء اللون.
ثم اختر أداة النص.
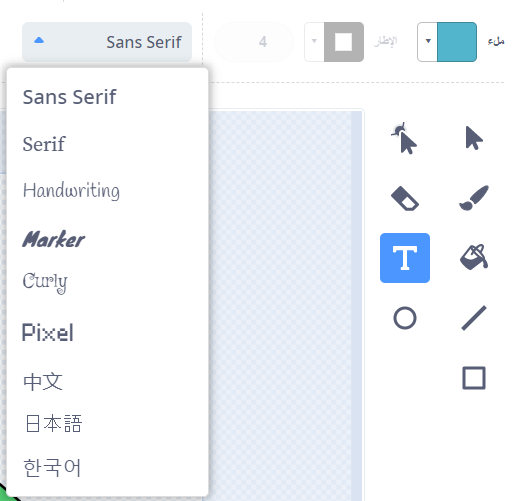
اضغط على شاشة الرسام، ثم اكتب النص الذي تريده، ثم اختر نوع الخط الذي تريده من قائمة الخطوط المنسدلة :
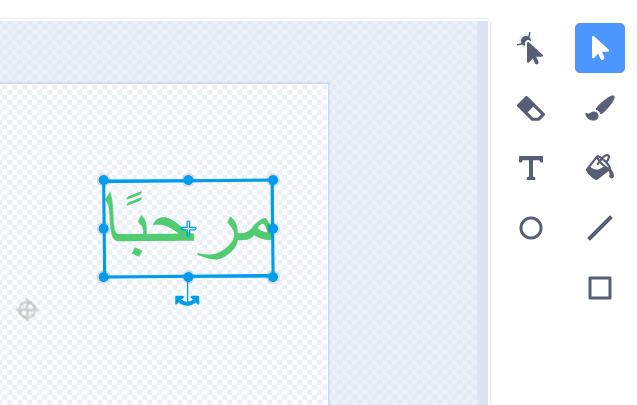
اضغط على أداة السهم أو التحديد لتغيير حجم النص، ثم اسحب أحد الحواف لتغيير الحجم:
استخدم أداة ملء اللون (وشكلها الدلو) لتغيير لون النص > اختر اللون أولًا، ثم اسحب مؤشر الفأرة فوق النص ليتغير لونه (أو اضغط على النص إذا كنت تستخدم جهازًا لوحيًا):
استخدم الخطوات السابقة للحصول على كلمات ذات ألوان وحجوم مختلفة في النص. غير مكان النص باستخدام مؤشر التقاطع:
