يوفر بوتستراب بيئة عمل جيدة لبناء واجهات صفحات الانترنت بشكل احترافي وسهل الاستخدام من قبل زوار الموقع، بالإضافة إلى التصاميم الجذابة المريحة للعين في التصفح والانتقال ضمن الموقع.
سنقوم اليوم ببناء قائمة شجرية قابلة للتوسع أو الطي collapse tree grid ضمن القائمة الجانبية للموقع، والتي تعد أحد الأعمدة الأساسية عند بناء المواقع القائمة في ترتيب صفحاتها على التصنيف ضمن بنية شجرية.
يمكن الاستخدام في بناء القائمة الشجرية إضافة بنيت من قبل Pomazan Max ونشرها على GitHub وتخضع هذه الإضافة لشروط اتفاقية MIT من خلال استخدام ملفي jquery.treegrid.js و jquery.treegrid.css
سنقوم الآن بتخصيص بناء هذه الشجرة وإكمالها.
أولًا من المهم إضافة ملفات css التي نستخدمها لبناء الشجرة وهي الملفات الخاصة بنا Main ملف الخاص بالقائمة الشجرية jquery.treegrid.css وملفات البوتستراب
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-theme.min.css"> <link rel="stylesheet" href="css/main.css"> <link rel="stylesheet" href="css/jquery.treegrid.css">
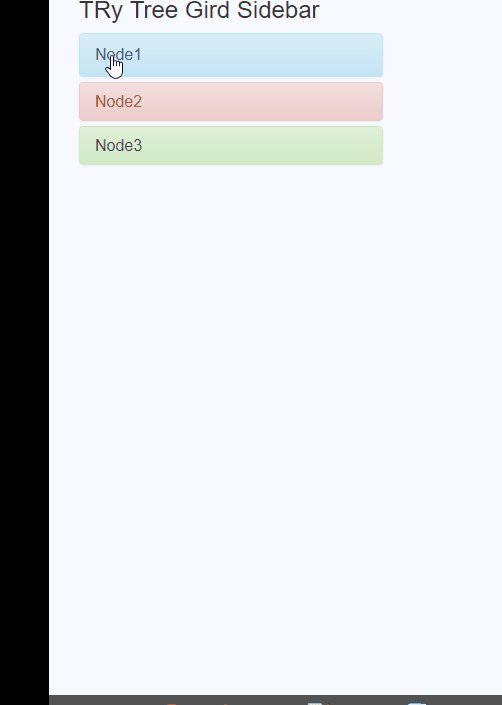
نقوم ببناء panel-group لنضمن داخله العقد الثلاث.
المعرف الخاص id والذي يملك القيمة accordion هو أحد معرفات bootstrap ويفيد من أجل التبديل بين العقد المفتوحة أو المطويّة
<div class="panel-group" id="accordion">
</div>
نضيف عنوان للقائمة الجانبية
<h3>Try Tree Gird Sidebar</h3>
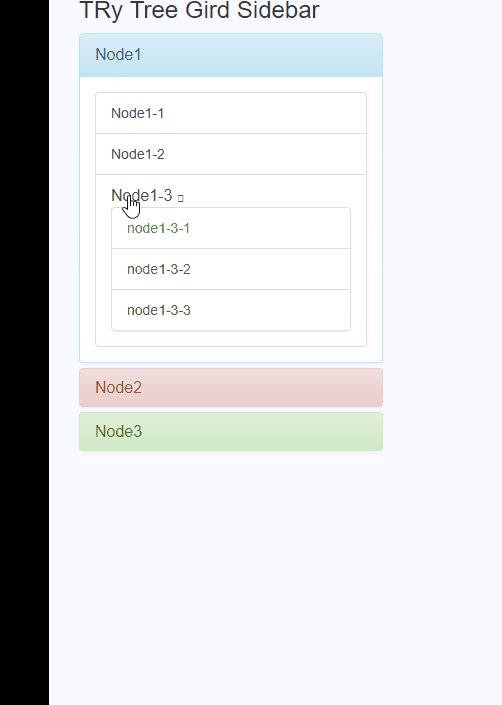
لبناء العقدة الأولى node1 نضيف التعليمات حيث أضفنا node1 كعنوان للقائمة التي تحته node1-1... ولذلك ضمناه تحت اسم الصف panel-heading أما بالنسبة للقائمة التي تحته فقد تم بناؤها كقائمة حيث يضاف إلى كل عنص من القائمة صف list-group-item وبنفس الطريقة قمنا بإضافة قائمة فرعية ضمن عنصر القائمة node1-3
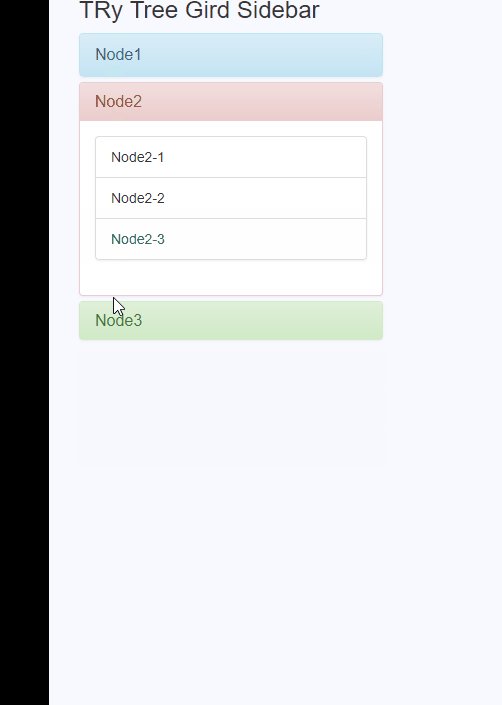
من أجل تغيير شكل العنوان لكل عقدة رئيسية node1، node2، node3 من خلال إضافة أحد الصفوف panel-info والتي تعطي اللون الأزرق panel-danger وتعطي اللون الأحمر و panel-success وتعطي اللون الأخضر
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#node1">Node1</a>
</div>
</div>
<div id="node1" class="panel-collapse collapse in">
<div class="panel-body">
<div class="list-group-item">Node1-1</div>
<div class="list-group-item">Node1-2</div>
<div class="list-group-item">
<div class="panel-title">
