أكاد أجزم أنك سمعت ورأيت تأثير parallax في عالم تصميم وتطوير المواقع، فقد أصبح هذا التأثير أحد أجمل التأثيرات وأكثرها استخدامًا، فهو يعطي للزائر تجربة مميزة وفريدة عندما يقوم بتصفح الموقع نزولًا وصعودًا (scroll up and down). في هذا الدرس سوف نستخدم عدد من إضافات jQuery الجاهزة لإنشاء هذا التأثير.
سنقوم في هذا الدرس بإنشاء موقع يحتوي على ستة أقسام، وكل قسم من هذه الأقسام يتمدد على كامل الصفحة، وسوف يحتوي كل قسم على موقع ما ومعلومات مبسطة عن الموقع.
تصميم الموقع
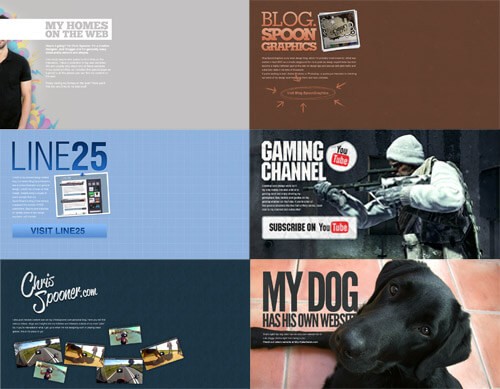
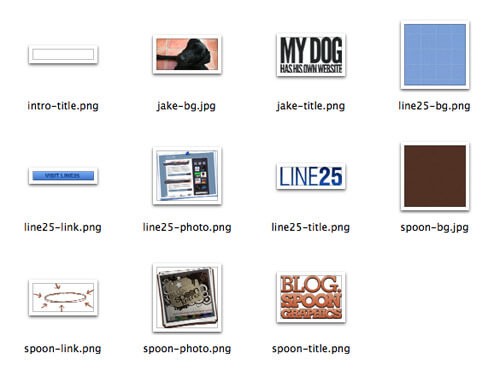
قبل أن نبدأ بتكويد الموقع يجب علينا تصميمه باستخدام الفوتوشوب. يمكنك في الصورة بالأعلى رؤية محتويات كل قسم من الأقسام الستة، وبما أن تأثير parallex يعمل بشكل أفضل في التصاميم التي تغطي كامل الصفحة فسوف نستخدم صور صغيرة ونستخدمها كنمط متكرر (repeating pattern) في بعض الأقسام والبعض الآخر سوف يحتوي على خلفية بصورة كبيرة. وسوف يحتوي كل قسم على عنوان، شرح، صورة وزر.
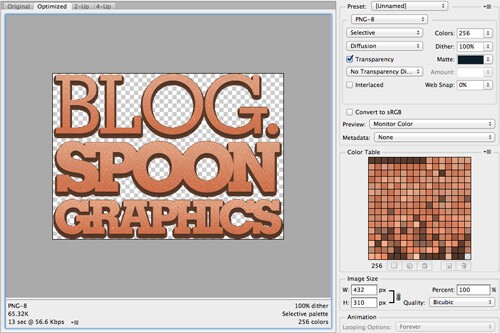
ابدأ الآن باستخراج جميع الصور التي سوف تحتاجها لتصميم الموقع. وبما أنّ التصميم الذي نعمل عليه سيحتوي على الكثير من الصور فسوف نحاول الحصول على أقل حجم ممكن للصور، فبدلًا من استخدام الصيغة PNG-24 فسوف نستخدم صيغة PNG-8 للحصول على حجم أقل.
ذكرنا سابقًا بأننا سوف نستخدم صور صغيرة كنمط متكرر (repeating pattern) في بعض أقسام الموقع وذلك لأن هذه هي أسهلة طريقة للحصول على خلفية جميلة باستخدام صور ذات حجم صغير.
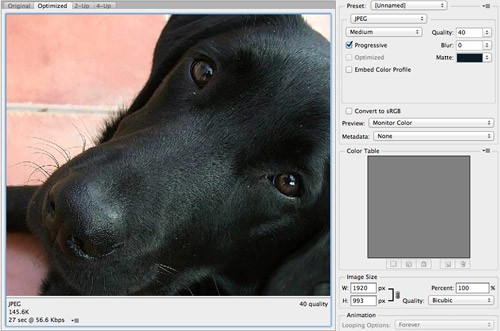
أمّا في الأقسام الأخرى من الموقع فسوف نستخدم صور كبيرة كخلفية. حاول أن تضغط الصور لتقليل حجمها ولكن احرص على أن تكون جودتها جيدة بعد ضغطها.