استخدم أداتي طبقة إلى الأمام وطبقة إلى الخلف لتغيير موضع الشكل في الخلفية:
تعديل مظهر الكائنات
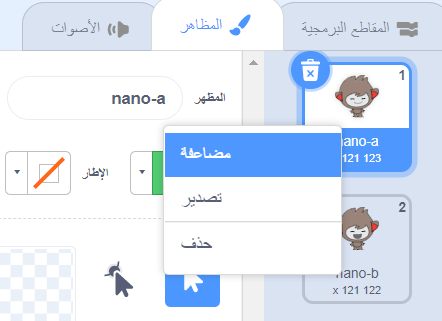
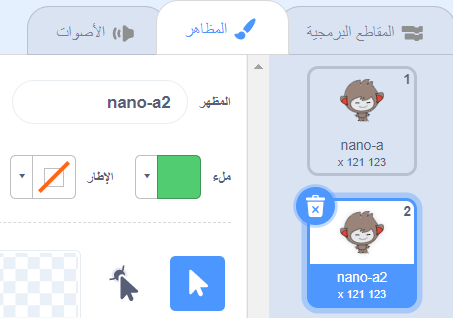
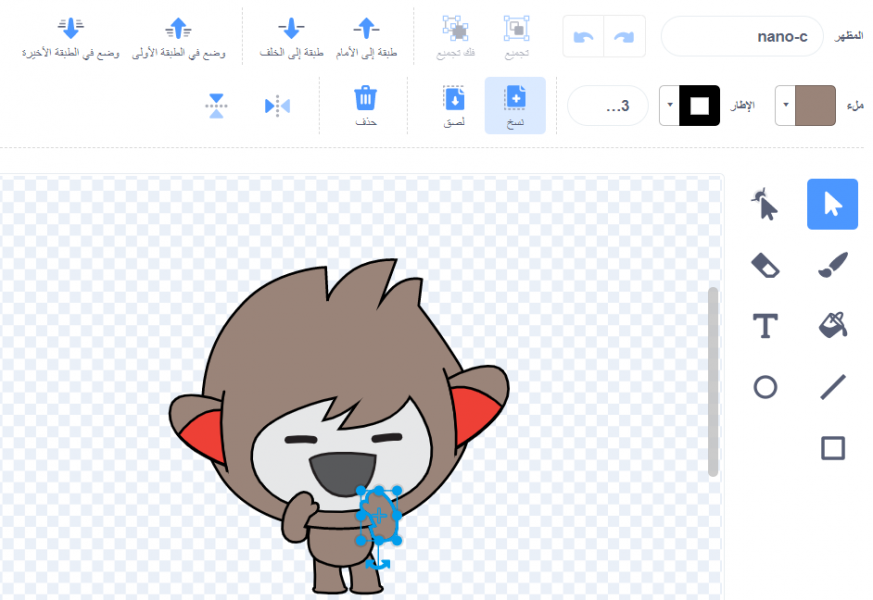
اضغط على نافذة المظاهر وأنشئ نسخةً من المظهر الذي تود تعديله، ليتسنى لك استخدامه فيما بعد، وذلك بالضغط بالزر اليميني للفأرة على المظهر واختيار مضاعفة.
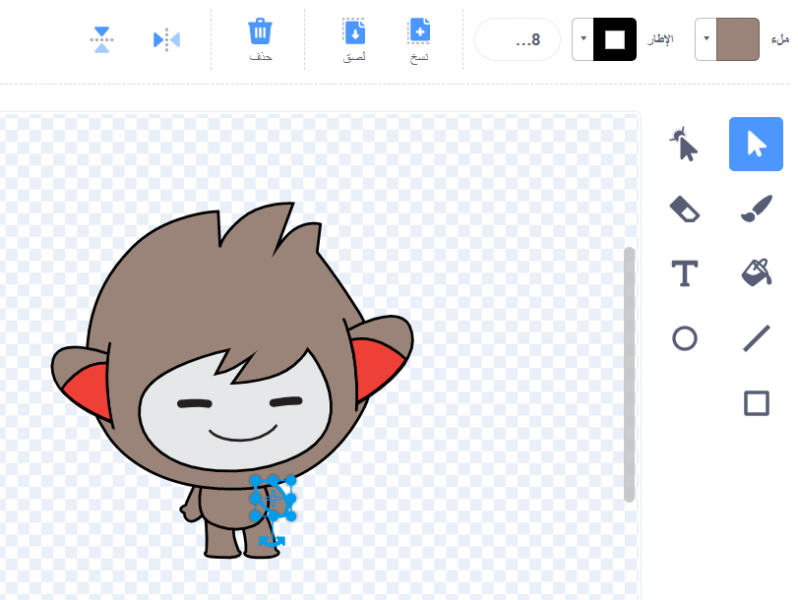
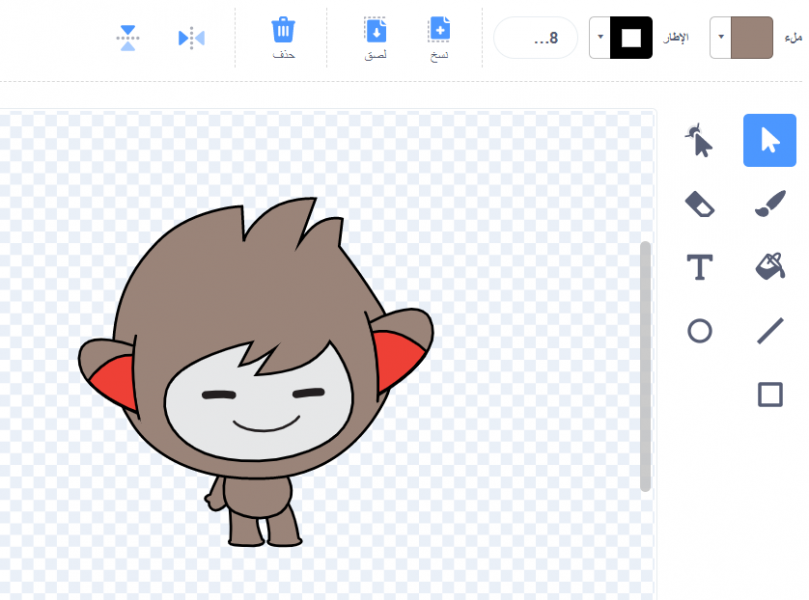
ثم احذف الأجزاء التي لا ترغب بها عن طريق تحديدها بأداة السهم ثم الضغط على أداة الحذف.