<a data-toggle="collapse" href="#node1-3">
Node1-3
<span class="glyphicon glyphicon-chevron-down"></span>
</a>
</div>
<div id="node1-3" class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">node1-3-1</li>
<li class="list-group-item">node1-3-2</li>
<li class="list-group-item">node1-3-3</li>
</ul>
</div>
</div>
</div>
</div>
</div>
وبنفس الطريقة السابقة نبني العقد node2 و node3
في حال أردت أي تغيير للقائمة تستطيع القيام بذلك:
-
لإضافة عقدة جديدة وعنوان جديد يتم من خلال إضافة
panelجديد ضمنpanel-group -
لإضافة عنصر تابع لـ
panelيتم إضافته كـlist-group-item -
يمكن إضافة لكل من العقد الداخلية رابط للتتمكن من الولوج إلى صفحة مختلفة من خلال وضع اسم العقدة ضمن رمز الرابط
<a>node1-1</a>
وفي نهاية ملف html نضيف ملفات الجافات سكربت التي نستخدمها في البوتستراب والخاص ببناء القائمة الشجرية jquery.treegrid.js
<script src="js/vendor/jquery-1.11.2.min.js"></script> <script src="js/vendor/bootstrap.min.js"></script> <script src="js/vendor/jquery.treegrid.js"></script> <script src="js/main.js"></script>
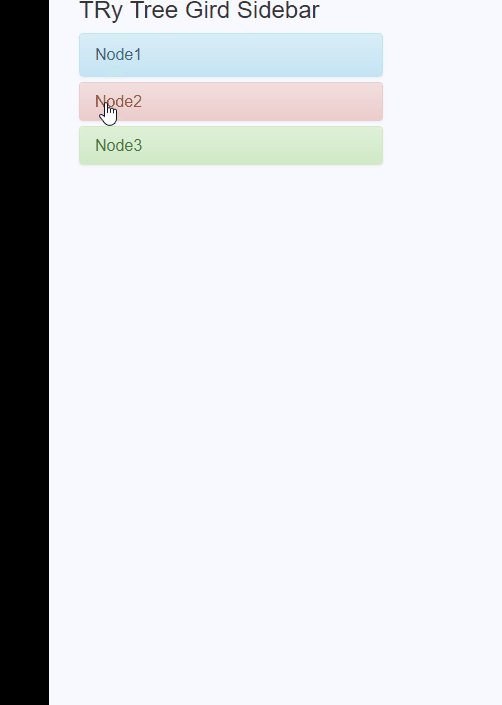
ضمن ملف الجافا سكربت Main.js نبني التابع الذي يقوم بفتح وإغلاق كل عقدة عند النقر عليها وذلك من خلال إضافة الصف active عند فتح العقدة إليها
function openNode(evt, nodeName) {
// Declare all variables
var i, tablinks;
// Get all elements with class="tablinks" and remove the class "active"
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the link that opened the tab
document.getElementById(nodeName).style.display = "block";
evt.currentTarget.className += " active";
}
ونضيف التابع الذي يقوم ببداية تحميل الصفحة إغلاق جميع العقد التي كانت مفتوحة أي إعادة كل المتغيرات إلى الحالة الافتراضية
$(document).ready(function () {
$('#accordion').find('.collapse').collapse('hide');
var $myGroup = $('#accordion');
$myGroup.on('show.bs.collapse', '.collapse', function () {
$myGroup.not($(this).parents()).find('.collapse.in').collapse('hide');
});
}
);
وبذلك نكون قد أنشأنا قائمة شجرية قابلة للطي والتوسع ديناميكية تمكّن المستخدم من الاطلاع على محتويات الموقع والانتقال بين صفحاته بسهولة
تم التعديل في بواسطة zahershullar













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.