عند إنشاء موقع الويب، نختار في البداية ألوانًا أساسية معروفة ومحددة بعناية، ولكن مع مرور الوقت، قد نضيف ألوانًا جديدة أكثر تخصيصًا أو نحتاج لإضافة إضاءة إلى لون زر معين لأسباب تتعلق بإمكانية الوصول وغيرها من الأمور الأخرى دون تخطيط جيد، مما قد يؤدي إلى حدوث فوضى في الألوان وفقدان جمالية التصميم، فكيف نضمن أن الألوان التي نختارها تتناسب مع نظام التصميم الخاص بمشروعنا؟ نكتشف في مقال اليوم دالة مزج الألوان()color-mix الجديدة نسبيًا في لغة CSS وكيف نستطيع من خلالها إنشاء ألوان متنوعة تعزز تصميم الموقع وجماليته.
ما هي وظيفة الدالة ()color-mix
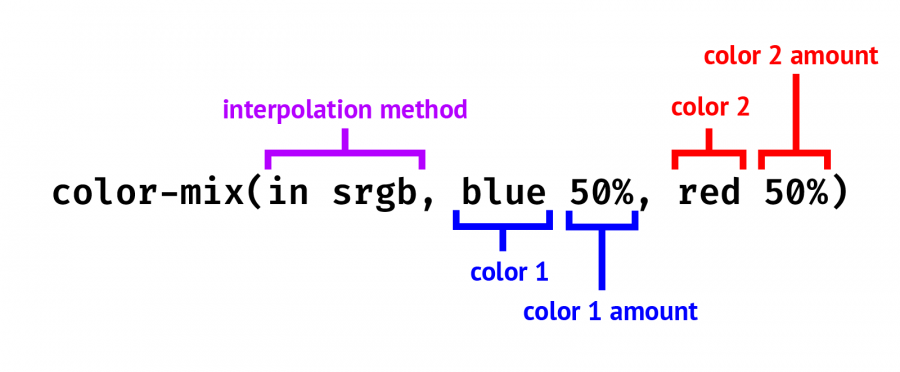
إن الدالة ()color-mix دالة مهمة جدًا لتصميم المواقع، فهي تسمح بتحديد اللونين اللذين نريد مزجهما معًا لإنتاج لون جديد، كما تمكننا من التحكم في مقدار كل لون في المزيج واختيار مساحة الاستيفاء اللوني (color interpolation space) التي تحدد بدقة كيفية دمج الألوان مع بعضها البعض.
فلفهم كيفية مزج الألوان مع بعضها علينا فهم طريقة الاستيفاء اللوني (color interpolation) لكونها معاملًا مطلوبًا لهذه الدالة، وسنناقش هذا الموضوع في فقرة لاحقة، ونعتمد على المعامل srgb في الأمثلة الحالية.
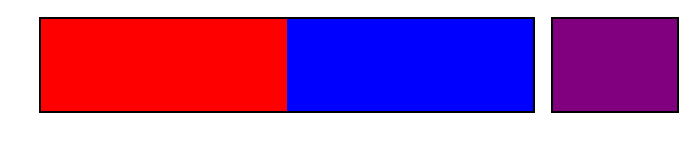
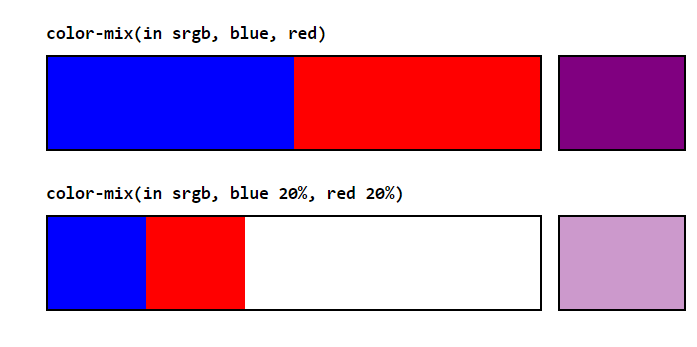
سنحدد كمية كل لون في المزيج اللوني على هيئة نسبة مئوية، وفي حال عدم وضع النسب المئوية ستضع الدالة ()color-mix نسبة افتراضية 50% لكل من اللونين كما هو موضح في المثال التالي، فعند دمج اللون الأزرق مع الأحمر بدون وضع نسب مئوية ستكون النتيجة هي اللون البنفسجي.
أما في حال تحديد النسبة المئوية لأحد اللونين فستضع الدالة ()color-mix النسبة المئوية للون الآخر بشكل افتراضي بحيث يكون مجموع النسبتين هو 100%.