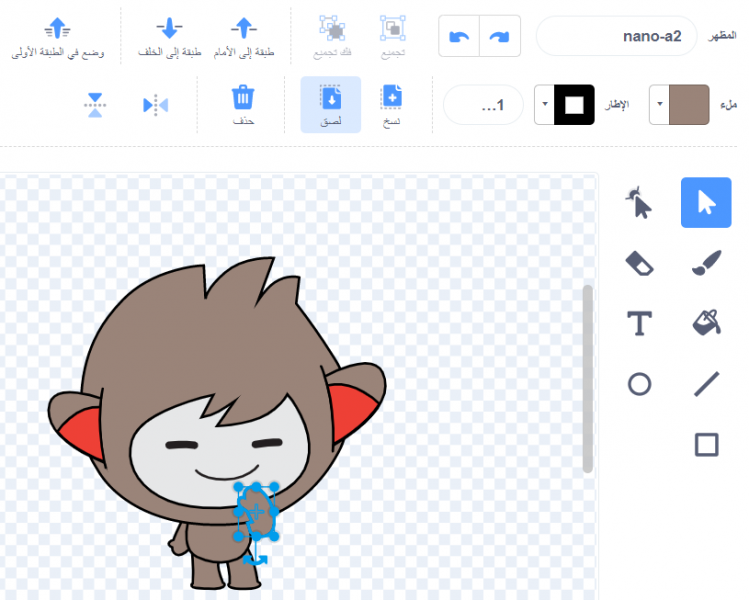
سيبدو المظهر بعد الحذف كما يلي:
تذكر أنه يمكنك التراجع عن أي خطوة بالضغط على رمز التراجع التالي:
حدد الآن الجزء الذي تود نسخه من المظهر ثم اضغط على خيار النسخ:
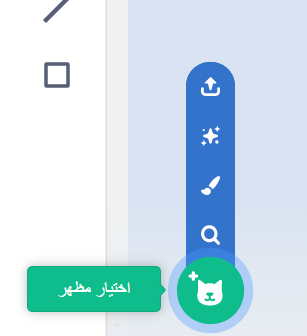
إذا أردت إضافة جزء من مظهر غير موجود في نافذة المظاهر، فيجب عليك إضافة المظهر إلى الكائن أولاً، وذلك بالنقر فوق أيقونة اختيار مظهر، ثم البحث عنه والنقر فوقه لإضافته إلى كائنك:
اضغط على خيار اللصق لإضافة الجزء الذي نسخناه سابقًا، سيبدو المظهر كما يلي:
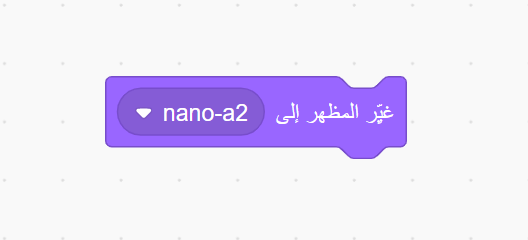
ثم انتقل إلى نافذة المقاطع البرمجية لاستخدام المظهر الجديد في الكتل البرمجية:
إضافة مظهر جديد للكائن
انقر على نافذة المظاهر ثم انقر على أيقونة اختيار مظهر لإضافة مظهر من المكتبة.
