سنتعلم في هذا المقال كيفية إنشاء اختبار ذهني في الرياضيات يكون لدى اللاعب فيه 30 ثانية لإعطاء أكبر عدد ممكن من الإجابات الصحيحة.
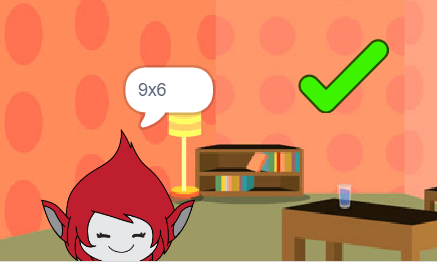
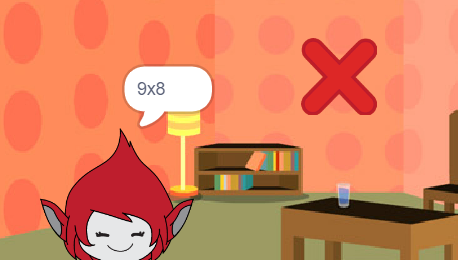
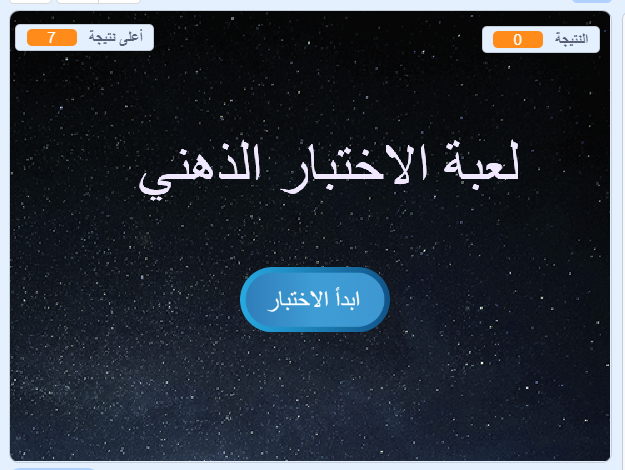
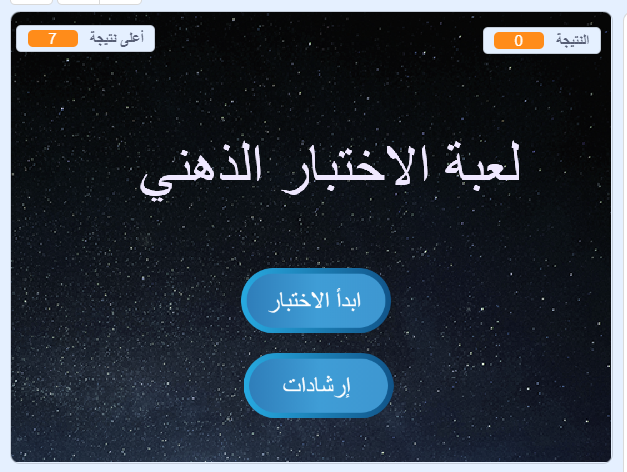
لنحصل على نتيجة مشابهة لما يلي:
ستحتاج في هذا المشروع إلى:
- عتاد: جهاز حاسوب.
- برمجيات: برنامج سكراتش scratch الإصدار الثالث (إما نسخة سطح المكتب أو نسخة المتصفح).
كما يمكنك الحصول على المشروع كاملًا من ملف brain-game-solution.
ستتعلم في هذا المقال:
- كيفية استخدام رسائل البث في سكراتش.
- كيفية استخدام كتل المظاهر وتخصيصها.
إعداد الأسئلة
أولًا، افتح نسخة سطح المكتب من سكراتش،أو انتقل للعمل على المشروع في نسخة المتصفح.
ثانيًا، أضف كائنًا وخلفيةً من اختيارك، اخترنا في مثالنا الخلفية "Room 2" والكائن جيغا Giga.
ثالثًا، انقر على الكائن، ثم أضف متغيرين من قائمة المتغيرات لتخزين أعداد السؤال فيهما:
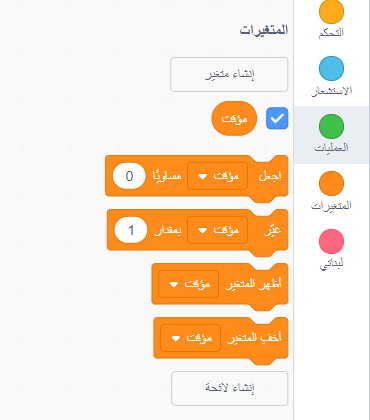
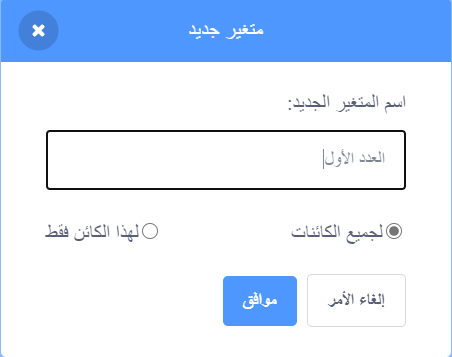
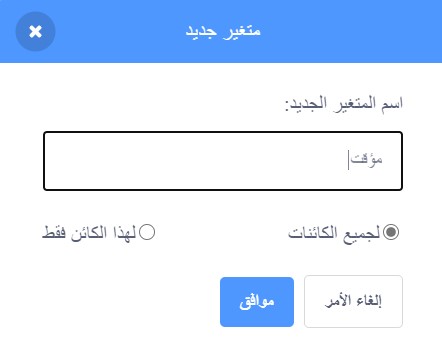
انقر على قائمة كتل المتغيرات، ثم انقر على خيار إنشاء متغير:
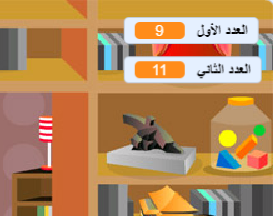
ثم سمِّ المتغير باسمٍ مناسب، "العدد الأول" مثلًا، واختر ما إذا كنت تريد جعله متاحًا للاستخدام في جميع الكائنات أم فقط في هذا الكائن.