قم الآن بوضع كل الصور داخل مجلد ووضع الصور الخاصة بكل قسم في مجلد خاص بها وتسمية المجلدات بأسماء مناسبة.
بنية ملف HTML
يمكننا أن نبدأ الآن بتكويد الموقع وسوف نبدأ أولًا بكتابة أكواد HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My Sites</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<ul class="curtains">
<li>
<section id="intro">
<h1>My homes on the web</h1>
<p>How’s it going? I'm Chris Spooner. I'm a creative Designer, avid Blogger and I'm generally crazy about pretty colours and shapes.</p>
<p>Like most people who spend a lot of time on the Interwebs, […] a portal to all the places you can find my content on the web.</p>
<p>Fancy visiting my homes on the net? Here you’ll find info and links to my best stuff.</p>
</section>
</li>
</ul>
</body>
</html>سوف ننشئ ملف HTML بسيط ونضيف له وسم <ul>، وسوف نستخدم لاحقًا في هذا الدرس إضافة اسمها curtains.js وهذه الإضافة تتطلب أن نعطي العنصر الأب (وسم <ul> في حالتنا هذه) class باسم curtains. لاحظ أيضًا أننا وضعنا جميع العناصر التي سوف تظهر في الصفحة داخل وسم <li>.
<li>
<section id="spoon">
<h2>Blog.SpoonGraphics</h2>
<a href="http://blog.spoongraphics.co.uk" id="spoon-photo"><img src="images/spoon-photo.png" alt="Visit Blog.SpoonGraphics" /></a>
<p>Blog.SpoonGraphics is my main design blog, […] head over there and have a browse. </p>
<p class="btn"><a href="http://blog.spoongraphics.co.uk">Visit Blog.SpoonGraphics</a></p>
</section>
</li>قم الآن بإضافة عناصر كل قسم داخل عنصر <li> خاص به (ذكرنا سابقًا أن الموقع سيحتوي على ستة أقسام وبالتالي فسوف نحتاج إلى ستة عناصر من نوع <li>). ستكون إضافة IDs إلى بعض العناصر أمرًا جيدًا لأنّ ذلك سيسهل علينا تحديد تلك العناصر باستخدام jQuery وبالتالي إنشاء التأثير المطلوب.
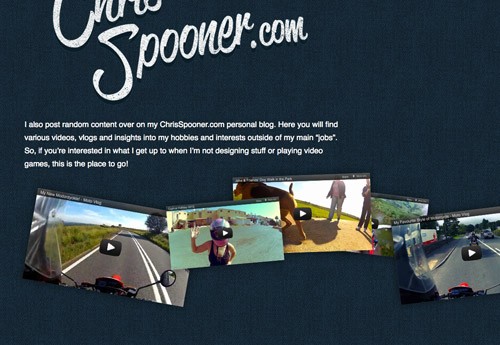
<section id="cs">
<h2>ChrisSpooner.com</h2>
<p>I also post random content over on my ChrisSpooner.com personal blog. […] this is the place to go!</p>
<ul>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-1.jpg" alt="" /></a></li>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-2.jpg" alt="" /></a></li>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-3.jpg" alt="" /></a></li>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-4.jpg" alt="" /></a></li>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-5.jpg" alt="" /></a></li>
<li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-6.jpg" alt="" /></a></li>
</ul>
</section>كل العناصر التي ترغب بأن تكون جزءًا من التأثير ستحتاج إلى إضافتها على شكل عناصر منفردة بذاتها. فإذا نظرت إلى القسم الخامس ستلاحظ في أسفل الصفحة أن هناك ستة صور لمقاطع فيديو وكل صورة من هذه الصور موجودة في عنصر `<li>` لوحده (أنظر إلى الكود في الأعلى).
إضافة تنسيقات CSS
يمكننا الآن إضافة تنسيقات CSS إلى الموقع.
body {
font: 18px/30px Sans-serif; color: #fff;
}
section {
overflow: hidden; height: 993px;
}سنبدأ أولًا بإضافة تنسيقات CSS تخص الخطوط (نوع الخط المستعمل وحجمه وهكذا) ليتم تطبيقها على الموقع، وسوف نعطي الخاصية overflow: hidden للعناصر <section> وذلك حتى لا يظهر أي أشرطة تمرير أفقية (horizontal scrollbars) في المتصفح. لاحظ أيضًا أننا أعطينا ارتفاع ثابت بقيمة 993px لجميع عناصر <section> حتى يتساوى ارتفاع جميع الأقسام.