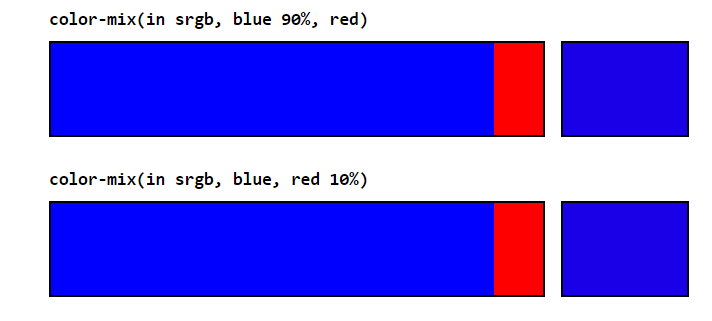
على سبيل المثال إذا أعطينا اللون الأحمر نسبة 10% ستكون النسبة المئوية الافتراضية للون الأزرق هي 90% والعكس صحيح إذا أعطينا اللون الأزرق نسبة 90% ستكون النسبة المئوية الافتراضية للون الأحمر هي 10% وستكون النتيجة نفسها في كلا الحالتين
/* Both these will produce the same resultant color */ color-mix(in srgb, blue 90%, red) color-mix(in srgb, blue, red 10%)
أما إذا كان مجموع النسبتين المئويتين للونين أقل من 100% فسيكون تصرف الدالة ()color-mix مختلفًا قليلًا، إذ ستحفظ المجموع كمضاعف ألفا (alpha multiplier) ومن ثم تقيّس اللونين بالاعتماد على هذا المضاعف بحيث يصل المجموع إلى 100%. أي سيعوض الفرق بين النسبتين وتوسَّعان لجعل مجموعها 100% مما يضمن حساب اللون النهائي بشكل صحيح.
في المثال التالي ستمزج الدالة ()color-mix نفس الكمية من كل لون في كلا الحالتين، وستكون النتيجة نفس اللون في الحالة الثانية (حيث يكون مجموع النسبيتن 40%) ولكن بمضاعف ألفا قيمته 0.4 الذي يعوض انخفاض مجموع هاتين النسبتين لينتج نفس اللون لكنه شفاف جزئيًا لكون مجموع النسب أقل من 100%.
/* Result: rgb(128 0 128) */ color-mix(in srgb, blue, red) /* Result: rgb(128 0 128 / 0.4) */ color-mix(in srgb, blue 20%, red 20%)
إنشاء تدرجات فاتحة وداكنة للون معين باستخدام الدالة ()color-mix
غالبًا ما نحتاج في الواقع العملي إلى إنتاج تدرجات أفتح وأغمق للون معين، ولتحقيق المطلوب يمكننا دمج اللون الأبيض أو الأسود مع اللون الأساسي بنسب متفاوتة حسب الحاجة باستخدام الدالة ()color-mix.
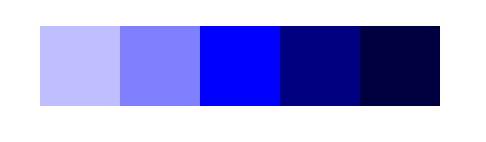
نخلط في المثال أدناه كميات مختلفة من اللونين الأبيض والأسود مع اللون الأزرق الأساسي باستخدام الدالة ()color-mix للحصول على تدرجات زرقاء فاتحة وداكنة.
/* Initial base color */ .bg-blue { background-color: blue; } /* 50% blue, 50% white */ .bg-blue-light { background-color: color-mix(in srgb, blue, white); } /* 25% blue, 75% white */ .bg-blue-lighter { background-color: color-mix(in srgb, blue, white 75%); } /* 50% blue, 50% black */ .bg-blue-dark { background-color: color-mix(in srgb, blue, black); } /* 25% blue, 75% black */ .bg-blue-darker { background-color: color-mix(in srgb, blue, black 75%); }
سنحصل على التدرجات المبينة في الصورة التالية:

استخدام خصائص محددة لإعادة استخدام التدرجات اللونية
يمكننا تخزين قيم الدالة ()color-mix كخصائص محددة custom properties وإعادة استخدامها ضمن الكود، وهذا الأسلوب مفيد عندما نريد إنشاء تدرجات أفتح أو أغمق للون الأساسي.
يوضح الكود التالي طريقة تعريف اللون الأساسي وتخزينه كقيمة للخاصية brand-- وبهذا يسهل تعديل اللون والحصول على درجات مختلفة فاتحة وداكنة منه.
