شجرة مسار الصفحة (سنقوم بتسميتها لاحقًا بـالمسار) هي عبارة عن التفريعة الكاملة للصفحة بدءًا من الصفحة الرئيسة للموقع، ثم التصنيف الرئيس للصفحة وأي تصنيفات فرعية لها، ومن ثم اسم الصفحة الحالية، مع وجود روابط للبندين الأولين في الشجرة دون الأخير لأنه مفتوح أمامك حاليًا في المسار.
هناك تقنيات وخصائص في الإصدارات القديمة لـCSS لا تزال تستخدم بكثرة في الوقت الحالي بالرغم من توفر الإصدارات الحديثة CSS3. سنقوم في هذا الدرس بإنشاء مسار ذي تصميم مُسطح، بدون الحاجة إلى وضع خلفية صورة له.
ستكون روابط المسار مُنسَّقَة بأشكال الشارات لدعم فكرة التنقل الهرمي في المحتوى. وقد اعتدنا على وضع صورة خلفية من نوع PNG للمسار مشابهة لأشكال الشارات، لكننا اليوم بفضل تقنيات الحدّ الذكي clever border سنقوم بإنشاء كامل الخلفية باستخدام CSS فقط.
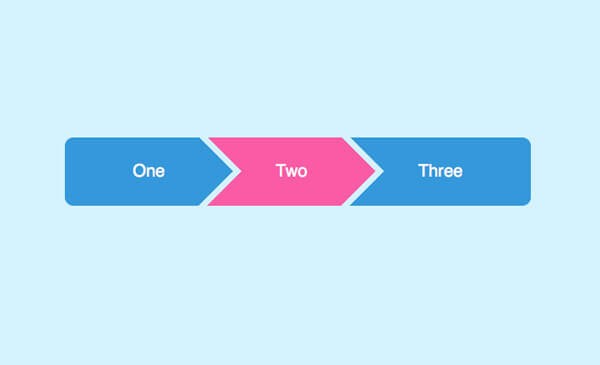
يمكم معاينة مثال حي لما سيكون عليه المثال بعد نهاية الدرس.
سنبدأ مباشرة بعمل روابط التنقل في المسار على هيئة ul. سيظهر كل رابط في المسار كـ li ضمن نقطة عنصر في المسار:
<div id="crumbs">
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>
نستهلّ كتابة كود CSS بإنشاء كل نقطة عنصر كمربع أزرق اللون. ونقوم بتوسيط النص في المسافة المخصصة للرابط متساوية على الجانبين. نستخدم position: relative لضبط خاصية التموضع للعناصر بحيث تكون مرتبطة بـ ul الأب:
#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
padding: 30px 40px 0 40px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
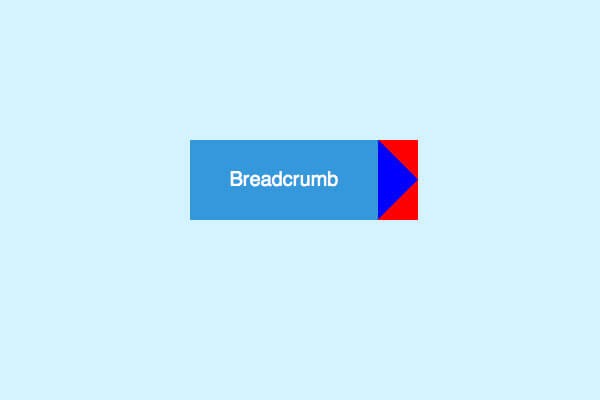
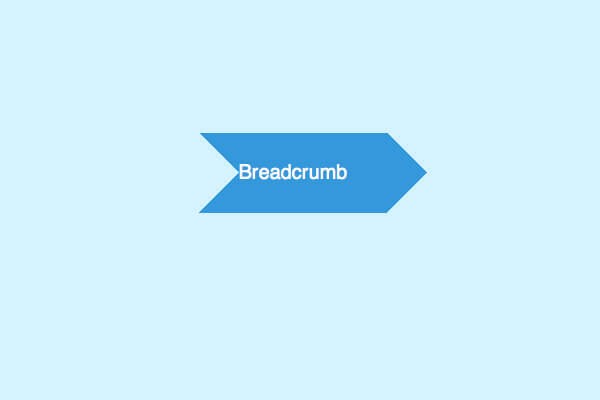
نقوم بإعادة تشكيل تأثيرات شكل الشارة في CSS كي تصبح مثل خلفية صورة. استخدم مُحدِّد :after لإنشاء عنصر إضافي يكون تنسيقه خاصًا به دون غيره. تشكّل المُثلث من خلال تطبيق العديد من حدود الـCSS، فكما ترى في الصورة السابقة أن المثلث يمكن إنشاؤه بتطبيق الحدّ العلوي والسفلي بحيث تتقاطع بهذا الشكل. لعلك لاحظت وجود المساحات الحمراء، تركتُها لإيضاح الفكرة فقط، حيث سنقوم فيما بعد بتحويل اللون إلى شفاف حتى يظهر المثلث الأزرق جليًا. سنقوم باستخدام تأثيرات الحدود هذه في مكان آخر من خلال التموضع الحر.