سيظهر المتغير على المنصة، انقر عليه بالزر الأيمن للفأرة لتغيير طريقة عرضه أو إخفائه، كما يمكنك إخفاءه عن طريق إلغاء تحديده من قائمة كتل المتغيرات، ثم أنشئ متغيرًا آخر بنفس الطريقة وسمّه العدد الثاني.
سنستخدم كتلة توليد الأعداد عشوائيًا من كتل المتغيرات، والتي تولد أعدادًا عشوائيةً تلقائيًا، وذلك للحصول على رقم سؤال الاختبار تلقائيًا دون الحاجة لإدخاله.
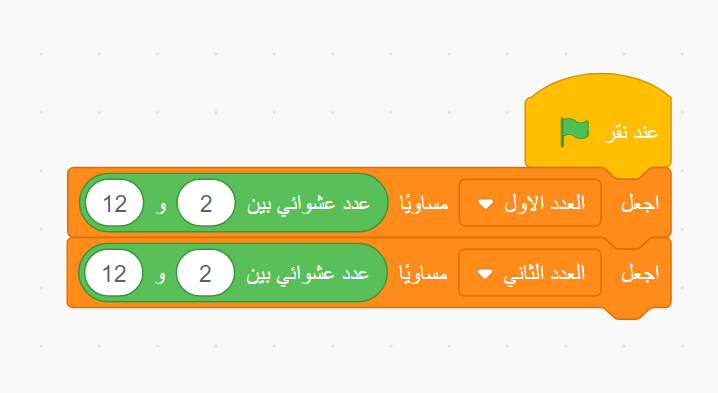
رابعًا، أضف الكتلتين التالتين إلى الكائن جيغا الذي اخترته لإسناد قيمتين عشوائيتين للمتغيرات، وذلك بإضافة كتلة اجعل العدد مساويًا، ثم اسحب كتلة عدد عشوائي بين إليها من كتل المتغيرات:
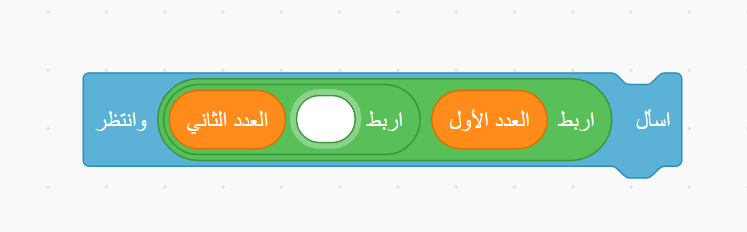
خامسًا، أضف كتلةً لسؤال اللاعب عن الإجابة وأضف عليها كتلتي اربطمن كتل العمليات وضع فيهما متغير العدد الأول والثاني، وضع في المنتصف رمز العملية الحسابية التي تريد السؤال عنها:
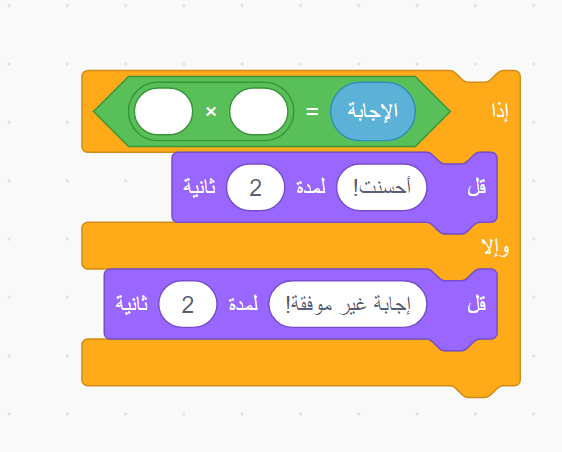