:root { --brand: rgb(0 0 255); --brand-light: color-mix(in srgb, var(--brand), white); --brand-lighter: color-mix(in srgb, var(--brand), white 75%); --brand-dark: color-mix(in srgb, var(--brand), black); --brand-darker: color-mix(in srgb, var(--brand), black 75%); }
كما يمكن أيضًا إنشاء تدرجات مختلفة من الشفافية عن طريق الخاصية transparent على النحو التالي:
:root { --brand: rgb(0 0 255); --brand-alpha-50: color-mix(in srgb, blue, transparent); --brand-alpha-75: color-mix(in srgb, blue 75%, transparent); }
مثال عملي لتنسيق تدرجات لونية للزر باستخدام خصائص محددة للدالة ()color-mix
سننسق في هذا المثال العملي أزار بسيطة أساسية وثانوية في الموقع، نعرف في البداية خصائص محددة تمثل اللون الأساسي وهو الأزرق، واللون الثانوي الناتج عن دمج الأزرق مع الزهري باستخدام الدالة ()color-mix ونعرف من خلالها أيضًا تدرجات أفتح لكلا اللونين كما يلي:
:root { --brand: rgb(0 0 255); --brand-light: color-mix(in srgb, blue, white); --secondary: color-mix(in srgb, var(--brand), pink); --secondary-light: color-mix(in srgb, var(--secondary), white); }
في الخطوة الثانية، سنطبق اللون الأساسي والثانوي على الأزرار الأساسية والثانوية في الموقع، ونضيف تأثير لتفتيح ألوان الأزرار عندما نمرر مؤشر الفأرة فوقها لإحداث تأثير (hover states) كما يلي:
button { background-color: var(--brand); color: white; } button:where(:hover, :focus) { background-color: var(--brand-light); } button.secondary { background-color: var(--secondary); } button.secondary:where(:hover, :focus) { background-color: var(--secondary-light); }
ستظهر نتيجة الكود على النحو التالي:
لسنا ملزمين بتعريف الخصائص في مستوى الجذر فقط، إذ يمكننا على سبيل المثال تعريف خاصية اللون الأساسي للمكوّن أو الزر، وإنشاء تدرجات مختلفة لهذا اللون ضمن تنسيق المكوّن باستخدام الدالة ()color-mix، ويمكن ببساطة تطبيق لون أساسي مختلف للنسخة الثانوية من المكوّن، كما يوضح الكود التالي:
.card { --color: blue; background: color-mix(in srgb, var(--color), white 80%); border-top: 5px solid var(--color); padding: 1rem; } .secondary { --color: deeppink; }
وستظهر نتيجة الكود أعلاه على النحو التالي:
وفيما يلي عرض توضيحي لتطبيق هذا المفهوم على مجموعة متنوعة من مكونات واجهة المستخدم، لاحظ انسجام الألوان وتناغمها.
إنشاء تدرجات الألوان الدافئة والباردة باستخدام الدالة ()color-mix
تستخدم الدالة ()color-mix في الغالب لإنشاء تدرجات مختلفة أفتح أو أغمق من لون موجود، كما يمكن استخدامها أيضًَا لإنشاء تدرجات دافئة وباردة من اللون من خلال مزج ألوان دافئة أو باردة مع الألوان الأساسية. في هذا المثال، نحدد لوحة ألوان أساسية مأخوذة من موقع Coolors ثم نضيف الألوان التي نريد مزجها لإنشاء التدرجات اللونية الدافئة والباردة بتعريف خصائص محددة:
:root { --yellow: rgb(221 215 141); --peach: rgb(220 191 133); --chocolate: rgb(139 99 92); --khaki: rgb(96 89 77); --grey: rgb(147 162 155); --mix-warm: red; --mix-cool: blue; } .palette > div { --color: var(--yellow); &:nth-child(2) { --color: var(--peach); } &:nth-child(3) { --color: var(--chocolate); } &:nth-child(4) { --color: var(--khaki); } &:nth-child(5) { --color: var(--grey); } }
بعد ذلك سنستخدم هذه الخصائص لمزج اللون الثاني مع اللون الأساسي الأصلي مع تحديد كمية هذا اللون، كما سنحدد أيضًا القيم الافتراضية فإذا لم تمرر قيمة افتراضية للدالة ()color-mix فسيتسخدم اللون الأساسي الأصلي.