#intro {
background: #c3c2c1 url(images/intro-bg.jpg) left no-repeat;
}
#intro h1 {
width: 858px; height: 161px;
background: url(images/intro-title.png); text-indent: -9999px;
position: relative; top: 145px; left: 0;
}
#intro p {
position: relative; top: 200px; left: 350px;
width: 508px; margin: 0 0 30px 0;
}
#intro p:nth-child(2) {
font-weight: bold;
}لاحظ أننا أعطينا خاصية background لعناصر h1 لاستبدال النصوص بالصور لتتناسب مع تصميم الموقع، كما أننا استعملنا الخصائص `position: relative`، `top` و`left` لموضعة النصوص في أماكنها الصحيحة.
#gaming {
background: #28323c url(images/gaming-bg.jpg);
background-size: cover;
}
#gaming h2 {
width: 740px; height: 324px;
background: url(images/gaming-title.png); text-indent: -9999px;
position: relative; top: 87px; left: 90px;
}
#gaming p {
position: relative; top: 110px; left: 100px;
}
#gaming .btn a {
display: block; width: 728px; height: 176px;
background: url(images/gaming-link.png); text-indent: -9999px;
position: relative; top: 70px;
}يمكننا القول أنّ هناك تشابه في تنسيقات CSS لجميع العناصر مع وجود بعض الاختلافات في أماكن وجود العناصر. ففي الأقسام السابقة استعملنا صورة خلفية مكررة، أمّا في الأقسام التالية فقد استعملنا صورة خلفية كبيرة واستخدمنا أيضًا الخاصية `background-size: cover` حتى نجعل الخلفية تتجاوب مع الأبعاد المختلفة للمتصفحات.
cs ul li {
float: left; box-shadow: 0 0 20px rgba(0,0,0,0.5); line-height: 0;
position: absolute; list-style: none;
}
#cs ul li:nth-child(1) {
top: 640px; left: 100px;
transform: rotate(10deg);
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
z-index: 1;
}
#cs ul li:nth-child(2) {
top: 600px; left: 420px;
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
z-index: 3;
}
#cs ul li:nth-child(3) {
top: 680px; left: 570px;
transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
z-index: 2;
}بالنسبة لصور مقاطع الفيديو الموجودة في القسم الخامس، فقد قمنا باستخدام ()transform: rotate وz-index حتى نُظهرها بالشكل الذي تراه. كما أننا استعملنا المحدد ()nth-child: لتسهيل عميلة تحديد العناصر المتتابعة من دون الحاجة إلى إعطاء class لكل عنصر.
انتهينا الآن من إضافة تنسيقات CSS وبقي علينا استخدام إضافات jQuery ليعمل كل شيء كما هو مطلوب.
إضافة بعض أكواد jQuery
حتى نحصل على التأثير المطلوب فإننا سنقوم باستخدام إضافتين جاهزتين وهما Curtain.js وScrollorama.
<link href="js/curtain.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="js/curtain.js"></script> <script src="js/jquery.scrollorama.js"></script> <script src="js/scripts.js"></script>
سنحتاج في البداية إلى ربط مكتبة jQuery وهاتين الإضافتين بملف HTML الخاص بالموقع. قم بتحميل الإضافتين ووضعهما داخل وسم `<script>`، قم أيضًا بإنشاء ملف باسم scripts.js وقم بوضعه داخل وسم `<script>` لأننا سنحتاج هذا الملف في إضافة التأثيرات الخاصة بالإضافتين. لا تنسى أيضًا إضافة تنسيقات CSS التي تأتي مع إضافة Curtain.js.
$(document).ready(function(){
$('.curtains').curtain();
});أول سطر برمجي عليك أن تضعه في ملف scripts.js هو المسؤول عن تشغيل إضافة Curtain.js. سنقوم بتحديد العنصر curtains. (وهو نفس الوسم `<ul>` الذي أضفناه في ملف HTML). ستقوم عندها الإضافة بإظهار القسم المناسب عندما يقوم المستخدم بالتمرير إلى أسفل الصفحة (scroll down).
$(document).ready(function(){
$('.curtains').curtain();
var scrollorama = $.scrollorama({
blocks:'.curtains'
});
scrollorama.animate('#intro h1',{
duration:200, property:'left', end:-860
});
});وبالنسبة للإضافة الثانية (Scrollorama)، فإنها توفر تأثيرات تمرير أكثر. تحتاج اولًا إلى تطبيق الإضافة على نفس العنصر كما فعلنا مع الإضافة السابقة، يمكنك بعد ذلك أن تستخدمها لإنشاء تأثيرات التمرير لكل عنصر على حدة. وأول هذه العناصر هو `#intro h1`، بحيث نختار الخاصية التي نريدها (`left` في هذه الحالة) ومن ثم تغيير قيمة بداية أو نهاية التأثير الحركي. لاحظ أننا قمنا بإزاحة العنوان (h1) بقيمة 890 pixels إلى اليسار عند التمرير بمقدار 200 pixels.