ثم أضف كتلة إذا…. وإلا للتحقق من الإجابة، واختر كتلة العمليات المناسبة واسحبها إلى داخل شرط كتلة إذا ثم اسحب متغيري العدد الاول والثاني داخلها:
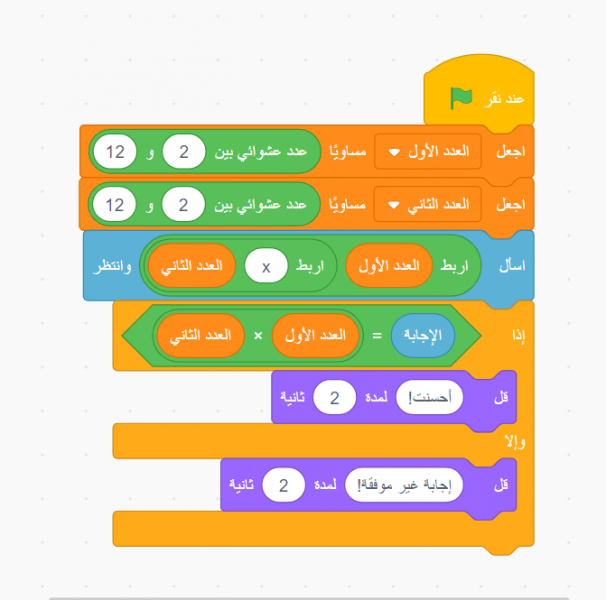
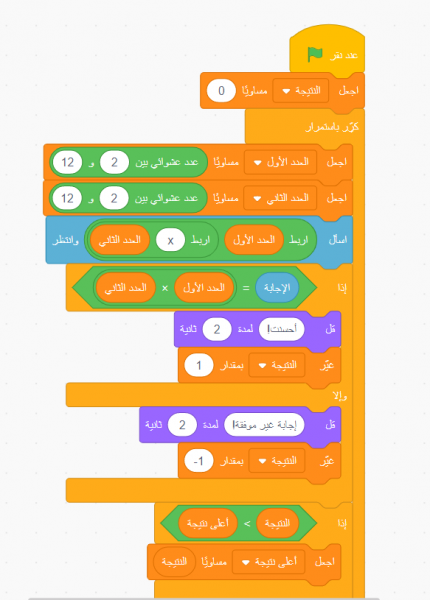
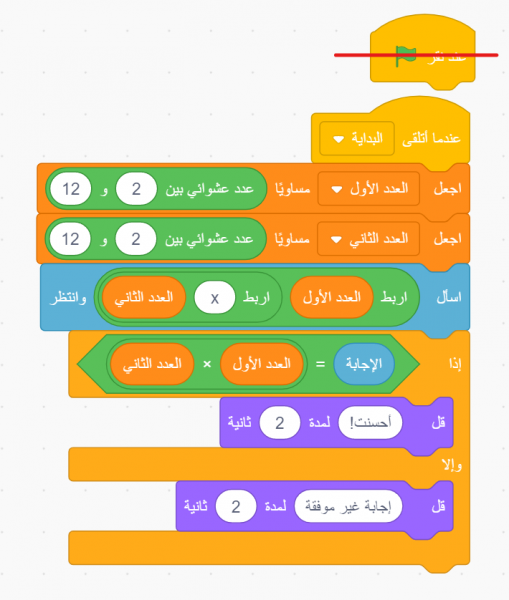
اجمع الكتل مع بعضها لتحصل على الكتل التالية:
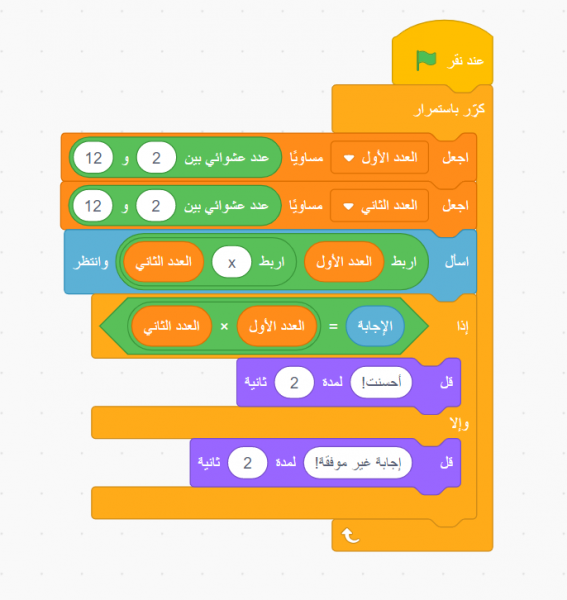
سادسًا، ننصح باستخدام كتلة كرّر باستمرار، بحيث تستمر اللعبة في توليد أرقام عشوائية وتوليد الأسئلة للاعب. اسحب الكتل السابقة داخلها كما يلي:
اختبر المشروع، وأجب مرةً إجابة صحيحة على السؤال، ثم أجب إجابةً خاطئة،ما الرسالة التي تظهر لك على المنصة في كل مرة؟
إضافة مؤقت
سنضيف في هذه الخطوة عدادًا للوقت على المنصة باستخدام كتلالمتغيرات، بحيث يبدأ العد من 30 ثانية ويتناقص حتى ينتهي الوقت المتاح للإجابة.
أولًا، انقر على الخلفية التي اخترتها، ثم انقر على خيار إنشاء متغير من قائمة كتل المتغيرات وسمّه "الوقت" أو "مؤقت".