.palette > div { background: color-mix( in srgb, var(--color), var(--mix, var(--color)) var(--amount, 10%) ); }
بهذه الطريقة سنكون قادرين على مزج ألوان مختلفة وتطبيق ذلك على كامل اللوحة
.cool { --mix: var(--mix-cool); } .cool--20 { --amount: 20%; } .warm { --mix: var(--mix-warm); } .warm--20 { --amount: 20%; }
تحديد فضاء الألوان المستخدمة في الاستيفاء اللوني ضمن الدالة ()color-mix
استخدمنا في الفقرات السابقة نظام الألوان srgb (وهو النموذج اللوني المعياري أحمر أخضر أزرق) كطريقة لتداخل اللون، لكننا نستطيع أن نغير النتيجة بشكل جذري عن طريق تعديل فضاء الألوان color spaces المستخدم للتداخل أو الاستيفاء اللوني interpolation. تعد فضاءات الألوان مفاهيم معقدة وشرحها يتجاوز نطاق هذه المقالة، لكن من الجدير بالذكر بعض مزايا وعيوب فضاءات الألوان عند اتخاذ قرار بشأن استخدامها في الدالة ()color-mix.
خيارات فضاءات الألوان
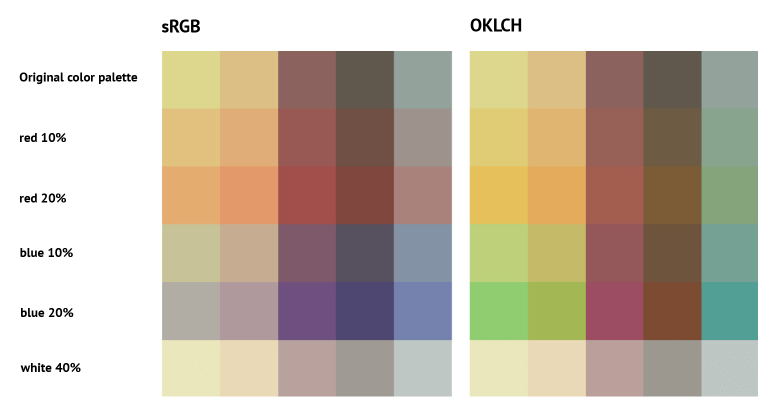
يعني استيفاء اللون الطريقة التي ينتقل بها لون إلى لون آخر، ويتم ذلك باستخدام ما يُعرف بالتدرجات اللونية gradients (مثل تحول لون من الأحمر إلى الأزرق تدريجيًا) في النظام التقليدي RGB، قد تظهر الألوان في وسط التدرج بشكل باهت، بينما باستخدام أنظمة ألوان أخرى مثل lch أو oklch ستبقى الألوان مضيئة وحيوية حتى في وسط التدرج، وتكون النتائج مختلفة تمامًا عند تطبيقها على لوحات الألوان الدافئة والباردة في المثال السابق، ويمكنك رؤية الفرق بين هذه الأنظمة في الصورة أدناه.

بالرغم من أن نظامي الألوان sRGB و HSL شائعان لتمثيل الألوان، لكنهما لا يقدمان نتائج دقيقة عندما يتعلق الأمر بكيفية رؤية البشر للألوان أما نموذجا oklch وoklab فهما طريقتان أحدث لتمثيل الألوان مصممتان بحيث تكون التغيرات العددية فيها مماثلة للتغيرات التي يدرك فيها الإنسان الألوان بحواسه فإذا غيرت اللون بمقدار معين على محور الإحداثيات، فإن التغيير سيكون ملاحظًا أو مرئيًا بنفس المقدار بغض النظر عن اللون الأصلي، لذا يعطي استخدام oklch وoklab نتائج أكثر دقة في رؤية الألوان عند مزجها أو تدرجها، لهذا يفضل معظم المطورن استخدامهما عند مزج الألوان باستخدام دالة ()color-mix، ولكن الخيار متروك لك في النهاية.