scrollorama.animate('#spoon-photo',{
delay:993, duration:993, property:'top', start:100, end:-300
});المثال التالي يخص القسم الثاني من الموقع وبالأخص الصورة الموجودة على اليمين، بحيث نقوم بتحديد هذه الصورة وتحركيها بشكل مستقل عن محتوى الصفحة مما يخلق تأثير parallax جميل. وحتى نضمن أن التأثير لن يبدأ إلا عندما يصل الزائر إلى القسم الثاني فسوف نقوم بتأخير العملية بمقدار 993 pixles وهو الارتفاع الخاص بكل قسم، وبهذا فإن التأثير سوف يبدأ عندما يختفي القسم الأول بالكامل.
scrollorama.animate('#line25-photo',{
delay:993, duration:1986, property:'rotate', start:-10, end:10
});
scrollorama.animate('#gaming .btn',{
delay:2000, duration:993, property:'left', start:-800, easing:'easeOutBounce'
});أي خاصية CSS ذات قيمة عددية يمكن إعطاؤها تأثيرات حركية. ففي هذين المثال تمّ تدوير الصورة الموجودة في القسم الثالث وتحريك الزر الموجود في القسم الرابع. بالنسبة لقيمة `duration: 1986` فهي ضعف الارتفاع الخاص بالاقسام (993px) ولقد استخدمت حتى يعمل التأثير الحركي حتى بعد أن يختفي القسم الثالث عن الأنظار، بينما استعملنا القيمة `duration: 993` لأننا نريد أن يتوقف التأثير عندما يختفي القسم الرابع عن الأنظار ويبدأ القسم الخامس.
scrollorama.animate('#cs ul li:nth-child(1)',{
delay:2979, duration:993, property:'top', start:840, end: 640
});
scrollorama.animate('#cs ul li:nth-child(2)',{
delay:2979, duration:993, property:'top', start:800, end: 640
});
scrollorama.animate('#cs ul li:nth-child(3)',{
delay:2979, duration:993, property:'top', start:920, end: 580
});
scrollorama.animate('#cs ul li:nth-child(4)',{
delay:2979, duration:993, property:'top', start:880, end: 620
});
scrollorama.animate('#cs ul li:nth-child(5)',{
delay:2979, duration:993, property:'top', start:830, end: 660
});
scrollorama.animate('#cs ul li:nth-child(6)',{
delay:2979, duration:993, property:'top', start:960, end: 600
});قمنا بإعطاء جميع صور الفيديو في القسم الخامس تأثيرًا حركيًا للخاصية `top` وبتأخير (delay) مقداره 2979px (3*993=2979 وهو ارتفاع ثلاثة أقسام لأننا نحتاج إلى تمرير ثلاثة أقسام قبل أن يظهر هذا القسم). ومع استعمال قيم `start` و`end` مختلفة يمكننا إنشاء تأثير parallax جميل بحيث تتحرك بعض الصور أسرع من الأخرى، وكل هذا يحدث في حين تقوم إضافة Curtain.js بإظهار القسم.
جعل الموقع يعمل عندما تكون الجافاسكربت معطلة
إذا كنت تريد أن يعمل الموقع في حالة وجود الجافاسكربت معطل فإنك سوف تحتاج إلى الدخول على ملف curtain.css والبحث عن السطر التالي:
.curtains > li{
position: fixed;
}واجعله كالتالي:
.curtains > li{
/*position: fixed;*/
}سوف يسمح هذا للموقع أن يعمل حتى لو كان الجافاسكربت معطل.
وبما أنّ غالبية الزوار لديهم الجافاسكربت مفعّل، فسوف تحتاج إلى الكود التالي حتى نستعيد التأثير لهؤلاء الزوار:
$('.curtains>li').css('position', 'fixed');
خاتمة
كما رأيت فتصميم موقع بتأثيرات scrolling وparallax ليس بالأمر الصعب، فيمكن لإضافة Curtain.js لوحدها أن تعطينا تأثيرًا جميلًا ولكن إضافة التأثيرات الحركية واستخدام إضافة Scrollorama جعل الأمر أكثر جمالًا.
تصفّح النتيجة النهائية من هنا.
ترجمة -وبتصرّف- للمقال Create a Cool Website with Fancy Scrolling Effects لصاحبه Iggy.
حقوق الصورة البارزة: Designed by Freepik.
























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.