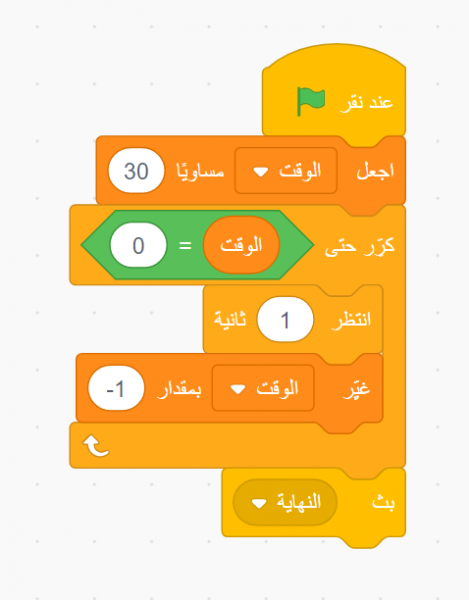
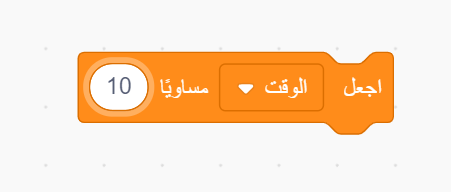
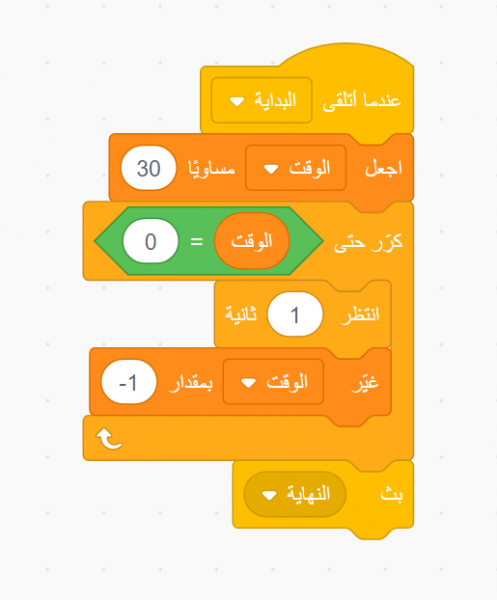
أضف الكتل التالية لجعل قيمة المتغير الابتدائية تساوي "30"، ثم تنقص قيمته تدريجيًا بمقدار 1 كل ثانية حتى تصل للصفر.
ثانيًا، أنشئ رسالة بث جديدة وسمِّها "النهاية"، ثم أضفها إلى كتل متغير الوقت لإرسال رسالة إلى جميع الكائنات لإعلامها بانتهاء الوقت.
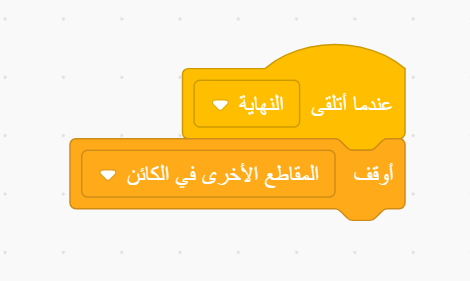
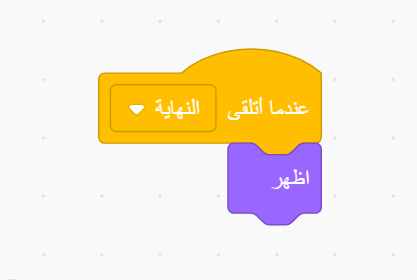
ثالثًا، انقر على الكائن في مشروعك وأضف الكتل التالية لإيقاف عمل المقاطع البرمجية عند استلام رسالة "النهاية":
اختبر اللعبة، هل تستمر الأسئلة في الظهور حتى انتهاء الوقت؟
إضافة نتيجة
سنضيف في هذه الخطوة متغيرًا لتسجيل نقاط اللاعب بحيث يحصل اللاعب على نقطة عند كل إجابة صحيحة. تُعد هذه الخطوة اختياريًة، يمكنك تنفيذها أو تجاهلها، لكننا ننصح بتنفيذها لإضفاء روح التنافس على اللعبة.
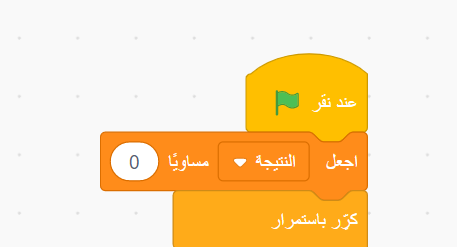
أولًا، أنشئ متغيرًا، كما تعلمنا سابقًا، وسمّه النتيجة وأسند إليه القيمة 0 بإضافة الكتلة التالية تحت كتلة النقر على العلم الأخضر:
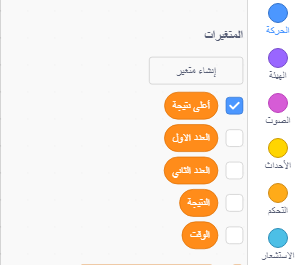
ثم أنشئ متغيرًا ثانيًا وسمّه أعلى نتيجة، وسيكون لديك المتغيرات التالية في المشروع:
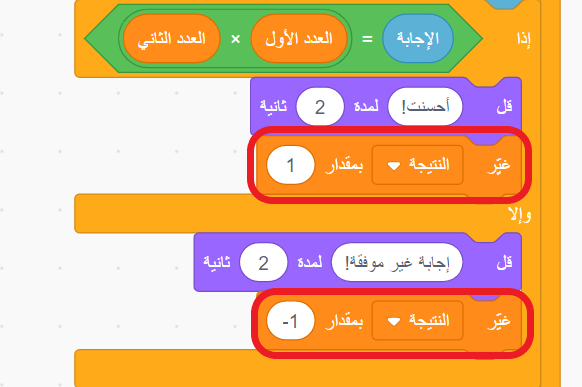
ثانيًا، أضف الكتلتين التاليتين ليحصل اللاعب على نقطة عند الإجابة الصحيحة، وليخسر نقطةً عند الإجابة الخاطئة:
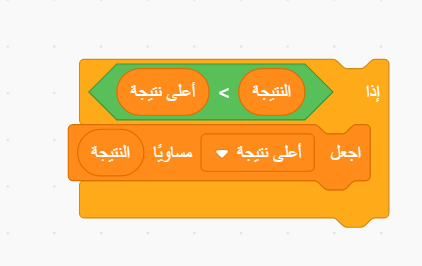
ثالثًا، أضف الكتل التالية، داخل كتلة كرر باستمرار للتحقق عند نهاية الاختبار ما إذا كانت نتيجة اللاعب الحالية أعلى من النتيجة العليا، عندها يعتمد البرنامج نتيجة اللاعب الحالية على أنها أعلى نتيجة:
يجب أن تبدو الكتل لديك كما يلي:
كما يمكنك إعادة تعيين نتيجة اللاعب إلى الصفر إذا أعطى إجابة خاطئة. فكّر في الكتل اللازمة لتحقيق ذلك. ويمكنك أيضًا جعل الكائن يتفاعل بتغيير مظهره عند الإجابة الصحيحة والخاطئة.