مسارات الاستيفاء اللوني الأقصر والأطول
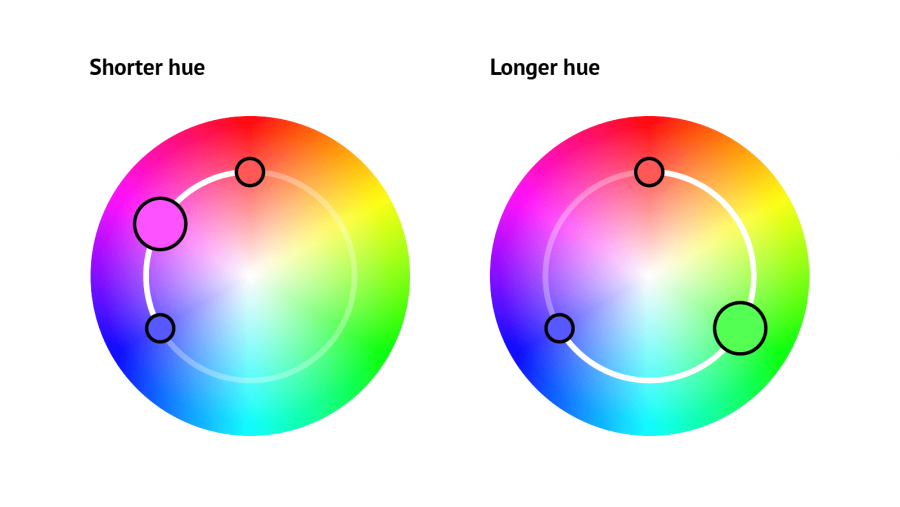
يمكننا في فضاءات الألوان الدائرية مثل oklch و oklab و hsl اختيار الاتجاه الذي الذي ننتقل أو نتدرج فيه من لون إلى آخر لتحقيق الدمج، فعندما نمزج لونين بالتساوي ستكون زاوية اللون الناتج في منتصف الطريق بين زاويتي اللونين، وتختلف هذه الزاوية بالاعتماد على مسار الاستيفاء وإن كان يتبع المسار الأطول والأقصر حول دائرة اللون.
تخيل دائرة الألوان مثل عجلة ألوان، إذا كان لديك لونان على هذه العجلة، فيمكنك الانتقال من لون لآخر عن طريق الدوران في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة. فعند مزج لونين بالتساوي سيكون اللون الناتج في منتصف الطريق بين اللونين على العجلة ولكن يمكن أن يكون هناك مسار أقصر ومسار أطول للوصول إلى هذا اللون، في حال اختيار المسار الأقصر سيكون الدوران عبر جزء صغير من العجلة، بينما في المسار الأطول سيكون الدوران عبر جزء أكبر من العجلة. لذا، فإن اختيار الاتجاه الذي تتبعه يمكن أن يؤثر على النتيجة النهائية للون الناتج.
color-mix(in hsl, rgb(255 88 88), rgb(86 86 255)); color-mix(in hsl longer hue, rgb(255 88 88), rgb(86 86 255));
جرب مزج الألوان في فضاءات الألوان وأطوال المسارات المختلفة الموضحة في الإطار التالي، ولاحظ الفرق في النتائج التي ستحصل عليها:
دعم متصفحات الإنترنت للدالة ()color-mix
دُعمت الدالة ()color-mix في جميع المتصفحات الحديثة من منتصف عام 2023، وبالطبع لن يملك جميع المستخدمين نسخًا حديثة من المتصفحات لذا سيكون الحل بوضع قيمة أولية ثابتة للألوان أولاً (بدون الاعتماد على الدالة ()color-mix)، فإذا لم يدعم المتصفح الدالة سيستخدم هذه الألوان المحددة.
على سبيل المثال، لن تتمكن المتصفحات التي لا تدعم الدالة ()color-mix من التعامل مع السطر الثاني من هذا الكود:
div { /* First declaration is fallback for browsers that do not support color-mix() */ background: rgb(150 0 255); background: color-mix(in srgb, blue, red); }
ولمعرفة إذا كان المتصفح يدعم الدالة ()color-mix يمكن استخدام الاستعلام التالي:
.card { background: lightblue; } @supports (color-mix(in srgb, blue, white)) { .card { --color: blue; background: color-mix(in srgb, var(--color), white 80%); border-top: 5px solid var(--color); } }
كما يمكنك ثثبيت ملحق إضافي يدعى PostCSS يتيح لك كتابة جميع وظائف الدالة ()color-mix دون الحاجة لمعرفة حالة المتصفح حيث يقوم بتحويل الكود تلقائيًا إلى كود CSS متوافق مع جميع المتصفحات.
على سبيل المثال يقوم الملحق PostCSS بتحويل الكود التالي:
.some-element {
background-color: color-mix(in srbg, red, blue);
}
إلى كود CSS كما يلي:
.some-element {
background-color: rgb(128 0 128);
}
الخلاصة
تعرفنا في هذا المقال على طريقة استخدام الدالة ()color-mix لإنشاء تدرجات مختلفة للألوان ،وطريقة استخدام هذه الدالة لدمج الألوان بطرق مختلفة والاستفادة منها في تصميم المواقع، كما تعرفنا على دعم المتصفحات لهذه الدالة ويمكن القول أننا مقبلون على عصر جديد من التعامل مع الألوان على مواقع وتطبيقات الويب.
ترجمة وبتصرف للمقال Creating color palettes with the CSS color-mix() function لكاتبته Michelle Barker



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.