#crumbs ul li a:after {
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute; right: -40px; top: 0;
}
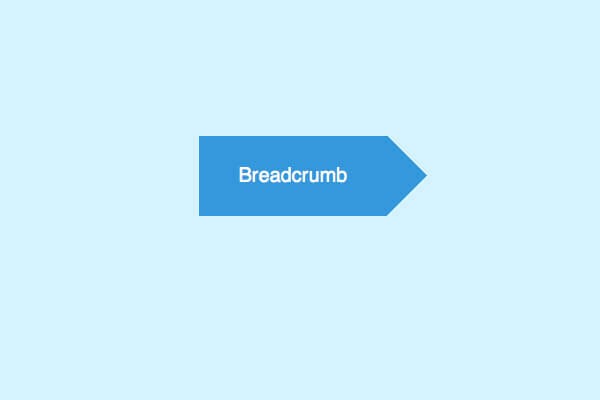
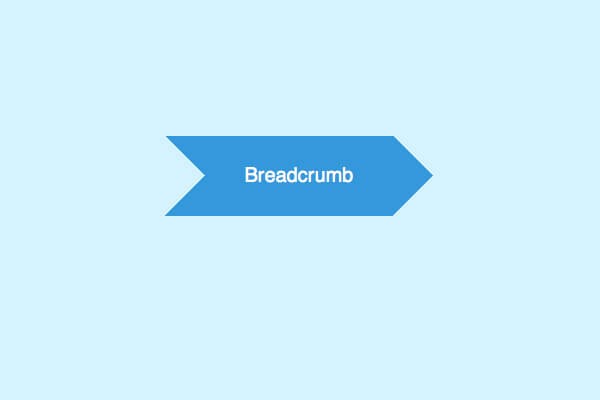
سينتج لدينا المثلث المطلوب بعد تطبيقنا لتأثيرات الحدود مع الألوان المُحَدَّدَة لكل حدّ، وبهذا يتكون لدينا شكل الشارة لكل رابط نضعه ضمن المسار:
border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #3498db;
باستخدامنا لنفس المبدأ السابق، نستطيع تطبيق الخطوات لينتُجَ لدينا شكل جديد على يسار المسار. سنقوم هذه المرة بوضع لون الحدّ بنفس لون خلفية الصفحة حتى تختفي أجزاء من لون خلفية الرابط، ويظهر كامل الشكل مرتبًا:
#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute; left: 0; top: 0;
}
نلاحظ أن المثلث المضاف حديثًا يؤثر على مظهر النص الخاص بوصف الرابط الذي قبله، ولكن يمكننا تدارك الأمر بتعديل بسيط في الـpadding:
padding: 30px 40px 0 80px;
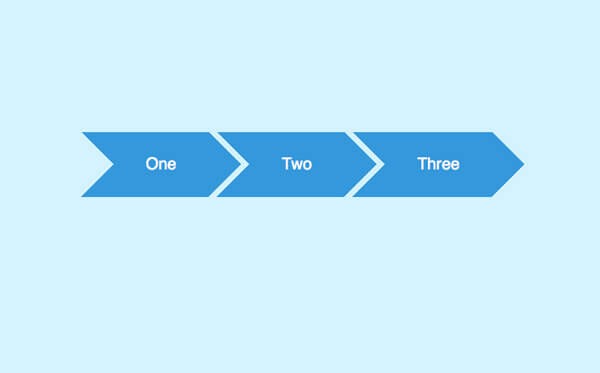
كلما أضفت روابط جديدة للمسار، فإنه يزداد حجمه طولاً. وكل رابط منها مُنسق بشكل الشارة، بفضل تأثيرات حد المثلث في الـCSS واللمسة الجمالية للـright margin.
<div id="crumbs"> <ul> <li><a href="#1">One</a></li> <li><a href="#2">Two</a></li> <li><a href="#3">Three</a></li> <li><a href="#4">Four</a></li> <li><a href="#5">Five</a></li> </ul> </div>
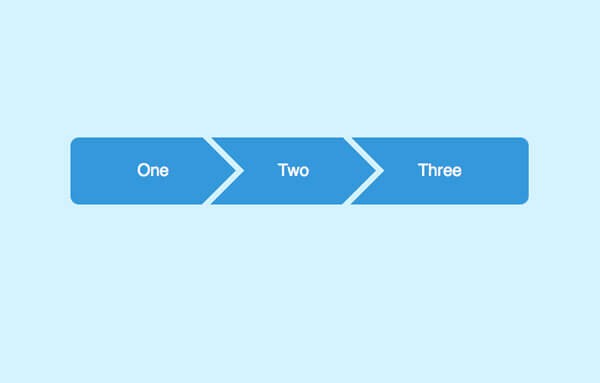
يمكن تنسيق قائمة المسار بشيء أجمل، قم بإزالة تأثيرات المثلث عن العنصر الأول والأخير من خلال المُحدِّد :first-child و :last-child باستخدام border-radius، تلاحظ تحول زوايا العنصرين الأول والأخير إلى زوايا مستديرة.
#crumbs ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}
كل ما تبقى علينا هو تطبيق تأثيرات الـhover على الروابط. لا تنس تغيير لون الحد اليسار border-left-color في حدث التنسيق hover الخاص بتأثيرات المثلث، حتى تضمن أن تتغير الألوان مع مرور الماوس على روابط المسار.
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
يمكن معاينة المثال من هنا، أو تحميل الشفرة المصدرية لكامل المثال من على حساب أكاديمية حسوب على github.
ترجمة -وبتصرف- للمقال How To Create Flat Style Breadcrumb Links with CSS لصاحبه Iggy.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.