إضافة زر لبدء اللعبة
سنضيف في هذه الخطوة زرًا يتيح للاعب إعادة الاختبار عدة مرات.
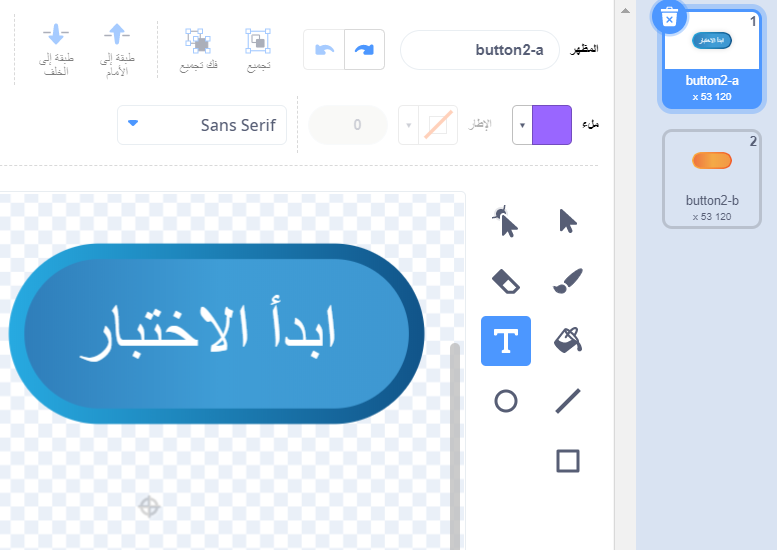
أولًا، اختر أحد الأزرار من مكتبة الكائنات بكتابة "Button" في مربع البحث، ثم استخدم أداة النص في محرر الرسام لإضافة عبارة تصف عمله:
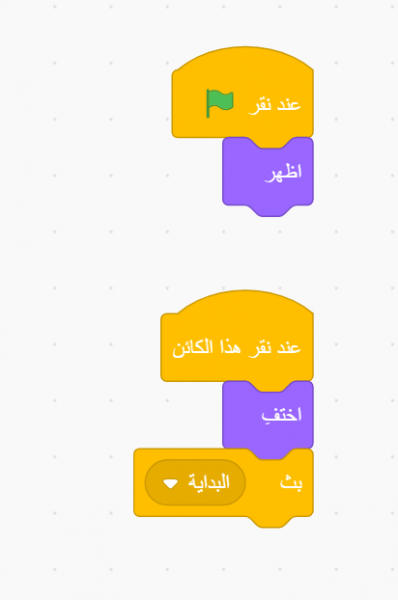
ثانيًا، أضف الكتل التالية إلى الزر:
لاحظ أن زر البدء سيظهر عند نقر العلم الأخضر، وسيختفي عندما ينقر اللاعب عليه ويبث رسالة "البداية" للكائنات الأخرى كي يتفاعلو معها. إذًا، يجب علينا تعديل الكتل البرمجية التي استخدمناها لتمكين ذلك.
ثالثًا، استبدل كتلة العلم الأخضر بكتلة عندما أتلقى البداية، كي يبدأ برنامجنا بالأسئلة عندما يتلقى أمرًا بذلك بعد النقر على زر البدء:
الآن، انقر على العلم الأخضر واختبر اللعبة. لاحظ أن الوقت يبدأ عند النقر على العلم الأخضر وليس عند النقر على زر البدء. استعن بالخطوة السابقة لحل هذه المشكلة.