احرص على تعديل حجم المظهر الجديد في الرسام ليتناسب مع المظاهر الأخرى للكائن. يفضل تعديل المظهر الجديد في الرسام أولًا حتى يظهر في الموقع المحدد على المنصة، إذ أنه عند تغيير المظهر على المنصة قد "يقفز" الكائن أو يغير حجمه.
محرر سكراتش
نسخ الكتل البرمجية من كائن إلى آخر
يمكنك نسخ الشيفرة البرمجية من كائن إلى آخر من قائمة الكائنات، عندها سيحتوي كلا الكائنين على الكتل التي نسختها، وذلك بسحب الشيفرة وإفلاتها فوق أيقونة الكائن المراد نسخها إليه.
أما إذا أردت نقل الكتل من كائن إلى آخر، فيمكنك حذف الكتل من الكائن الأول بعد نسخها إلى الآخر.
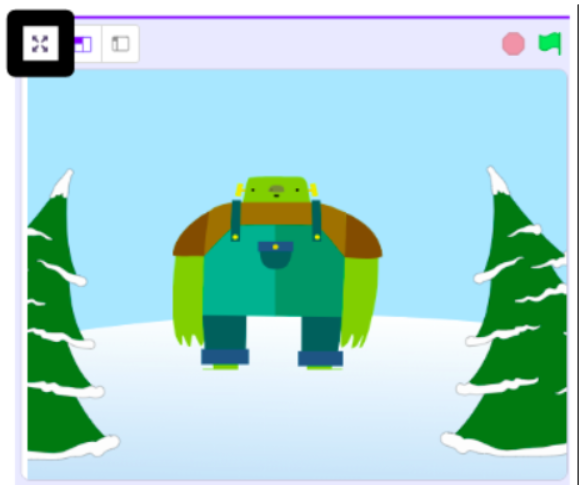
تشغيل المشروع في وضع ملء الشاشة
اضغط على أيقونة التحكم في وضعية ملء الشاشة المُمثلة بأربعة أسهم والموجودة في أقصى اليمين أعلى المنصة لتشغيل المشروع في وضع ملء الشاشة.
أعد الضغط على أيقونة التحكم في وضعية ملء الشاشة للخروج من وضع العرض بملء الشاشة.
مضاعفة الكائنات
انقر بزر الفأرة الأيمن (أو انقر مع الاستمرار إذا كنت تستخدم جهازًا لوحيًا) على أول كائن في قائمة الكائنات أسفل المنصة.
ثم اختر مضاعفة، ستحصل على نسخة ثانية من الكائن مضافًا إليها الرقم 2 على الاسم.
أعد تسمية الكائن من المستطيل أعلى الشاشة.
ولاحظ أن اسم الكائن سيتغير، وأن الكائن الثاني له نفس الكتل البرمجية للأول، لذلك لا تُشغّل البرنامج حتى تغير الكتل البرمجية للكائن الثاني؛ فقد لا تلاحظه لأنه قد يكون موضوعًا أسفل الكائن الأول، اسحبه إلى موضعه المناسب.
لا تتردد في عرض مشروعك على شخص آخر للحصول على ملاحظاته وإجراء التعديلات اللازمة على لعبتك.
تصحيح الأخطاء
قد تجد بعض الأخطاء البرمجية في مشروعك والتي تحتاج إلى إصلاح. إليك بعض الأخطاء الشائعة:
- مشكلة عدم تعديل قيمة المتغيرات بدقة: تأكد من أنك تستخدم الكتلة المناسبة من الكتلتين "اجعل" و"غيّر"، إذ تبدل كتلة اجعل المتغير قيمة المتغير بقيمة أخرى، بينما تعدِّل كتلة غيّر القيمة عن طريق زيادتها أو إنقاصها، ثم تأكد من أنك سحبت المتغير إلى الكتل ولم تكتب اسمه، إذ يجب أن يظهر المتغير باللون البرتقالي، كما يلي:
- مشكلة عدم تكرار الأمر إلا مرةً واحدة: تأكد من أنك وضعت الكتل التي تريد تكرار عملها ضمن كتلة كرر باستمرار.