رابعًا، أضف الكتل التالية على كائن الزر لجعله يظهر من جديد عند نهاية الاختبار:
ننصح بتقليل الوقت إلى بضع ثوان، لتسهيل اختبار اللعبة:
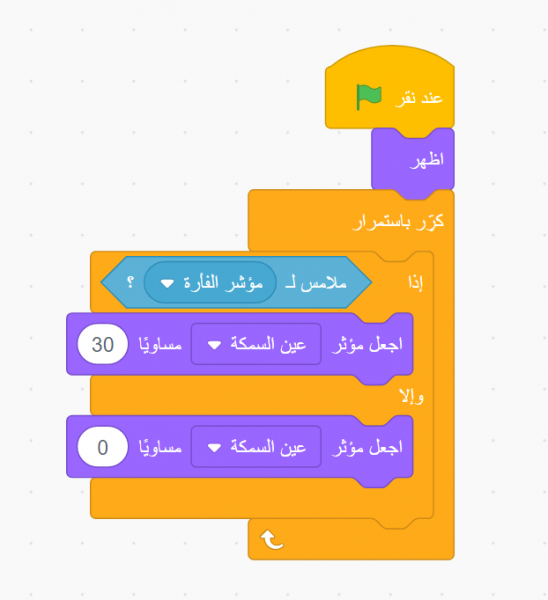
خامسًا، أضف الكتل التالية لتغيير شكل زر البدء عند وضع مؤشر الفأرة عليه:
بحيث يصبح شكل الزر على النحو التالي:
إضافة تأثيرات رسومية
سنضيف في هذه الخطوة مؤثرات رسوميةً خاصةً بالإجابة الصحيحة وأخرى خاصةً بالإجابة الخاطئة لإضفاء الحيوية على الاختبار.
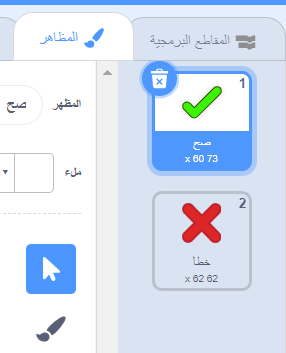
أولًا، أضف كائن إشارة الصح من مكتبة الكائنات بكتابة "Button4" في مربع البحث، وسمّه النتيجة، ثم أضف عليه مظهر إشارة الخطأ بالبحث عن "Button5". أعد تسمية المظهرين كما يلي:

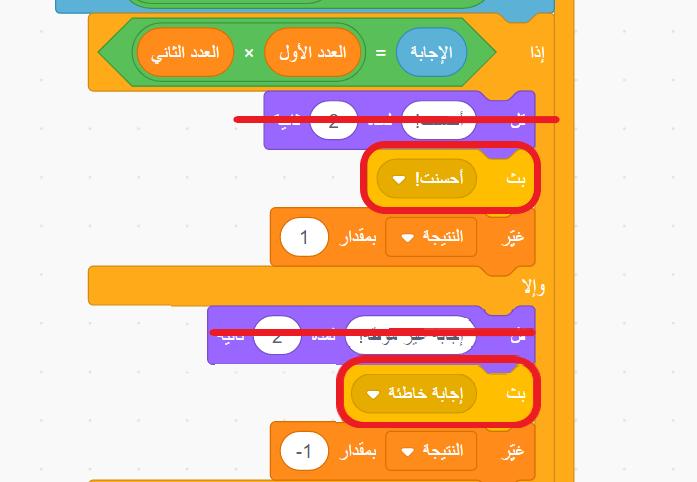
ثانيًا، عدِّل على الكتل البرمجية واستبدل كتلتي "قُل" بكتلتي "بُث" كما يلي:
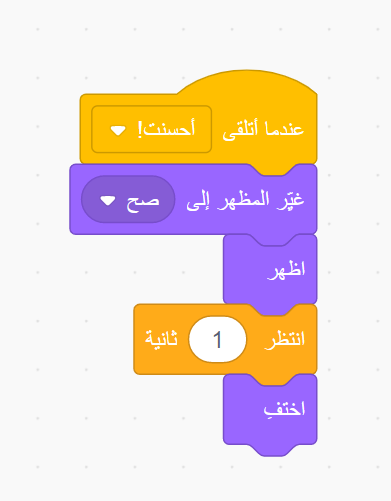
ثالثًا، أضف الكتل التالية لكائن النتيجة لتظهر الإشارة المناسبة على المنصة عند الإجابة: كتل إشارة الصح:
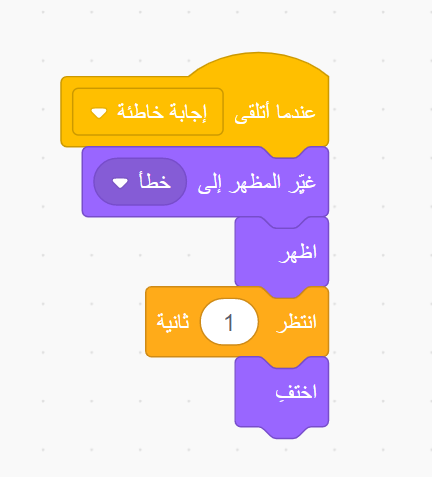
وكتل إشارة الخطأ:
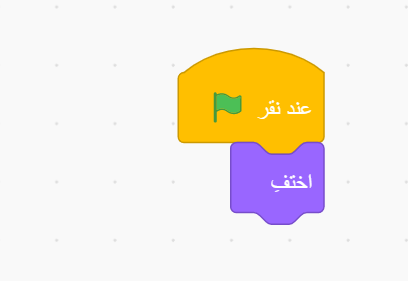
وعند النقر على العلم الأخضر:
رابعًا، اختبر اللعبة وتحقق من ظهور رمز الصح عند الإجابة الصحيحة ورمز الخطأ عند الخاطئة.
لاحظ أن الكتل الخاصة بالإجابة الصحيحة والخاطئة متشابهةٌ جدًا، لذلك سننشئ كتلةً خاصةً لتسهيل العمل.
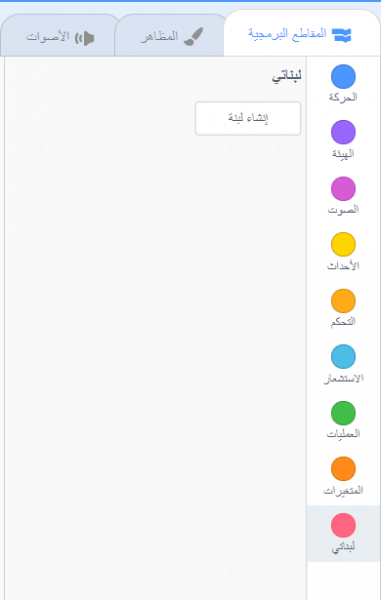
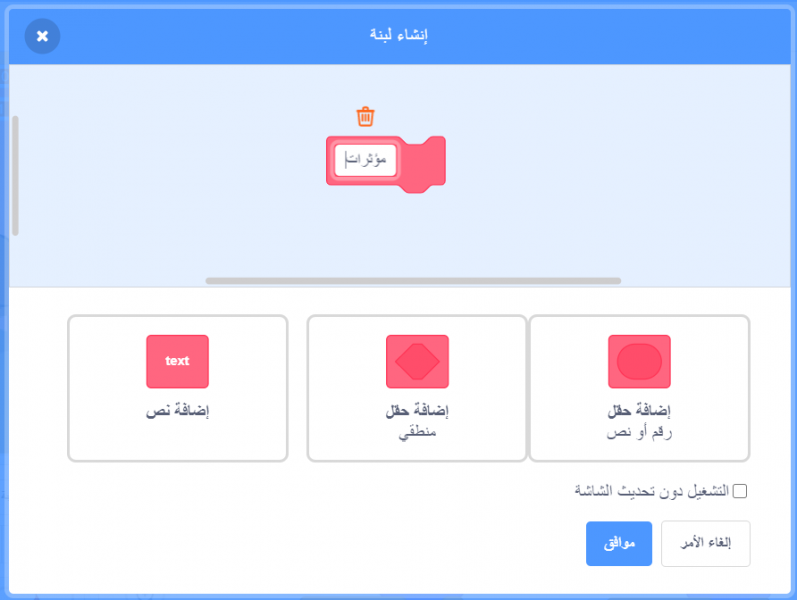
خامسًا، انقر على كائن النتيجة، ثم انقر على كتل لبناتي من قائمة المقاطع البرمجية وانقر على خيار إنشاء لبنة، وسمِّ الكتلة الجديدة "مؤثرات":
اكتب اسم اللبنة الجديدة، ثم انقر على زر موافق:
لاحظ أنه ستظهر لك كتلة عرّف على الشاشة، وهي كتلةٌ ورديةٌ تشبه القبعة. إذا لم تجدها فانقر على زر تصغير الشاشة، أو اسحب شريط الشاشة نحو اليمين أو اليسار.
سادسًا، اسحب الكتل البرمجية ("اظهر" و"انتظر" و"اختف") أسفل الكتلة الجديدة كما يلي:
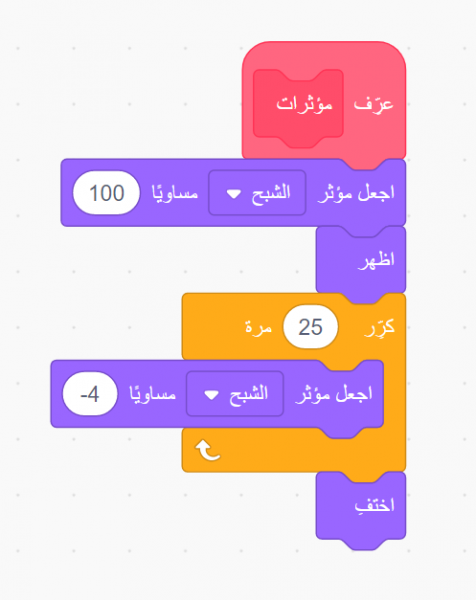
سابعًا، احذف كتلتي الإخفاء والإظهار وأبقِ على كتلة تغيير المظهر، ثم أضف كتلة المؤثرات، كما يلي:
لاحظ أنه بتخصيص كتلة المؤثرات واستخدامها قد وفّرنا عدد الخطوات اللازمة للتعديل على الكتل، فنكتفي بتعريفها مرةً واحدةً، ثم نذكرها مفردةً عندما نريد استخدامها. تحقق من ذلك بتعديل وقت الانتظار إلى ثانيتين. هل لاحظت عدد الخطوات اللازمة لذلك؟
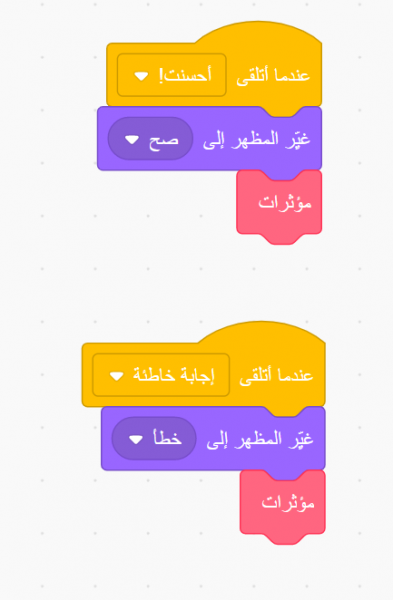
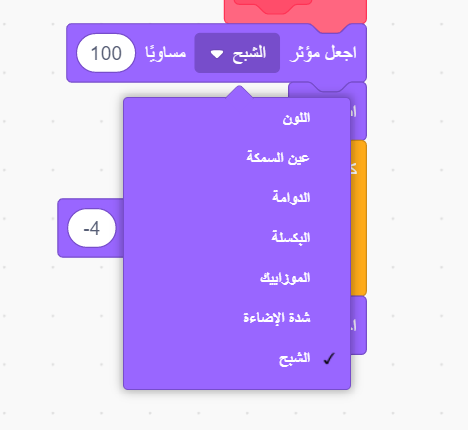
ثامنًا، عدِّل على الكتل وأضف تأثيرًا لمظهري إشارة الصح والخطأ كما يلي:
ويمكنك التعديل على الكتل البرمجية وإضافة تأثيرات أخرى مختلفة عن التأثير الذي اخترناه.