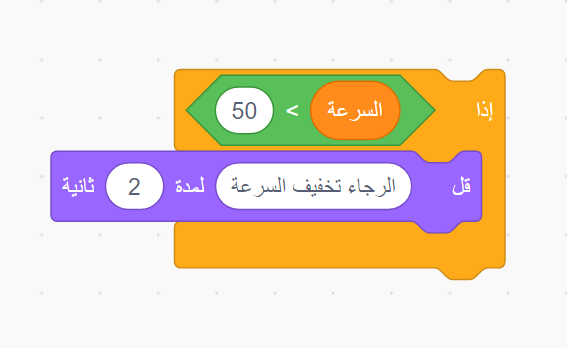
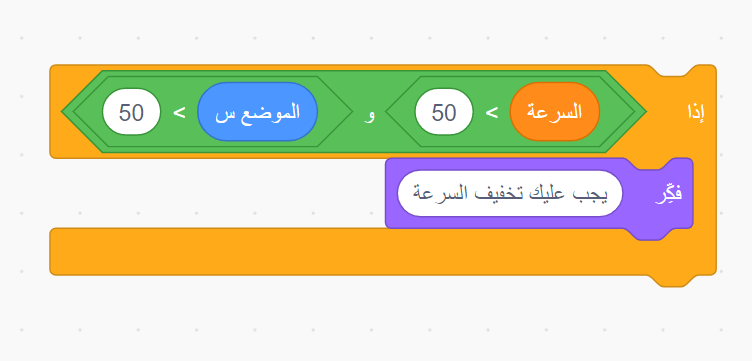
- مشكلة عدم الحصول على نتائج صحيحة عند المقارنة: تأكد من أنك استخدمت إشارات المقارنة > و< بدقة، إليك مثالًا توصيحيًا:
يشير الجزء المفتوح من الإشارة إلى العدد الأكبر، ففي الكتلة الأولى فإن السرعة هي الأكبر، أما في الكتلة الثانية فإن العدد 50 هو الأكبر أي أن السرعة يجب أن تكون أصغر من 50.
- مشكلة عدم حدوث شيء عند إرسال رسالة بث: تأكد من إضافة كتلة عندما أتلقى رسالة بث مطابقة للرسالة التي أرسلتها، وتأكد من اسم الرسالة.
قد تواجهك مشكلات أخرى، حاول إصلاحها باستخدام ما تعلمته إلى الآن، وإذا استعصى عليك الحل فلا تتردد في إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب للحصول على الدعم والمساعدة.
ترقية المشروع
يمكنك ترقية مشروعك حين يتسنى لك ذلك عن طريق إضافة بعض التفاصيل والتعديلات عليه. إليك بعض المقترحات لتحسين لعبتك:
- إضافة مزيدٍ من المتغيرات التي تعبر عن احتياجات الكائنات.
- جعل الكائنات تفعل أمورًا متعددة عند تحقق شروط معينة وذلك باستخدام كتلة إذا.
- إضافة مزيدٍ من الكائنات لتتفاعل مع الشخصية الرئيسية.
- تسجيل صوتك أو تسجيل تأثيرات صوتية مختلفة وإضافتها إلى المشروع.
- تعديل مظاهر الكائنات باستخدام محرر الرسام.
ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
خاتمة
تهانينا، فقد أتممت مشروع إنشاء لعبة تفاعلية باستخدام برنامج سكراتش.
إذا واجهت مشاكلًا مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب
ترجمة -وبتصرف- للمقال This sprite needs you من الموقع الرسمي لراسبيري باي.






















































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.