ترقية المشروع
حان الآن وقت ترقية المشروع، إليك بعض الاقتراحات الممكن تنفيذها:
إضافة شاشة بداية
ما رأيك بإضافة خلفية تكون بمثابة شاشة بدء للعبة؟
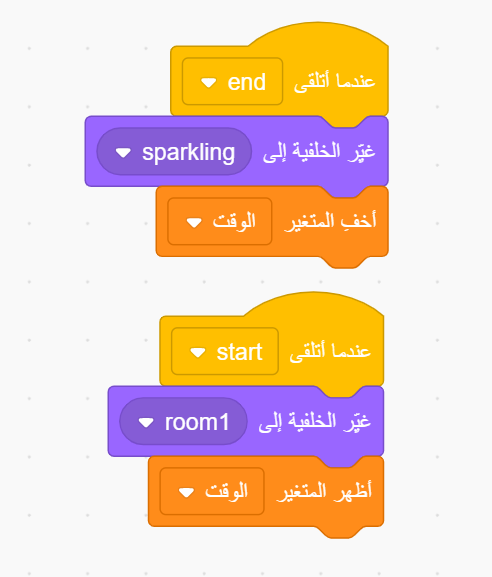
لتنفيذ ذلك، يجب عليك إضافة خلفية جديدة واستخدام كتلتي عندما أتلقى البداية وعندما أتلقى النهاية للتبديل بين الخلفيات، ولا تنسى استخدام كتلتي الإخفاء والإظهار للكائنات عند التبديل بين الخلفيات، وكتل إظهار وإخفاء لمتغيري الوقت والنتيجة.
إليك الكتل المطلوبة:
كما يمكنك الإستعانة بالمشروع الكامل للإطلاع على الكتل اللازمة لتنفيذ ذلك.
إضافة مؤثرات صوتية
أضِف مؤثرات صوتية وموسيقى على الاختبار لزيادة حماس اللاعب، إليك بعض الاقتراحات الممكن تنفيذها:
- تشغيل صوتٍ خاص لكل من الإجابة الصحيحة والخاطئة.
- تشغيل صوت للمؤقت. -تشغيل صوت عند انتهاء الوقت المخصص للإجابة.
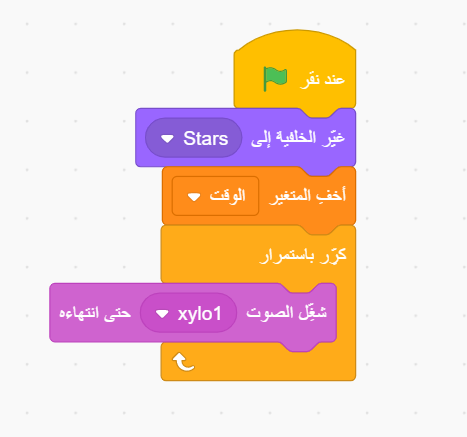
كما يمكنك تشغيل الموسيقى عند إجراء الاختبار بإضافة أحد كتل الأصوات على المنصة:
إضافة تحدي
يمكنك تعديل المشروع وإضافة تحدي بحيث يجب على اللاعب الإجابة على عشرة أسئلة بأسرع ما يمكن، بدلاً من الإجابة على أكبر عددٍ ممكن من الأسئلة خلال ثلاثين ثانية.
فكِّر، ما هي الكتل اللازمة لتنفيذ ذلك؟
إضافة إرشادات
يمكنك إضافة شاشة إرشادات لشرح كيفية عمل الاختبار للاعب، وذلك بإضافة زر للإرشادات، وخلفية جديدة، ولا تنسى إضافة زر "رجوع" كي يستطيع اللاعب العودة إلى شاشة البدء.
كما يمكنك الإطلاع على المشروع كاملًا من خلال ملف brain-game-solution.
خاتمة
تهانينا، فقد أتممت مشروع إنشاء اختبار ذهني باستخدام سكراتش.
ننصحك بتنفيذ مشروع برمجة لعبة متاهة باستخدام محرك يونيتي Unity في خطوتك التالية.
إذا واجهت مشاكلًا مع برنامج سكراتش، فيمكنك الحصول على الدعم والمساعدة عن طريق إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب، ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Brain Game من الموقع الرسمي لراسبيري باي.





















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.